Placený testy PLUS: hlídač rychlosti a notifikace
Ve třetí části série vám představíme její vlajkovou loď nebo spíše vlajkonoše jakožto klíčového člena armády novinek. Pojďme se zaměřit na Hlídače rychlosti.
Hlídač rychlosti webu je kombinace vlastností placeného testů PLUS, na kterou můžete delegovat starost o rychlost vašich webů. Bez zbytečných složitostí, bez spamování a nutnosti data interpretovat, na správných místech a ve správný čas.
Proč přicházíme s Hlídačem rychlosti a co konkurence nenabízí?
Tester rychlosti PageSpeed.ONE vyvíjíme na základě rešerší konkurenčích nástrojů pro měření rychlosti, ale hlavně na základě mnohaletých zkušeností s hlídáním rychlosti webu pro desítky klientů našeho poradenství k rychlosti webů.
Chceme, aby náš Hlídač rychlosti…
- byl jednoduchý k používání i pro laiky v oblasti performance,
- nezatěžoval uživatele velkým množstvím informačního šumu,
- fungoval automaticky bez nutnosti průběžného nastavování,
- a byl dostupný v různých komunikačních kanálech.
Hlídač vznik proto, že žádný dostupný nástroj neplní dobře naše potřeby, ale ani potřeby našich klientů. Čím přesně se liší Hlídač od PageSpeed.ONE?
1) Posílá jen nejnutnější zprávy
Notifikační e-maily od všech existujících monitorovacích nástrojů vás dříve či později zahltí. Jen některé z nich obsahují relevantní a důležité změny rychlosti webu. My sami při práci pro klienty trávíme hodiny týdně vyhodnocováním těchto notifikací. Většinou jde jen o planý poplach, notifikace vůbec nemusela přijít.
2) Zaměřuje se na důležité metriky
Tradičně používané nástroje jako lpí na starších metrikách jako je doba načtení stránky (událost Load) nebo si vymýšlejí vlastní metriky. Jenže my zde už dlouho máme Metriky, které velmi dobře vystihují uživatelskou zkušenost. Ano, v testeru se zaměřujeme na metriky Web Vitals a pomocné ukazatele.
Pojďme si teď rozebrat jednotlivé vlastnosti Hlídače.
Hlídač rychlosti
Report „Hlídač rychlosti“ slouží jako hlavní dashboard celé funkcionality sledování a reportování rychlosti webu.
Můžeme si jej shrnout do následujícího obrázku:
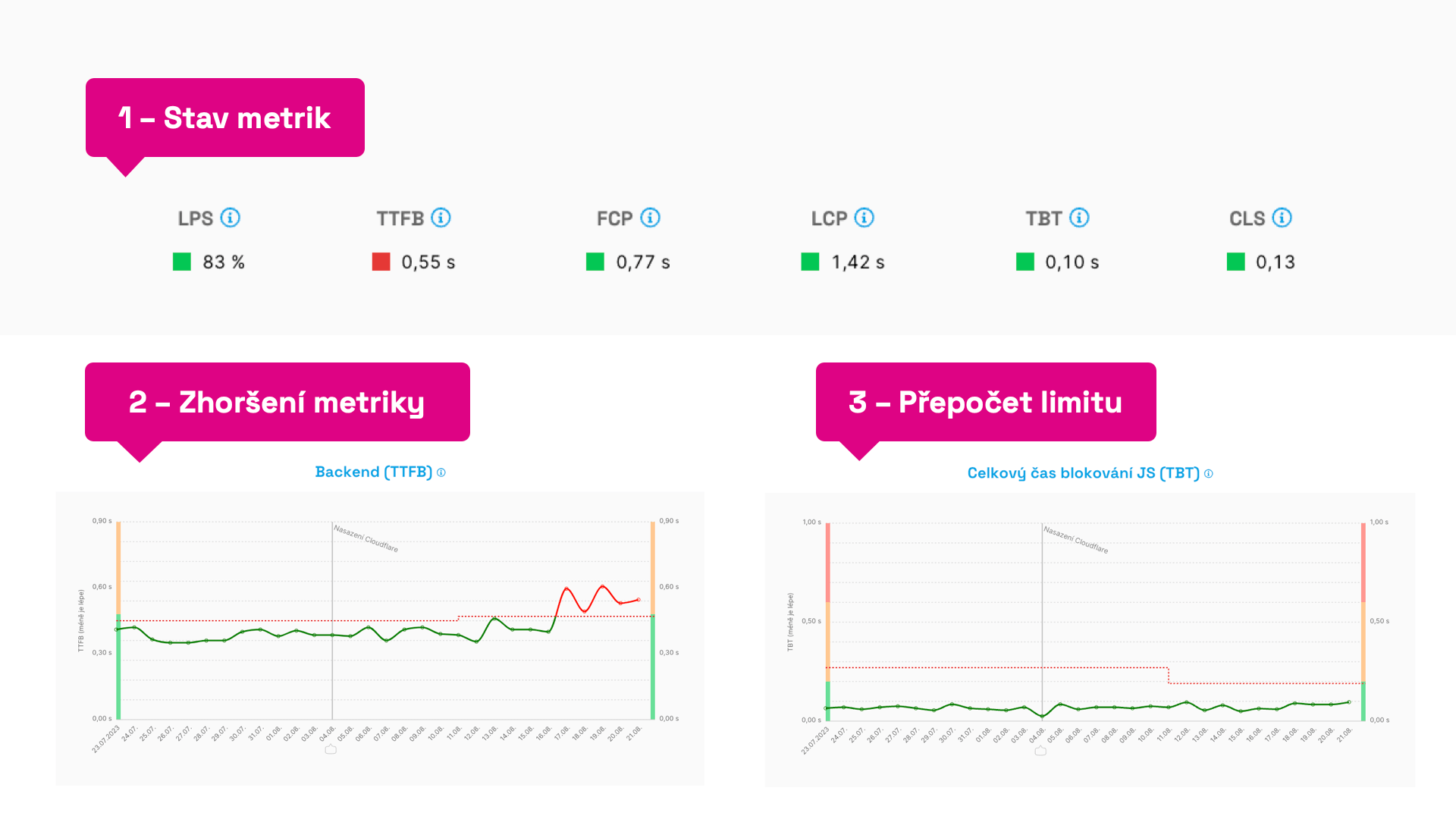
 Různé stavy v reportech Hlídače rychlosti.
Různé stavy v reportech Hlídače rychlosti.
Okomentujme si teď jednotlivé body:
- Stav metrik – nahoře v reportu „Hlídač rychlosti“ vidíme sledované metriky a jejich aktuální stav. Pokud splňují nastavené limity, pak jsou zelené. „Rozbité“ metriky vidíte jako červené.
- Zhoršení metriky – pokud v grafech vidíte již několik dní červenou linku, pak došlo k překročení limitu pro tuto metriku. Doporučujeme tedy věnovat jí vaší pozornost. Více k hledání příčin je pak níže v článku.
- Přepočet limitu – limit Metriky, tedy čárkovaná linka v grafu, se umí sám přepočítávat, pokud metrika vykazuje po dobu dvou týdnů dobrý stav. Stejně tak, pokud metrika vykazuje špatný stav, který se nemění. Chceme totiž zamezit i zhoršování již špatných hodnot, proto sledujeme vždy aktuální hodnoty.
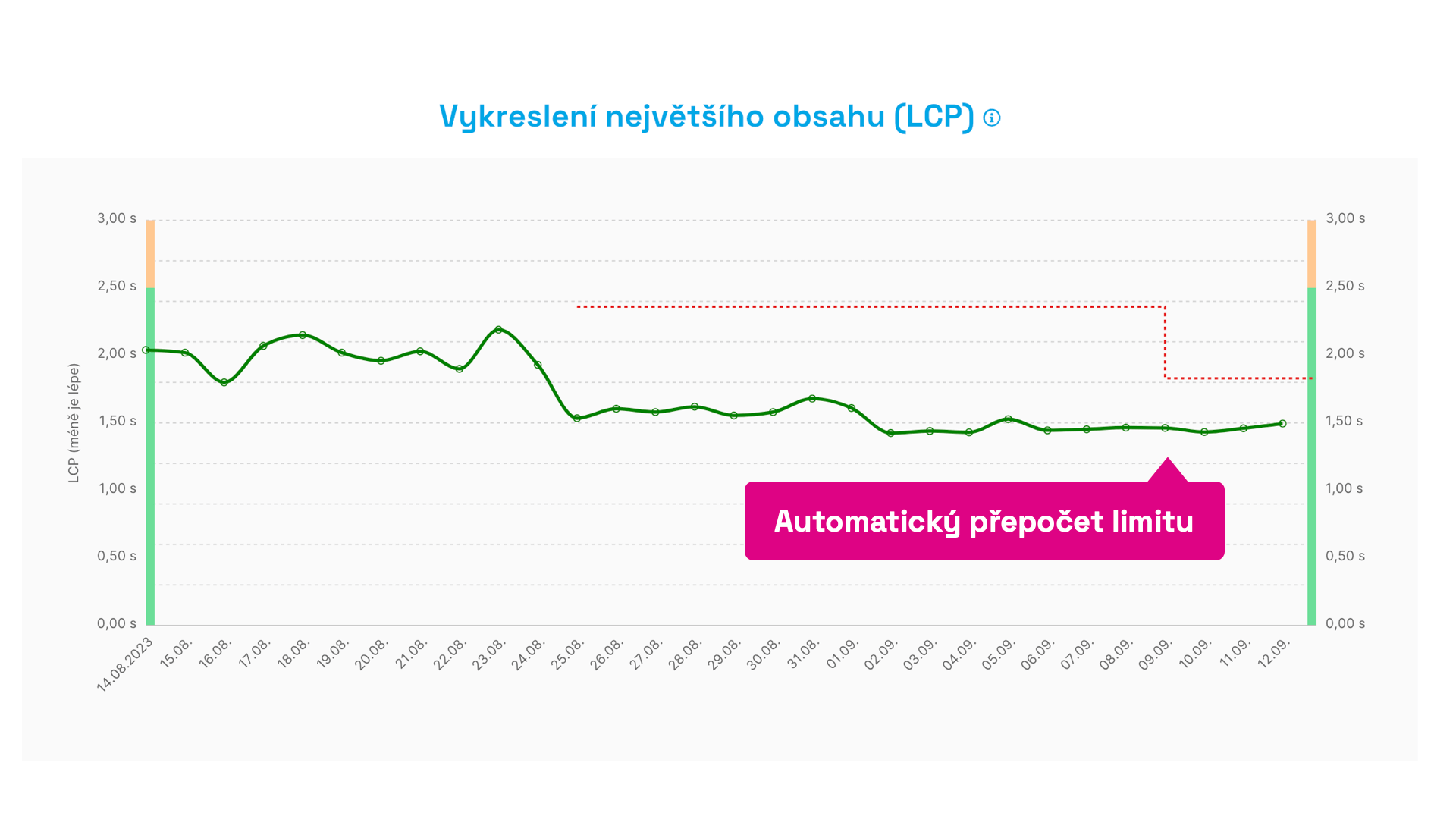
 Automatický přepočet limitu. Po dvou týdnech zlepšení automaticky začneme hlídat novou hodnotu metriky.
Automatický přepočet limitu. Po dvou týdnech zlepšení automaticky začneme hlídat novou hodnotu metriky.
Klíčový je tedy limit rychlosti, samotná hodnota metriky a pak časování. Ještě s tím ale pojďme více do hloubky.
Jak přesně funguje hlídání rychlosti? Každý den nová data a málo spamování
- Způsob měření – tato čísla jsou měřená nástrojem Lighthouse, tedy synteticky. Vezmeme medián měření každého URL a vypočteme z něj průměr. To se nám osvědčilo jako dostatečně citlivý výpočet možných změn.
- Metriky – vybrali jsme metriky Web Vitals (LCP, CLS…), ale doplňujeme je dalšími pomocnými metrikami jako TTFB (rychlost backendu) nebo TBT (celkový čas blokování JS).
- Čas – hlídání probíhá ve dvoutýdenních cyklech. Pokud se během nich metrika nezmění nad nebo pod určitou hodnotu, limit zůstává nastavený tak jak byl. Pokud se hodnota změní a trvá to déle než tři dny, ozveme se vám a v grafu to zvýrazníme.
- Limit – v grafu jej vidíte jako přerušovanou čáru. Limit je vždy nastavený nad mez metriky a nemá žádné optimální hodnoty, vždy jen vychází z předešlého stavu. Tímto dokážeme dobře detekovat změny v metrikách.
 Tady se něco pokazilo. Upozornění vám přijde v momentě, kdy je limit metriky překročen třetí den v řadě. Vyhýbáme se tak situacím, kdy dojde k jednorázovému výkyvu.
Tady se něco pokazilo. Upozornění vám přijde v momentě, kdy je limit metriky překročen třetí den v řadě. Vyhýbáme se tak situacím, kdy dojde k jednorázovému výkyvu.
Dále je dobré vědět, že po mnoha iteracích jsme zavrhli detekci změn metriky na základě procent.
Například změna o 10 % totiž v nízké hodnotě metriky nemá stejný význam jako změna o 10 % ve vyšší hodnotě metriky. Změny některých metrik navíc mají větší význam (řekněme LCP jako součást Web Vitals), jiné zase se velmi často mění (jako TBT a další javascriptové metriky) a limity musíme nastavovat méně citlivě.
V našem algoritmu proto používáme chytré detekce, kdy se různá metrika v různých hodnotách chová jinak.
Hlavní cíl? Co nejméně vás spamovat málo důležitými změnami.
Co když změním URL v nastavení?
Změna nebo přidání URL v rámci nastavení testu samozřejmě díky způsobu výpočtu změní také hodnoty metrik a pravděpodobně vyvolá hlášení o zlepšení nebo zhoršení metrik. Nyní při změně URL se automaticky přidává poznámka do grafu.
Notifikace - Slack, Teams, e-mail
Je nám jasné a víme to z klientské praxe, že ne každý tým sleduje nástroje pro měření rychlosti tak často, jak by bylo potřeba.
Během navrhování Hlídače rychlosti jsme to měli na mysli a našim cílem bylo, abyste ideálně do samotné aplikace testeru rychlosti chodili jen v případě, že řešíte konkrétní problém.
Hlídač rychlosti proto nabízí hned několik způsobů, jak se k informaci o problému nebo naopak o zlepšení dostat v pasivní formě:
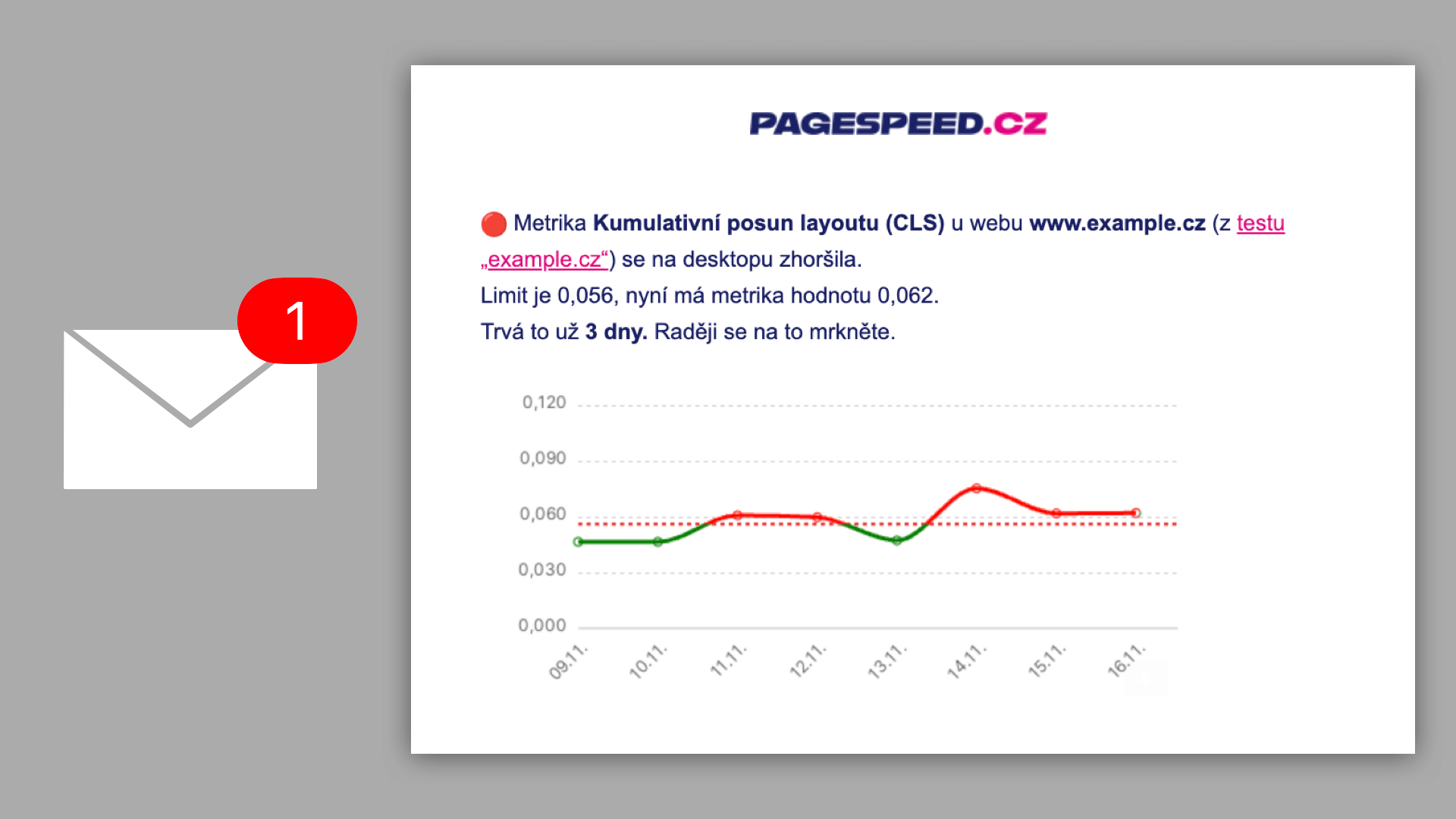
 Pozor, tady se něco pokazilo. Raději se na to mrkněte.
Pozor, tady se něco pokazilo. Raději se na to mrkněte.
E-mailové notifikace Hlídače rychlosti chodí každému členovi Týmu. Pokud si je samozřejmě nevypne, což je možné udělat na jedno kliknutí z příchozího
e–mailu.
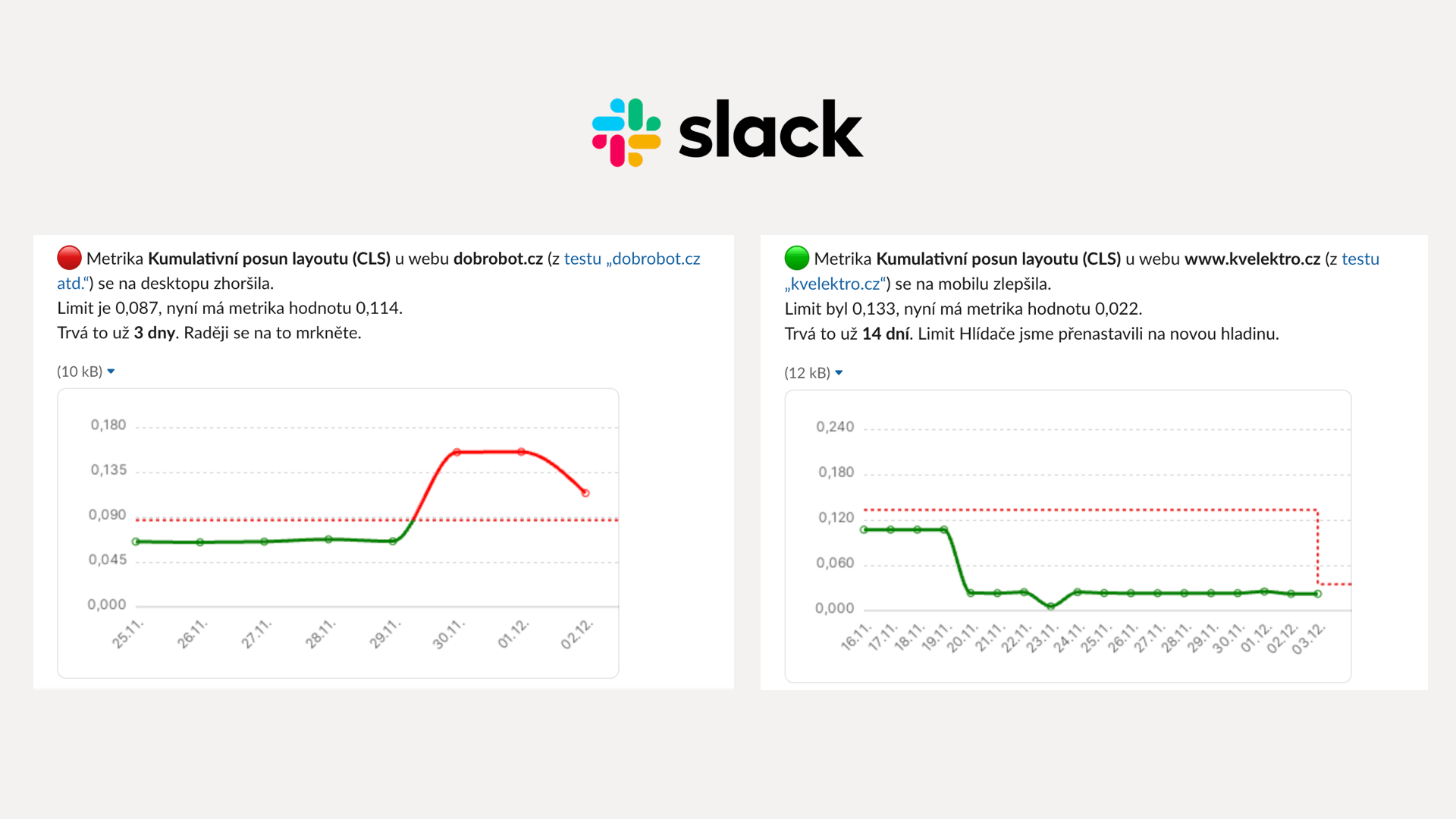
 Nechte si posílat do Slacku důležité, ale i dobré zprávy.
Nechte si posílat do Slacku důležité, ale i dobré zprávy.
Notifikace do Slacku a Teams se velmi hodí, pokud tyto nástroje už používáte pro interní komunikaci.
Pro správné nastavení Slacku a Teamsů je potřeba udělat pár kroků, o tom napíšeme později a stručný návod najdete v nastavení každého testu.
Jak debugovat, tedy hledat příčiny zhoršení?
Vezměme si teď jeden konkrétní případ hledání problému po hlášení Hlídače.
Dorazí notifikace, že se na webu zhoršila metrika CLS. V grafu to pak vidíme zhruba následovně:
 Průběh měření metriky CLS v Hlídači rychlosti.
Průběh měření metriky CLS v Hlídači rychlosti.
Je to tak, kolem 5. 9. se metrika Kumulativní posun layoutu výrazně zhoršila.
Rozpad vývoje metriky podle konkrétních URL pak vidíme po kliknutí do grafu:
 Ve výsledcích testů můžeme vidět, které stránky jsou nejvíce postižené.
Ve výsledcích testů můžeme vidět, které stránky jsou nejvíce postižené.
Zde je možné si všimnout, že se zhoršila všechna měřená URL. Je tedy jasné, že příčina bude nejspíš ve změně designu napříč celým webem.
Kliknutím na konkrétní čas testu se dostaneme do detailu reportu Lighthouse:
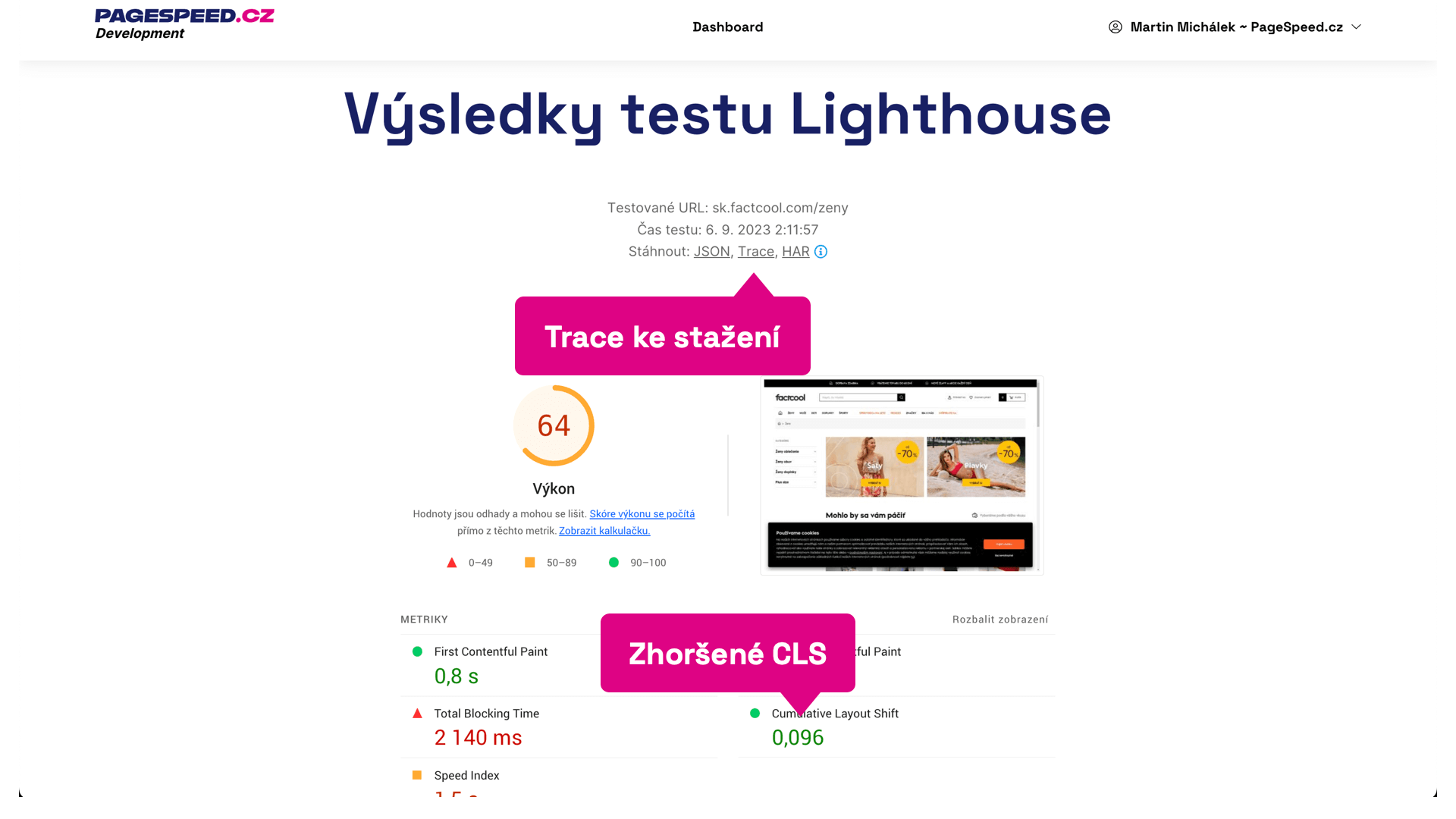
 Výsledky testu Lighthouse pro jednu URL.
Výsledky testu Lighthouse pro jednu URL.
Zde kromě zhoršené hodnoty CLS vidíme i možnost stáhnout si detailní reporty. K ladění CLS se nám nejvíc hodí Trace, kterou si můžeme otevřít v nástrojích jako je záložka Performance v Chrome DevTools.
Zde se zaměříme na layout shifty a vidíme, že ten poslední je způsobený asynchronně vykreslenou horní lištou. To je také rozdíl oproti předchozím měřením a problém, který můžeme hlásit vývojovému týmu.
Hlídač je nejdůležitější vlastností testů PLUS. Viděli jsme, že s pomocí Hlídače nám neunikne žádný problém, hlášení můžeme dostávat v různých kanálech, nebude jich moc. V samotném testeru se pak dostaneme k možnosti najít problém.
