Tester rychlosti PageSpeed.cz: novinky ve verzi 3.1
Nově si můžete upravovat nastavení testů, vylepšili jsme měsíční reporting e‑mailem, vyměnili jsme pár metrik, zjednodušili pár složitostí a pochytali mnoho bugů.
Pojďme se teď spolu podívat na konkrétní změny.
1) Nastavení: aliasy pro URL adresy
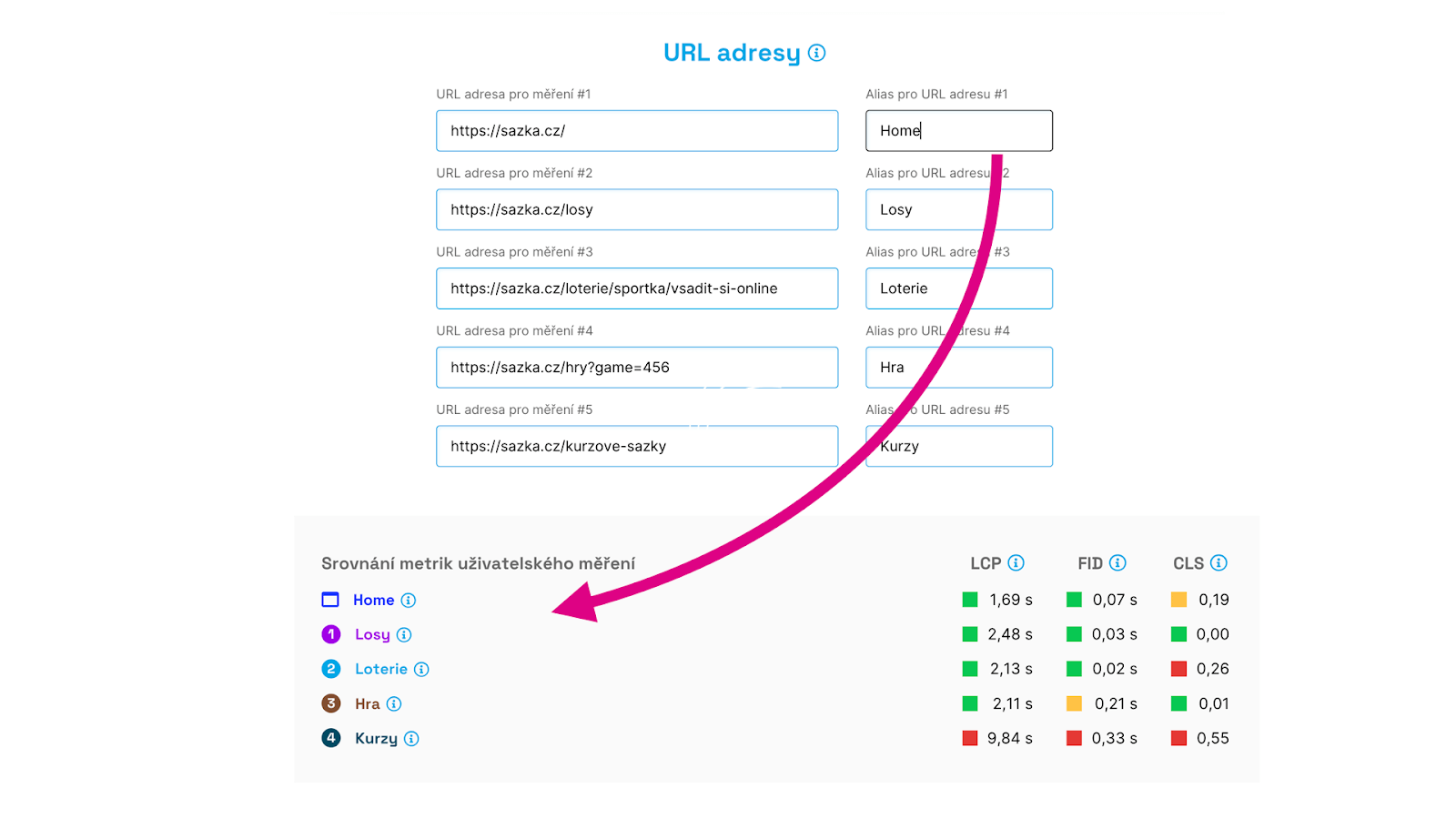
 U testů, které máte přidané do vašeho dashboardu, můžete měnit nastavení. Kromě úpravy měřených URL adres můžete také nově přidat alias, tedy jejich pojmenování.
U testů, které máte přidané do vašeho dashboardu, můžete měnit nastavení. Kromě úpravy měřených URL adres můžete také nově přidat alias, tedy jejich pojmenování.
Je to užitečné zejména z pohledu přehlednosti reportů a grafů.
2) Nastavení: typ domény
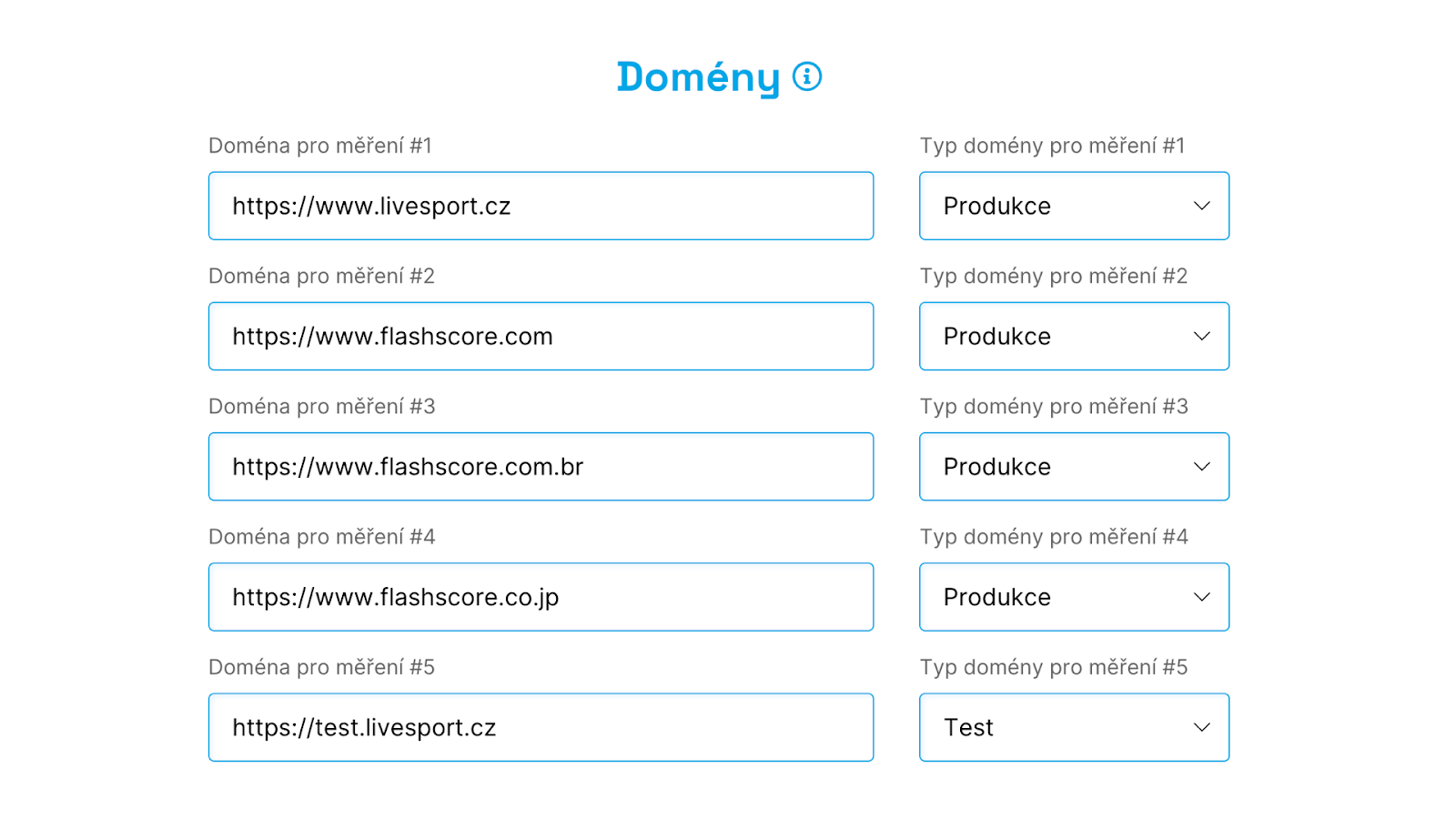
 V nastavení testu je nyní také možné vybrat typ domény. Můžete zvolit například „Produkce“ (tedy vaše veřejné domény), „Test“ (testovací verze vašich webů) nebo „Konkurence“ (pokud monitorujete také konkurenci).
V nastavení testu je nyní také možné vybrat typ domény. Můžete zvolit například „Produkce“ (tedy vaše veřejné domény), „Test“ (testovací verze vašich webů) nebo „Konkurence“ (pokud monitorujete také konkurenci).
Dále s tím pak pracujeme, zejména v e‑mailových reportech.
3) E‑maily: lepší reporting

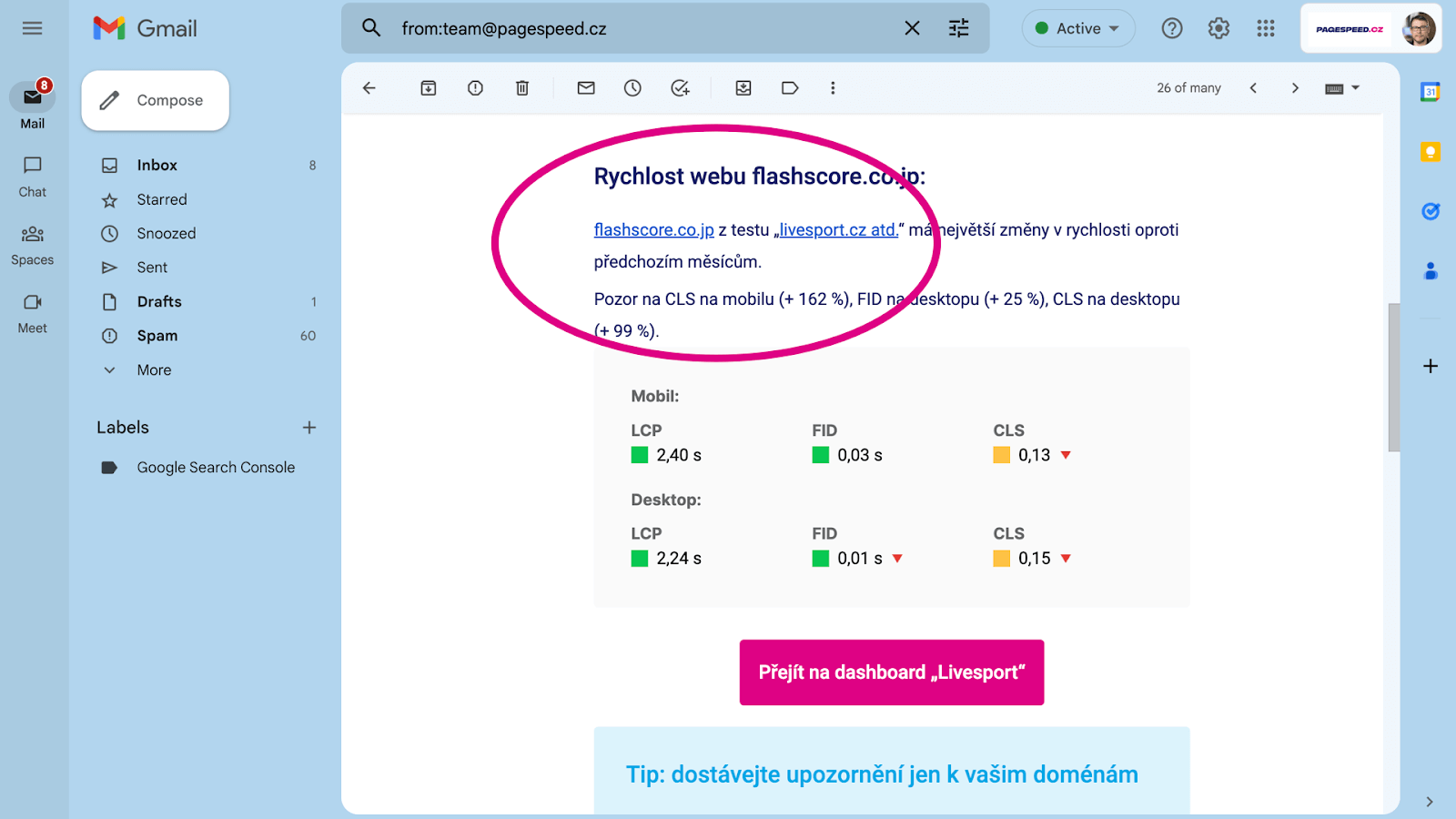
Pokud si v nastavení testu u vašich domén zvolíte „Produkce”, budeme vám v e‑mailovém reportu posílat upozornění jen na změny metrik u vašich domén.
Dostanete tak přesnější informaci o tom, co se na webu děje.
4) Dashboard: přidání testu rovnou do dashboardu

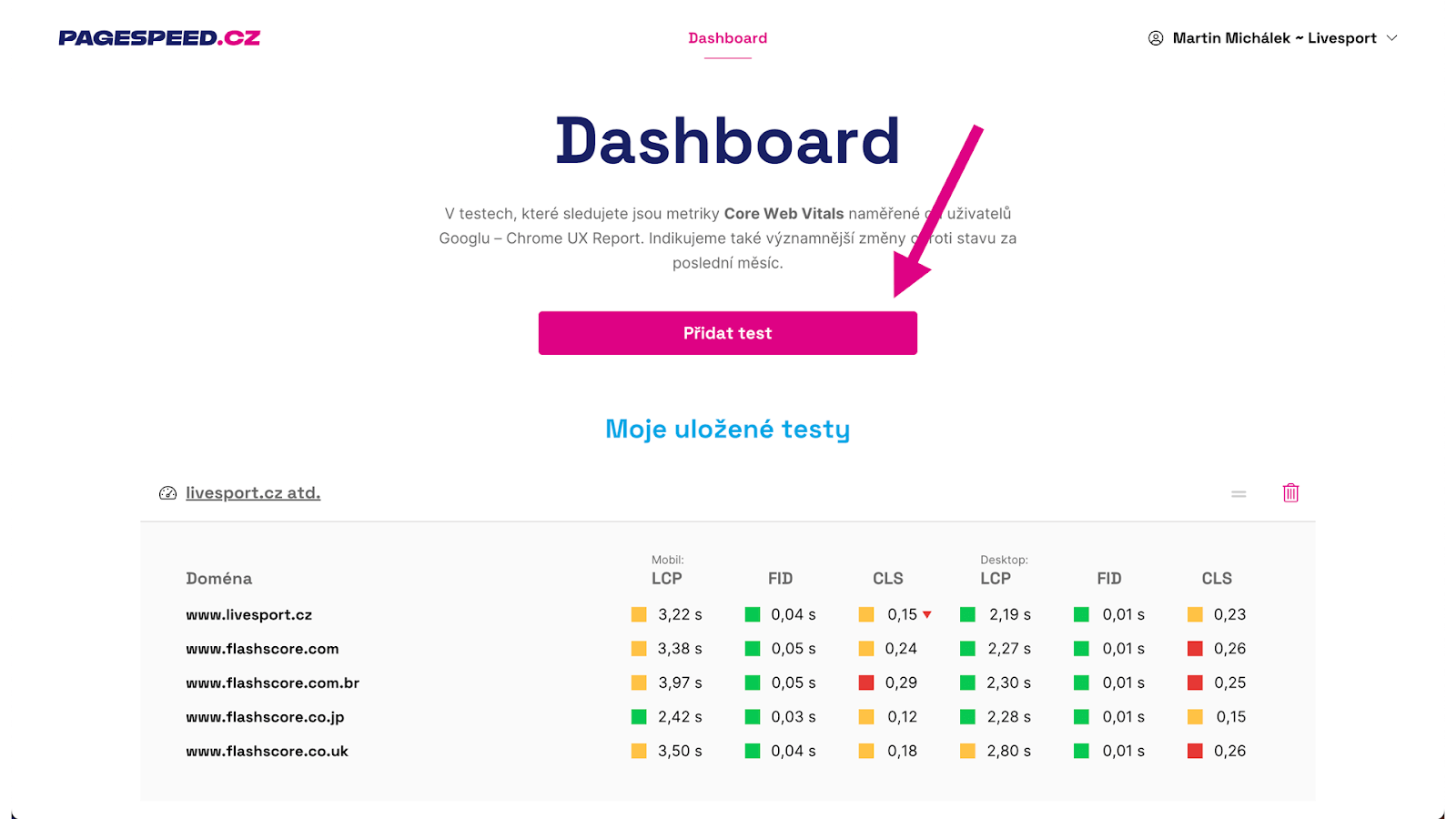
Původně bylo přidání testu přímo do vašeho dashboardu poněkud těžkopádné. Nyní je to možné udělat na jedno kliknutí.
Tip: Jak na monitoring rychlosti webů s našim testerem?
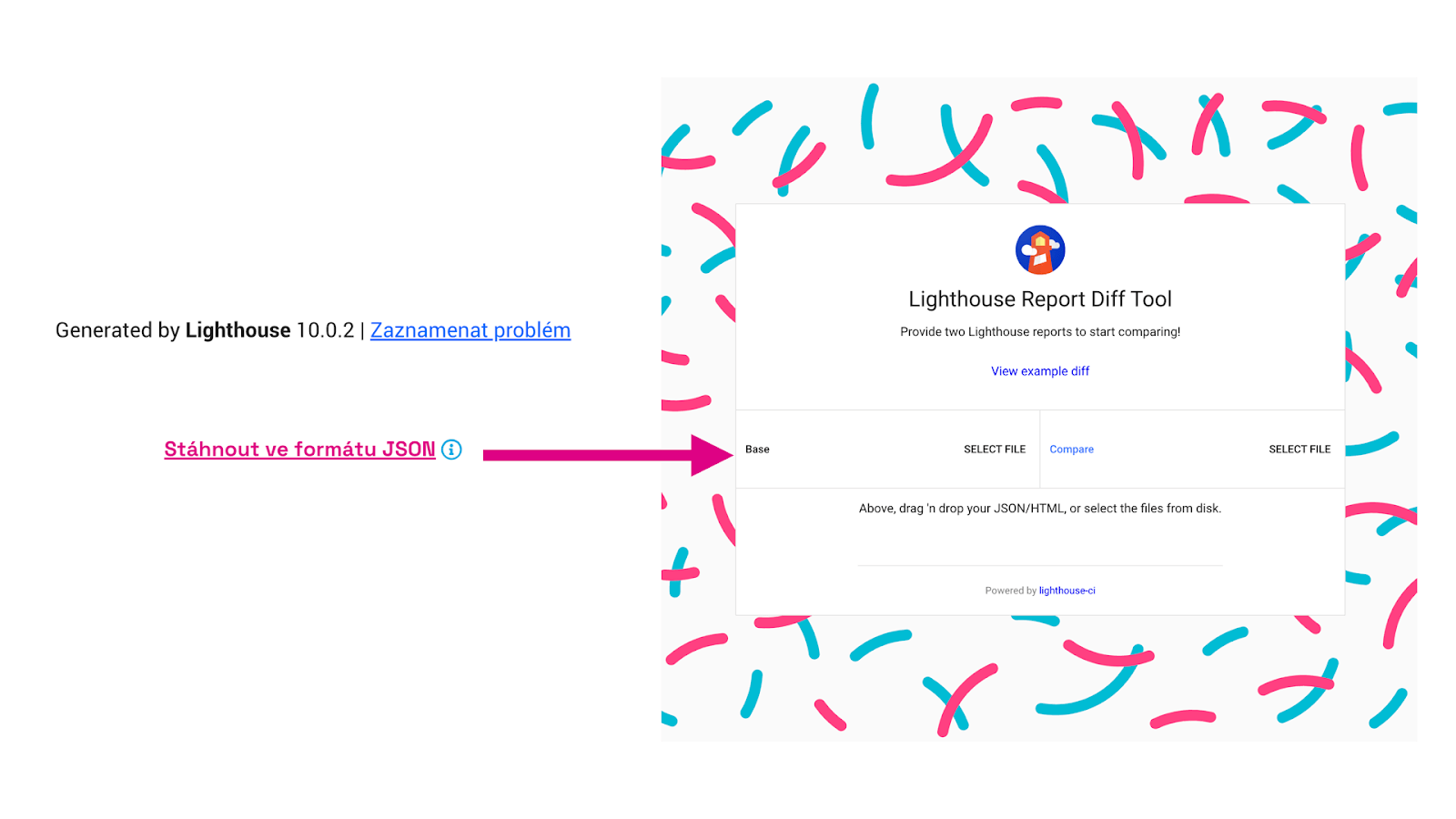
5) Lighthouse: možnost stažení souboru JSON
 K reportům nástroje Lighthouse jsme nově přidali možnost stáhnout výsledky ve formátu JSON.
K reportům nástroje Lighthouse jsme nově přidali možnost stáhnout výsledky ve formátu JSON.
Ty pak můžete použít například v Lighthouse Vieweru nebo Diff Tool, který umožňuje srovnávat dva různé reporty a najít, co přesně se změnilo.
6) Reporty: odstranění zastaralých metrik - SI, TTI
Metrika Time To Interactive (TTI) se nově v nástroji Lighthouse desáté verze neměří, proto jsme ji odstranili z reportů.
Grafy a tabulky jsme očistili také o metriku Speed Index (SI), kterou rovněž považujeme za relativně zastaralou. Nicmén�ě ve výsledných testech Lighthouse ji stále ještě najdete.
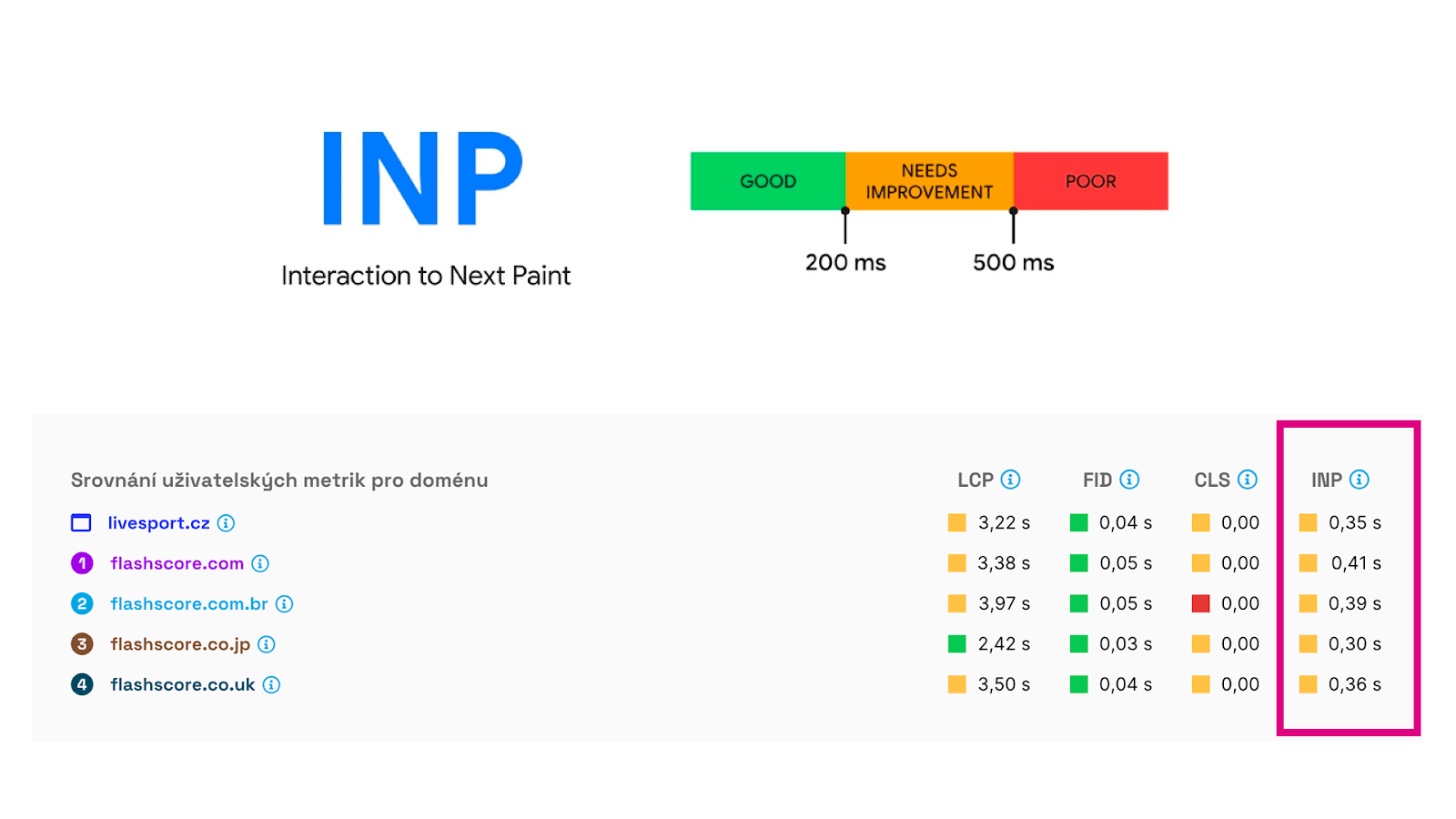
7) Reporty: přidání metriky INP

Jak asi víte, Google již nějakou dobu „hrozí“ náhradou metriky First Input Delay (FID) za Interaction to Next Paint (INP). Nestane se to nejspíš v dohledné době, ale je určitě zajímavé tuto metriku interaktivity vidět.
Nově je tedy ve všech datech od uživatelů, které stahujeme z Chrome UX Reportu.
Drobnosti a opravy chyb
Menších úprav bylo více, stejně jako lapání bugů. Zde pro zájemce uvádím seznam:
- Domény: zobrazování dat
- Domény: odstranění navigace tablet, mobil, desktop
- Nastavení: lepší hlášení, pokud není test v dashboardu
- Přepnutí týmu podle abecedy
- Homepage: promo testeru
- Lepší proces při pozvánce nového uživatele
- Příležitosti: lepší rady
- Nastavení: chyba po smazání domén
- Dashboard: občas špatné zobrazování LCP
- Nastavení: lepší info, když uživatel není admin
- Reporty: chybné barvy u metriky CLS
Budeme samozřejmě rádi za vaši zpětnou vazbu, pište na team@pagespeed.cz.
Pracujeme zároveň na verzi 4, která novinek přinese ještě daleko více. Přihlaste se do našeho newsletteru, aby vám ta velká změna neutekla.
