Monitoring v4.3
Zhruba po dvou měsících od dokončení verze 4.2 jsme dokončili verzi 4.3 našeho nástroje pro monitoring rychlosti webu. Přidali jsme nápovědu, pro potřeby vzdělávání našeho publika, Hlídače dali do reportu Shrnutí, dále zobrazujeme konkrétní hodnoty Metriky, ale máme i další vylepšení rozhraní.
Většina změn je aplikovatelná jak na bezplatnou verzi, tak na profesionální tarif PLUS.
Nejprve se pojďme detailněji podívat na větší novinky.
Nápověda k rychlosti webu a testeru rychlosti
Misí PageSpeed.cz je mimo jiné zlepšovat povědomí o rychlosti webu v rámci přednášek, meetupů, ale také článků.
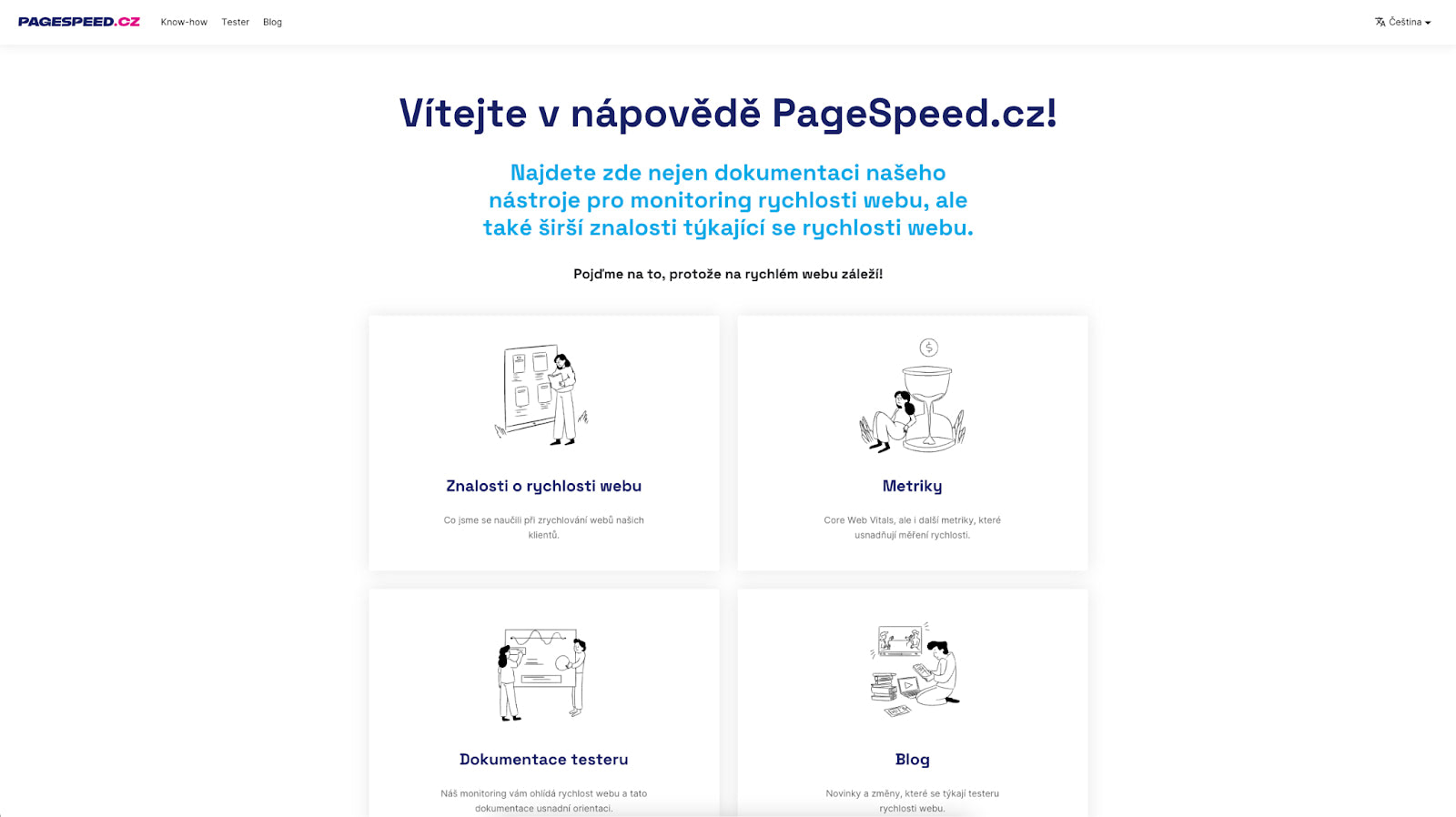
 Už je to hotovo, helpka PageSpeed.cz.
Už je to hotovo, helpka PageSpeed.cz.
Pro publikaci popularizačních textů už přestal dostačovat náš agenturní blog, a tak jsme hledali lepší nástroj. Zvolili jsme Docusaurus, což je generátor statických webů, specializovaný právě pro účely dokumentace.
Výsledek už můžete vidět na docs.pagespeed.cz.
Přesunuli jsme tam nejen obecné texty, například o metrikách rychlosti INP, LCP nebo CLS, ale také texty o technikách a technologicíh kolem rychlosti, například BF cache nebo argumenty Proč řešit rychlost.
Nyní plánujeme připravovat nápovědu samotného monitorovacího nástroje, začínáme s reportem Shrnutí.
Zůstaňte naladěni, protože nyní budeme publikovat ještě větším tempem než dříve.
Zobrazení konkrétní hodnoty v grafu vývoje rychlosti domény
Z této změny máme v poradenské agentuře radost, protože graf vývoje rychlosti dat od Googlu (Chrome UX Report, zkráceně CrUX) sledujeme v reportu Domény během optimalizací prakticky každý den.
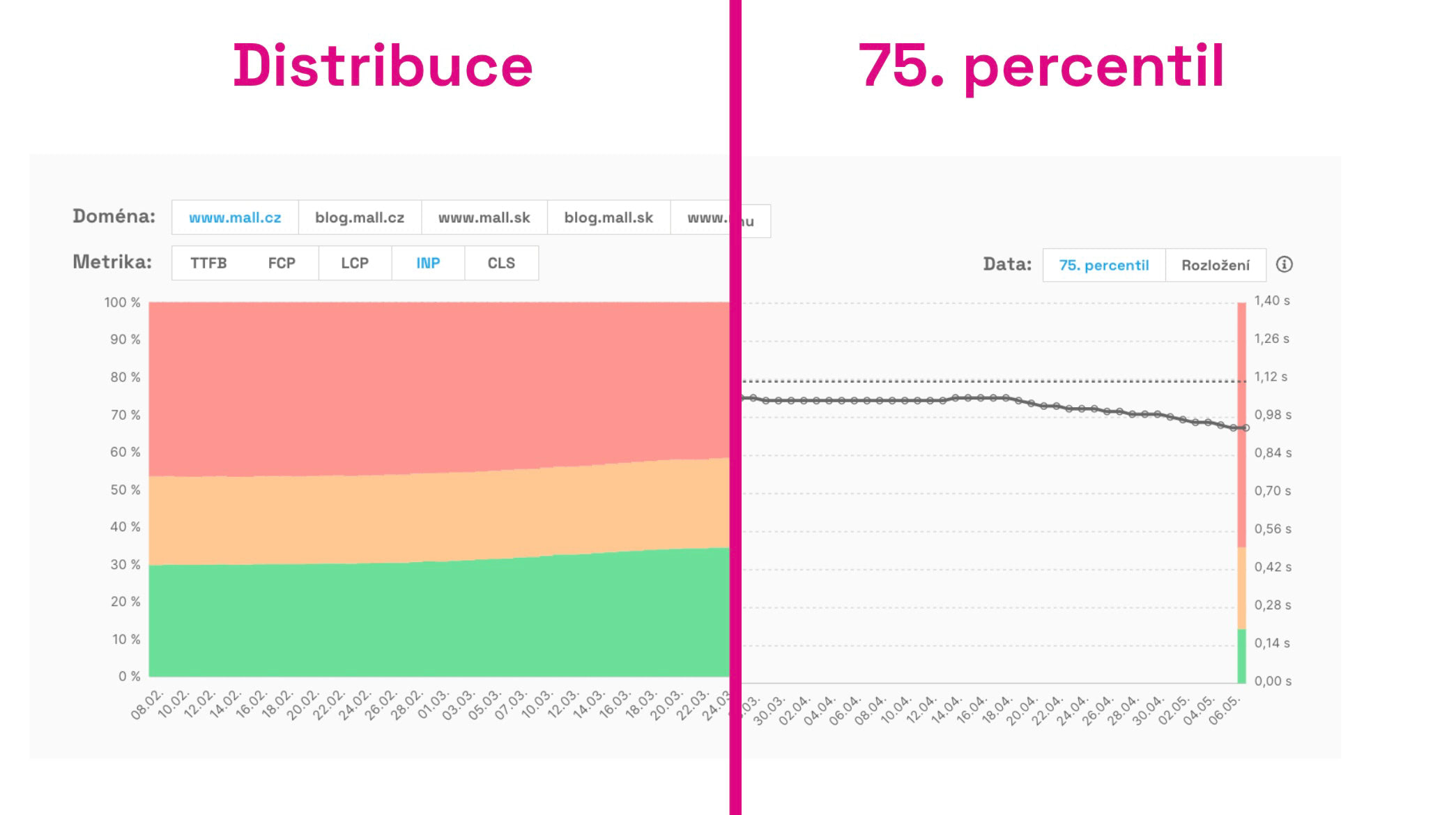
Nyní je možné i u tohoto grafu přepnout z distribuce (tedy rozložení hodnot metriky mezi uživateli) na jedno číslo (což je u Googlu 75. percentil):

Na rozdíl od distribučního grafu zde vidíte hodnotu podle které Google v případě Core Web Vitals reálně hodnotí váš web. Je to tedy daleko jednodušší.
Budete se sem dívat tak často jako my?
Hlídače jsme přidali do Shrnutí
Report Hlídač je dle ohlasů velmi populární vlastností našeho tarifu PLUS. Nedávno nám například psali pánové ze Slevomatu:
Nástroj se nám používá skvěle. Kvůli INP do něj teď koukáme každý den. Notifikace Hlídače máme nastaveny do Slacku a zrovna nedávno nás i upozornil na bug, který se nám povedl.
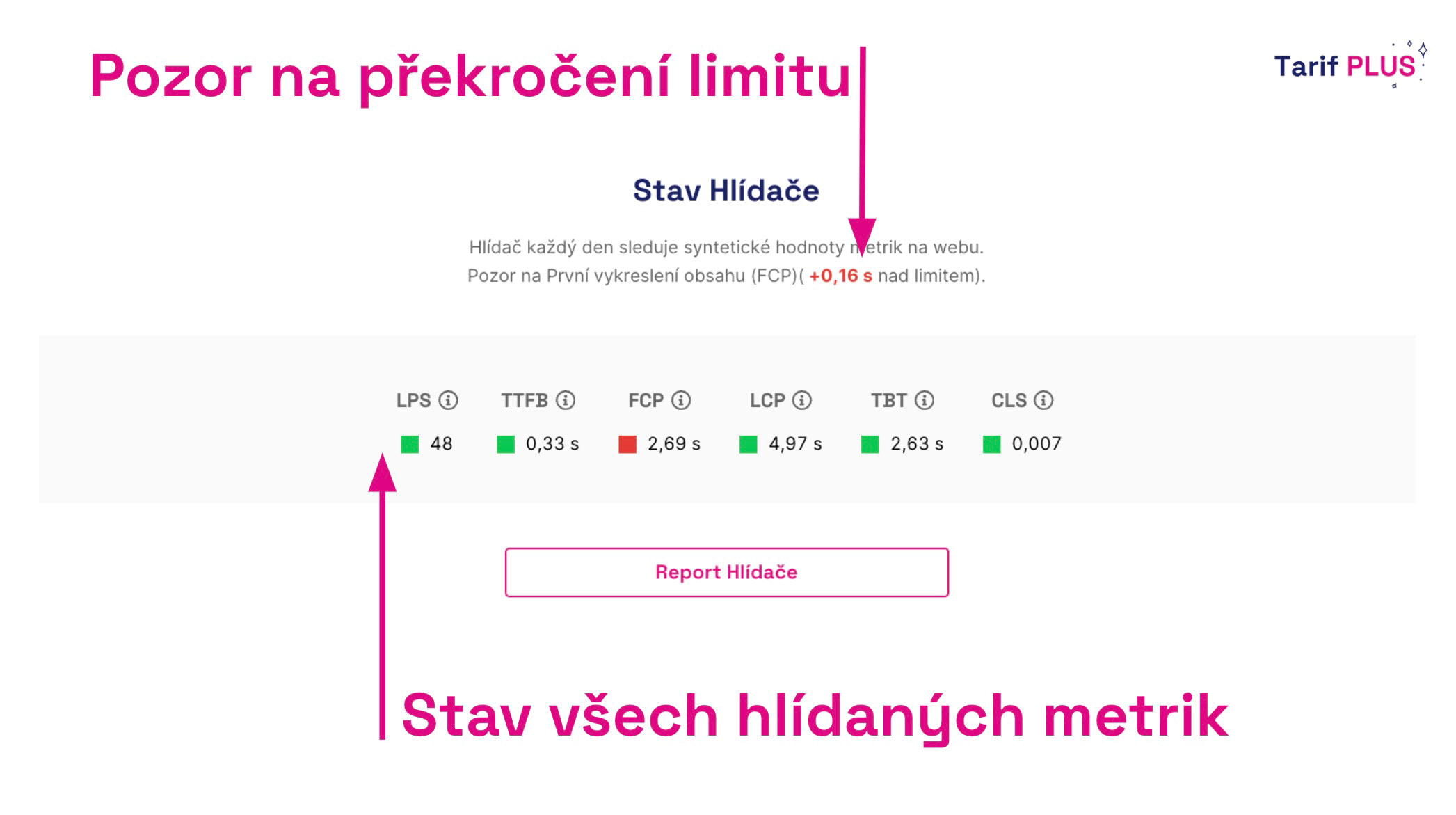
Nyní jsme základní výstup reportu Hlídač, tedy tabulku s hodnotami hlídaných metrik, mírně vylepšili a přidali do reportu Shrnutí, kde můžete vidět stav úplně všech metrik webu.

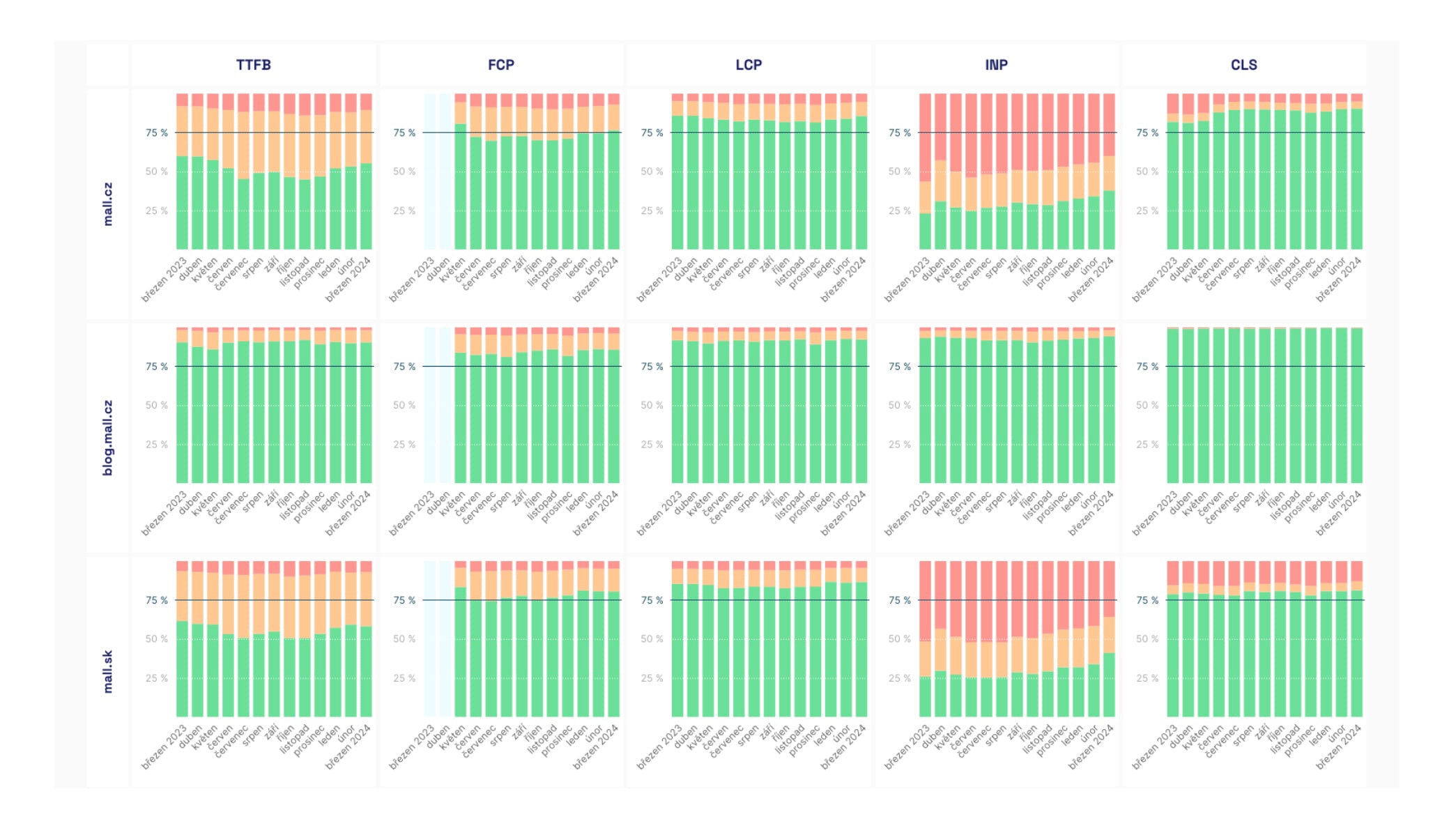
Otočení a roztažení tabulky s grafy měsíčního vývoje metrik
Při měření rychlosti nás zajímá nejen krátkodobý horizont, tedy to zda nevidíme pozitivní nebo negativní dopad změn na webu na rychlost, ale také dlouhodobá data po měsících.
K tomu slouží tabulky, kde z dat Googlu stahujeme grafy dlouhodobého vývoje metrik.
Tyto tabulky jsme nyní značně upravili. Jednak se řadí stejně jako ostatní reporty (svisle podle domén) a za druhé je tabulka na desktopovém zobrazení vždy roztažená tak, abyste nemuseli vodorovně rolovat.
 Je to snadnější ke čtení a ideální je, když je to všude zelené.
Je to snadnější ke čtení a ideální je, když je to všude zelené.
(Za tip na vylepšení děkujeme Ondřeji Ilinčevovi.)
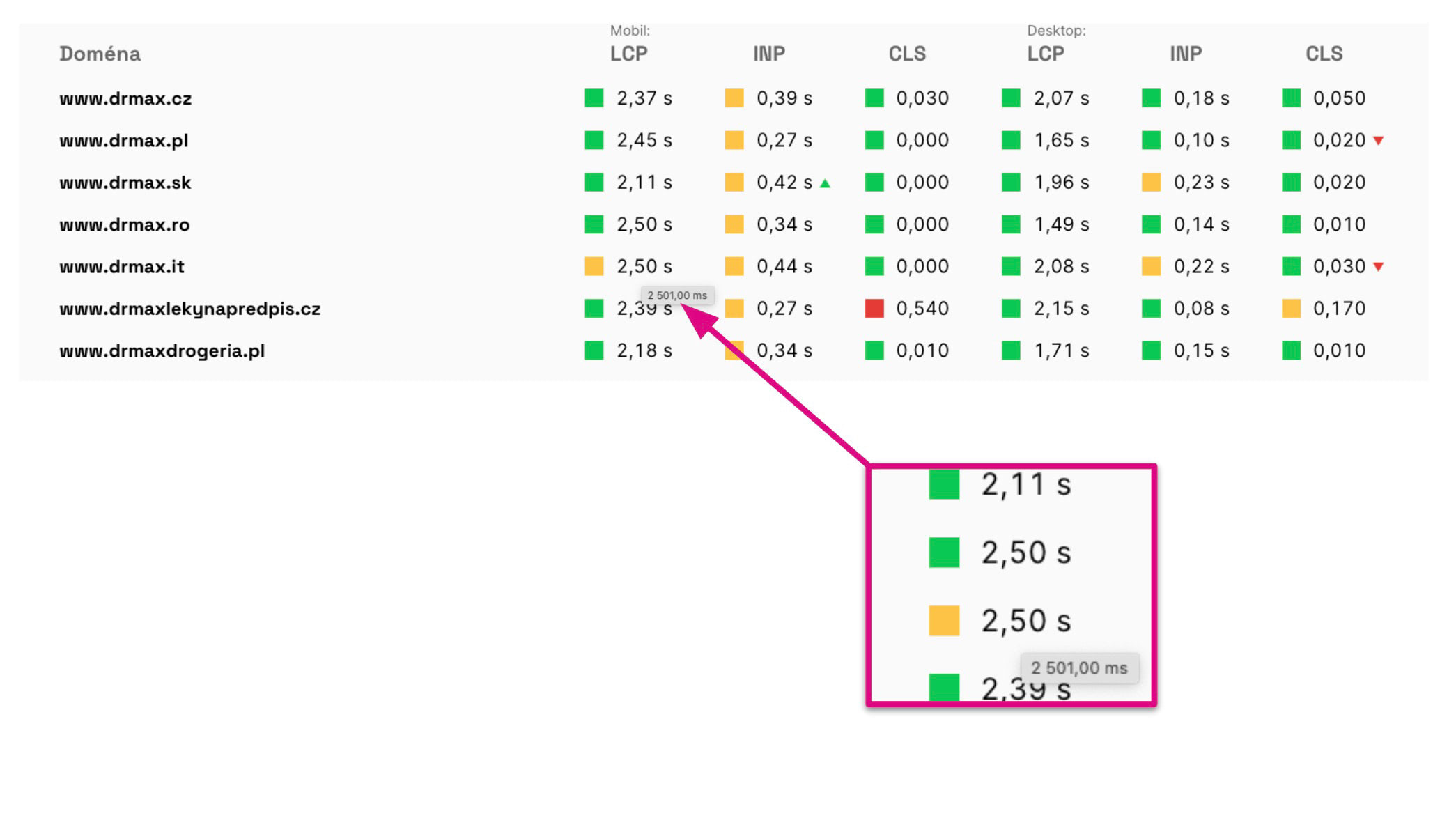
Úplná hodnota metriky v tabulce výsledků
Možná, že se vám to nestává tak často, jako nám, ale... občas prostě potřebujeme vidět nezaokrouhlenou hodnotu metriky.
Nyní tuto možnost mají všichni, prostě jsme ji přidali do bubliny zobrazené po najetí myši.
 Dvakrát 2,5 sekund a má to jinou barvu? Záhada je nyní vyřešená.
Dvakrát 2,5 sekund a má to jinou barvu? Záhada je nyní vyřešená.
Velmi se to hodí v případě, že sledujete změny metrik na úrovni několika desetinných míst (mrk mrk na INP).
Dále tímto ošetřujeme situace, kdy hodnoty metrik v tabulce vypadají stejně, ale barvy mají odlišné, jako vidíte na obrázku.
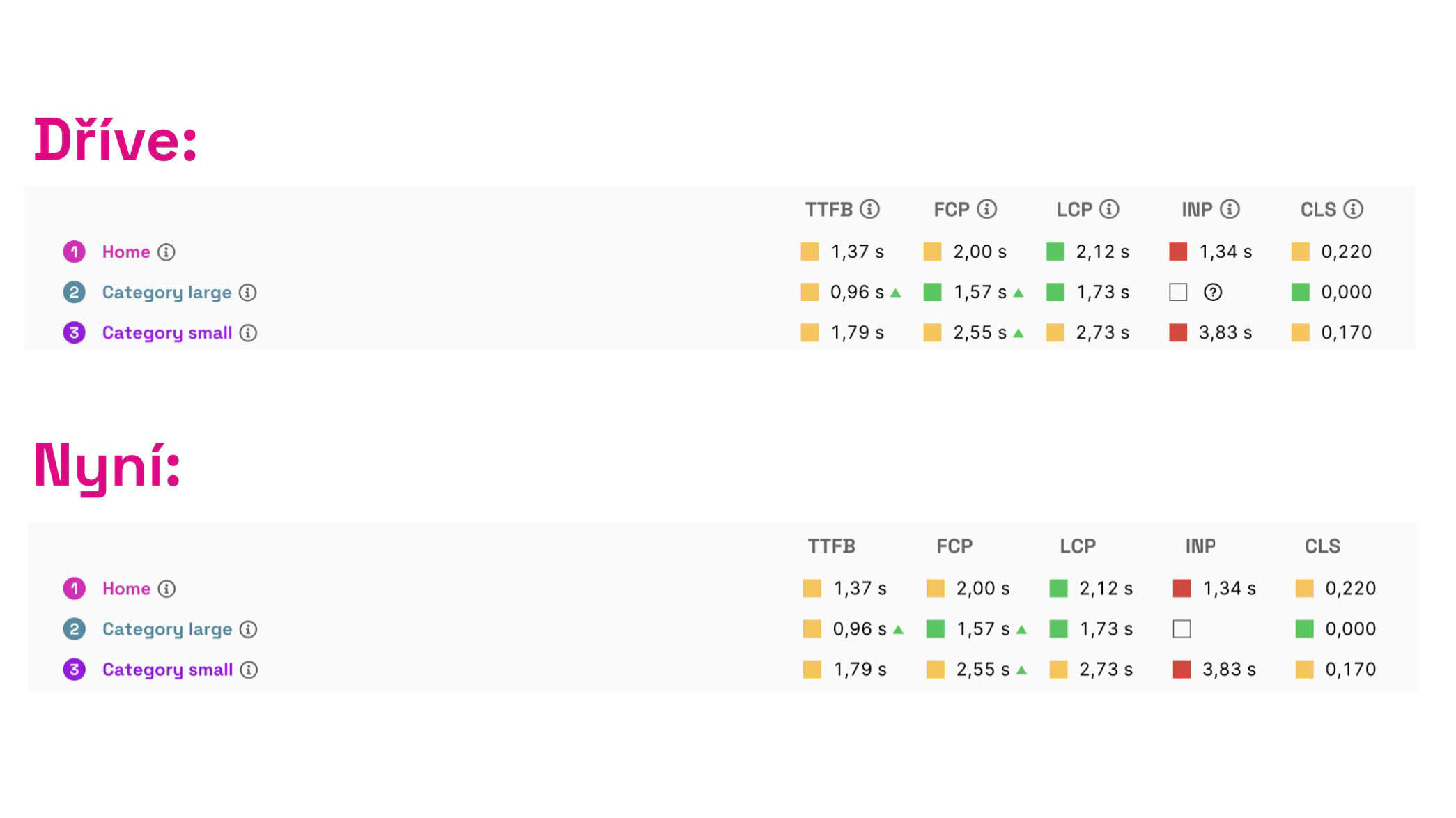
Uživatelské rozhraní je nyní o trochu méně „ikonkové“
Na začátku jsme psal, že naší misí je vzdělávat. To platí také o potřebě vzdělávat v rozhraní testeru. Ne každý zná Metriky, ne každý zná rozdíl mezi CrUX a syntetikou. Měření rychlosti je prostě docela složité.
Ještě stále je proto rozhraní testeru plné ikonek nápovědy, ale díky spuštění sekce Nápověda s ikonkami začínáme šetřit.
Toto drobné vylepšení zjednoduší uživatelské rozhraní:
 Trošku méně ikonek, důraz na data zůstává.
Trošku méně ikonek, důraz na data zůstává.
Je to tedy trošku jednodušší a přehlednější. Toto je směr, ve kterém budeme pokračovat a UI dále zjednodušovat a přibližovat běžným smrtelníkům.
Další menší a interní úkoly
Jako všichni vývojáři software jsme samozřejmě také lovili bugy a upravovali jsme si prostředí tak, aby se nám dobře pracovalo:
Hon na bugy
- Bug: ve free verzi nelze otevřít detail testu
- Bug: poznámky nejsou vidět ve všech grafech
- Bug: v Nastavení mizí URL pro Slack po uložení
- Bug: Nefunguje kopírování URL do schránky
- Bug: Kotvy nescrollují na grafy
- Bug: roční období po přepnutí z jiného testu
- Bug: CrUX pro doménu s minimální škálou
- Bug: Hodnoty vypsané přes sebe v grafu CrUX pro doménu
Interní úkoly
- Doladili jsme lapání chyb přes Sentry
- Bug: Rozbitá atoms/Link komponenta
- Bug: Nelze přidat test do superadmin dashboardu
- Sbíráme chyby 403 během testování webů
- Bug: Sentry SequelizeDatabaseError
- Úklid kódu
- Zjednodušení vytváření PLUS testů
- Agenturní blog: zapli jsme SEO 😅
Budeme rádi za každý váš feedback k testeru rychlosti a samozřejmě i hl�ášení chyb. Pište nám na info@pagespeed.cz nebo prostě do chatu přímo v appce.
A co teď budeme dělat my?
Už nyní makáme na verzi 4.4.