Metrika Kumulativní posun layoutu (CLS): jak najít a odstranit nechtěné posuny stránky
Také vám vadí, když reklama na webu odsune text, který zrovna čtete? Jste naštvaní když vám těsně před kliknutím odskočí obsah a vy kliknete nechtěně jinam?
Tyto nežádoucí situace při používání webu se nazývají posuny layoutu (layout shift). Všechny posuny na jedné stránce se počítají do metriky Kumulativní posun layoutu, zkráceně CLS.

Pojďme se na tuto metriku podívat hlouběji.
Seznamte se s metrikou CLS
Cílem při optimalizaci CLS je zajistit co nejvyšší vizuální stabilitu během vykreslování stránky a také při následném pohybu uživatele na stránce. To pomáhá lidem snadněji konzumovat obsah stránky.
Technicky je definice složitější: CLS udává součet posunů layoutu (layout shift) v rámci nejhoršího pětivteřinového okna během používání stránky.
Tato metrika je součástí Core Web Vitals, používaných Googlem pro měření kvality webových stránek. Metriky Core Web Vitals jsou také jedním ze signálů zohledňovaných mimo jiné i při řazení výsledků vyhledávání.
Limitem pro hodnotu metriky CLS je 0,1
Pokud chcete mít Cumulative Layout Shift v zeleném vyhovujícím pásmu, hodnota metriky musí být do 0,1. Pokud se vám to povede, máte vyhráno.
Pokud máte CLS 0,1 - 0,25, jste v oranžovém pásmu a bude potřeba vylepšení.
V případě, že měření u uživatelů odhalí hodnotu vyšší než 0,25, Google vaše CLS hodnotí jako nevyhovující.
| Dobrá | Vyžaduje zlepšení | Špatná | |
|---|---|---|---|
| CLS | < 0,1 | 0,1 - 0,25 | > 0,25 |
Důležitost dobrého CLS skóre
Metrika Cumulative Layout Shift (CLS) může být důležitá i pro váš web:
- CLS má vliv na SEO a cenu reklamy díky zařazení v Core Web Vitals.
- Optimalizace CLS zvýšila počet zobrazení stránek Yahoo! JAPAN News za jednu session o 15 %. Více je v případové studii na Web.dev.
- Zvýšení konverzního poměru o 10 % dosáhli na webu Mail.ru také optimalizací této Metriky, viz studie.
- CLS má také vliv na Lighthouse skóre. V nástrojích Lighthouse se od verze 10 metrika CLS do celkového skóre (LPS) projevuje váhou 25 % stejně jako třeba metrika LCP.
Někteří naši klienti po optimalizaci CLS viděli kromě jiného i zvýšení návštěvnosti.
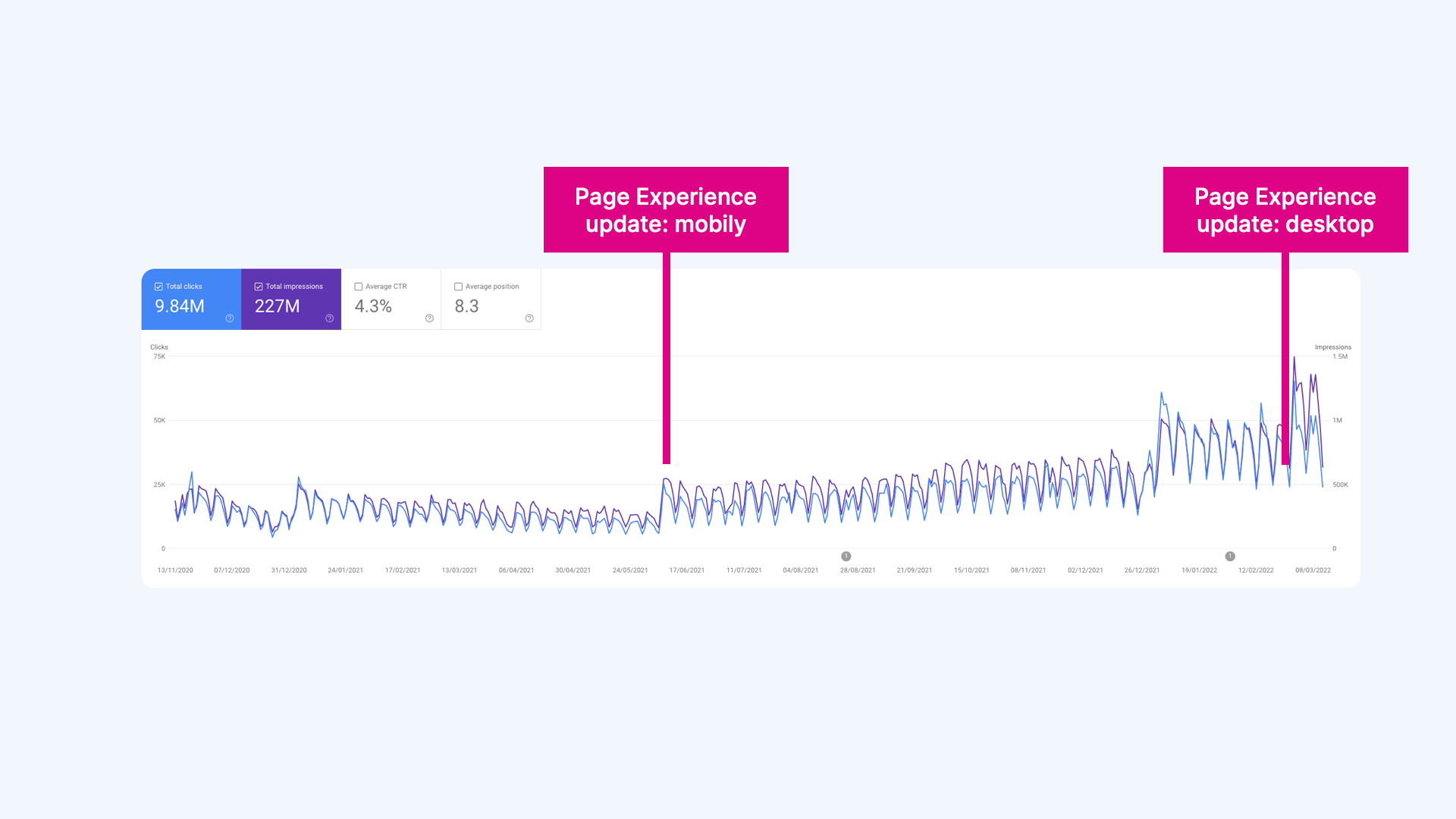
 Na jednom obsahovém webu jsme po optimalizaci dosáhli na „zelené Core Web Vitals". Po nasazení tzv. Page Experience update ze strany Googlu nastalo významné zvýšení návštěvnosti.
Na jednom obsahovém webu jsme po optimalizaci dosáhli na „zelené Core Web Vitals". Po nasazení tzv. Page Experience update ze strany Googlu nastalo významné zvýšení návštěvnosti.
Jak se CLS přesně počítá?
Nejprve si řekneme co obnáší jeden posun layoutu.
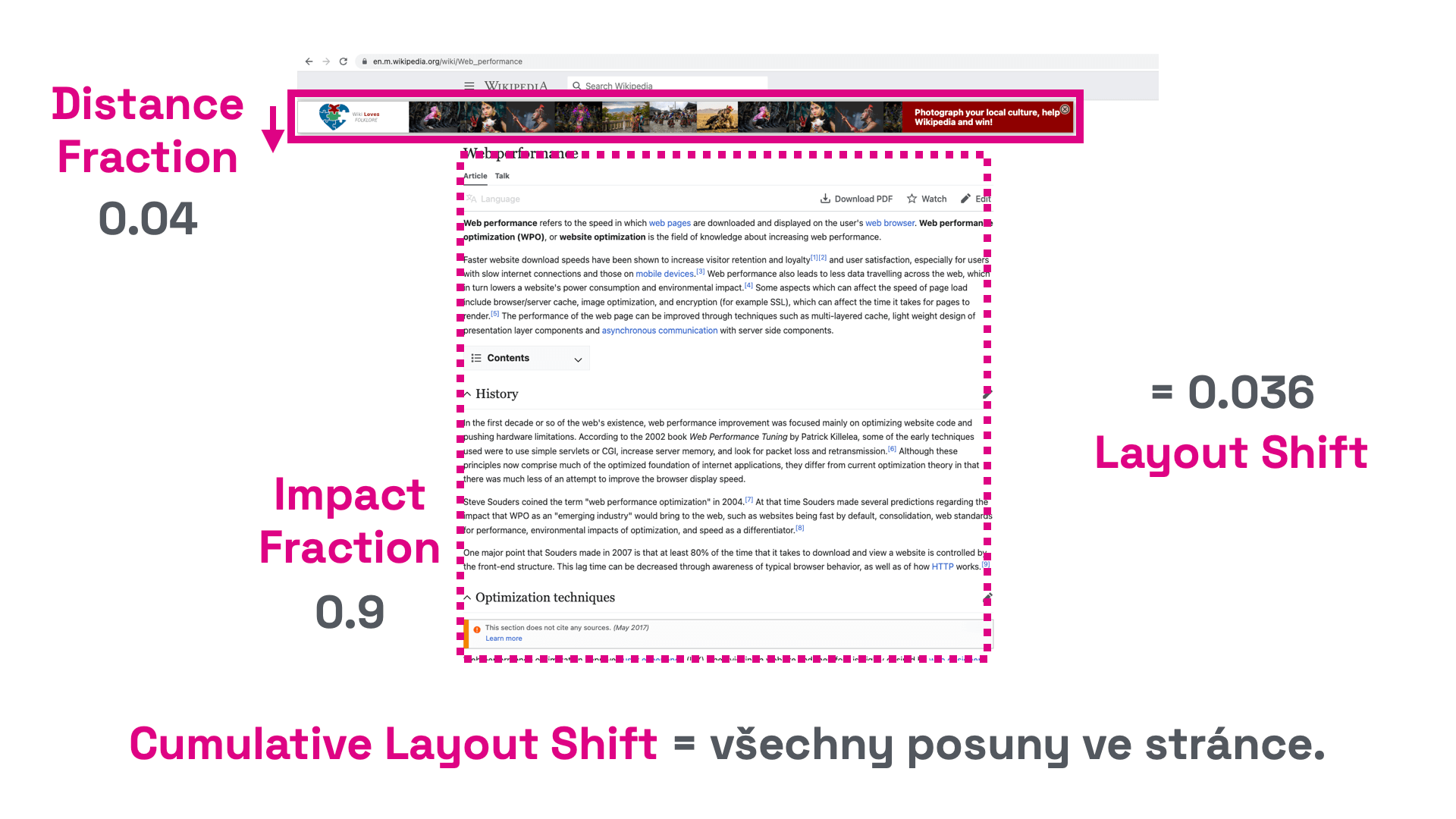
 Cumulative Layout Shift
Cumulative Layout Shift
- Jednotlivé posuny layoutu se počítají z celkové velikosti dotčené plochy (Impact Fraction) a vzdálenost posunu nestabilního prvku (Distance Fraction) v ose X i Y.
- V příkladu na obrázku níže je velikost nestabilního prvku zhruba 90 % viewportu.
- Prvek se posunul o 4 % celkové výšky viewportu. Vyjádření vzdálenosti posunutí je tedy
0,04. - V tomto příkladu je tedy celková velikost dotčené plochy
0,9a vzdálenost posunutí0,04. - Layout shift je v tomto případě
0,04 * 0,9 = 0,036.
Takových prvků ale může být na stránce více, proto Cumulative v názvu metriky.
Tip: Proč mít rychlý web? Může to pomoci vašim konverzím i návštěvnosti.
„Session window“ přichází
Je důležité si uvědomit, že do Chrome UX Reportu se počítá CLS z celého pobytu uživatele ve stránce.
Aktuálně se ale celkové CLS skóre limituje jako maximální CLS naměřené v okně relace omezené na 5 sekund se sekundovou mezerou. Prostě se bere nejhorších pět vteřin:
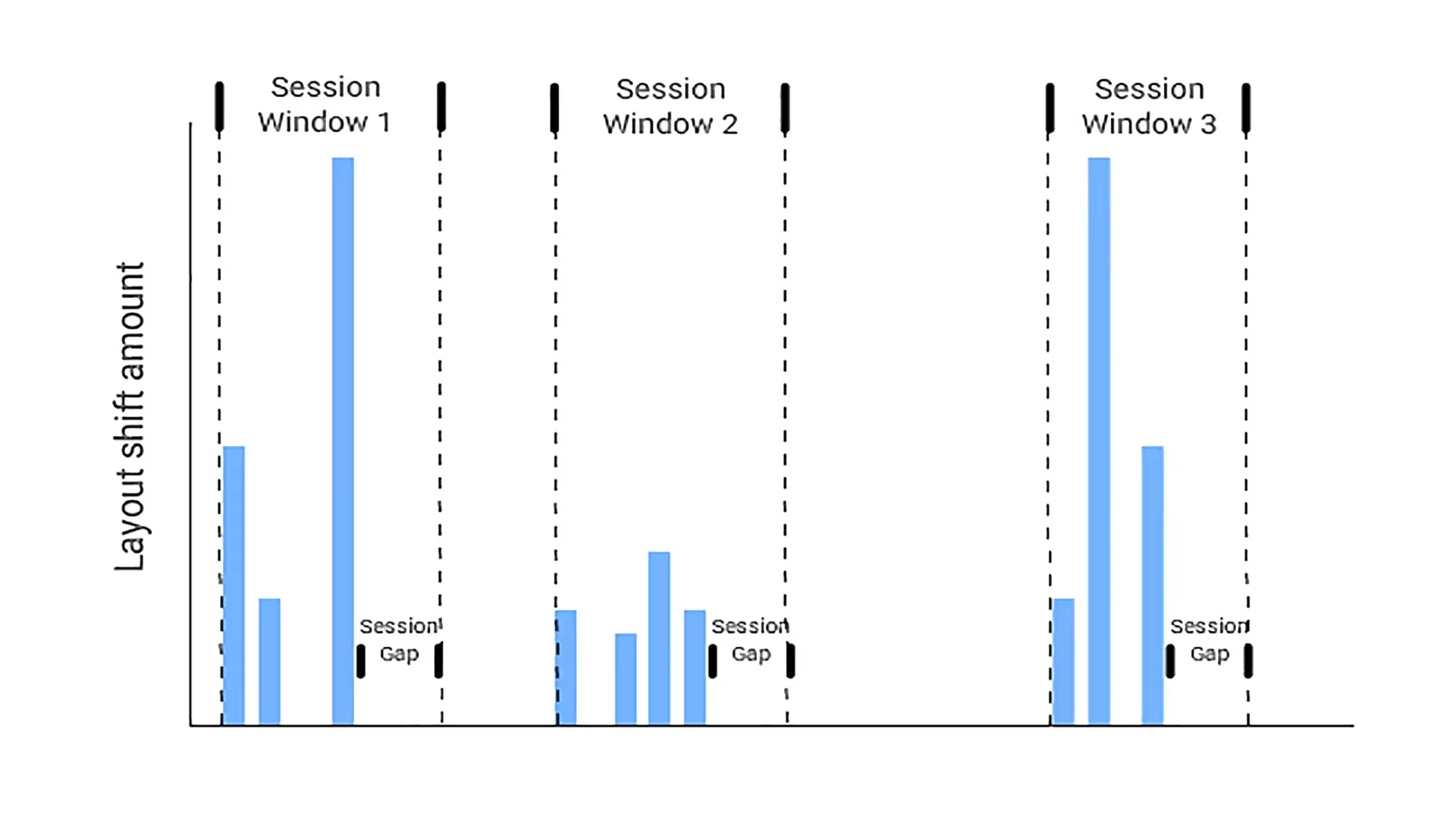
 Počítání metriky CLS. Vezme se jen jedno, nejhorší okno. Zde Session Window 1.
Počítání metriky CLS. Vezme se jen jedno, nejhorší okno. Zde Session Window 1.
- Nechtěné posuny (layout shifty), viz popis výše, se počítají vždy do oken relací (session window) o délce maximálně pět vteřin.
- Pokud nastane vteřina bez posunů, okno se ukončí dříve než po pěti vteřinách.
- V rámci celého trvání návštěvy konkrétního URL se pak vybere jen to nejhorší okno (na obrázku hned to první). To se uvede jako CLS skóre pro tuto stránku.
Výpočet v průběhu jednotlivých relací má zamezit zbytečně velkým hodnotám CLS u návštěv, kde je uživatel dlouho na jednom URL.
Více informací o měření CLS můžete najít na web.dev.
Jak vlastně CLS vzniká
V praxi jsou nechtěné posuny způsobeny nejčastěji těmito obecnými příčinami:
- Posuny způsobené postupným načítáním prvků uvnitř obsahu. Jedná se o prvky, které nemají předem definované rozměry, jako obrázky nebo JS komponenty.
- Špatnými animacemi a posuny prvků pomocí CSS vlastností. Vyhněte se CSS animacím, které nepodporují transformace.
- Nestihnutím vyžádaného posunu do 500 ms. Pokud nezvládnete obsah překreslit včas, je potřeba stihnout alespoň vytvořit prostor pro nový obsah. Týká se například ajaxového stránkování.
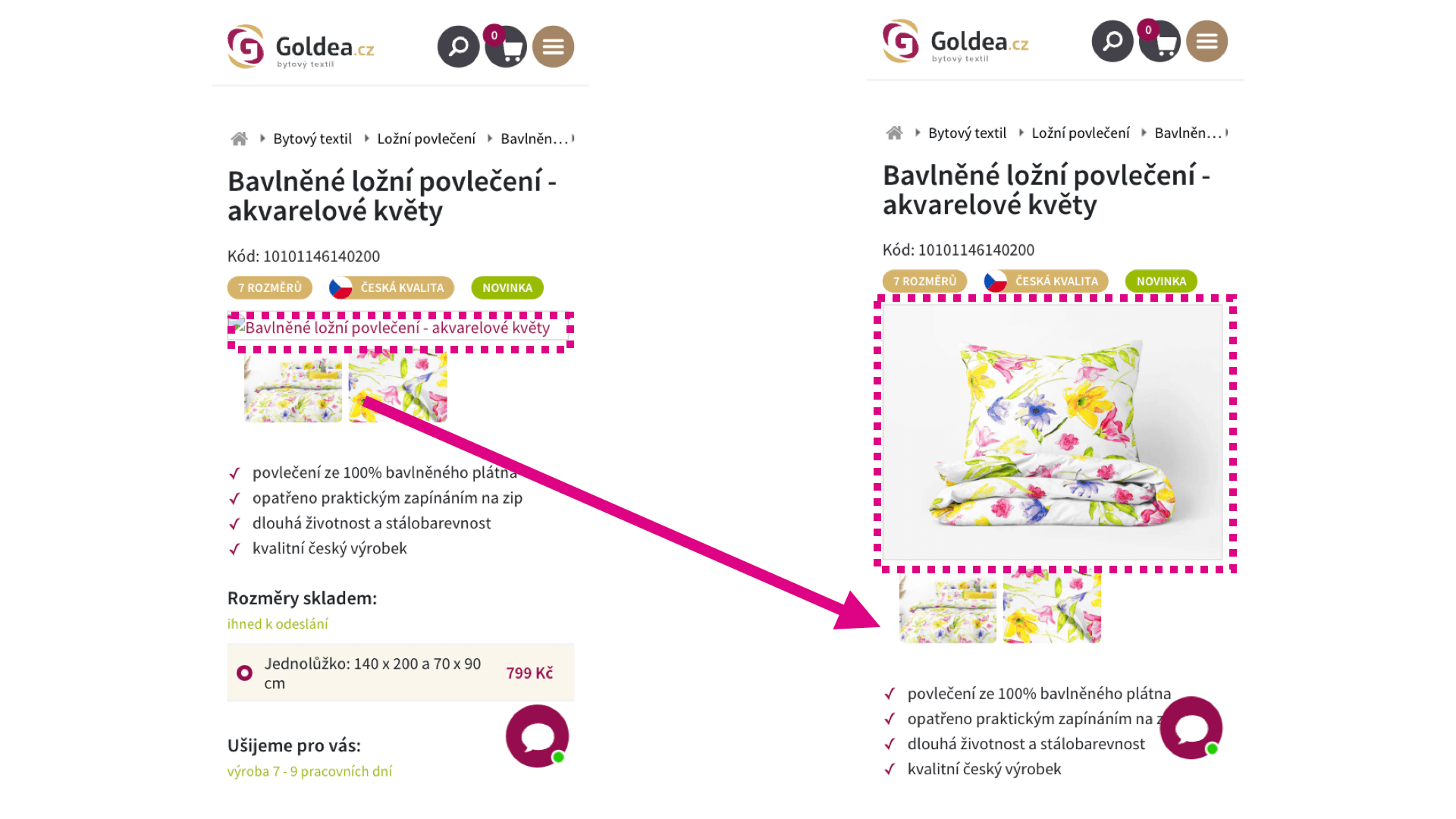
 Pozor na asynchronně načítané prvky, jako jsou obrázky. Rády posouvají.
Pozor na asynchronně načítané prvky, jako jsou obrázky. Rády posouvají.
Měříme CLS
Chrome UX Report
Ideální je samozřejmě sbírat data o CLS na skupině téměř všech vašich návštěvníků pomocí Chrome UX Reportu. Ten vám pro vaši doménu vrátí 75. percentil hodnot CLS u všech shlédnutí stránek.
Tato data obsahují měření od uživatelů s prohlížečem Chrome a to jak desktop, tak také mobil. Nejsou tam tedy zahrnuta měření například uživatelé Apple produktů.
Data z Chrome UX Reportu jsou k dispozici v nástrojích jako je PageSpeed Insight, náš tester PageSpeed.cz nebo třeba Google Search Console.
Chrome DevTools
Výbornou možností pro vývojáře a pokročilé je měřit CLS vašeho webu lokálně. Měříme na každé jednotlivé stránce zvlášť. Ideálním pomocníkem je Chrome, kde si zapněte Web Vitals rozšíření a hned můžete začít měřit.
Na začátku měřte první CLS v prvním viewportu a postupně pokračujte na interakce jako scrollování a klikání na prvky webu.
PageSpeed Insights nebo Lighthouse
PageSpeed Insights nebo Lighthouse vám změří CLS na jednotlivých stránkách vašeho webu v prvním viewportu. Je to dobrý odrazový můstek, například pro vyladění základních prvků layoutu, posuny v menu, mobilní hlavičce, reklamní bannery okolo webu atd.
Nevýhodou je, že měří CLS právě jen na prvním viewportu a my chceme měřit kumulativně všechny posuny.
Konkrétní doporučení, jak se vyhnout posunům layoutu
Z praxe našeho poradenství k rychlosti webů jsme vybrali několik často se opakujících problémů:
Obrázkům a asynchronním elementům vždy doplňte velikost
Hlídejte, aby všechny obrázky na webu měly definovanou šířku a výšku pomocí atributů width a height. Asynchronní elementy jako JS komponenty nebo reklama pak pomocí CSS vlastnosti aspect-ratio.
Nevkládejte cizí komponenty na web bez placeholderů
Vždy před inicializací reklamních systémů nebo pluginů sociálních sítí (Facebook, Instagram, TikTok) nejprve připravte prostor pomocí zástupného symbolu (placeholderu) nebo opět pomocí vlastnosti aspect-ratio. Rozměry placeholderu zvolte tak, aby rezervoval podobnou plochu jako obsah vygenerovaný pluginem.
Využívejte BFcache
Umožněte prohlížeči využívat BFcache a snížíte CLS skóre na vašem webu. Prohlížeč tak při pohybu historií prohlížení nemusí znovu renderovat stránku a zobrazí ji z paměti, tudíž se vyhne všem posunům při renderu. Tato mezipaměť již funguje dlouhá léta, ale nově ji od roku 2023 začal podporovat prohlížeč Chrome na mobilech i desktopech.
Vylaďte vlastní fonty
Náhrada systémových fontů za vlastní často způsobuje nechtěné posuny.
Máme pro vás několik doporučení:
- Čím méně jednotlivých řezů a variant, tím lépe.
- Fonty začněte stahovat co nejdříve.
- Pro prioritizaci stažení využijte preload.
- Používejte výhradně moderní formát WOFF2.
- Zajistěte pomocí vlastnosti
font-displayčitelnost textu ještě dříve, než bude externí font kompletně načten. - Pomocí
size-adjustslaďte externí font a zástupný systémový font.
Na vyžádaný posun reagujte do 500 ms
Pokud po kliknutí pomocí JavaSriptu překreslíte část stránky a nový obsah bude mít jiné rozměry než obsah původní, dojde k posunutí prvků okolo. Tento posun je potřeba stihnout do 500 ms.
Toto se týká např. ajaxového stránkování. Pokud nejste schopni nový obsah do této doby bezpečně doručit i na pomalejších zařízeních, je potřeba prvky okolo posunou ihned po kliknutí a reálný obsah do připraveného místa vložit později.
CSS umísťujte do <head>
CSS styly držte pokud možno v hlavičce. Budou zpracovány hned na začátku načtení stránky a všechny naráz. Přidáním dalších CSS vlastností dovnitř HTML dokumentu může dojít k dalším posunům layoutu vlivem postupného zpracování těchto stylů.
Rezervujte místo pro ikonky
Pokud používáte IconFont nebo SVG sprite s velkým množstvím ikon, může se tento soubor stahovat delší dobu. Teprve po načtení těchto objemných souborů se na webu objeví ikony a mohou začít posunovat s obsahem. Vždy definujte rozměry ikon ještě před jejich načtením.
Animace jen pomocí transform
Vlastnost transformace CSS umožňuje animovat prvky, aniž by došlo k posunům rozvržení layoutu. Místo změny vlastností výšky a šířky použijte transform: scale(). Chcete-li prvky posunout, vyhněte se změně vlastností top, right, bottom nebo left a místo toho použijte transform: translate().
TIP na závěr: Případová studie optimalizace CLS na webu našeho klienta Goldea.cz od Martina Michálka z konference Webexpo 2023.
Bonus: pozor na scrollbary
Pokud naměříte CLS 1,00 hned po načtení stránky a už nevíte, co byste zoptimalizovali, zkuste overflow-y: scroll. Postupným zpracování HTML a CSS souborů totiž může docházet k vypínání a zapínání bočního scrollbaru na stránce.
Vložte do CSS stylů tento snippet, možná vám to ušetří spousty nervů s hledáním dalších CLS.
html { height: 100%; overflow-y: scroll; }
Metrika CLS je součástí naší jednotné metriky rychlosti - skóre PageSpeed.cz (SPS).
Více o optimalizaci CLS máme v samostatném článku.