Lighthouse Performance Skóre (LPS)
Lighthouse Performance skóre (LPS) je syntetická metrika používaná pro hodnocení rychlosti a výkonu webových stránek, poskytovaná nástrojem Lighthouse. Skóre je vypočítáno z řady metrik, které simulují načtení stránky uživatelem a poskytuje hodnotící pohled na rychlost a dostupnost obsahu.
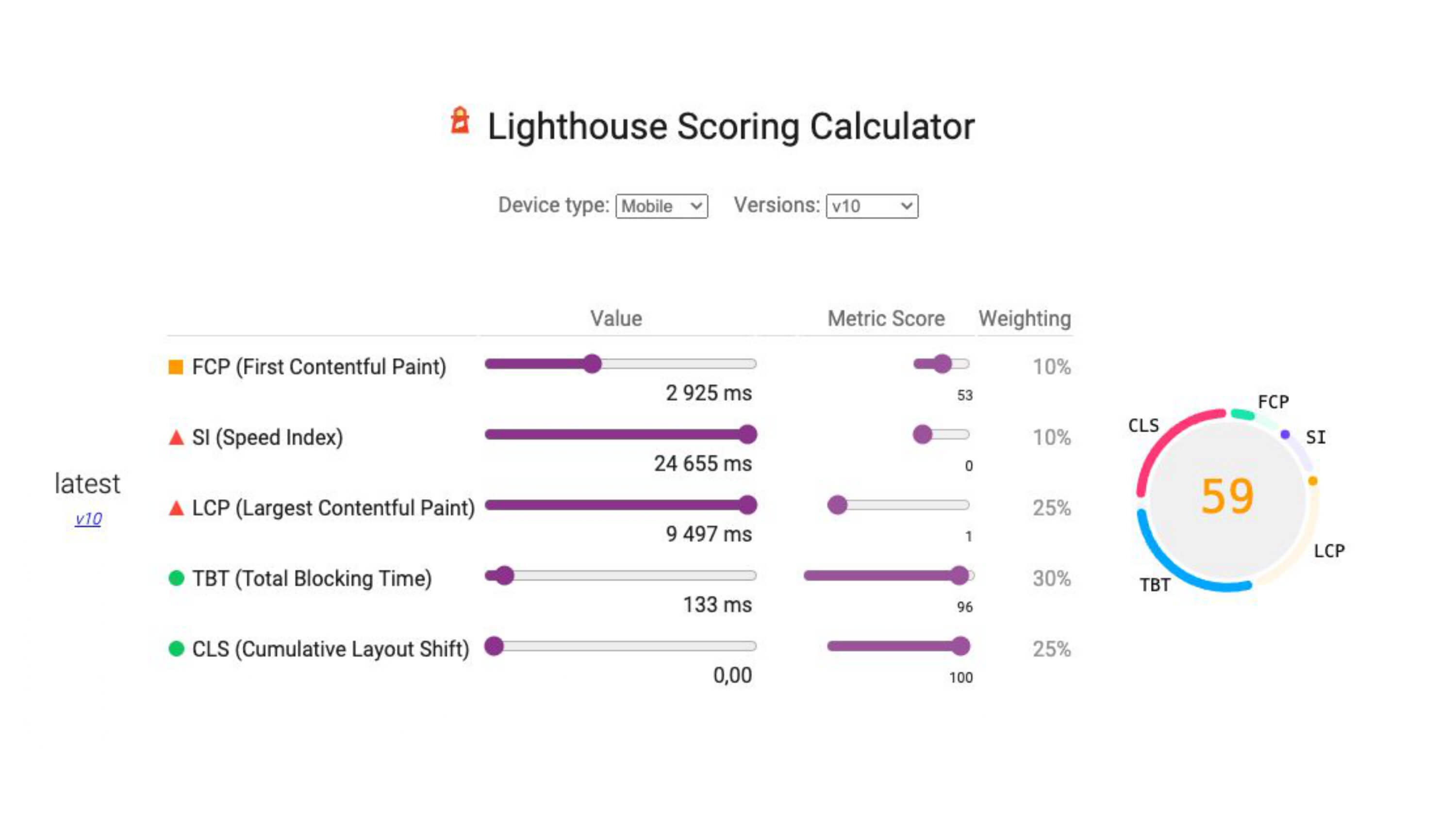
Zahrnuté metriky a jejich váha
Lighthouse vypočítává celkové LPS na základě několika klíčových metrik, přičemž každé je přiřazena určitá váha, která odráží její význam pro uživatelskou zkušenost.

- First Contentful Paint (FCP) (váha 10 %): Měří čas od navigace po stránce do okamžiku, kdy prohlížeč vykreslí první bit obsahu. FCP je klíčová pro vnímání rychlosti načítání stránky uživatelem.
- Speed Index (SI) (váha 10 %): Odráží, jak rychle se obsah stránky vizuálně vykresluje. Nižší hodnoty znamenají rychlejší načítání.
- Largest Contentful Paint (LCP) (váha 25 %): Měří čas, kdy se vykreslí největší obsahový prvek na stránce. LCP je důležitý pro posouzení, kdy je k dispozici hlavní obsah stránky.
- Total Blocking Time (TBT) (váha 30%): Měří celkový čas blokování hlavního vlákna prohlížeče. TBT je klíčový pro hodnocení, jak svižně stránka reaguje na uživatelské interakce.
- Cumulative Layout Shift (CLS) (váha 25 %): Hodnotí, jak často se uživatelé setkávají s neočekávanými změnami rozložení stránky. CLS je důležitý pro posouzení stability stránky při načítání.
Jak to měřit?
Měření Lighthouse Performance skóre je možné provést přímo v Chrome DevTools, pomocí PageSpeed Insights, nebo integrací Lighthouse CI do vývojových procesů. Každý z těchto nástrojů poskytne detailní zprávu včetně hodnocení jednotlivých metrik a doporučení pro zlepšení.
Proč Lighthouse score neříká nic o rychlosti webu?
Velmi častým omylem je projektovat si do Lighthouse score rychlost celého webu nebo i konkrétní stránky.
Lighthouse score neukazuje skutečnou rychlost. Proč?
- Jde o syntetické měření a je tedy získané strojem, nikoliv od skutečných uživatelů.
- Měříte jen jednu stránku. V případě zadání domény jde o homepage.
- Metriky Core Web Vitals vám Lighthouse nespočítá dobře. Metriku stability layoutu CLS jen omezeně a odezvy interakcí počítané v metrice INP vůbec.
- V nástrojích jako PageSpeed Insights je Lighthouse score nastaveno velmi přísně, v kontextu středoevropského prostředí.
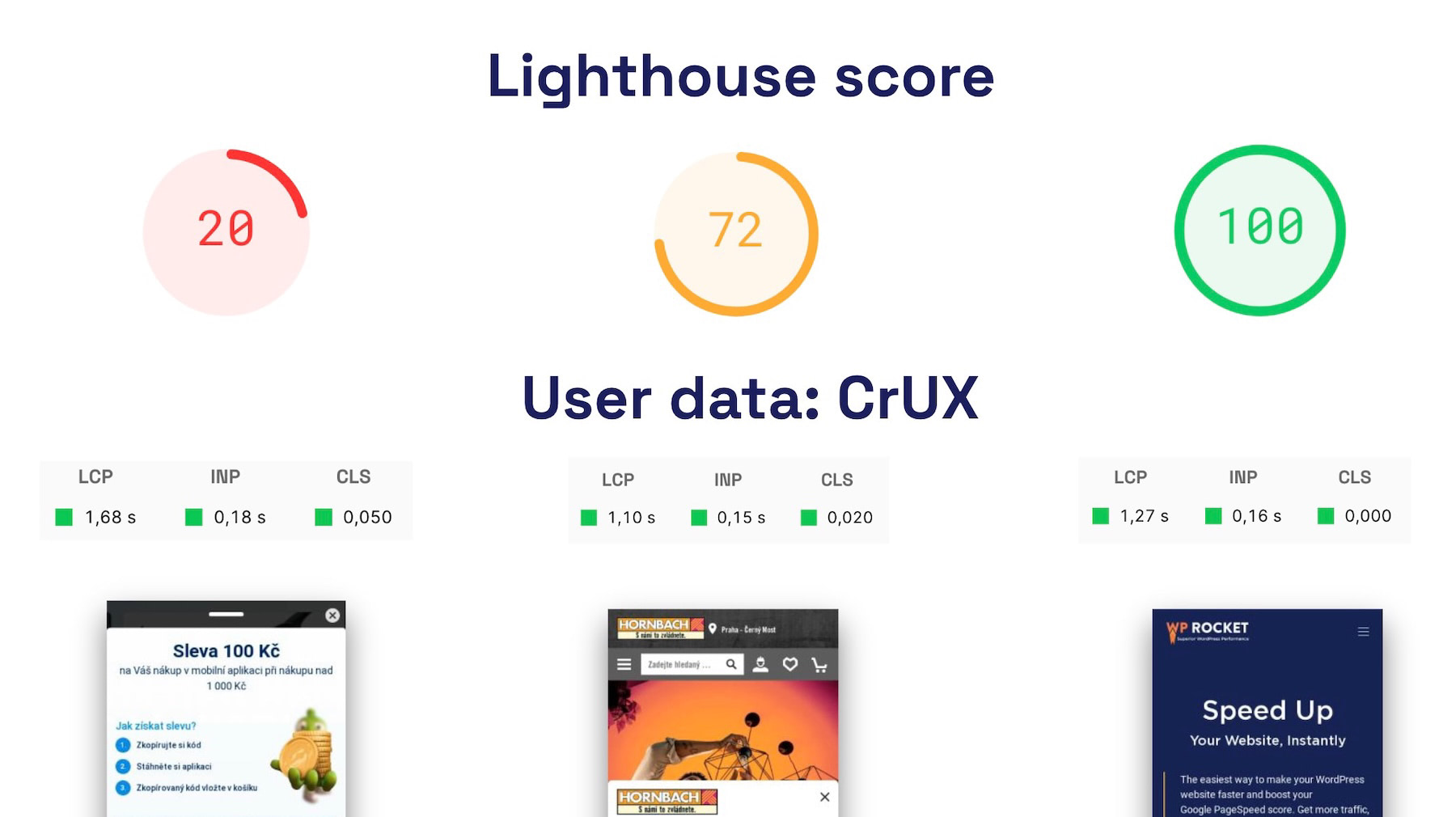
Podívejte se do obrázku na praktický příklad tří webů a jejich velmi odlišného Lighthouse score:
 Všechny tři weby mají v pořádku data o rychlosti od uživatelů (CrUX) a jak je vidět, Lighthouse score může vycházet úplně různě.
Všechny tři weby mají v pořádku data o rychlosti od uživatelů (CrUX) a jak je vidět, Lighthouse score může vycházet úplně různě.
Nepoužívejte Lighthouse score k měření rychlosti webu.
Lighthouse skóre (LPS) je metrika určená pro proces ladění rychlosti. V�ýhodná může být pro vývojáře nebo testery a tedy v situacích, kdy se pracuje na optimalizacích rychlosti nebo se automatizovaně hlídá, zda nový stav není horší než předchozí.
V monitoringu PageSpeed.cz používáme jednotící metriku nad Core Web Vitals, skóre PageSpeed.cz. Pokud hledáte způsob, jak jedním číslem vyjádřit rychlost webu, podívejte se na ni.
Význam syntetického měření
LPS je syntetická supermetrika, protože se skládá z měření pěti jiných metrik.
Pravidelné každodenní měření Lighthouse skóre ukazuje stav určité části rychlosti webu webu. Výhodou syntetického měření je, že to je levné a relativně detailní měření.
V kombinaci s historií můžete syntetické metriky jednoduše porovnávat a sledovat jejich vývoj v čase. LPS a další syntetické metriky mohou rychle odhalit případné chyby, které vzniknou ve vývoji.
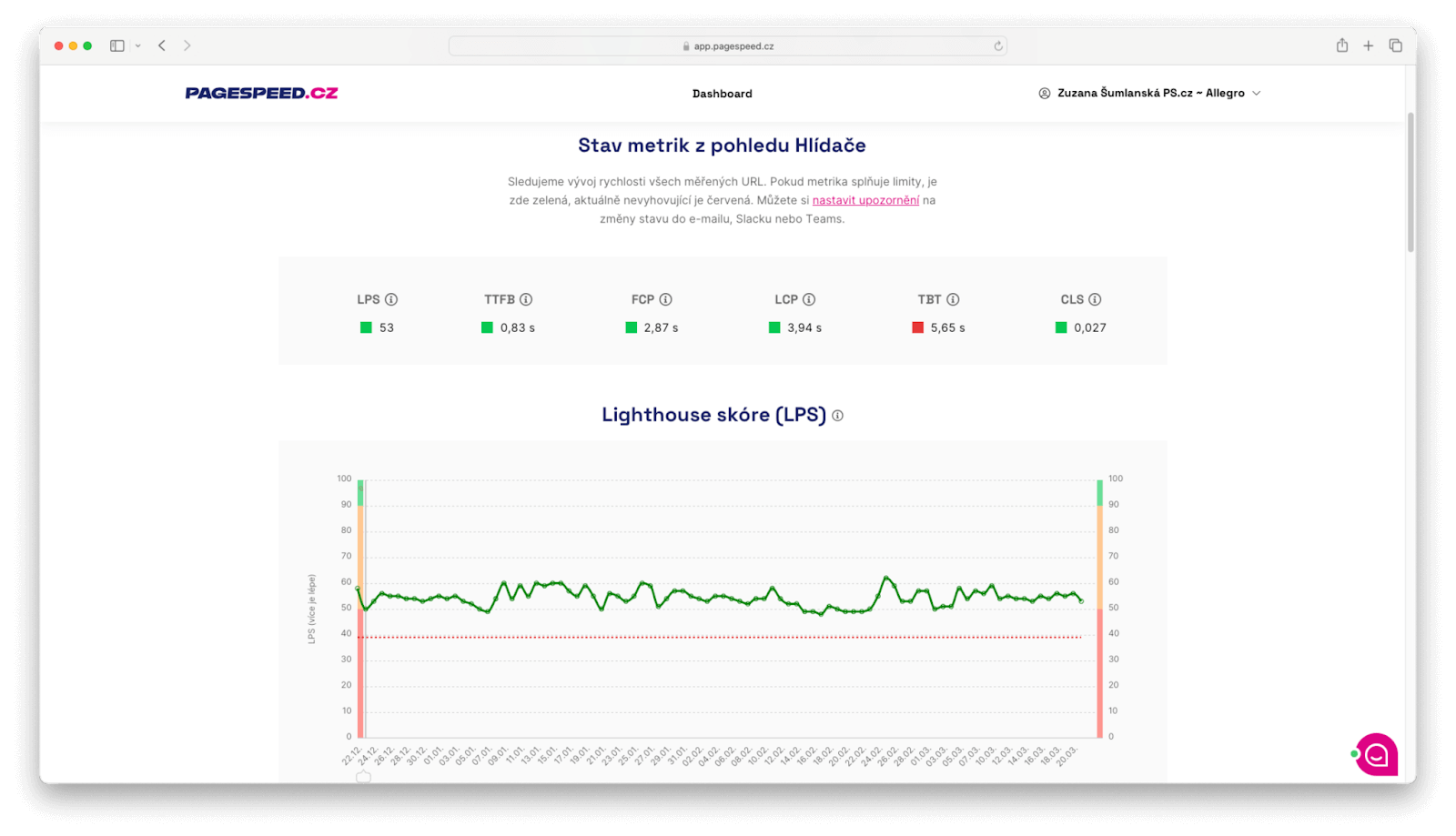
V monitoringu PLUS také kromě jiného využíváme syntetická měření. Report Hlídač měří pomocí Lighthouse web každý den a při překročení nastavených limitů metrik posílá upozornění.

Syntetická měření vám samozřejmě neřeknou, jak je na tom web s rychlostí u vašich reálných uživatelů na jejich zařízeních. K tomu ještě potřebujete uživatelská měření (RUM) nebo CrUX data od uživatelů Google, která poskytujeme také.
O rozdílech mezi měřeními píšeme na zvláštní stránce: synth vs. CrUX vs. RUM.