Metrika „Total Blocking Time“ (TBT)
Total Blocking Time (TBT) je metrika rychlosti webu udávající celkový čas, ve kterém není vykreslovaná stránka schopná reagovat na vstupy uživatele.
Metrika Total Blocking Time nebo také „Celkový čas blokování JavaScriptu“ měří dobu po prvním vykreslení obsahu (FCP), kdy bylo hlavní vlákno prohlížeče zablokováno JavaScriptem a stránka nemohla reagovat na vstupy uživatele. Jde tedy nejčastěji o problém s pomalým JavaScriptem a metrika TBT má obvykle přímý vliv na důležitou metriku INP.
Co znamená blokování prohlížeče a co jsou dlouhé úlohy?
Zablokované hlavní vlákno prohlížeče je stav, když musí prohlížeč zpracovat dlouhou úlohu (tzv. „long task“). Jde o každou úlohu, která běží v hlavním vlákně prohlížeče déle než 50 milisekund.
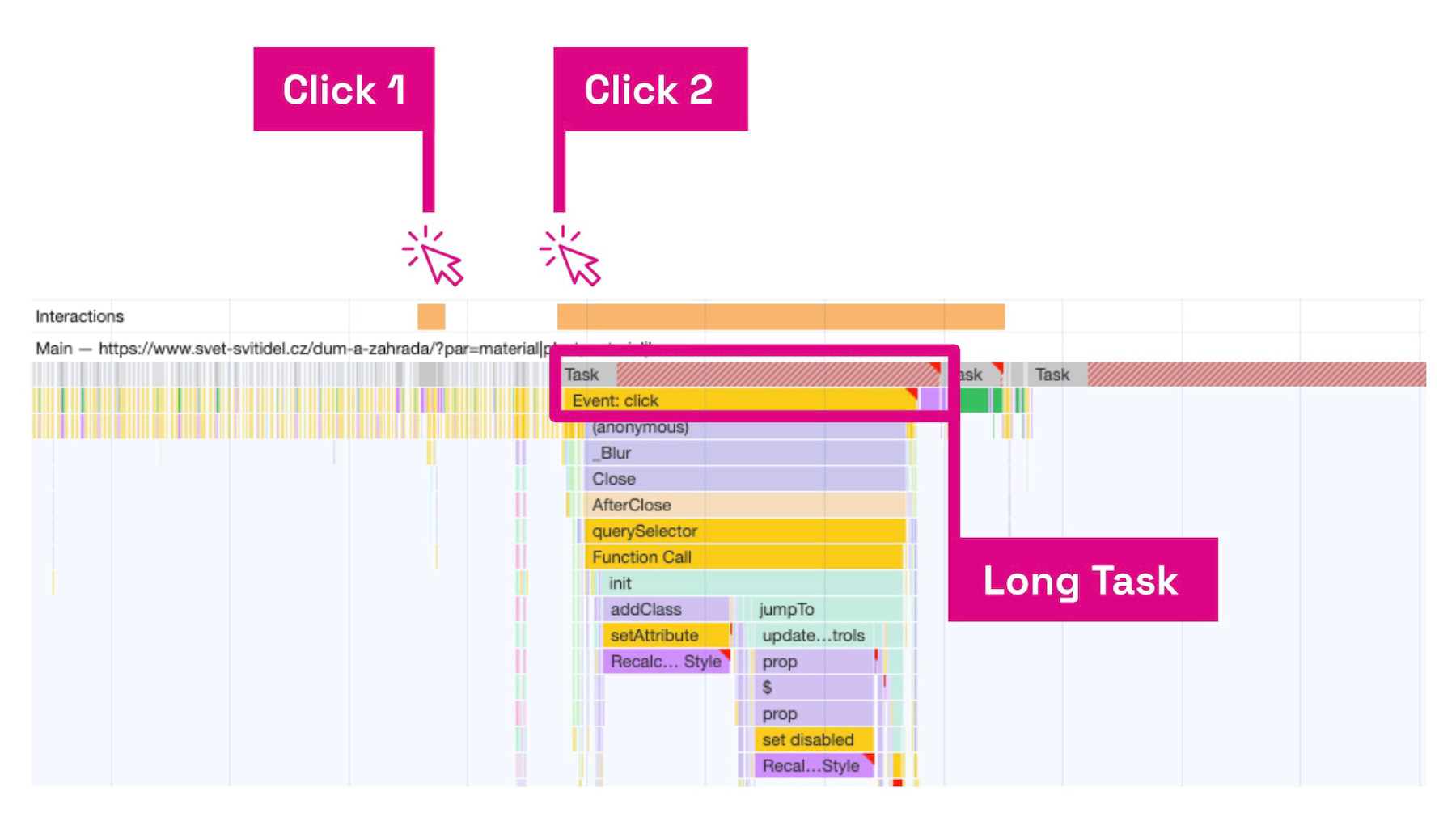
 Jak vypadá kliknutí, které je zpomalené dlouhou úlohou.
Jak vypadá kliknutí, které je zpomalené dlouhou úlohou.
Na obrázku je to vidět:
- První interakce (na obrázku „Click 1“) proběhne rychle, protože prohlížeč může zareagovat okamžitě.
- Reakce prohlížeč na druhou interakci („Click 2“) bude mít zpoždění, protože se uživatel trefil do zpracování javascriptového kódu na pozadí („Long Task“).
Říkáme, že hlavní vlákno je „blokováno“, protože prohlížeč nemůže probíhající úlohu přerušit. Uživatel prostě kliká nebo chce provést jinou interakci se stránkou, ale nedostane žádnou odezvu. Prohlížeč totiž vykonává dlouhou úlohu.
V případě, že uživatel provede interakci se stránkou uprostřed dlouhé úlohy, musí prohlížeč počkat na dokončení úlohy, než bude moci reagovat.
Pokud je úloha trvá déle než 50 milisekund, je pravděpodobné, že si uživatel prodlevy všimne a bude stránku vnímat jako pomalou nebo nefunkční.
Celková doba blokování stránky, tedy hodnota metriky TBT, je součtem doby blokování každé dlouhé úlohy, která se vyskytne po události FCP za měřený časový úsek. Měření končí obvykle vznikem metrika Time To Interactive (TTI) nebo po skončení sledování měřícím nástrojem.
Proč je důležité sledovat TBT
Uživatelé nechtějí čekat a když už čekají, chtějí vědět, že se něco děje. Pokud již webová stránka zobrazila nějaký smysluplný obsah (došlo k události FCP), je velmi pravděpodobné, že s ní uživatelé začnou provádět interakce. Pokud stránka nereaguje na uživatelské interakce, uživatele to může odradit a stránku opustí.
Jak už bylo řečeno, metrika TBT má také vliv na jednu ze 3 metrik Core Web Vitals, a to konkrétně metriku INP. Pokud je hodnota TBT vysoká a jednotlivé dlouhé úlohy jsou delší než 200 ms, je velká pravděpodobnost, že metrika INP bude také horší.
Snažte se tedy o to, aby váš web generoval co nejkratší dlouhé úlohy a také, aby Total Blocking Time byl co nejmenší.
Ideální hodnoty Total Blocking Time
Aby stránky poskytovaly dobrý uživatelský zážitek, měly by se při testování na „průměrném mobilním hardwaru“ snažit dosáhnout celkové doby blokování (TBT) kratší než 200 milisekund. Tato hodnota je doporučována týmem Chrome na Web.Dev.
Pojďme se ještě podívat, jaké hodnoty TBT doporučuje nástroj Lighthouse nebo odvozené nástroje jako je náš monitoring rychlosti.
| Čas TBT | Hodnocení Lighthouse |
|---|---|
| 0 – 200 ms | Zelené (rychlé) |
| 200 - 600 ms | Oranžové (střední) |
| více než 600 ms | Červené (pomalé) |
Meření TBT
Total Blocking Time můžeme změřit jen pomocí syntetických měření, tedy strojem. Je několik možností, jak získat hodnotu metriky TBT pro konkrétní stránku.
PageSpeed Insights
Pomocí nástroje PageSpeed Insights nebo můžete zjistit hodnotu metriky TBT pro každou URL zvlášť.
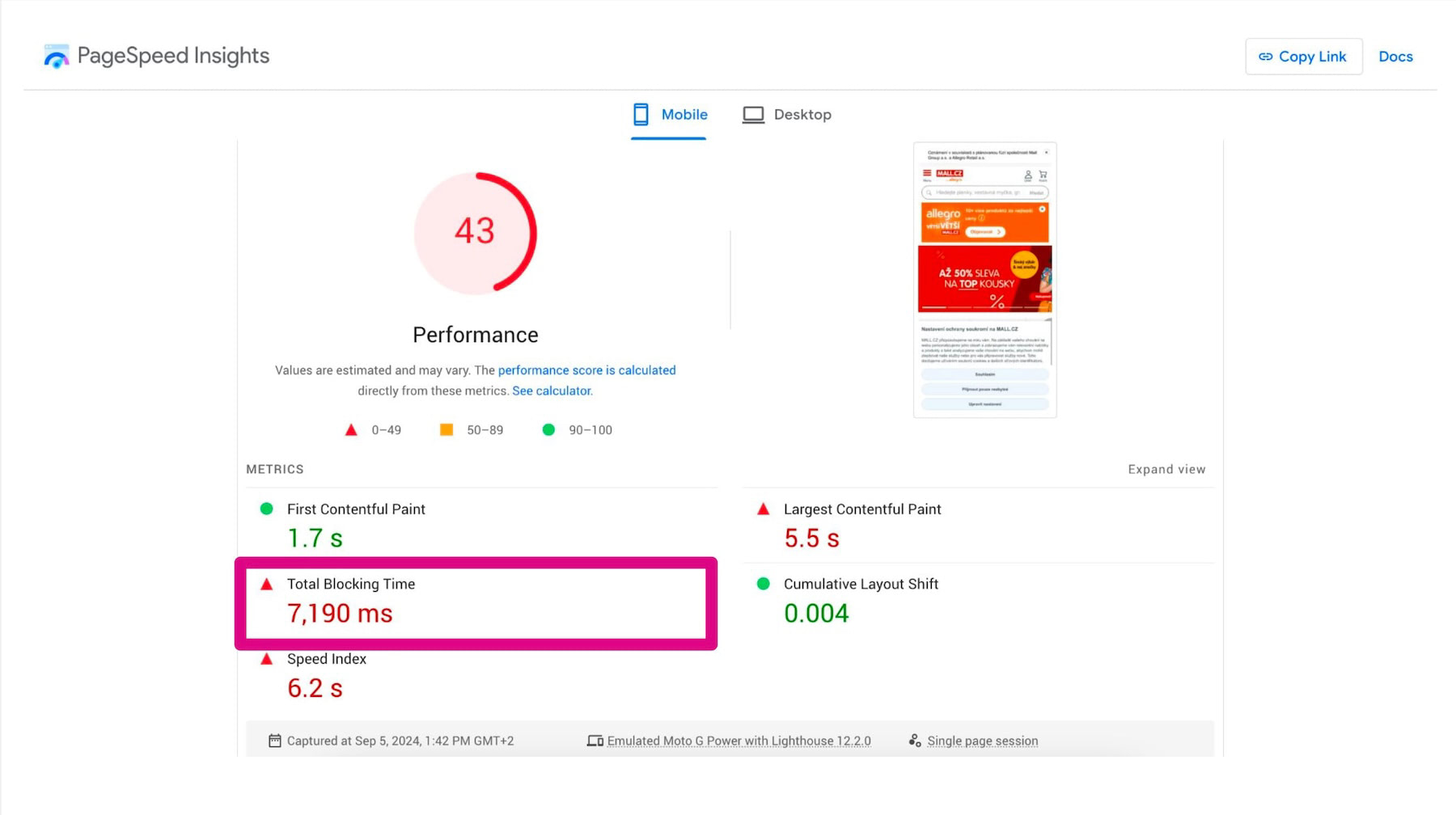
 Metrika TBT v reportu nástroje Lighthouse, v tomto případě uvnitř PageSpeed Insights.
Metrika TBT v reportu nástroje Lighthouse, v tomto případě uvnitř PageSpeed Insights.
Monitoring PageSpeed.cz
V našem monitoringu PLUS ukazujeme nejen aktuální hodnotu TBT pro jednotlivé URL, ale také pomocí grafu dokážeme znázornit, jak se metrika měnila v historii.
V reportu Stránky sledujeme vývoj TBT pro jednotlivá URL:
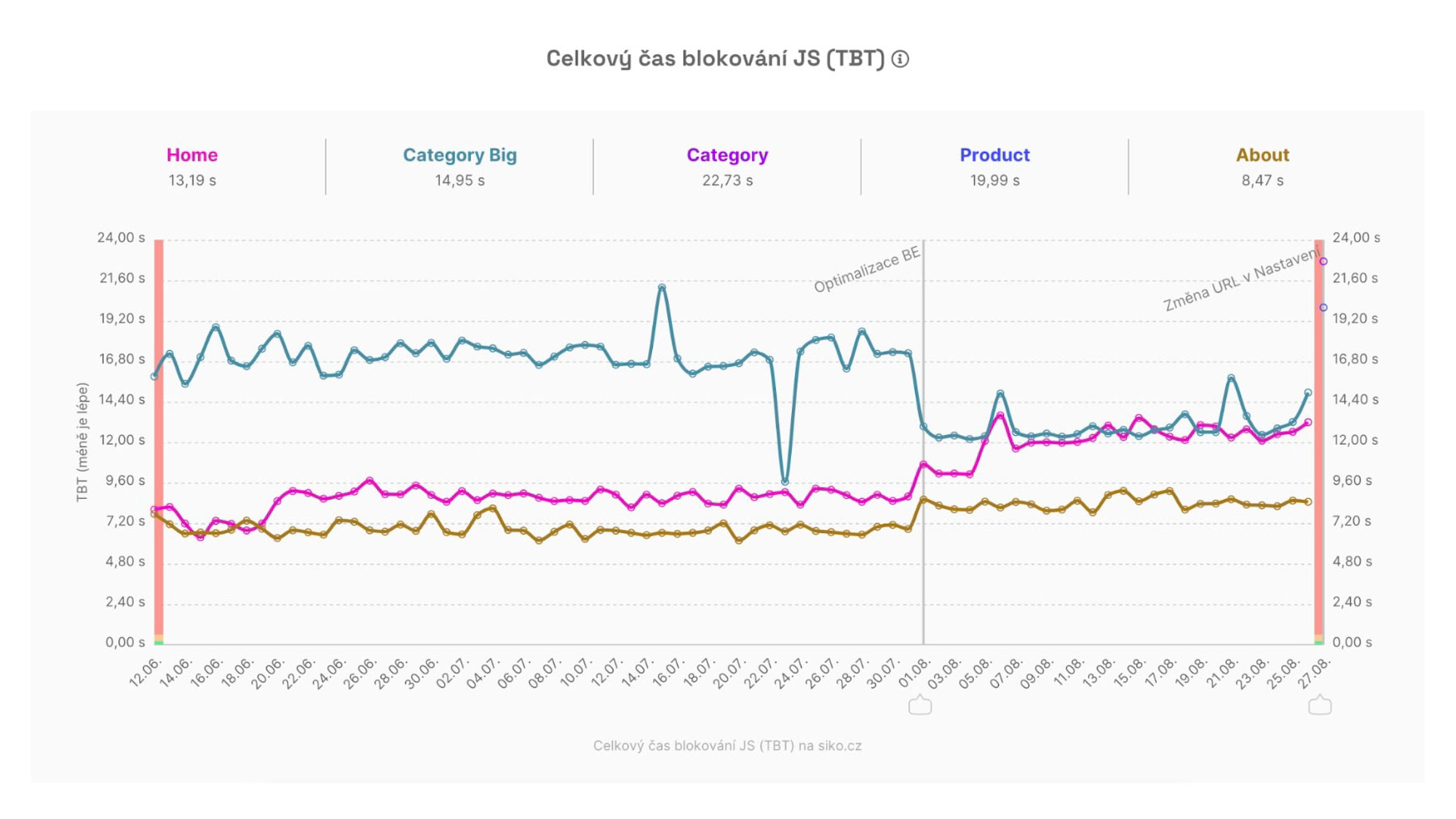
 Total Blocking Time pro jednotlivé typové stránky webu a jeho vývoj.
Total Blocking Time pro jednotlivé typové stránky webu a jeho vývoj.
Pomocí Hlídače pak ukazujeme průběžný každodenní vývoj syntetické hodnoty TBT, ale i jiných metrik a posíláme upozornění při překročení nastavených limitů:
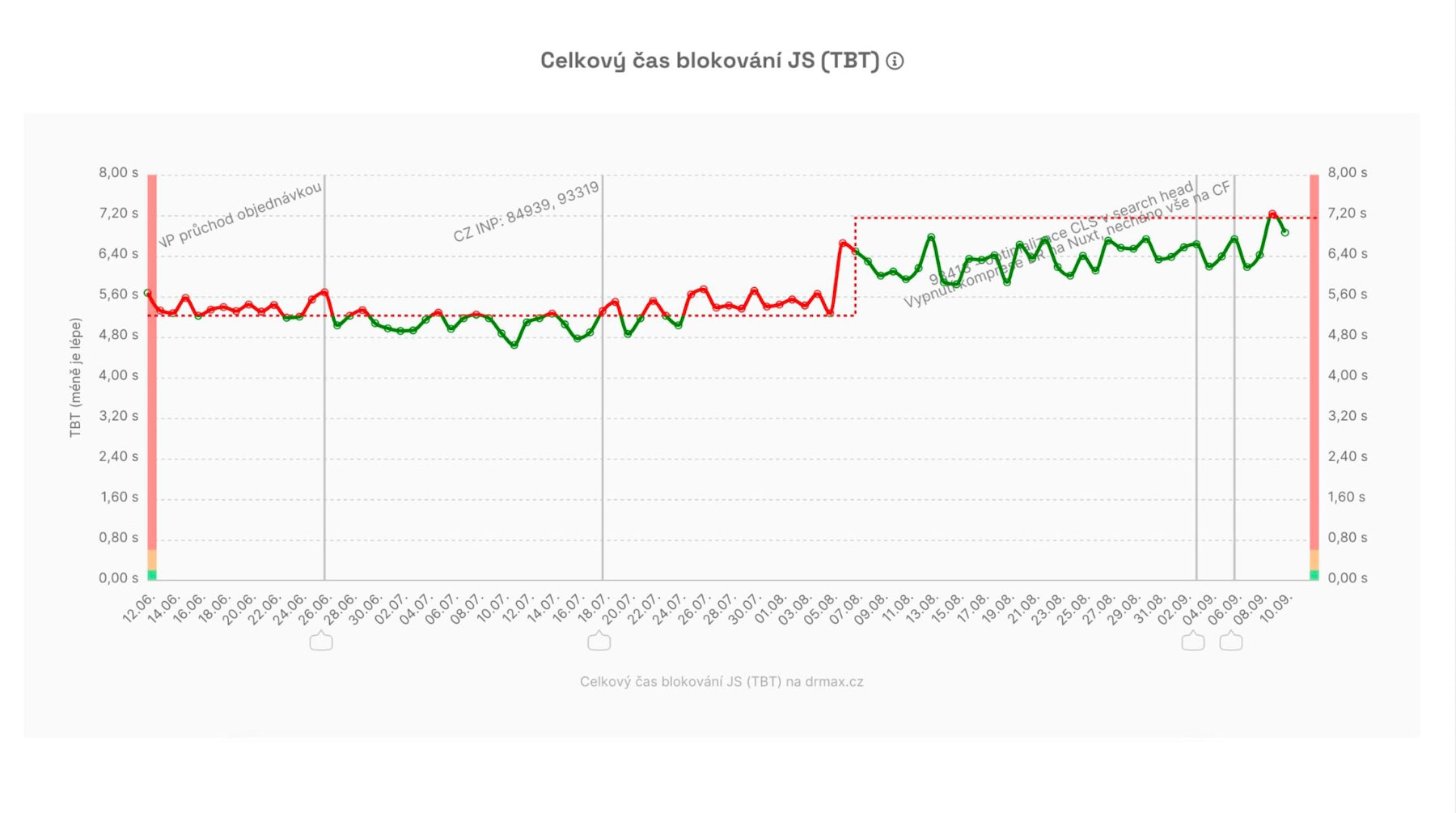
 Vývoj metriky TBT v Hlídači monitoringu PageSpeed.cz.
Vývoj metriky TBT v Hlídači monitoringu PageSpeed.cz.
Optimalizace metriky Total Blocking Time
Optimalizace metriky TBT spočívá zejména ve zmenšení množství prováděného JavaScriptu ve stránce.
Obecně lze doporučit toto:
- Omezte množství vkládaného JavaScriptu do stránky.
- Nepoužívejte zbytečné javascriptové knihovny.
- Minimalizujte používání javascriptového kódu třetích stran.
- Minimalizuje práci v hlavním vlákně prohlížeče.
Konkrétní problémy s TBT mohou vypadat například takto:
- Generování dlouhé úlohy, která zajišťuje hydrataci stránky v javascriptových frameworcích jako je (Nuxt, React nebo Vue.js)
- Inicializace velkého množství funkcí, které se spouštějí všechny naráz až na událost DOM ready.
- Inicializace mnoha javascriptových knihoven třetích stran, které jsou používány pro marketingové účely jako je například TikTok, Databreakers, GTM, FbEvents atd.
- Inicializace javascriptových knihoven pro komponenty, které nejsou vidět v prvním viewportu a je tedy možné jejich start odložit.
Ve všech případech platí, že je nutné omezit množství spouštěného kódu na dané stránce nebo v daném pohledu a nebo zoptimalizovat JS kód, který vytváří dlouhé úlohy.
Ruční optimalizace dlouhých úloh v JavaScriptu
Pokročilí mohou hledat konkrétní dlouhé úlohy v Chrome DevTools a záložce Performance (viz. měření rychlosti přímo v prohlížeči) a optimalizovat konkrétní části kódu.
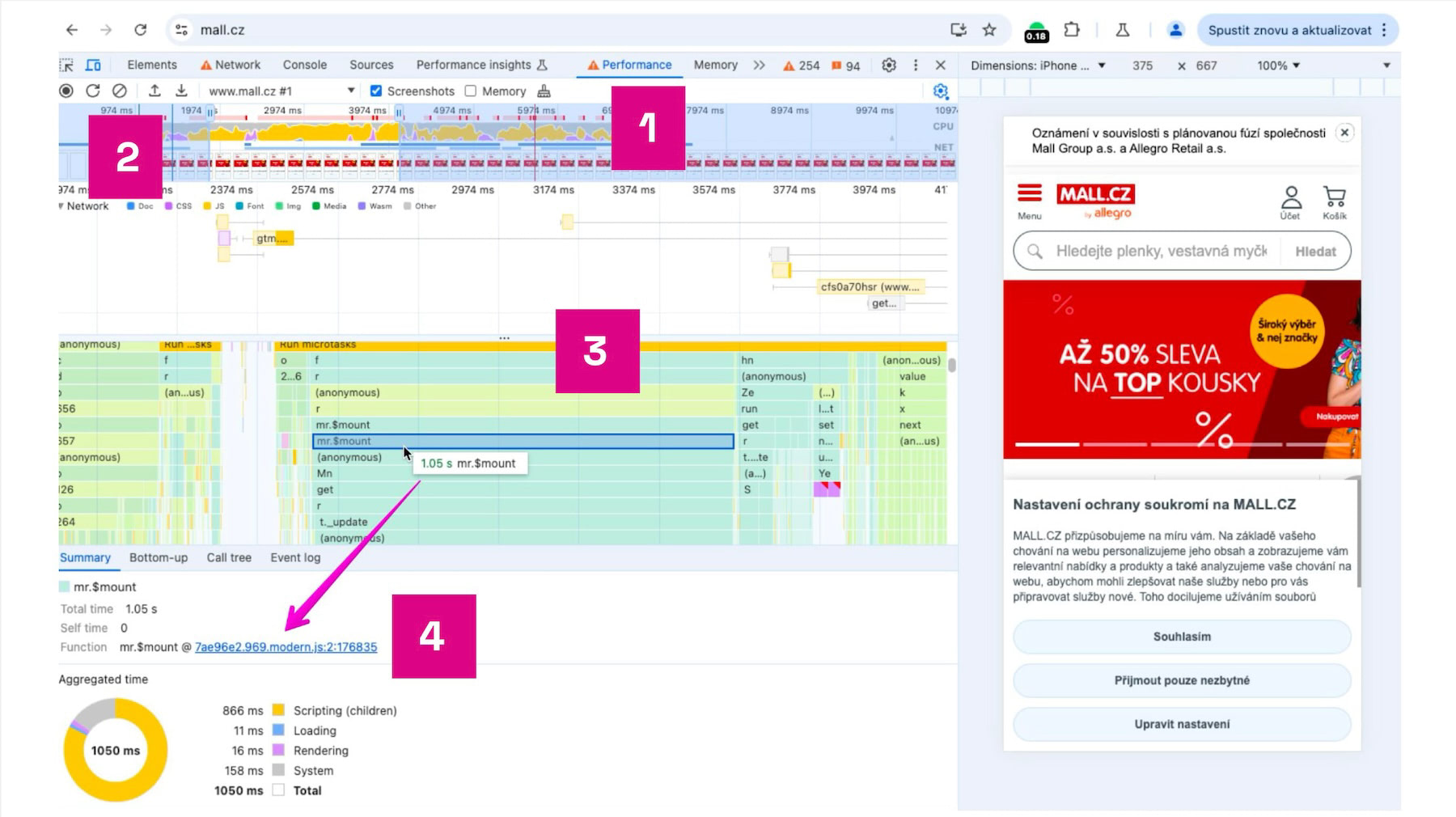
Dlouhé úlohy na webu najdete jednoduše podle následujícího obrázku a návodu:
 Jak hledat dlouhé úlohy v Chrome DevTools.
Jak hledat dlouhé úlohy v Chrome DevTools.
- Spusťte prohlížeč Chrome s DevTools (F12) nebo a v něm zobrazte stránku, kterou chcete optimalizovat.
- Otevřete záložku Performance (na obrázku č. 1).
- Spusťte funkci Reload and Record pro natočení průběhu načtení stránky (č. 2).
- Nahrajte časovou osu načítání stránky.
- V řádku Main (práce v hlavním vlákně) vidíte červeně vyšrafované dlouhé úlohy, které trvají déle než 50 ms (č. 3).
- Postupným klikáním uvnitř dlouhé úlohy můžete zjistit, která část JavaScriptu je problematická (č. 4).
Více o optimalizaci dlouhých úloh najdete také v našem článku o optimalizaci metriky INP.