Testování Web Vitals v prohlížeči (klíčová dovednost pro vývojáře)
Core Web Vitals jsou Metriky, které používáme k hodnocení výkonu webových stránek v oblastech jako jsou rychlost načítání, interaktivita a stabilita layoutu. Tyto metriky jsou stále více důležité pro zajištění dobré uživatelské zkušenosti a Google je používá jako jedno z hledisek pro umístění ve výsledcích vyhledávání.
V naší praxi se ale stále setkáváme, že vývojářům a vývojářkám chybí znalosti, jak si Core Web Vitals spolehlivě otestovat v prohlížeči. Při ladění totiž nestačí jenom udělat změnu, o které si myslíme, že metriky zlepší. Své úpravy je nutné také umět otestovat z hlediska vlivu na ně.
Určitě nedoporučujeme dělat optimalizace „naslepo“, metodou pokus-omyl, takže „vystavím a čekám na dopad v uživatelských datech“.
Nejlépe netestujte výlučně v Lighthouse, který umí jen syntetická měření, takže např. nedostanete metriku INP a metriku CLS jen s omezeními.
Testování Core Web Vitals v prohlížeči doplňuje pravidelný automatizovaný monitoring rychlosti webu, který byste také měli mít.
V článku ukážeme způsoby, jak si web otestovat správně.
Co jsou Core Web Vitals?
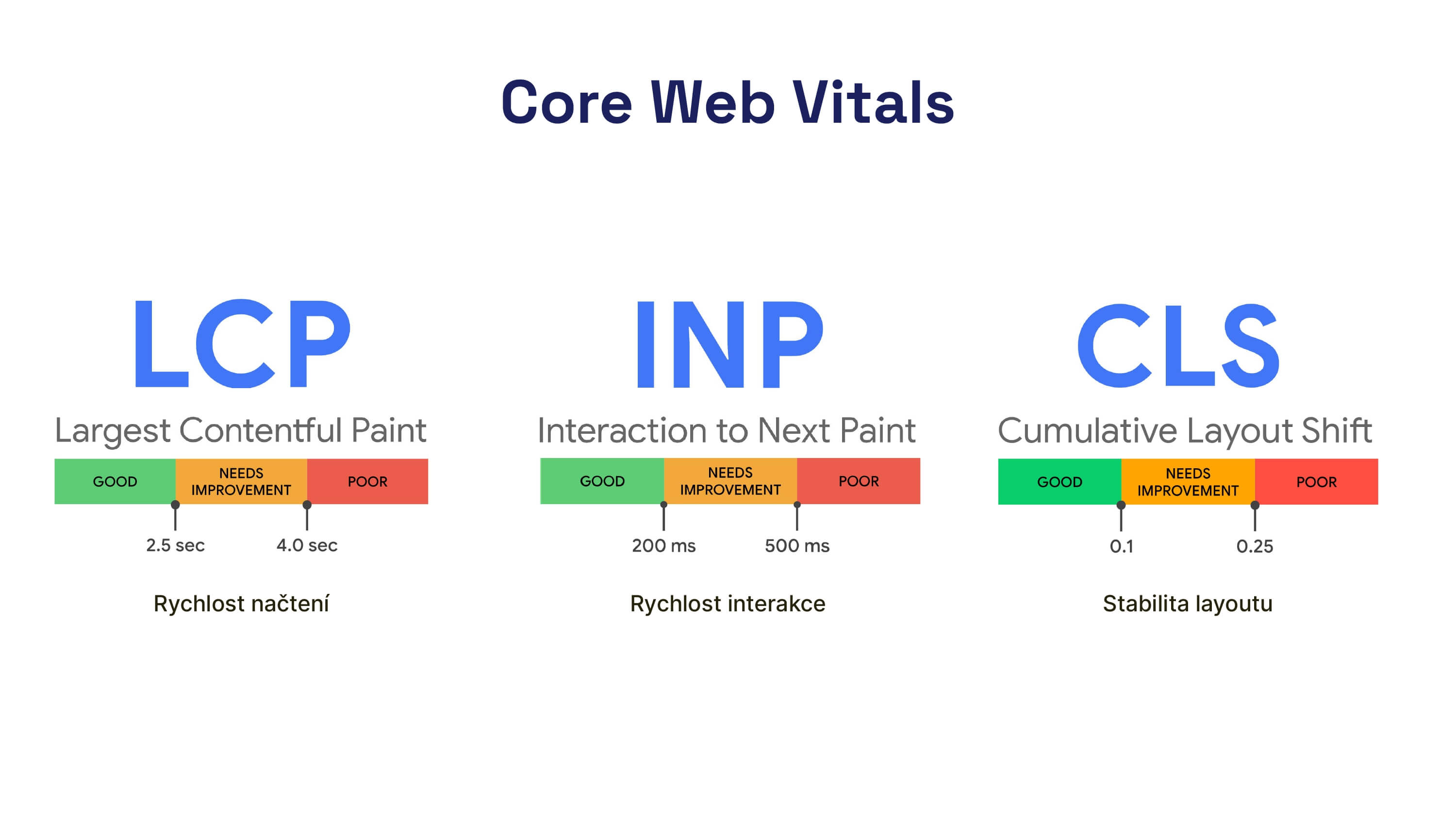
Opakování je matka moudrosti. Základní Core Web Vitals metriky jsou tři:
 Core Web Vitals v celé své kráse. Tyto metriky je potřeba umět otestovat především.
Core Web Vitals v celé své kráse. Tyto metriky je potřeba umět otestovat především.
- Interaction to Next Paint (INP) – rychlost načtení největšího prvku.
- Largest Contentful Paint (LCP) – odezva webu po interakcích uživatele.
- Cumulative Layout Shift (CLS) – stabilita layoutu.
Proč nepoužívat Lighthouse v prohlížeči?
Lighthouse může při ladění rychlosti pomoci, ale máme k němu všeobecně mnoho výhrad, proto jej nedoporučujeme ani při testování vašich metrik po vývojářských úpravách.
Neměří totiž uživatelské Metriky, ale synteticky, tedy jako stroj, viz rozdíly mezi měřeními. S tím se pojí další problém – jím uvedené metriky platí jenom pro první načtení a to, co se uživateli odehrává v prvním viewportu (CLS tak změří špatně, INP vůbec).
Ideální není ani pro měření LCP, kdy zvládá otestovat jenom jeden kontext (stav), např. web s cookie lištou. Do výhod a nevýhod nástroje Lighthouse a jeho metriky LPS se hlouběji noří Martin Michálek v jeho článku Lighthouse Performance Score (LPS): krásy i pasti metriky všech metrik.
 Nástroj Lighthouse může pomoci, ale pro otestování v prohlížeči nestačí.
Nástroj Lighthouse může pomoci, ale pro otestování v prohlížeči nestačí.
Jak otestovat Core Web Vitals v prohlížeči
Základním nástrojem pro naše testování budou vývojářské nástroje („Dev Tools“) v prohlížeči Google Chrome. Ty totiž obsahují další, často dobře skryté vychytávky, které nám značně ulehčí práci.
Konkrétně se dneska budeme bavit o Web Vitals rozšíření do Chrome a panelu Performance.
Web Vitals Chrome Extension
Nejjednodušším způsobem, jak otestovat metriky Web Vitals, je otevřít si v prohlížeči rozšíření Web Vitals. To ukazuje metriky pro jakoukoliv stránku, kterou zrovna navštívíte.
Doporučujeme si Web Vitals připnout do panelu rozšíření, kde jej budete mít vždy po ruce. Na dané stránce pak stačí kliknout na jeho ikonu a při dalším načtení se vám zobrazí tabulka s metrikami.
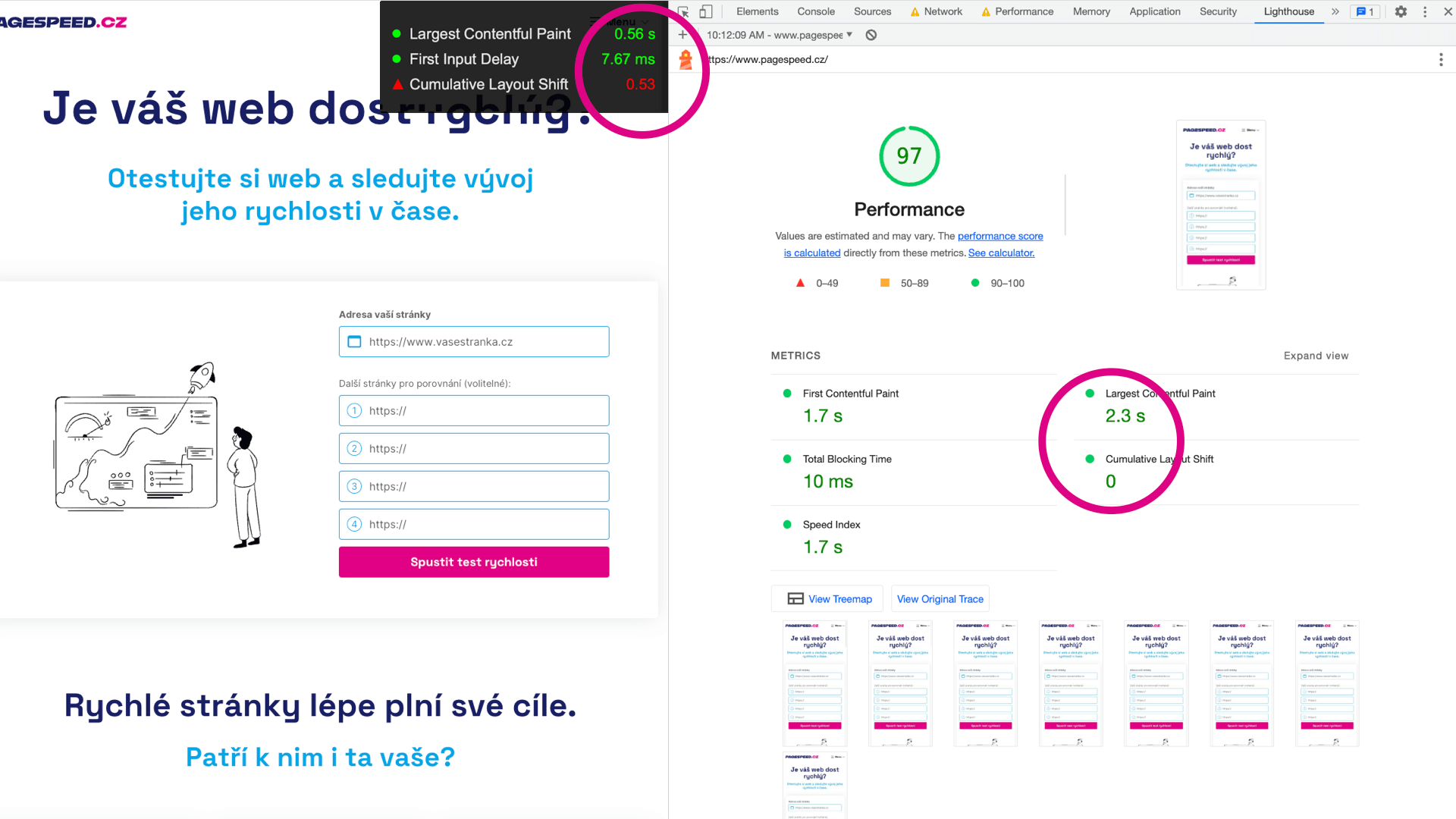
 Rozšíření Web Vitals.
Rozšíření Web Vitals.
V nastavení rozšíření také doporučujeme zašknout možnost „Console logging“. Pak totiž můžete debugovat pokročilé informace o jednotlivých metrikách přímo v záložce Console v DevTools.
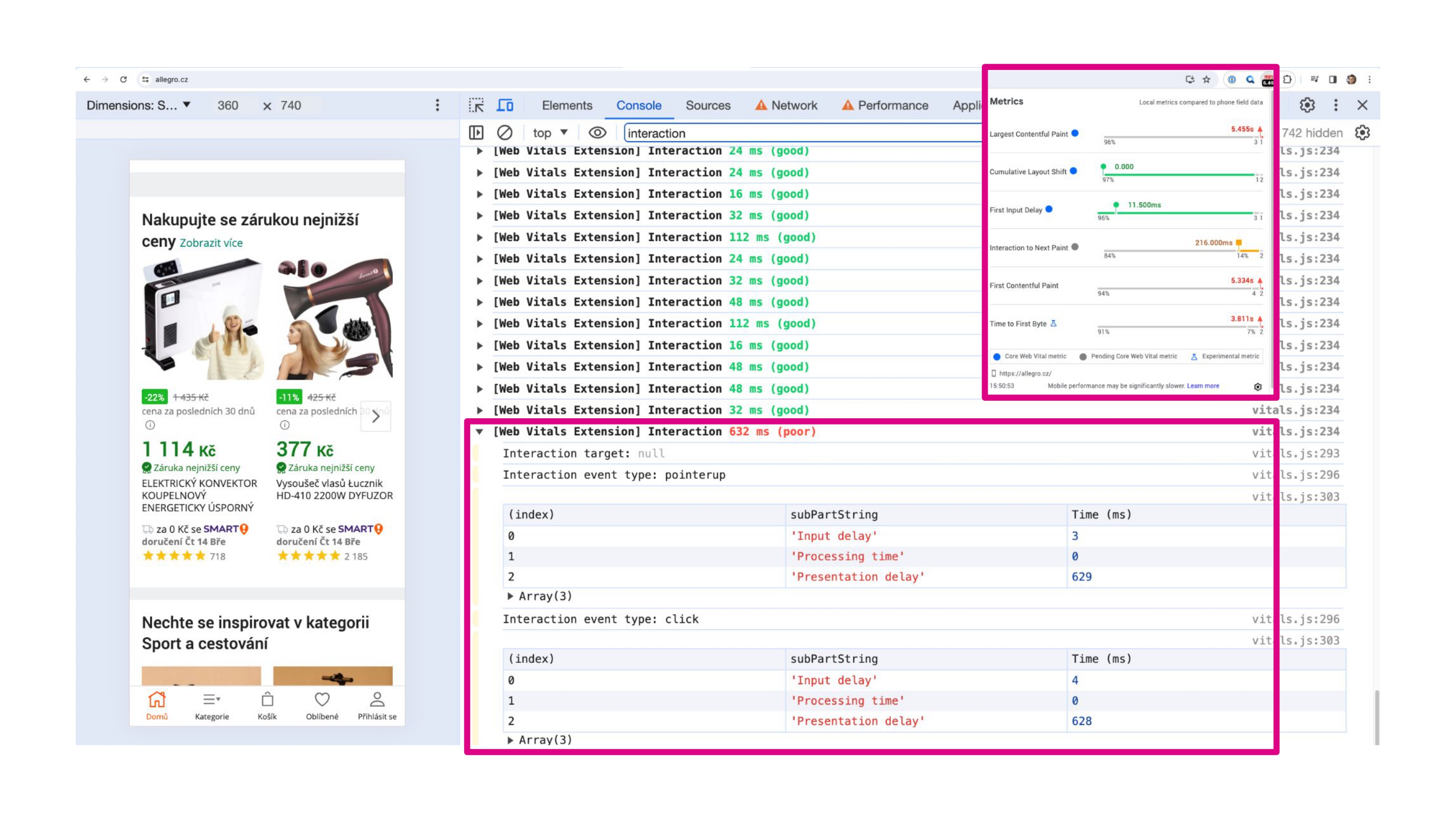
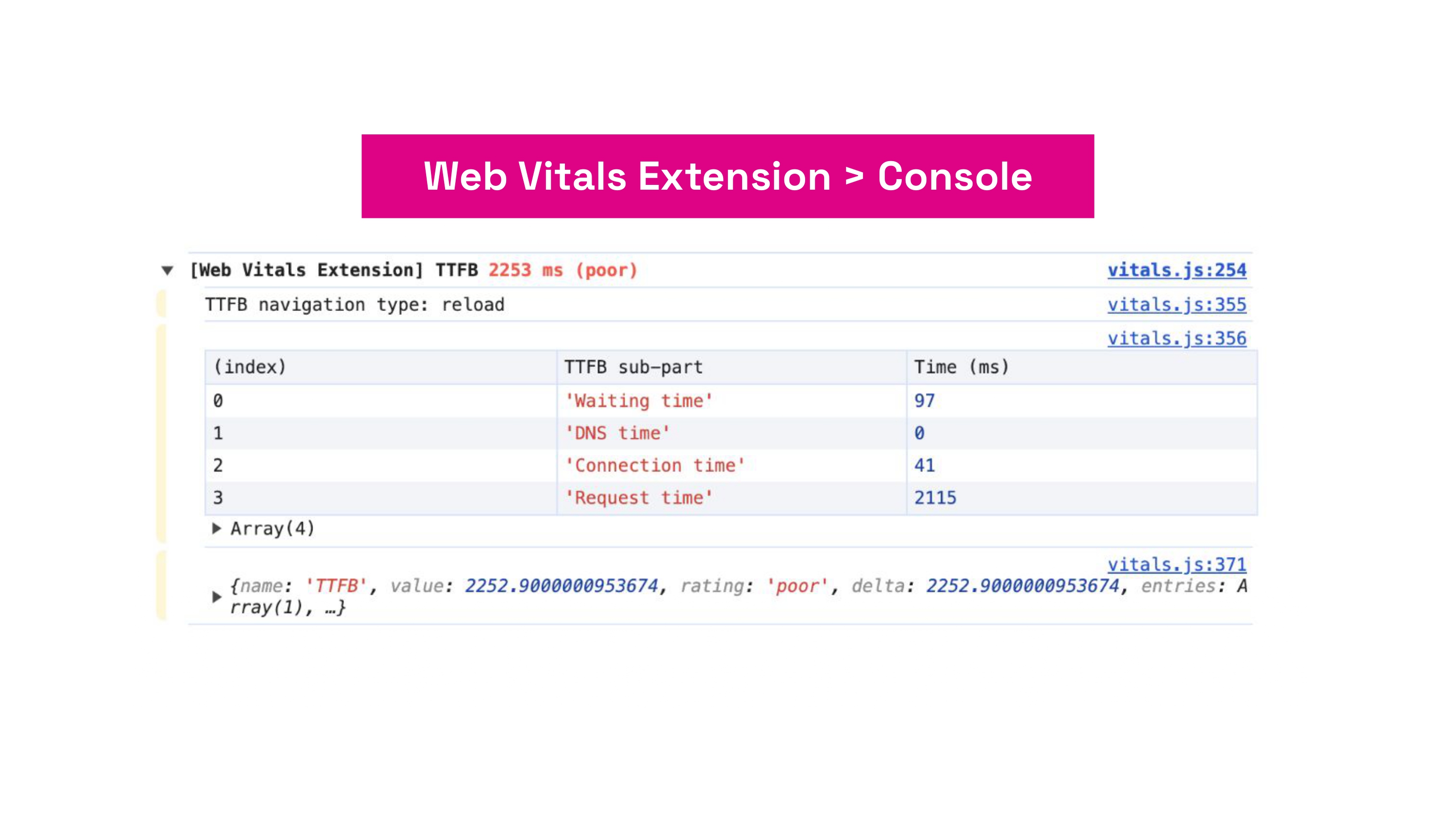
 Detail logování do konzole s pomocí rozšíření Core Web Vitals.
Detail logování do konzole s pomocí rozšíření Core Web Vitals.
Web Vitals Extenstion používáme pro testování všech tří metrik. Výhodou je, že si můžete zpomalit síť v panelu Network a změřit si metriky v simulovaných podmínkách.
Panel Performance
Panel Performance má od září 2024 novou podobu a dva stavy – měření stavu metrik a podrobné měření.
Stav metrik v panelu Performance
Tento stav umožňuje provádět rychlé test, podobně jako je tomu v rozšíření Web Vitals.
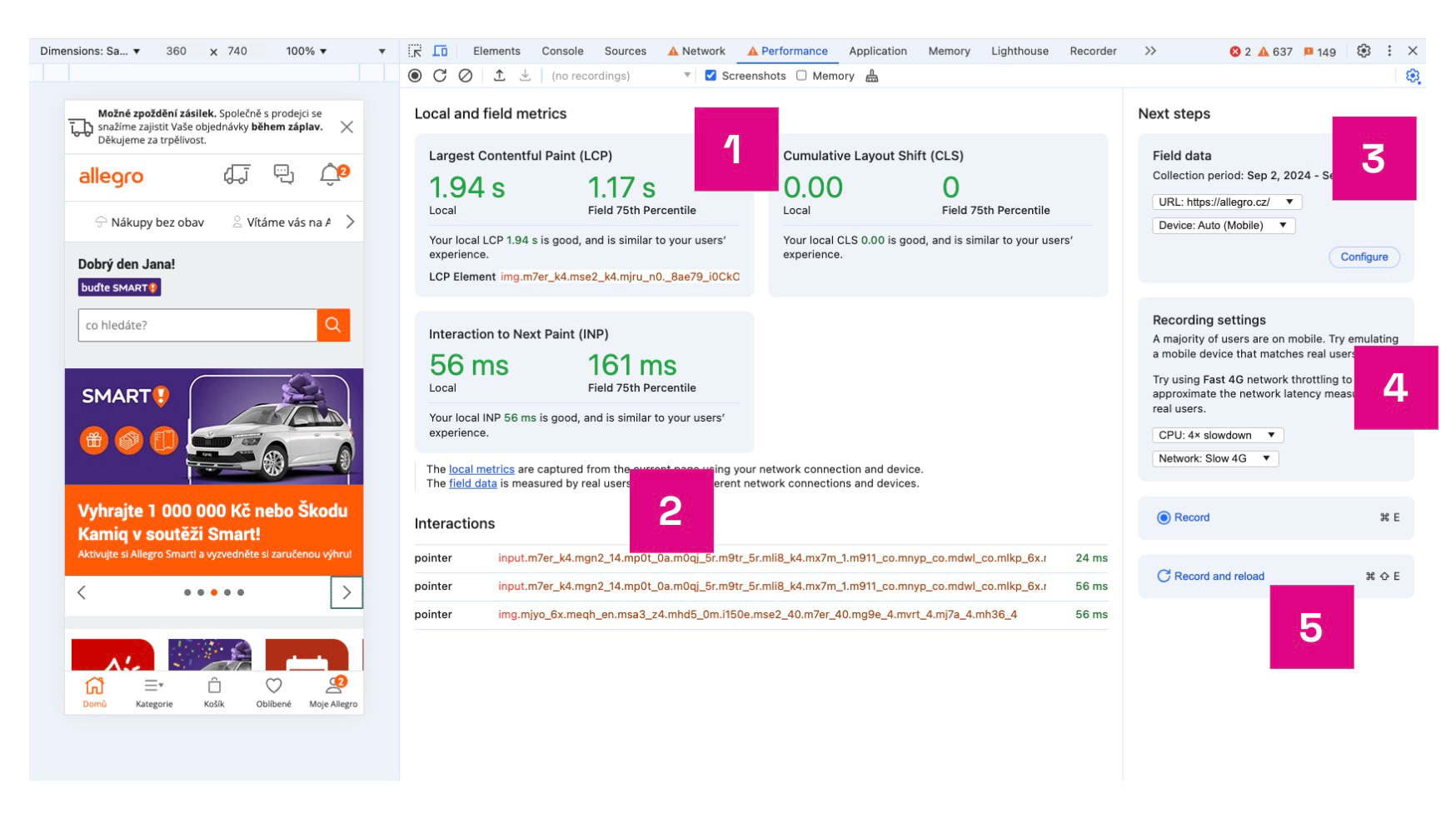
 Stav metrik v panelu Performance pro rychlé testování stránky a interakcí s ní.
Stav metrik v panelu Performance pro rychlé testování stránky a interakcí s ní.
Popišme si, co je vidět na obrázku:
- Živý stav metrik na stránce, který se mění při jejím používání, a porovnání s daty z Chrome UX Reportu.
- Panel s logováním interakcí (k metrice INP) nebo layout shiftů (k metrice CLS).
- Panel s možností nastavení stahování dat z Chrome UX Reportu.
- Parametry testování – doporučujeme si zde nastavit alespoň 4 ⨉ zpomalení CPU a pomalejší připojení 4G.
- Nahrání podrobného měření – přechod na kompletní záznam načtení nebo interakcí se stránku. Více je v dalším textu.
Podrobné měření v panelu Performance
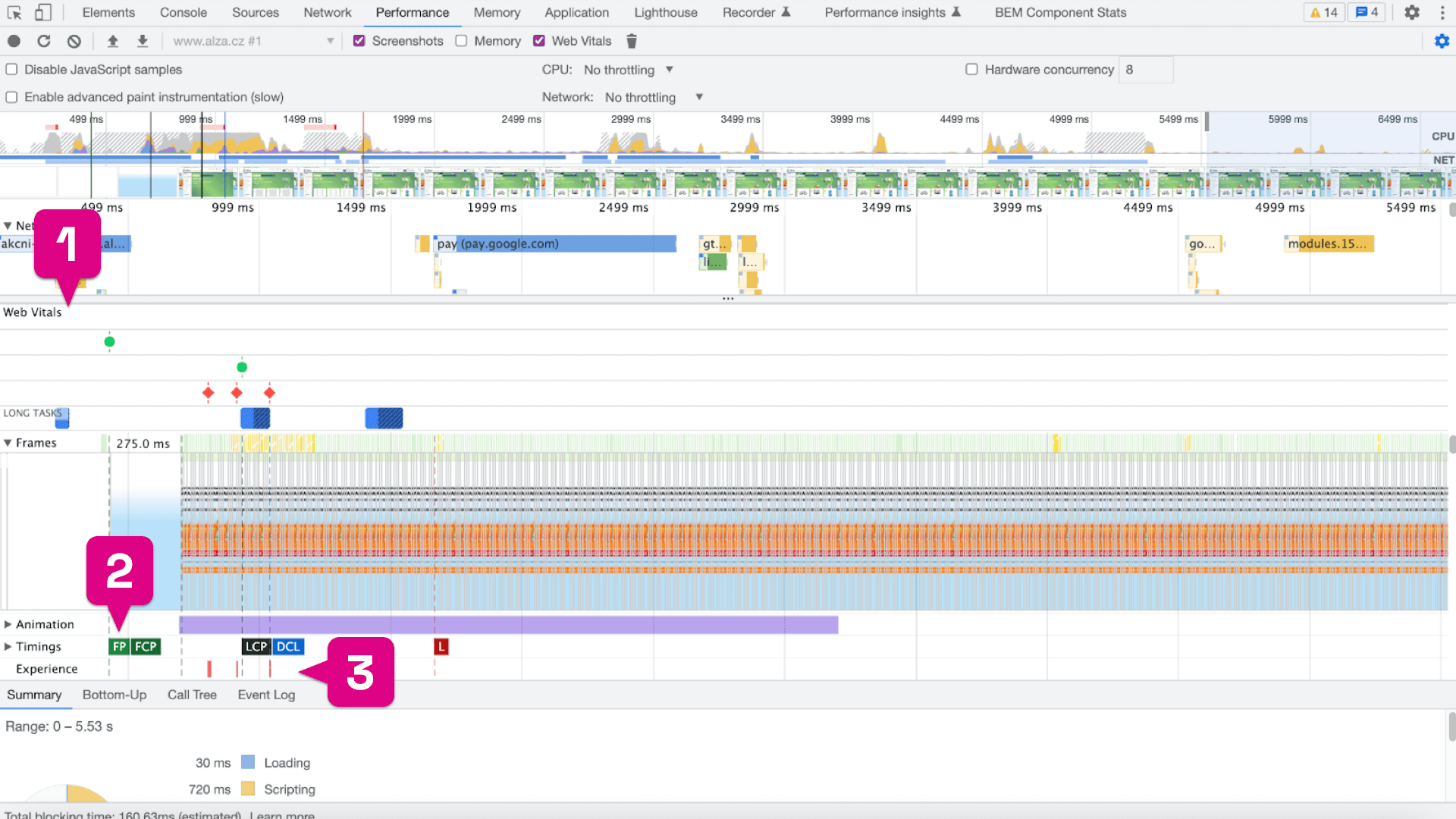
Tomuto nástroji přezdíváme „žížalky“, podle způsobu zobrazování vykonávaného JavaScriptu. Nicméně obsahuje spoustu dalších a užitečných záložek. Pro naše potřeby je nejdůležitější sekce „Web Vitals“ (na obrázku níže jde o číslo 1), „Timings“ (2) a „Experience“ (3).

Web Vitals je první sekce v panelu Performance, která nám sděluje časové údaje metrik.
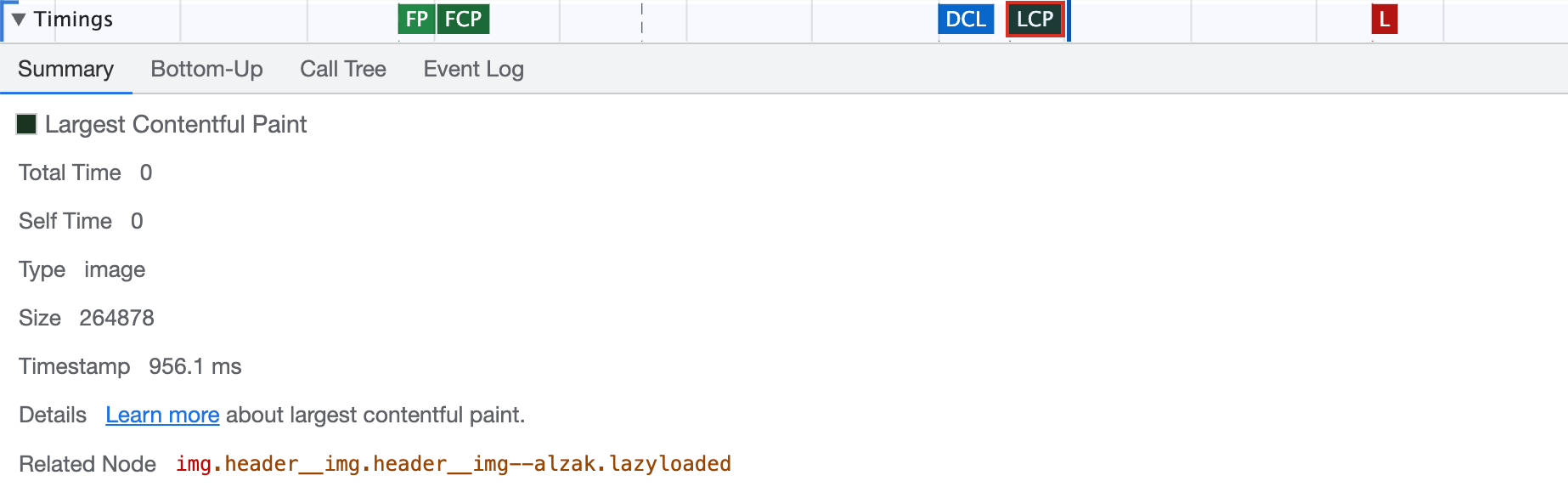
Sekce Timings je dost podobná, nicméně v případě metriky LCP obsahuje i cenné informace, například o konkrétním elementu, velikosti a typu.

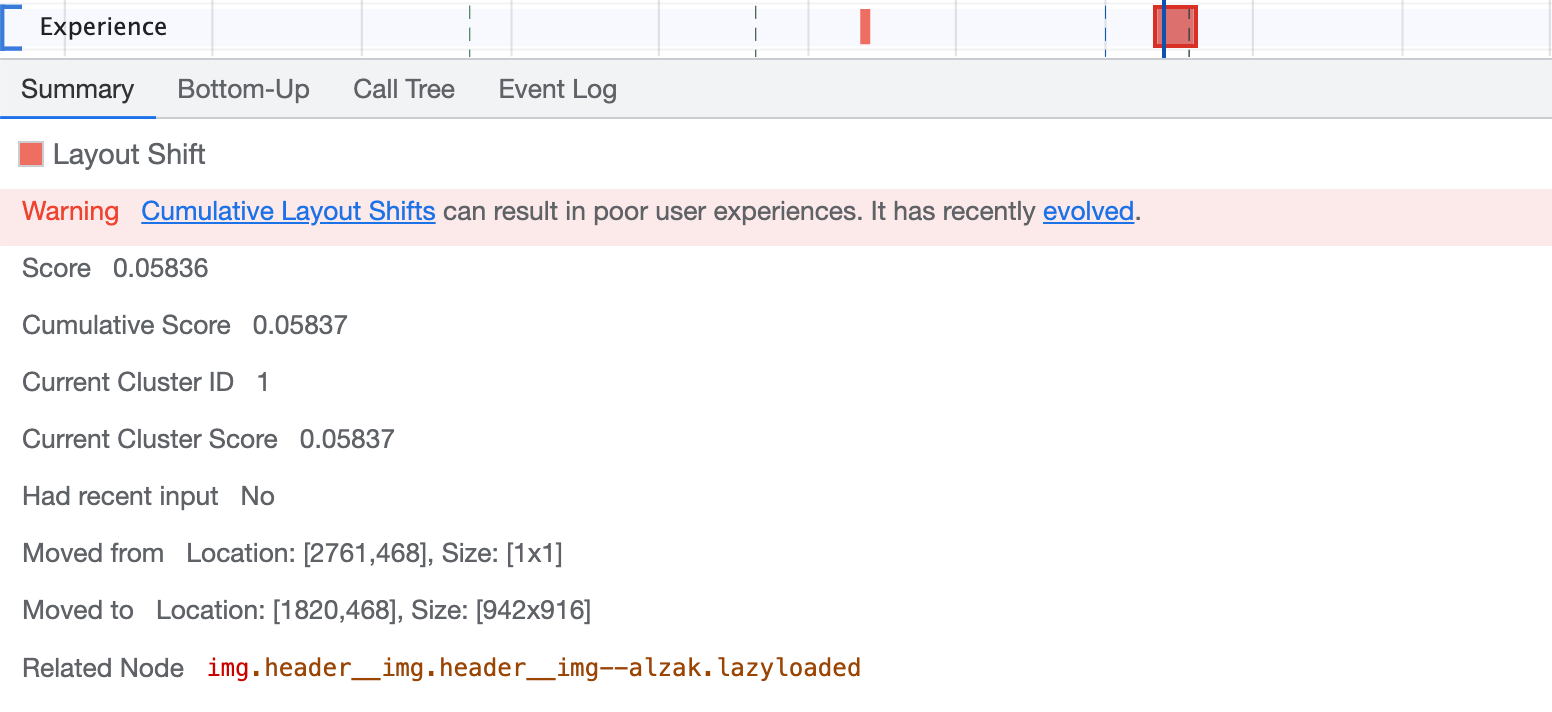
Naopak sekci Experience nejčastěji využijete při testování metriky CLS, protože zobrazuje podrobný rozbor naměřeného posunu layoutu na stránce. Stačí se prokliknout do červeného čtverečku označujícího problém a zobrazí se vám informace jako níže na obrázku.

Je dobré vědět, že záznam měření v podobě Trace z panelu Performance si můžete stáhnout i z detailu běhu testu našeho monitoringu PLUS.
Závěrem
Pamatujte, že optimalizace metrik Core Web Vitals mimojiné napomáhají dobré uživatelské zkušenosti na webu. Případné úpravy pro zlepšení metrik je potřeba vždy otestovat.