Srovnejte si to v HEAD
Máme rádi WebExpo a máme rádi performance. A navíc máme rádi Harryho Robertse, protože jeho přednášky a články jdou vždy do hloubky.
Harry na letošním ročníku WebExpa přednášel, jak pouhé pořadí prvků v <head> dokáže pohnout s rychlostí webu.
Otestujte si správně pořadí prvků v <head>
V přednášce byl uveden příklad, kdy jedna taková drobnost připravovala jeho klienty potenciálně o miliony dolarů. Takový dopad na vaše weby nečekejte, Harryho příklad považujeme za jehlu v kupce sena. Výhru v optimalizační loterii.
Nicméně – pokud si myslíte, že velké věci v oblasti rychlosti už máte vyřešené, nebo prostě jen chcete otestovat, zda je všechno správně, využijte jeho nástroj CT.CSS.
Jde o kousek CSS, který vás upozorní na případné chyby v pořadí prvků v oblasti <head>:
- Přidejte si to CSS přímo do stránky.
- Použijte bookmarklet.
- Uložte si to do Snippets v rámci Chrome DevTools.
Je to na vás. Jste nedočkaví? Mrkněte se na demo.
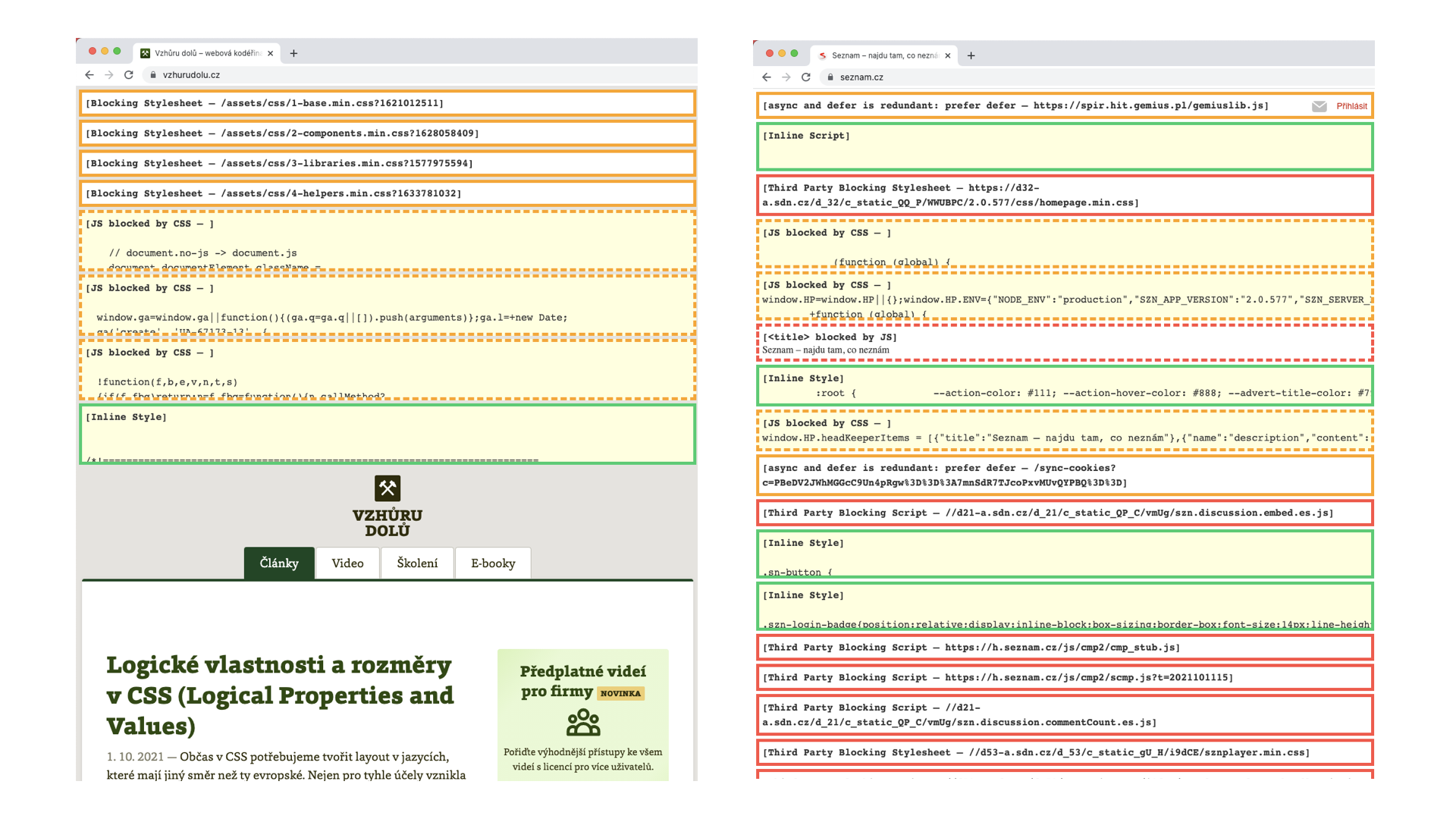
My jsme to udělali u několika webů. Příklady:

Na obrázku vidíte jeden velmi navštěvovaný český web. Poznáte jej? :-)
Pokud byste viděli červeně rámované upozornění, berte to vážně. Může se stát, že zrovna ten váš bude jedním z webů, u kterých může mít oprava i zásadnější vliv.
Možná ale také zjistíte, že zde zakopaný pes rychlosti vašeho webu neleží.
Jaké je správné pořadí prvků v <head>?
Podívejme se, jak by to mělo být správně, alespoň podle Harryho:
<meta charset | http-equiv | viewport>
<title>
<!-- Preconnect (https://www.vzhurudolu.cz/prirucka/preconnect) -->
<link rel="preconnect">
<!-- Asynchronní JS (analytika atd.) -->
<script src="" async></script>
<!-- CSS, které obsahují @import -->
<link rel="stylesheet" href="…">
<!-- Synchronní JS: -->
<script src="…"></script>
<!-- Synchronní CSS: -->
<link rel="stylesheet" href="…">
<!-- Preload (https://www.vzhurudolu.cz/prirucka/preload): -->
<link rel="preload">
<!-- Asynchronní JS s nízkou prioritou: -->
<script src="" defer></script>
<!-- Prefetch a prerender: -->
<link rel="prefetch">
<link rel="prerender">
<!-- ATD: SEO, meta značky, ikony, Open Graph… -->
Zajímá vás více? Mrkněte se na slajdy k Harryho přednášce.