WebP obrázky: jak ušetřit cenné kilobajty
WebP je obrázkový formát vyvinutý společností Google v roce 2010. WebP v Googlu navrhli jako náhradu za formáty JPEG, PNG a dokonce i animovaný GIF.
Použití formátu WebP může výrazně zlepšit výkon vašeho webu, aniž byste museli obětovat kvalitu obrázků. Proto přechod na WebP doporučujeme všem klientům jako sázku na jistotu.
Formát WebP podporuje skoro vše, co od obrázků na webu chceme:
- Ztrátovou (jako u JPG) i bezeztrátovou kompresi (jako u PNG).
- Průhlednost a poloprůhlednost (alfa kanál jako u PNG).
- Animace podobné GIFům.
Formát WebP je tak úspěšný v optimalizaci datového objemu, protože využívá technologii VP8 z videokodeků. Výsledkem je mnohem efektivnější komprese než u starších formátů, jako jsou JPG, PNG nebo GIF.
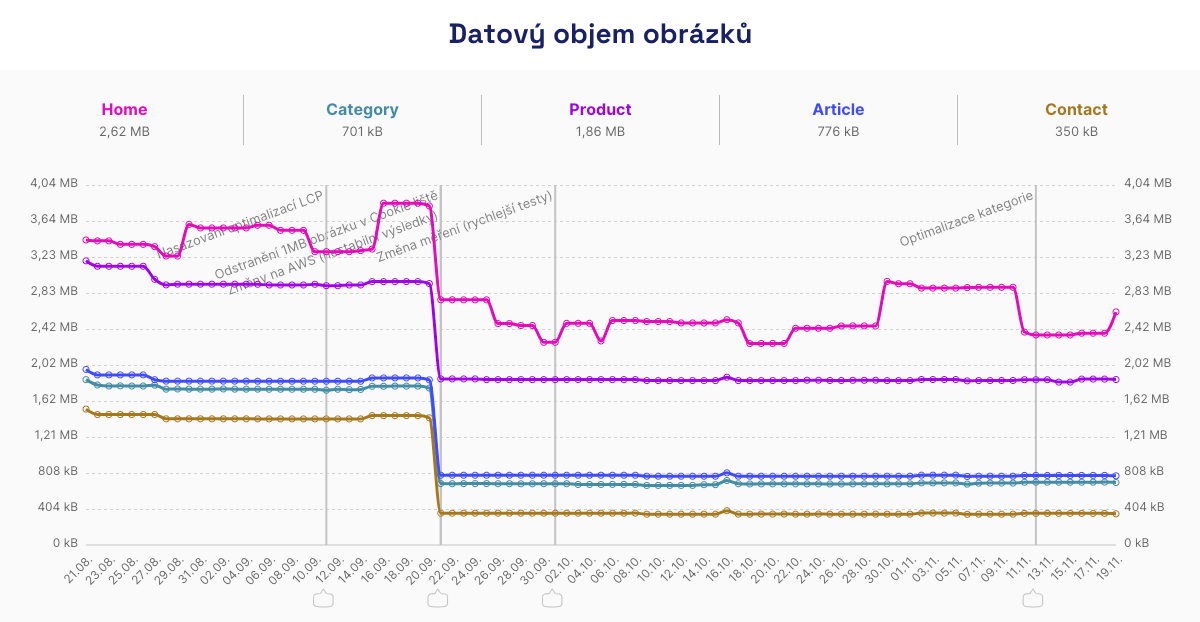
 WebP vám dokáže zařídit i takto viditelný pokles datového objemu obrázků. Zdroj: report Technické v monitoringu PLUS.
WebP vám dokáže zařídit i takto viditelný pokles datového objemu obrázků. Zdroj: report Technické v monitoringu PLUS.
Proč používat WebP?
Použití obrázků ve formátu WebP zlepšuje rychlost webových stránek:
- Rychlejší načítání
Obrázky ve formátu WebP jsou obecně o 25–34 % datově menší než JPEG nebo PNG. Zlepšuje se tím rychlost načtení a tedy metrika LCP. - Šetří datový přenos
To ocení zejména uživatelé na mobilech s pomalejším připojením. - Kompatibilita
Podporu má WebP ve všech hlavních prohlížečích, včetně Safari (od verze 14). Není tedy potřeba žádných náhradních řešení.
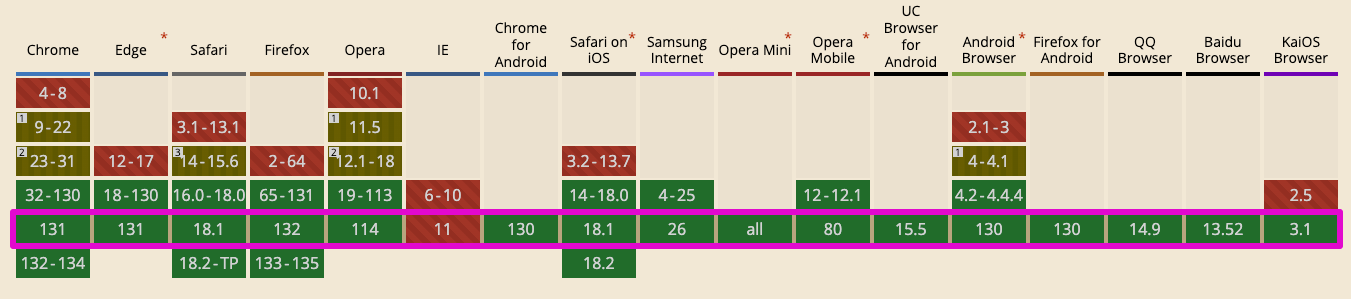
 Podpora formátu WebP podle webu CanIUse. Internet Explorer je již mrtvý, naštěstí.
Podpora formátu WebP podle webu CanIUse. Internet Explorer je již mrtvý, naštěstí.
Jak na web nasadit WebP?
Ideálním řešením je automatizovat proces a na web vkládat správně komprimované obrázky. Možností, jak na web vložit obrázky ve formátu WebP je ale více:
- Automatické převody do WebP
Využíjte nástroje jako cwebp, ImageMagick a podobné knihovny pro generování obrázků na vlastním serveru. Po vložení obrázku přes administraci nebo po importu dojde ke kompresi do příslušného formátu a kvality. Komprese může také proběhnout až na vyžádání. Obrázek se vytvoří až s prvním požadavkem od prohlížeče, ale to bude pomalejší. - Zapněte podporu WebP formátu na cloudu
Většina dnešních cloudových řešení, jako třeba Cloudflare, podporují převod do formátu WebP. Většina také zvládá novější formát AVIF, který ale zatím nemá tak širokou podporu. Výhodou je, že nemusíte řešit místo na vlastním serveru a cloud za vás vybere nejoptimálnější formát. - Ruční převod do WebP
Pro menší statické weby komprimujte obrázky do formátu WebP ručně, například pomocí nástrojů jako Squoosh nebo prostě ve Photoshopu.
Naše zkušenosti: jak nastavit kvalitu?
Nastavení parametrů kvality komprese může být náročné, a proto sdílíme naše zkušenosti z poradenství k rychlosti webu.
Nastavení parametrů komprese se může lišit podle použití obrázků na webu. Uveďme si příklady:
- V náhledech produktů ve výpisu kategorie na e-shopech často stačí kvalita 70-80 %.
- Pokud prodáváte fotoaparáty a chcete ukázat pravou kvalitu fotek, je dobré nastavit kvalitu u formátu WebP na 85-90 %.
Vždy doporučujeme věnovat nastavení komprese nějaký čas. Je potřeba udělat minimálně dva kroky:
- Testování
Vezměte několik typických fotek pro váš web. Experimentujte s nástroji jako TinyPNG nebo Squoosh a sledujte poměr kvality a velikosti souboru. - Volba optimální míry kvality
Doporučuje se kvalita 70 - 90 % u ztrátové komprese. Bezeztrátové obrázky se hodí pro grafiky s ostrými hranami (dříve využívané jako PNG) nebo detailní fotografie.
Tip na závěr: Vždy monitorujte datový objem obrázků. Naše zkušenost říká, že i změna jediného obrázku, třeba na homepage webu, může způsobit nepěkné výkyvy v rychlosti webu:
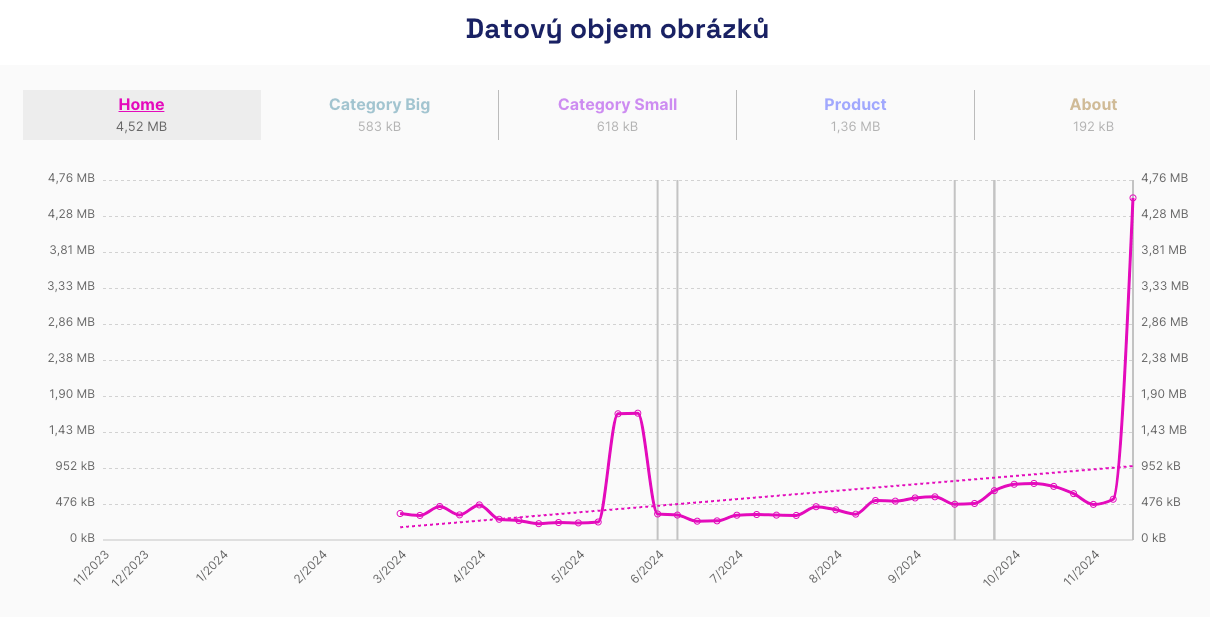
 Včasné odhalení problému, který způsobilo vložení 4 MB velkého obrázku na úvodní stránku webu. Zdroj: report Technické v monitoringu PLUS.
Včasné odhalení problému, který způsobilo vložení 4 MB velkého obrázku na úvodní stránku webu. Zdroj: report Technické v monitoringu PLUS.