Test: je lepší hodně malých CSS souborů nebo jeden velký?
Best practice v době HTTP/2 velí, abychom CSS dělili do menších souborů, podle komponent a stránek. Nebude ale cena za mnoho requestů příliš vysoká?
Proč to řešit?
Pokud optimalizujeme web podle metrik Core Web Vitals, snažíme se největší prvek na stránce (LCP prvek) načíst co nejrychleji. Jde tedy o to, aby vše, co se stahuje před tímto prvkem, bylo také načteno a zpracováno co nejdříve. Zejména jde o soubory se styly a javascriptem.
Odpovědět si otázku jsme se rozhodli při jedné z optimalizací u jednoho z našich největších klientů, Livesportu.
Na webu Livesportu, konkrétně na stránce Fortuna liga, bylo v době testů 55 malých CSS souborů s celkovou velikostí 789 kB. S využitím komprese Gzip během přenosu je pak do prohlížeče přeneseno 156 kB.
V této situaci se LCP prvek načetl za 3 700 ms. (Testoval jsme na Fast 3G připojení.)
Všechny soubory jsem pak spojil do jednoho a zminifikoval. Výsledný soubor jsem nalinkoval do <head> stránky a ostatní linky na CSS soubory odstranil.
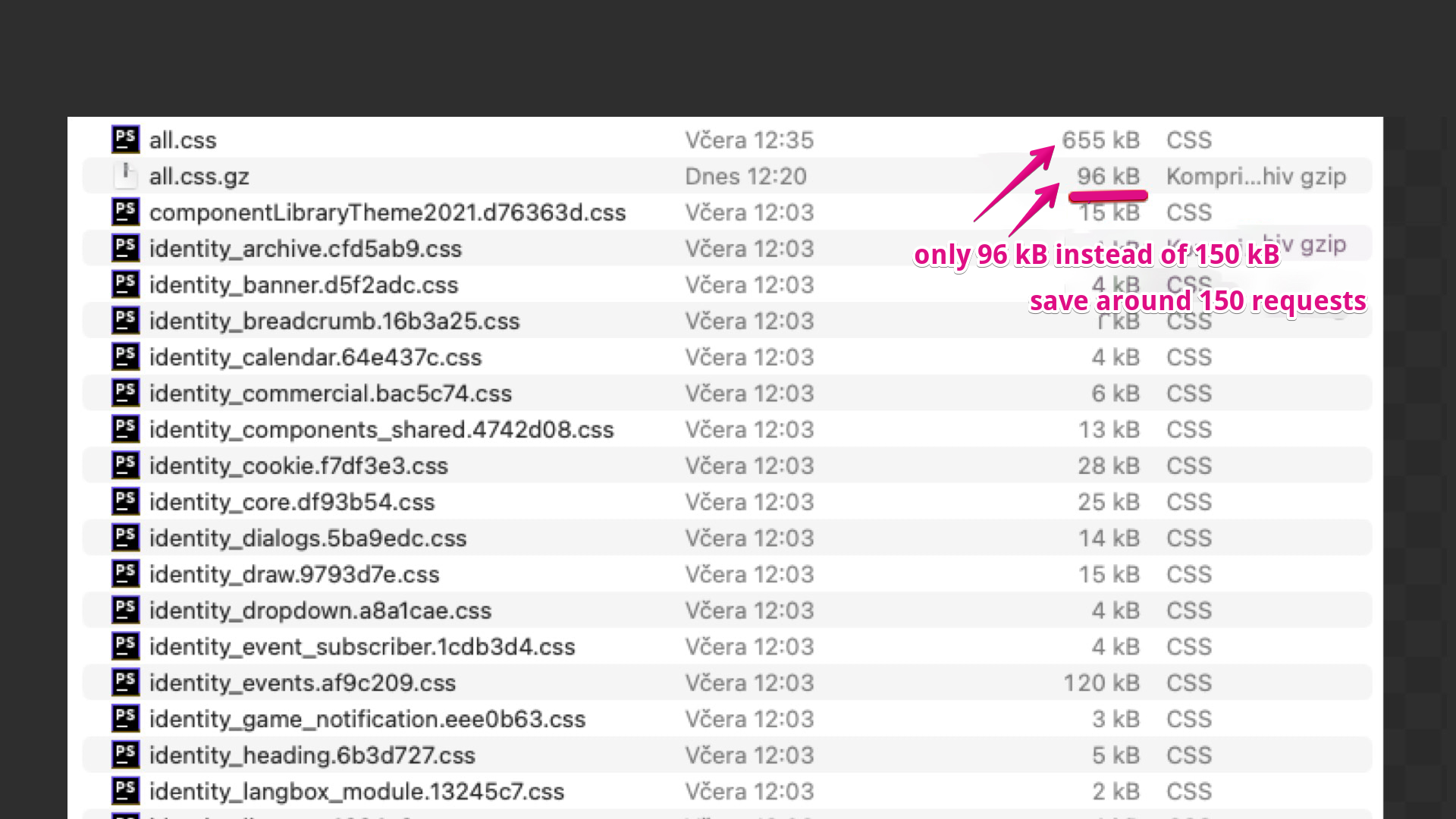
 Takto vypadají CSS soubory, které se na Livesportu stahují.
Takto vypadají CSS soubory, které se na Livesportu stahují.
Minifikací se snížil objem dat na 655 kB, po použití Gzip komprese jsme se dostali na 96kB přenesených dat. Ušetřili jsme 54 requestů při stahování CSS souborů a zhruba ⅓ datového objemu, který je přenášen.
Po optimalizaci CSS se LCP načetl za 3 500 ms.
LCP (Largest content paint) se po náhradě 55 malých souborů za jeden velký CSS načetl na 3G připojení o 200 ms dříve.
V procentech šlo pouze o 5 % zrychlení renderingu LCP prvku.
| Počet souborů | Datový objem kB | LCP v ms | |
|---|---|---|---|
| Před úpravou | 55 | 789 | 3 700 |
| Po úpravě | 1 | 655 | 3 500 |
Toto relativně malé zrychlení načtení LCP prvku je zde mimojiné způsobeno velkým množstvím dalších přenášených souborů, jako jsou javascripty. Do výsledného času také promlouvá jejich náročné zpracování, zejména na straně klientského prohlížeče.
Vyplatí se spojovat CSS do jednoho souboru?
Tento test ukázal, že v jednom souboru toho z pohledu rychlosti moc neušetříme. Jeden velký CSS soubor není pro LCP výrazně rychlejší než mnoho malých.
Jsou zde navíc i další faktory. Zohledňujeme zde jen zkušenost uživatele s prázdnou prohlížečovou cache. V reálném provozu ale hraje mezipaměť výraznou roli a bude výhodnější hodně malých souborů. Pokud je tedy jako vývojáři umíte invalidovat po jednom, nikoliv všechny najednou.
Na závěr ještě obecné rady k CSS. Na co si dát pozor?
- Pohlídejte si u všech CSS, aby ve výstupu byly co nejmenší. Vždy důsledně minifikujte.
- Zajistěte, aby nedocházelo k duplicitám v kódu: různé ikonky, barvičky případně celé komponenty. Často to u klientů vídáme.
- Promazávejte – pokud jsou CSS soubory velké zvažte refaktoring, rozdělení na komponenty, odstranění nepoužívaných (mrtvých) komponent.
- Zajistěte správné cachování souborů pomocí direktivy
max-age. - Dohlédněte, aby byla na serveru zapnuta komprese Gzip nebo Brotli.
- Snažte se, aby na stránce nebyly styly, které nejsou využité v HTML, na úvodní stránce nepotřebujeme styly pro nákupní proces
- Styly mimo první viewport můžete načíst líně, např. pomocí JS.
Více o optimalizaci CSS psal také Martin Michálek na Vzhůru dolů nebo Harry Roberts.