Cookie lišty a rychlost webu
Cookie lišty nasazené bez optimalizací rychlosti představují docela závažné ohrožení rychlosti a tedy i metrik Web Vitals. V tomhle článku se s vámi podělíme o zkušenosti, které jsme získali při práci pro naše klienty.
Asi víte, že cookie lišty (nebo také „CMP lišty“) budou díky změně legislativy na většině webů povinné. Nebudeme se zabývat legislativou (to udělala Petra Dolejšová) nebo designem (rozebral Ondřej Ilinčev), zaměříme se jen na to, jak si nasazením nepokazit rychlost.
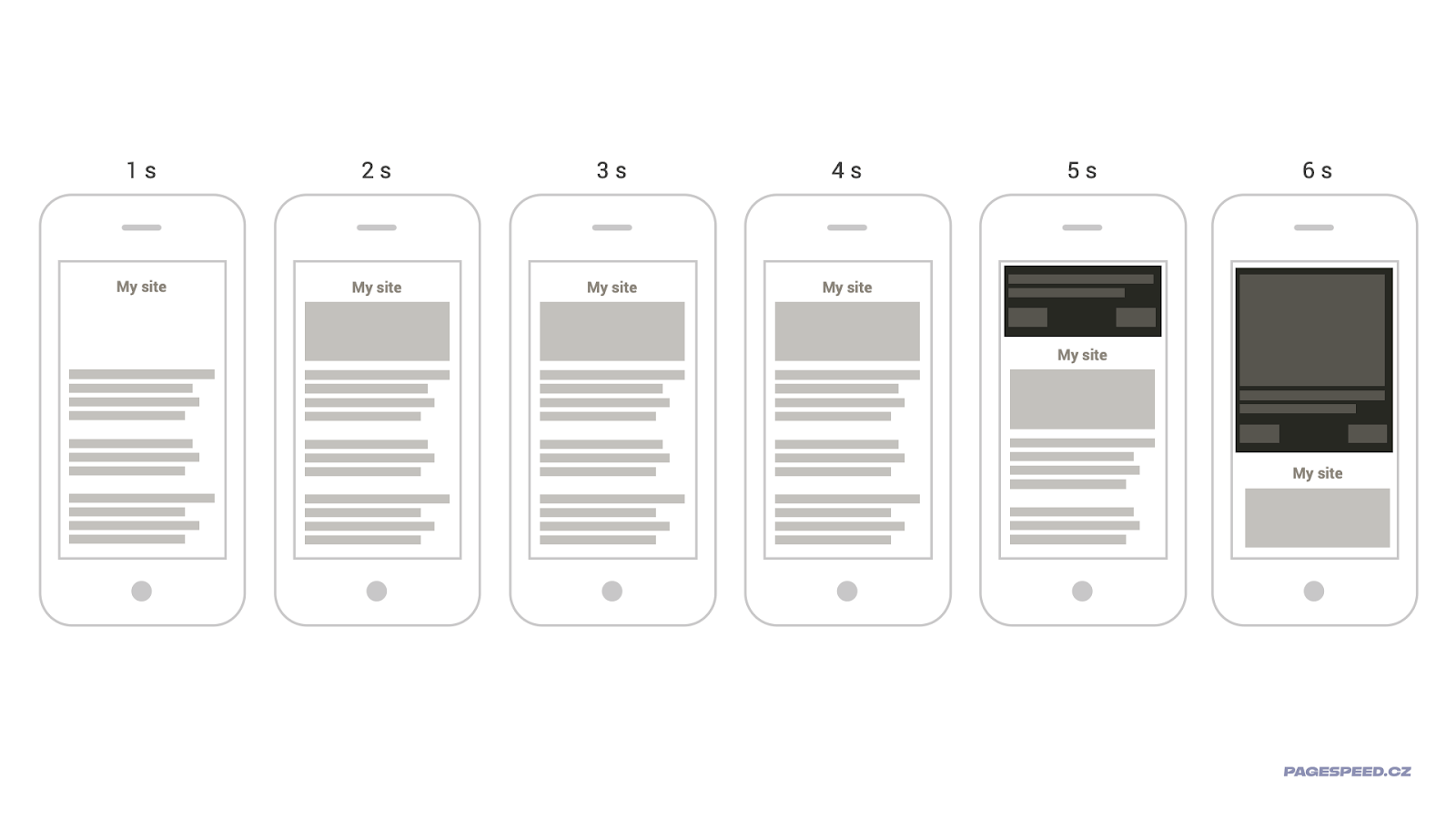
Nejprve vám ukážeme šampiona. Nejhorší možnou cookie lištu, která vám zaručeně metriky zlikviduje.

To je on, ničení rychlosti webu šampión! Pět vteřin se nic neděje. Pak vám velmi pomalu lišta začne posouvat obsah. Pak ještě více, protože se do ní vykreslí opravdu velký obrázek.
Proč je to z pohledu rychlosti hodně špatně? Přemýšlejte chvíli, určitě na to přijdete.
Máte?
Tohle jsou nejdůležitější problémy, které tato lišta způsobí:
- Načte se pozdě, když už uživatele může konzumovat obsah stránky.
- Posunem zhorší metriku CLS a to v tomto případě velmi razantně. Metrika by jen u cookie lišty vyskočila na více než pětinásobek maximální možné hodnoty.
- V posledním kroku se v cookie liště vykreslí obrázek. Ideálně o trochu později než samotná lišta, špatně optimalizovaný a nejlépe větší než jakýkoliv jiný prvek ve stránce. Máme zde tedy ideální podmínky na zničení metriky LCP.
Těchto šampionů likvidace rychlosti je na webu k nalezení celá řada. A jak jste si správně odvodili, nemusí jít zrovna o cookie lišty…
Pojďme se teď podívat na konkrétní bolístky, které cookie lišty mohou způsobovat metrikám.
Metrika LCP: Vykresli co nejdříve
Mezi vývojáři se rozšířil mýtus, že vykreslení obsahu typu cookie lišty se musí odložit co nejvíce to jde. Nejde přece o hlavní obsah stránky.
Jde o jednu z velkých chyb, které můžete při implementaci lišt udělat. Coookie lišta je z pohledu uživatele ten hlavní a nejdůležitější obsah. V ideálním případě by si ji měl nejprve přečíst, odkliknout a pak teprve pokračovat na váš web.
A navíc – pokud se vám povedlo lištu navrhnout tak, že obsahuje velké prvky (dlouhé texty nebo obrázky), může se z ní stát LCP element, podle jehož vykreslení se počítá metrika Largest Contentful Paint.
Takže odložením lišty můžete odložit také metriku LCP.
Podívejte se na obrázek níže, jsou tam dva weby. Oba velké a technicky komplexní. Pro jejich vývojáře je problematické cookie lištu vykreslit dostatečně včas, i když pro to leccos udělali. Jak to vypadá z pohledu uživatele na pomalejším připojení?
 V obou případech se metrika LCP počítá z obsahu lišty. V prvním případě se lišta zobrazí později než layout webu a pak se ještě bohužel čeká na stažení obrázku.
V obou případech se metrika LCP počítá z obsahu lišty. V prvním případě se lišta zobrazí později než layout webu a pak se ještě bohužel čeká na stažení obrázku.
Druhá varianta je mírně lepší. Než se stáhne lišta, je na pomalých připojeních vidět skeleton, který drží prostor pro vykreslení obsahu lišty.
Více informací, jak držet prostor pro komponenty se můžete dozvědět v tomto článku.
Metrika CLS: Neposouvej, neanimuj
Už asi víte, že metriku Cumulative Layout Shift kazí nechtěné posuny obsahu. Na úvodním příkladu opravdu špatné lišty jsme viděli největší problémy, které můžete metrice CLS (a uživatelům) způsobit špatným designem nebo implementací.
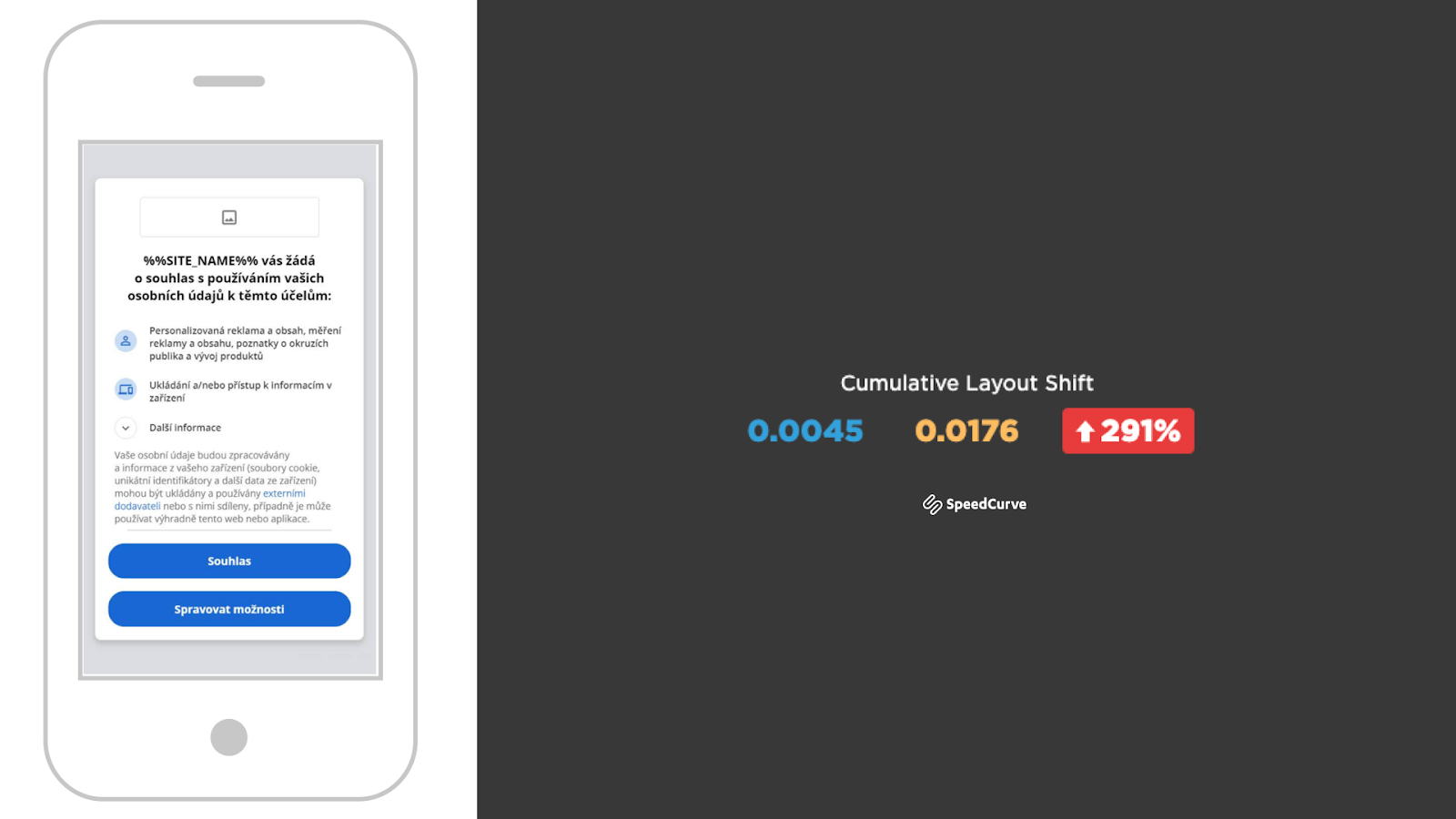
V kontextu CLS si ale dejte pozor i na konkrétní řešení. U jednoho našeho klienta například implementace řešení Google Funding Choices zhoršila tuto metriku trojnásobně:

Máme ověřeno, že na uživatelských datech (Web Vitals z Chrome UX Reportu) to tak velký dopad nemělo. Přesto je to rozhodně varování před slepou implementací cizích řešení.
Testujte. A měřte, měřte a měřte. Třeba v našem testeru rychlosti webu.
U CLS si dejte pozor také na animace. Asi víte, že je potřeba animovat správně, tedy pomocí CSS vlastností jako transform. Jenže – když v některých řešeních necháte zapnuté jejich animace, jsou udělány špatně a zhorší vám CLS. Tady bychom jako špatný příklad mohli uvést řešení OneTrust (dříve Optanon).
INP/TBT: Měřte dopad na výkon prohlížeče
„JavaScriptová“ metrika Interaction to Next Paint (nebo Total Blocking Time při syntetickém měření) cookie lištami zhoršená nebývá. Ale i zde najdeme výjimky.

Dejte si v tomto směru pozor na řešení Didomi, které na pomalejším mobilu dokáže zablokovat hlavní jádro prohlížeče na čtyřnásobek hodnoty Google Analytics. U běžných webů je to jen trochu otrava, ale např. u webů, kde je vytížení renderingu pomocí cizích JS už větší (obsahové weby s reklamou), může toto znamenat zhoršení INP u uživatelů.
Poznámka k měření
Setkáváme se často s názorem, že komponenty třetí strany by se neměly do měření rychlosti zahrnovat, protože za ně vývojáři nezodpovídají.
Jenže uživatel web bez third-party komponent nevidí. Nezbývá než se s cookie lištou i dalšími třetími stranami smířit a prostě měřit reálný stav.
U cookie lišty však nastává speciální situace: Část uživatelů web vidí s ní a část bez ní. Proto doporučujeme testovat obě varianty.
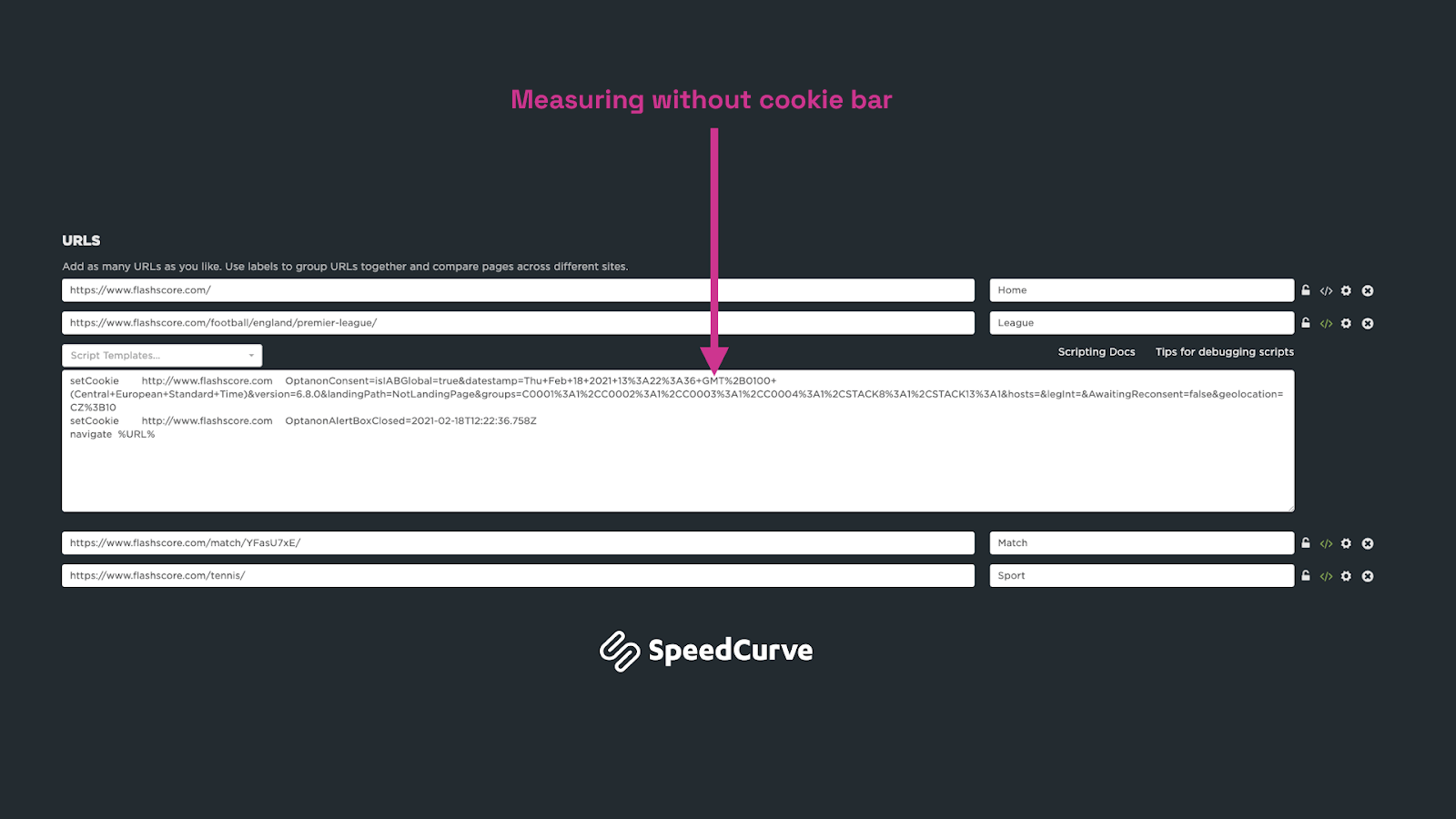
 Na obrázku je vidět nastavení SpeedCurve pro Livesport, kde s cookie-lištou testujeme jen homepage. Zde se to technicky řeší pomocí skriptování WebpageTestu. Vy si podobné řešení můžete udělat např. pomocí Lighthouse User Flows.
Na obrázku je vidět nastavení SpeedCurve pro Livesport, kde s cookie-lištou testujeme jen homepage. Zde se to technicky řeší pomocí skriptování WebpageTestu. Vy si podobné řešení můžete udělat např. pomocí Lighthouse User Flows.
Doporučení pro vaši implementaci
Pojďme si to shrnout:
- Načtěte cookie lištu co nejdříve.
- Pokud je to možné, vyhněte se v ní velkým prvkům, které mohou být LCP elementy.
- Dávejte si pozor na animace a vyjíždění lišty shora.
- Testujte dopad rychlosti vybraných řešení.
- Měřte dopad na rychlost s cookie-lištou nebo i bez ní.
Video na závěr
Pokud preferujete mluvené slovo, je k dispozici můj záznam z webináře Pavla Ungra o cookie lištách.
S implementací a optimalizací vám samozřejmě dokážeme v rámci několika hodin konzultací pomoci, ozvěte se případně na: martin.michalek@pagespeed.cz.
Přejeme vám rychlé weby! I s cookie lištou.