Metrika INP: 7 tipů na její optimalizaci
Metrika interaktivity Interaction to Next Paint (INP) je důležitou součástí Core Web Vitals. U některých klientů vidíme také její vazbu na byznysové ukazatele.
Bohužel ale INP není úplně nejjednodušší metrikou k optimalizaci, proto jsme z naší praxe vybrali nejčastější problémy a způsoby jak je vyřešit.
1) Optimalizujte počet DOM elementů na stránce
Počet DOM elementů na stránce často úzce souvisí s výkonem funkcí, které přímo pracují s DOMem v JavaScriptu. Čím více DOM elementů, tím větší porci dat musí JavaScript procházet, a tím delší časový úsek to zabere.
Velký DOM zvyšuje hodnotu metriky INP například během hydratace, pokud vaše stránky pohání javascriptové frameworky jako je React.js. Problémy také mohou činit analytické skripty třetích stran, které prohledávají stránky a informace na nich, jmenovitě například TikTok pixel.
Dle našich zkušeností (a doporučení Googlu) je ideální velikost DOMu do 1 500 elementů. Pokud jich máte na webu více, zvažte optimalizaci. Nejčastější komponenty, kvůli kterým narůstá počet DOM elementů na stránce, jsou megamenu nebo rozsáhlé možnosti filtrování v kategoriích.
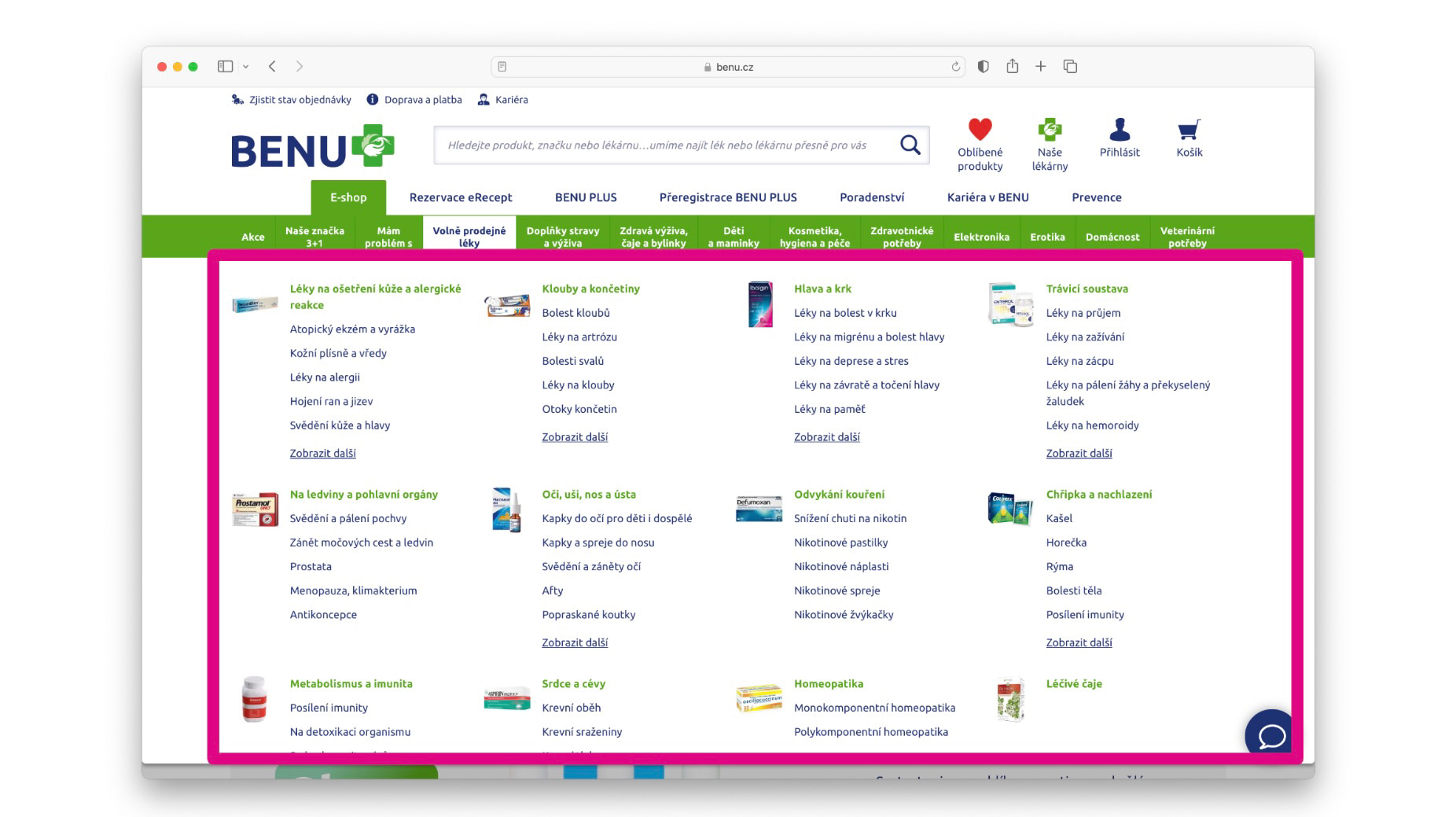
 Na tomto webu jsme pomocí redukce komplexity DOMu v megamenu (při zachování odkazů pro SEO) pomohli zlepšit hodnotu metriky INP o desítky procent.
Na tomto webu jsme pomocí redukce komplexity DOMu v megamenu (při zachování odkazů pro SEO) pomohli zlepšit hodnotu metriky INP o desítky procent.
Optimalizovat metriku INP můžete například redukce komplexity prvků (kvůli SEO zůstane obsah, ale prvky kolem se donačtou až líným způsobem) nebo načtení prvků mimo první viditelnou část obrazovky až po posunu pomocí Interesection Observeru.
2) Minimalizujte počet náročných skriptů jako je Hotjar, Smartlook, TikTok pixel apod.
Neuvážené nasazování kódu třetích stran může dostat metriku INP na vašem webu rychle do problémů. Velmi často vídáme situaci, kdy na webu běží analytické nástroje sbírající data, která nikdo nesleduje.
Může se stát, že data jsou potřeba jenom na omezené období, ale po ukončení měření nedojde k odstranění kódu z webu. Zamyslete se proto i ve spolupráci s marketingovým týmem, zda některé z analytickým nástrojů neběží na vašich webech zbytečně. Pokud ano, úplně odstraňte kód z webu.
Doporučujeme takovou údržbu dělat v určitém časovém intervalu pravidelně, obzvláště pokud se web vyvíjí dlouhodobě a do jeho správy zasahuje více oddělení nezávisle na sobě.
V našem monitoringu PLUS si vliv komponent třetích stran můžete změřit pomocí metriky 3PBT.
3) Aktualizujte komponenty na novější verze
Během našich analýz narážíme na situaci, kdy vysoké INP po interakci způsobují starší verze různých JavaScriptových komponent.
Problematická může být například starší verze modálního okna Fancybox, která po kliknutí způsobuje na webu dlouhé úlohy a prodlužuje dobu interakce.
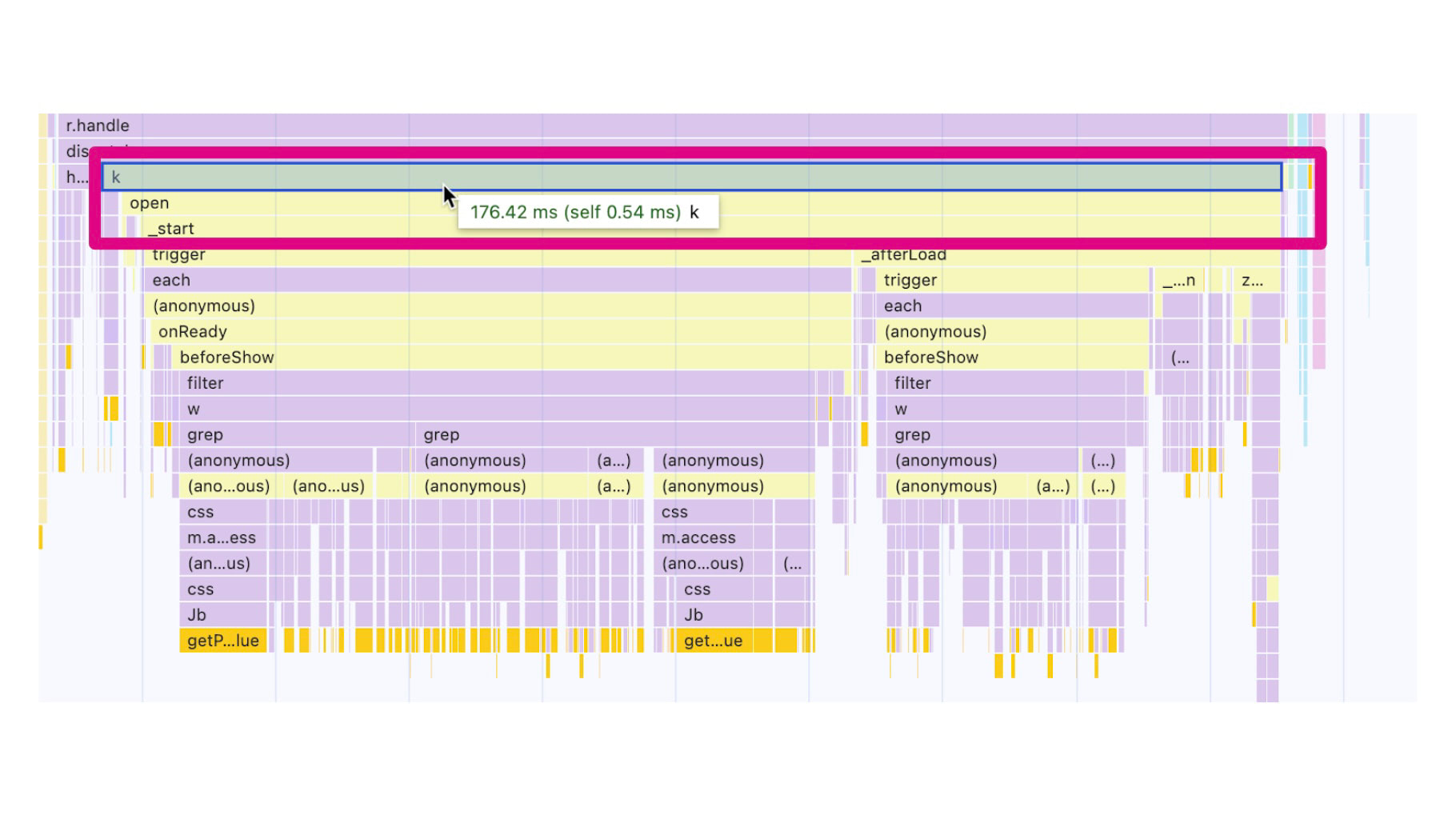
 Dlouhá úloha v JS, kterou vytvoří starší verze Fancyboxu.
Dlouhá úloha v JS, kterou vytvoří starší verze Fancyboxu.
V každém případě je dobrý nápad v rámci údržby projektu projít používané komponenty a dle uvážení je aktualizovat na novější verze.
Pomoci může také úplná výměna určitých komponent, týká se to velmi oblíbených karuselů jako je Owl nebo Slick, které jsou poměrně náročné na výkon. Hledejte takové karusely, které pro fungování nepoužívají absolutní pozici a přepočítávání vlastnosti left v CSS, ale využívají vlastnost transform. Příkladem takového karuselu je například Embla.
4) Intersection Observer: odložte inicializaci náročných komponent, které nejsou v prvním viewportu
Další možností optimalizace je odložení inicializace náročných komponent, jako jsou výše zmíněné karusely. Pokud jsou komponenty mimo první viewport, není vůbec nutné je inicializovat na první načtení. Raději počkejte a až se k nim uživatel bude blížit během procházení stránky, inicializujte je s pomocí Intersection Observer API.
let observer = new IntersectionObserver(callback, options);
let target = document.querySelector('#lazy-component');
observer.observe(target);
Druhou možností je počkat na nečinnost prohlížeče, s využitím Idle Request Callback.
5) Rozdělte dlouhé úlohy v Javascriptu
Nejlepší Javascript je ten, který na stránce vůbec není. Javascriptový kód totiž může tvořit a velmi často tvoří dlouhé úlohy. Tyto úlohy je potřeba rozdělovat na menší, které se budou vykonávat po sobě a neblokují hlavní vlákno prohlížeče.
Efektivní cestou, jak Long Tasky rozdělit, je obalit kód do funkce setTimeout. Tato technika se dá využít například pro rozdělení interakcí, ve kterých je spousta analytického kódu, který brzdí důležité operace.
setTimeout(() => {
kod_odlozeny_do_nasledujiciho_renderu();
}, 0);
Do budoucna určitě sledujte scheduler.yield() nebo Long Animation Frames API.
6) Nenechávejte uživatele dlouho čekat
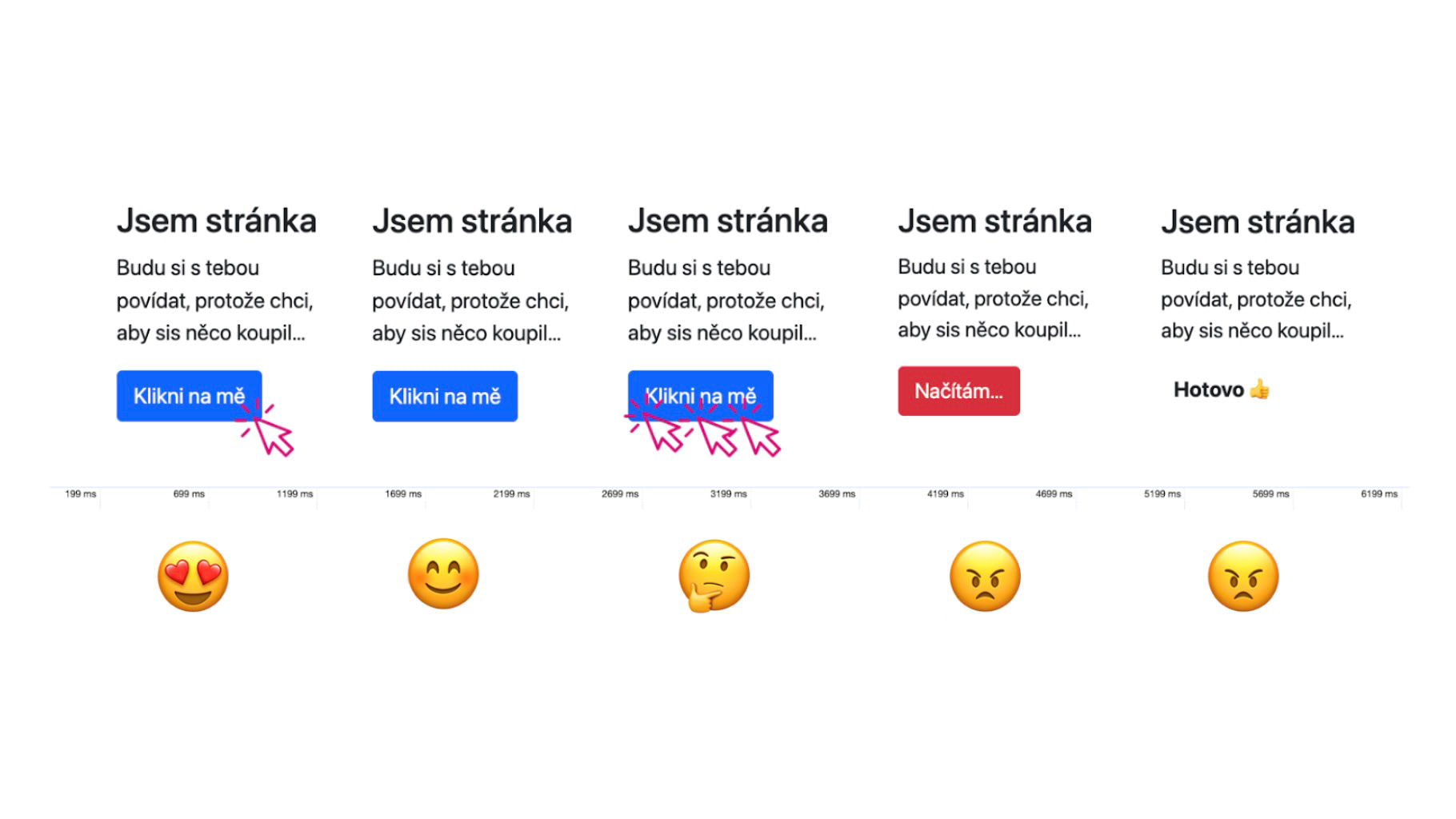
Pokud očekáváte na webu po interakci uživatelem (klik, tap, vstup z klávesnice atd.) dlouhé zpracovávání požadavku jako je AJAX/fetch, zajistěte změnu vykreslení na obrazovce uživatele. Vizuální změna by měla proběhnout co nejdříve, podle Google do limitu 200 ms a uživatelům po interakci zobrazte indikátor načítání.

7) Optimalizujte React, a to nejen hydrataci
U optimalizace Reactu a podobných frameworků se ještě chvíli zastavíme. Mnoho problémů vzniká během hydratace, což je okamžik oživení webu.
Během hydratace prohlížeč zpracovává všechny dostupné zdroje a sestavuje stránku, která již může reagovat na vstupy uživatele. To s sebou nese velkou zátěž na prohlížeč a hodně dlouhých úloh.
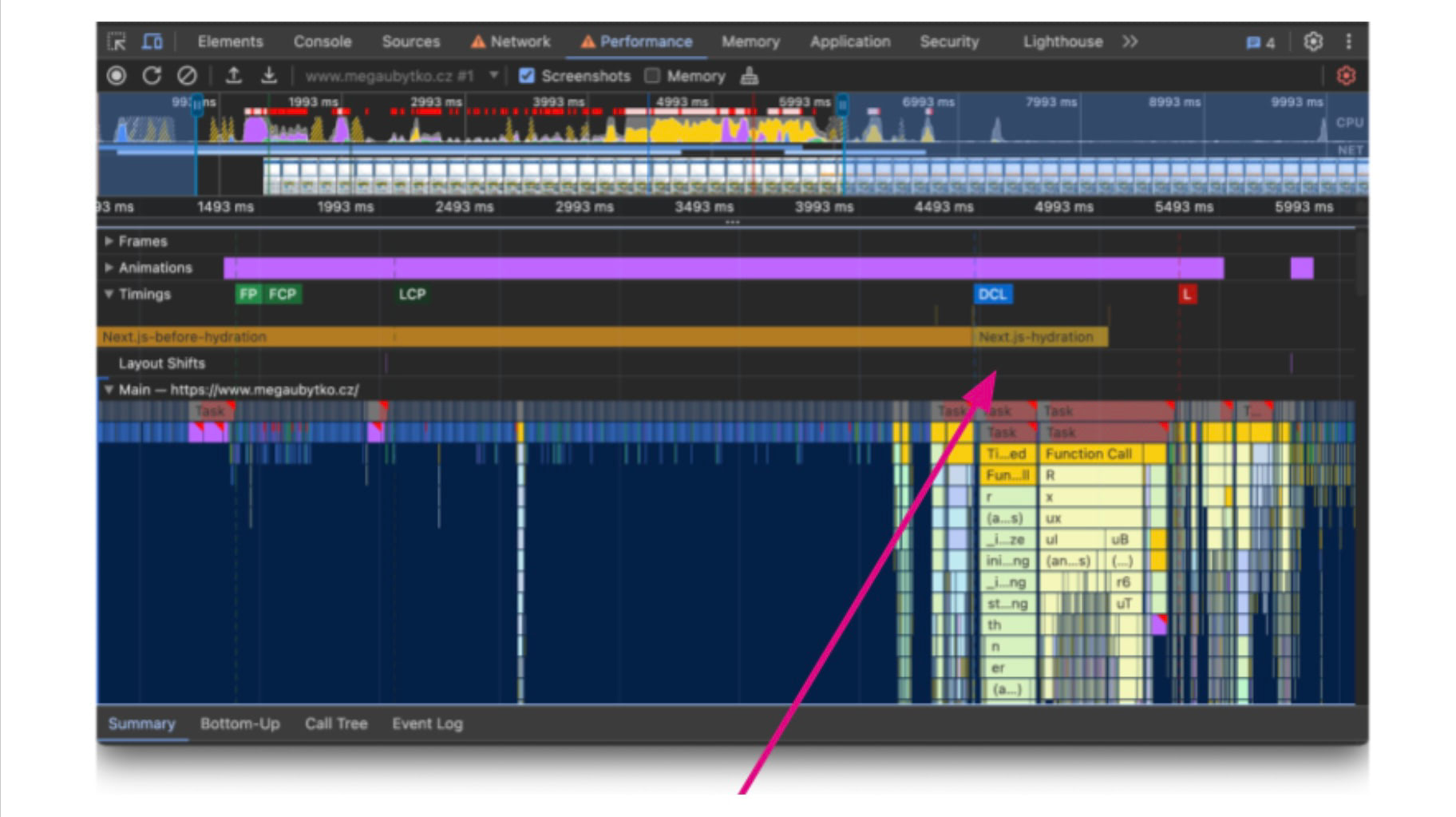
 V panelu Performance uvnitř Chrome DevTools můžete vidět vliv hydratace.
V panelu Performance uvnitř Chrome DevTools můžete vidět vliv hydratace.
Dobrá zpráva je, že hydrataci můžete optimalizovat. Z metod, které sami používáme, jsme vybrali následující:
- Zmenšete velikost DOMu
- Tvořte dvě verze komponent: jednoduché a plnohodnotné
- Používejte
<Suspense> - Pozor na chyby hydratace
- Buďte ostražití s
useEffect() - Využívejte Server Components
Podívejte se na celý náš text o základech optimalizace Reactu.
Téma optimalizace metrik Core Web Vitals pokrýváme v plné šířce, přečtěte si naše další texty: