Komprese Gzip a Brotli
Komprese na webu s Gzip a Brotli: máte to dobře?
V nejobecnější rovině se jedná o zpracování počítačových dat s cílem zmenšit jejich objem, při zachování informací v datech obsažených. My se zde zaměříme na bezztrátovou kompresi, která šetří datový objem při stahování textových souborů jako CSS nebo JS ze serveru do prohlížeče.
Známe dva hlavní způsoby komprese:
- GZIP je starší, rozšířenější a méně efektivní.
- S Brotli dosáhnete obecně větší úspory. Není tak rozšířený, ale podporu v prohlížečích má plnou.
Proč je důležité zabývat se kompresí?
Komprimovat textové soubory na webu je základ. Komprimaci používáme na HTML, JS a CSS soubory, což jsou zdroje ovlivňující dobu prvního vykreslení stránky. Logicky tedy chceme tyto zdroje co nejmenší.
Dále ji využíváme u favicon, SVG souborů a fontů. Fonty jsou ale speciální kategorie, ty moderní ve formátu WOFF a WOFF2 mají již implementovanou komprimaci v okamžiku generování souboru. Pokud tedy na fonty v těchto formátech zapnete další komprimaci, výsledkem bude soubor s vyšší datovou náročností než ten původní. Tak pozor na to. :)
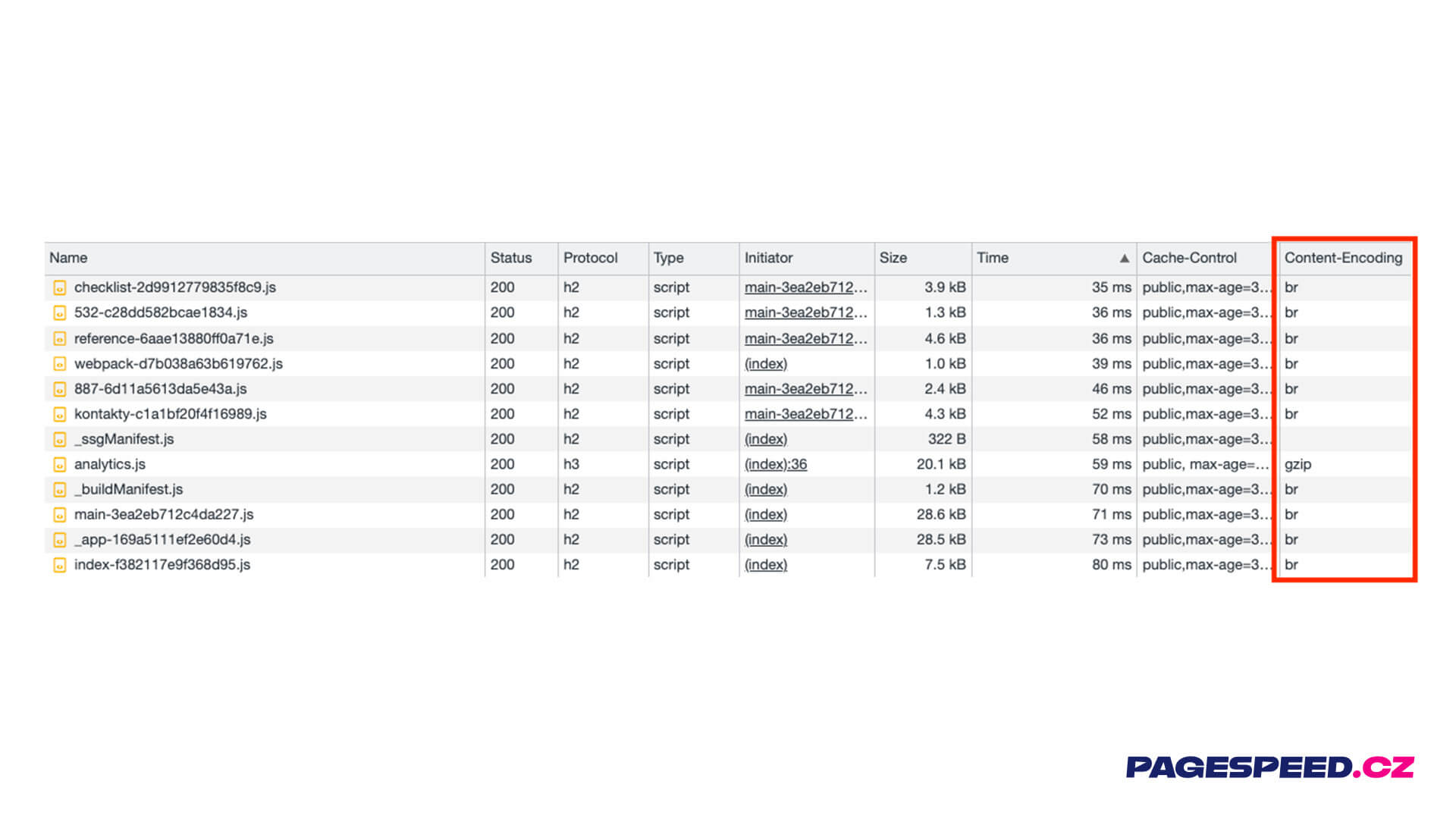
Způsob komprimace se dá zjistit jednoduše v prohlížeči. Otevřete si DevTools a záložku Network. V tabulce najděte sloupeček content-encoding.
 Content-Encoding v DevTools: Když tam nic není, není to dobře.
Content-Encoding v DevTools: Když tam nic není, není to dobře.
Odhalení tajemství úrovní komprese
Nastavením Brotli a GZIPu ale určitě naše práce nekončí, to by bylo moc jednoduché. Oba dva způsoby komprese mají ještě možnost nastavit úroveň (level) komprese. GZIP má takových úrovní celkem 9, Brotli dokonce 11.
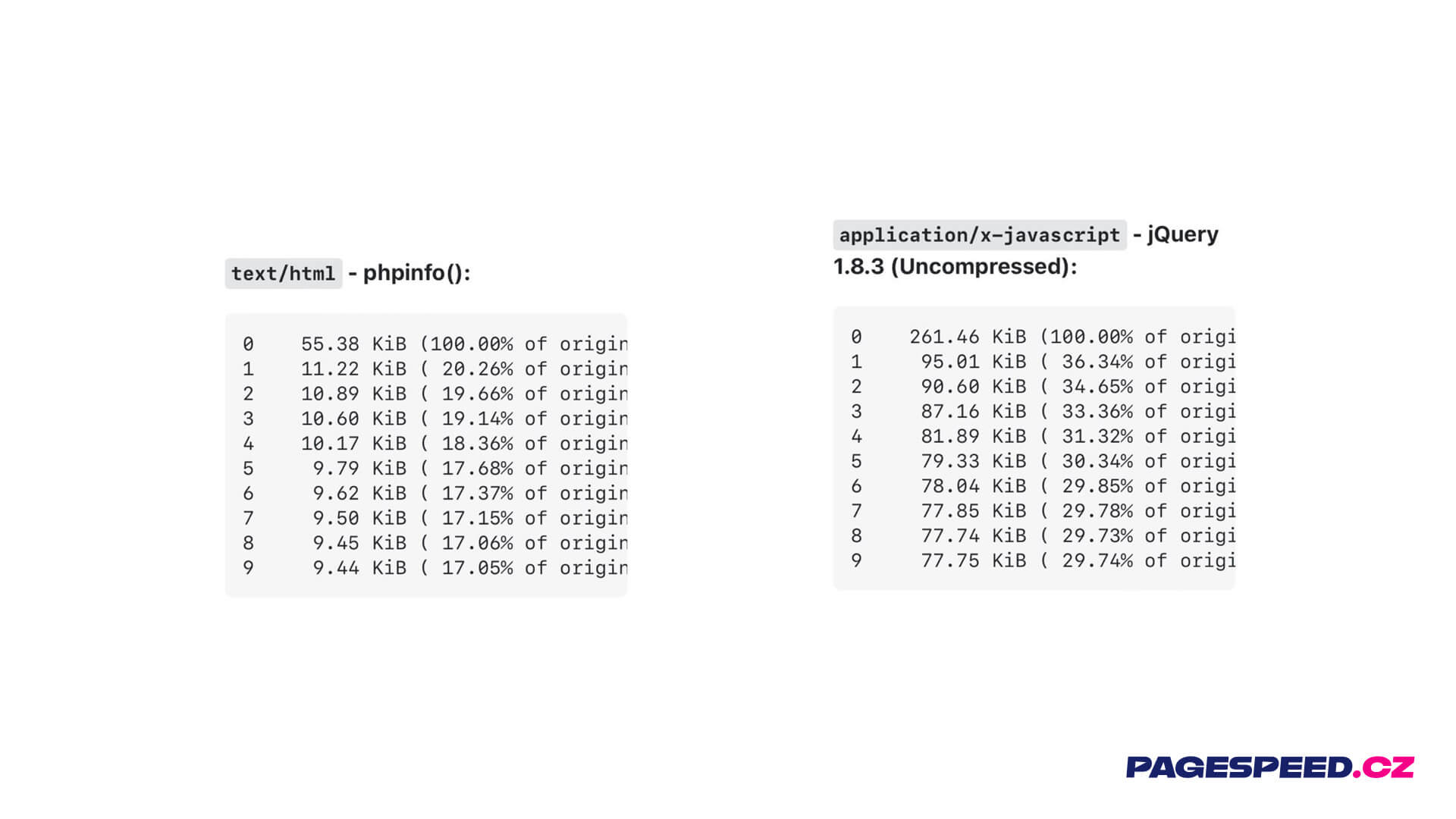
Jak se taková úspora různých úrovní komprese projeví na 55 kB souboru HTML nebo na 261 kB dat jQuery? Hodně.
 Nudná komprese? Ale co když vám ušetří až dvě třetiny datového objemu?
Nudná komprese? Ale co když vám ušetří až dvě třetiny datového objemu?
Velký skok vidíme samozřejmě při porovnávání nekomprimovaného a komprimovaného souboru úrovně 1. Další úrovně ušetří řádově jednotky procent datové velikosti. Měli bychom se tedy ptát na otázku: Jaká úroveň komprimace je nejlepší?
Hon na ideální nastavení úrovně komprese
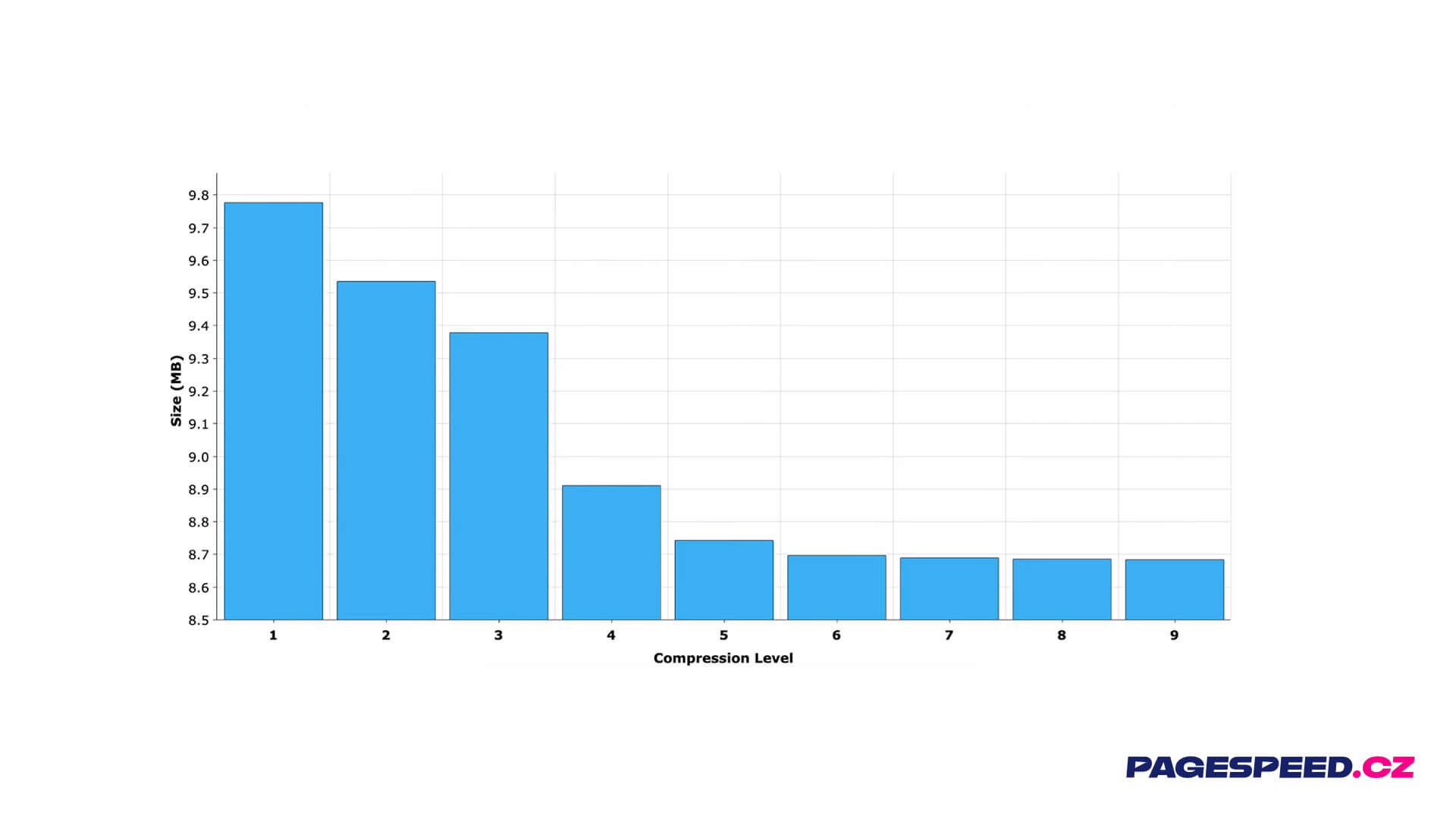
V úvahu u nastavení úrovně komprese musíte totiž vzít také vaši infrastrukturu a servery. Pravdou totiž je, že čím vyšší úroveň komprese, tím vyšší nároky na výpočetní výkon. Vyšší úroveň komprese si totiž vyžádá více času na provedení.
 Od šesté úrovně dále už tolik nezískáte.
Od šesté úrovně dále už tolik nezískáte.
Všeobecně za PageSpeed.cz doporučujeme jako ideální úroveň 6. Pokud preferujete podrobnější vysvětlení, mrkněte se na video What is the GZIP compression level sweet spot?
Nejrychlejší způsob zjištění úrovně komprimace
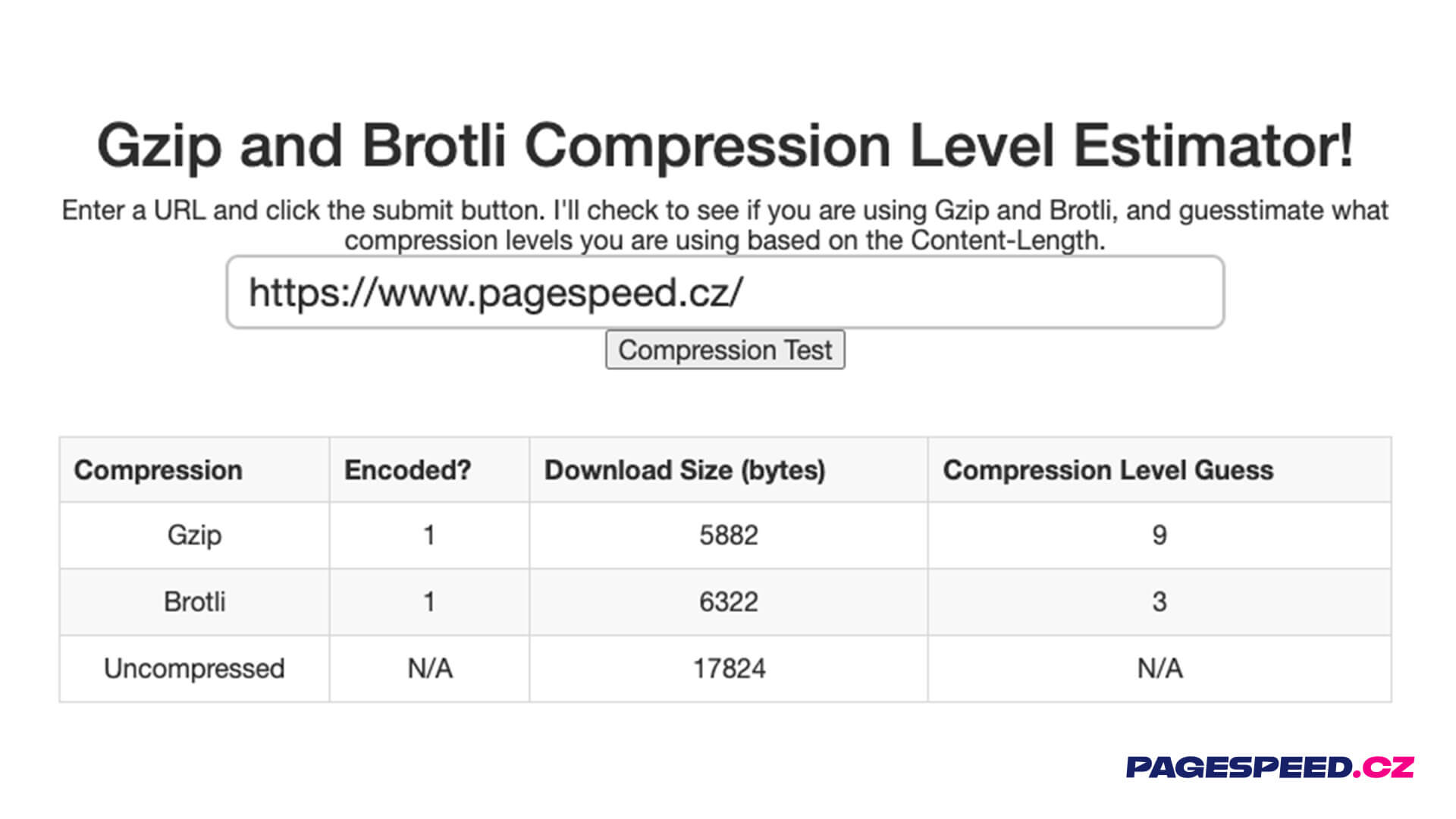
Možná jste se tady zastavili a ptali sami sebe, jak zjistíte na vlastním webu úroveň komprimace. K rychlé kontrole může být užitečný online nástroj, do kterého vložíte URL. Vyhodnocením zjistíte pravděpodobnou úroveň komprimace.
 Tímto nástrojem odhalíte, jakou úroveň komprese máte nastavenou.
Tímto nástrojem odhalíte, jakou úroveň komprese máte nastavenou.
Dobře nastavená komprimace není samozřejmost
V PageSpeed.cz jsme si udělali průzkum webů některých našich klientů. Výsledkem je, že 6 z 24 webů nemělo ideálně nastavenou úroveň komprimace.
Řešení takového problému ale není nikterak složité. U GZIPu by se o nastavení úrovně komprimace měl postarat člověk zodpovědný za infrastrukturu, někdo z webhostingu nebo šikovný backend vývojář. Level komprimace se nastavuje na úrovni APACHE a jde o jeden řádek kódu:
DeflateCompressionLevel 9
Jednoduché, že? Takové přenastavení jsem řešili s jedním z našich klientů. Na HTML byl původně nastavený GZIP LEVEL 1, který jsme po konzultaci nechali přenastavit na LEVEL 6.
Výsledek? Dosáhli jsme díky tomu cca 22 % úspory ve velikosti HTML (z 81 kB na 63 kB).
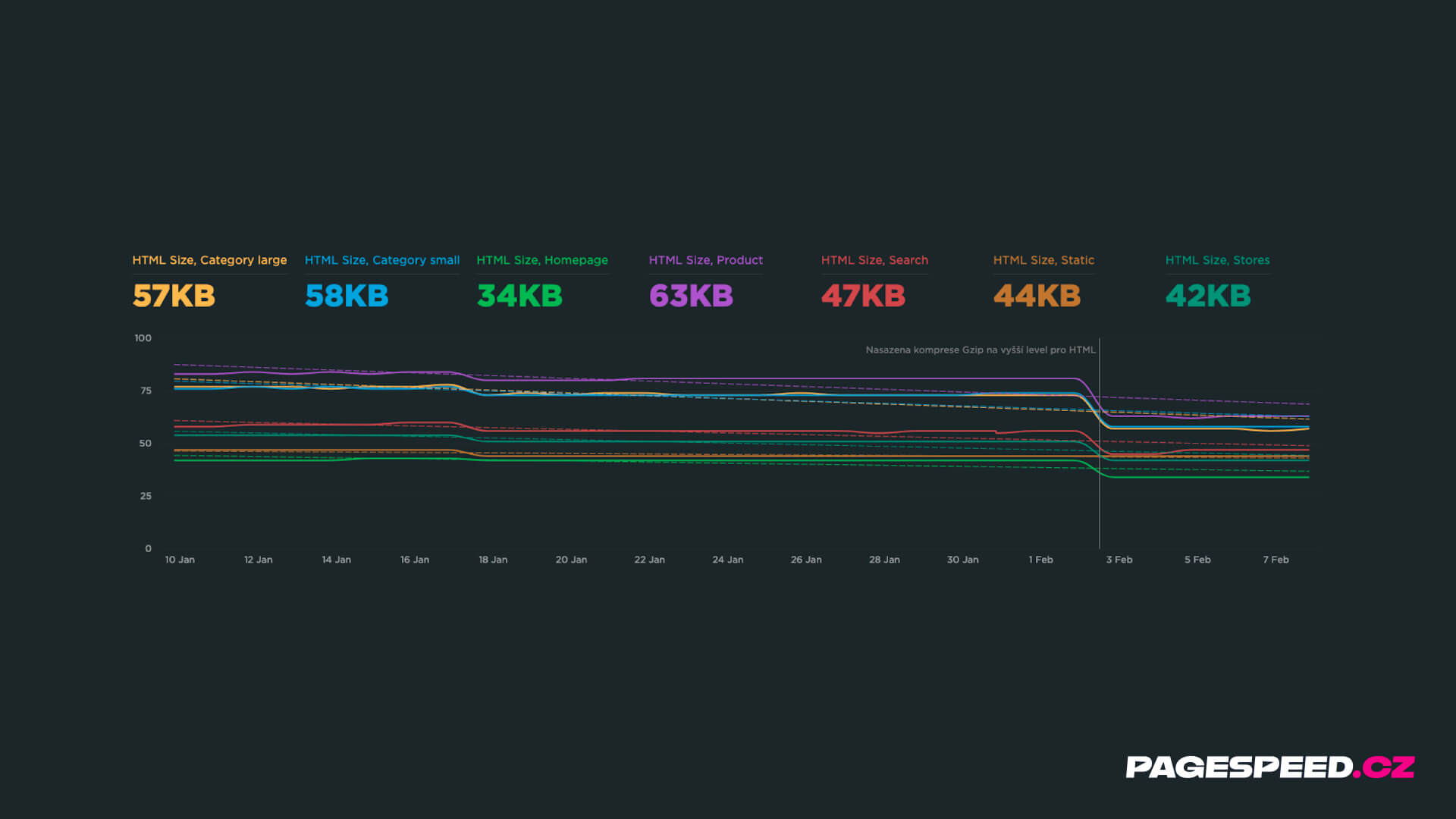
 Co to udělá s datovým objemem HTML, když se nastaví vyšší úroveň Gzipu.
Co to udělá s datovým objemem HTML, když se nastaví vyšší úroveň Gzipu.
Konzultovali jsme také zapnutí komprese Brotli, nicméně to nebylo možné. Novější algoritmus sice zařídí větší úsporu dat, ale uživateli by se stránka reálně načetla později. Brotli komprese totiž trvá delší dobu, obzvláště jeho „runtime“ verze, spouštěná až při dotazu na server.
Tip: Odebíráte už náš newsletter? Každý měsíc dostanete tipy, jak zlepšit rychlost webu.
Může se také stát, že z nějakého důvodu u klienta vypadává celá komprimace dat.
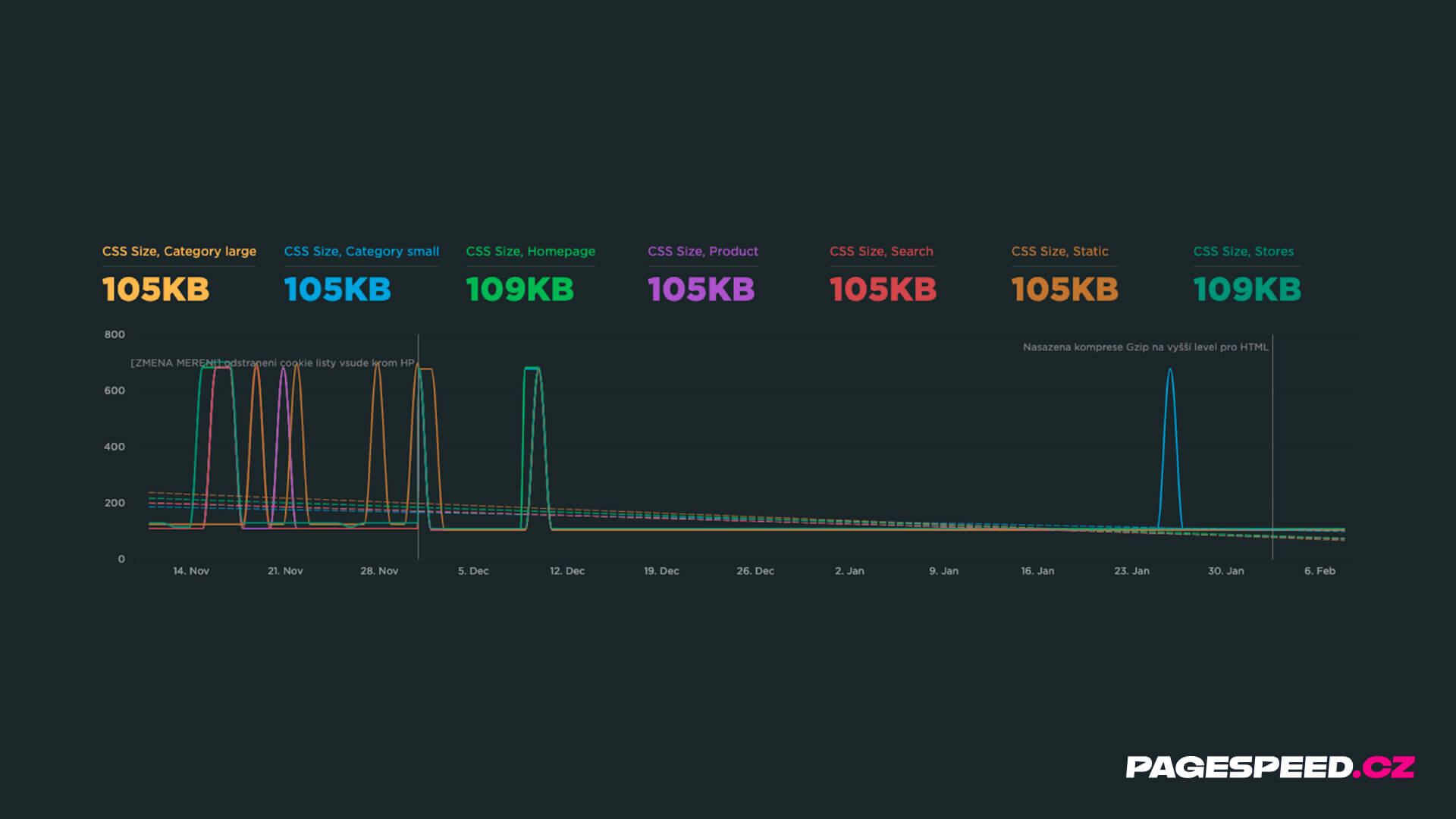
V grafu to vyjadřují ty velké „kopečky“. Zda se stahuje 600 kB nebo 100 kB CSS je zcela zásadní rozdíl a je to argument pro to měřit na webech technická data a velikosti. Tyto problémy pak celkem jednoduše odhalíte.
 Tohle v grafu vidět nechcete. Aneb když vám občas vypadne komprese.
Tohle v grafu vidět nechcete. Aneb když vám občas vypadne komprese.
Záchrana pro lenochy: Cloudflare
Další možností, jak vyřešit úroveň komprimace, je nastavit pro svoji doménu službu Cloudflare. Ta začne ukládat vaše textové soubory a aplikuje na ně nejlepší možnou komprimaci. Pokud se budeme bavit konkrétně, Cloudflare zapíná na CSS, JS, SVG atd. rovnou Brotli.
Jestliže tuto službu využíváte, můžete si své nastavení zkontrolovat. U některých tarifů je Brotli potřeba zapnout.
Shrnutí na závěr
- Zkontrolujte si nastavení komprimace v DevTools (Network Tab), nebo v nástroji Lighthouse.
- Obecně se u komprimace doporučuje nastavit úroveň 6.
- Vyšší úrovně než 6 nepřináší zásadní rozdíly ve velikosti souborů.
- Fonty (WOFF a WOFF2) jsou již komprimované.
- Čím vyšší stupeň komprimace, tím vyšší náročnost na výkon serveru a čas.
- Pokud zjistíte problém, přenastavte level komprese.
- Cloudflare to může vyřešit automaticky za vás.
Podívejte se také, jak dále můžete pomoci optimalizací na backendu.