Proč optimalizovat rychlost webu?
Na rychlosti webu záleží. Nejen proto, že to říká Google.
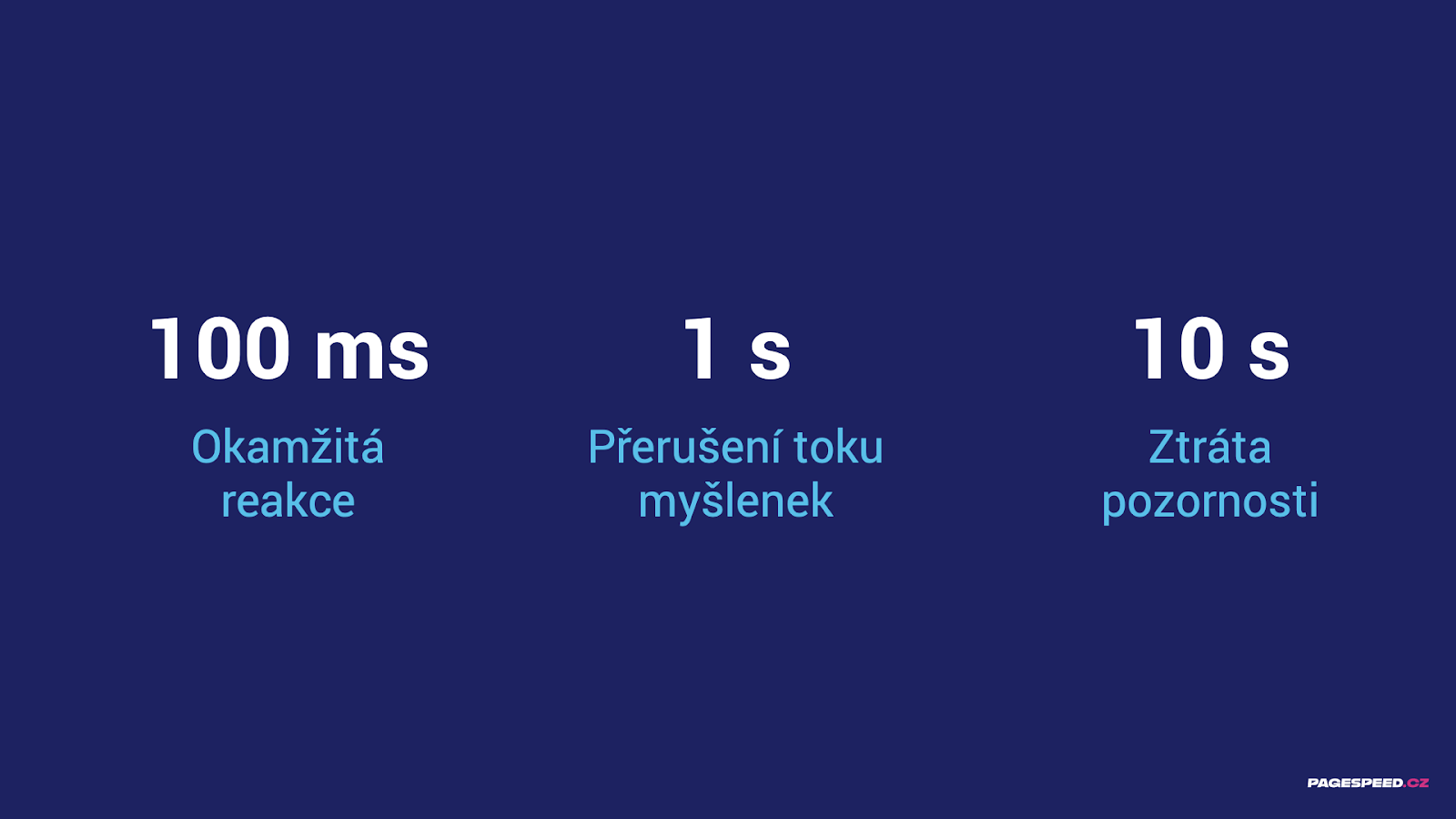
Hranice lidské mysli pro rozpoznání okamžité reakce rozhraní leží na nízkých stovkách milisekund. Většina dnešních webů ji při načítání pokořit nezvládne, ale každé zlepšení se počítá.
Zrychlení webu vám proto pravděpodobně zvýší konverze, říkají to všechny možné případové studie. I proto se Google rozhodl, že bude rychlé weby podporovat a výsledkem je, že vám rychlost může pomoci i s návštěvností nebo třeba cenou za reklamu.
 Google rychlé weby podporuje, protože rychlost má vliv na konverze. A také proto, že lidská mysl nedisponuje nekonečnou trpělivostí.
Google rychlé weby podporuje, protože rychlost má vliv na konverze. A také proto, že lidská mysl nedisponuje nekonečnou trpělivostí.
Podívejme se nejprve na jádro pudla, které leží v psychologii lidské trpělivosti při práci s uživatelským rozhraním.
Psychologie
Když v roce 1968 dělal R. B. Miller první testy, které měly zjistit jak uživatelé tehdejších sálový počítačů vnímají rychlost odezvy terminálových rozhraní, pravděpodobně netušil, že jeho studie bude jednou z nejcitovanějších v oblasti i po více než padesáti letech.
Kromě jiného ve své práci přišel s tím, že magická hranice, kdy reakci rozhraní vnímáme jako okamžitou, leží kolem 100 milisekund.

Pana Millera by nejspíš dost překvapilo, že ani v roce 2020 neumíme načíst a vykreslit weby tak, aby na ně uživatelé nemuseli nervózně čekat. Jako uživatelé bohužel všichni víme, že do stovek milisekund máme s weby sakramentsky daleko.
Tip: Jak přesvědčit šéfa nebo klienta o důležitosti rychlosti webu? Máme pro vás stručné PDF s nejdůležitějšími argumenty.
Technologie se od dob terminálů sálových počítačů k moderním webům ve smartphonech razantně posunuly, lidská psychologie však ne.
Z nastavení lidské mysli však také vyplývá, že pokud uživatelské rozhraní zrychlíte, bude lépe plnit své cíle.
Vliv na konverze
Souvislosti rychlosti webů s konverzním poměrem je fakt, který vychází ze zjištění R. B. Millera a dalších, ale také z praktických případových studií, které v posledních deseti letech přibývají jako houby po dešti.
Všechny studie dokládají, že se zrychlení pozitivně projevilo na byznysu nebo cílech majitele webu.
Míra okamžitého opuštění
„Bounce rate“ patří k nejsledovanějším obecným analytick�ým metrikám. Z čísel a grafů se má za to, že zrychlením úvodního vykreslení webu zlepšíme také míru okamžitého opuštění.
 Korelace rychlosti a bounce rate na webu Vzhůru dolů (Zdroj: SpeedCurve)
Korelace rychlosti a bounce rate na webu Vzhůru dolů (Zdroj: SpeedCurve)
Pro příklady vlivu rychlosti na míru okamžitého opuštění se vydáme do světa:
- 53 % návštěv bude pravděpodobně ukončeno, pokud se stránka načítá déle než 3 sekundy. Jedna z nejznámějších případových studí pochází z roku 2016 od DoubleClick, který je dnes již součástí Googlu. (Zdroj)
- Na webu Radins.com zlepšili rychlost vykreslení první obrazovky na desktopu a snížili tím míru okamžitého opuštění o 25 %. (Zdroj)
Počet shlédnutých stránek
V některých oborech, zejména těch živených reklamou, rozhoduje počet shlédnutých stránek o byznysovém úspěchu či neúspěchu.
„V BBC jsme si všimli, že za každou sekundu, o kterou se zpozdí načtení stránky, odchází 10 % uživatelů. Pokud web BBC zpomaluje kvůli načtení, určité funkce se automaticky vypnou, aby se rychlost znovu zvýšila.“
— Matthew Clark, lead technical architect v BBC
Jaké známe případové studie o vlivu rychlosti na „pageviews“?
- Když Shopzilla snížila načtení stránky o pět vteřin, získala o 12 % lepší konverzní poměr a o 25 % více shlédnutí stránek.
- Ve Financial Times přidali ke každému zobrazení stránky zpoždění o jednu sekundu a zaznamenali pokles o 4,9 % v počtu shlédnutých stránek. Třísekundové zpoždění vedlo k poklesu o 7,2 %. (Zdroj)
Konverzní poměr
Když se rychlost zlepšuje, konverzní poměr s tím jde ruku v ruce. Pokud provozujete e-shop, tohle vás bude zajímat. U našich klientů není obvykle snadné izolovat vliv optimalizace rychlosti od jiných vlivů, ale jednou jsme měli štěstí.
](/en/assets/images/pagespeed-05-530e89d55a386c96208c7e4add104707.png) Českému porovnávači nabídky e-shopů Srovname.cz pomohl náš Martin Michálek zrychlením webu pomohli zvýšit konverzní poměr na mobilech o 25 % - Zdroj
Českému porovnávači nabídky e-shopů Srovname.cz pomohl náš Martin Michálek zrychlením webu pomohli zvýšit konverzní poměr na mobilech o 25 % - Zdroj
- Na webu Rossignol.com zlepšili dobu načítání o 1,9 sekundy, což ve srovnání s předchozím rokem přispělo k 94 % zlepšení konverzního poměru. (Zdroj)
- Walmart si už v roce 2012 spočítal, že každé zrychlení načtení homepage o vteřinu zvýší konverze jejich webu o 2 %. (Zdroj)
Případových studií je na světě ale celá řada, hezky je sbírá web wpostats.com.
Jak je z uvedených čísel vidět, rychlost má vliv na celou řadu důležitých metrik. To je důvod, proč se lidé v Googlu rozhodli na tento dobře měřitelný faktor uživatelské zkušenosti zaměřit.
Argument Googlem
Občas jsme svědky podobných rozhovorů:
— „A proč vlastně máte v úmyslu rychlost řešit?“
— „Chce to po nás Google“
Může z nich vyplývat představa, že celý obor rychlosti webů je postavený na výstupu několika interních korporátních schůzek v Googleplexu. Představujeme si, že by na nich bylo přítomno několik manažerů, inženýrů a hlavně jedna velká křišťálová koule.
Tip: Google v rámci Chrome UX Report sleduje rychlost takřka 8 miliónů.
Jsou doporučení Googlu směrem k rychlosti webů postavená na vodě? Nic nemůže být dále od pravdy.
Největší vyhledávač světa zaměstnává vynikající experty v oblasti technologie rychlosti, ale i výzkumníky, za kterými stojí data. Příkladem z poslední doby může být text The Science Behind Web Vitals, který ukazuje, na jakých datech se stavěla doporučení ohledně nových metrik.
Google prostě staví na datech a ta stále silněji ukazují provázanost dobrého uživatelského prožitku s rychlostí načítání a interakcí s webem.
Web Vitals a Page Experience Signal
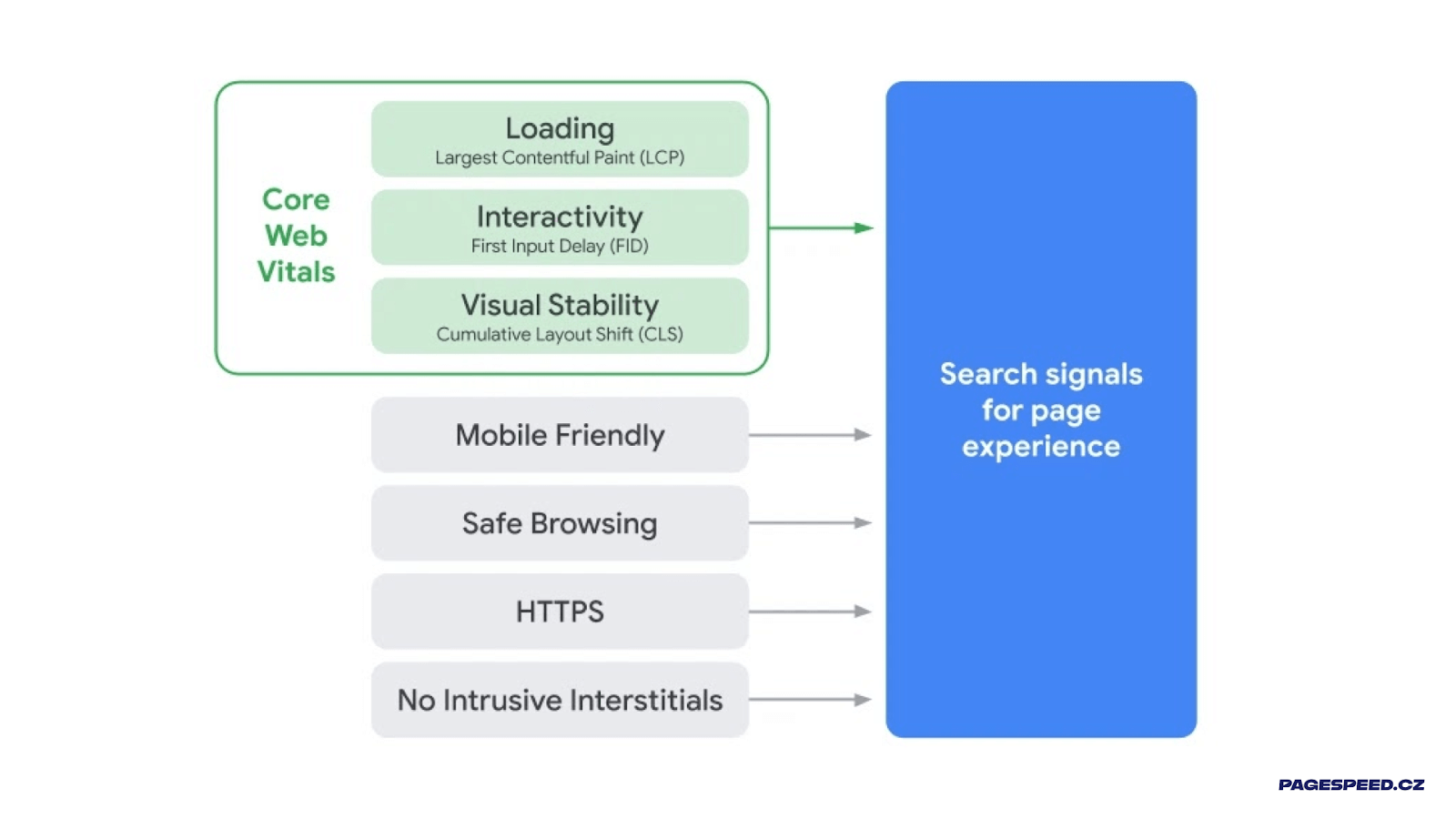
V nedávném blogpostu Evaluating page experience for a better web lidé z Googlu oznámili, že pracují na novém hodnotícím signálu „Page Experience“, v němž bude rychlost hrát významnou roli.
 Google se v signálu „Page Experience“ zaměří na bezpečnost, uživatelský zážitek a taky rychlost.
Google se v signálu „Page Experience“ zaměří na bezpečnost, uživatelský zážitek a taky rychlost.
Není to poprvé, kdy vyhledávač oznámil, že bude na rychlost hledět. Je to ale poprv�é, kdy narovinu řekl, jak bude rychlost měřit. Zaměří se na metriky Web Vitals, získané od přímo od uživatelů prohlížeče Chrome a uložené v Chrome UX Report.
 Nejdůležitější metriky rychlosti pro každý web – Core Web Vitals.
Nejdůležitější metriky rychlosti pro každý web – Core Web Vitals.
Nasazovat nový signál bude Google během roku 2021, takže neuškodí se na to připravit.
O Web Vitals máme hezkou příručku v PDF.
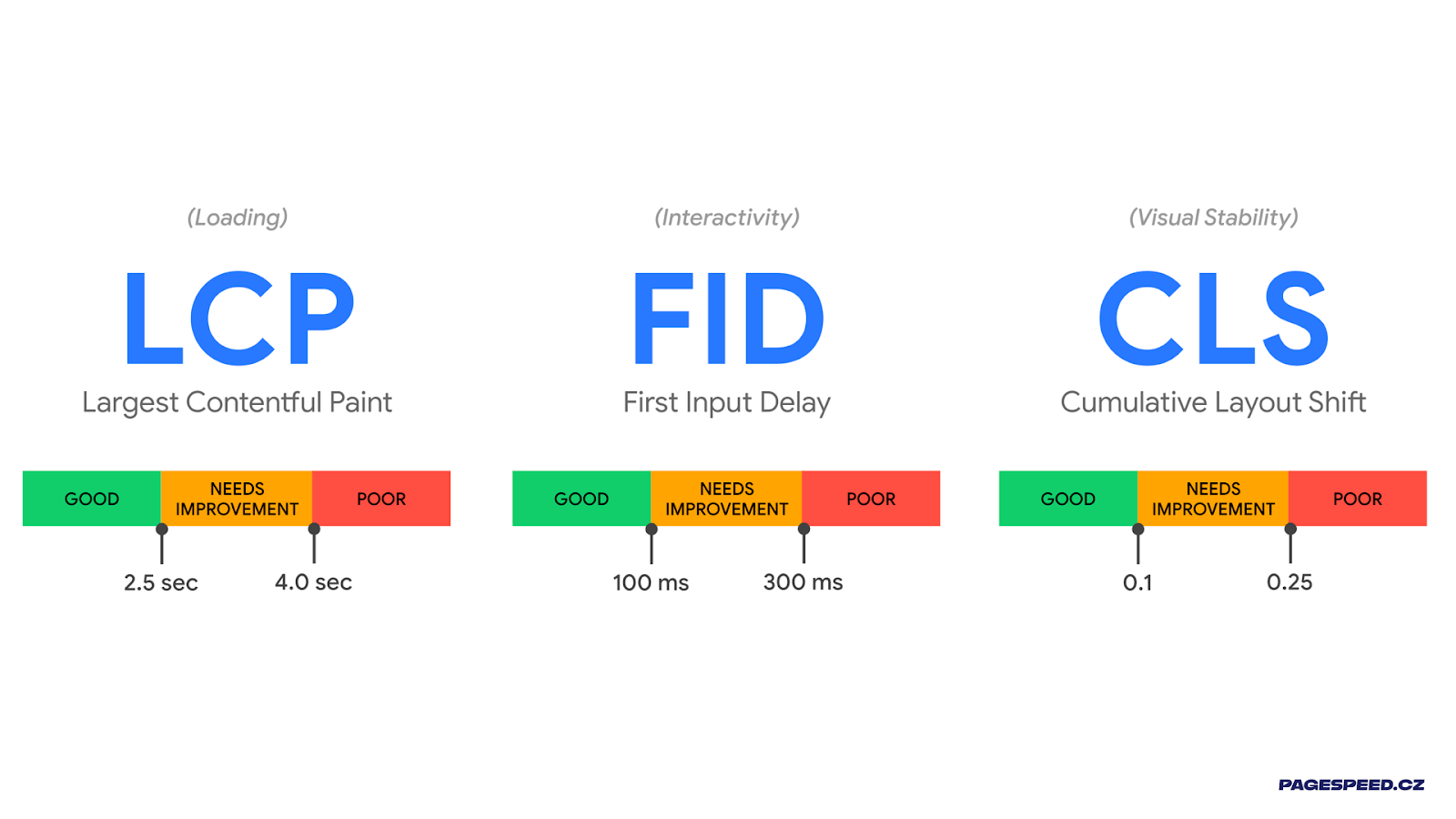
S našimi klienty jsme se na Web Vitals už zaměřili. Podívejme se na jednotlivé metriky a doplňme je několika našimi úspěšnými optimalizacemi.
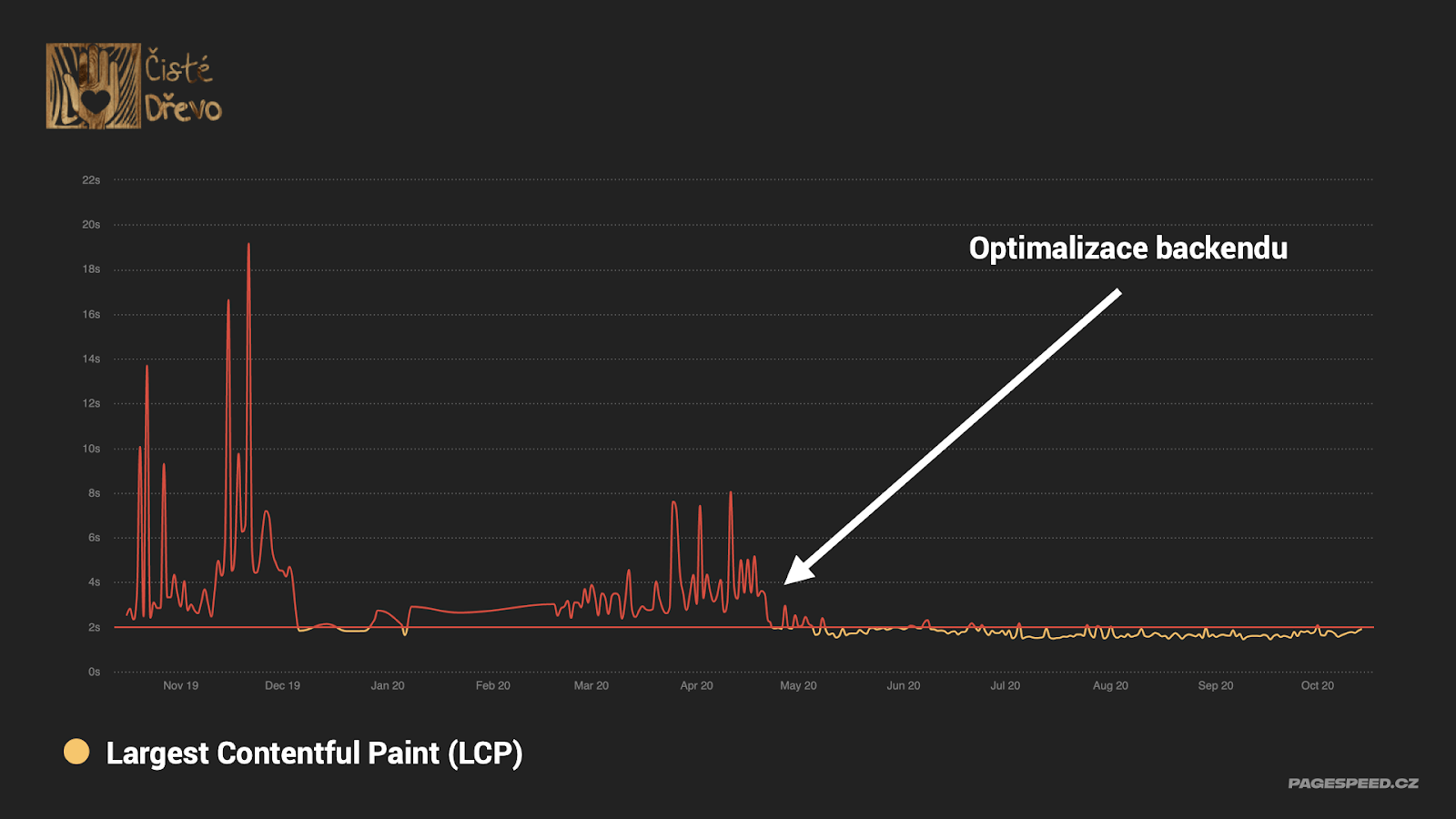
LCP (Largest Contentful Paint, aneb Vykreslení největšího obsahu):
 E-shopu ČistéDřevo.cz jsme pomohli odhalit problémy na backendu. Po úpravě se metrika LCP takto hezky zlepšila.
E-shopu ČistéDřevo.cz jsme pomohli odhalit problémy na backendu. Po úpravě se metrika LCP takto hezky zlepšila.
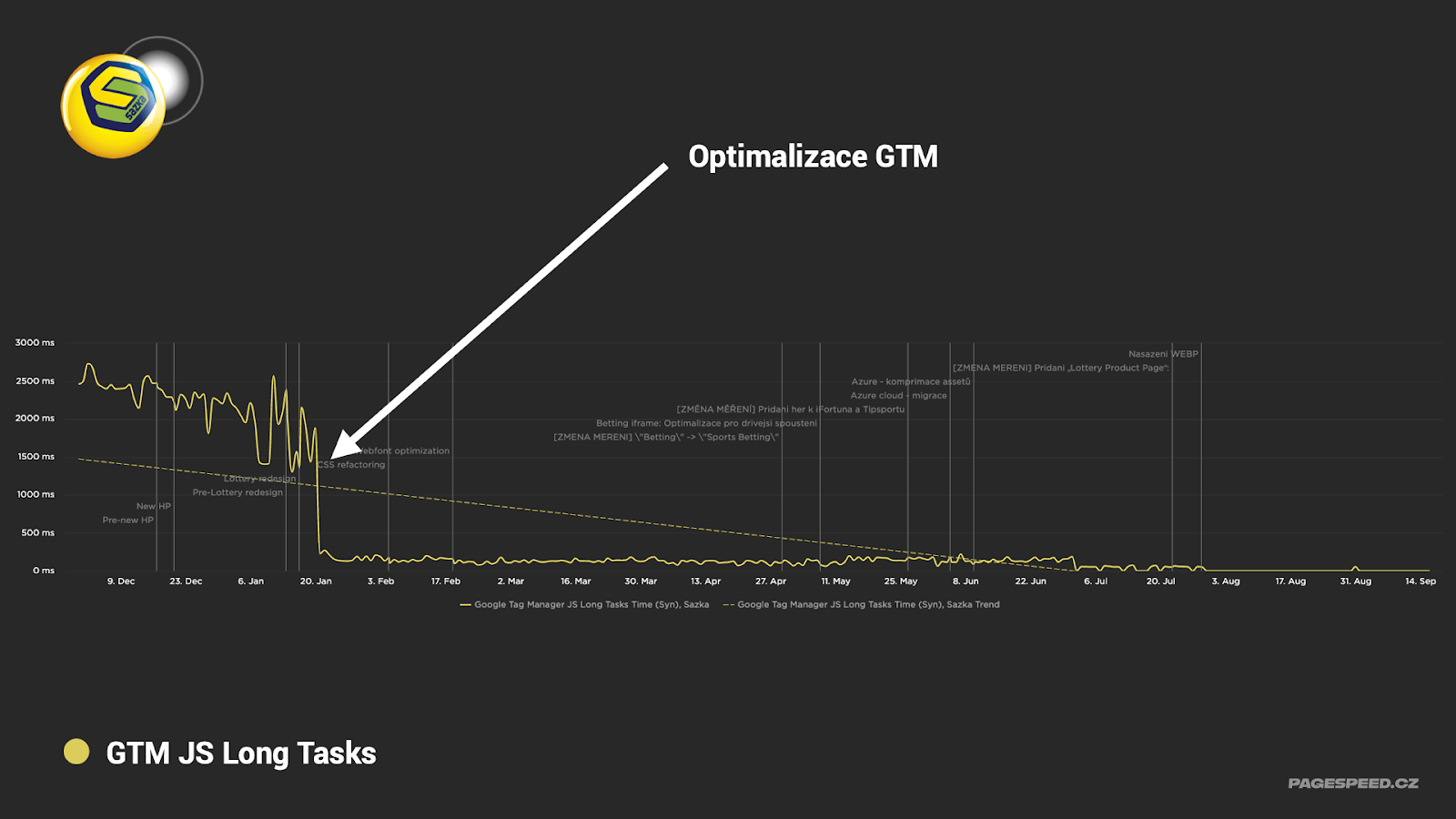
INP (Interaction to Next Paint, aneb Od interakce do dalšího vykreslení):
 Sazce jsme pomohli identifikovat potíže v javascriptovém výkonu, které měl na svědomí kód v Google Tag Manageru a měla tedy negativní vliv na metriku INP.
Sazce jsme pomohli identifikovat potíže v javascriptovém výkonu, které měl na svědomí kód v Google Tag Manageru a měla tedy negativní vliv na metriku INP.
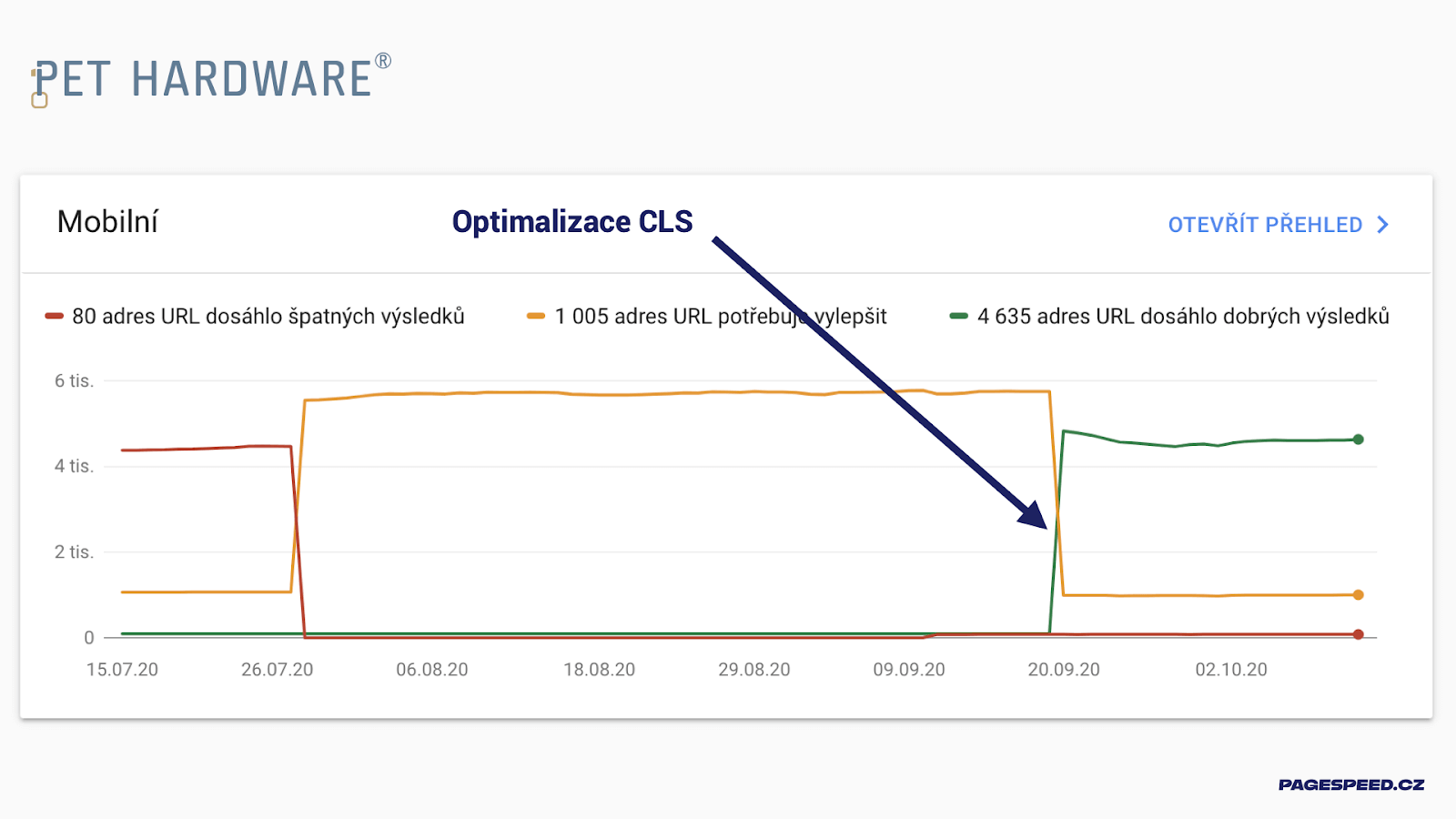
CLS (Cumulative Layout Shift, aneb Kumulativní posun layoutu):
 V rámci spolupráce s Pet Hardware náš Michal Matuška identifikoval a odstranil problémy s nechtěnými posuny layoutu během vykreslování.
V rámci spolupráce s Pet Hardware náš Michal Matuška identifikoval a odstranil problémy s nechtěnými posuny layoutu během vykreslování.
Google Ads a Mobile Speed Score
Pokud investujete do reklamy provozované Googlem, jisté znáte Mobile Speed Score, kterým Google hodnotí jednotlivé cílové stránky pro vaše kampaně.
Skóre rychlosti má vliv na cenu a pozici vašich inzerátů, takže vůbec není od věci se na něj trochu zaměřit.
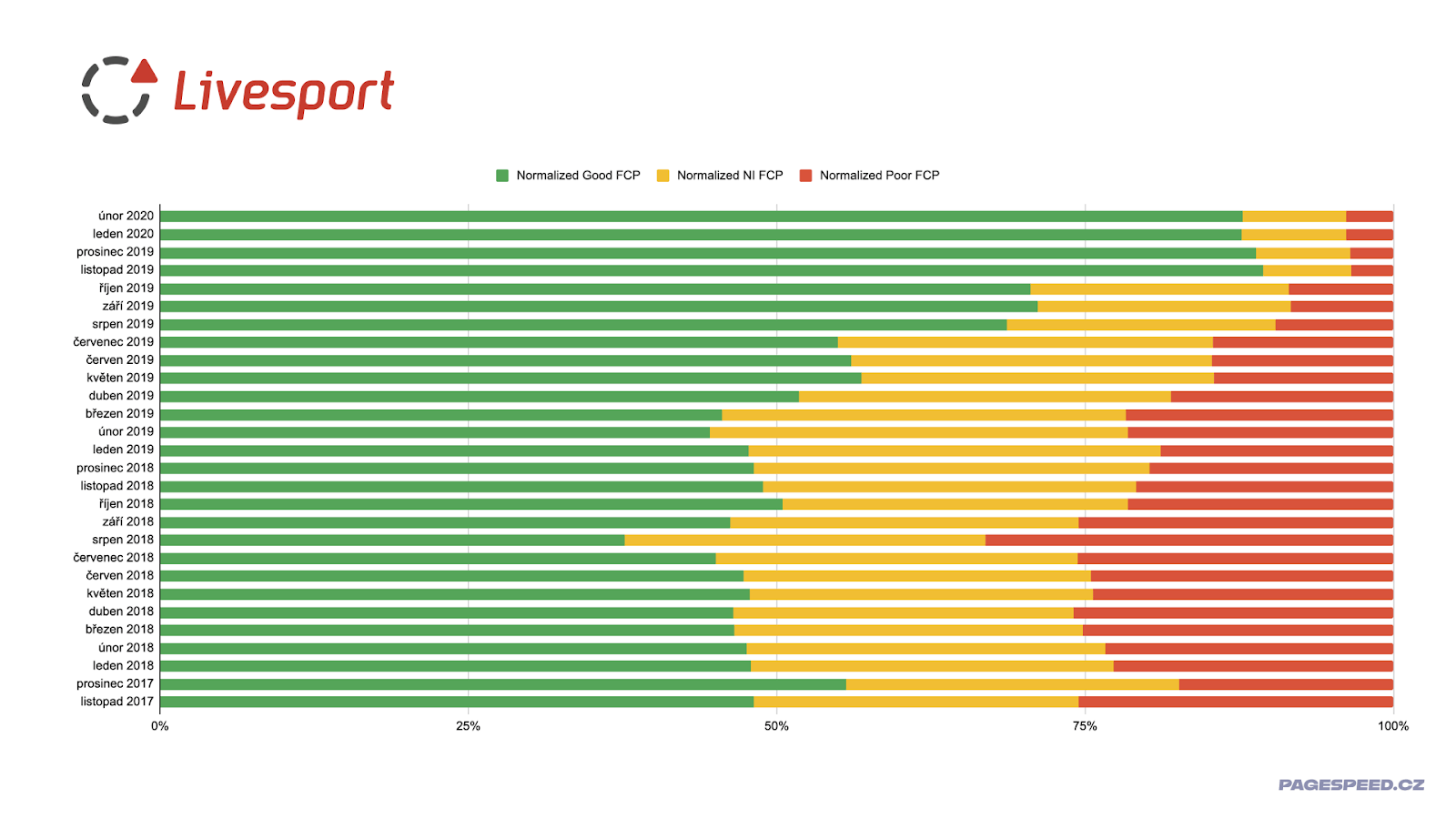
Během jedné fáze spolupráce s našim největším klientem, Livesport.cz, který nabízí rychlý servis pro sportovní výsledky, se s přispěním našich rad povedlo jejich skvělému týmu za půl roku výrazně vylepšit první vykreslení obsahu (FCP):  Vývoj metriky FCP na Livesport.cz u uživatelů do února 2020.
Vývoj metriky FCP na Livesport.cz u uživatelů do února 2020.
Následné vylepšení Speed Score v Google Ads bylo více než potěšující:
| srpen 2018 | leden 2019 | |
|---|---|---|
| Evropa | 4-7 | 9-10 |
| Japonsko | 1-2 | 10 |
| Afrika | 1-2 | 6-7 |
| Austrálie | 1 | 7-9 |
| Brazílie | 1-2 | 7 |
Vliv na pozice ve vyhledávačích
Než Google nasadí signál Page Experience do praxe, bude možné o přímém vlivu rychlosti webu na SEO dlouze diskutovat.
Rychlost totiž není možné snadno izolovat od jiných signálů a studii korelace rychlosti s jejich umístěním ve vyhledávačích bychom tedy museli dělat na porovnání webů, které jsou prakticky totožné. Až takové weby najdeme, dáme vám vědět.
Ptáte na náš názor? Z veškeré komunikace Googlu jasně vyplývá, že rychlost považují za důležitý signál. Takže být výrazně pomalejší než vaše konkurence bychom vám rozhodně nedoporučovali.
Pokud ale vynecháme psychologické a byznysové důvody pro rychlost a zůstaneme u SEO, komunita se shoduje na jedné věci – je dobré mít rychlý server.
](/en/assets/images/pagespeed-13-0bc86d2942acf5ee471d1db6bf8c5d83.png) Korelace času TTFB (Time To First Byte) s pozicemi v Google. - Zdroj
Korelace času TTFB (Time To First Byte) s pozicemi v Google. - Zdroj
Metrika TTFB, tedy zjednodušeně rychlost serveru a infrastruktury, je podstatná nejen pro celkovou rychlost webu, ale pravděpodobně i pro umístění stránky ve vyhledávačích a také „crawl budget“, množství stránek z webu, které je schopen Google zpracovat.
 Naše doporučení zaměřit se na backend u tohoto celosvětově působícího klienta razantně zlepšilo metriky.
Naše doporučení zaměřit se na backend u tohoto celosvětově působícího klienta razantně zlepšilo metriky.
Rychlost serveru, ale i klientského kódu má samozřejmě také vliv na další faktor, který vyhledávače hodnotí – Dwell Time, dobu, která uplyne mezi proklikem z výsledků vyhledávání na vaši stránku a návratem zpět.
Optimalizace backendu je tedy klíčová disciplína.
Jak začít řešit rychlost webu?
Možností, kde začít, je hodně. Postup je ale vždycky stejný. Nejdůležitější je zjistit, jak na tom jste, sledovat vývoj v čase, v různých kontextech a najít správné příležitosti ke zlepšení:
- Změřte si rychlost, nejlépe spolu s vaší přímou konkurencí v našem testeru rychlosti webu.
- Měřte rychlost webu pravidelně, pomocí monitoringu.
- Tester vám rychlost testovaných webů každý den změří, uložte si proto URL adresy vašich testů nebo se přihlaste a my vám jednou měsíčně pošleme zprávu o stavu.
Pokud vidíte, že v rychlosti máte rezervy, objednejte si audit rychlosti webu, který obsahuje rady na míru vašemu projektu. Nebo se prostě ozvěte – info@pagespeed.cz.