First Contentful Paint (FCP)
First Contentful Paint (FCP) je metrika, která měří čas od zahájení načítání stránky do chvíle, kdy prohlížeč vykreslí první kousek obsahu na stránce.
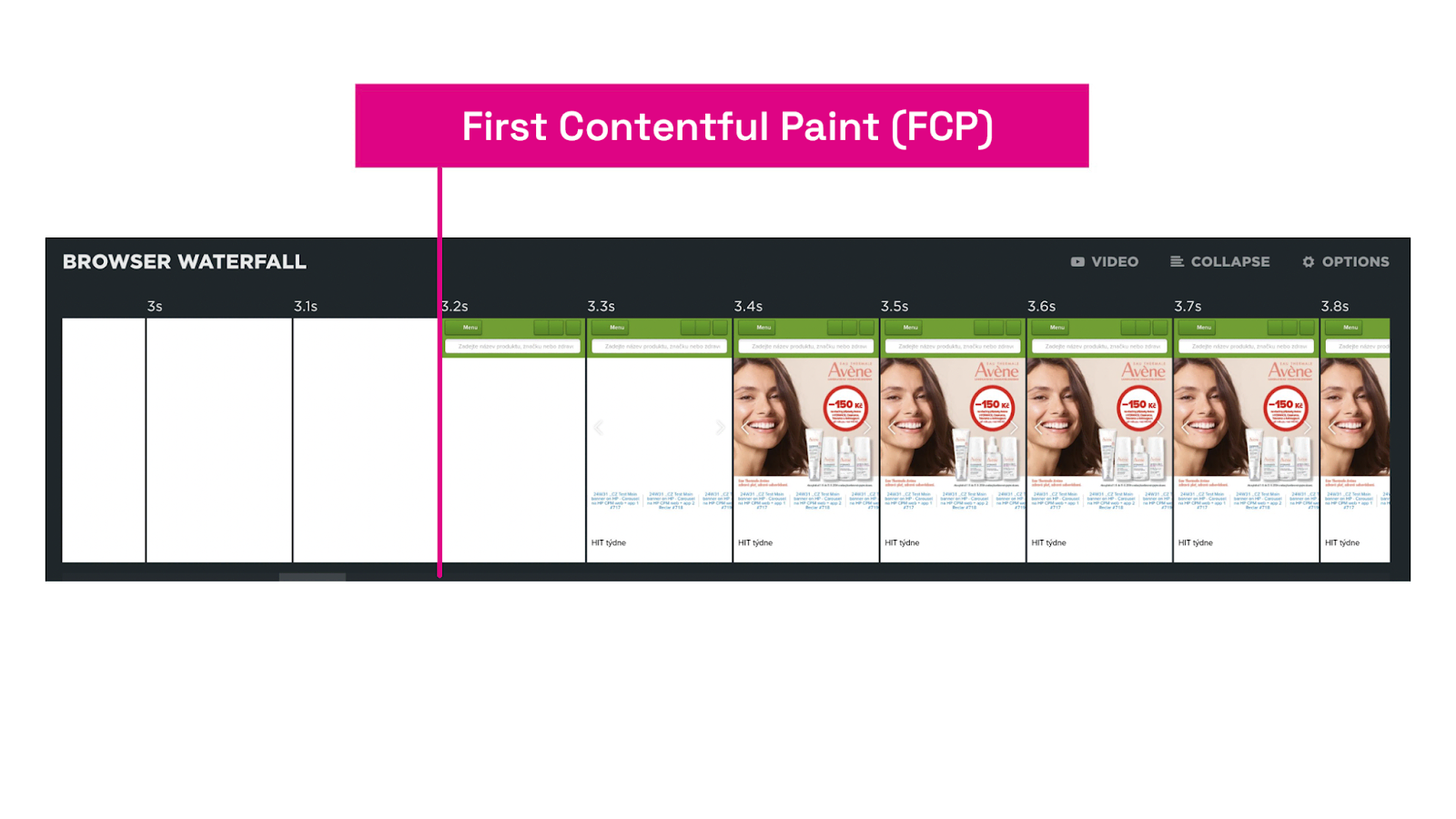
 Metrika FCP: první zobrazení obsahu na stránce.
Metrika FCP: první zobrazení obsahu na stránce.
Jde tedy o metriku prvního vykreslení a vzniká v čase mezi časem backendu (metrika TTFB) a časem načtení největšího elementu (metrika LCP). Na rozdíl od těchto metrik ovšem FCP není součástí Core Web Vitals.
Pro metriku FCP se „obsahem“ rozumí text, obrázky (včetně obrázků na pozadí pomocí CSS), prvky <svg> nebo jiné než bílé prvky <canvas>.
Proč je FCP důležité
Měření FCP je důležité, protože první zobrazení obsahu na stránce ovlivňuje první dojem uživatele o rychlosti webu.
Rychlé FCP signalizuje, že web funguje a začne brzy vykreslovat očekávaný obsah, což zvyšuje uživatelskou spokojenost a může pozitivně ovlivnit SEO.
Jaké jsou ideální hodnoty FCP?
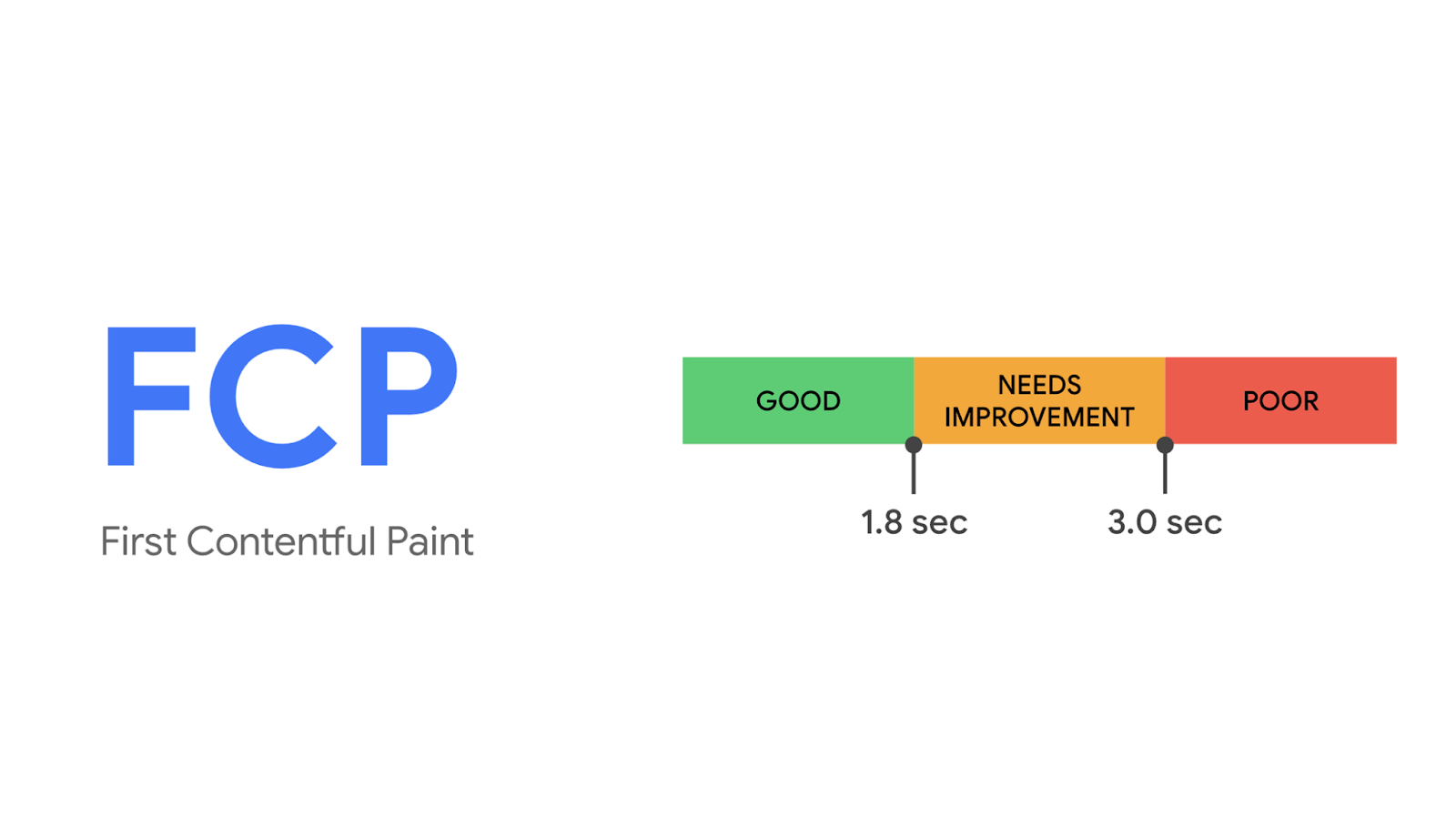
 Ideální hodnota FCP je pod 1,8 sekundy.
Ideální hodnota FCP je pod 1,8 sekundy.
Doporučujeme držet hodnotu FCP co nejníže, ideálně pod 1,8 sekundy na všech typových stránkách pro mobilní zařízení i desktopy. Tuto hodnotu doporučuje také Google.
Jak můžete FCP měřit
Je několik cest, jak získat metriku FCP pro váš web nebo konkrétní stránku.
Rozšíření Chrome „Web Vitals“
Pomocí doplňku přímo v prohlížeči můžete zjistit hodnotu FCP pro jednotlivé stránky vašeho webu. V konzoli můžete potom najít více informací, na které části FCP je vhodné se zaměřit při případné optimalizaci. Z velké části FCP ovlivňuje rychlost backendu (metrika TTFB).
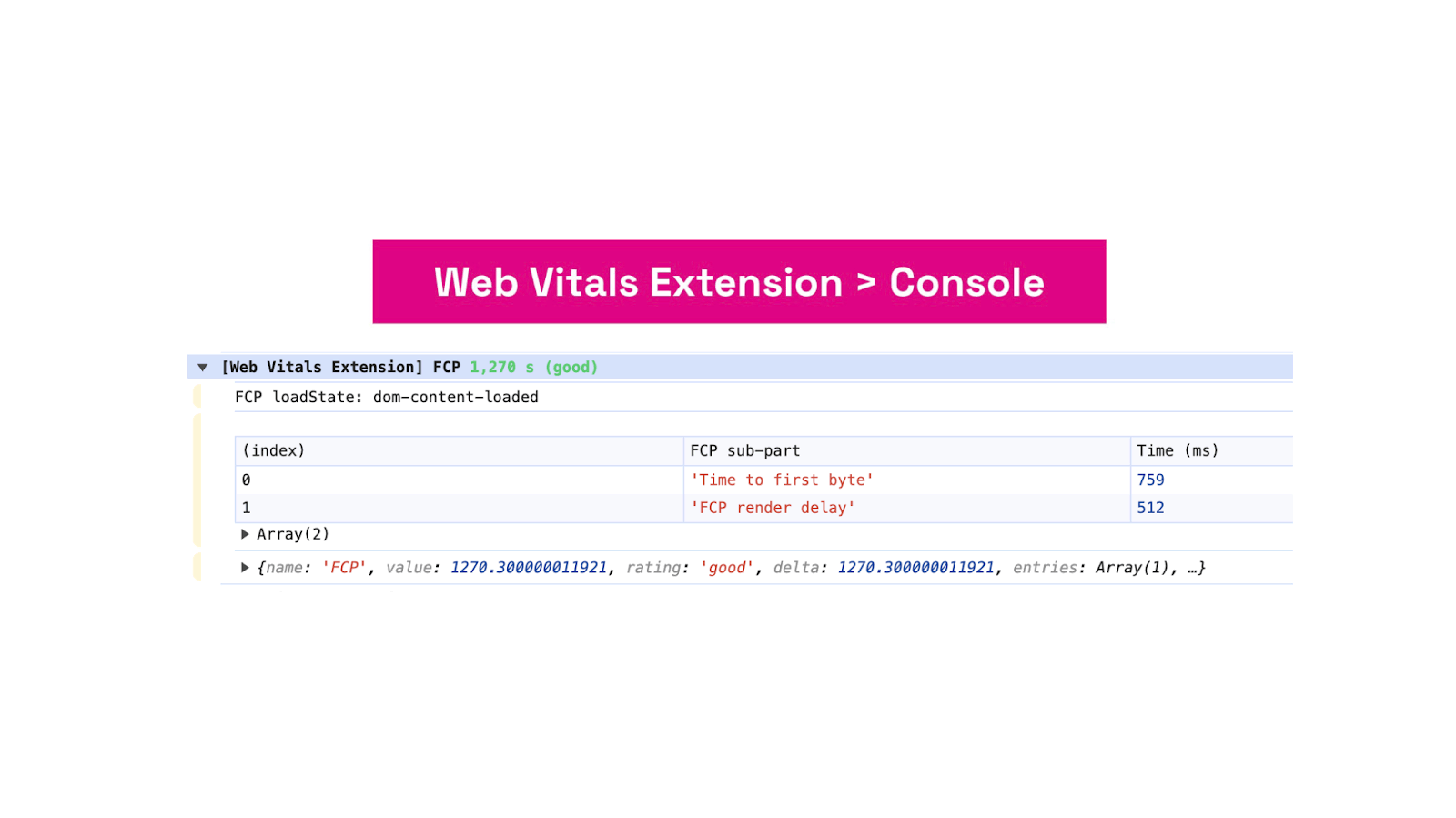
 Rozšíření Web Vitals vrací do konzole prohlížeče různé podrobné informace.
Rozšíření Web Vitals vrací do konzole prohlížeče různé podrobné informace.
Přečtěte si více o měření rychlosti přímo v prohlížeči.
Data od uživatelů Googlu (CrUX)
Pomocí nástroje PageSpeed Insights nebo v našem testeru app.pagespeed.cz můžete zjistit hodnotu metriky FCP pro každou URL zvlášť nebo získat data pro celou doménu.
Monitoring PageSpeed.cz
V monitoringu PLUS ukazujeme nejen aktuální hodnotu FCP pro jednotlivé URL nebo celou doménu, ale také pomocí grafu dokážeme znázornit, jak se metrika měnila v historii.
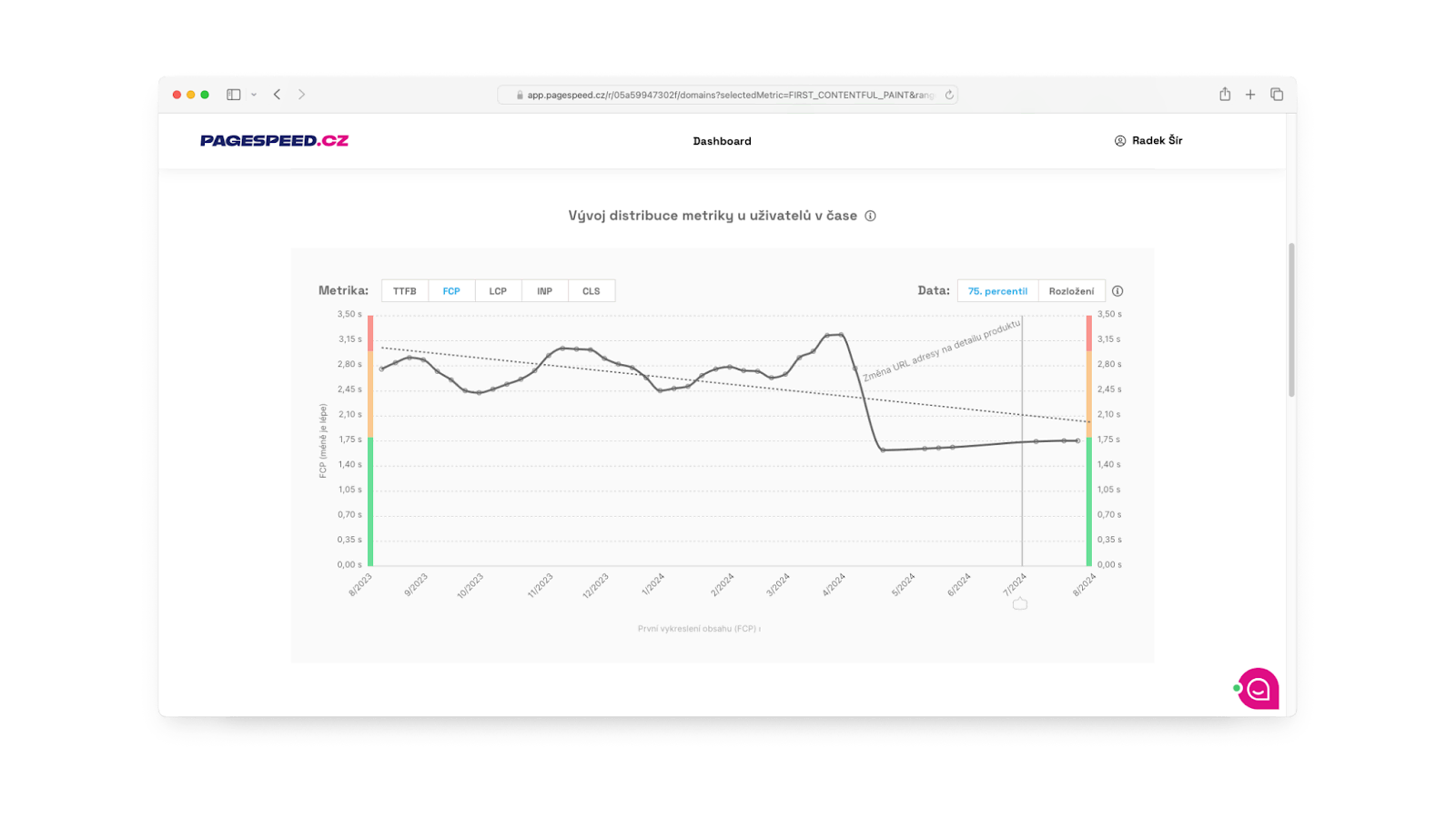
 Metrika FCP v app.Pagespeed.cz.
Metrika FCP v app.Pagespeed.cz.
Data máme jak od uživatelů (CrUX), tak i ze syntetických měření (synth). (Viz různé typy měření rychlosti webu.)
Pomocí Hlídače pak ukazujeme průběžný každodenní vývoj syntetické hodnoty FCP, ale i jiných metrik a posíláme upozornění.
Rychlost zvyšuje konverze, ale často se kazí. Nechte nás ji hlídat, zatímco vy se soustředíte na business. Přeřaďte na monitoring PLUS.
Jak FCP optimalizovat
Optimalizace metriky FCP zahrnuje několik klíčových kroků. Vždy je nutné vycházet z dat měřících nástrojů. Pojďme si ukázat alespoň některé z obvyklých příležitostí ke zlepšení FCP.
Zkraťte dobu odezvy serveru
Optimalizujte backend (metriku TTFB) pro rychlejší stažení a zpracování HTML dokumentu. Čím rychleji se prohlížeči povede zpracovat HTML dokument, tím dříve se začnou stahovat a zpracovávat kritické zdroje pro první zobrazení obsahu na stránce.
Minimalizujte zdroje, které blokují vykreslení
Snižte počet a celkovou velikost CSS souborů, webových fontů a javascriptových souborů, které jsou potřebné pro vykreslení prvního obsahu.
Rozdělte CSS na menší části. Na stránce načítejte, ideálně jen ty CSS styly, které jsou potřeba.
Pokud není vykreslení prvního obsahu webu závislé na JavaScriptu (u frameworků Next.js, Nuxt.js, Vue.js, React atd.) zpracovávejte všechny javascriptové soubory asynchronně.
Používejte co nejméně řezů a typů webových fontů. Použijte CSS vlastnost font-display:swap pro zobrazení alternativních fontů před načtením těch hlavních.
Využívejte Server Side rendering (SSR)
Pokud váš web využívá některý z javascriptových frameworků, vždy se snažte mít první obsah již v základním HTML dokumentu. Nebudete muset čekat na stažení a zpracování JavaScriptu.
Používejte lazy loading pro odložení stažení neklíčových zdrojů
Odložte stažení obrázků nebo javascriptových souborů pro prvky, které nejsou viditelné v prvním viewportu. Pro obrázky využíjte lazyloading.
Pro hlubší pochopení těchto optimalizačních technik doporučujeme prozkoumat dostupné nástroje a návody například na web.dev, které poskytnou konkrétní rady a postupy pro zlepšení metriky FCP.