CLS: jak držet výšku elementů (obrázky, JS komponenty, iframy…)
V tomto textu se dozvíte, proč a jak je potřeba na úrovni HTML nebo CSS zajistit rozměry elementů, které se do stránky vkládají asynchronně, jako jsou prvky <img>, <iframe> nebo javascriptové komponenty.
Správná příprava prostoru pro tyto prvky vám pomůže vyhnout se nechtěným posunům stránky a tedy zhoršení metriky Cumulative Layout Shift (CLS), která je součástí sady Core Web Vitals.
Proč je potřeba hlídat rozměry a poměr stran?
Každý asynchronně načítaný prvek ve stránce by měl mít definovanou velikost. Může se jednat o obrázek, video, iframe nebo o jinou webovou komponentu.
Když dojde k načtení stránky a prvnímu zobrazení obsahu (událost FCP), prohlížeč, ještě než tento prvek zobrazí, potřebuje mít definovaný prostor pro tento prvek.
Pojďme si ukázat řešení pro konkrétní prvky podrobněji.
1. Obrázky, prvky IMG
Nejčastějším problémem metriky CLS jsou chybějící rozměry u obrázků. Prohlížeč o obrázku nic neví, dokud se jej nepovede celý stáhnout a následně zobrazit. Pokud u obrázku ve značce <img> uvedete parametry width a height, webový prohlížeč si pro obrázek vytvoří potřebný prostor.
<img src="image.webp" alt="…" width="1600" height="900" />
Do atributů width a height uveďte nejlépe fyzické rozměr obrázky v pixelech.
Z rozměrů dokáže vypočítat i poměr stran, takže to funguje i u obrázků vkládaných do responzivního rozvržení. Pokud je to možné, rozměry u obrázků uvádějte vždy. Je to obzvlášť důležité u obrázků, které se načítají líně a mají tedy parametr loading="lazy".
Někdy se může stát, že z technických důvodů nemůžete do HTML vygenerovat parametry width a height. Toto jde nahradit pomocí CSS vlastnosti aspect-ratio, která připraví prostor poměrem stran.
Pokud u obrázků neznáte dopředu ani rozměry ani poměr stran, můžete využít trik s automatickým poměrem stran.
.wysiwyg img {
aspect-ratio: auto 16 / 9;
}
Toto nastavení aspect-ratio zajistí, že se pro každý obrázek nastaví poměry stran 16/9, ale po stažení a vykreslení obrázku bude prohlížeč respektovat reálný poměr obrázku.
Je totiž lepší rezervovat alespoň nějaký prostor, než nemít dedikovaný prostor žádný.
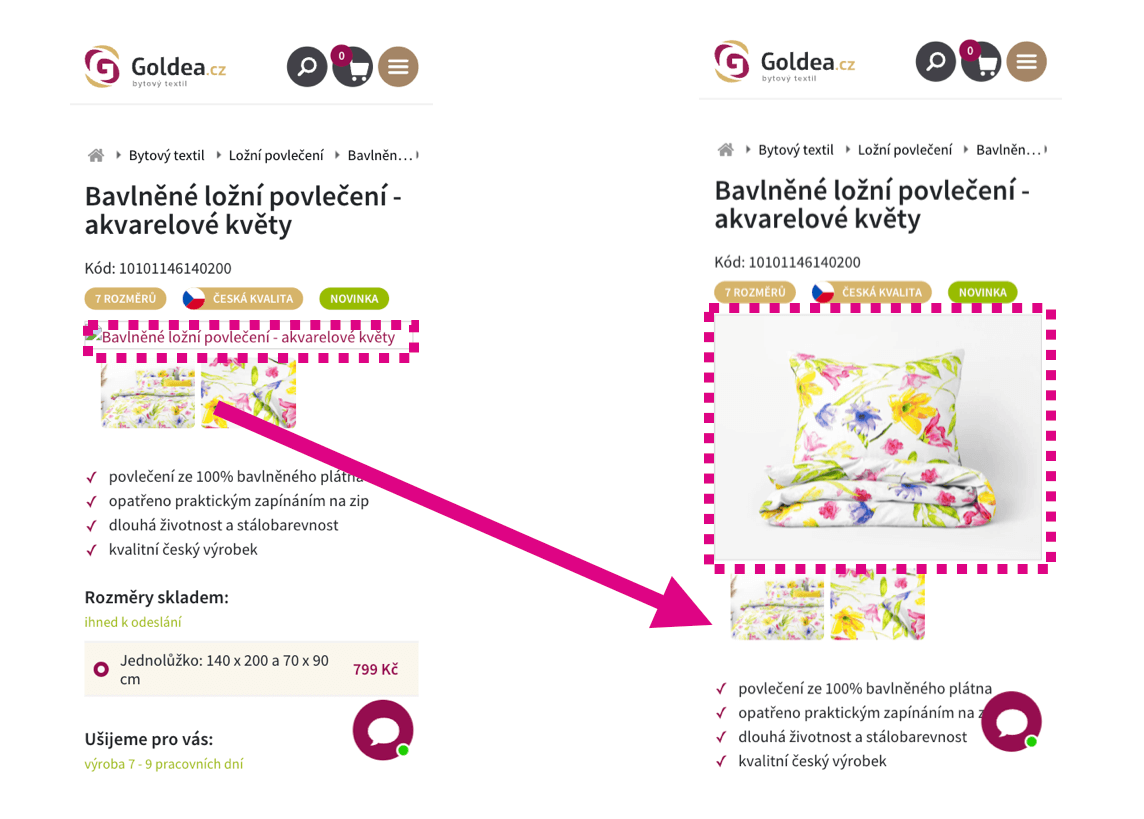
 Obrázek, který nemá nastavené rozměry, se nejprve vykreslí se špatnou výškou, následně odsune obsah pod sebou s způsobí layout shift.
Obrázek, který nemá nastavené rozměry, se nejprve vykreslí se špatnou výškou, následně odsune obsah pod sebou s způsobí layout shift.
2. Javascriptové komponenty na vašem webu
Zde se může jednat o různé kalkulátory, slideshow prohlížeče obrázků, karusely s nabídkami a podobně. Může se stát, že tento prvek není vykreslen ihned v prvním renderu stránky, ale jeho zobrazení je odloženo například pomocí lazyloadingu nebo je jeho obsah donačten pomocí asynchronního JavaScriptu.
Těmto prvkům vždy rezervujte prostor v layout dopředu. Pokud jde o obsah donačtený později pomocí JavaScriptu připravte pro prvek prostor pomocí CSS vlastnosti aspect-ratio nebo min-height v souboru se styly.
Když známe poměr stran:
.box {
aspect-ratio: 16 / 9;
}
Když neznáme poměr stran, vložíme odhadovanou minimální výšku:
.box {
min-height: 200px;
}
3. Javascriptové komponenty třetích stran
Typicky se jedná o nějaký social plugin jako je Instagram, Facebook, TikTok, Google recenze, Youtube video atd..
Tyto widgety se často nevykreslují ihned v prvním renderu stránky, ale jeho zobrazení je odloženo stejně jako komponenty v předchozím bodě.
Těmto prvkům také vždy rezervujte prostor v layout dopředu. Pokud neznáte ani poměr ani přesné rozměry, můžete použít alespoň CSS vlastnosti min-height a připravit alespoň minimální výšku.
Zkontrolujte zobrazení s nějakým „typickým příspěvkem“ a podle něj nastavte minimální výšku této komponenty. Vždy je lepší připravit alespoň nějaký prostor než vůbec žádný. Možná všechny layout shifty úplně neodstraníte, ale výrazně snížíte jejich vliv na metriku CLS.
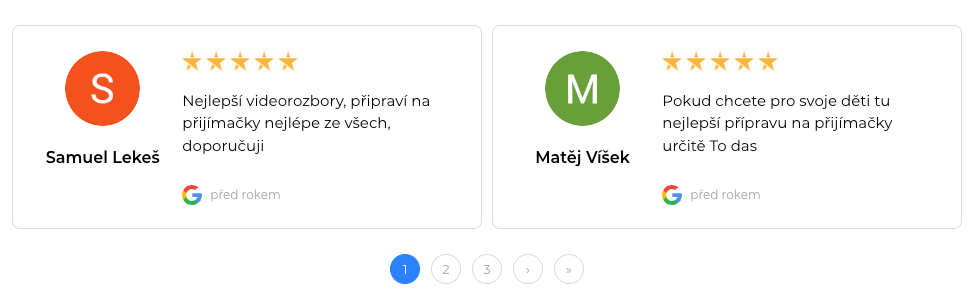
 Pokud používáte widget Google recenze, připravte pro něj na stránce prostor, ještě před samotným načtením dat.
Pokud používáte widget Google recenze, připravte pro něj na stránce prostor, ještě před samotným načtením dat.
Jak testovat testovat chybějící rozměry nebo poměr stran
1. Lokální měření pomocí DevTools v Chrome
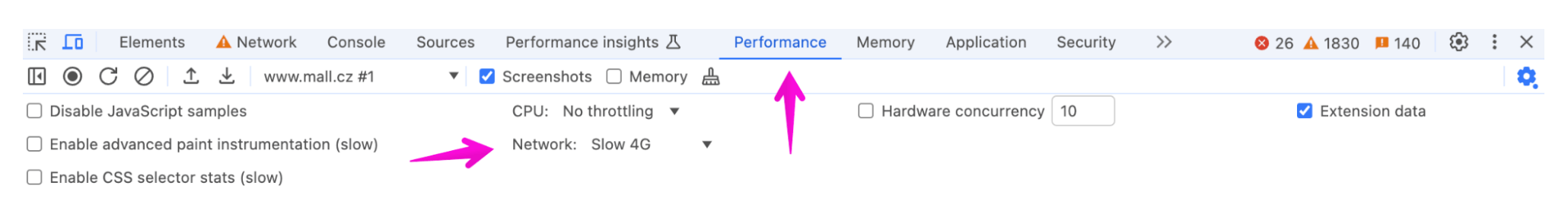
Pomocí Performance panelu můžete sledovat živě změny metriky CLS. V panelu se také dozvíte čím je problém způsoben.
V tomto případě je ideální zpomalit si v nastavení síť. Toto nastavení odhalí obrázky a komponenty bez rozměrů velmi rychle, protože se na zdroje bude déle čekat.

2. Syntetické testy nástrojem Lighthouse
Syntetické testy nástrojem Lighthouse, které můžete vytvářet i v našem monitoringu rychlosti PLUS, vám napoví, které obrázky nemají rozměry a mohou potenciálně dělat probl�émy metrice CLS.
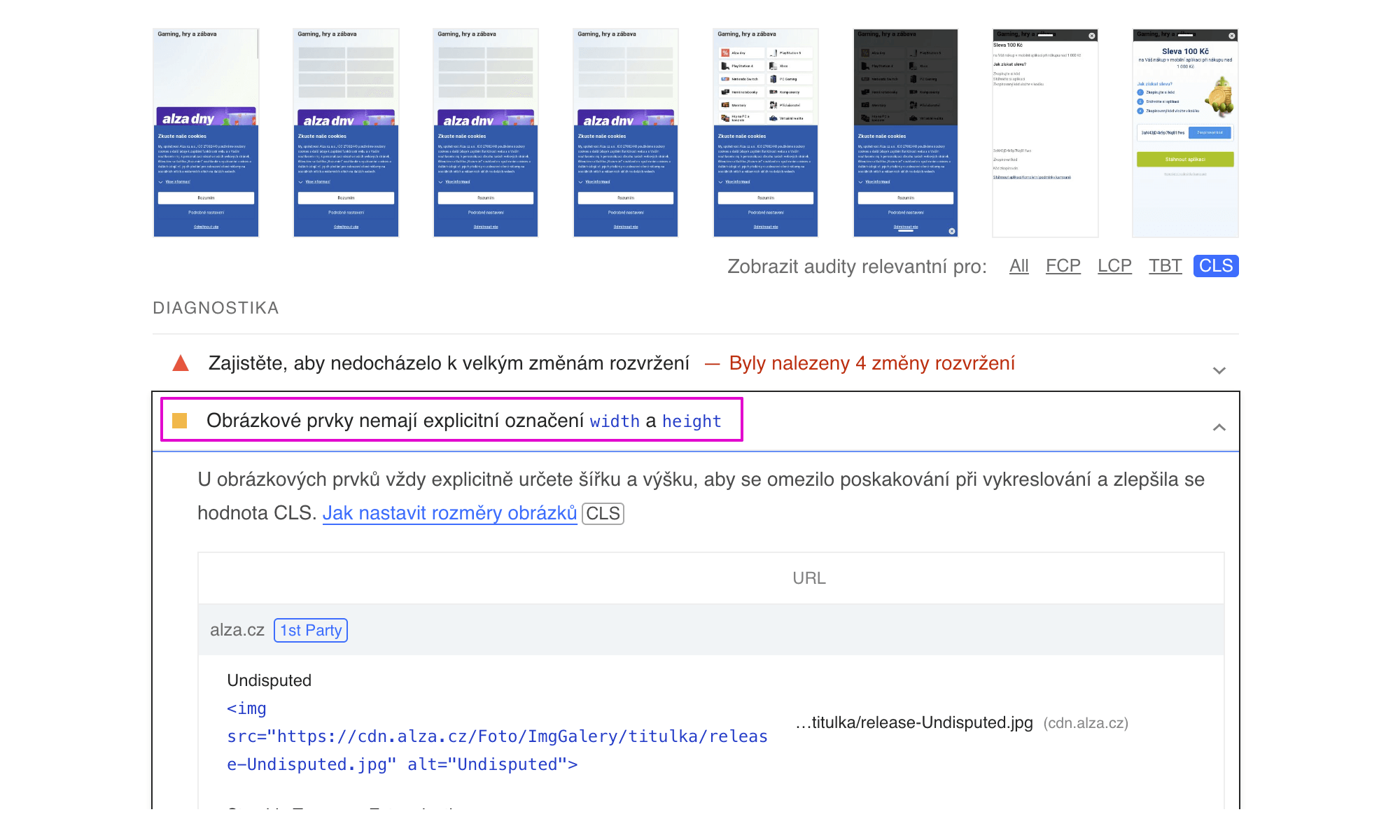
 Výsledek testu Lighthouse, kde uvidíte vliv prvkůl z viditelné části obrazovky na CLS.
Výsledek testu Lighthouse, kde uvidíte vliv prvkůl z viditelné části obrazovky na CLS.
V detailu běhu testu našeho monitoringu rychlosti PLUS můžete vidět výsledky reportu Lighthouse a tedy zjistit, které prvky mají vliv na CLS.
Zajištění výšky nebo poměru stran patří mezi základní metody vyhnutí se nechtěným posunům stránky a zhoršení metriky Cumulative Layout Shift (CLS).
V naší nápovědě najdete i další metody pro optimalizaci metriky CLS.