Report „Detail běhu testu“
V detailu běhu testu vidíte výsledky konkrétního testování jedné z URL vašeho webu.
Detail běhu testu je určený pro technicky zdatné zájemce o podrobnosti konkrétního testování rychlosti, které děláme pomocí nástroje Lighthouse.
Co můžete najít v detailu běhu testu?
- Stav metrik pro tento běh testu.
- Soubory s podrobnými protokoly.
- Doporučení k optimalizaci rychlosti.
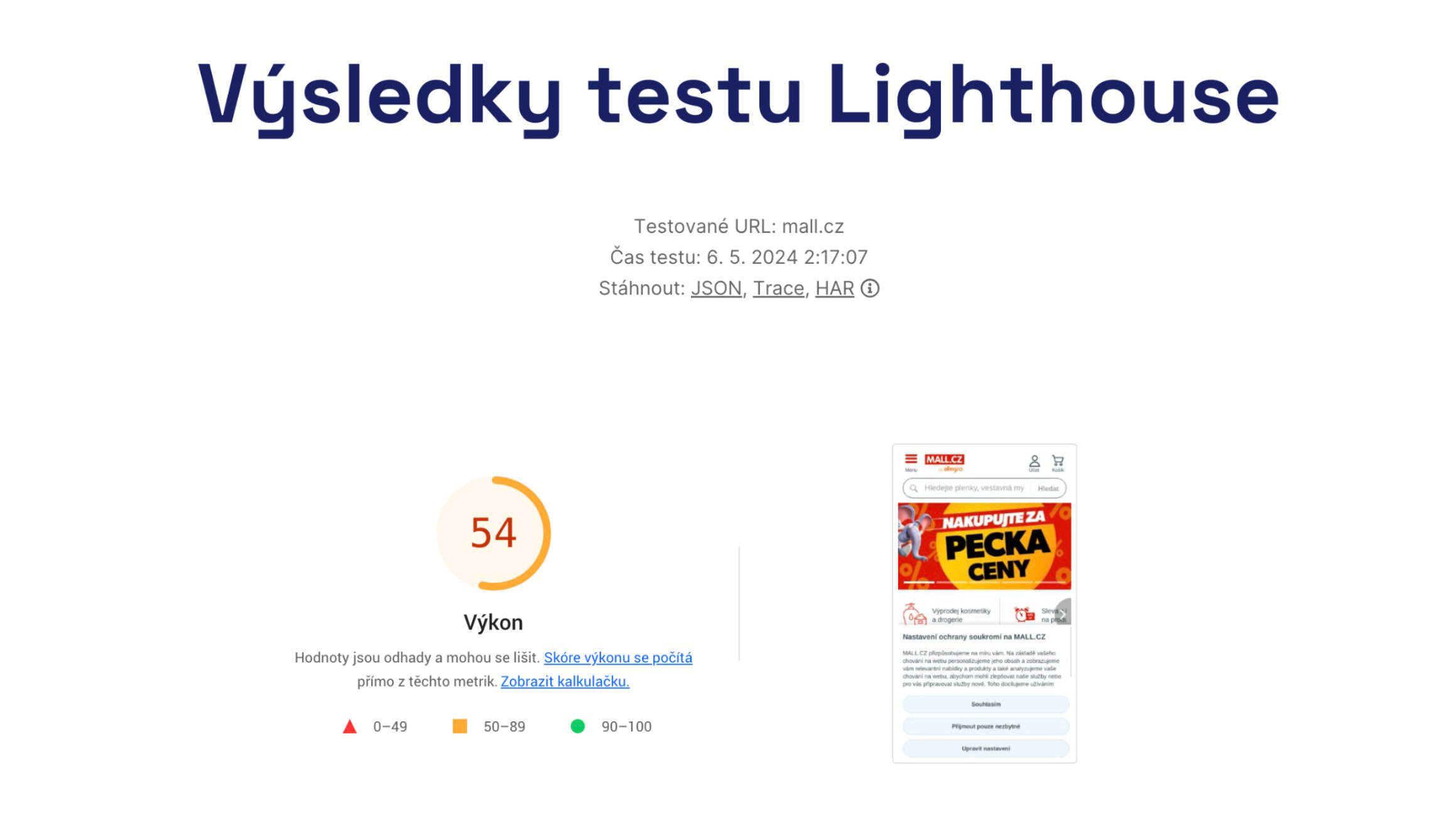
 Detail běhu testu.
Detail běhu testu.
Než budete číst dál, ujistěte se, že rozumíte rozdílům mezi syntetickými, CrUX a RUM daty o rychlosti webu.
Nejlépe se také seznamte se způsobem, jakým v monitoringu testujeme vaše weby.
Jak se dostat na detail běhu testu?
Detail běhu testu si můžete zobrazit následujícím způsobem:
- Klikněte na bod v grafu s výsledky syntetických testů.
- V otevřeném modálním okně klikněte na čas testu pro konkrétní URL.
- Dostanete se na samostatné URL detailu běhu destu.
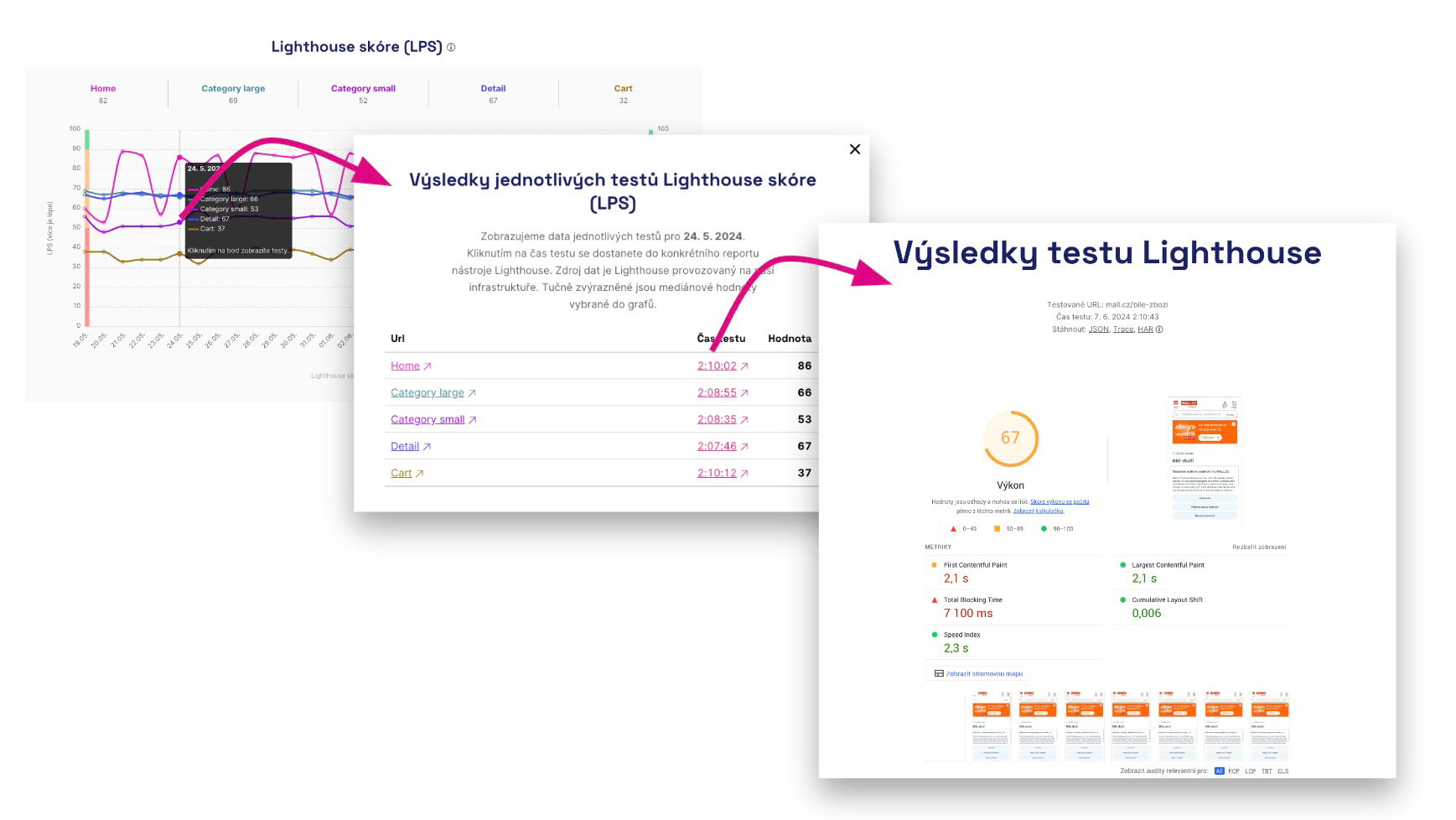
 Jak se dostat na detail běhu testu Lighthouse.
Jak se dostat na detail běhu testu Lighthouse.
Co na detailu běhu testu uvidíte?
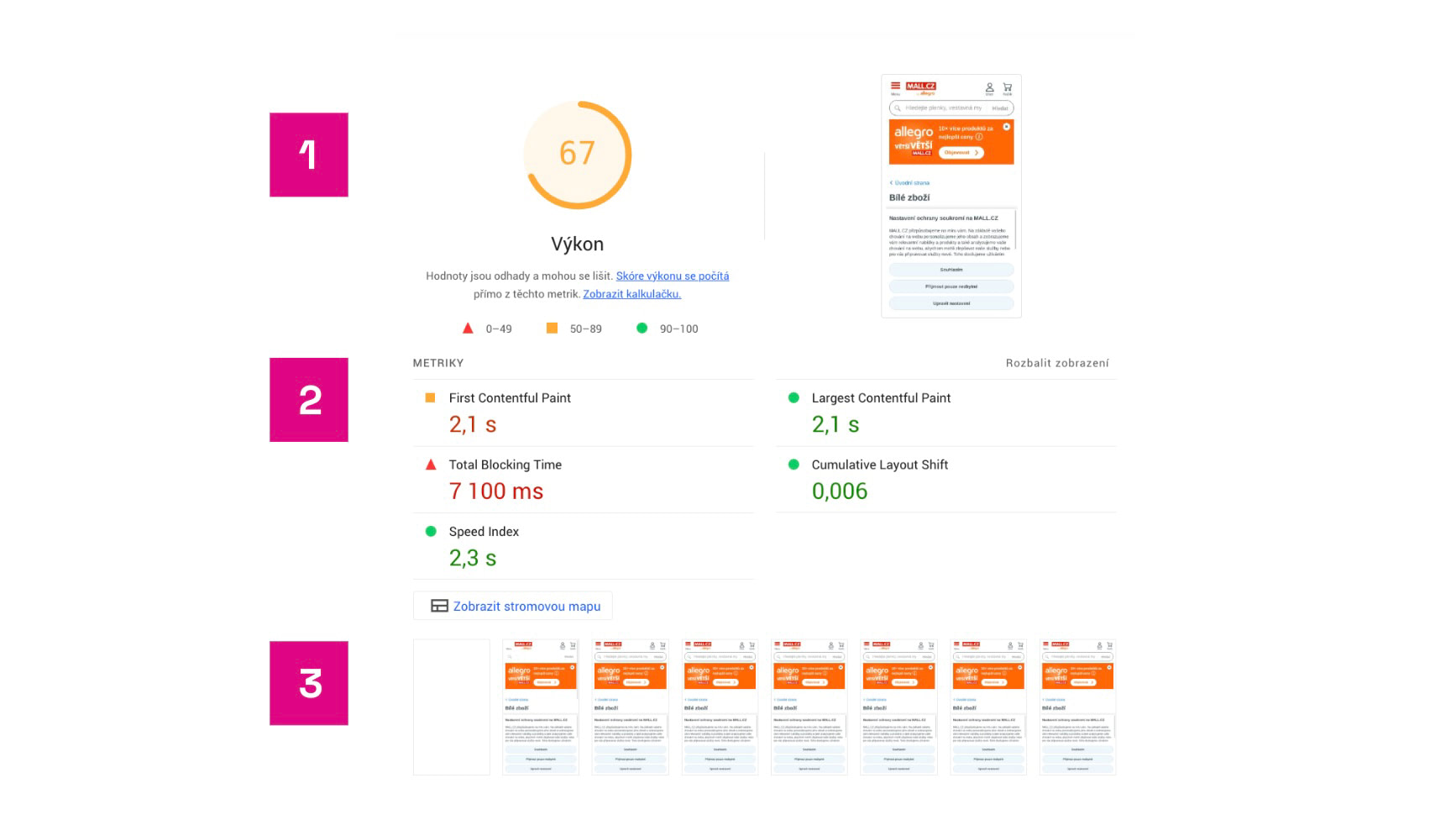
Rozeberme si teď jednotlivé části toho co vidíte na obrazovce a k čemu vám to může být:
1) Stav metrik pro tento běh testu
 Výsledek testu Lighthouse a metriky v něm.
Výsledek testu Lighthouse a metriky v něm.
Zde uvidíte následující:
- Lighthouse score, tzn. celkové skóre spočtené na základě metrik.
- Stav jednotlivých metrik. Kromě Core Web Vitals (LCP, CLS, TBT, jen pozor jsou ale měřené jinak než v CrUX datech) zde vidíte také metriky FCP a Speed Index.
- Způsob vykreslování stránky během testu Lighthouse.
Jen pozor, k hodnotám metrik zde se příliš neupínejte. Neslouží k hodnocení rychlosti vaší stránky (k tomu máme CrUX data). Syntetická data berte jako výchozí bod k optimalizacím rychlosti. Snadno na nich uvidíte, zda se vám optimalizace daří nebo ne.
2) Soubory ke stažení
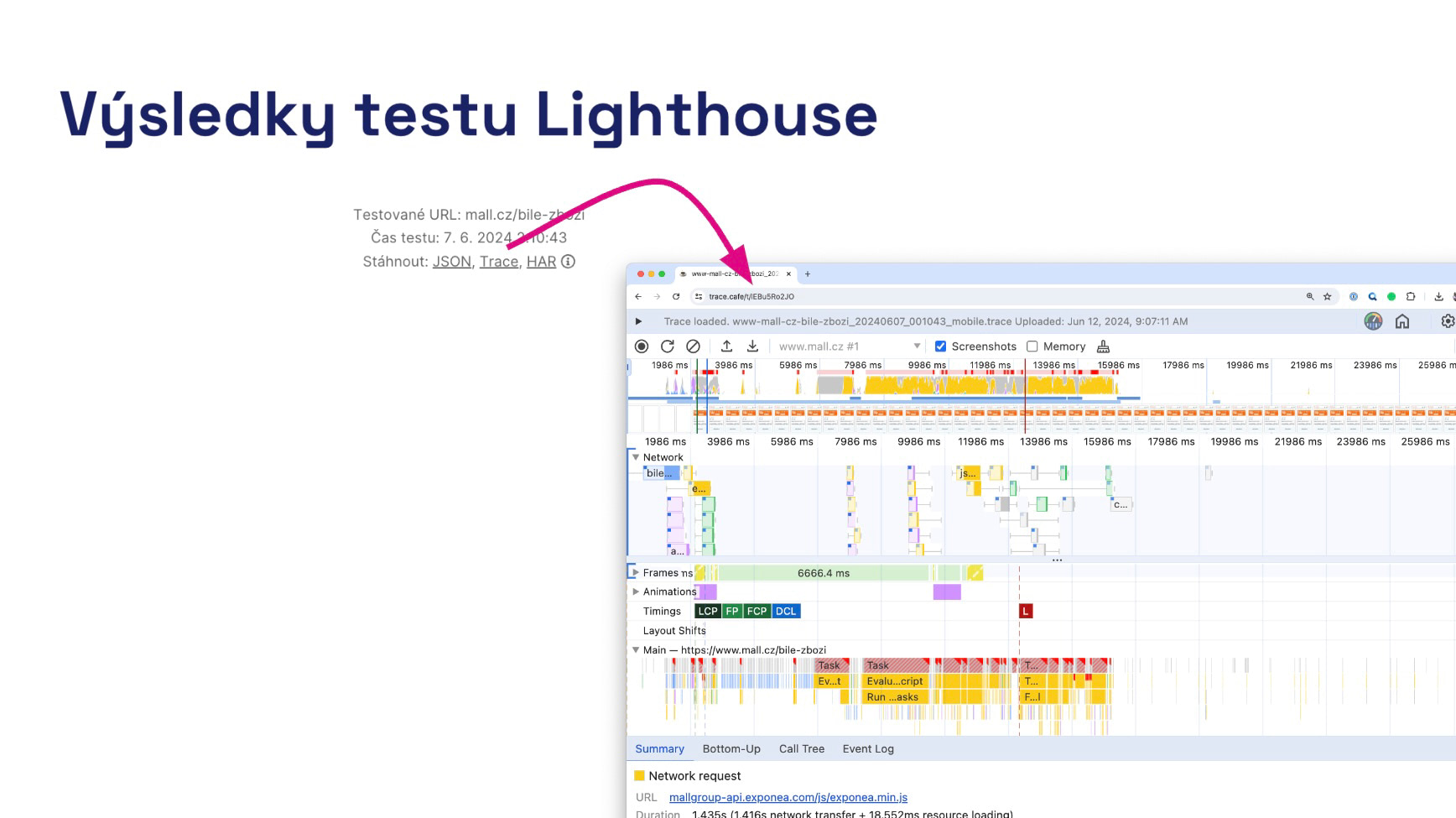
Nahoře ve výsledku běhu testu si můžete stáhnout soubory JSON, Trace a HAR soubory. K čemu slouží?
🔒 Soubory ke stažení nabízíme jen v tarifu PLUS.
 Otevření detailu načtení webu do nástroje Trace.cafe.
Otevření detailu načtení webu do nástroje Trace.cafe.
O co se jedná v tajemných zkratkách JSON, Trace a HAR, které vidíte na obrázku?
Všechny tři soubory jsou důležitým pomocníkem každého optimalizátora rychlosti, když potřebuje hledat příčiny změn nebo příležitosti ke zlepšení.
JSON: Přenositelný výstup Lighthouse reportu
Otevřete jej např. v Lighthouse Report Viewer nebo srovnáte s jiným testem v Lighthouse Diff.
JSON se vám bude hodit pro možnost srovnání dvou testů rychlosti v případě změny. Nebo je použijte pro uložení testu, který vykazuje nečekaně pozitivní nebo negativní výsledky.
Trace: Detailní report výkonu stránky
Trace v našem poradenství k rychlosti webu považujeme za nejzásadnější obrázek konkrétní reálné rychlosti načtení a následného výkonu stránky.
Soubor Trace je možné otevřít v záložce Performance v rámci Chrome DevTools nebo třeba v nástroji Trace.Café.
O záložce Performance a dalších nástrojích v Chrome DevTools mluví Michal Matuška v tomto videu ze Vzhůru dolů.
HAR: Report stahování stránky
Jde o doplňkový report, který vám detailně ukáže případné problémy v samotném načítání stránky, včetně prioritizace prvků, zdrojů jejich načtení, použitého protokolu nebo komprese.
Otevřete jej například v záložce Network uvnitř Chrome DevTools.
3) Doporučení k optimalizaci
Kromě hodnot metrik je pro optimalizaci webu důležité vědět, co udělat, když chcete jít weby optimalizovat.
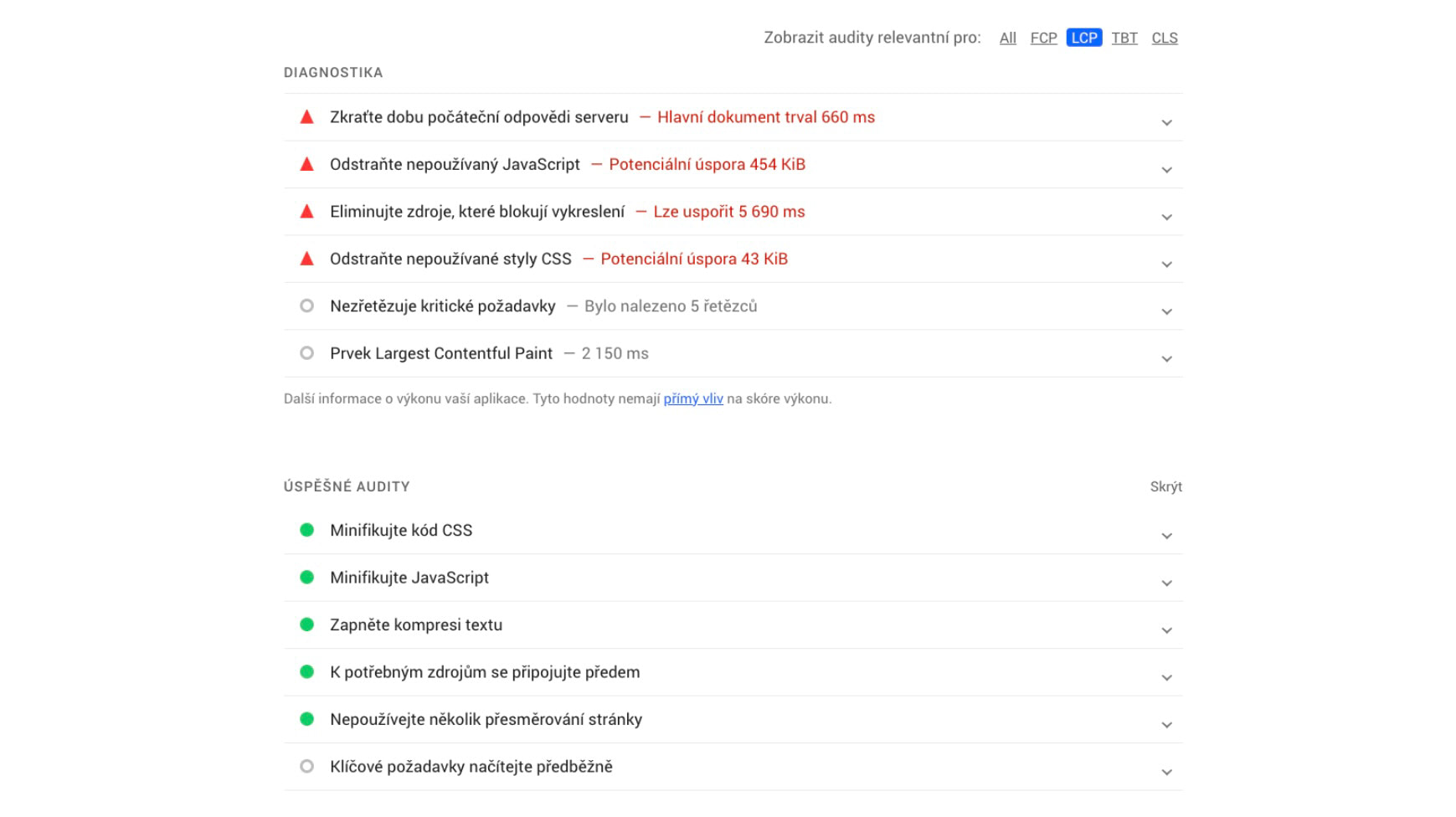
 Lighthouse pro vás má několik doporučení.
Lighthouse pro vás má několik doporučení.
Doporučení Lighthouse je samozřejmě potřeba brát s rezervou. Některá důležitá doporučení zde vůbec nedostanete a Lighthouse nikdy nezohlední efektivitu konkrétních doporučení v rámci vašeho technologického nastavení. Některá z těchto doporučení jsou v rozumném čase špatně proveditelná nebo nebudou mít tak velký dopad.
TIP: Chcete optimalizovat rychlost? Zvažte naše poradenské služby.
Chybové hlášky nástroje Lighthouse
V testu můžete vidět různá chybová hlášení, které si zde rozebereme:
Překročení časového limitu
Nejčastější chybou je nedoměření celého cyklu testování z důvodu překročení časového limitu, který Lighthouse pro běh na naší infrastruktuře má. Toto se může projevovat chybami jako NO_TTI_CPU_IDLE_PERIOD nebo PROTOCOL_TIMEOUT.
Dle našich zkušeností ovšem vždy některé z pěti testů projdou, což je důvod, proč testujeme pětkrát. Pokud se to nestane, kontaktujte nás.
Stránku se vůbec nepovedlo načíst
Další možností jsou chyby, kdy se stránku nepovede vůbec načíst, jako například:
ERRORED_DOCUMENT_REQUEST– požadovanou stránku se nepodařilo spolehlivě načíst.NO_FCP– stránka nevykreslila žádný obsah, nevznikla metrika FCP.NOT_HTML– stránka není HTML, byla dodána s MIME typemtext/plain.
V takovém případě se ujistěte, zda stránka existuje a pokud ano, zda není blokován přístup robotům nebo není schovaná za přihlášení či VPN.
Shrnutí a kam dále?
Detail běhu testu vám umožní získat opravdu podrobná data ze syntetických testů Lighthouse. Pro vývojáře je velmi užitečné se naučit pracovat s touto stránkou.
Na Vzhůru dolů najdete tutoriál, jak optimalizovat rychlost webu s pomocí app.pagespeed.cz a také s pomocí právě detailu běhu testu.