Jak vyhodnocovat hlášení Hlídače?
Hlídač každý den monitoruje rychlost měřených stránek vašeho webu v monitoringu PLUS. V případě, že se některá klíčová metrika změní, Hlídač rychlosti vás upozorní. V tomto textu se dozvíte, kdo a jak by měl vyhodnocovat tato hlášení.
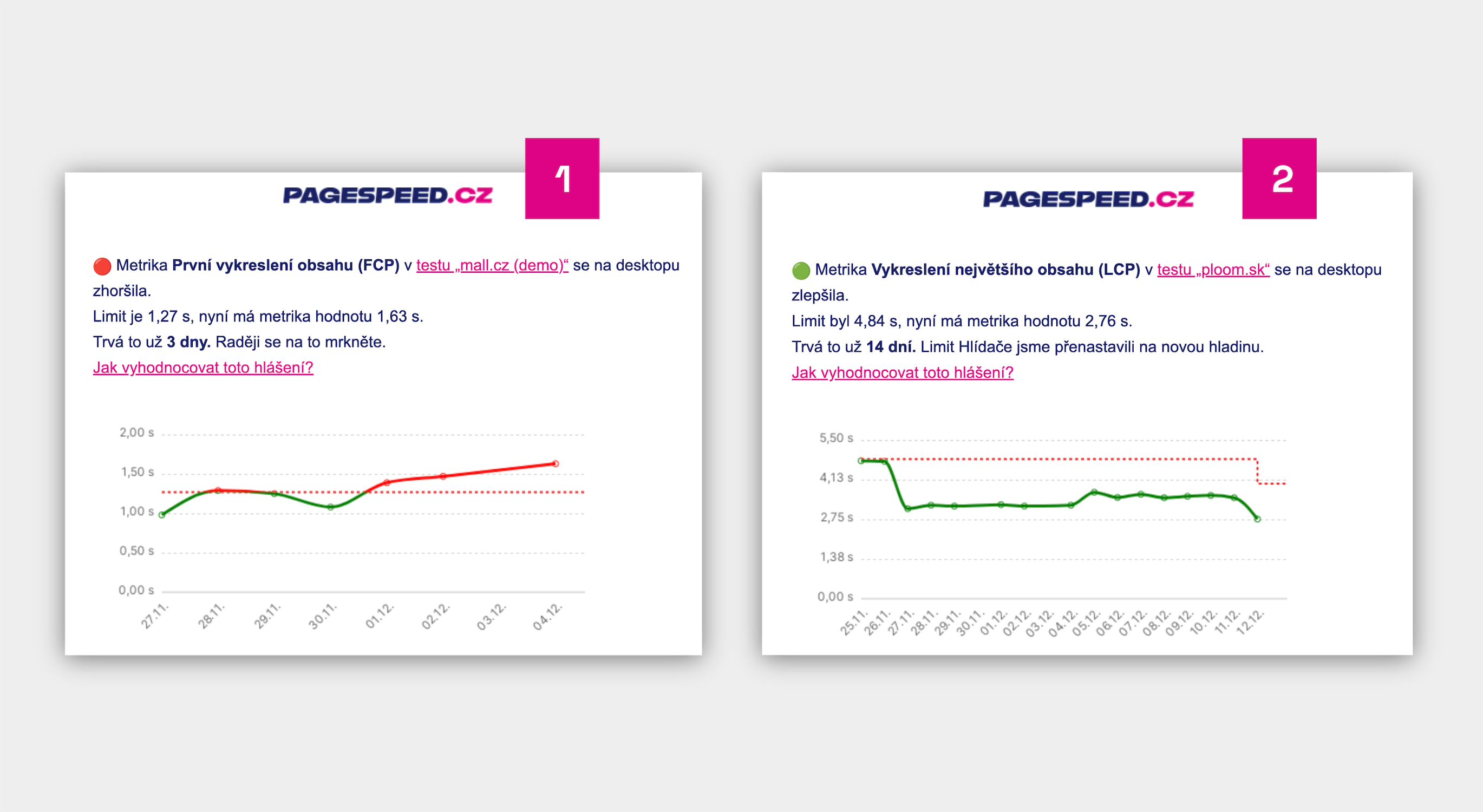
 Dorazilo hlášení Hlídače rychlosti. Co teď s ním?
Dorazilo hlášení Hlídače rychlosti. Co teď s ním?
Hlídače jsme vyladili podle zkušeností z poradenské práce pro naše klienty a sami jej používáme, ale přesto jsou k vyhodnocení jeho hlášení nějaké ty znalosti potřeba.
Například se, kvůli charakteristice syntetických měření, může stát, že Hlídač zašle notifikaci, i když se na webu žádný velký problém nekoná.
Se znalostmi získanými v tomto textu si ale s hlášeními Hlídače poradíte.
Jak Hlídač funguje?
Stručně řečeno probíhá práce Hlídače následovně:
- Hlídač sbírá data ze syntetických měření. (Viz rozdíl mezi různými typy měření.)
- Každý den Hlídač otestuje všechna URL vložená v nastavení testu.
- Pro každou metriku rychlosti z těchto dat vytvoří jedno číslo pro celý web.
- Každá metrika má nastavené jiné limity povolených změn.
- V případě, že byl limit překročen, dorazí vám upozornění e-mailem nebo do Slacku či Teams.
Více o fungování Hlídače.
Hlášení jsou hlavně pro vývojáře
Monitoring Hlídače doporučujeme sledovat hlavně vývojářům a lidem, kteří se ve vašem týmu rychlosti webu věnují na denní bázi. Vyžaduje to totiž technické znalosti a čas.
Pro manažery, marketéry, UXáky a další podobné profese máme v monitoringu PLUS jiné reporty. Např. měsíční e-mailový report o stavu rychlosti nebo týmový dashboard.
Manažerům tedy doporučujeme vypnout si hlášení Hlídače:
V nastavení e-mailů si hlášení Hlídače můžete vypnout, pokud změny již sledují vaši kolegové.
Jak obecně vyhodnocovat hlášení?
Pokud vám dorazil e-mail nebo hlášení do Slacku, vaše první otázky pro zhodnocení hlášení by měly znít následovně:
- Má změna vliv také na metriky u uživatelů, tzn. CrUX data?
- Došlo ve dnech změny metriky k nasazení úprav na web (a jsou vidět v poznámkách)?
- Které konkrétní typové stránky mají na tuto změnu vliv?
- Je možné změnu vidět v detailu běhu testu?
TIP: Na Vzhůru dolů najdete detailní tutoriál, který popisuje funkčnost monitoringu PLUS a Hlídače na příkladu konkrétního problému.
Má změna vliv na metriky u uživatelů?
Zkušenější z vás už vědí, že ne všechny metriky jsou si rovny. Hlídač každý den sbírá data ze syntetických měření, ale nás zajímá jejich vliv na data od uživatelů.
Data od uživatelů (CrUX) vyhodnocovat každý den zatím neumíme, protože mají několikatýdenní zpoždění.
Pojďme na zhodnocení změny v Hlídači. Jděte se podívat do reportu Domény, kde máme data z Chrome UX Reportu (CrUX). Je zde u stejných metrik vidět problém? K tomu se vám bude hodit několik informací:
- Je dobré vědět, že CrUX data se počítají kumulativně za necelý měsíc zpětně, takže v doménových datech může být vidět jen malá změna. Už ta ale může být podezřelá.
- Dále je dobré vědět, že změna v datech od uživatelů může nastat někdy až tři dny po reálné změně na webu.
- Nakonec nezapomínejte, že ne všechny metriky získané od uživatelů lze měřit synteticky. Viz návody ke konkrétním metrikám níže v tomto textu. Například syntetická metrika TBT může (ale nemusí) mít vliv na rychlost interakcí, tedy INP.
Nezapomeňte na fakt, že data od uživatelů (CrUX) se počítají kumulativně za posledních 28 dní a mohou mít několikadenní zpoždění.
V dalších krocích vyhodnocování pokračujte, jen pokud vidíte změny jak v Hlídači, tak v datech od uživatelů.
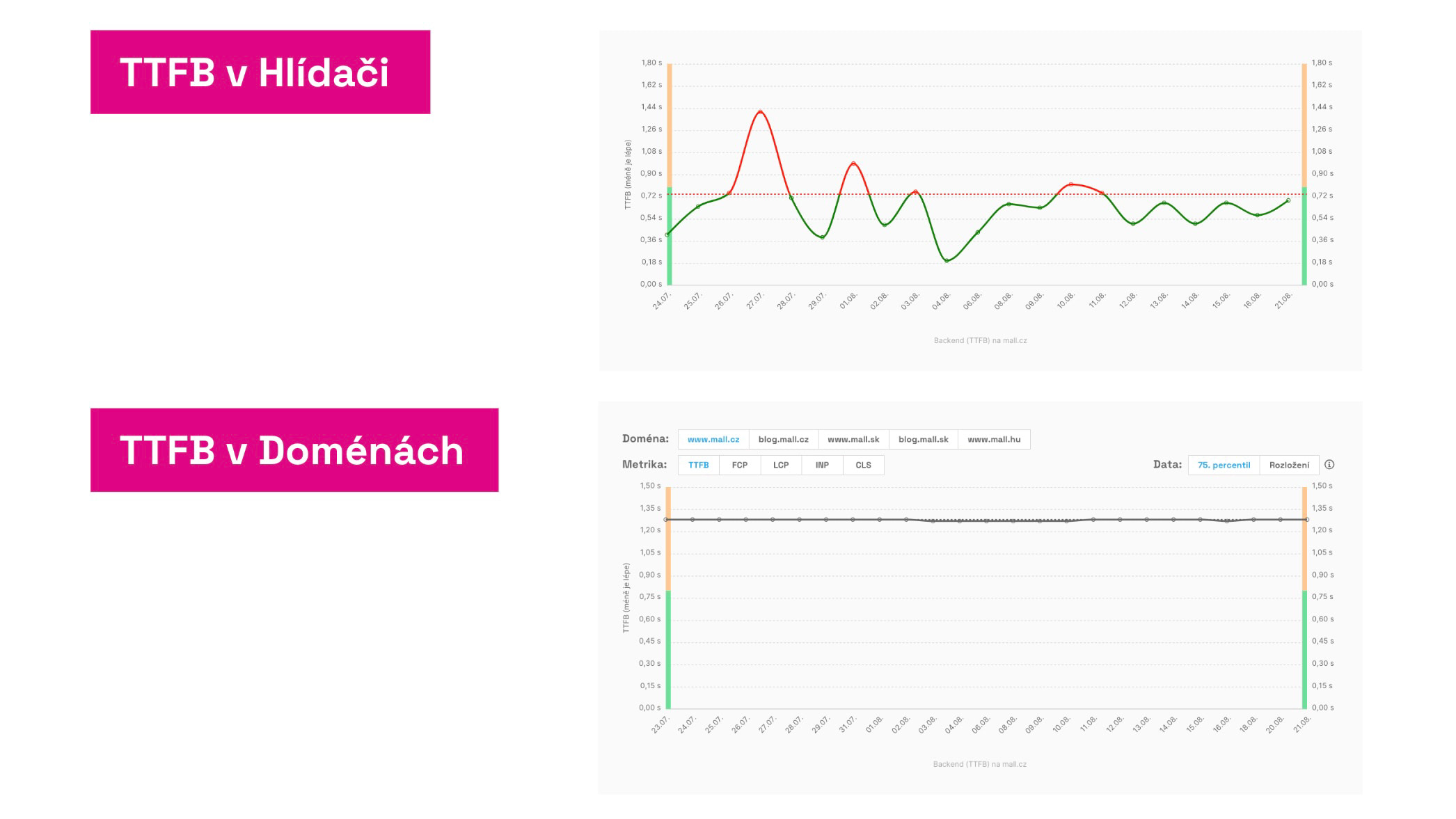
 Metriky v Hlídači mohou občas mít divoký vývoj, ale na CrUX datech to neuvidíte. V takovém případě není potřeba propadat panice a hledat problém. Důležitý je dlouhodobý vývoj. Viz také report Domény.
Metriky v Hlídači mohou občas mít divoký vývoj, ale na CrUX datech to neuvidíte. V takovém případě není potřeba propadat panice a hledat problém. Důležitý je dlouhodobý vývoj. Viz také report Domény.
Nejde o cyklický problém?
Další častý vzor v datech bývá sezónnost, takže cyklické opakování některých problémů. Jak takový problém vidět?
V reportu Hlídače se podívejte na dlouhodobý trend (alespoň 3 měsíce). Některé metriky (jako TBT) mají tendenci se cyklicky zhoršovat a zlepšovat.
Roli může ve vašem případě hrát také sezónní návštěvnost, to se pak často projevuje např. v odezvě serveru, TTFB.
Jak vyhodnocovat jednotlivé metriky?
V následující části textu uvidíte konkrétní návody pro postup u konkrétních metrik. Mohou se jevit jako navzájem si podobné, ale neplatí to zcela. Věnujte pozornost každé jednotlivé metrice.
Backend (TTFB)
Time To First Byte (TTFB) ukazuje čas odezvy serveru, ale v metrice je zohledněná i celá vaše serverová infrastruktura a také rychlost připojení uživatelů.
Jde o velmi důležitou metriku, jejíž zhoršení bude mít přímý dopad na metriky Core Web Vitals, zejména pak na rychlost načtení (LCP). Kvůli crawl budgetu, tedy schopnosti Googlebota procházet váš web, má metrika TTFB vliv i na SEO.
Jak vyhodnotit hlášení o změnách času odezvy serveru (TTFB)?
- Má to vliv také na metriky u uživatelů?
Srovnejte vývoj metriky v Hlídači s hodnotou metriky TTFB u uživatelů (Report „Domény“ > Vývoj distribuce metriky). Viz část Jak se vyvíjejí metriky u uživatelů? výše. - Došlo ve dnech změny metriky k nasazení úprav na web?
Pomoci vám mohou poznámky v grafech, kterými si můžete označovat důležité nasazení na webu. - Které konkrétní typové stránky mají na tuto změnu vliv?
Podívejte se do reportu „Stránky“, kde je vidět vývoj metriky TTFB pro jednotlivé typové stránky vašeho webu. Na syntetických i CrUX datech uvidíte, zda se problém týká celého webu nebo jen jeho konkrétních částí. - Může být vaše serverová infrastruktura dočasně pod větší zátěží?
Během kampaní nebo v sezóně se může dít dočasné zhoršení odezvy serverů. Důležité je, aby dlouhodobě nedocházelo k překročení optimální hranice 0,8 s v datech od uživatelů. - Vidíte průběžné zhoršování TTFB?
Sledujte grafy spotřeby paměti a CPU od vašeho poskytovatele hostingu. Z naší zkušenosti je upgrade hardware obvykle podceňovaný a může být řešením. - Je možné změnu vidět v detailu běhu testu?
Kliknutím na graf s výsledky syntetických měření se dostanete do detailu běhu testu s reportem nástroje Lighthouse. Porovnejte si výsledky s detailem běhu testu o den dříve. V reportu Lighthouse také můžete najít konkrétní příčiny problémů a příležitosti k optimalizaci této metriky. Vývojáři by pak měli umět měřit Web Vitals přímo v prohlížeči, kde si také mohou otevřít výstupy z detailu běhu testu.
Věnujte se v týmu optimalizaci metriky TTFB a to i průběžně, nejen reaktivně v momentě, kdy nastane problém.
Přečtěte si náš podrobnější článek o tom, jak můžou s rychlostí pomoci backendoví vývojáři.
První vykreslení obsahu (FCP)
Metrika First Contentful Paint (FCP) ukazuje čas potřebný k vykreslení prvního obsahu na váš web.
Jde o důležitou pomocnou metriku, jejíž změny často mívají vliv na metriku rychlosti načtení (LCP) a různé uživatelské metriky jako je míra okamžitého opuštění.
Jak vyhodnotit hlášení o změnách času metriky FCP?
- Má to vliv také na metriky u uživatelů?
Srovnejte vývoj metriky v Hlídači s hodnotou metriky FCP u uživatelů (Report „Domény“ > Vývoj distribuce metriky). Viz část Jak se vyvíjejí metriky u uživatelů? výše. - Došlo ve dnech změny metriky k nasazení úprav na web?
Pomoci vám mohou poznámky v grafech, kterými si můžete označovat důležité nasazení na webu. - Které konkrétní typové stránky mají na tuto změnu vliv?
Podívejte se do reportu „Stránky“, kde je vidět vývoj metriky FCP pro jednotlivé typové stránky vašeho webu. Na syntetických i CrUX datech uvidíte, zda se problém týká celého webu nebo jen jeho konkrétních částí. - Je jádro problému měřitelné jinou metrikou?
Změnila se v reportech také odezva serveru, tedy metrika TTFB? Rychlost backendu může mít přímý vliv na metriky FCP i LCP, proto viníka často najdete zde. - Je problém v kritických zdrojích a dá se najít v technických ukazatelích?
Změnilo se FCP, ale nezměnilo se TTFB? Rozdíl mezi těmito dvěma metrikami je v kritických zdrojích potřebných pro první vykreslení stránky. Změny tedy hledejte v reportu „Technické“ a v hodnotách ukazatelů jako datový objem HTML, datový objem CSS, počet blokujících JS… Je možné, že došlo ke změně právě zde a to zapříčinilo zhoršení FCP. - Je možné změnu vidět v detailu běhu testu?
Kliknutím na graf s výsledky syntetických měření se dostanete do detailu běhu testu s reportem nástroje Lighthouse. Porovnejte si výsledky s detailem běhu testu o den dříve. V reportu Lighthouse také můžete najít konkrétní příčiny problémů a příležitosti k optimalizaci této metriky. Vývojáři by pak měli umět měřit Web Vitals přímo v prohlížeči, kde si také mohou otevřít výstupy z detailu běhu testu.
Věnujte se optimalizaci metriky FCP a to i průběžně, nejen reaktivně v momentě, kdy nastane problém.
Vykreslení největšího obsahu (LCP)
Metrika Largest Contentful Paint (LCP) ukazuje čas potřebný k vykreslení hlavního obsahu na konkrétní stránce vašeho webu.
Jde o jednu ze tří nejdůležitějších metrik, součást Core Web Vitals, a ukazatel, který velmi často např. na e-shopech koreluje s konverzním poměrem.
Jak vyhodnotit hlášení o změnách času metriky LCP?
- Má to vliv také na metriky u uživatelů?
Srovnejte vývoj metriky v Hlídači s hodnotou metriky LCP u uživatelů (Report „Domény“ > Vývoj distribuce metriky). Viz část Jak se vyvíjejí metriky u uživatelů? výše. - Došlo ve dnech změny metriky k nasazení úprav na web?
Pomoci vám mohou poznámky v grafech, kterými si můžete označovat důležité nasazení na webu. - Které konkrétní typové stránky mají na tuto změnu vliv?
Podívejte se do reportu „Stránky“, kde je vidět vývoj metriky LCP pro jednotlivé typové stránky vašeho webu. Na syntetických i CrUX datech uvidíte, zda se problém týká celého webu nebo jen jeho konkrétních částí. - Je jádro problému měřitelné jinou metrikou?
Změnila se v reportech také odezva serveru, tedy metrika TTFB? Rychlost backendu může mít přímý vliv na metriky FCP i LCP, proto viníka často najdete zde.
Problém můžete často najít také ve změnách metriky FCP, viz výše. Pokud se nezměnilo TTFB, ale změnilo se FCP i LCP, znamená to, že problém bude právě u FCP. Viníkem může být zhoršení datového objemu kritických zdrojů. - Je problém ve zdrojích pro LCP elementy a dá se najít v technických ukazatelích?
Pokud nevidíte změny metrik TTFB, ani FCP, pak problém může být v rozdílu mezi FCP a LCP, který tvoří stahování a vykreslování největších prvků stránky. Ty jsou často asynchronní – jde o obrázky, javascriptové komponenty, webfonty a další. Změny tedy hledejte v reportu „Technické“ a v hodnotách ukazatelů jako Datový objem JS, Datový objem fontů nebo Datový objem obrázků. - Je možné změnu vidět v detailu běhu testu? Kliknutím na graf s výsledky syntetických měření se dostanete do detailu běhu testu s reportem nástroje Lighthouse. Porovnejte si výsledky s detailem běhu testu o den dříve. V reportu Lighthouse také můžete najít konkrétní příčiny problémů a příležitosti k optimalizaci této metriky. Vývojáři by pak měli umět měřit Web Vitals přímo v prohlížeči, kde si také mohou otevřít výstupy z detailu běhu testu.
Věnujte se optimalizaci metriky LCP a to i průběžně, nejen reaktivně v momentě, kdy nastane problém.
Celkový čas blokování JS (TBT)
Metrika Total Blocking Time (TBT) ukazuje celkový čas, kterým JavaScript blokuje prohlížeč a může tedy zpomalovat odezvy na interakce uživatele a zhoršovat tím metriku INP.
Metriku odezvy interakcí (INP), která je důležitou součástí Core Web Vitals, lze změřit jen u uživatelů (CrUX data), proto její změny Hlídač hlásit nemůže.
Metrika TBT je měřitelná synteticky, může ukazovat na možné zhoršení INP, ale není zde přímá úměra. Zhoršení TBT může zhoršovat INP, ale INP se může zhoršit i bez změny TBT. Doporučujeme vám tedy sledovat jak hlášení Hlídače (TBT), tak vývoj dat u uživatelů (INP).
Je také potřeba říct, že metrika TBT je nejvíce „volatilní“ ze všech. V grafu vám tedy čísla budou velmi „poskakovat“ od nižších po vyšší hodnoty. Hlídač inteligentně hlásí jen větší změny a totéž doporučujeme sledovat i vám. Prostě brát metriku TBT trošku více „s rezervou“ než ty ostatní.
Jak vyhodnotit hlášení o změnách času metriky TBT?
- Má to vliv také na metriky u uživatelů?
Srovnejte vývoj metriky v Hlídači s hodnotou metriky INP u uživatelů (Report „Domény“ > Vývoj distribuce metriky). Viz část Jak se vyvíjejí metriky u uživatelů? výše. - Došlo ve dnech změny metriky k nasazení úprav na web?
Pomoci vám mohou poznámky v grafech, kterými si můžete označovat důležité nasazení na webu. - Které konkrétní typové stránky mají na tuto změnu vliv?
Podívejte se do reportu „Stránky“, kde je vidět vývoj metriky TBT pro jednotlivé typové stránky vašeho webu. Na syntetických datech uvidíte, zda se problém týká celého webu nebo jen jeho konkrétních částí. Podobně se ve stejném reportu můžeme zabývat vývojem metriky INP. - Jaký vliv mají komponenty třetí strany?
V reportu „Stránky“ se také dívejte na vývoj metriky 3PBT, která ukazuje tu část TBT, kterou naše automatika přiřadila ke komponentám třetí strany. Pokud je podíl blokujícího času třetích stran vyšší než poloviční, rozhodně zpozorněte. V reportu „Detail běhu testu“ se pak dozvíte, které konkrétní třetí strany jsou zde problematické. - Je možné změnu vidět v detailu běhu testu?
Kliknutím na graf s výsledky syntetických měření se dostanete do detailu běhu testu s reportem nástroje Lighthouse. Porovnejte si výsledky s detailem běhu testu o den dříve. V reportu Lighthouse také můžete najít konkrétní příčiny problémů a příležitosti k optimalizaci této metriky. Vývojáři by pak měli umět měřit Web Vitals přímo v prohlížeči, kde si také mohou otevřít výstupy z detailu běhu testu.
Obecně vzato – pokud je metrika INP v pořádku, ale metriky TBT nebo 3PBT se výrazně zhoršily, pak tyto změny nemusíte považovat za kritické.
I tak je ale dobré se pravidelně věnovat optimalizaci metriky INP, a to i průběžně, nejen reaktivně v momentě, kdy nastane problém.
Kumulativní posun layoutu (CLS)
Metrika Cumulative Layout Shift (CLS) ukazuje míru nechtěných posunů layoutu, které uživatel zažívá během načtení a následného používání stránky.
Jde o důležitou metriku, jednu ze tří Core Web Vitals, podle nichž Google hodnotí weby pro potřeby SEO a PPC:
Jak vyhodnotit hlášení o změnách času metriky CLS?
- Má to vliv také na metriky u uživatelů?
Srovnejte vývoj metriky v Hlídači s hodnotou metriky CLS u uživatelů (Report „Domény“ > Vývoj distribuce metriky). Viz část Jak se vyvíjejí metriky u uživatelů? výše. - Došlo ve dnech změny metriky k nasazení úprav na web?
Pomoci vám mohou poznámky v grafech, kterými si můžete označovat důležité nasazení na webu. - Co když se CrUX a synth data pro metriku CLS velmi liší?
Je potřeba si uvědomit, že CLS získané Hlídačem (tedy syntetickým měřením) se může lišit od CLS získaného z dat od uživatelů (CrUX). Zatímco synteticky lze změřit pouze posuny layoutu viditelné při úvodním načtení webu, v CrUX datech vidíme „layout shifty“ i při následném používání stránky. Pokud tedy vidíte nízké CLS v syntetice, ale vysoké v CrUX, nechtěné posuny neuvidíte při prvním načtení, ale při následujícím používání stránky. - Které konkrétní typové stránky mají na tuto změnu vliv?
Podívejte se do reportu „Stránky“, kde je vidět vývoj metriky CLS pro jednotlivé typové stránky vašeho webu. Na syntetických i CrUX datech zde uvidíte, zda se problém týká celého webu nebo jen jeho konkrétních částí. - Je možné změnu vidět v detailu běhu testu?
Kliknutím na graf s výsledky syntetických měření se dostanete do detailu běhu testu s reportem nástroje Lighthouse. Porovnejte si výsledky s detailem běhu testu o den dříve. V reportu Lighthouse také můžete najít konkrétní příčiny problémů a příležitosti k optimalizaci této metriky. Vývojáři by pak měli umět měřit Web Vitals přímo v prohlížeči, kde si také mohou otevřít výstupy z detailu běhu testu.
Věnujte se optimalizaci metriky CLS a to i průběžně, nejen reaktivně v momentě, kdy nastane problém.
Shrnutí
Vyhodnocování hlášení Hlídače rychlosti je spolu se samotným monitoringem důležitou součástí práce na zlepšení nebo udržení dobré rychlosti webu.
Je důležité si v týmu říci, kdo se bude sledování a vyhodnocování hlášení věnovat a pravidelně tuto činnost vykonávat. Jsou k tomu potřeba technické dovednosti a znalosti metrik i webu.
Pokud jste to ještě neudělali, doporučujeme vám nastudovat, jak Hlídač funguje a jak si správně nastavit upozornění do e-mailu nebo Slacku.