Report „Domény“
Report „Domény“ ukazuje stav rychlosti měřených domén. Je to nejdůležitější report, pokud jde o vývoj rychlosti celého webu.
Odpoví vám na všechny tyto otázky:
- Jak jsme na tom s rychlostí nyní
- Jaký je vývoj metrik?
- Povedly se optimalizace?
- Nezpůsobily změny webu zhoršení rychlosti?
Než se pustíte do dalšího čtení, ujistěte se, že máte v hlavě následující:
- Všechna data v tomto reportu pocházejí od Googlu (Chrome UX Report), takže je nutné znát rozdíly mezi různými typy měření rychlosti (synth, CrUX, RUM).
- Měli byste také vědět, jakým způsobem měříme rychlost webu v našem monitoringu.
- Velmi také doporučujeme si dobře nastavit měřené domény. Můžete zde mít buď domény pro vaše jazykové mutace nebo třeba i konkurenci.
Máte? Pojďme dále.
Rozdíly mezi testy zdarma a testy PLUS
Rozdíly v reportu „Domény“ jsou následující:
- V testech zdarma můžete v jednom testu měřit jen 3 domény. V PLUS testech 5 nebo za příplatek více.
- V bezplatných testech vidíte jen měsíční nebo tříměsíční historii (pokud jste přihlášení). V PLUS testech vidíte až roční historii měření.
- V testech PLUS je navíc k dispozici report Navigation Types.
Pro profesionální měření rychlosti doporučujeme tarif PLUS.
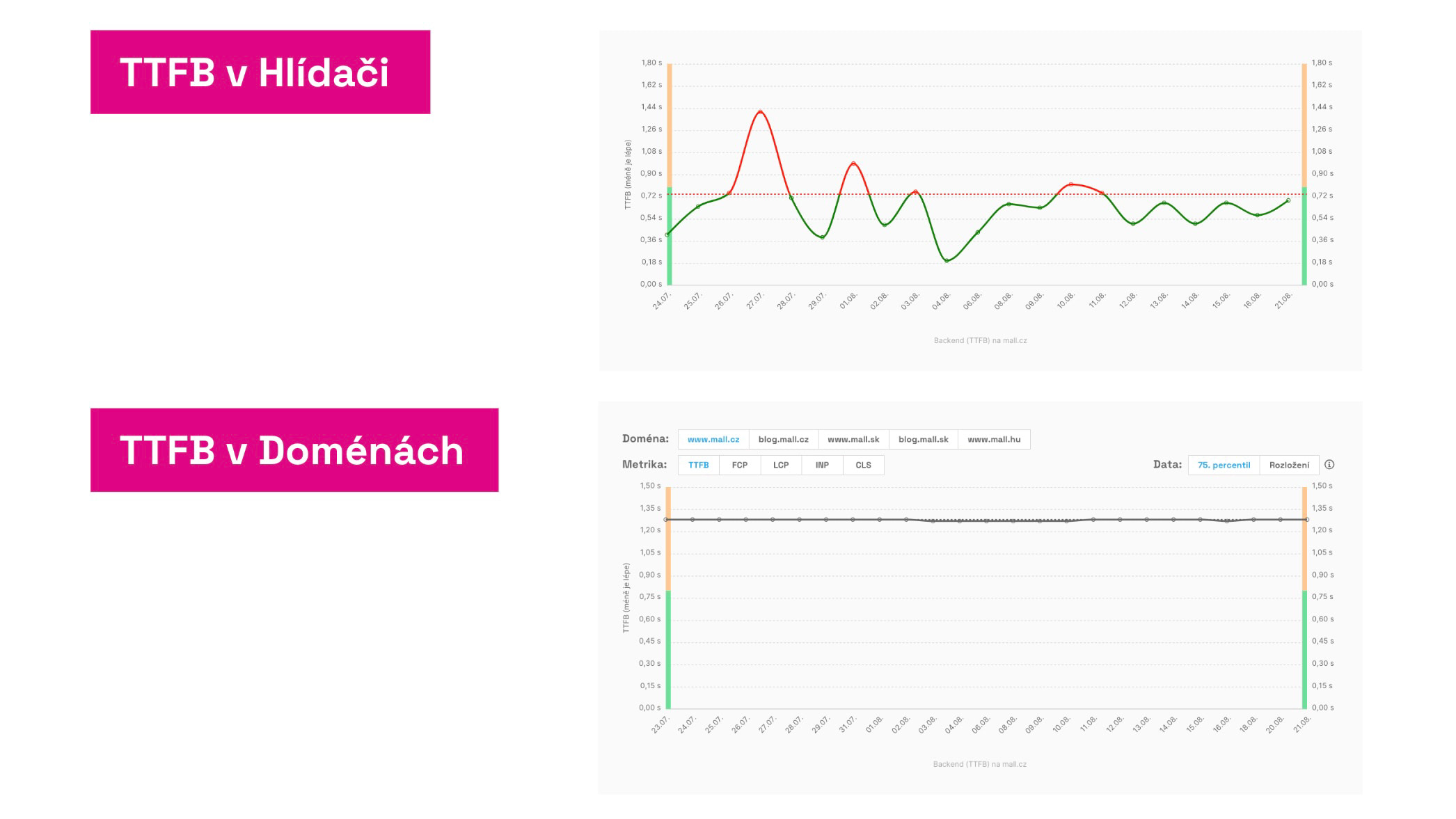
Vztah reportů „Hlídač“ a „Domény“
Už možná víte, že report „Hlídač“ je hlavním nástrojem pro sledování možných zlepšení či zhoršení metrik a tedy i samotné rychlosti.
P�řesto považujeme report „Domény“ za důležitější. Hlavní benefit reportu Domény je v tom, že sleduje data od uživatelů (CrUX). Hlídač sbírá pouze syntetická data z měřených URL.
 Stejné metriky a jiné výsledky. Proč?
Stejné metriky a jiné výsledky. Proč?
Hlídač má výhodu v tom, že může velmi rychle odhalit zhoršení nebo zlepšení metrik. Skutečný stav je ale potřeba ověřit ještě na reportu „Domény“, který zobrazuje CrUX data od uživatelů. Ty se ovšem zobrazují jen kumulativně za posledních 28 dní, což je nepoužitelné pro každodenní upozornění, které posíláme z Hlídače.
Proto potřebujeme jak rychlého Hlídače, tak přesný report Domény.
Konkrétní grafy reportu „Domény“ a jak je používat?
Podívejme se teď na jednotlivé grafy, jejich obsah a význam:
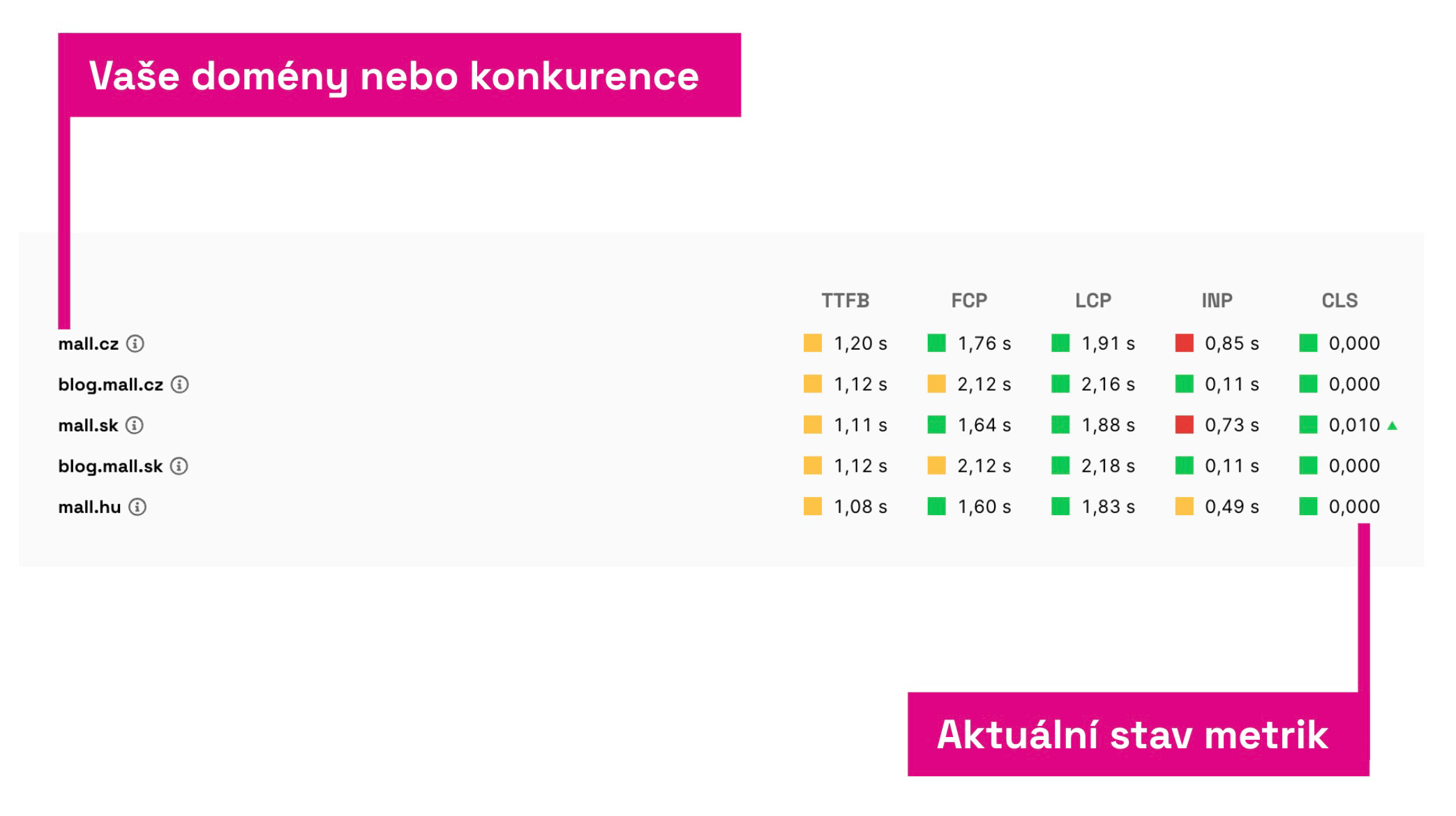
Uživatelská měření pro domény
V prvním grafu zobrazujeme aktuální stav metrik pro konkrétní typ zařízení (mobil nebo desktop) a případný pohyb metrik k lepšímu nebo horšímu:
 Zde vidíte data od uživatelů Googlu, z Chrome UX Reportu.
Zde vidíte data od uživatelů Googlu, z Chrome UX Reportu.
Zastoupeny jsou zde jak metriky Core Web Vitals (LCP, INP, CLS), tak pomocné metriky – TTFB a FCP.
V tabulce tak můžete vidět, jak si na tom s metrikami stojíte ve srovnání s konkurencí nebo jinými vašimi doménami.
Červené nebo zelené trojúhelníky u čísel indikují větší změny oproti stavu před měsícem. Takto označeným metrikám byste měli věnovat větší pozornost.
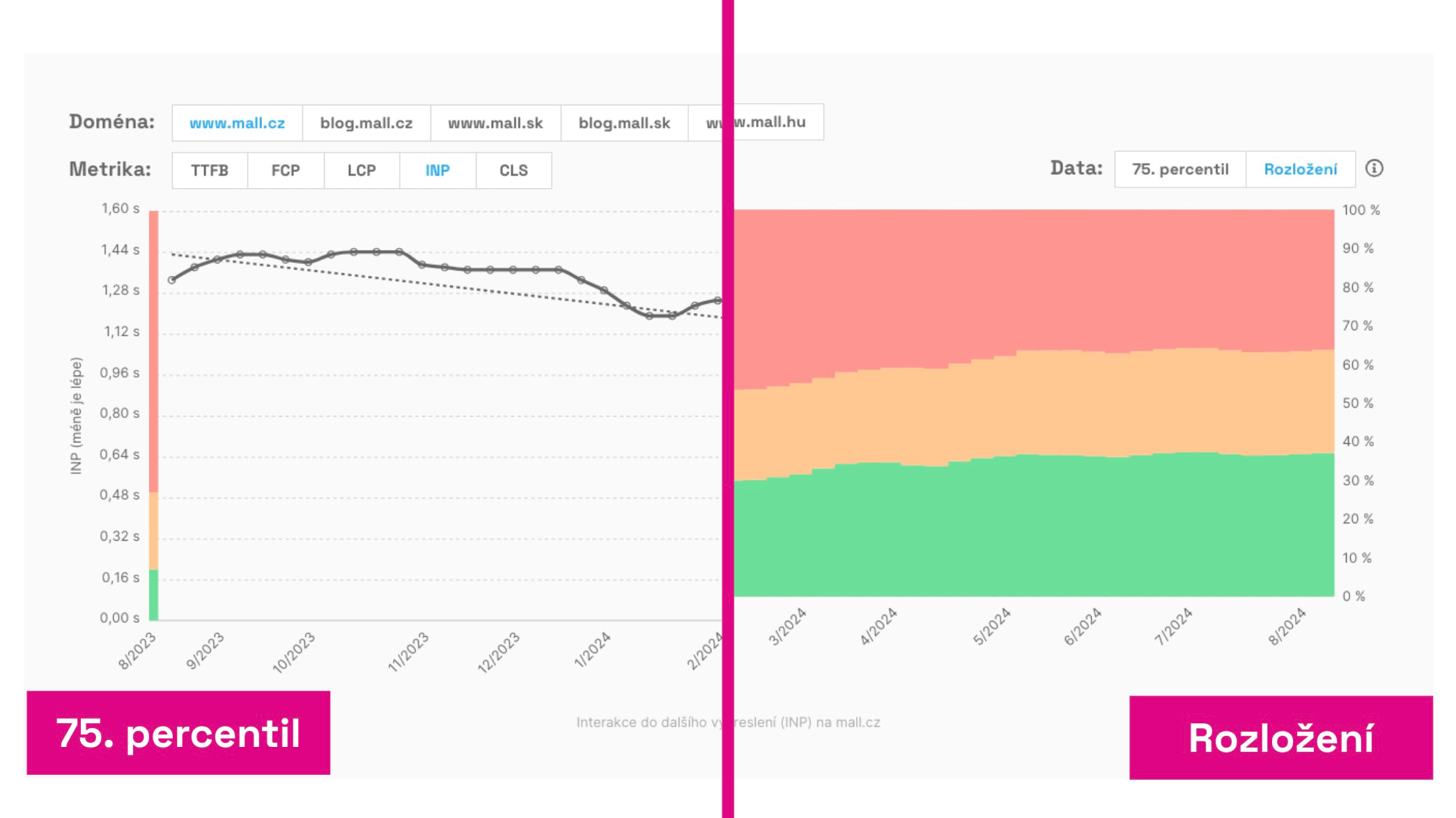
Vývoj metriky u uživatelů v čase
V dalším grafu vidíte vývoj metrik v čase:
 Dva různé pohledy na data od uživatelů: vývoj hodnoty metriky (75. percentil) a distribuce tří typů hodnot.
Dva různé pohledy na data od uživatelů: vývoj hodnoty metriky (75. percentil) a distribuce tří typů hodnot.
Stejně jako u jiných grafu v monitoringu rychlosti si zde můžete vybrat způsob zobrazení dat:
- 75. percentil – Google pro hodnocení celé domény používá u metrik Core Web Vitals právě tuto hodnotu. Po stranách grafu vidíte, zda se hodnota pohybuje v doporučených hodnotách (zelená), vyžadujících zlepšení (oranžová) nebo špatných (červená).
- Rozložení – Uvidíte procentuální podíl různých hodnot metriky pro všechny uživatele. I zde vidíte, jaká část uživatelů metriku splňuje (zelená), vyžaduje zlepšení (oranžová) nebo zaznamenává jako špatnou (červená).
A pozor, v obou případech jde o kumulativní data za posledních 28 dní. Co znamená „kumulativní“? Hodnota pro aktuální den v takovém případě neukazuje dnešní stav, ale 75. percentil z hodnot posbíraných za 28 dní.
Větší změny v metrikách prostě v takovém případě neuvidíte hned, ale do grafu se dostanou postupně až za necelý měsíc. I malá změna může indikovat větší posun v hodnotě metriky.
Hodnota na 75. percentilu může vypadat stabilně, ale pokud se mění rozložení, je pravděpodobné, že se to dříve či později dotkne i hodnoty metriky.
Jak používat tento graf? U nás v poradenském týmu PageSpeed.cz je to graf, který z monitoringu sledujeme nejvíc. V případě nasazení optimalizací může už po pár dnech indikovat pozitivní změny. Sledujeme primárně hodnotu Metriky, ale pokud je stabilní, díváme se také na vývoj distribuce.
Rychlost domény po měsících
Další sada grafů opět zobrazuje hodnoty metrik, ovšem nikoliv po dnech, ale po měsících:
 Graf rychlosti domén po měsících je plný barev. Čím více zelené, tím více rychlosti.
Graf rychlosti domén po měsících je plný barev. Čím více zelené, tím více rychlosti.
I v těchto grafech se můžete rozhodnout, zda uvidíte hodnotu metriky (75. percentil) nebo prostě distribuci zelených, oranžových a červených hodnot.
Uvidíte zde následující:
- Vývoj metrik Core Web Vitals (LCP, CLS, INP) a dalších (FCP, TTFB).
- Vývoj typů navigace (viz také graf níže).
Data zde ukazují dlouhodobý pohled na data a pocházejí z hodnot CrUX databáze v BigQuery, kam se čísla ukládají očištěná.
Tento graf bereme jako manažerský pohled na delší časový úsek a ukazuje, zda se vám optimalizace rychlosti daří nebo ne.
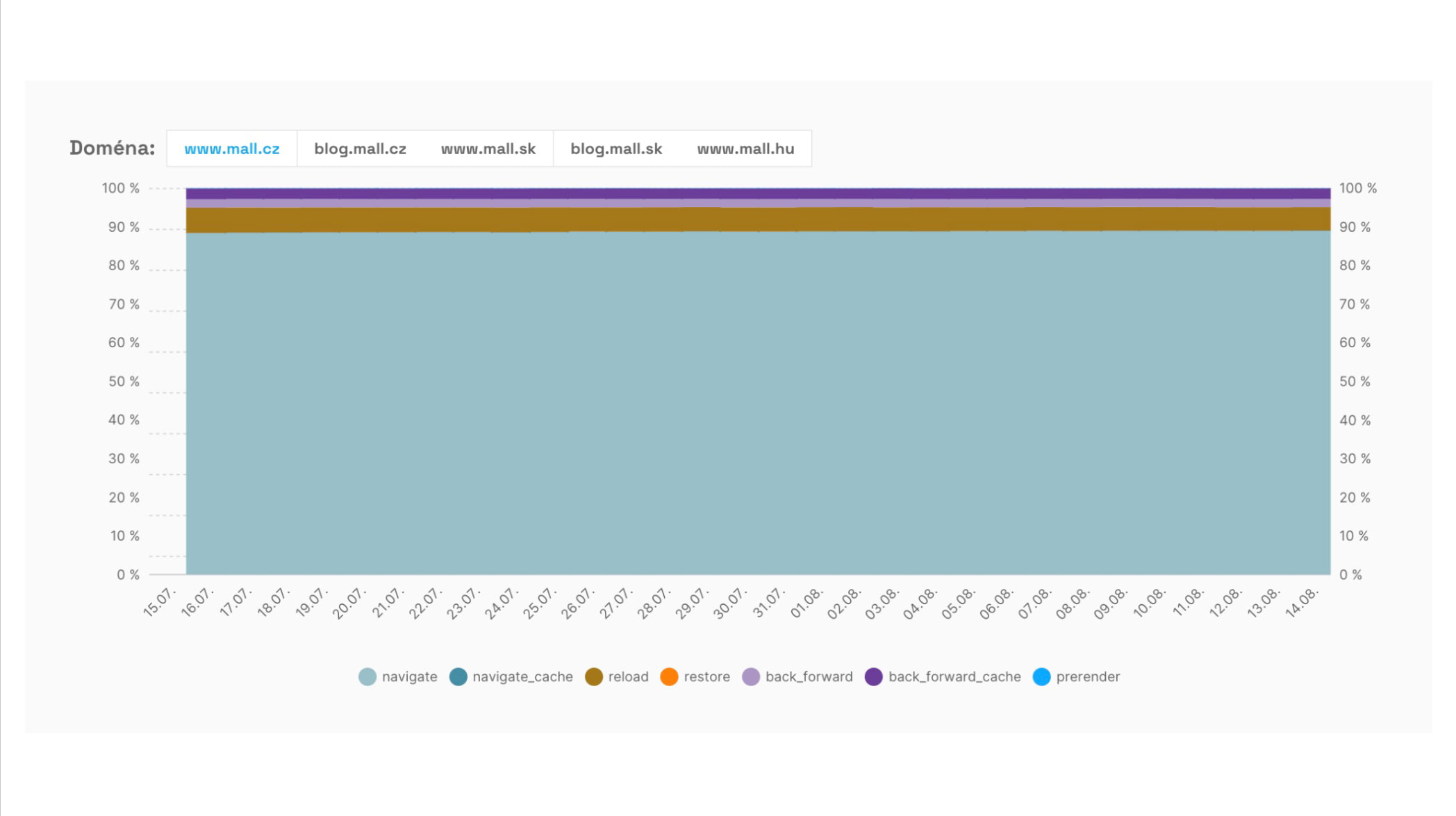
Vývoj distribuce typů navigace
Typy navigace ukazují, jakým technickým způsobem lidé přicházejí na konkrétní stránky konkrétní domény.
Cílem je vidět zde co nejvíce instantních navigací jako je „prerender“ , „navigate_cache“ a „back_forward_cache“.
🔐 Tento report je dostupný pouze pro uživatele tarifu PLUS.
Jak nad tímto grafem přemýšlet si ukážeme na příkladu:
 Vývoj podílu různých typů navigace při přístupu na stránky u domény www.mall.cz.
Vývoj podílu různých typů navigace při přístupu na stránky u domény www.mall.cz.
Vidíme velký podíl běžných přístupů pomoci „navigate“ (světle modrá) a pak „reload“ (hnědá). Takové přístupy jsou samozřejmě vždy nejčastější. Jaké jsou zde ale další příležitosti?
Vidíme, že poměr mezi běžnou navigací v historii prohlížení („back_forward“) a načtení z keše pro historii prohlížení, které je okamžité („back_forward_cache“), je zhruba vyrovnaný. Ideální stav je, aby se co nejvíce navigací v historii prohlížení odehrálo z keše.
Dále nás zajímá podíl další okamžité navigace „prerender“, která se dnes odehrává hlavně díky použití Speculation Rules API, na zbytku návštěv. Zde tedy vidíme velkou příležitost pro web Mall.cz – implementovat prerenderování a zlepšit díky tomu metriky.
Rovněž je zde ušlá příležitost v možnosti načíst dokument z keše prohlížeče („navigate_cache“). Mall.cz, podobně jako mnohé jiné weby, prohlížeči zakazuje ukládat v cache stránky úplně.
Shrnutí
Shrňme si tedy informace o reportu „Domény“:
- Tento report je jeden z nejdůležitějších v rámci našeho monitoringu. Umožňuje sledovat hodnoty metrik rychlosti z Chrome UX Reportu pro všechny měřené domény.
- Kromě okamžitého stavu zde vidíte vývoj po dnech, což je výborné pro sledování dopadu konkrétních změn na webu, ale také vývoj po měsících, což vám dá feedback k tomu, zda při optimalizacích rychlosti postupujete úspěšně.
- Report Navigation Types ukazuje, jaký máte prostor pro využití instantních typů navigace.
Detailní informace o výkonu konkrétních URL vám poskytne report „Stránky“ a report „Hlídač“ dává feedback ke každodennímu vývoji metrik pro vaše URL.
