Report „Stránky“
Report „Stránky“ ukazuje stav a vývoj rychlosti měřených URL.
Odpoví vám například na tyto otázky:
- Jak jsme na tom s rychlostí u měřených URL nyní a jaký je vývoj?
- Povedly se optimalizace konkrétních URL?
- Které stránky mají největší dopad na změny rychlosti celé domény?
Report „Stránky“ patří k pokročilým nástrojům. Report bude zajímat ty, kteří chtějí do rychlosti webu proniknout více. Obvykle půjde o vývojáře a jiné optimalizátory rychlosti.
Pro majitelé webů a jiné manažery se více hodí sledovat report „Domény“.
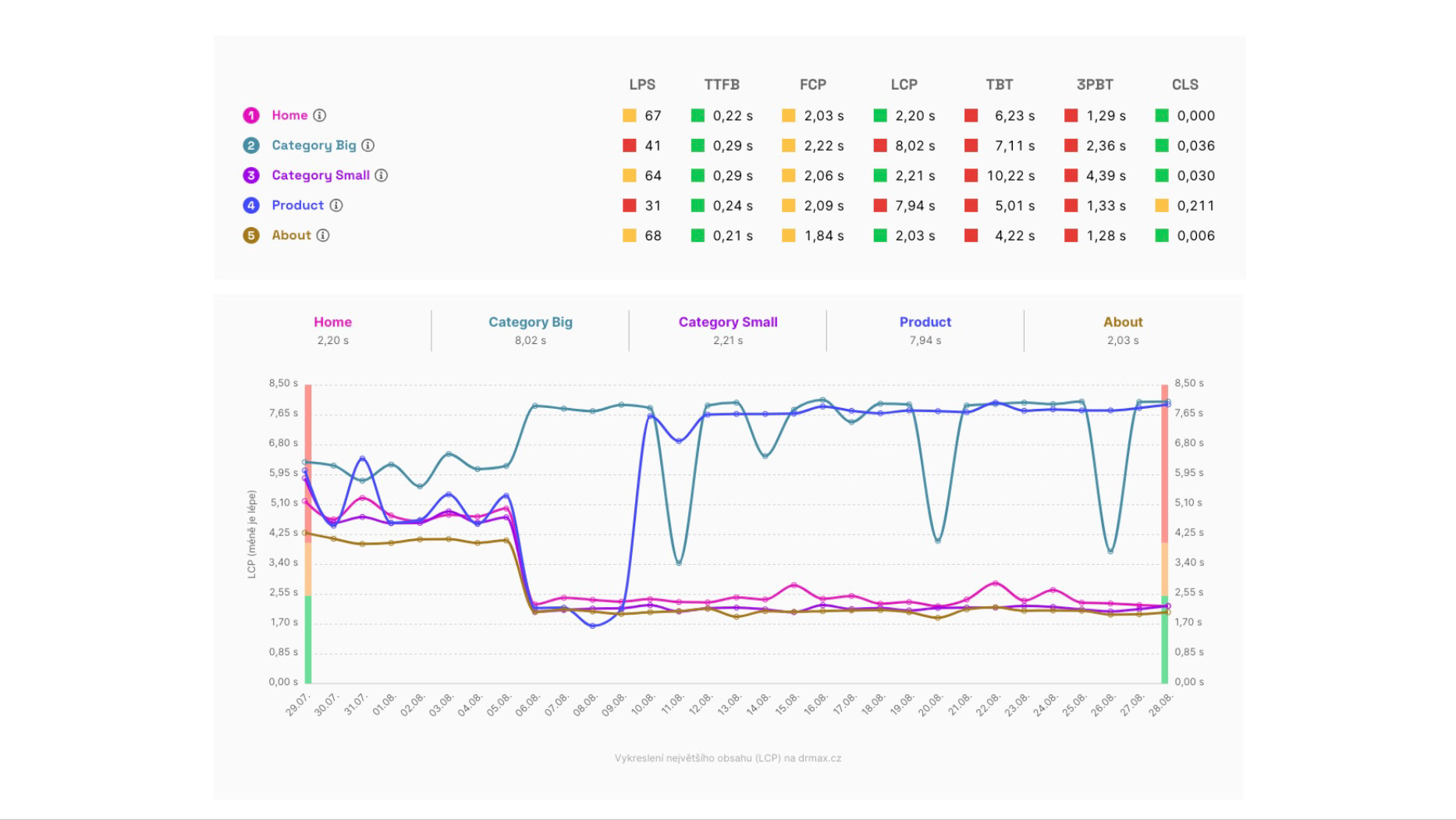
 Stav syntetických metrik (nahoře) a vývoj metriky LPS u jednoho z měřených webů.
Stav syntetických metrik (nahoře) a vývoj metriky LPS u jednoho z měřených webů.
Než se pustíte do dalšího čtení, ujistěte se, že máte v hlavě následující:
- Je nutné znát rozdíly mezi různými typy měření rychlosti. V reportu „Stránky“ pracujeme z daty ze syntetických měření a od uživatelů Googlu (CrUX).
- Měli byste také vědět, jakým způsobem měříme rychlost webu v našem monitoringu.
- Velmi doporučujeme si dobře nastavit měřené stránky.
- Hodí se vám také vědět, jak funguje report Domény nebo Hlídač rychlosti.
Máte? Pojďme pokračovat.
Hlídač vs. Domény vs. Stránky
Ujasněme si nejprve vztah těchto tří velkých reportů v našem monitoringu rychlosti.
Hlídač sleduje rychlost URL, které máte v nastavení a v případě změny k lepšímu nebo horšímu, se vám ozve. Hlídač používá syntetická data, takže má velmi aktuální čísla, ale nemusí být úplně přesný.
Report Domény neumí hlásit změny ze dne na den, protože používá data z Chrome UX Reportu (CrUX). Ta jsou na druhou stranu velmi přesná, takže se každé hlášení Hlídače hodí ověřit na těchto datech. Z dat od uživatelů Googlu ovšem nevíme, které konkrétní části webu se mění.
Report Stránky opět nehlásí změny, ale umožňuje se po každém hlášení Hlídače podívat na to, které konkrétní URL způsobily změny.
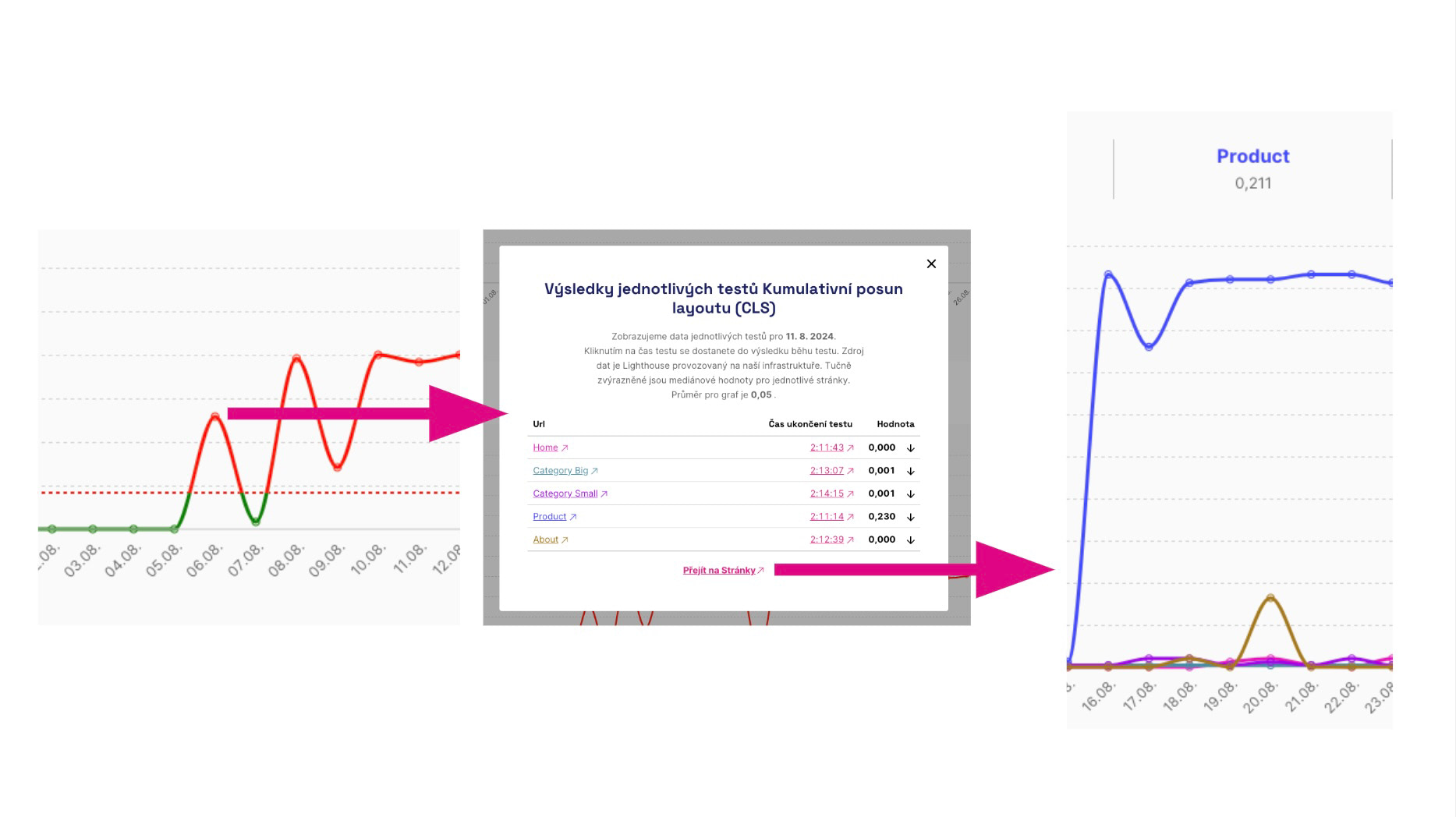
 Jak se doklikat k problematické stránce, která vám kazí rychlost? V Hlídači klikněte na graf, v modálním okně na odkaz na report Stránky.
Jak se doklikat k problematické stránce, která vám kazí rychlost? V Hlídači klikněte na graf, v modálním okně na odkaz na report Stránky.
Report Stránky zobrazuje stav a vývoj metrik u všech měřeních URL a to jak syntetických metrik, tak dat od uživatelů Googlu (CrUX).
🔐 Uživatelská data od Googlu (CrUX) pro stránky jsou dostupná jen v monitoringu rychlosti PLUS.
Co když některé URL nemají uživatelská data?
Vcelku běžně se stává, že data pro některá URL nejsou k dispozici nebo jsou k dispozici jen po určité období.
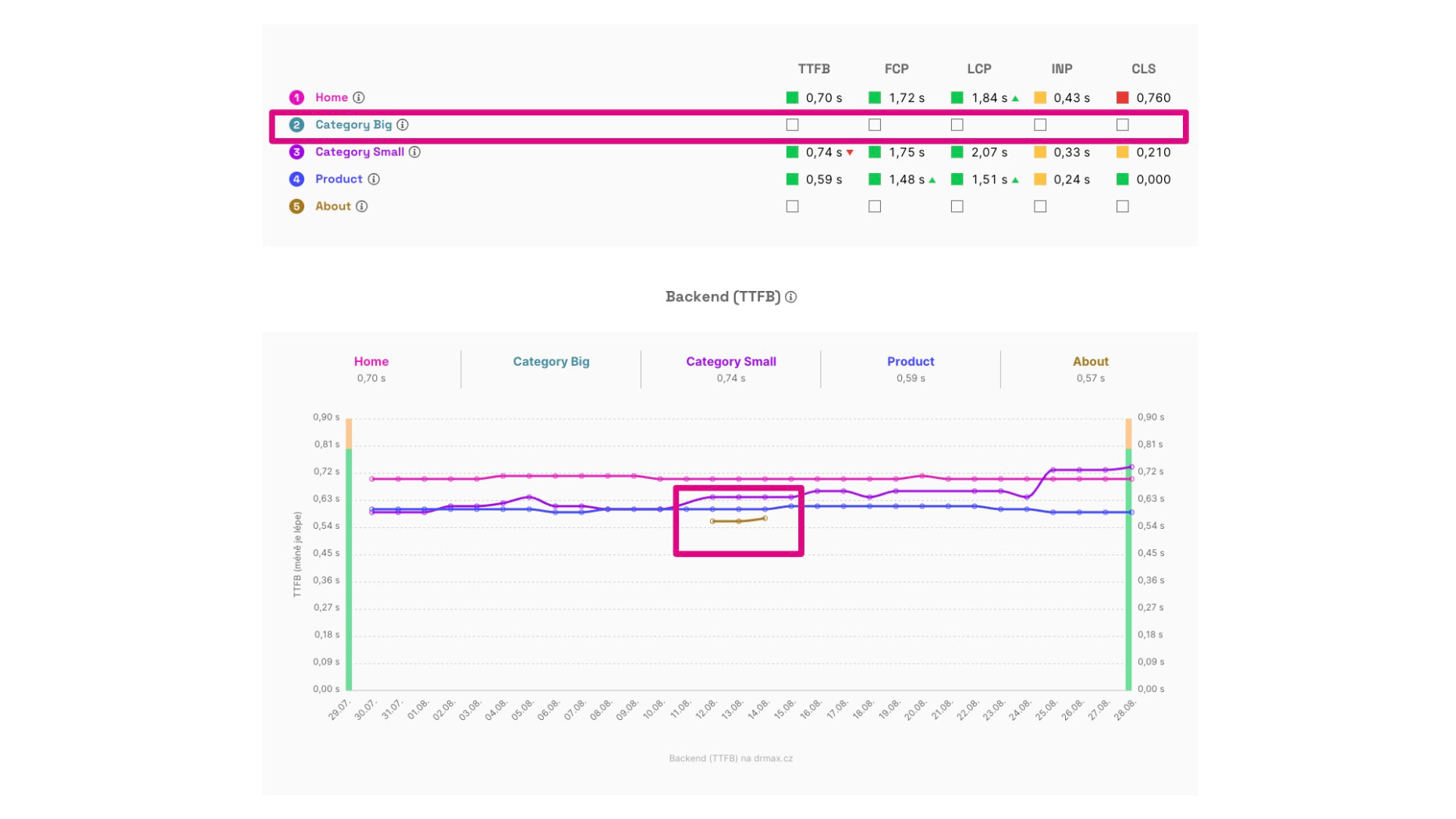
 Nahoře je vidět, že některé stránky nemusejí mít CrUX data vůbec. Dole vidíme stav, kdy jsou data k dispozici pouze pro některé konkrétní dny.
Nahoře je vidět, že některé stránky nemusejí mít CrUX data vůbec. Dole vidíme stav, kdy jsou data k dispozici pouze pro některé konkrétní dny.
Pro zobrazení dat z Chrome UX Reportu musí stránky splňovat určitou návštěvnost. Je běžné, že u menších webů má CrUX data jen několik málo typových stránek.
V dokumentaci k Nastavení monitoringu uvádíme tipy, jak najít lepší stránky, které data od uživatelů Googlu mají.
Je však potřeba říct, že u mnoha webů tato data prostě mít nebudete. Proto zde ještě zobrazujeme syntetická data.
Jednotlivé grafy a jejich význam
Máme zde dvě hlavní sekce – uživatelská a syntetická měření.
Uživatelská měření pro stránky
Data jsou z Chrome UX Reportu a jsou k dispozici jen pro stránky s určitým objemem návštěvnosti. Ukazují velmi přesně rychlost u všech uživatelů Chrome, ale jsou k dispozici jen kumulativně za posledních 28 dní. Data Google neposkytuje zdaleka pro všechny stránky.
Vidíte zde pak stav a vývoj těchto metrik u uživatelů:
- Backend (TTFB) – čas backendu, takže serverového kódu a infrastruktury.
- První vykreslení obsahu (FCP) – první vykreslení čehokoliv na obrazovku uživatele.
- Vykreslení největšího obsahu (LCP) – první největšího obsahového prvku.
- Interakce do dalšího vykreslení (INP) – rychlost odezvy při interakcích typu klikání.
- Kumulativní posun layoutu (CLS) – suma nechtěných posunů layoutu stránky.
Syntetická měření pro stránky
Stav metrik a jejich vývoj pro URL zadaná v testu. Data zde pocházejí z testů nástrojem Lighthouse (viz jak testujeme). Jsou k dispozici pro konkrétní den měření a každé měření URL, ale nemusí být přesná, protože nepocházejí od uživatelů.
Zde je pak možné vidět stav a vývoj následujících metrik ze syntetického měření:
- Lighthouse skóre (LPS) – celkové skóre rychlosti.
- Backend (TTFB) – čas backendu, takže serverového kódu a infrastruktury.
- První vykreslení obsahu (FCP) – první vykreslení čehokoliv na obrazovku uživatele.
- Vykreslení největšího obsahu (LCP) – první největšího obsahového prvku.
- Celkový čas blokování JS (TBT) – doba, po kterou je prohlížeč blokován vykonáváním frontendového kódu.
- Celkový čas blokování JS třetími stranami (3PBT) – doba, po kterou je prohlížeč blokován vykonáváním frontendového kódu třetích stran.
- Kumulativní posun layoutu (CLS) – suma nechtěných posunů layoutu stránky.
Poznámky k metrikám a rozdílům mezi nimi
Možná vás při pohledu na metriky výše napadlo několik otázek, takže si pojďme ty nejčastější rovnou zodpovědět:
- Proč různé typy měření obsahují různé metriky?
Metriky v uživatelské a syntetické části jsou různé, protože některé je možné získat jen od reálných uživatelů (INP) a některé zase jen synteticky (LPS, TBT). - Proč různé typy měření vracejí různé hodnoty u stejných metrik?
Hodnoty metriky získané od uživatelů se mohou lišit. Např. CLS se synteticky počítá jen při načtení první obrazovky, ale uživatelsky po celou dobu trvání session. - Metrik je hodně, na co se zaměřit?
Primárně se zaměřujte na uživatelské hodnoty (tedy CrUX) metriky Core Web Vitals (LCP, CLS, INP).
Shrnutí
Co byste si měli o reportu „Stránky“ zapamatovat?
- Report slouží k podrobnému sledování vývoje metrik pro měřená URL.
- Zásadní je vždy dobře si vybrat URL v nastavení.
- Report „Stránky“ je určený spíše vývojářům a dalším technikům, kteří se chtějí v rychlosti více rýpat.
- I když se metriky jmenují stejně, z různých zdrojů mohou ukazovat jiné hodnoty.
- Dívejte se primárně na Core Web Vitals z CrUX dat.
Chtěli byste měření pochopit jako celek? Na Vzhůru dolů je kompletní tutoriál o ladění rychlosti pomocí testeru PageSpeed.cz.
