Report „Technické“
Report „Technické“ nesleduje uživatelské Metriky, ale technické ukazatele, jako datový objem nebo počet requestů.
Vezmeme všechna URL, která vložíte přes nastavení testu, a každý den vezmeme medián z testů a ukážeme vám tyto údaje.
 Občas nějaký ten výkyv nevadí, ale když se to zhorší a už nevrátí, je to důvod k zamyšlení.
Občas nějaký ten výkyv nevadí, ale když se to zhorší a už nevrátí, je to důvod k zamyšlení.
Technické ukazatele nebereme jako hlavní Metriky, ale mají vám pomoci v hledání příčin problémů s uživatelskými metrikami Core Web Vitals, které vám hlásí Hlídač nebo je vidíte v datech od Googlu (Chrome UX Report) na reportu Domény nebo Stránky.
🔐 Report „Technické“ je funkcionalita dostupná jen v tarifu PLUS.
Proč je dobré měřit technické ukazatele u rychlosti webu?
Moderní obor ladění rychlosti webu už jako primární metriky tyto technické ukazatele příliš nesleduje.
Z praxe našeho poradenství k rychlosti webů totiž velmi dobře víme, že i weby, které stahují velké množství dat, mohou být díky dobré optimalizaci prvních zobrazení nakonec pro uživatele rychlé.
Přesto v našem „Technické“, který právě tyto sekundární ukazatele sledujeme. Datový objem, počet requestů a další metriky se totiž vyplatí vidět z jiných důvodů:
- Hodí se pro hledání souvislostí mezi změnou hodnot uživatelských metrik (např. LCP, CLS, INP) a změnou při vývoji webu (např. datový objem obrázků nebo velikost blokujícího JavaScriptu).
- Šetření datovým objemem považujeme za slušnost směrem k uživatelům, kteří mohou mít omezené zdroje pro stahování dat na mobilu.
- Často platí, že čím méně dat je přeneseno, tím více provozovatel webu šetří za infrastrukturu.
V tarifu PLUS uvidíte report „Technické“ pro všechny typové stránky, které si vložíte do nastavení testu.
Z grafu níže je vidět, že zobrazíme jak aktuální stav Metriky, tak její vývoj v čase. Zvlášť pro mobil a pro desktop.
Na základě našich poradenských zkušeností jsme do reportu „Technické“ přidali tyto informace a reporty:
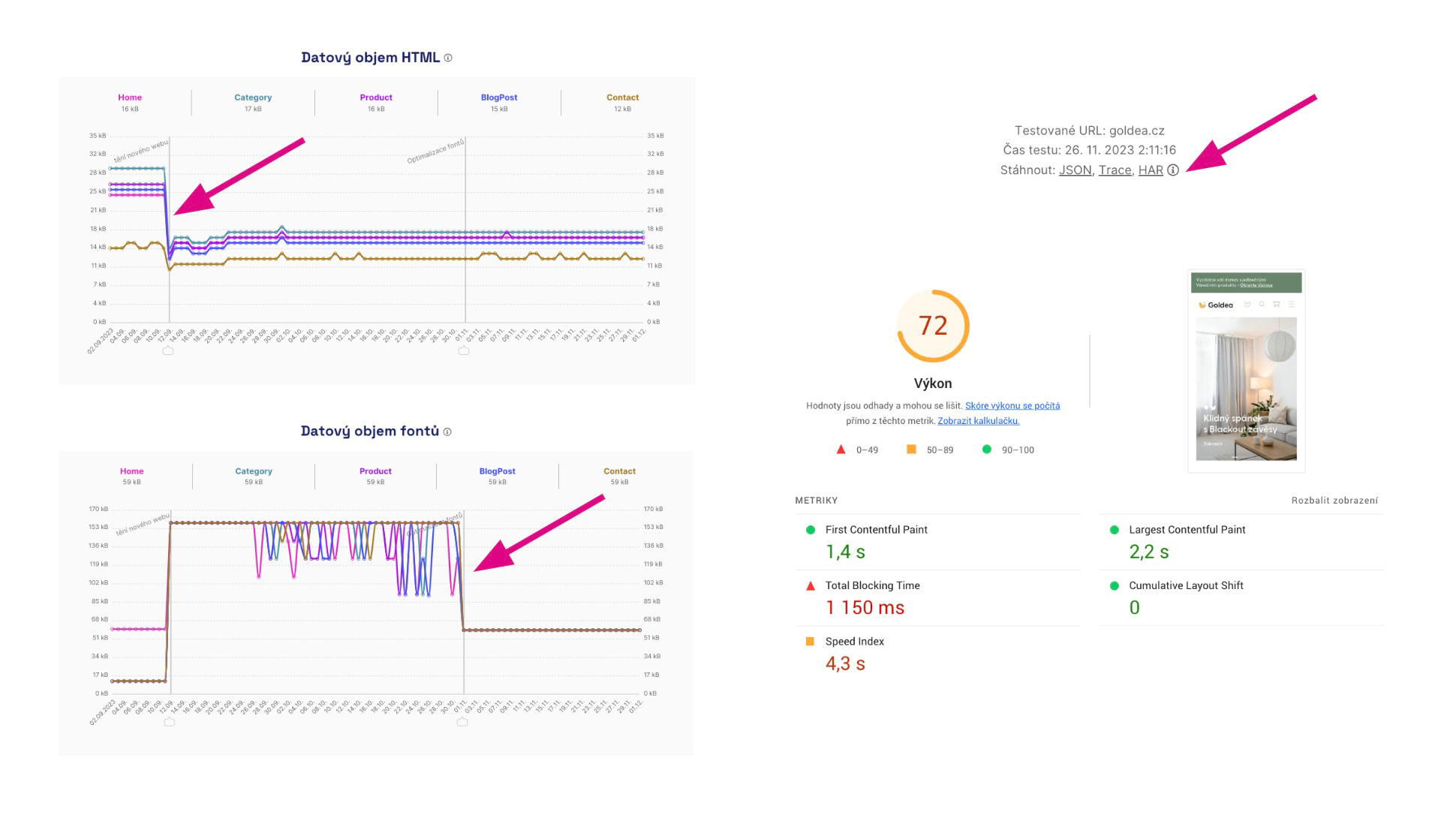
Datový objem HTML
Graf ukazuje vývoj datového objemu HTML pro jednotlivé stránky. Jde o stav, v jakém HTML přišlo do testovacího prohlížeče, takže už například i po kompresi Gzip nebo Brotli. Čím je HTML datově menší, tím lépe.
Doporučujeme velikost do 20 kB. Ovlivňuje to metriky načtení jako FCP nebo LCP.
Počet DOM uzlů
Vývoj počtu DOM uzlů pro jednotlivé stránky v čase. Složitý strom DOM komplikuje práci JavaScriptu, takže může mít vliv na metriky jako TBT nebo INP.
Doporučujeme jako maximum 1 500 DOM uzlů na stránku, což je někdy ambiciózní cíl, ale je důležité o něj usilovat-
Datový objem CSS
Vývoj datového objemu souborů s CSS pro jednotlivé stránky v čase. Jde o stav po případné kompresi Gzip nebo Brotli na vašem serveru. CSS je obvykle zdroj, který blokuje první vykreslení a jeho velikost má tedy vliv na metriky jako FCP nebo LCP. Ideálně se držte s datovým objemem CSS pod 50 kB.
Počet blokujících JS
Vývoj počtu JS souborů, které blokují první vykreslení. JavaScript nemusí být blokující, na rozdíl od CSS.
Čím méně blokujících JS máte, tím lépe pro metriky jako FCP nebo LCP.
Datový objem JS
Vývoj datového objemu souborů s JS pro jednotlivé stránky v čase. Zde jsou uvedené jak soubory blokující první vykreslení, tak ty neblokující. V grafu vidíte stav po případné kompresi Gzip nebo Brotli na vašem serveru.
Čím menší JS, tím méně kódu ke zpracování a spouštění prohlížečem. Má to vliv na metriky interakce jako TBT nebo INP. Blokující JS pak ovlivňuje i FCP a LCP, tudíž první vykreslení.
Datový objem JS třetích stran
Vývoj datového objemu souborů s JavaScriptem třetích stran pro jednotlivé stránky v čase. Do této kategorie spadá JS spouštěný mimo vaši hlavní doménu, takže se může stát, že zde uvidíte i vaše vlastní soubory umístěné mimo hlavní doménu.
Obvykle zde najdete datový objem cizího kódu pro komponenty jako analytické nástroje, chaty, A/B testování, reklama atd.
I tento kód má vliv na metriky interakce jako TBT nebo INP. Je proto důležité jej držet co nejmenší.
Datový objem fontů
Vývoj datového objemu fontů pro jednotlivé stránky v čase. Fonty jsou obvykle zdroj, který je potřeba k vykreslení obsahu a tedy mají vliv na metriku LCP.
Jejich datový objem doporučujeme držet pod 50 kB.
Datový objem obrázků
Vývoj datového objemu obrázků pro jednotlivé stránky v čase. Obrázky jsou často zdroj, který je potřeba k vykreslení obsahu a tedy mohou mít vliv na metriku LCP.
Jejich datový objem doporučujeme pro každou stránku držet pod 100 kB.
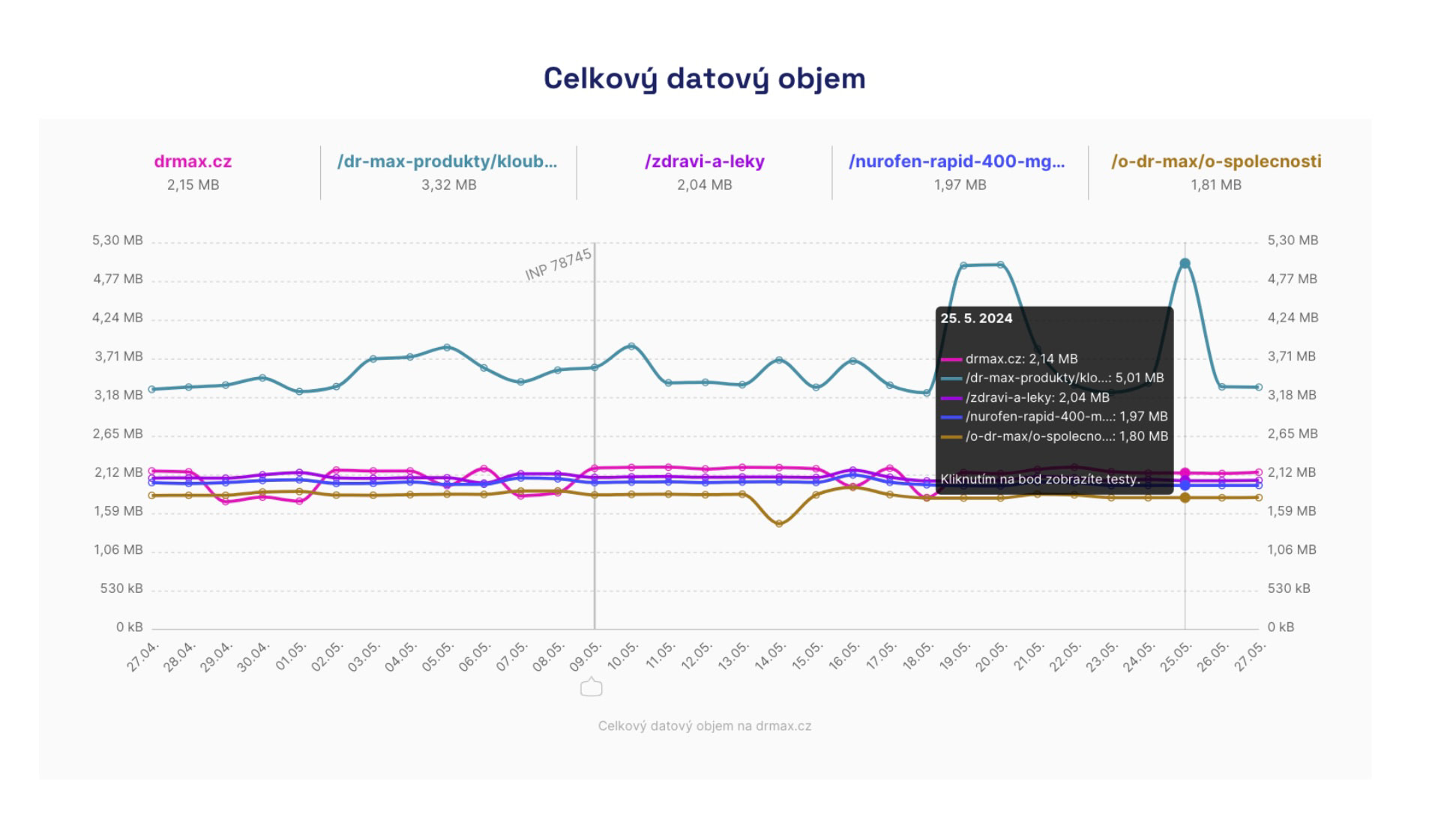
Celkový datový objem
Vývoj datového objemu všech stahovaných souborů pro jednotlivé stránky v čase. Celkový datový objem nemusí mít vliv na metriky a uživatelský prožitek, ale přes to vám doporučujeme jej držet do 0,5 MB pro každou stránku.
Sledování technických ukazatelů vám může velmi pomoci v momentě, kdy se rozhodnete zaměřit na některou z výše uvedených metrik a některou z konkrétních typových stránek.
Co dělat, když vidíte zhoršení některého z technických ukazatelů?
V prvé řadě si řekněme, že to vždy nemusí být větší problém. Ujistěte se tedy, zda vidíte ve stejném časovém období vliv na uživatelské metriky (viz reporty Hlídač, Stránky nebo Domény).
Někdy to zhoršení nebudete mít možnost ovlivnit, např. u komponent třetích stran. Přesto se vyplací třetím stranám věnovat pozornost.
 Zlepšení technických ukazatelů je vždy dobrá zpráva.
Zlepšení technických ukazatelů je vždy dobrá zpráva.
V detailu běhu testu Lighthouse pak můžete vidět ještě širší kontext.
Vidíte přesto v reportu Technické problém na vaší straně a zároveň zhoršení, které má vliv na Core Web Vitals, tedy vidíte např. zhoršení v reportech Hlídač nebo Domény?
- Najděte konkrétní změnu v grafech. Které typové stránky se týká? Je stejná pro mobil i desktop?
- Kliknutím na konkrétní hodnotu v grafu se dostanete do testu Lighthouse, který vám ukáže konkrétní naměření hodnoty i s dalším kontextem.
- Ptejte se vývojářů, marketérů a dalších členů týmu, co se v konkrétním období měnilo.
Na Vzhůru dolů je kompletní tutoriál o ladění rychlosti pomocí monitoringu PageSpeed.cz.