Tester verze 2: Data od uživatelů z Chrome UX Reportu a další změny
Když jsme loni v PageSpeed.ONE začali s vývojem testeru, měli jsme dva cíle. Vytvořit nástroj, který by pasoval do našich pracovních postupů pro měření rychlosti webu, a zároveň jeho prostřednictvím pomoci zlepšit povědomí o rychlosti samotné.
S právě spuštěnou druhou verzí jsme zase o kus dál při plnění těchto cílů. Z našeho testeru teď snáze vyčtete stav a vývoj metrik Core Web Vitals pro doménu vašeho webu, což vám umožní lépe plnit doporučení chystaného update Page Experience od Googlu.
Novinek je v nástroji mnoho, vyberme ty nejdůležitější:
- Jak se vyvíjí rychlost u uživatelů? Data z Chrome UX Reportu
- Shrnutí stavu webu a změny metrik
- Období v grafech a přepínání podle metrik
Změny uvidíte i ve vašich starších testech, případně si na pagespeed.cz vytvořte nový. Teď už se ale pojďme podívat na ty slíbené novinky.
Jak se vyvíjí rychlost u uživatelů? Data z Chrome UX Reportu
Jak možná víte, Google se v rámci svého Page Experience update chystá klást větší důraz na rychlost a uživatelský zážitek z webu.
Hodnocení všech stránek domény nebo konkrétní stránky si pak Google vezme z dat od uživatelů Chrome, která jsou veřejně dostupná jako Chrome UX Report (CrUX).
Je zde řada možností, jak tato data o můžete získat i vy: programátorským dotazem do databází Google, vytvořením dashboardu pro Data Studio… nicméně žádná z nich není tak pohodlná, jak bychom si přáli nebo nezohledňuje lokální specifika.
V testeru na PageSpeed.ONE teď ta data získáte pouhým zadáním adresy vašeho webu do testu.

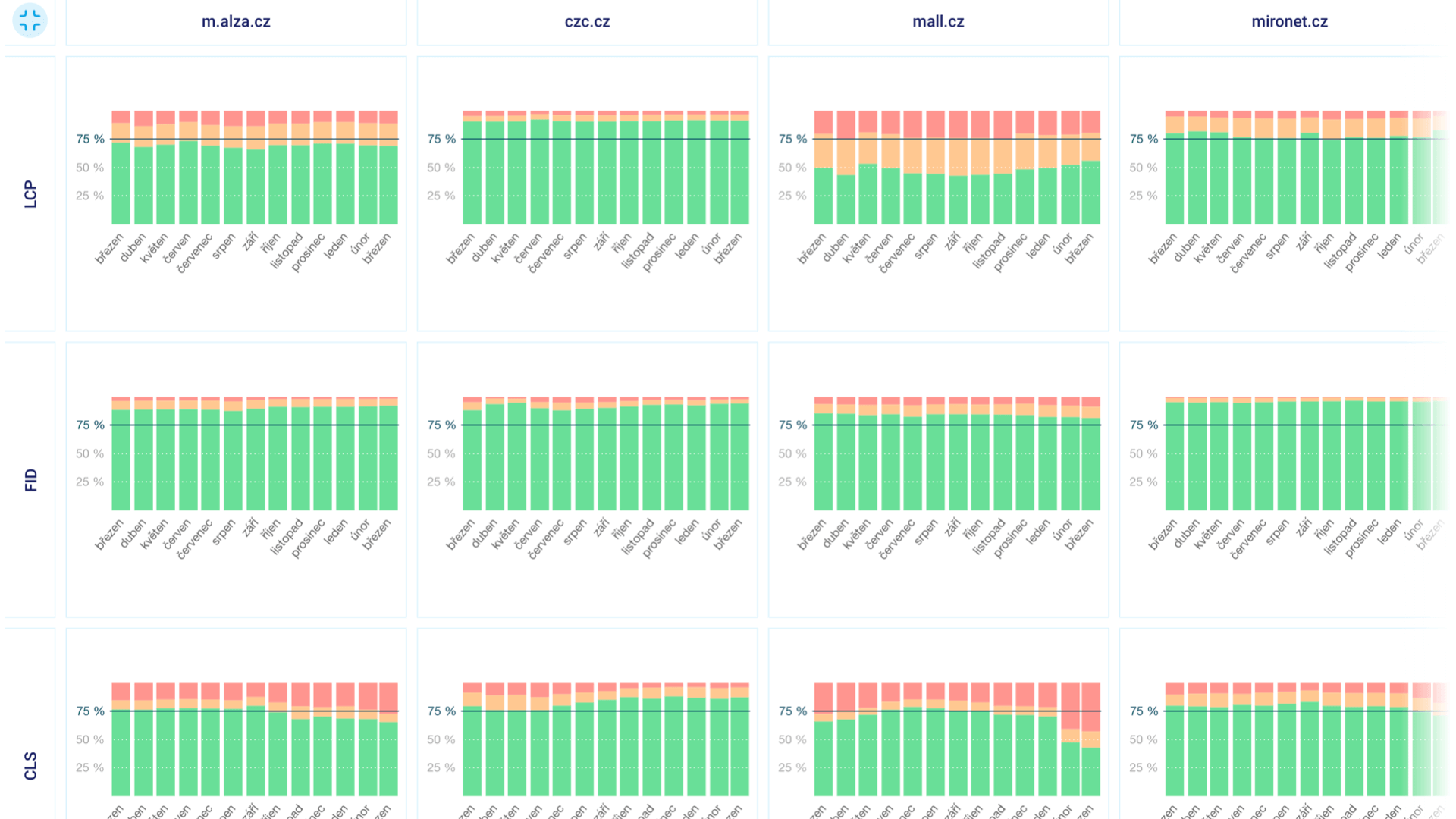
V reportu „Domény“ uvidíte vývoj měsíčních dat pro všechny domény zadané v testu a metriky Web Vitals (LCP, INP, CLS).
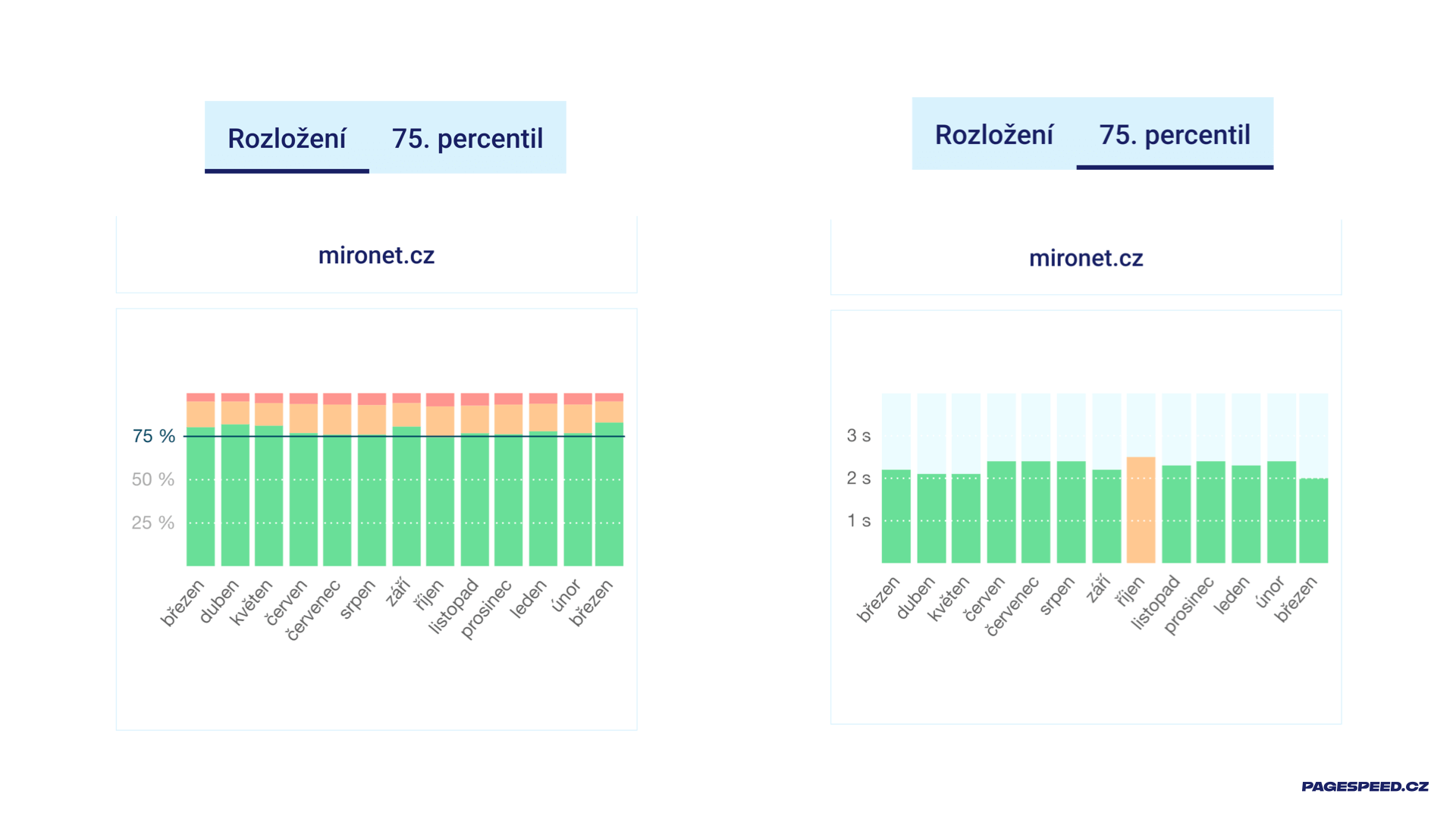
Data můžete přepínat podle typu zařízení (Mobil, Tablet, Desktop) nebo podle typu zobrazení – můžete vidět buď rozložení nebo 75. percentil:

Podívejme se na rozdíly mezi těmito typy zobrazení:
- Graf „Rozložení“ ukazuje, jaká část vašich uživatelů má danou metriku splněnou (zelená), jaká vyžaduje vylepšení (oranžová) a u jaké části Google považuje uživatelský prožitek za pomalý.
- Graf „75. percentil“ je ještě zajímavější – ukáže vám hodnotu na 75. percentilu, což je hodnota na tmavě vyznačené čáře u grafu „Rozložení“. Zároveň je to číslo, které zajímá Google. Například na obrázku vidíte, že hodnota LCP je na doméně mironet.cz v březnu 2021 (vpravo) 2,0 vteřiny. Maximum pro splnění metriky je podle Google 2,5 vteřiny, takže vše je v pořádku, což je vyznačené zelenou barvou.
Poznámka: V reportu „Domény“ stahujeme data z Chrome UX Reportu pro české a slovenské uživatele webu, takže pokud provozujete službu pro zahraniční návštěvníky, nemusíte tam data vidět.
K čemu je srovnání domén dobré?
Pokud řešíte rychlost, je nutné se jí zabývat dlouhodobě a vědět, jak si stojíte u reálných uživatelů, jak je na tom konkurence a jak web hodnotí Google. Toto všechno zjistíte z našeho přehledu „Domény“.
Tyto grafy ukazujeme našim klientům při dlouhodobé práci na optimalizaci rychlosti a jsou zásadní pro vyhodnocování, zda se práce daří.
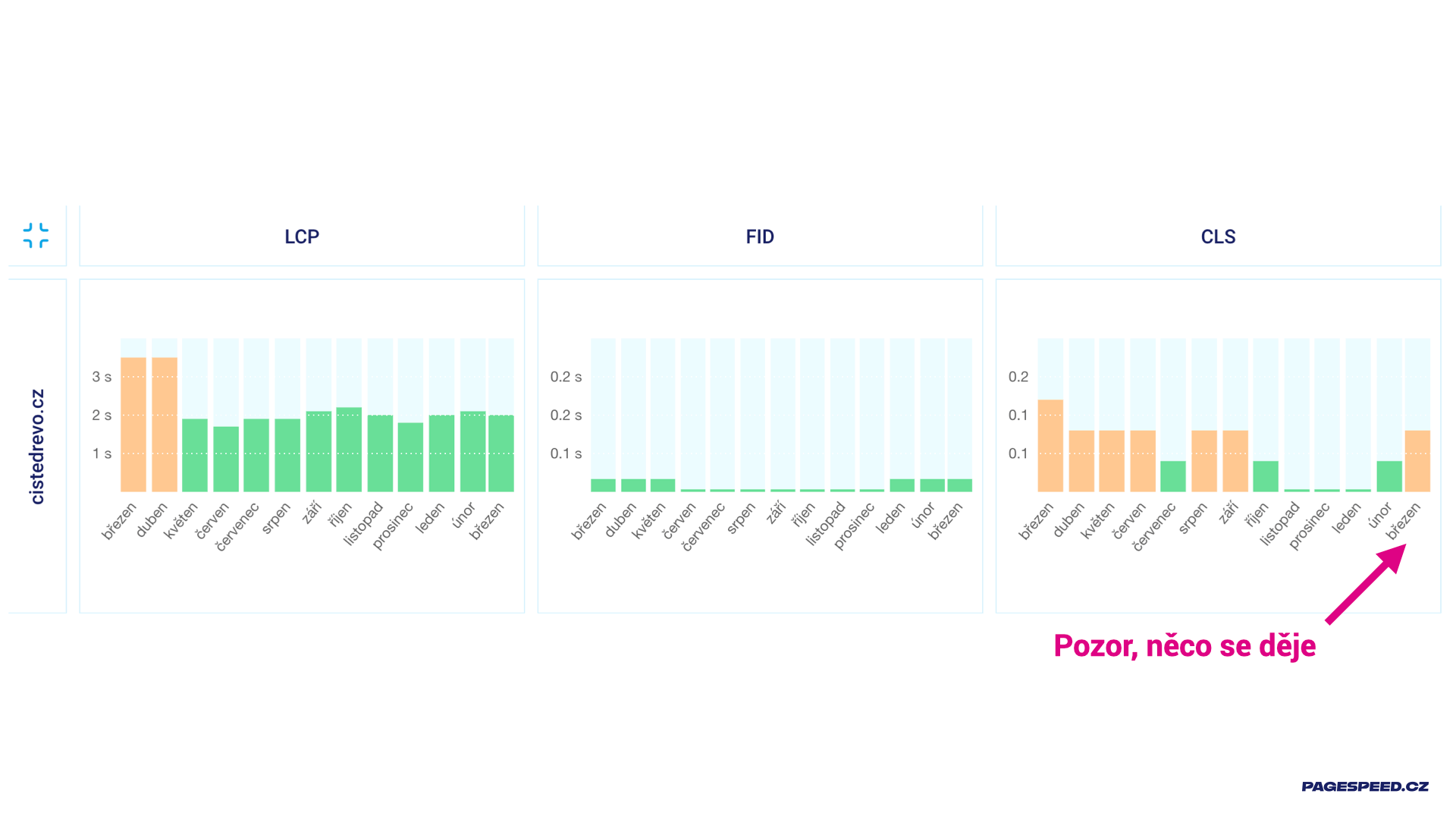
Podívejme se, co je možné vyčíst z tohoto grafu pro jeden z klientských webů:

Zelené sloupečky v březnových číslech roku 2021 (vpravo) u metrik LCP a FID nám říkají, že pro celou doménu splňujeme dvě ze tří metrik Web Vitals. Z grafu navíc vidíme, že stav metrik je poměrně stabilní. To je ta lepší část zprávy.
Horší část zprávy je „splašená“ metrika CLS, která nám v březnu 2021 vyskočila pro celou doménu z doporučeného maxima 0,1. Takže se něco děje a my bychom měli pracovat. Jen pozor, jde o data od uživatelů. Nemusí to znamenat jen to, že se na webu něco změnilo k horšímu, ale klidně to, že se něco změnilo u uživatelů nebo třeba i to, že se změnil výpočet metriky.
V tomto případě máme štěstí, i když nevím, zda je to ten správný výraz – roli zde mají všechny tři faktory. Kromě úprav webu také uživatelé aktualizovali na novou verzi Chrome, která trochu jinak počítá Cumulative Layout Shift.
Takže vidím stav a vidím vývoj. To je přesně to, co pro dlouhodobou práci na projektu potřebuji.
Asi jste si všimli, že zde navíc stahujeme data pro rychlost backendu (TTFB), metriku, která nepatří do Core Web Vitals. To proto, abyste snadno dokázali vyhodnotit, zda je pomalé LCP je způsobené spíše frontendovými nebo backendovými problémy.
Věříme, že nová data v reportech pomohou i vám.
Záložka „Shrnutí“ a změny metrik
V nové záložce „Shrnutí“ zobrazujeme stav rychlosti hlavní měřené stránky v daný den. Přidali jsme také informaci o změnách v metrikách v krátkodobém a dlouhodobém horizontu.
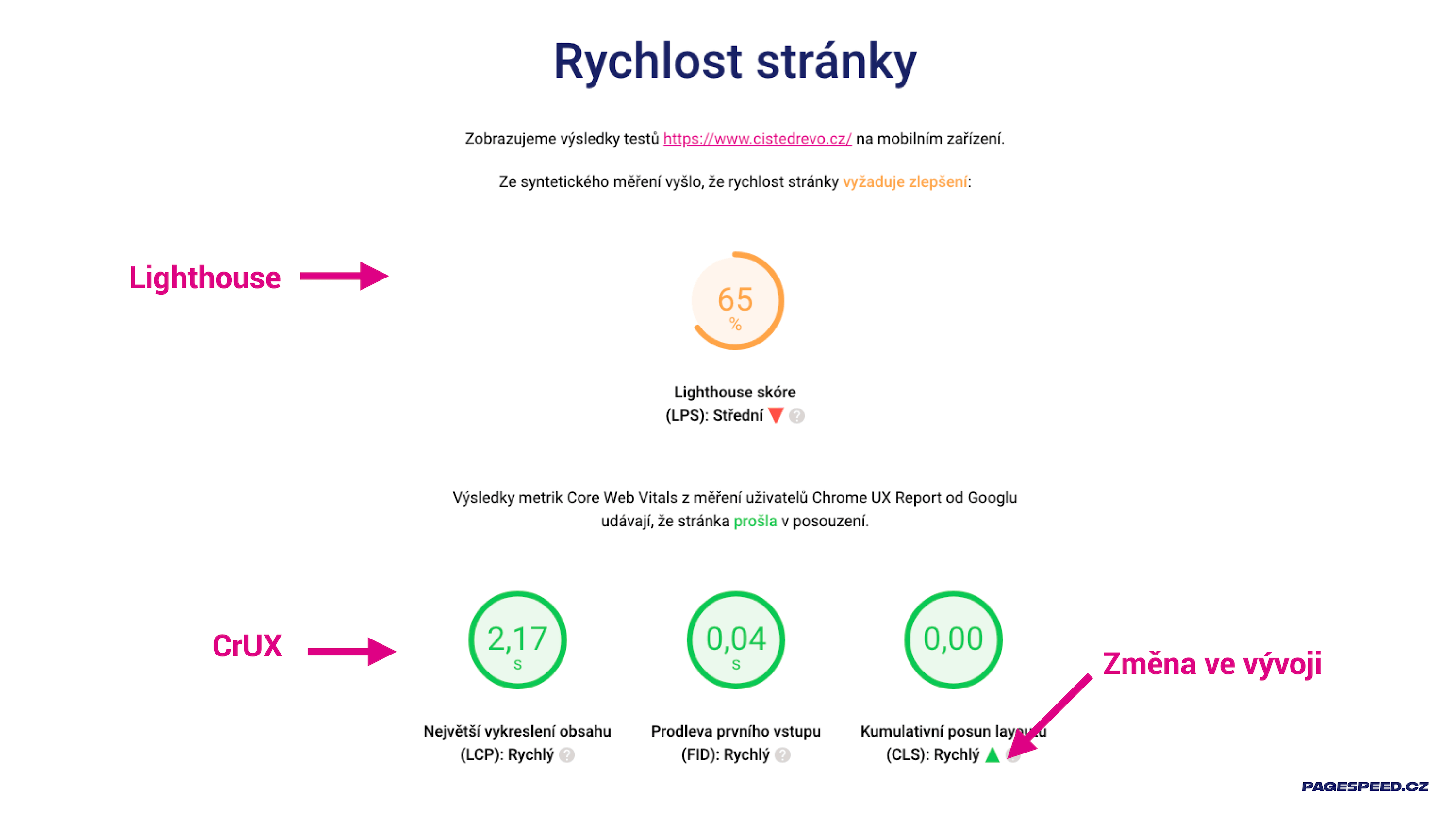
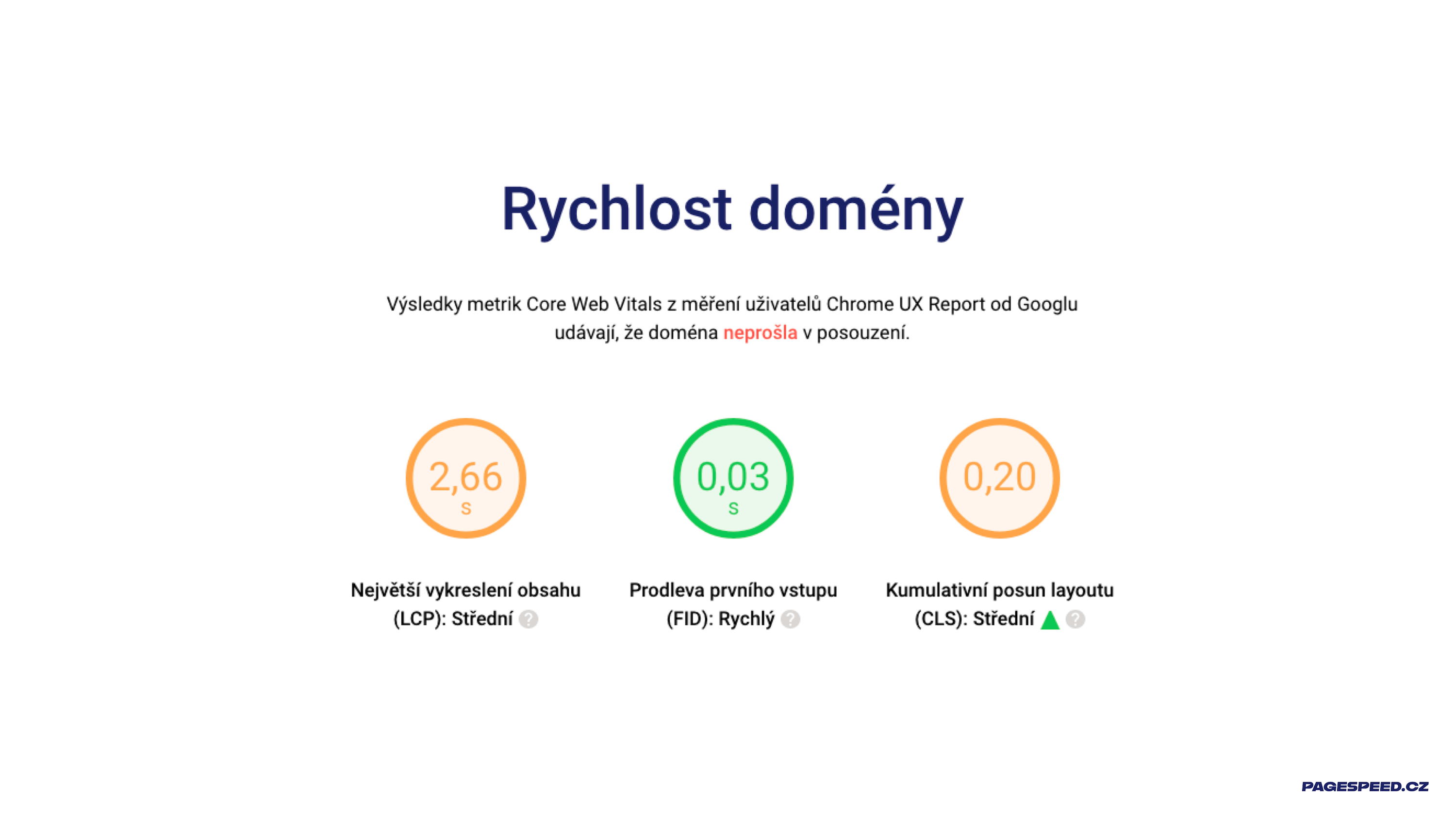
Už dříve jste zde mohli vidět stav rychlosti měřené stránky. Pokud máme data od uživatelů z Chrome UX Reportu, zobrazujeme čtyři „budíky“, v opačném případě jen jeden, z měření nástrojem Lighthouse:

Všimněte si, že zde nově vyznačujeme vývoj metrik v čase. Změny v hodnotách metrik vyšší než 15 % při srovnání se stavem před týdnem vám tady hlásíme.
Rychlost domény je v této sekci nová. Pokud je v Chrome UX Reportu dostatek dat od uživatelů, tady uvidíte tři „budíky“ pro Core Web Vitals a opět vývoj v čase. Tentokrát srovnáváme aktuální stav ke dnešku se stavem před měsícem, protože zde považujeme za vhodnější sledovat dlouhodobý vývoj:

Data v záložce „Shrnutí“ pocházejí z PageSpeed Insights API a uživatelská čísla z CrUX zde představují kumulativní průměr za posledních 28 dní. Proto se data v záložce „Shrnutí“, stejně jako „Měření“ mohou lišit od dat v záložce „Domény“, kde jsou po měsících.
Více je o reportu „Shrnutí“ v dokumentaci.
Období v grafech a přepínání podle metrik
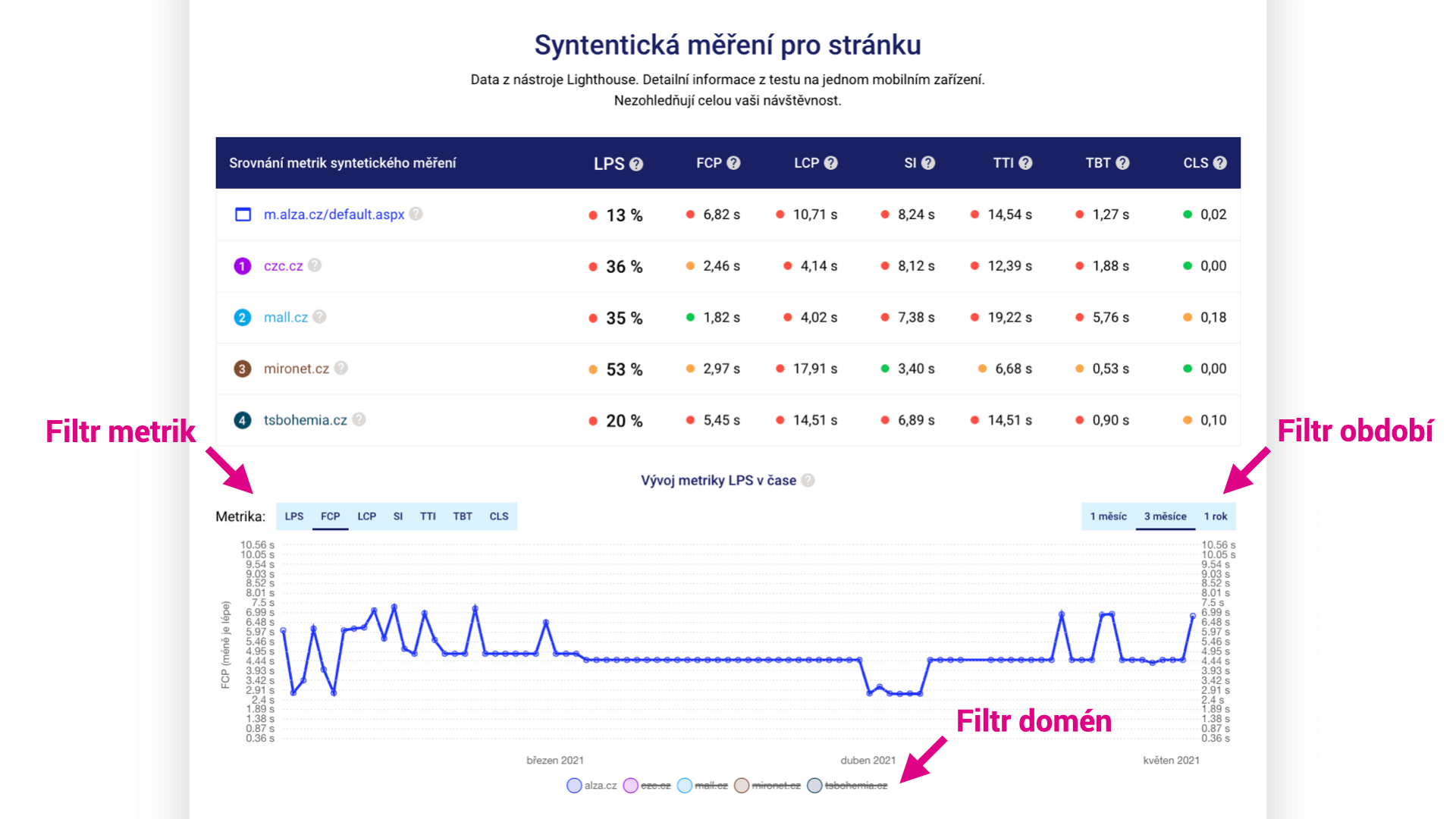
Tato změna je z těch, o které jste si často psali. V grafech jsme historicky nepoužívali žádné filtrace, zpočátku nebyly potřeba. Jenže u některých domén sledujeme metriky rychlosti každý den už téměř rok a často bychom se rádi podívali na vývoj v posledním měsíci nebo třech měsících:

Nově je také možné u některých grafů přepínat Metriky, které vidíme. Koho by například nezajímal vývoj LCP naměřené Lighthousem?
První tip: Všimli jste si, že v grafech je možné vypnout zobrazení měřených URL, abyste dostali krásný čistý graf pro jednu z nich?
Druhý tip: Klikněte na puntík v grafu a dostanete kompletní Lighthouse report pro danou URL a daný test.
Menší úpravy
Do verze 2 jsme ale dostali řadu jiných změn, tady je seznam těch nejdůležitějších:
- Upravili jsme vzhled „budíků“ ve shrnutí testu tak, aby více odpovídaly stavu metriky.
- Rozdělili jsme obsah testu do záložek, přidali vysvětlení, co v nich najdete a udělali další řadu úprav pro přehlednější rozhraní.
- Opravili jsme funkčnost při použití tlačítka Zpět v prohlížeči.
- Možné chyby, které vrací PageSpeed Insights teď více vysvětlujeme.
Jak novinky v testeru PageSpeed.ONE používat?
Pro naše klienty si vytváříme vždy dva testy:
- Test pro doménu klienta a jeho konkurenty. Zde pak v záložce „Domény“ uvidíte, jak si v rychlosti vede doména klienta a jak je na tom trh, ve kterém se snaží uspět.
- Test pro vstupní stránky webu. Kromě homepage dáváme např. u obsahových webů také detail článku nebo kategorii článků. Při výběru vhodných URL pomůže report Web Vitals z Google Search Console.
Pokud klient používá více domén nebo subdomén, vytváříme ještě jeden test jen pro tyto domény. Data z CrUX se mohou lišit pro domény example.cz a subdomena.example.cz.
Líbí se vám novinky v testeru? Nebo vám v něm něco chybí? Napište nám na info@pagespeed.cz. Každou zpětnou vazbu nebo nápad vítáme.
