Report „Domény“
Report „Domény“ ukazuje stav rychlosti měřených domén. Je to nejdůležitější report, pokud jde o vývoj rychlosti celého webu.
Odpoví vám na všechny tyto otázky:
- Jak jsme na tom s rychlostí nyní
- Jaký je vývoj metrik?
- Povedly se optimalizace?
- Nezpůsobily změny webu zhoršení rychlosti?
- Jaké jsou priority pro optimalizaci?
V reportu „Domény“ kromě hlavních metrik Core Web Vitals (LCP, INP, CLS) najdete také další data z Chrome UX Reportu. Díky nim můžete rychlost webu vidět i v širších souvislostech – například jaké typy zařízení návštěvníci používají, jak daleko od serveru se nacházejí (RTT), jaký zdroj obsahu určuje LCP nebo co přesně brzdí načítání obrázků.
Než se pustíte do dalšího čtení, ujistěte se, že máte v hlavě následující:
- Všechna data v tomto reportu pocházejí od Googlu (Chrome UX Report), takže je nutné znát rozdíly mezi různými typy měření rychlosti (synth, CrUX, RUM).
- Měli byste také vědět, jakým způsobem měříme rychlost webu v našem monitoringu.
- Velmi také doporučujeme si dobře nastavit měřené domény. Můžete zde mít buď domény pro vaše jazykové mutace nebo třeba i konkurenci.
Máte? Pojďme dále.
Rozdíly mezi testy zdarma a testy PLUS
Rozdíly v reportu „Domény“ jsou následující:
- V testech zdarma můžete v jednom testu měřit jen 3 domény. V PLUS testech 5 nebo za příplatek více.
- V bezplatných testech vidíte jen měsíční nebo tříměsíční historii (pokud jste přihlášení). V PLUS testech vidíte až roční historii měření.
- V testech PLUS je navíc k dispozici report Navigation Types.
Pro profesionální měření rychlosti doporučujeme testy PLUS.
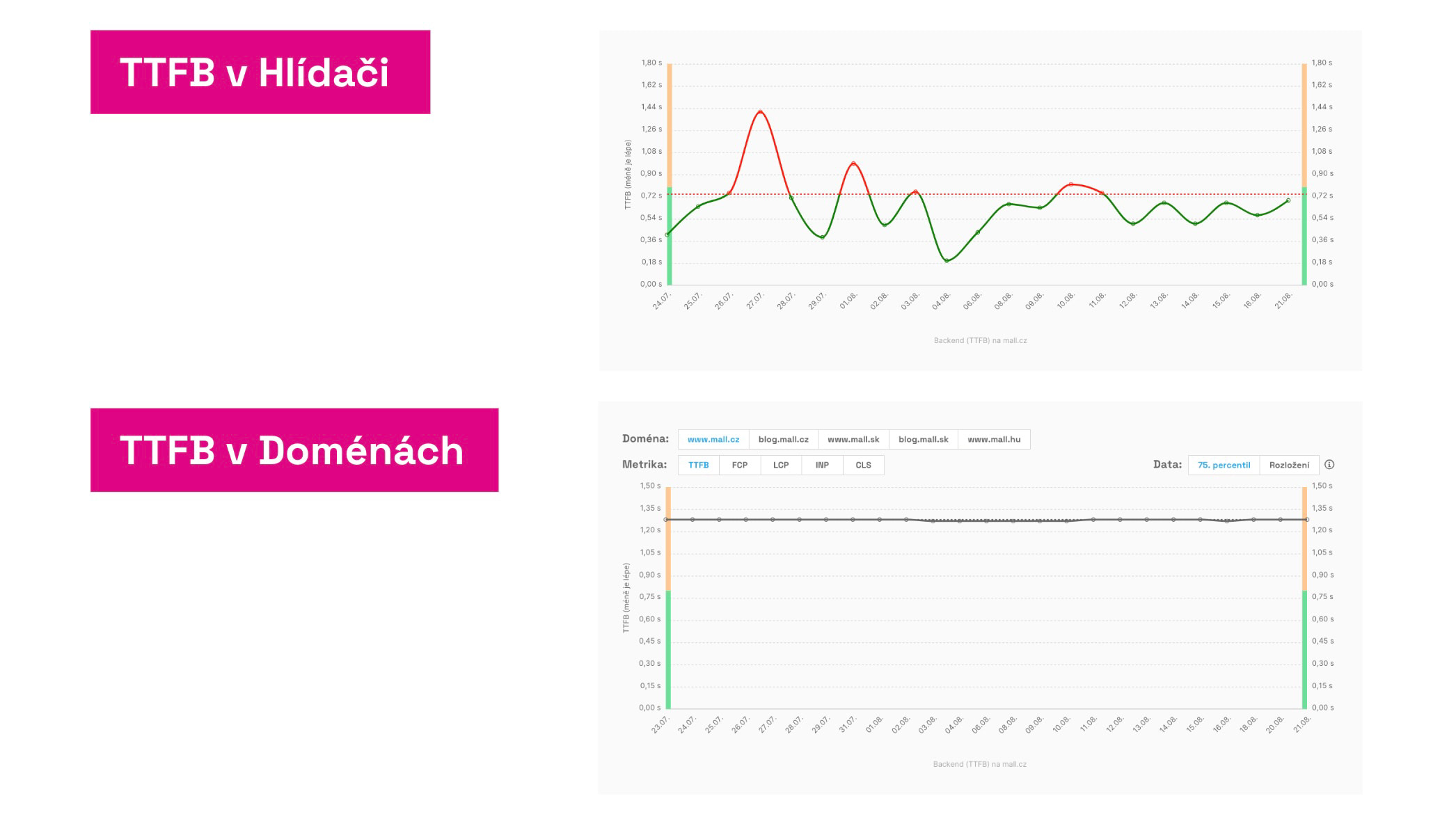
Vztah reportů „Hlídač“ a „Domény“
Už možná víte, že report „Hlídač“ je hlavním nástrojem pro sledování možných zlepšení či zhoršení metrik a tedy i samotné rychlosti.
Přesto považujeme report „Domény“ za důležitější. Hlavní benefit reportu Domény je v tom, že sleduje data od uživatelů (CrUX). Hlídač sbírá pouze syntetická data z měřených URL.
 Stejné metriky a jiné výsledky. Proč?
Stejné metriky a jiné výsledky. Proč?
Hlídač má výhodu v tom, že může velmi rychle odhalit zhoršení nebo zlepšení metrik. Skutečný stav je ale potřeba ověřit ještě na reportu „Domény“, který zobrazuje CrUX data od uživatelů. Ty se ovšem zobrazují jen kumulativně za posledních 28 dní, což je nepoužitelné pro každodenní upozornění, které posíláme z Hlídače.
Proto potřebujeme jak rychlého Hlídače, tak přesný report Domény.
Konkrétní grafy reportu „Domény“ a jak je používat?
Podívejme se teď na jednotlivé grafy, jejich obsah a význam:
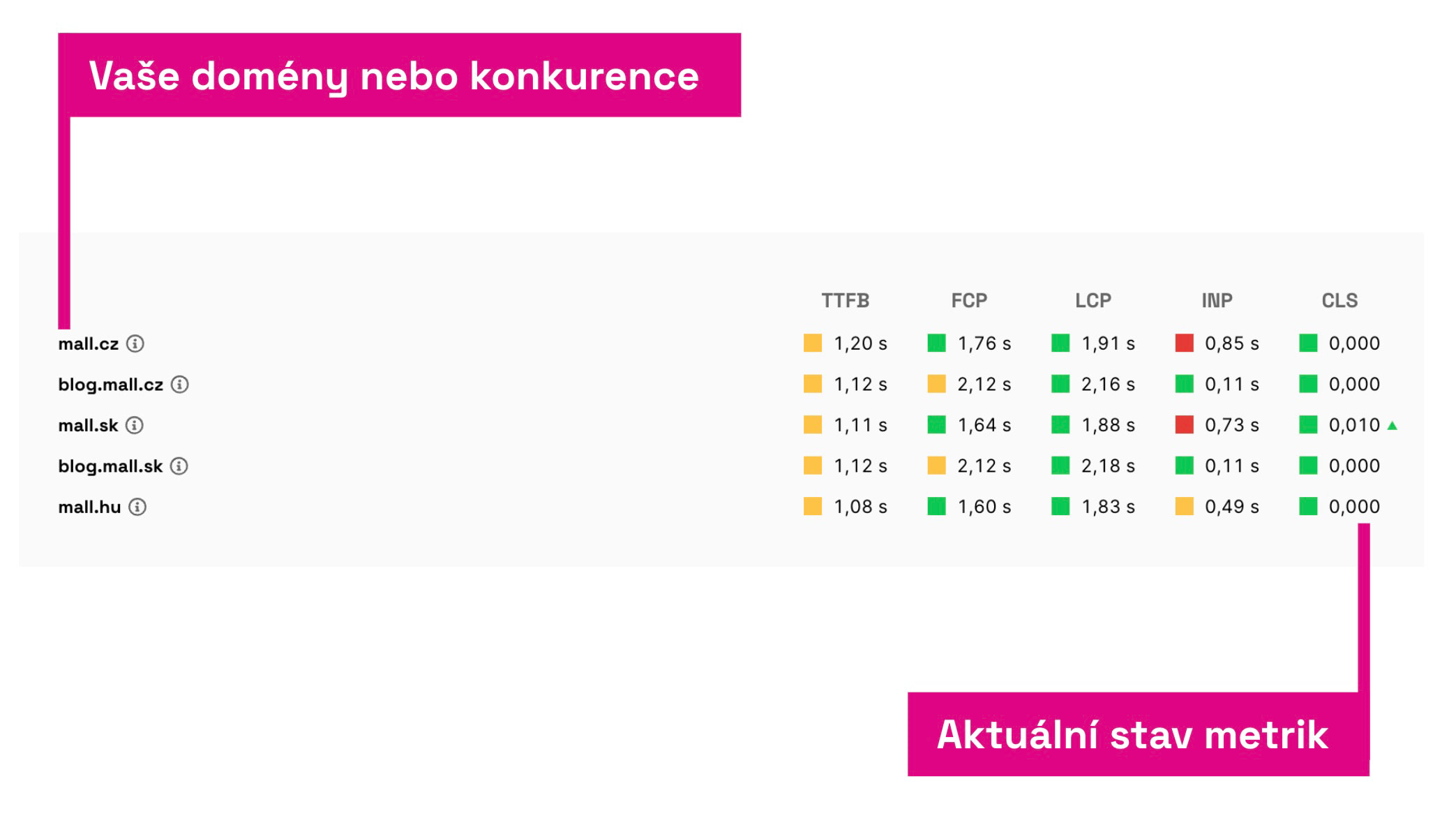
Uživatelská měření pro domény
V prvním grafu zobrazujeme aktuální stav metrik pro konkrétní typ zařízení (mobil nebo desktop) a případný pohyb metrik k lepšímu nebo horšímu:
 Zde vidíte data od uživatelů Googlu, z Chrome UX Reportu.
Zde vidíte data od uživatelů Googlu, z Chrome UX Reportu.
Zastoupeny jsou zde jak metriky Core Web Vitals (LCP, INP, CLS), tak pomocné metriky – TTFB a FCP.
V tabulce tak můžete vidět, jak si na tom s metrikami stojíte ve srovnání s konkurencí nebo jinými vašimi doménami.
Červené nebo zelené trojúhelníky u čísel indikují větší změny oproti stavu před měsícem. Takto označeným metrikám byste měli věnovat větší pozornost.
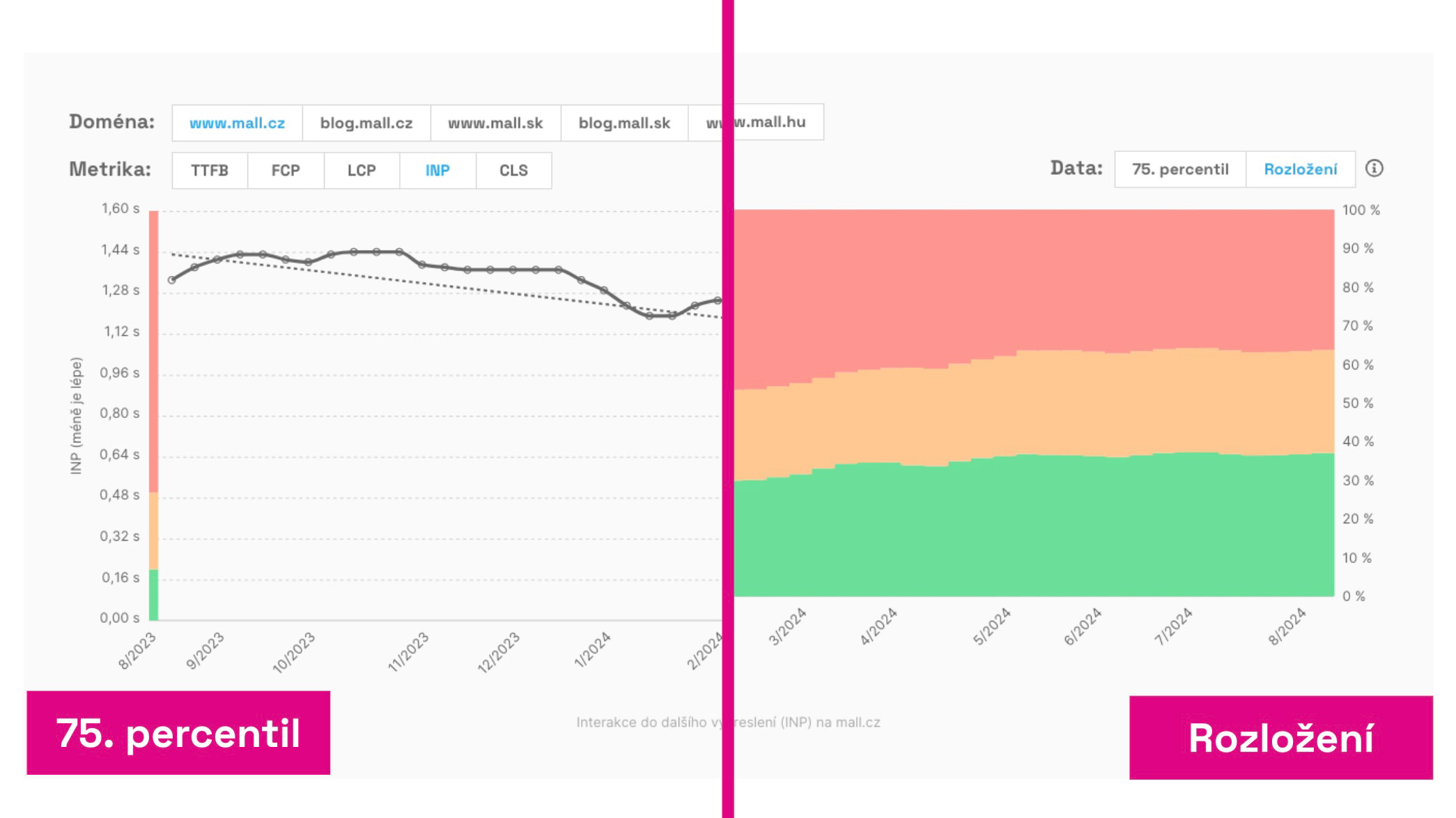
Vývoj metriky u uživatelů v čase
V dalším grafu vidíte vývoj metrik v čase:
 Dva různé pohledy na data od uživatelů: vývoj hodnoty metriky (75. percentil) a distribuce tří typů hodnot.
Dva různé pohledy na data od uživatelů: vývoj hodnoty metriky (75. percentil) a distribuce tří typů hodnot.
Stejně jako u jiných grafu v monitoringu rychlosti si zde můžete vybrat způsob zobrazení dat:
- 75. percentil – Google pro hodnocení celé domény používá u metrik Core Web Vitals právě tuto hodnotu. Po stranách grafu vidíte, zda se hodnota pohybuje v doporučených hodnotách (zelená), vyžadujících zlepšení (oranžová) nebo špatných (červená).
- Rozložení – Uvidíte procentuální podíl různých hodnot metriky pro všechny uživatele. I zde vidíte, jaká část uživatelů metriku splňuje (zelená), vyžaduje zlepšení (oranžová) nebo zaznamenává jako špatnou (červená).
A pozor, v obou případech jde o kumulativní data za posledních 28 dní. Co znamená „kumulativní“? Hodnota pro aktuální den v takovém případě neukazuje dnešní stav, ale 75. percentil z hodnot posbíraných za 28 dní.
Větší změny v metrikách prostě v takovém případě neuvidíte hned, ale do grafu se dostanou postupně až za necelý měsíc. I malá změna může indikovat větší posun v hodnotě metriky.
Hodnota na 75. percentilu může vypadat stabilně, ale pokud se mění rozložení, je pravděpodobné, že se to dříve či později dotkne i hodnoty metriky.
Jak používat tento graf? U nás v poradenském týmu PageSpeed.ONE je to graf, který z monitoringu sledujeme nejvíc. V případě nasazení optimalizací může už po pár dnech indikovat pozitivní změny. Sledujeme primárně hodnotu Metriky, ale pokud je stabilní, díváme se také na vývoj distribuce.
Rychlost domény po měsících
Další sada grafů opět zobrazuje hodnoty metrik, ovšem nikoliv po dnech, ale po měsících:
 Graf rychlosti domén po měsících je plný barev. Čím více zelené, tím více rychlosti.
Graf rychlosti domén po měsících je plný barev. Čím více zelené, tím více rychlosti.
I v těchto grafech se můžete rozhodnout, zda uvidíte hodnotu metriky (75. percentil) nebo prostě distribuci zelených, oranžových a červených hodnot.
Uvidíte zde následující:
- Vývoj metrik Core Web Vitals (LCP, CLS, INP) a dalších (FCP, TTFB).
- Vývoj typů navigace (viz také graf níže).
Data zde ukazují dlouhodobý pohled na data a pocházejí z hodnot CrUX databáze v BigQuery, kam se čísla ukládají očištěná.
Tento graf bereme jako manažerský pohled na delší časový úsek a ukazuje, zda se vám optimalizace rychlosti daří nebo ne.
Grafy dostupné ve testech PLUS
Všechna data pocházejí z Chrome UX Reportu (CrUX), takže jde o data od uživatelů Googlu.
🔐 Tyto reporty jsou dostupné pouze pro uživatele testů PLUS.
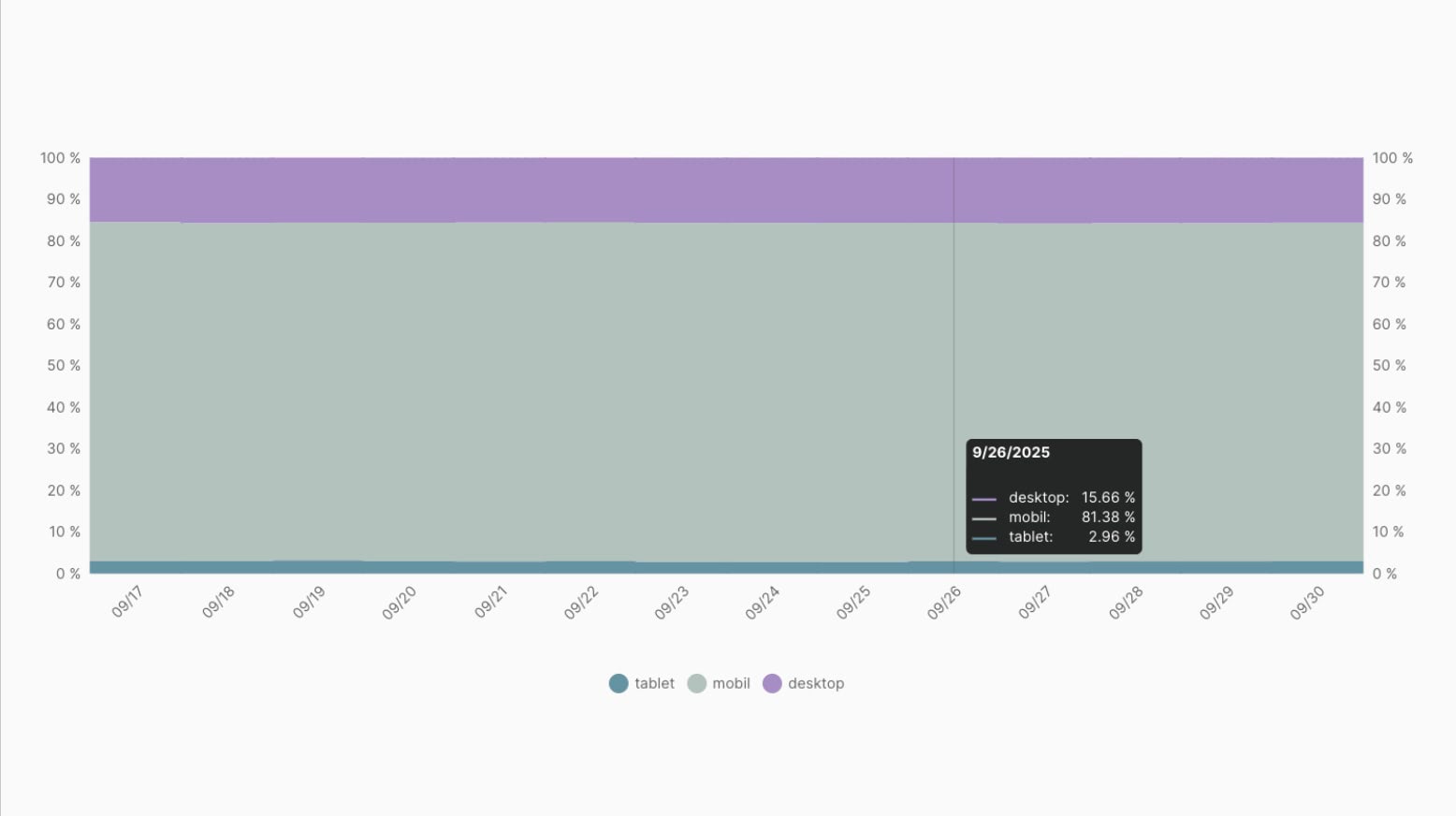
Typy zařízení (Form Factor)
Graf „Typy zařízení“ ukazuje, z jakých zařízení vaši uživatelé přistupují na web. Data jsou rozdělena podle User-Agentu do tří kategorií: mobil, tablet a desktop.
 Je potřeba optimalizovat více pro mobil nebo desktop? A co tablety?
Je potřeba optimalizovat více pro mobil nebo desktop? A co tablety?
Jak číst graf?
- Osa X zobrazuje časovou osu v jednotlivých dnech.
- Osa Y ukazuje procentuální zastoupení jednotlivých zařízení.
- Každá barva představuje jedno zařízení: mobil, tablet nebo desktop.
- Po najetí na konkrétní datum vidíte přesný podíl návštěv z daného zařízení.
Jak vám graf rozdělení podle zařízení pomůže?
- Snadno zjistíte, jaký typ zařízení je pro vaše uživatele nejdůležitější.
- Pokud většina návštěvníků přichází z mobilu, má smysl zaměřit optimalizace právě tam.
- Malé podíly zařízení (například tablet) často není nutné řešit prioritně, pokud nemají zásadní problémy s rychlostí.
- Sledujte, zda se poměr zařízení v čase nemění. Například rostoucí podíl mobilů znamená vyšší nároky na rychlost a jednoduchost mobilní verze webu.
Prodleva mezi serverem a uživatelem (Round Trip Time, RTT)
Graf Prodleva mezi serverem a uživatelem ukazuje, jak „daleko“ nebo „blízko“ se nacházejí vaši uživatelé z pohledu sítě. Metrika Round Trip Time (RTT) vyjadřuje čas, který potřebuje požadavek k cestě tam a zpět mezi uživatelem a serverem.
Jak číst graf
- Osa Y ukazuje hodnotu RTT v milisekundách.
- Osa X představuje časovou osu v jednotlivých dnech.
- K dispozici jsou dva způsoby zobrazení:
- 75. percentil – hodnota, kterou překonává jen čtvrtina nejhorších připojení.
- Rozložení – procentuální podíl různých hodnot RTT mezi uživateli.
Hodnoty RTT v rámci rozložení se dělí do tří kategorií:
| Síťová latence | Od | Do |
|---|---|---|
| Nízká | 0 ms | < 75 ms |
| Střední | 75 ms | < 275 ms |
| Vysoká | ≥ 275 ms | ∞ |
Jak vám graf RTT pomůže?
- Pokud je RTT dlouhodobě ve vysokých hodnotách (hodně nad 150 ms), zvažte využití CDN typu Cloudflare nebo přiblížení obsahu k uživatelům.
- Stabilní nízké hodnoty RTT znamenají, že rychlost webu není limitována sítí.
- Náhlý nárůst RTT může ukazovat na problémy v síti nebo infrastruktuře.
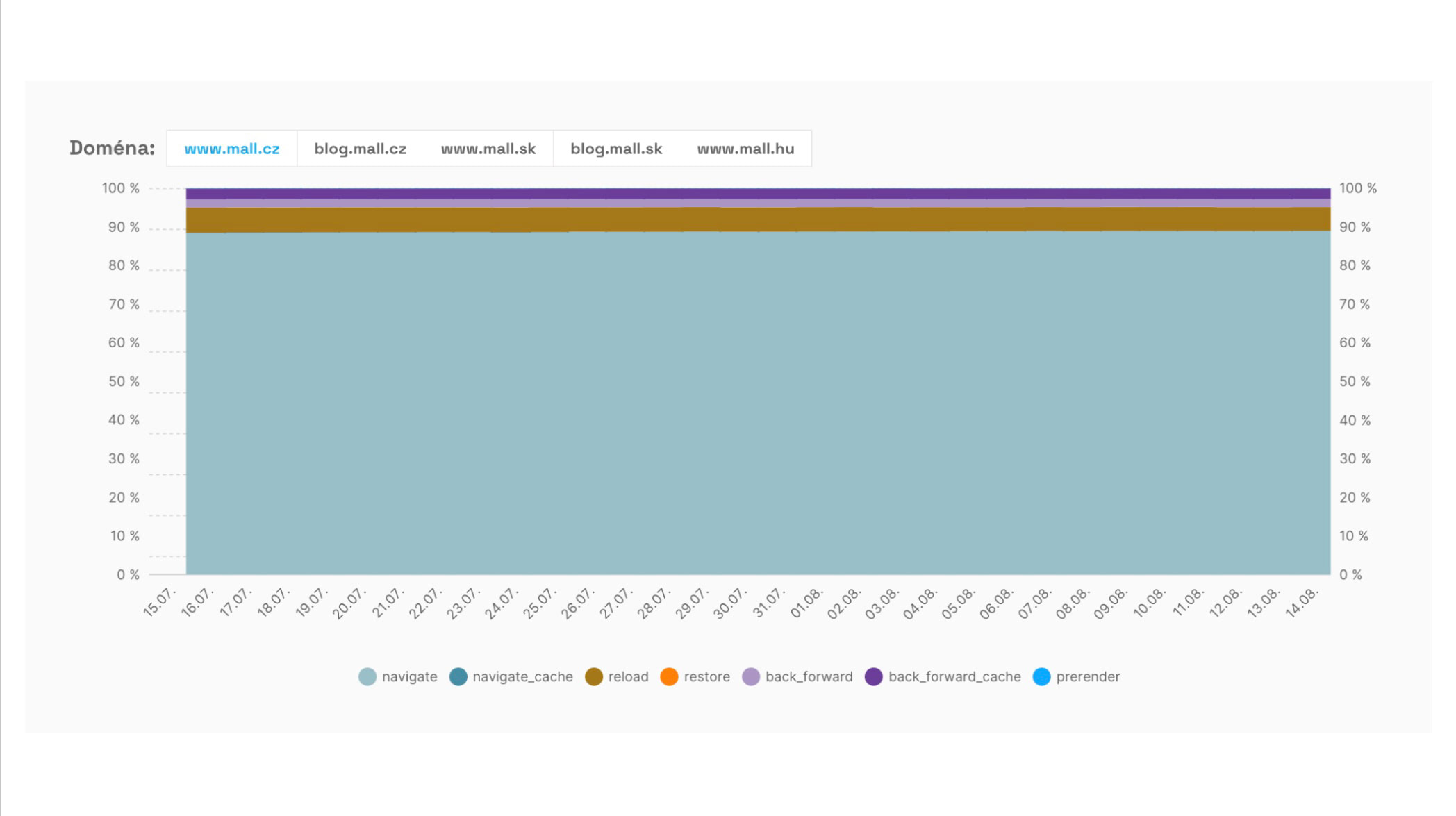
Rozdělení způsobů načtení (Navigation Types)
Graf Rozdělení způsobů načtení ukazuje, jakým způsobem se uživatelé dostali na stránky vaší domény. Data rozlišují několik typů navigací, například běžné načtení, načtení z cache nebo okamžité načtení pomocí back/forward cache.
Typy navigace ukazují, jakým technickým způsobem lidé přicházejí na konkrétní stránky konkrétní domény.
Jak nad tímto grafem přemýšlet si ukážeme na příkladu:
 Vývoj podílu různých typů navigace při přístupu na stránky u domény www.mall.cz.
Vývoj podílu různých typů navigace při přístupu na stránky u domény www.mall.cz.
Jak číst graf?
- Osa X zobrazuje časovou osu v jednotlivých dnech.
- Osa Y ukazuje procentuální podíl jednotlivých typů načtení.
- Každá barva představuje jeden typ načtení, například:
- navigate – běžné načtení stránky
- reload – znovunačtení stránky
- back_forward – návrat zpět nebo vpřed v historii prohlížeče
- back_forward_cache – okamžité načtení z back/forward cache
- prerender – načtení předem pomocí Speculation Rules API
- navigate_cache – načtení z HTTP cache
Jak vám graf s typy navigace pomůže?
- Vidíte, jak často se stránky načítají z cache nebo z bfcache, což znamená téměř okamžitý zážitek pro uživatele.
- Pokud máte vysoký podíl běžných načtení (navigate), můžete hledat příležitosti, jak lépe využít cache nebo prerender.
- Nárůst podílu reloadů může ukazovat na to, že uživatelé nejsou spokojení a stránku načítají znovu.
- Ideální stav je, když co nejvíce navigací probíhá okamžitě (bfcache, navigate_cache, prerender).
Typ zdroje pro metriku LCP (LCP Resource Type)
Graf Typ zdroje pro metriku rychlosti načtení (LCP) ukazuje, zda prvek, který určil hodnotu metriky (LCP element), pochází z obrázku nebo z textového prvku (například nadpis nebo blok textu).
Jak číst graf?
- Osa X zobrazuje časovou osu v jednotlivých dnech.
- Osa Y ukazuje procentuální podíl jednotlivých zdrojů.
- Každá barva představuje jiný typ prvku – obrázek nebo text.
- Po najetí na konkrétní datum vidíte přesný poměr obou zdrojů.
Jak vám zdroje pro LCP pomohou při ladění této metriky?
- Pokud většina LCP prvků pochází z obrázků, zaměřte se na jejich optimalizaci – formáty (WebP, AVIF), kompresi a načítání.
- Pokud převažují textové prvky, má smysl řešit webfonty a vykreslování textu.
- Díky tomuto grafu rychle pochopíte, na co se soustředit, aby se LCP zlepšil.
V nápovědě máme také tipy na optimalizaci LCP.
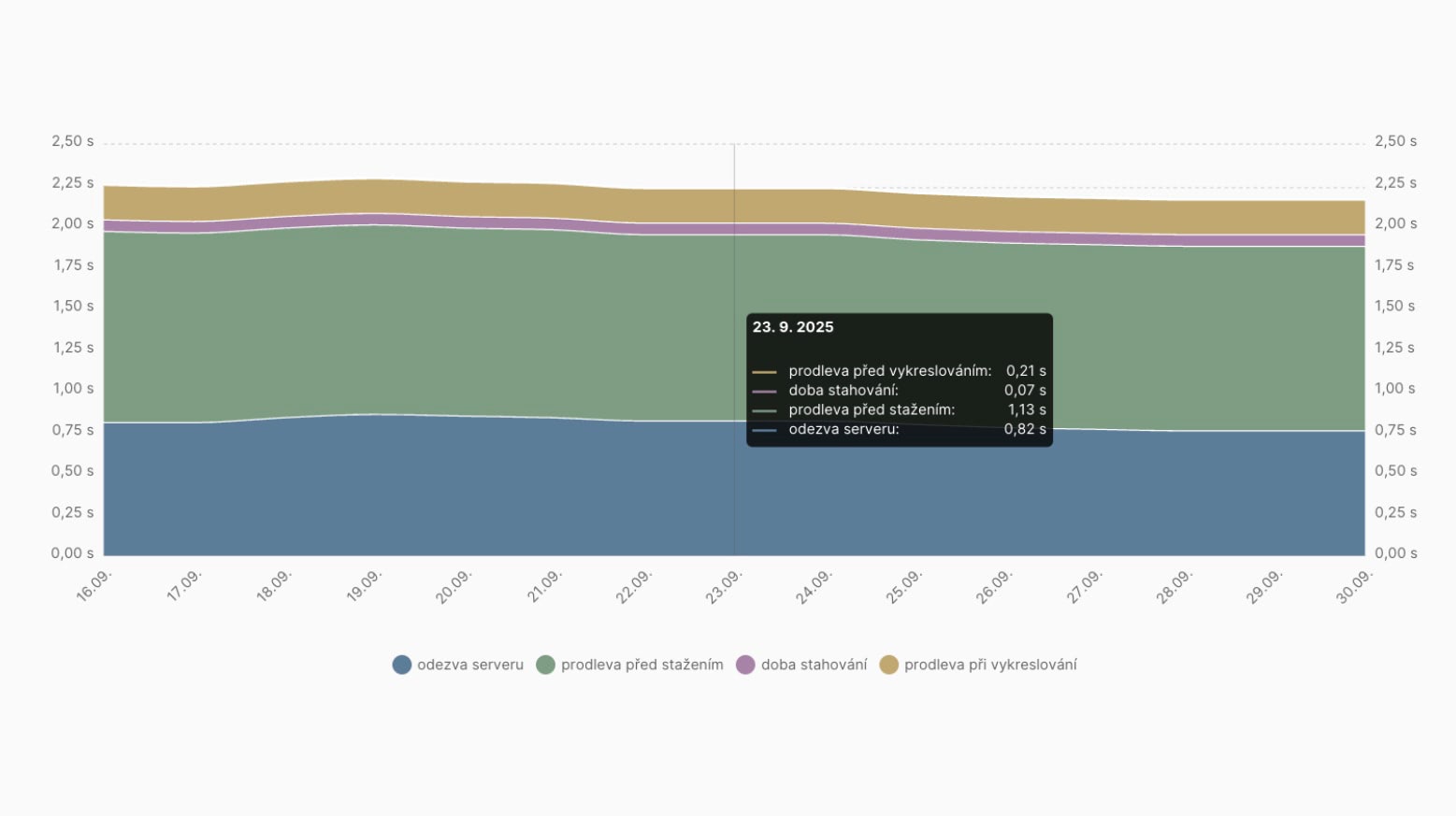
Důvody zpoždění obrázků, které jsou LCP prvkem (LCP Image Subparts)
Graf Důvody zpoždění obrázků, které jsou LCP prvkem, rozkládá dobu načtení obrázku na několik částí. Díky tomu vidíte, která fáze načítání obrázku nejvíce ovlivňuje výslednou hodnotu metriky Largest Contentful Paint (LCP).
 Co nám to tady kazí načítání LCP obrázků?
Co nám to tady kazí načítání LCP obrázků?
Jak číst graf
- Graf je složen z více barevných částí, které odpovídají jednotlivým fázím:
- Odezva serveru – čas, než server začne obrázek posílat.
- Prodleva před stažením – čekání, než se stahování obrázku skutečně spustí.
- Doba stahování – jak dlouho trvá přenos dat.
- Prodleva při vykreslování – čas mezi stažením a zobrazením obrázku v prohlížeči.
- Výška každé části ukazuje, kolik času zabírá.
- Po najetí na konkrétní datum vidíte přesné hodnoty v milisekundách.
Jak vám to pomůže
- Pokud dominuje doba stahování, pomůže optimalizace obrázků (komprese, moderní formáty, CDN).
- Pokud je vysoká odezva serveru, řešením je zrychlení backendu nebo nasazení CDN.
- Pokud se výrazně projevuje prodleva při vykreslování, může být problém v JavaScriptu nebo ve způsobu, jakým se obrázky vkládají do stránky.
- Tento graf vám umožní zaměřit se přesně na tu část načítání, která nejvíc brzdí LCP.
Shrnutí
Shrňme si tedy informace o reportu „Domény“:
- Tento report je jeden z nejdůležitějších v rámci našeho monitoringu. Umožňuje sledovat hodnoty metrik rychlosti z Chrome UX Reportu pro všechny měřené domény.
- Kromě okamžitého stavu zde vidíte vývoj po dnech, což je výborné pro sledování dopadu konkrétních změn na webu, ale také vývoj po měsících, což vám dá feedback k tomu, zda při optimalizacích rychlosti postupujete úspěšně.
- Report Navigation Types ukazuje, jaký máte prostor pro využití instantních typů navigace.
Detailní informace o výkonu konkrétních URL vám poskytne report „Stránky“ a report „Hlídač“ dává feedback ke každodennímu vývoji metrik pro vaše URL.
