Jak najít LCP element?
Metrika LCP patří k těm nejdůležitějším.
Pro její optimalizaci je zásadní umět najít „LCP element“, což je největší prvek ve viditelné části prohlížeče pro konkrétního uživatele. Čas zobrazení tohoto prvku pak určí čas metriky LCP.
Pokud chcete optimalizovat LCP, je potřeba na nejnavštěvovanějších typových stránkách vašeho webu najít LCP prvek.
LCP prvky můžete identifikovat několika způsoby:
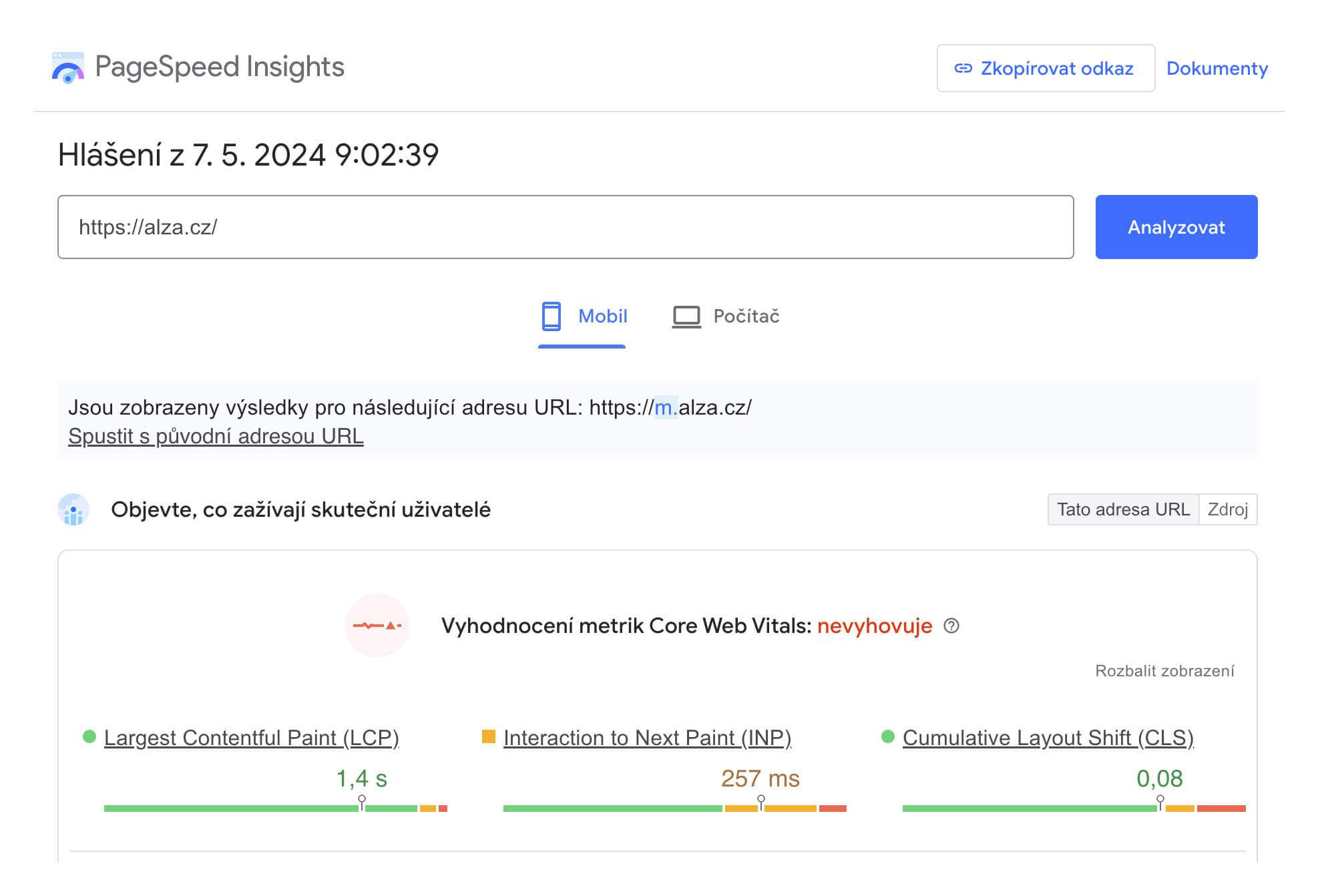
1) PageSpeed Insights
Tuhle část PageSpeed Insights asi znáte…

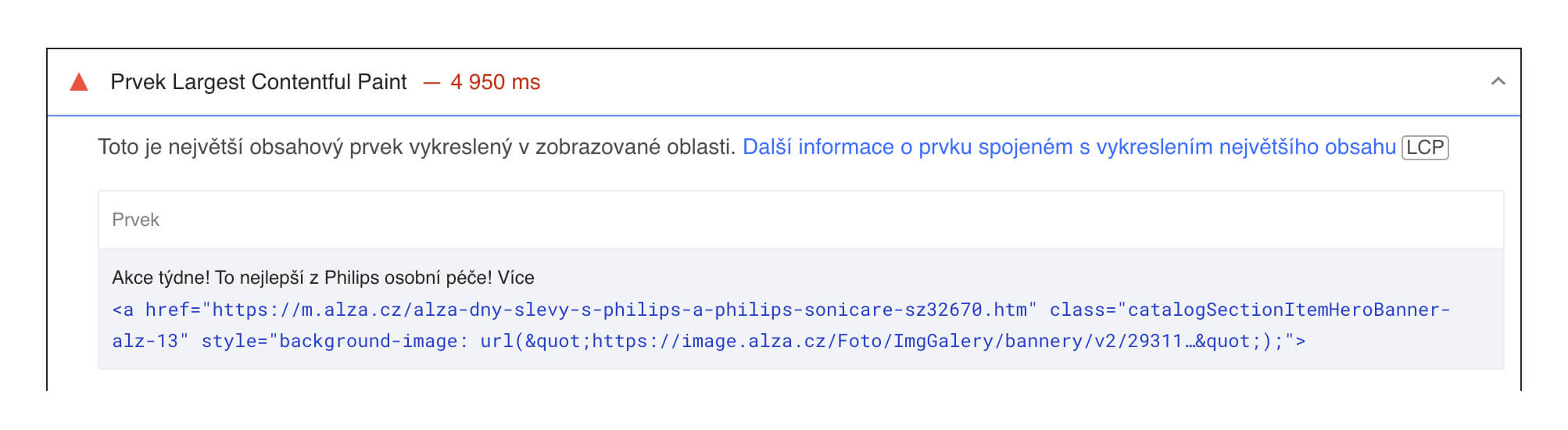
… ale pro identifikaci LCP elementu hledejte „Prvek Largest Contentful Paint“:

Viz PageSpeed Insights.
PageSpeed Insights zde zobrazují výstupy nástroje Lighthouse, který také stojí na pozadí našeho testeru rychlosti a je také k dispozici v Chrome DevTools.
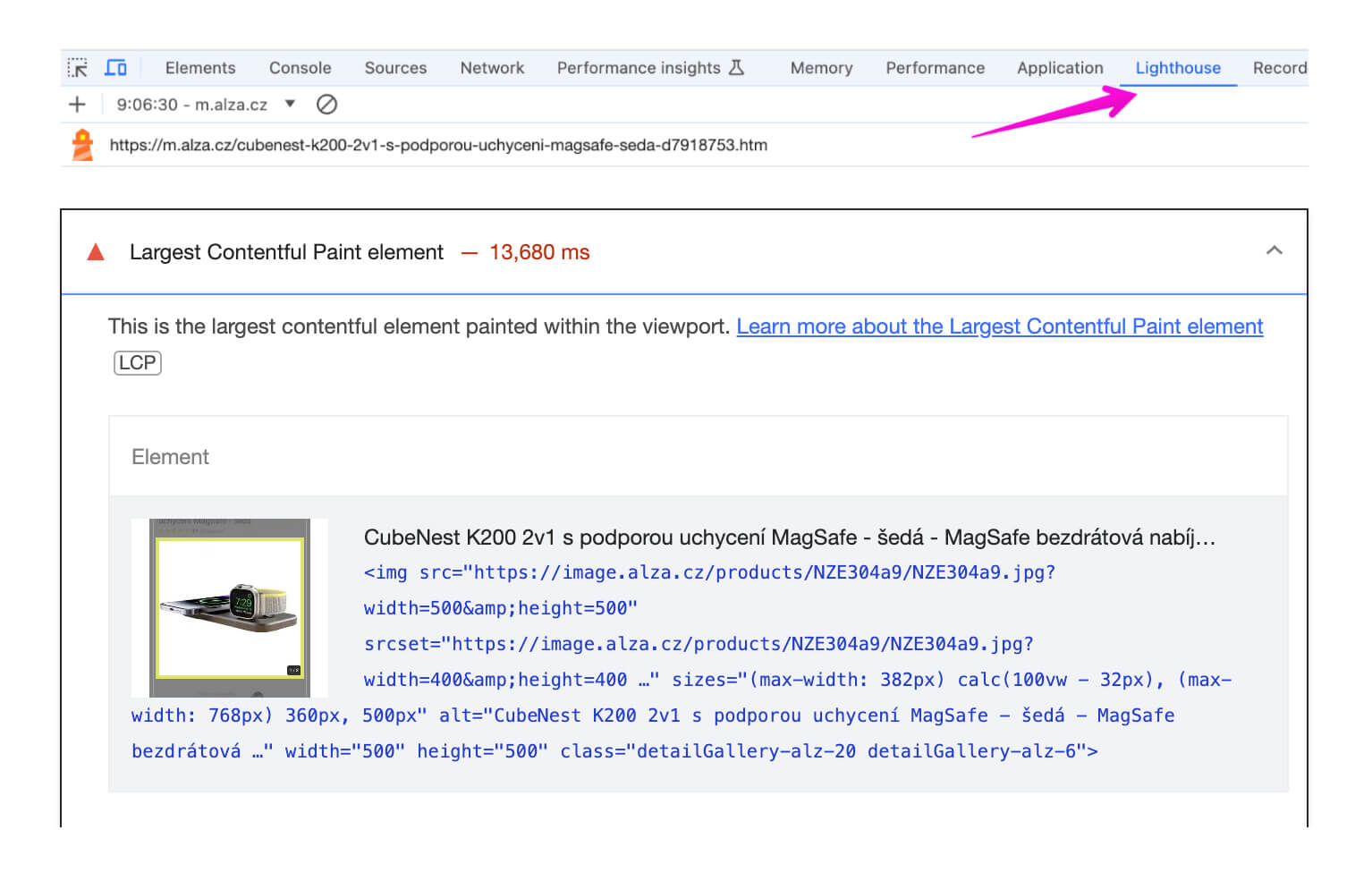
2) Lighthouse v prohlížeči
Ligthouse pohání PageSpeed insights, je k dispozici v Chrome DevTools, ale také stojí na pozadí našeho testeru rychlosti.

Viz Lighthouse.
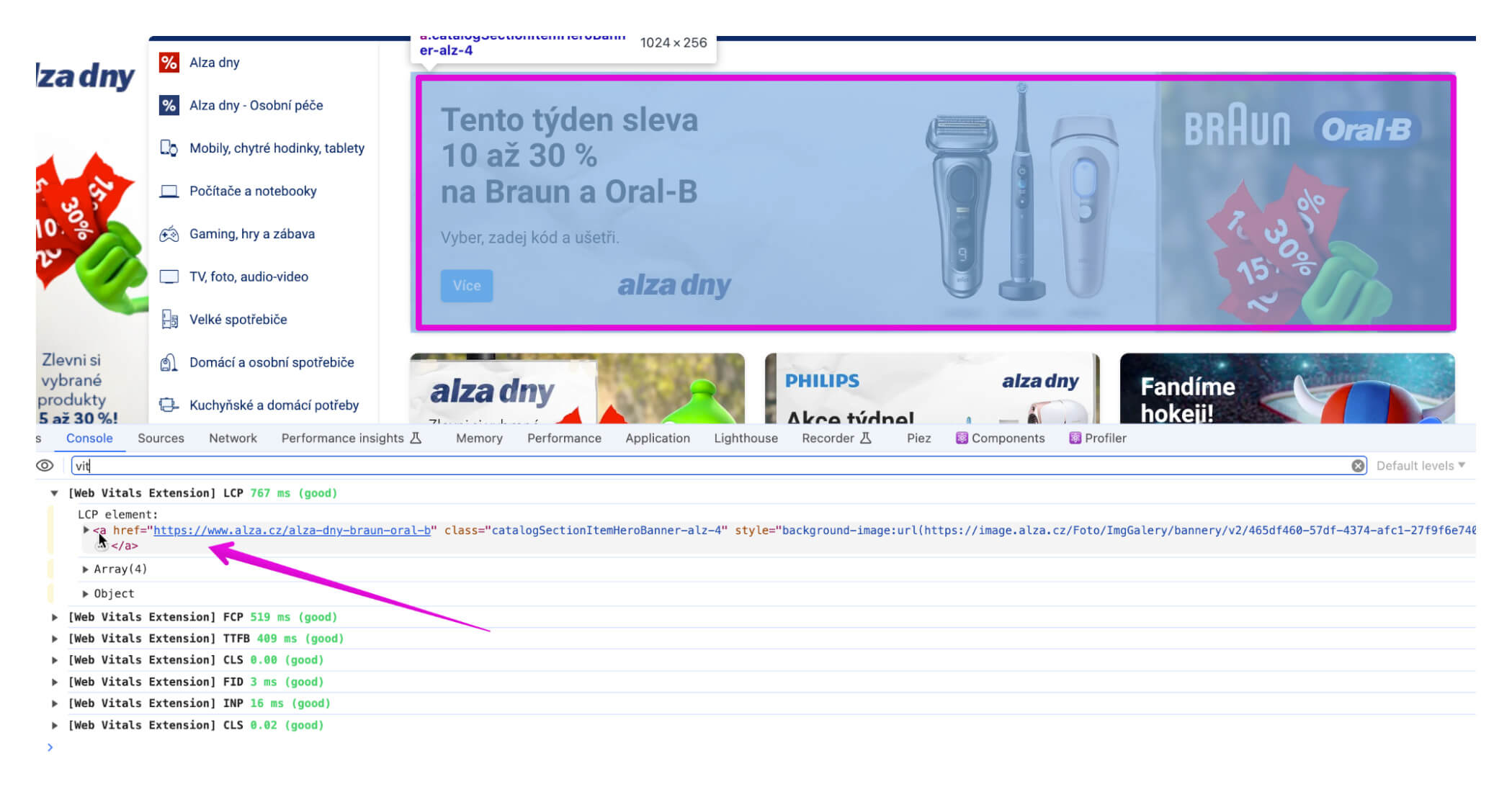
3) Extension Web Vitals
Stačí si nainstalovat Web Vitals extension a podívat se do konzole v DevTools:

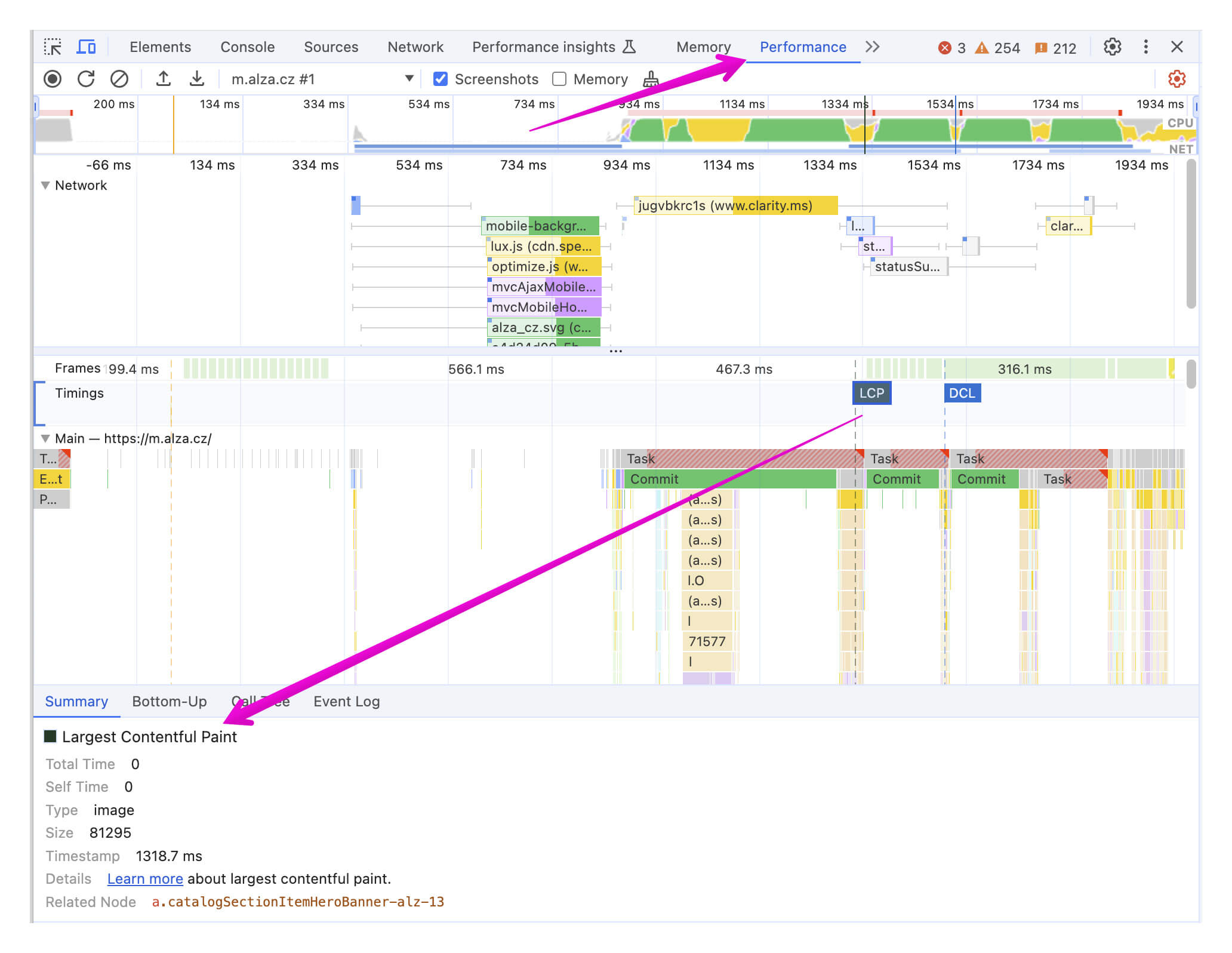
4) Performance panel v DevTools
Tohle je možnost pro geeky:

Po nalezení LCP pak bývá cílem co nejrychlejší vykreslení na stránce.
Toho dosáhnete zejména tím, že urychlíte zdroje, které jsou pro jeho vykreslení potřeba a zároveň dáte co nejmenší prioritu stažení všem ostatní zdrojům.
O tom píšeme v textu o optimalizaci LCP.