Optimalizace rychlosti WordPressu: 6+1 tipů, jak potěšit Google i návštěvníky
Pomalý web je jako zrezivělá klika – nikdo se ho nechce dotknout. Když se vaše stránka na WordPressu načítá pomalu, ztrácíte nejen trpělivost návštěvníků, ale i přízeň vyhledávačů.
Za pomalý WordPress často může špatná volba pluginů, nabobtnalé šablony nebo nedostatek znalostí o optimalizaci rychlosti webu.
WordPress je přitom v základu velmi rychlý. Pojďme se podívat, jak vašemu webu vrátit svižnost, která potěší Google i vaše uživatele.
Proč je rychlost vašeho WordPressu klíčová?
Rychlost webu není jen kosmetický detail – je to zásadní faktor ovlivňující úspěšnost vašeho online podnikání.
Nechcete číst, ale prostě zrychlit váš WordPress? Podívejte se na naší službu zrychlení WordPressu.
Rychlost ovlivňuje pozice ve vyhledávačích, konverzní poměry, míru opuštění stránek (bounce rate) a dokonce i náklady na reklamu.
Rychlejší web = lepší výsledky
Co vše můžete optimalizací rychlosti získat?
-
Nižší bounce rate
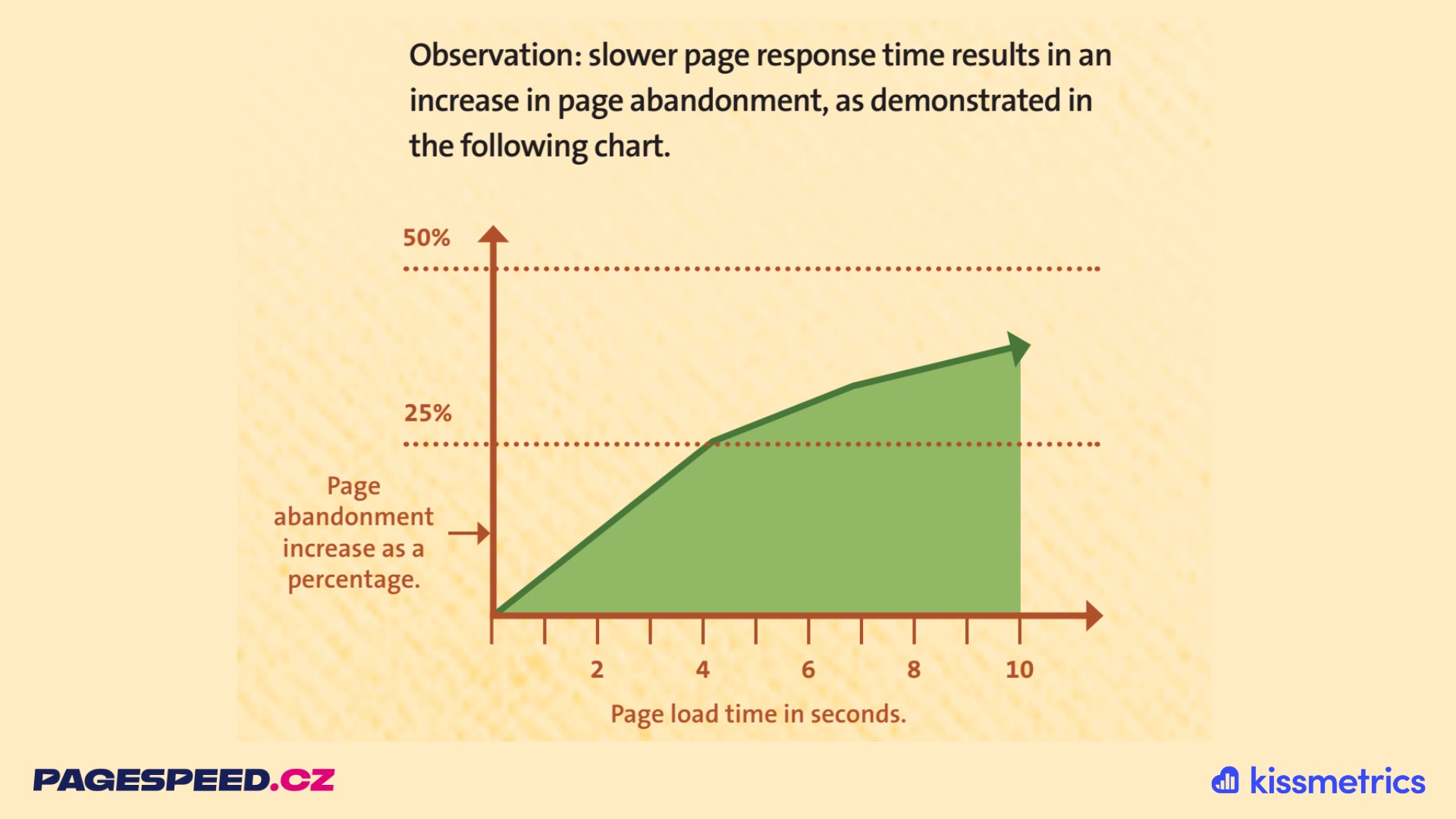
Podle společnosti Google se pravděpodobnost, že návštěvník opustí stránku, zvyšuje o 90 %, pokud se doba načítání stránky prodlouží z jedné na pět sekund. -
Vyšší konverze
Analýza společnosti Portent ukázala, že při načítání stránky za 1 sekundu je průměrná konverzní míra téměř 40 %. Při 2 sekundách klesá na 34 %, při 3 sekundách na 29 % a při 6 sekundách dosahuje nejnižší hodnoty. -
Splnění očekávání uživatelů
Podle společnosti Kissmetrics 47 % uživatelů očekává, že se webová stránka načte do 2 sekund, a 40 % uživatelů opustí web, pokud se načítání stránky prodlouží na více než 3 sekundy.
 Běžný uživatel nemá trpělivost čekat na pomalý web. A má k tomu dobrý důvod.
Běžný uživatel nemá trpělivost čekat na pomalý web. A má k tomu dobrý důvod.
Svižné stránky získávají lepší pozice a mohou dokonce snížit náklady na PPC reklamu, takže platbu za kliknutí v reklamních systémech od Googlu. Podívejte se na náš text o důvodech k optimalizaci rychlosti webu, kde se tomu více věnujeme.
Core Web Vitals: nestačí být rychlý, musíte být i stabilní a pohotový
Zásadním pojmem zde je Core Web Vitals – sada klíčových metrik rychlosti, které Google používá k hodnocení webů.
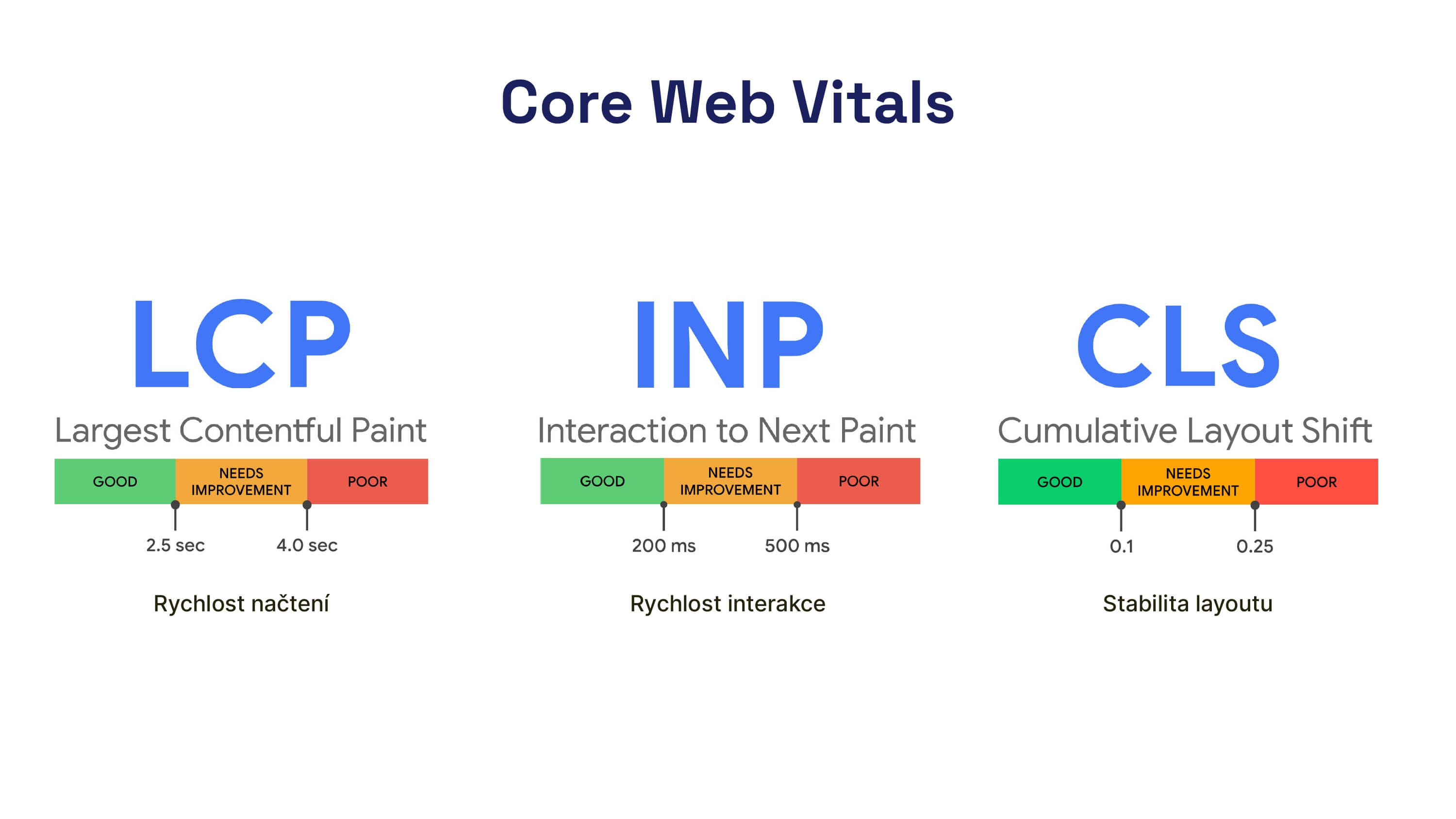
Tyto metriky ukazují, jak rychle se načítá obsah (metrika LCP), jak stabilní je rozložení stránky (CLS) a jak pohotově web reaguje na interakce uživatele (INP).
 Triáda Core Web Vitals. Nejenže měří uživatelský prožitek, ale pomáhají také Googlu s hodnocením webů.
Triáda Core Web Vitals. Nejenže měří uživatelský prožitek, ale pomáhají také Googlu s hodnocením webů.
Co neměříš, to nevylepšíš!
Než začnete zrychlovat, musíte vědět, kde vás tlačí bota.
Pamatujte! Jednorázové měření rychlosti vašeho WordPressu je jako návštěva zubaře jednou za deset let – bez pravidelnosti to může začít bolet!
Měření je základ. Jak s ním začít?
-
PageSpeed Insights je bezplatný rychlý test od Google, který je vhodný i pro začátečníky. Zaměřte se hlavně na výsledky Core Web Vitals pro mobilní zařízení. Ano, ta čísla nahoře. Pozor, nefixujte se příliš se na Lighthouse score, o kterém píšeme níže.
-
Google Search Console vám ukáže, jak si váš web vede v reálném provozu z pohledu Core Web Vitals pro různé typy stránek.
-
Test rychlosti webu od PageSpeed.ONE. Jednorázový test poskytujeme zdarma, ale pro profesionální použití doporučujeme Monitoring PLUS. Rychlost se může časem zhoršovat a proto je nezbytné rychlost pravidelně sledovat.
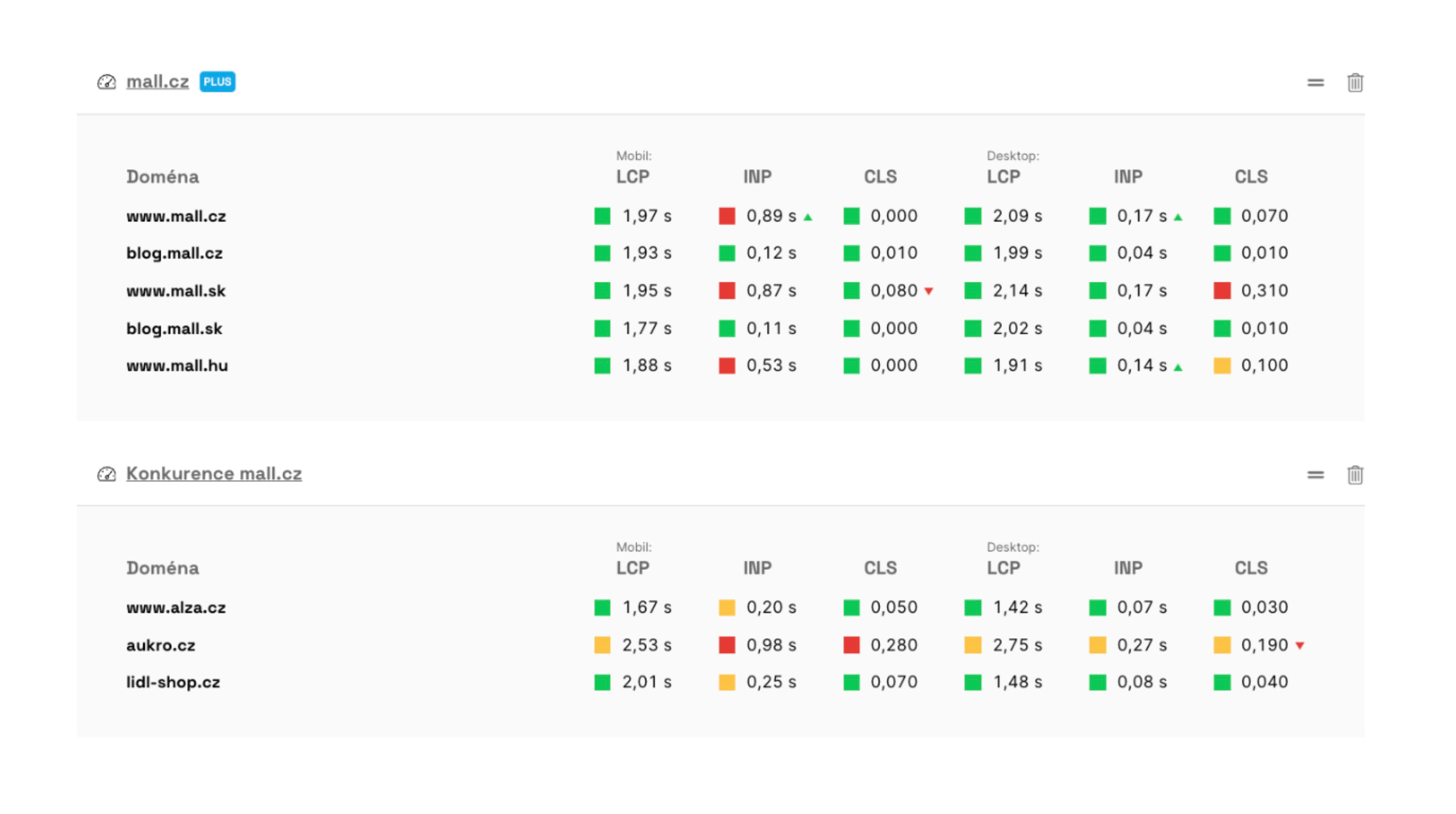
 Jak si na tom stojí váš web? My to víme díky metrikám Core Web Vitals v dashboardu monitoringu PageSpeed.ONE.
Jak si na tom stojí váš web? My to víme díky metrikám Core Web Vitals v dashboardu monitoringu PageSpeed.ONE.
Dobré měření je jako kvalitní diagnóza před léčbou. Velmi často v PageSpeed.ONE vidíme, že webaři optimalizují úplně špatnou část webu – jakoby léčili rýmu, když mají zlomenou nohu.
Tipy na optimalizaci rychlosti WordPressu: kudy přilít olej do stroje
WordPress je složitý stroj, který má obrovské množství součástek. Mnoho z nich může být příčinou zpomalení.
Podívejme se, kde v oblasti optimalizace WordPressu dochází dle zkušenosti PageSpeed.ONE k zadrhávání rychlosti nejčastěji.
1) Hosting: pevné základy rychlého WordPressu
V PageSpeed.ONE jsme už viděli leccos, včetně velkých WordPress webů umístěné na pomalém hostingu za pár euro.
Šetříte na hostingu? Je to jako stavět závodní auto s motorem z Trabanta. Bez kvalitního hostingu mohou být optimalizace jen částečným řešením.
Jaké jsou první kroky k ujištění, že váš hosting je v pořádku?
-
Pravidelně měřte odezvu serveru
Zapamatujte si zkratku TTFB (Time to First Byte). Tato metrika udává dobu odezvy serveru. Pokud je váš TTFB pomalý (nad 600-800 ms), může být na vině pomalá databáze, nevhodně nastavená cache, ale také nevhodný hosting. V našem monitoringu sledujeme hodnoty této metriky každý den. -
Zjistěte, jak je na tom váš hosting
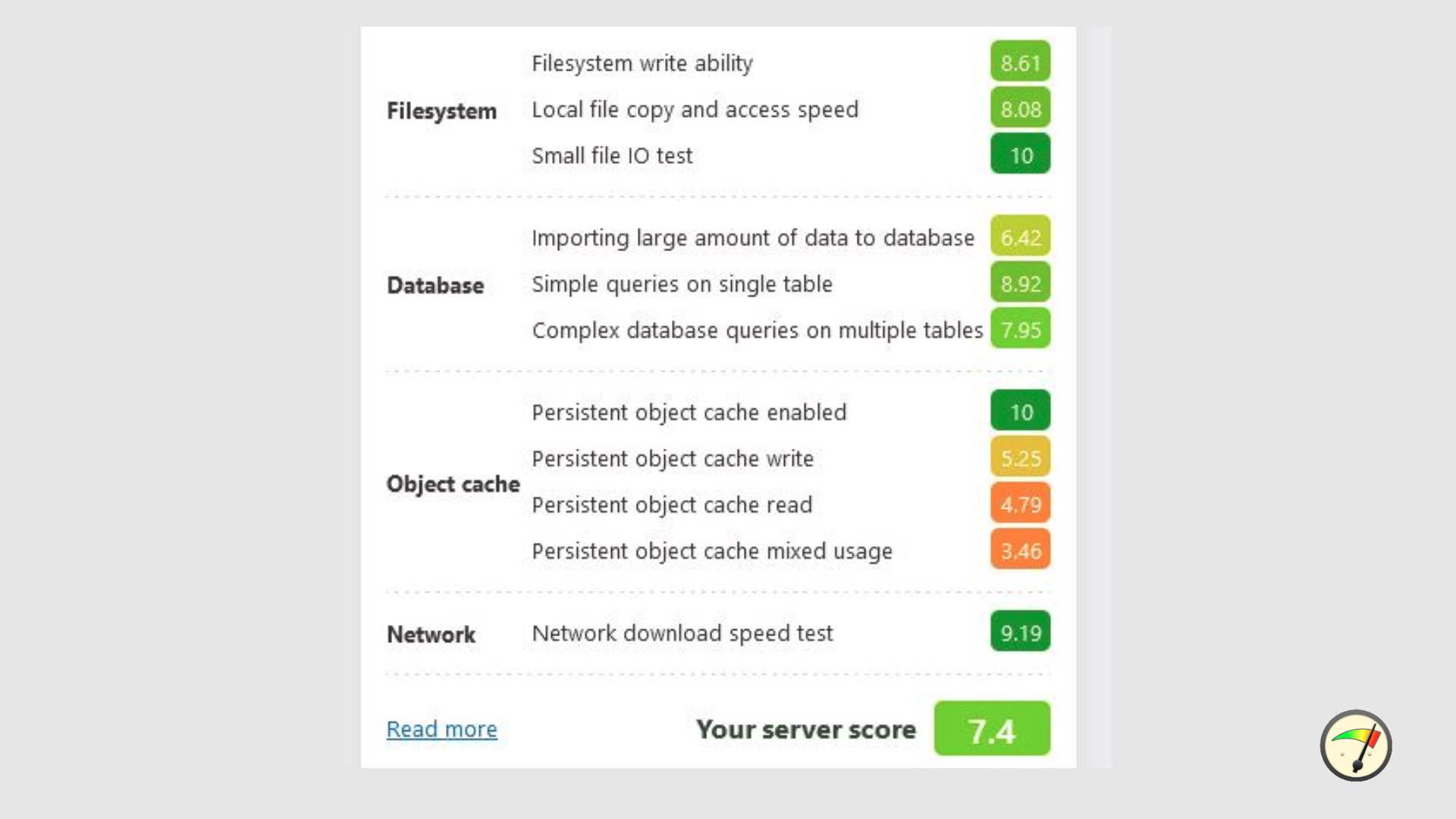
Naším oblíbeným nástrojem pro testování hostingu je WordPress Hosting Benchmark tool. Podívejte se na obrázek níže, o jak šikovný nástroj se jedná. -
Pozor na výkon databáze
Pomalá databáze se projeví hlavně při načítání složitějších stránek nebo v adminu. Pokud i bez návštěvnosti trvá zobrazení stránky několik sekund, je čas prověřit hosting. Zkuste plugin Query Monitor, který vám ukáže, jestli web brzdí pomalé SQL dotazy. -
CDN (Content Delivery Network)
Pokud cílíte na mezinárodní publikum, zvažte použití CDN pro rychlejší doručení obsahu uživatelům po celém světě. Populární volbou je u nás Cloudflare.
 Jdete optimalizovat WordPress? Nejprve se pomocí Hosting Benchmark tool ujistěte, zda máte dobré základy.
Jdete optimalizovat WordPress? Nejprve se pomocí Hosting Benchmark tool ujistěte, zda máte dobré základy.
Dobrý hosting je jako silný a spolehlivý motor.
Bez něj budete vždy popojíždět, ale nikdy ne závodit.
2) Cache: paměťový posilovač vašeho webu
Představte si, že byste museli každý den znovu stavět svůj dům. Přesně tak funguje wordpressový web bez cache – zbytečně opakuje práci, kterou už jednou udělal.
Co s tím?
-
Zajistěte, že používáte kvalitní kešovací pluginy
Vyzkoušejte pluginy jako Super Page Cache, flying press nebo W3 Total Cache, které vám pomohou s optimálním nastavením. -
Dobře si cache nastavte
Nespoléhejte se jen na automatické nastavení. Zkontrolujte, že je cache správně nakonfigurovaná a funkční pro všechny typy obsahu. Poznáte to především na hodnotách odezvy serveru (TTFB). -
Nastavte prohlížečovou cache
Ta řekne prohlížeči, aby si obrázky, CSS a JavaScript pamatoval a nestahoval je pokaždé znovu. Nastavuje se v hlavičkáchCache-Control. Je to celá věda, ale Harry Roberts vám to případně vysvětlí. -
Zřiďte databázovou cache
DB cache ukládá výsledky často opakovaných databázových dotazů (např. seznam produktů). Hodí se u složitěji strukturovaných webů. -
Nezapomeňte na objektovou cache
Tzv. „object cache“ ukládá výsledky databázových dotazů. Pomáhá to hlavně u webů s dynamickým obsahem nebo WooCommerce, kde se často opakují složité výpočty. -
Pozor na osobní data
Jen pro jistotu – nikdy nenechávejte kešovat stránky s individuálním obsahem (např. nákupní košíky, uživatelské profily). Je to nebezpečné.
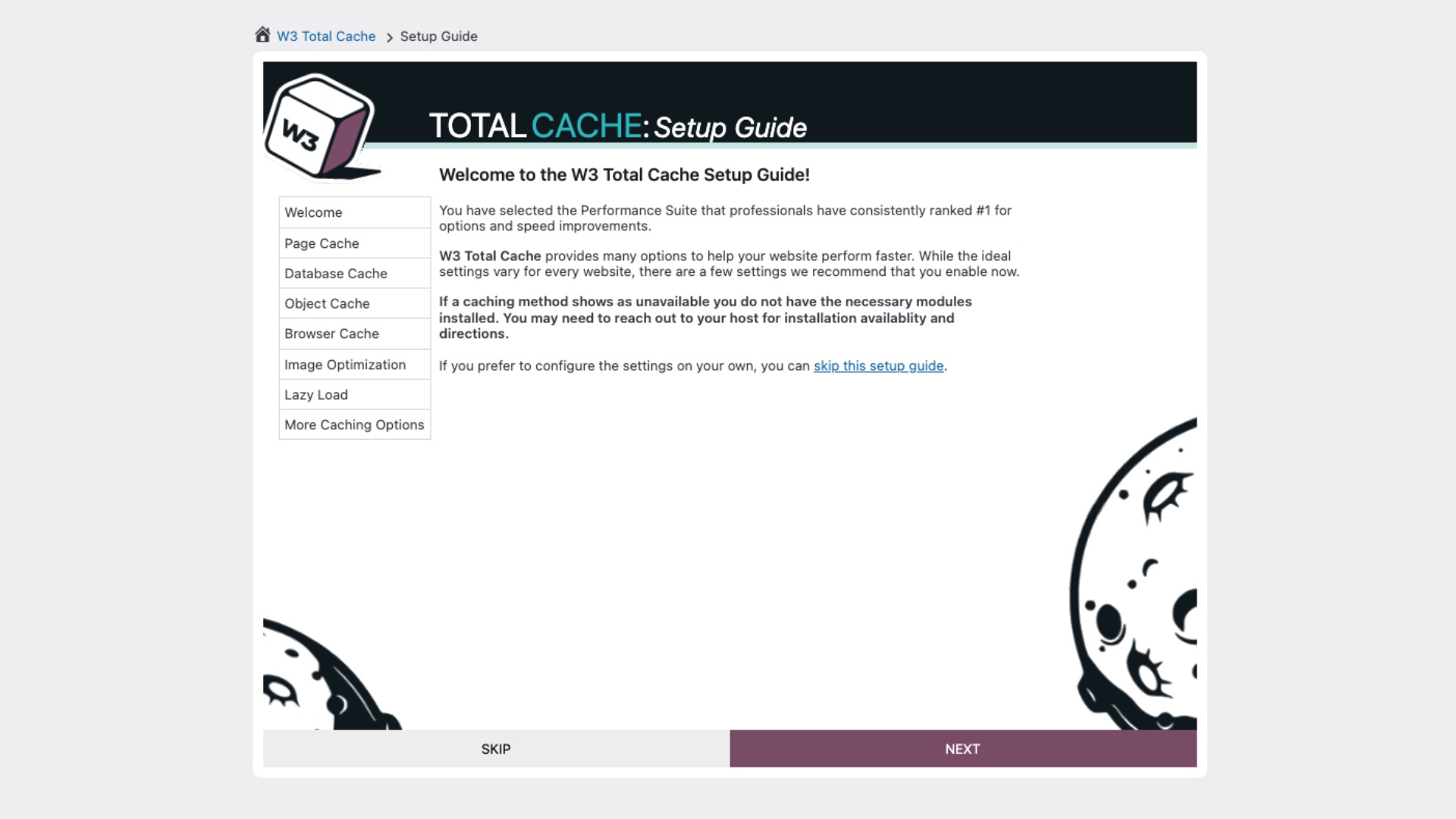
Chcete konkrétní tip pro začátečníky? Ve W3 Total Cache si můžete nastavení usnadnit díky průvodci „Setup Guide“. Po instalaci pluginu stačí kliknout a plugin vás provede základními volbami a cache nastaví za vás. Viz obrázek:
 W3 Total Cache vám pomocí snadného průvodce pomůže s nastavením keše ve WordPressu.
W3 Total Cache vám pomocí snadného průvodce pomůže s nastavením keše ve WordPressu.
Plugin vám automaticky zapne nejdůležitější typy cache, které už znáte ze seznamu výše:
- Browser Cache: zajišťuje, že prohlížeč nemusí znovu načítat statický obsah.
- Page Cache: ukládá celé stránky.
- Database Cache: ukládá výsledky databázových dotazů.
- Object Cache: urychluje práci s opakovanými požadavky.
Dobře si vše nastavte. Zkušený vývojář si může pohrát s hodnotami do detailu, vám stačí doporučené hodnoty. Po nastavení zkontrolujte, že je cache opravdu funkční – poznáte to hlavně na zlepšených hodnotách odezvy serveru (TTFB) a na dlouhodobém zlepšení Core Web Vitals.
WordPress prostě bez cache moc nejede. Dejte mu v tomto větší péči.
3) Pluginy: méně přídavků, více rychlosti
Pluginy se ve WordPressu chovají jako koření. Správná dávka obohatí pokrm, ale přeženete to a zkazíte celou večeři. Každý plugin je potenciální brzda rychlosti načtení WordPressu.
-
Každý jeden plugin má vliv
Každý nainstalovaný plugin zatěžuje váš WordPress. Pravidelně kontrolujte a odstraňujte nepoužívané pluginy. Dávejte přednost pluginům, které řeší přesně váš problém před „švýcarskými nožíky“, které váš web zatíží množstvím nevyužívaných funkcí. -
Otestujte si výkon po instalaci každého nového pluginu
Po přidání nového pluginu vždy zkontrolujte rychlost webu nebo prostě přidejte poznámku do monitoringu. -
Udělejte si audit pluginů
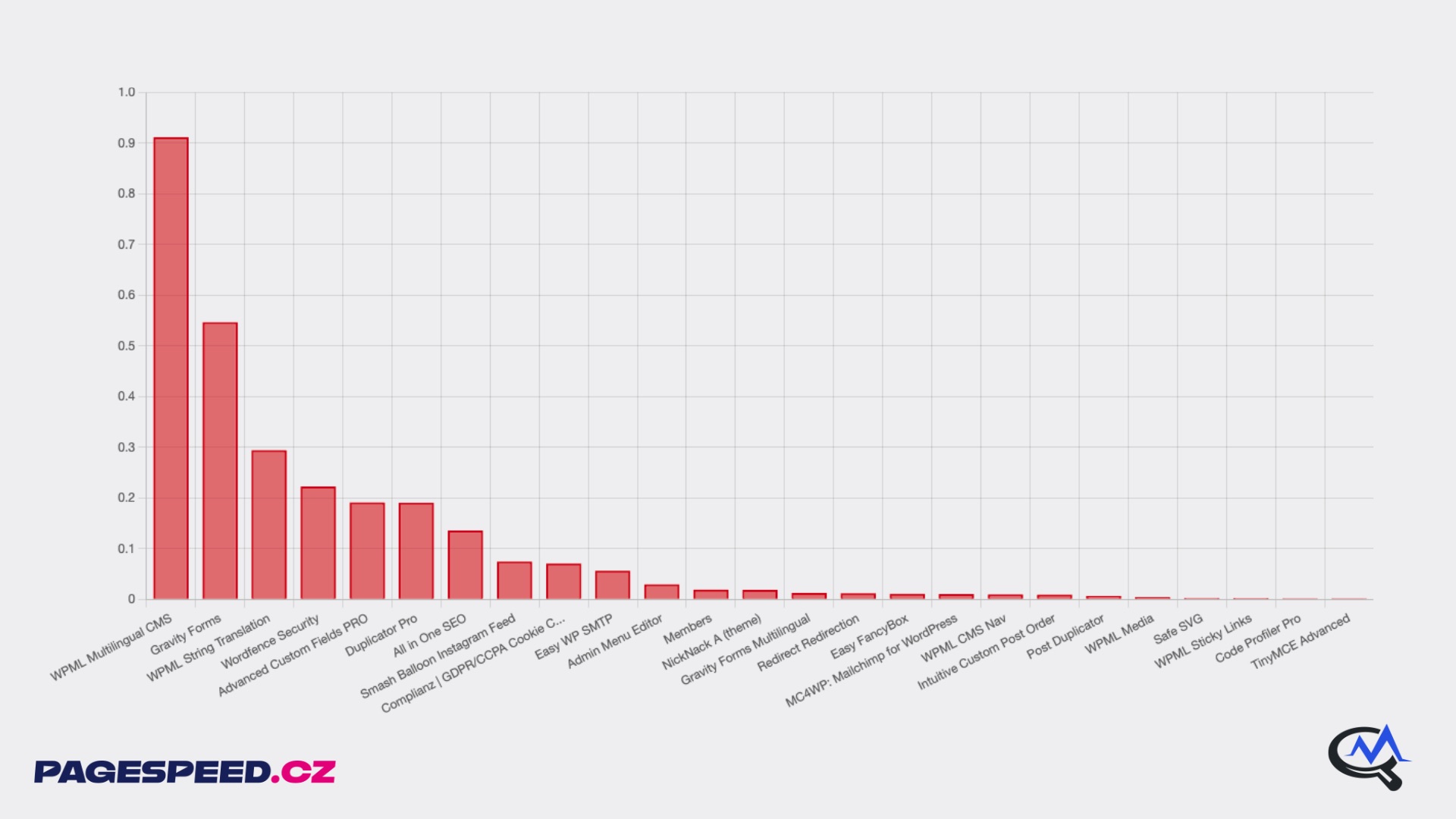
Pomůže Query Monitor nebo Code Profiler, populární nástroje pro ladění výkonu ve WordPressu. Mrkněte se na výstup sekce, která sleduje „Plugins and theme execution time“ – tedy kolik času zabírá běh jednotlivých pluginů a šablony.
 Kdo nám to tady požírá výkon? Výpis Code profileru podle pluginů.
Kdo nám to tady požírá výkon? Výpis Code profileru podle pluginů.
Pluginové pravidlo:
WordPress není Pokémon.
Nemusíte je posbírat všechny.
4) Page Buildery: když pohodlí přináší tučný účet za rychlost
Vizuální buildery stránek jako Elementor nebo Divi usnadňují tvorbu webu, ale často generují nadbytečný kód (tzv. „bloat“), který zpomaluje načítání. Používejte je s rozvahou nebo zvažte lehčí alternativy.
Page Builder je skvělý sluha, ale špatný pán. Zvažte, zda ta vizuální paráda stojí za sekundy navíc při načítání.
Při optimalizacích webů v PageSpeed.ONE jsme několikrát zažili situaci, kdy Page Builder byl zbytečný a jen vše komplikoval.
Správně použitý builder může být ale i dostatečně kvalitní a rychlý. Využívejte jejich možnosti efektivně a vypněte to, co nepoužíváte. Např. Elementor umožňuje povypínat nepotřebné widgety, aby se jejich kód vůbec nenačítal – to pomůže udělat formu na léto i s builderem.
Buildery bývají problémové zejména v případě, kdy si je vezme do ruky neznalý webař a každou překážku začne řešit pluginem či velkou neefektivní šablonou.
4) Šablona: kostra, která určí rychlost vašeho webu
Vybrat kvalitní šablonu pro váš WordPress web je zásadní. Šablona ovlivňuje nejen vzhled, ale i výkon webu.
Nepodceňujte výběr šablony, má totiž zásadní vliv na rychlost webu. Vyhněte se těžkým „všeumělům“ s mnoha zbytečnými funkcemi. Vybírejte optimalizované a rychlé šablony zaměřené na výkon, ale pozor – ne jen podle jejich Lighthouse skóre, jak píšeme níže!
5) Obrázky: dietní kúra pro objemné fotky
Vaše krásné fotografie mohou být tajnými sabotéry rychlosti. Jeden neopracovaný obrázek z fotoaparátu dokáže zvětšit načítání stránky o několik vteřin! Vídíme to denně.
O optimalizaci obrázků toho víme hodně, ale vy byste si měli zapamatovat především následující:
-
Komprese
Optimalizujte velikost obrázků bez znatelné ztráty kvality. Můžete využít nástroje jako TinyPNG nebo plugin Smush. -
Formát WebP
Používejte moderní formát WebP, který nabízí lepší kompresi než tradiční formáty jako JPEG nebo PNG. Většina současných prohlížečů ho podporuje. -
Líné načtení
Nechte obrázky načítat až ve chvíli, kdy se objeví v zorném poli uživatele. To výrazně zrychlí počáteční načítání stránky. WordPress již obsahuje tuto funkci ve výchozím nastavení od verze 5.5, ale dejte si raději pozor, ať to dělá dobře. Více o Lazy Loadingu. -
Monitoring
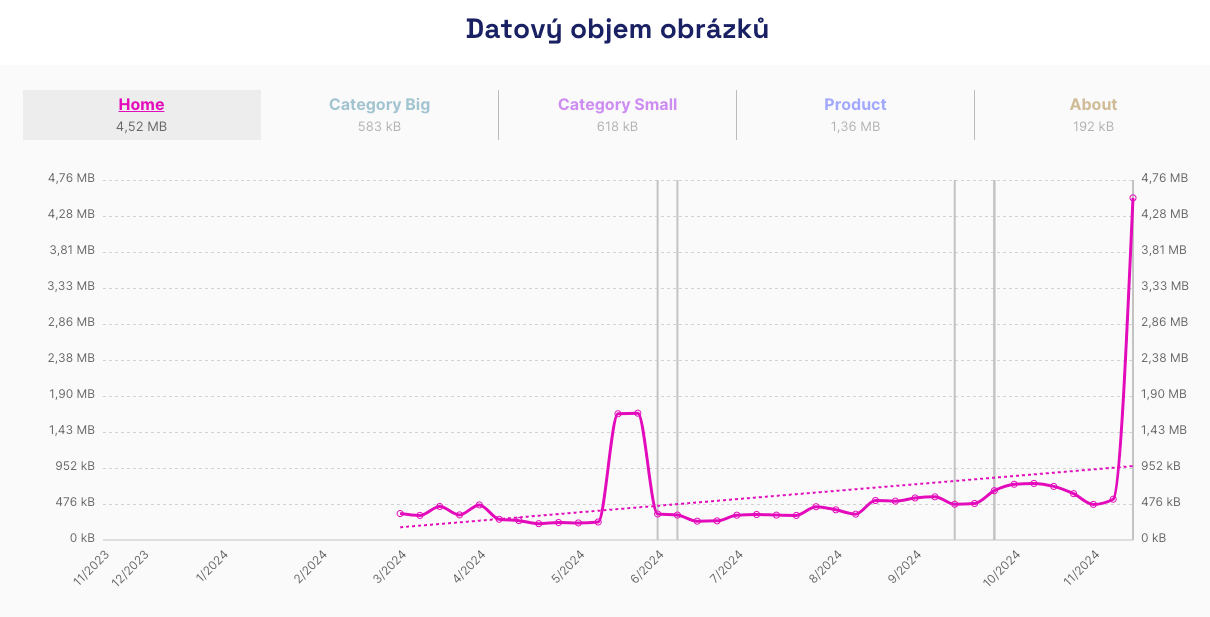
Nezapomeňte datový objem obrázků monitorovat, např. v našem reportu „Technické“. Špatně optimalizované obrázky, které nahraje někdo bez dostatečného know-how, dokáží často pokazit rychlost webu.
 Tak tady někdo vyřešil vánoční katalog, ale ne optimalizaci obrázků.
Tak tady někdo vyřešil vánoční katalog, ale ne optimalizaci obrázků.
6) CSS a JavaScript: provádějte pravidelně odtučňovací kúrů
Podívejme se také trošku na frontend vašeho webu. Přehnaně velký frontendový kód je jako přeplněný kufr, který se snažíte zavřít před odletem na dovolenou.
Jak z bagáže vytáhnout nějaká ta data?
-
Minifikace
Zmenšete velikost CSS a JavaScript souborů odstraněním zbytečných znaků (mezery, komentáře). Pomůže vám například například plugin Autoptimize. -
Odložení nepotřebného CSS
Identifikujte nepoužívaný CSS kód a odstraňte ho nebo načtěte až po zobrazení hlavního obsahu. -
Asynchronní načítání JavaScriptu
Nechte JavaScript načítat asynchronně, aby neblokoval vykreslování stránky.
Odlehčete svému webu pomocí zmenšení CSS a JS souborů.
Bonusový tip: neměřte Lighthouse score a dejte si pozor na podvodné pluginy
Toužíte po plném skóre v Lighthouse? Pozor na laciné triky! Některé pluginy dosahují stovky podvodem – čekají na první scroll uživatele a teprve pak načtou JavaScripty.
Lighthouse totiž netestuje interakce jako scrollování, takže pluginy často získávají vysoké skóre tím, že odloží načítání důležitých souborů. Tato praktika je přinejmenším sporná – vylepšujete číslo v testu, ne skutečnou rychlost pro uživatele.
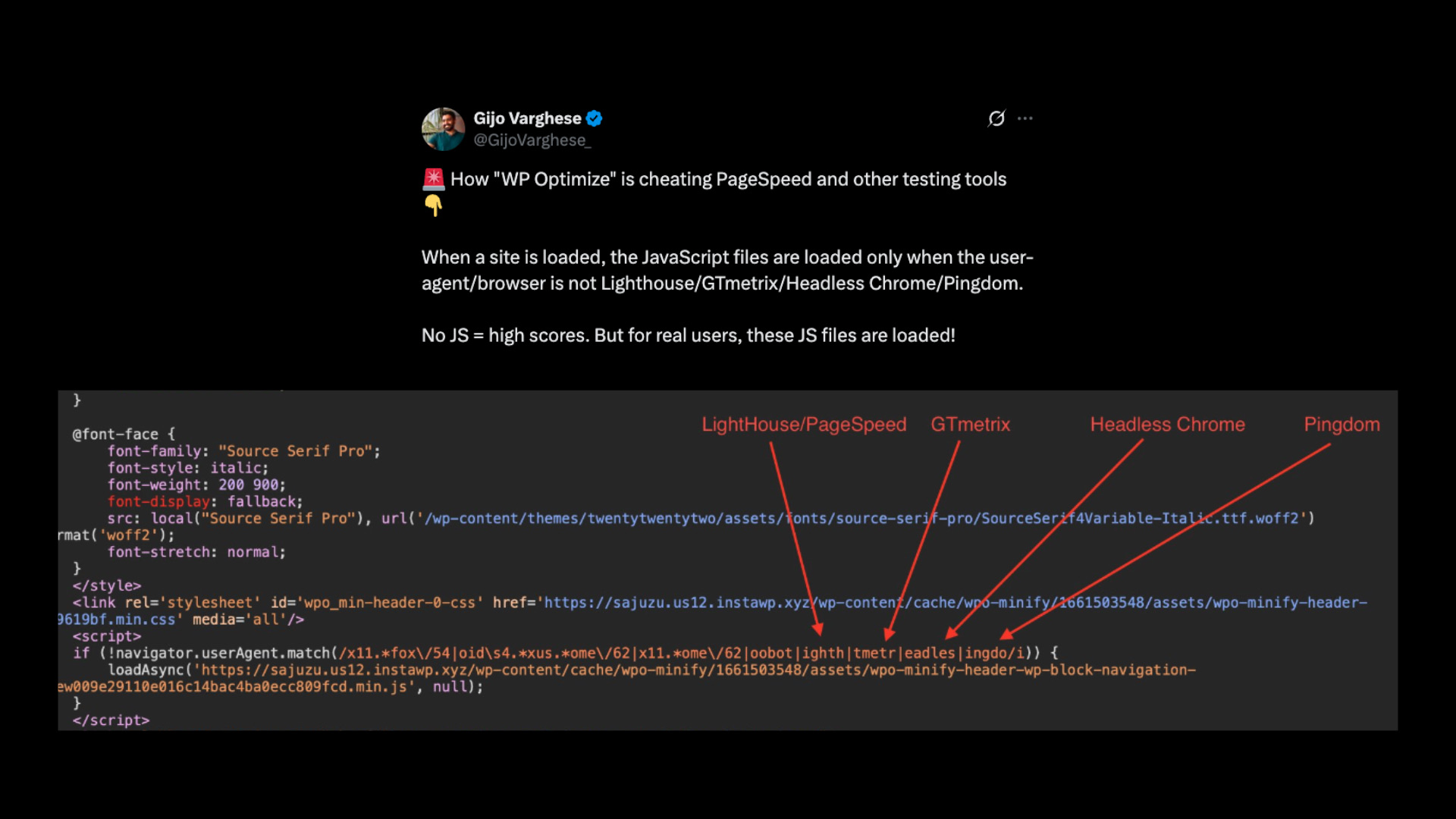
Ve světě WordPressu ale proběhly i kauzy vyloženého podvádění při počítání Lighthouse score. Například plugin WP-Optimize byl nachytán, jak záměrně nenačítal určité javascriptové soubory, když detekoval, že stránku kontroluje test rychlosti.
 _Podfukář načapán u podvodu. Nevěřte na zázračně zlepšení Lighthouse score._
_Podfukář načapán u podvodu. Nevěřte na zázračně zlepšení Lighthouse score._
Kupovat plugin kvůli 100% skóre v Lighthouse je jako ono už zmíněné léčení rýmy když máte zlomenou nohu. Vypadá to dobře, ale užitek je nulový.
Lighthouse score je zavádějící a rady Lighthouse vám často nepomohou efektivně nebo prostě nepomohou vůbec.
Zapamatujte si: Lighthouse skóre není totéž co rychlost webu. Zaměřte se na reálný uživatelský zážitek – metriky Core Web Vitals z Chrome UX Reportu.
Optimalizace rychlosti WordPressu nemusí být bolehlav
V PageSpeed.ONE máme bohaté zkušenosti s optimalizací rychlosti webových stránek. Pomohli jsme mnoha klientům výrazně zlepšit rychlost načítání, což se často projevilo nejen na lepším uživatelském prožitku, ale mělo to také vliv na SEO.
Naše audity nebo menší analýzy WordPressu ukazují konkrétní příležitosti ke zlepšení metrik Core Web Vitals (LCP, CLS, INP). Žádné obecné rady z Lighthouse, ale konkrétní doporučení, které vám pomohou zrychlit.
Zrychlením svého webu zlepšíte uživatelský zážitek, získáte lepší pozice ve vyhledávačích a můžete pozitivně ovlivnit své marketingové výsledky.
Kdo neměří, ten zpomalí
Nezapomeňte na pravidelné měření a průběžnou kontrolu. WordPress se s aktualizacemi, novými pluginy a obsahem neustále mění, a proto je potřeba jeho rychlost sledovat kontinuálně, a co nesledujete, to nemůžete rychle zachránit.
Vyzkoušejte náš jednorázový test rychlosti zdarma na PageSpeed.ONE a zjistěte, jak na tom váš web opravdu je. Stačí pár minut a máte jasno.
Chcete mít klid dlouhodobě? Monitoring PLUS vás na každý problém upozorní dřív, než přijdete o návštěvníky nebo SEO pozice.
Začněte hned. Optimalizovat WordPress bez dat je jako házet šipky poslepu.