Monitoring rychlosti webu: proč je důležitý a jak jej efektivně využívat?
Najednou to nefunguje. Konverze padají, návštěvníci mizí, web zpomaluje, ale vy nevíte proč. Nic zásadního jste neměnili, takže v čem je problém?
Možná už se váš web měsíce zpomaluje a nevšimli jste si toho. Možná jste před týdnem nasadili novou funkci, která zpomalila klíčové stránky. Možná jen třetí strana změnila svůj kód a nikdo vám nedal vědět. Bez monitoringu nemáte šanci zjistit, co se děje.
Monitoring rychlosti webu vám dá přehled, kontrolu a možnost řešit problémy dřív, než ovlivní váš byznys.
O čem je tento článek?
- Proč je rychlost webu klíčová? Dopad na konverze, SEO a celkovou spokojenost uživatelů
- Jak vám monitoring ušetří čas a peníze? Návratnost investice a přímý dopad na byznys.
- Jaký monitoring potřebujete? Proč je dobré kombinovat různé typy monitoringu.
- Proč jednorázové testy nestačí? Rozdíl mezi PageSpeed Insights a kontinuálním monitoringem.
- Jak monitoring nastavit a používat? Naše metodika, která šetří čas, peníze a nervy.
Pokud chcete mít rychlost webu pod kontrolou, čtěte dál.
Nyní si můžete zřídit měsíční zkušební verzi našeho monitoringu. Bez karty, bez závazků.
Proč mít monitoring rychlosti webu? Byznys webu, vysoká návratnost a zamezení fuckupům
Rychlost webu je důležitá, protože může mít přímý vliv na konverze a návštěvnost webu. Vezměme si několik příkladů z naší praxe:
- Jednomu z největších poskytovatelů sportovních výsledků, Livesportu, jsme optimalizací rychlosti pomohli zlepšit pozice v Google Ads, a tím ušetřit velké množství rozpočtu za PPC.
- Ze studií vyplývá, že rychlost odezvy backendu koreluje s umístěním ve výsledcích vyhledávání Google, a tedy zlepšuje SEO. U některých našich klientů jsme zažili zvýšení návštěvnosti po optimalizaci Core Web Vitals.
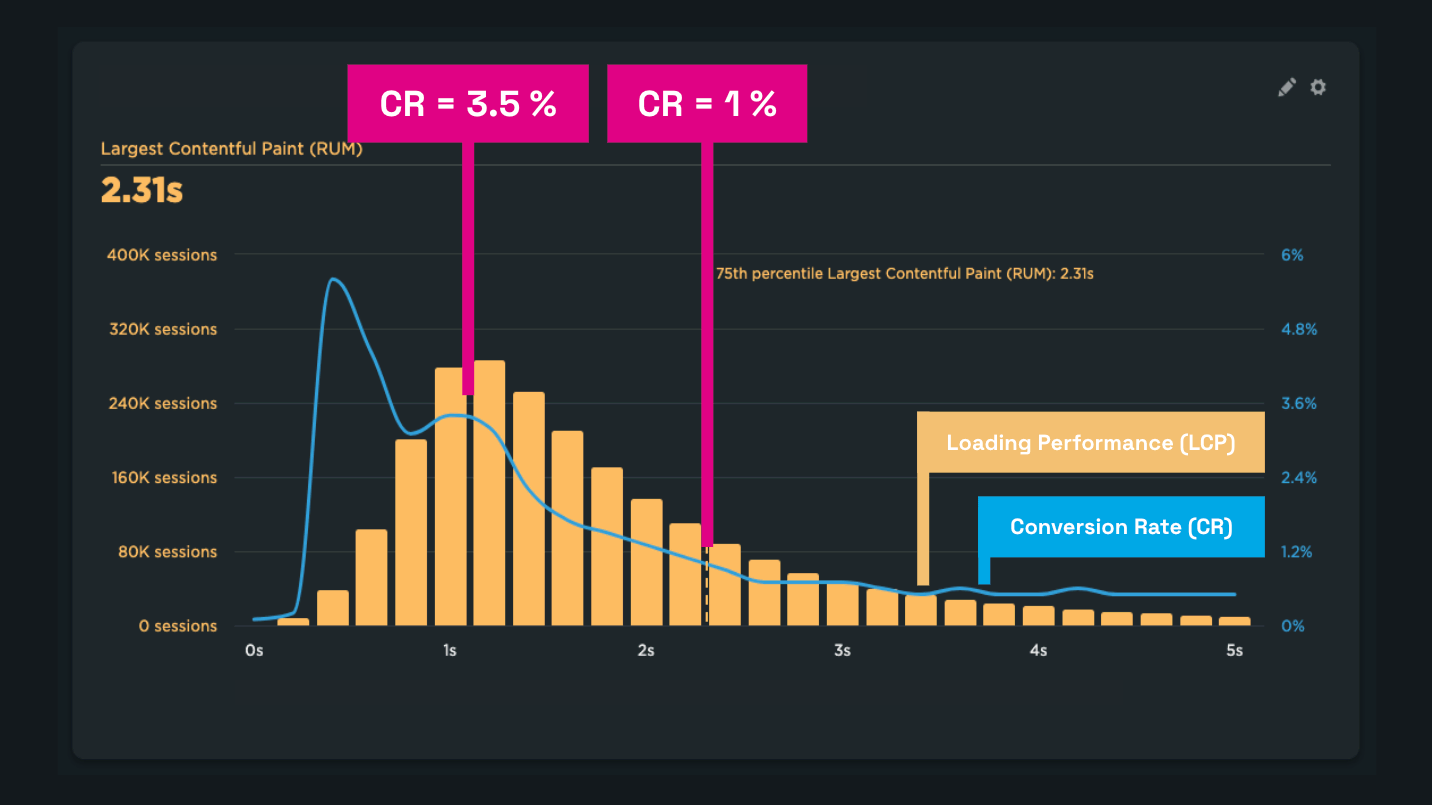
- Na jednom velkém e-commerce webu jsme naměřili, že uživatelé s rychlostí načtení kolem jedné vteřiny vykazují 3,5krát více konverzí než uživatelé s rychlostí načtení na hodnotě 2,5 s.
Podívejme se společně na graf korelace mezi rychlostí (LCP, žlutá) a konverzním poměrem (CR, modrá):
 Často platí, že čím má uživatel rychlejší načtení webu, tím snadněji dojde ke konverzi.
Často platí, že čím má uživatel rychlejší načtení webu, tím snadněji dojde ke konverzi.
Ve všech případech platí, že bez dat nelze těchto úspěchů dosáhnout, a nelze je změřit. Chybějící monitoring vás často dovede do situace, kdy víte o problému, ale neznáte jejich příčinu.
Fuckupy vycházející z chybějícího monitoringu
Možná si myslíte, že rychlost vašeho webu je stabilní, protože neděláte žádné úpravy, které by na ni mohly mít vliv. Většinou je ale opak pravdou.
Rychlost webu se neustále mění, a to bohužel obvykle směrem k horšímu. Během naší poradenské praxe jsme často svědky toho, že metriky Core Web Vitals zhorší i na první pohled se nevinně tvářící úpravy:
- U našeho klienta Innogy monitoring zachytil podivné zhoršení metriky INP po nasazení Server-Side GTM. I díky datům z technické analýzy jsme mohli klienta a jeho analytické dodavatele nasměrovat na konkrétní úkoly k řešení.
- Díky monitoringu můžeme včas varovat naše klienty, jako je e-shop Dr. Max. Například v případě, kdy se zhoršila metrika stability layoutu (CLS) kvůli chybě na jedné ze stránek.
- Monitoring nám ukázal zhoršení odezvy serveru (TTFB) na webech jedné velké platformy pro e-commerce, díky čemuž měli naši klienti k dispozici exaktní data pro komunikaci s podporou.
- V českém podcastu Fuckupy v IT je k poslechu příběh, jak bez dat z monitoringu tým špatně vyhodnotil příčinu problému a dva týdny věnoval přepisu aplikace. Problém byl přitom ve skutečnosti jen v jedné řádce konfigurace.
 Dobrý monitoring vám poskytne i data o příčinách změn a navede vás na konkrétní místo na webu.
Dobrý monitoring vám poskytne i data o příčinách změn a navede vás na konkrétní místo na webu.
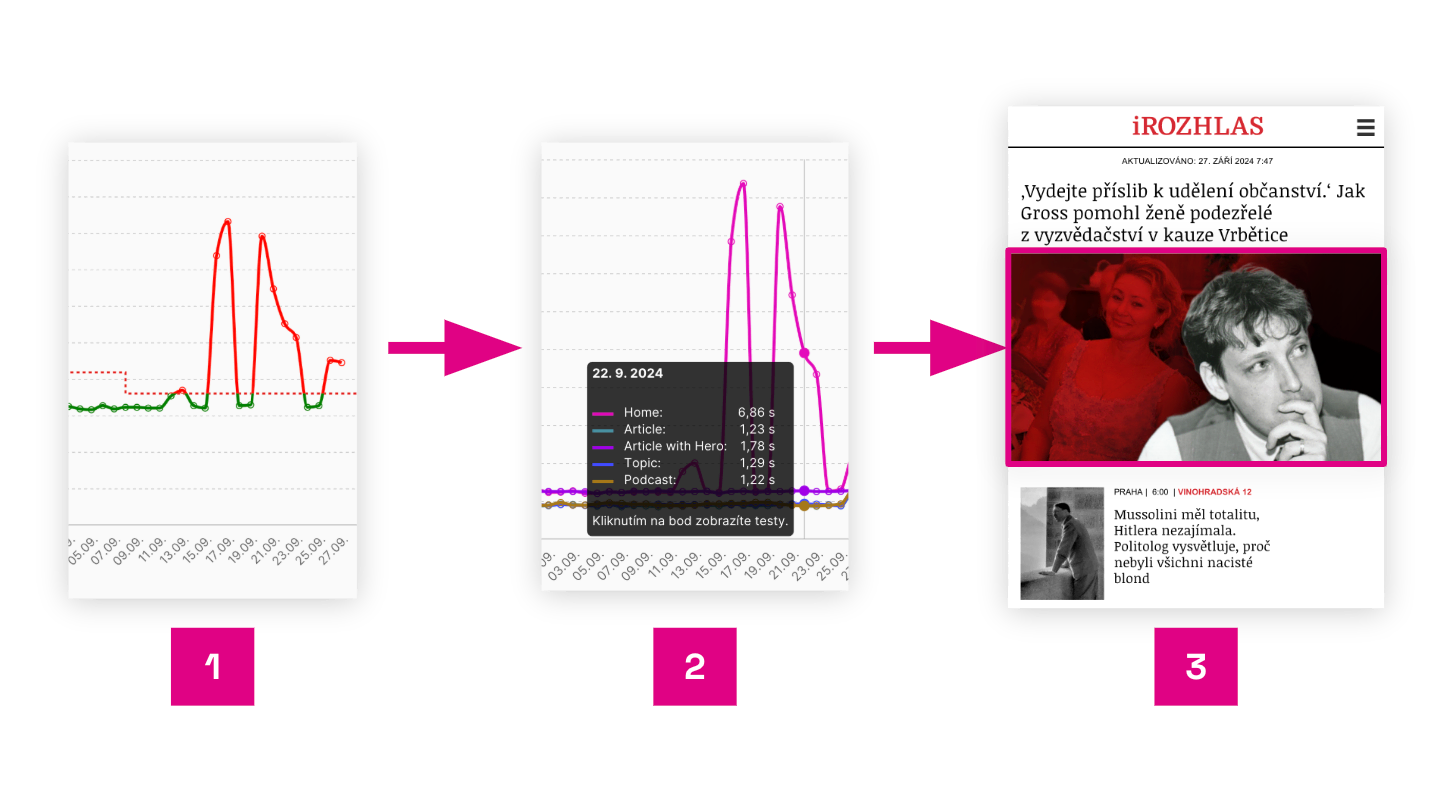
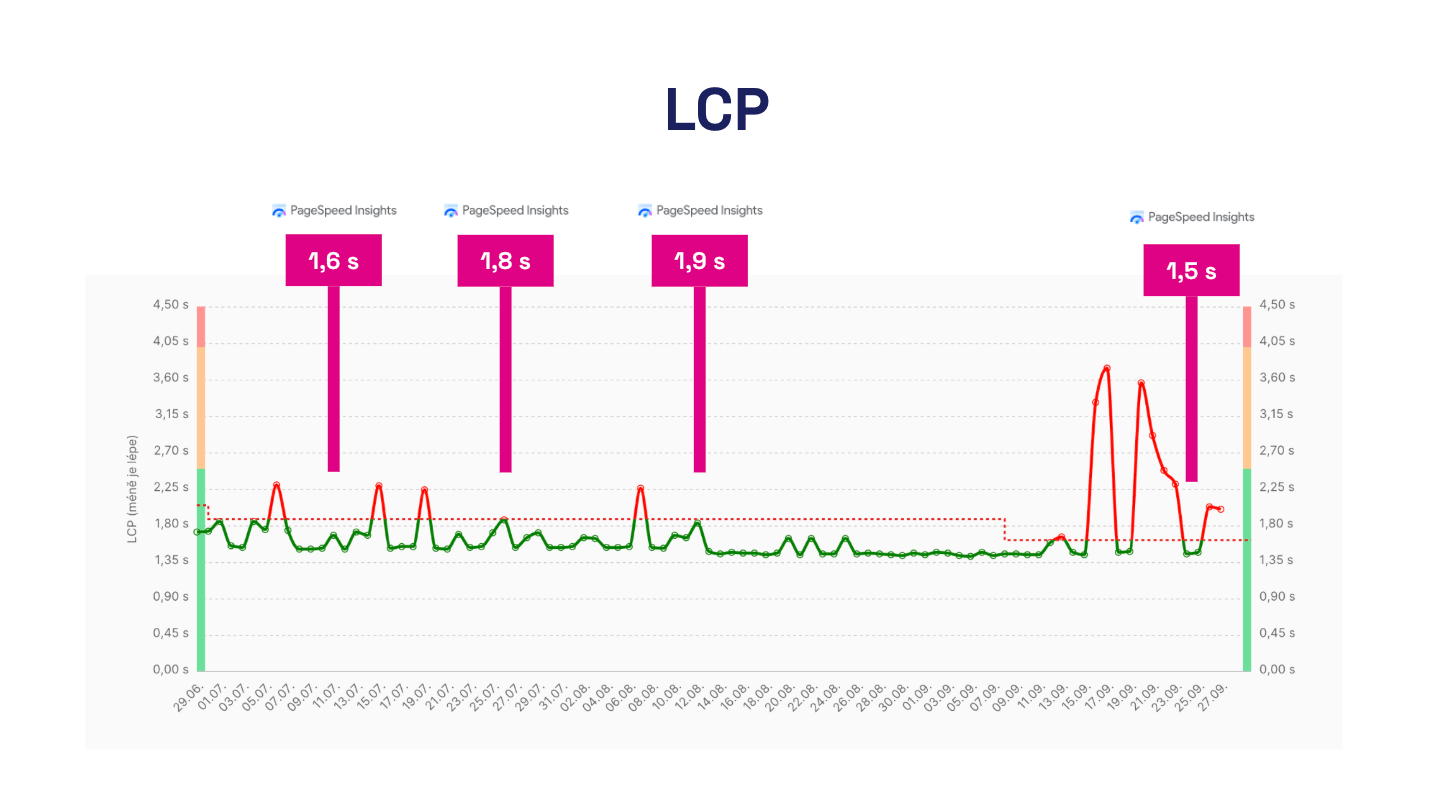
Na obrázku vidíte ukázku hlášení monitoringu PLUS PageSpeed.ONE při chybném nasazení obrázku na homepage zpravodajského webu iRozhlas.cz:
- Syntetická data Hlídače ukazují problém s metrikou LCP.
- Při pohledu na rozpad LCP podle stránek vidíme problém na homepage na mobilu.
- Detail konkrétního běhu testu Lighthouse identifikují chybně nastavený lazy loading u prvního obrázku.
Bez monitoringu si změn nevšimnete. Bez dat z monitoringu bude pozdější hledání příčiny zhoršení velmi drahé a zpomalí vaši práci na vývoji nových funkcí webu.
Jednorázové měření není monitoring
Existuje řada populárních nástrojů jako je PageSpeed Insights, Lighthouse nebo třeba WebpageTest.org, které vám ukáží jednorázové výsledky metrik a k tomu analýzu technického stavu stránky.
Nepleťte si však jednorázové testování s monitoringem. Monitoring rychlosti se spouští automaticky, alespoň jednou denně, poskytuje vám proto i data o časovém období, ve kterém jste si nevzpomněli na testování rychlosti v jednorázovém měření.
Proč nestačí jednou za čas kontrolovat rychlost v PageSpeed Insights?
- Nedozvíte se o většině průšvihů.
- Nemáte historii dat, abyste ji mohli vytáhnout, když je potřeba.
- Nevidíte vzory a trendy, které v datech vznikají.
- Nemáte data, která vás navedou na snadné řešení problému.
- Nemůžete oslavit úspěchy, když přijde zlepšení.
 Jednorázové testy v PageSpeed Insights, které děláte jen když si vzpomenete, vám nejspíš zatají problémy a mohou vás dokonce mylně navést na myšlenku, že rychlost webu se zlepšuje.
Jednorázové testy v PageSpeed Insights, které děláte jen když si vzpomenete, vám nejspíš zatají problémy a mohou vás dokonce mylně navést na myšlenku, že rychlost webu se zlepšuje.
Rychlost webu nemáte pod kontrolou, i když si můžete myslet, že ano
Rychlý web vzniká mimo jiné tak, že aktivně zabraňujeme jeho zpomalování.
Snižování rychlosti webu je však bohužel běžný jev, který má kořeny v tom, že vývoj webu mají obvykle týmy pod kontrolou mnohem méně, než si myslí.
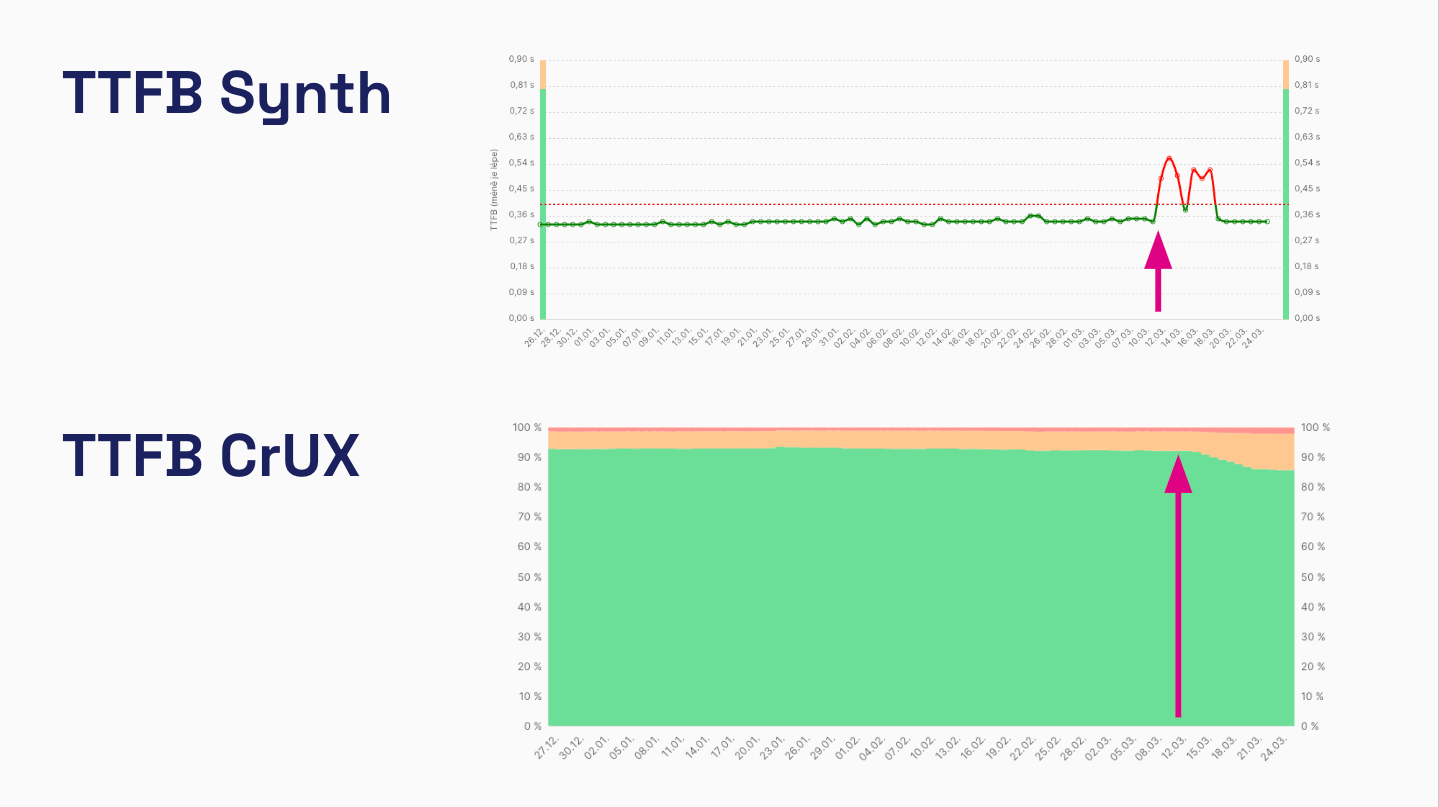
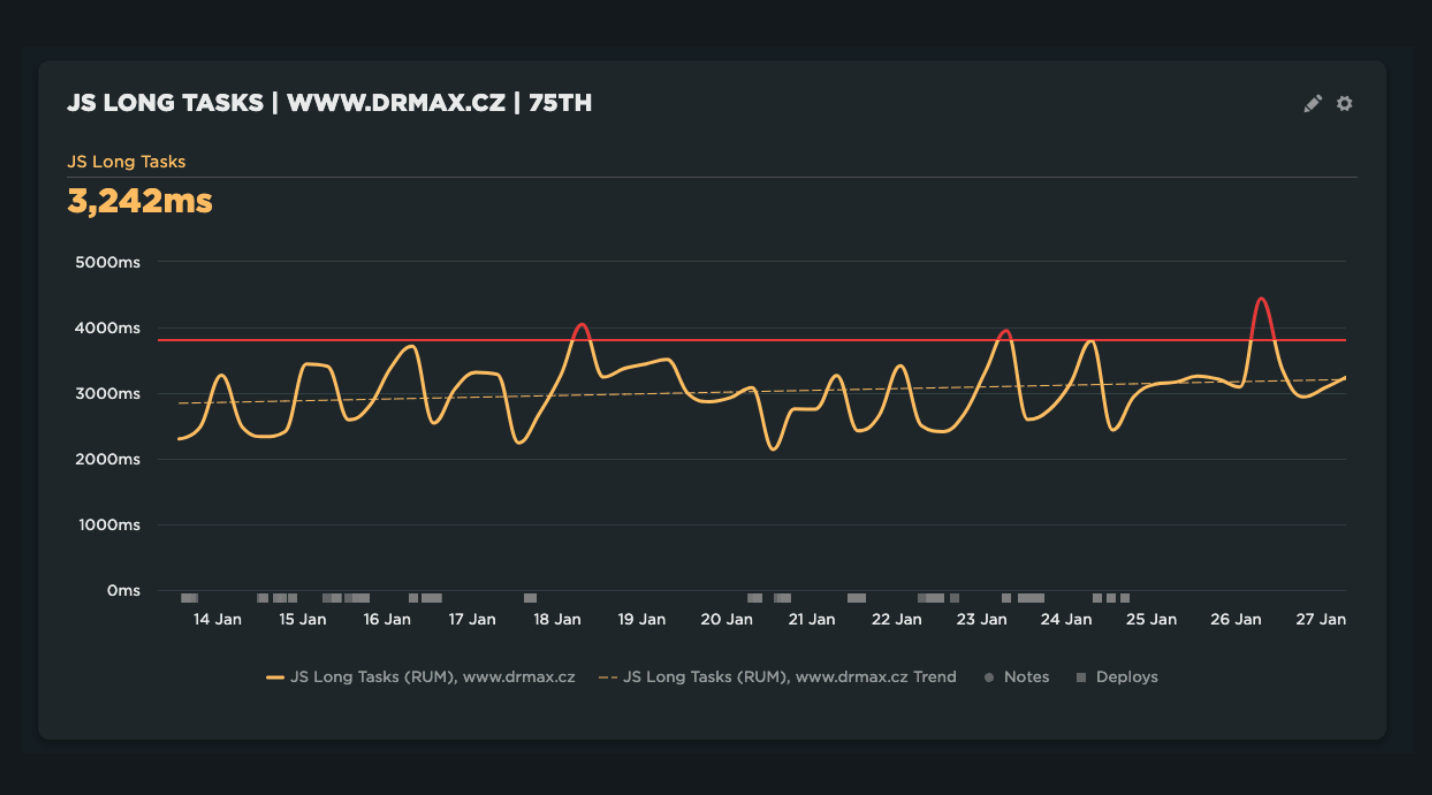
 Nečekané zhoršení odezvy serveru (TTFB) velké středoevropské e-commerce platformy. Syntetika varuje včas, CrUX dává zpožděný, ale přesnější obraz vlivu na uživatele. Teď si představte, že byste na tyto dny naplánovali kampaň a tuto informaci neměli.
Nečekané zhoršení odezvy serveru (TTFB) velké středoevropské e-commerce platformy. Syntetika varuje včas, CrUX dává zpožděný, ale přesnější obraz vlivu na uživatele. Teď si představte, že byste na tyto dny naplánovali kampaň a tuto informaci neměli.
Podívejme se nyní na některé ukázky toho, že moderní vývoj webů je mnohem komplexnější, než si možná myslíte:
- Weby se skládají z mnoha částí (client-side, server-side) a komponent, které často spravují různé týmy.
- Rychlost webu může často ovlivnit javascriptový kód třetích stran, který přes GTM vkládají analytici, marketéři nebo lidé z UX. Často jde o dodavatele zvenčí.
- Samotné komponenty třetích stran (měření, reklama, personalizace…) se vyvíjí bez vaší kontroly a může během vývoje dále zhoršovat rychlost webu.
- Rychlost webu může ovlivnit jednorázová akce, jako úspěšná marketingová kampaň nebo DDoS útok, který je vedený na vašeho poskytovatele infrastruktury.
- Změny v rychlosti mohou pramenit ze změny rozložení uživatelské základny. Vaše kampaně mohou oslovit novou cílovou skupinu, jako jsou uživatelé pomalých Android zařízení, což může náhle zhoršit metriky Core Web Vitals.
- Weby se samozřejmě vyvíjejí v čase a stále nasazujete nový obsah nebo vlastnosti. I ty, které vypadají nevinně, mohou rychlost negativně ovlivnit.
Tato komplexita se dnes týká i relativně malých webů. Web Performance je multidisciplinární obor, který vyžaduje komunikaci a shodu mnoha různých stran.
Z naší zkušenosti vyplývá, že monitoring rychlosti přináší jednoznačná data, která zabraňují zbytečným bojům v týmech a ukazuje na konkrétní problém.
Monitoring má výbornou návratnost (ROI)
Při naší práci na optimalizaci rychlosti webu pro malé i velké klienty vyžadujeme zapnutí monitoringu rychlosti jako nutný první krok pro zahájení spolupráce.
Máloco v rámci oboru rychlosti webu má tak dobrou návratnost investic (ROI) jako monitoring.
Za cenu několika dolarů měsíčně zabraňujeme složitým problémům, pátráním a dohadům v týmů, které mohou stát stovky a tisíce dolarů.
Různé druhy monitoringu: potřebujete dostupnost, synth a uživatele
Setkáváme se s tím, že lidé zaměňují několik typů monitoringu webu mezi sebou.
 Pro úspěšný provoz webu potřebujete minimálně tři druhy monitoringu: dostupnosti, syntetický a uživatelský.
Pro úspěšný provoz webu potřebujete minimálně tři druhy monitoringu: dostupnosti, syntetický a uživatelský.
Pojďme si v tom udělat pořádek:
Monitoring dostupnosti
Odpovídá na otázku: „Vidí robot, zda váš web běží?“.
Díky monitoringu dostupnosti (availability) víte, jestli opravdu web funguje každou hodinu, minutu a vteřinu během dne. Tento monitoring je zaměřený především na technické ukazatele a skenuje hosting a infrastrukturu.
Tento typ monitoringu poskytuje například UptimeRobot nebo BetterStack.
Syntetický performance monitoring
Odpovídá na otázku: „Jak vidí robot rychlost vašeho webu?“
Zde už jsme v oblasti monitoringu rychlosti. Syntetický monitoring testuje web v určitých časových intervalech, a to pomocí software typu Lighthouse nebo WebpageTest. Vrací vám metriky rychlosti webu, ale buď nebudou odpovídat uživatelskému prožitku (omezené metriky CLS a INP) nebo mohou ukazovat zkreslené hodnoty jiných metrik.
Uživatelé prostě mohou web zažívat jinak než jak jej otestuje stroj. Výhoda syntetického monitoringu je naopak ve velmi detailních technických datech. Syntetika také umožňuje testovat relativně často a díky tomu dostat včasné varování v případě změny na webu.
Tento typ monitoringu poskytuje například Pingdom nebo GTmetrix, ovšem bohužel s cílením na dnes již zastaralé technické metriky. Náš monitoring PLUS také měří synteticky, ale zaměřuje se na metriky Core Web Vitals a přidává k tomu uživatelský pohled.
 Myslíme si, že opravdu každý web potřebuje monitoring synth a CrUX dat o rychlosti. RUM je důležitý, ale spíše pro větší weby.
Myslíme si, že opravdu každý web potřebuje monitoring synth a CrUX dat o rychlosti. RUM je důležitý, ale spíše pro větší weby.
Uživatelský performance monitoring
Odpovídá na otázku: „Jak uživatelé vidí rychlost vašeho webu?“
Metriky Core Web Vitals a další umožňují vidět technicky měřitelnou část uživatelského prožitku (UX) na velkých datech.
Uživatelská měření jsou v zásadě dvojího typu:
- Chrome UX Report (CrUX) – Google poskytuje data od všech uživatelů Chrome pro domény nebo URL, které mají dostatečně vysokou návštěvnost. Nevýhoda je kumulativnost dat (vždy vidíme stav za posledních 28 dní) a tudíž určitě zpoždění a pak nedostatečný detail. Výhodou je, že Google tato data poskytuje zdarma k dispozici. Metriky Core Web Vitals získané z CrUX také určují, jak Google hodnotí vaše domény a URL pro potřeby výsledků vyhledávání (SERP) nebo Google Ads.
- Real User Monitoring (RUM) – metriky se sbírají od všech uživatelů vlastním javascriptovým měřením. Výhodou je to, že měření není limitované na prohlížeč Chrome, data jsou k dispozici bez zpoždění a v podrobnosti, kterou si sami určíme. Monitoring RUM je také možné nasazovat na aplikace schované na loginem. Nevýhodou je komplexita dat, těžkopádné nastavování měření a také často vyšší cena řešení.
Měření na uživatelích je samozřejmě ideální, protože nás zajímá skutečný prožitek. Nevýhoda uživatelských měření je, že ne vždy jsou k dispozici okamžitě a ne vždy poskytují dostatečný technický detail. Proto uživatelská měření v rámci našeho monitoringu PLUS kombinujeme se syntetickými daty.
Pojďme si shrnout, co jsme řešili v této části. Monitoring dostupnosti pouze ověřuje, zda je web funkční. Syntetický monitoring výkonu měří rychlost během načítání strojem. Uživatelský monitoring výkonu pak poskytuje data o prožitku u skutečných uživatelů. Ideální je mít všechny tyto typy monitoringu.
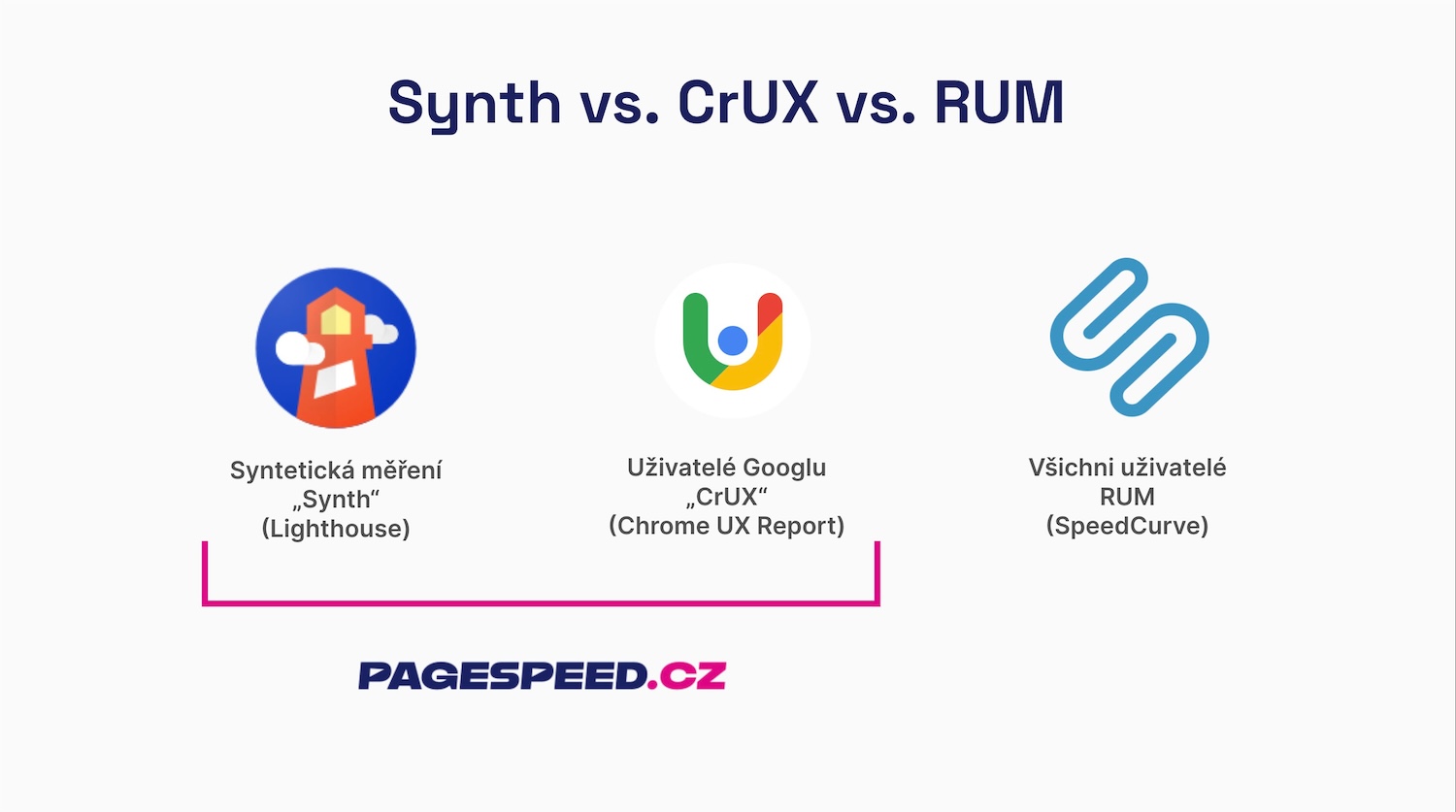
Tip: Podívejte se na naše srovnání různých typů měření – synth, CrUX a RUM.
Monitoring rychlosti podle cílových skupin
Na tématu monitoringu je zajímavé, že různé cílové skupiny potřebují různá data o výkonu:
- Vývojáři – kromě stavu rychlosti webu u uživatelů potřebují i upozornění na změny, diagnostická data jako například technické metriky, které je navedou k příčinám problémů a optimalizačním příležitostem. Samozřejmostí by měl být také monitoring dostupnosti.
- Majitelé webů, marketéři, UXáci a další – potřebují vidět aktuální stav rychlosti, dostávat pravidelné reporty a případně i upozornění na změny. Ideální je v nástroji také vidět vztah rychlosti k byznysu webu.
- Marketingové a vývojářské agentury – kromě výše uvedeného potřebují mít možnost spravovat přístupy k více projektům, dostávat pravidelné reporty a vidět stav různých projektů na jednom místě.
Podívejte se na náš text, jak je monitoring užitečný pro vývojářské agentury.
Od vašich nástrojů pro monitoring vždy vyžadujte to, co odpovídá vašim cílům.
Naše metodika: jak přistupujeme k monitoringu performance?
Máme mnohaletou zkušenost s poradenstvím k rychlosti webu pro malé i velké klienty v regionu střední Evropy. Za tu dobu jsme si vypracovali metodiku nastavování monitoringu rychlosti, kterou vám nyní představíme.
CrUX jako základ a SPS skóre jako hlavní ukazatel
Core Web Vitals považujeme za velmi dobré metriky rychlosti a data z Chrome UX Reportu (CrUX) od uživatelů Googlu za velký dar pro všechny provozovatele webu.
Metriky LCP, INP a CLS jistě nejsou dokonalé, ale dobře ukazují různé části uživatelského prožitku. CrUX data zase nejsou ideální pro všechny případy měření, ale jsou dostatečným základem pro každý rozumně velký web.
Core Web Vitals z Chrome UX Reportu mají také výhodu v tom, že poskytují data pro oba hlavní důvody pro optimalizaci na rychlosti – uživatelskou zkušenost (UX) a návštěvnost z Googlu (PPC, SEO).
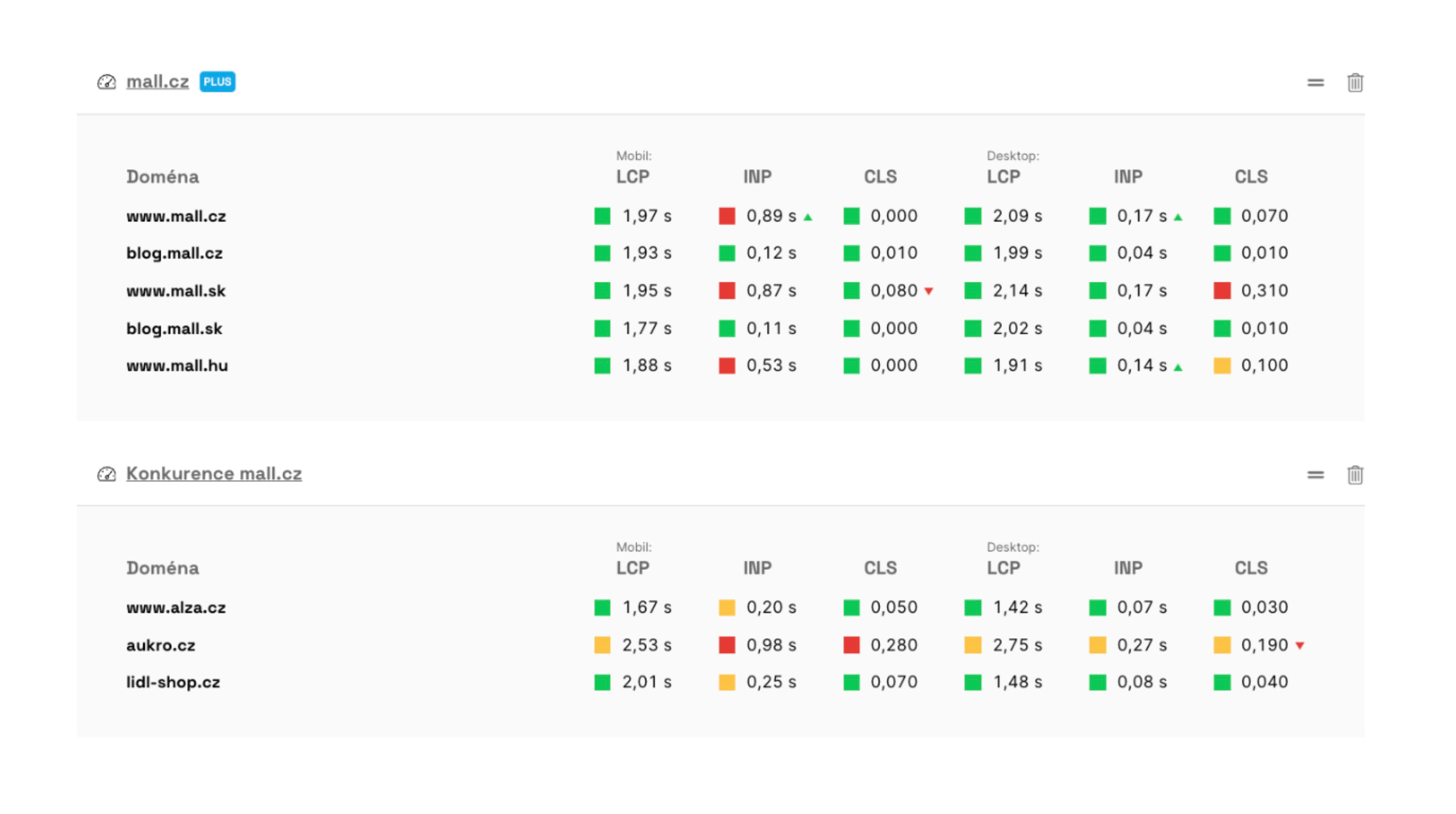
Klientům ve shrnutí v našem monitoringu vždy nejprve ukazujeme aktuální čísla těchto metrik:
 Jak je vidět, v našem monitoringu je také k dispozici informace o vývoji metrik.
Jak je vidět, v našem monitoringu je také k dispozici informace o vývoji metrik.
Metriky jsou tři a je potřeba je sledovat pro dvě různá zařízení, takže uživatelé si často musejí pamatovat šest různých metrik na mnoha různých doménách.
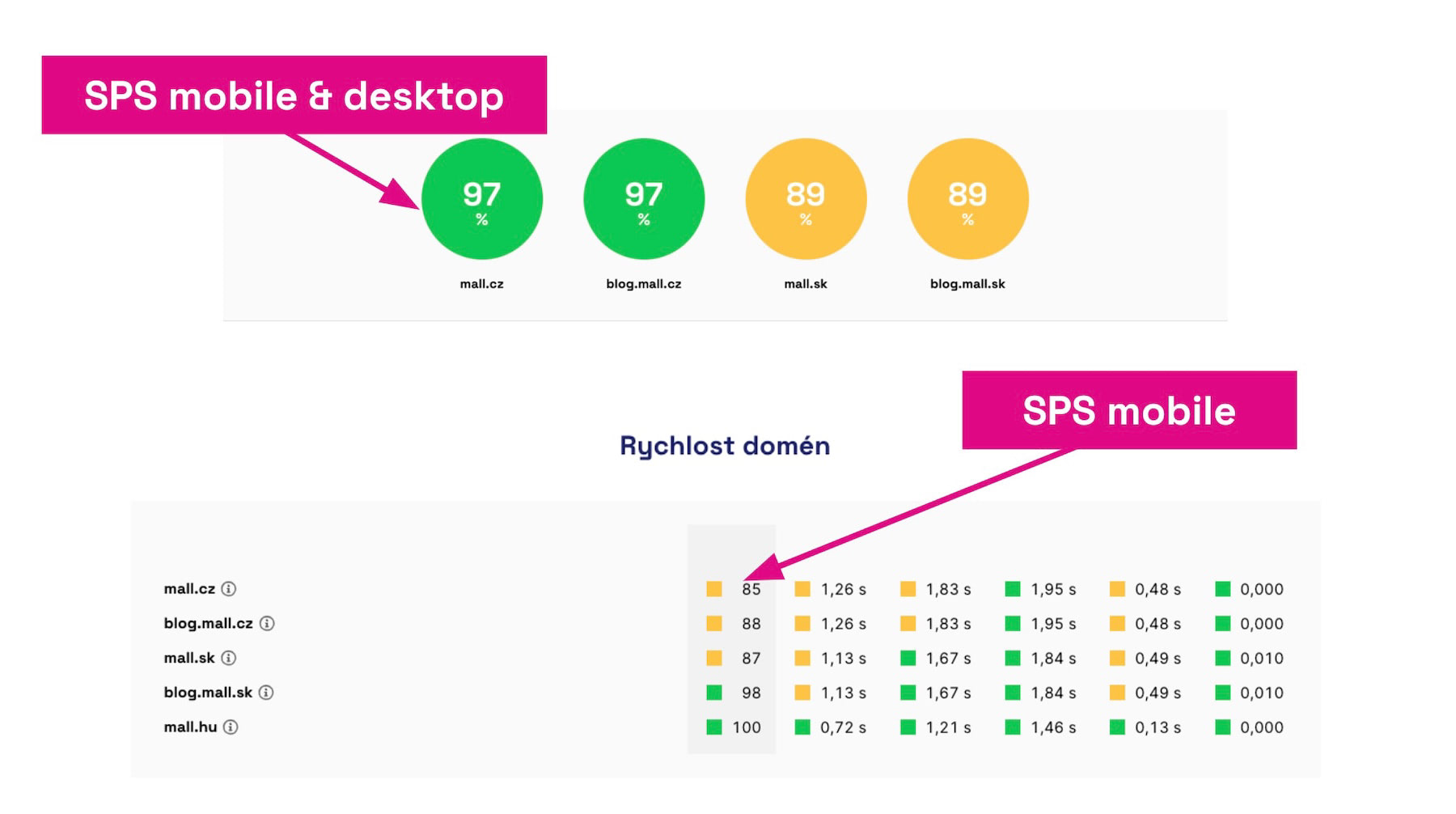
Proto jsme experimentálně do našeho monitoringu zavedli skóre, které těchto šest čísel sjednocuje do jediné hodnoty, říkáme mu PageSpeed.ONE skóre (SPS):
 SPS skóre pomůže k rychlému shrnutí aktuálního stavu rychlosti webu.
SPS skóre pomůže k rychlému shrnutí aktuálního stavu rychlosti webu.
U menších webů se může stát, že doména klienta nemá dostatek dat. Tam nezbývá, než měřit synteticky.
Syntetická měření jednou denně
Syntetické testování pomocí Lighthouse je nutným doplňkem CrUX dat od uživatelů. Data jsou k dispozici prakticky pro všechny weby a vždy dostaneme aktuální hodnoty metrik.
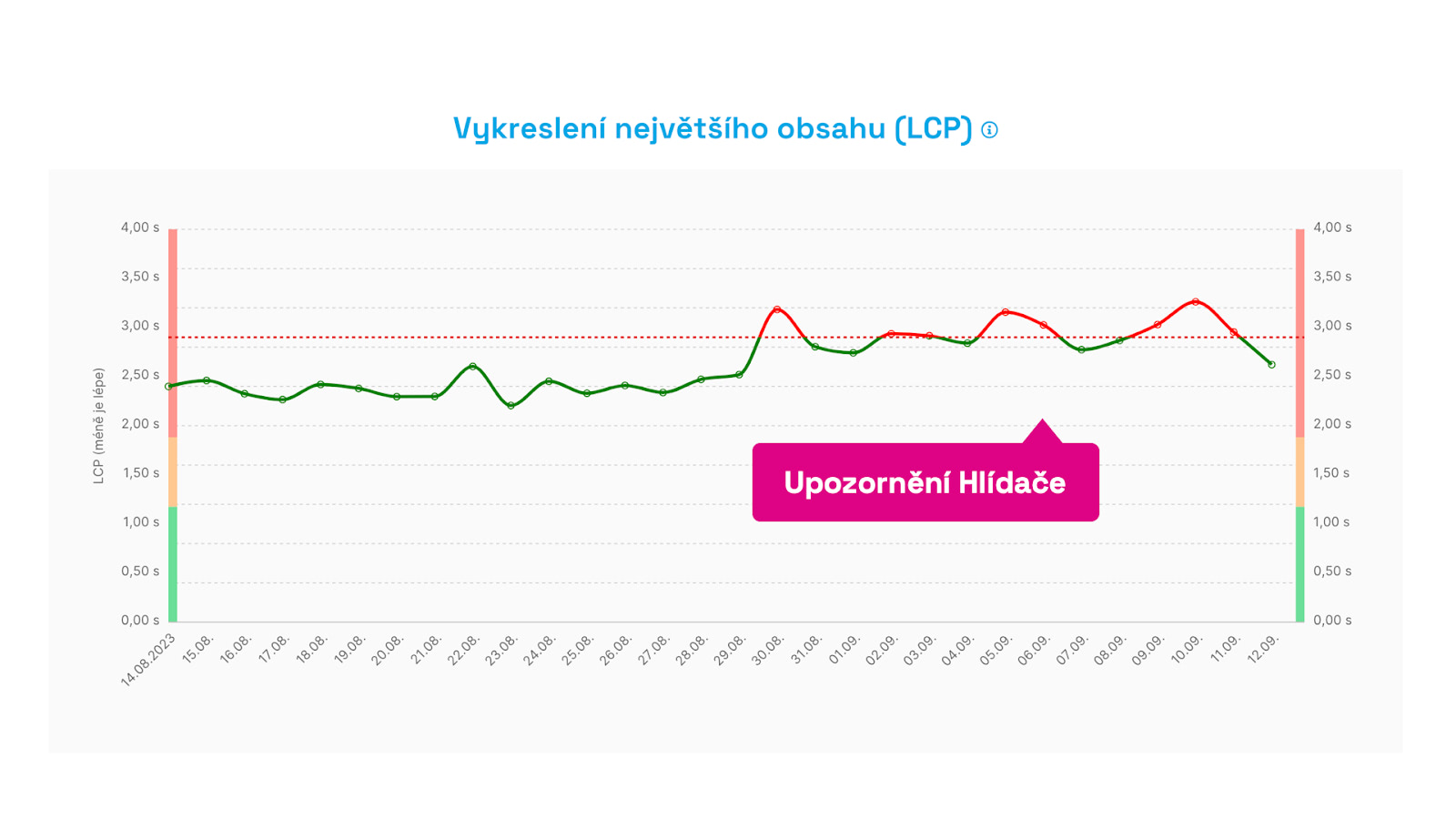
Zkoušeli jsme pouštět testy vícekrát denně, ale nakonec jsme se ustálili na jednodenním testování s třídenním cyklem pro případné varování o změně pomocí Hlídače.
Důvodem je, že prakticky všichni z našich klientů pracují na optimalizaci rychlosti spíše v týdenních až měsíčních intervalech. Varování o výkyvech v rámci hodin nebo minut je vždy vytěžovalo více než sami chtěli. Máme odsledováno, že tímto způsobem pracují na rychlosti webu prakticky všichni.
 Upozornění Hlídače nechodí v případě, kdy dojde k jednorázovému výkyvu, ale až po třech dnech, kdy jsme si jistí.
Upozornění Hlídače nechodí v případě, kdy dojde k jednorázovému výkyvu, ale až po třech dnech, kdy jsme si jistí.
Pro detailnější měření u větších webů nebo v době kolísání rychlosti (Black Friday a jiné sezóny) pak u klientů dočasně zapínáme RUM měření.
RUM monitoring u větších klientů nebo v době optimalizací
Mít data od všech uživatelů (RUM) zní lákavě, ale jak už jsme naznačili, často to vede k zahlcení klienta daty a neschopnosti je správně vyhodnotit. RUM měření není snadné správně nastavit, zejména u SPA aplikací a také není zrovna levné.

Našim klientům nabízíme pomoc s implementací SpeedCurve RUM a tato měření u menších klientů zapínáme v případě, že intenzivně pracujeme na optimalizacích nebo v případě, že probíhá sezóna, která by mohla mít vliv na výkon webu.
RUM měření také doporučujeme všem, kdo monitorují neveřejné webové aplikace, jako je SaaS (Software as a Service).
Kde monitorovat: produkční server, stage…?
Často řešíme otázku, na jakých místech monitoring spouštět. Jen produkce? Stage nebo testovací servery? Lokálně při vývoji nebo v rámci CI/CD pipeline?
Ideálně odpověď zní: monitorujte rychlost na všech úrovních.
Jenže v praxi tento ideální stav naráží na mnoho problémů. První z nich je nestabilita stage prostředí, které často ani datově nebo nastavením neodpovídá skutečnému webu. V tomto je lepší tzv. pre-produkční prostředí, které ale zdaleka nemají všechny firmy.
Ideálně mějte monitoring všude, ale v každém případě vždy na produkčních webech.
CI/CD pipeline nebo testování na localhostu je také důležité, ale vývojáři a testeři nemají v této části procesu k dispozici data od uživatelů (CrUX nebo RUM). Dále zde opět narážíme na nestabilitu localhostu, takže ani syntetické testy často neposkytují porovnatelná čísla.
Pragmatická odpověď na otázku, v jaké části mít monitoring, zní: hlavně na produkčním serveru.
Zároveň si však upravte vývojový cyklus tak, abyste dokázali problémové releasy rychle vrátit nebo opravovat pomocí hotfixů.
Zvláštní důraz dávejte na notifikace
Dobrý performance monitoring od špatného poznáte tak, že ten dobrý s vámi umí dobře komunikovat.
Monitorovací aplikace často posílájí nesmyslné notifikace, falešně negativní zprávy, které vedou k tzv. alert fatique, tedy únavě z notifikací a jejich následnému ignorování.
Aplikace pro performance monitoring také často vyžadují ruční nastavování tzv. Performance Budgets (limitních hodnot pro jednotlivé metriky rychlosti). To opět vyžaduje pozornost a čas někoho na straně klienta.
 Hlášení Hlídače můžete dostávat do Teams, Slacku nebo e-mailu.
Hlášení Hlídače můžete dostávat do Teams, Slacku nebo e-mailu.
Upozornění z našeho Hlídače jsme stavěli tak, aby eliminovaly oba problémy. Takže notifikace posíláme jen v případě, že zhoršení není jednorázové.
Limity pro jednotlivé metriky pak nastavujeme automaticky podle best-practice, ke které jsme došli za mnoho let strávených konzultacemi k rychlosti.
Našim klientům také poskytujeme know-how, jak alerty Hlídače vyhodnocovat, a také technická data potřebná k nalezení příčiny změny metrik.
Na závěr
Kdo neměří, ten nezrychluje. To je věta, kterou byste si měli zapamatovat.
Pokud rychlost webu považujete za důležitou, utíkejte si nějaký monitoring Core Web Vitals zapnout.
Vyplatí se vám to, protože roční náklady na nástroj, který vám pomůže s nalezením chyby, jsou zlomkem nákladů na odhalení chyby naslepo a bez dat.
Optimalizace rychlosti není sprint, je to maraton, kontinuální práce na zlepšování UX webu nebo pozic v rámci SEO nebo PPC. Optimalizace rychlosti je maraton, na jehož trati budete potřebovat parťáka s daty v kapse, kterým se právě monitoring rychlosti může stát.
Případová studie redesignu Světa Svítidel
Jak reálně pomáhají data z měření si přečtěte v případové studii redesignu Světa Svítidel. U klientů se stabilní rychlostí dlouhodobě měříme pomocí monitoringu PLUS jen synteticky a pomocí CrUX dat od Googlu. V případě větších změn ovšem pouštíme podrobné měření od všech uživatelů (RUM), což jsme zde udělali chvíli před spuštěním redesignu a díky tomu měli data v reálném čase.
