BFcache: zrychlete uživatelům pohyb v historii prohlížení
Back/forward cache (nebo BFcache) je optimalizace prohlížeče, která umožňuje okamžitou navigaci zpět a vpřed. Výrazně zlepšuje zážitek z prohlížení, zejména pro uživatele s pomalejšími sítěmi nebo zařízeními.
Co je BFcache
BFcache je mezipaměť v prohlížeči, která ukládá kompletní snímek stránky v okamžiku, kdy uživatel odchází. Díky tomu, že je celá stránka uložena v paměti, může ji prohlížeč rychle obnovit, pokud se uživatel rozhodne vrátit, než aby musel opakovat všechny síťové požadavky potřebné k načtení stránky.
Následující video ukazuje, jak moc může BFcache urychlit navigaci:
Addy Osmani: BFcache on Chrome for Android
Jak BFcache funguje
Mezipaměť, kterou používá BFcache, se liší od mezipaměti HTTP, která hraje svou vlastní roli při urychlování opakovaných navigací. BFcache je snímek celé stránky v paměti, včetně JavaScriptu, zatímco mezipaměť HTTP obsahuje pouze odpovědi na dříve provedené požadavky.
Opakované návštěvy pomocí obnovení z mezipaměti BFcache jsou vždy rychlejší než nejlépe optimalizované navigace bez BFcache. S BFcache dojde v podstatě k okamžitému zobrazení předchozího stavu stránky.
Podíl BFcache na zhlednutích stránek můžete sledovat pomocí Navigation Types v našem monitoringu PLUS.
Kompatibilita v prohlížečích
BFcache je již mnoho let podporována ve Firefoxu i Safari, a to jak na počítačích, tak na mobilních zařízeních.
Počínaje verzí 86 umožnil prohlížeč Chrome malému procentu uživatelů používat BFcache pro navigaci mezi stránkami v systému Android. Od verze 96 je BFcache povolena všem uživatelům Chrome v počítači i v mobilu.
Skupina vývojářů Google Chrome k tomu řekla: “Zavedení mezipaměti BFcache způsobilo největší zlepšení CLS, které jsme zaznamenali v roce 2022”.
Optimalizace pro BFcache
Ne všechny stránky se automaticky ukládají do paměti BFcache, a i když se tam stránka uloží, nezůstane tam neomezeně dlouho. Zde popisujeme, na základě čeho jsou stránky způsobilé pro uložení do mezipaměti BFcache. Vývojář by sám měl vyhodnotit, které stránky by se měly do BFcache ukládat, a které ne. Zároveň je potřeba maximalizovat počet stránek, které BFcache využijí.
Event unload
Používejte událost pagehide namísto unload. Nejdůležitějším způsobem optimalizace pro BFcache ve všech prohlížečích je nikdy nepoužívat posluchače události unload. Místo toho využívejte pagehide.
Událost unload nesmí být použita ani v JavaScriptech 3. stran. Chcete-li zjistit, zda nějaký JavaScript na vašich stránkách používá unload, doporučujeme použít audit no-unload-listeners v aplikaci Lighthouse.
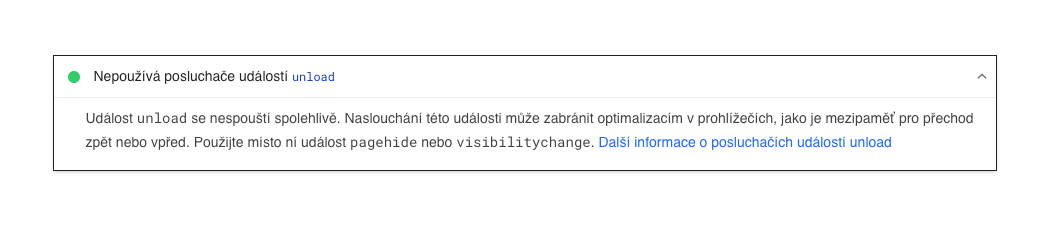
 Audit na událost
Audit na událost Unload z Lighthouse testu
Cache-Control: no-store
Minimalizujte použití Cache-Control: no-store a využívejte spíše Cache-Control: no-cache nebo Cache-Control: max-age=0.
Cache-Control: no-store je hlavička HTTP, kterou mohou webové servery nastavit na odpovědi a která prohlížeči přikazuje, aby odpověď neukládal do žádné mezipaměti HTTP. Používá se u zdrojů obsahujících citlivé informace o uživateli, například u stránek za přihlášením.
Chcete-li optimalizovat pro BFcache, používejte Cache-Control: no-store pouze na stránkách obsahujících citlivé informace, které se nesmí ukládat do mezipaměti.
Pro stránky, které chtějí vždy zobrazovat aktuální obsah, ale neobsahují citlivé informace, použijte Cache-Control: no-cache nebo Cache-Control: max-age=0. Ty prohlížeči říkají, aby obsah před zobrazením znovu ověřil, a nemají vliv na způsobilost stránky pro BFcache.
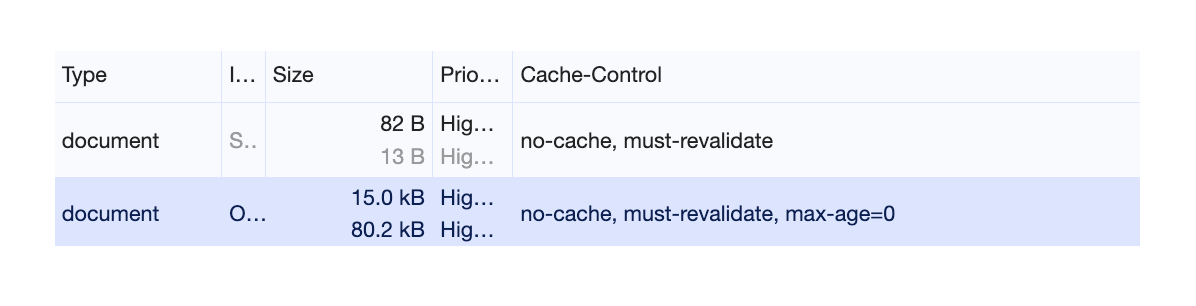
 Použití
Použití Cache-Control: no-cache zajistí uložení do BFcache.
Window.opener
Vyhněte se odkazům na window.opener.
Pokud byla ve starších prohlížečích stránka otevřena pomocí window.open() z odkazu s target=_blank bez uvedení rel="noopener", otevíraná stránka obsahovala odkaz na objekt okna otevřené stránky.
Kromě toho, že to představuje bezpečnostní riziko, nelze stránku bezpečně umístit do BFcache, protože nelze jednoznačně určit, odkud jste na tuto stránku přišli.
Chcete-li se těmto rizikům vyhnout, používejte rel="noopener", abyste zabránili vytváření odkazů window.opener. Jedná se o výchozí chování ve všech moderních prohlížečích.
Otevřená spojení
Vždy ukončete otevřená spojení, než uživatel odejde.
Týká se to případů:
- Stránky s otevřeným připojením
IndexedDB - Stránky s probíhajícím
fetch()neboXMLHttpRequest. - Stránky s otevřeným připojením
WebSocketneboWebRTC
Tip: Pokud vám tyto rady nestačí, můžete se podívat na video, jak ladit a optimalizovat web pro BFcache od Chrome for Developers.
Testování funkčnosti BFcache
Jak vlastně můžete otestovat svoje webové stránky, jestli budou načteny z BFcache?
DevTools
- Přejděte na konkrétní stránku v prohlížeči Chrome .
- Poté v nástroji DevTools přejděte do nabídky Application > Back-Forward cache.
- Poté klikněte na tlačítko Run Test a nástroj DevTools vám ukáže stav pro konkrétní stránku.
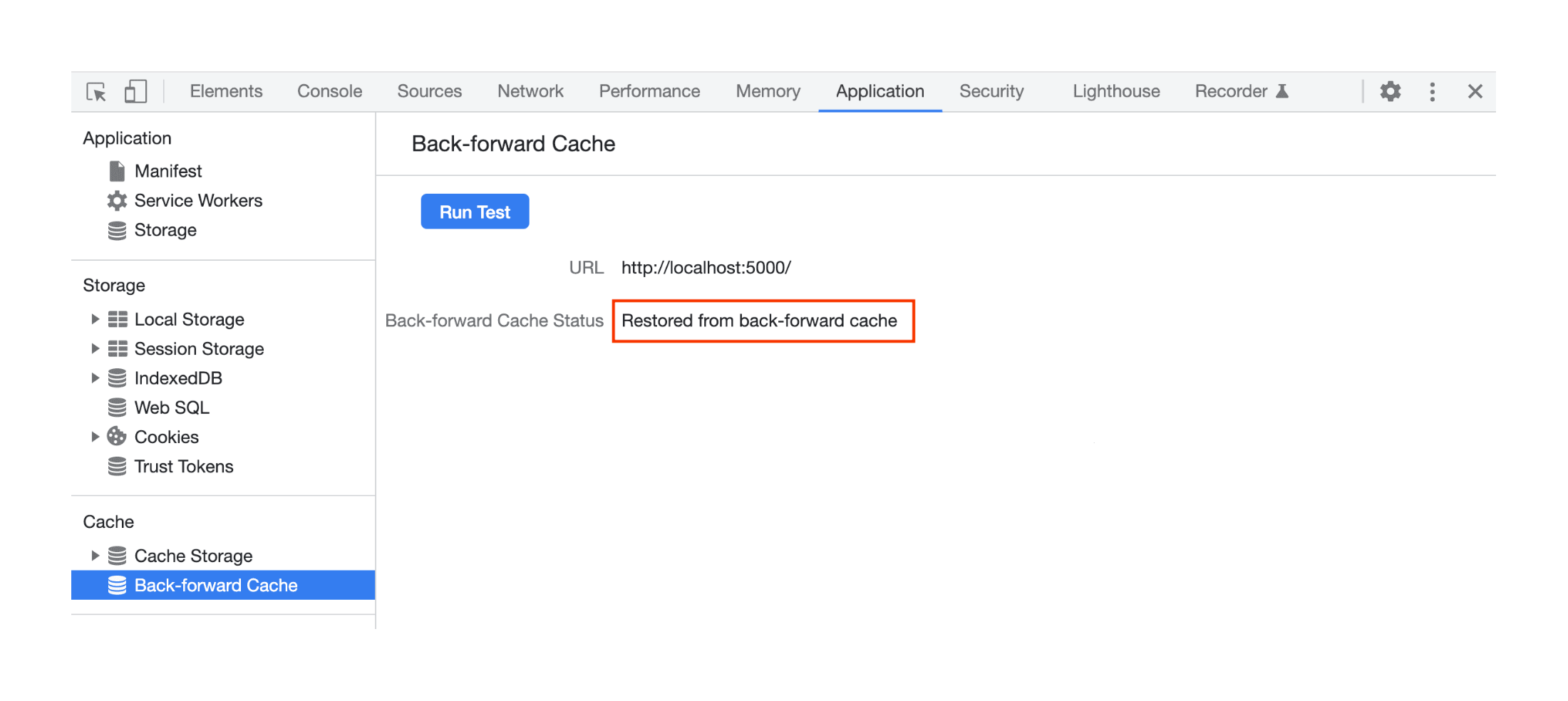
 Stránka, která se ukládá s BFcache.
Stránka, která se ukládá s BFcache.
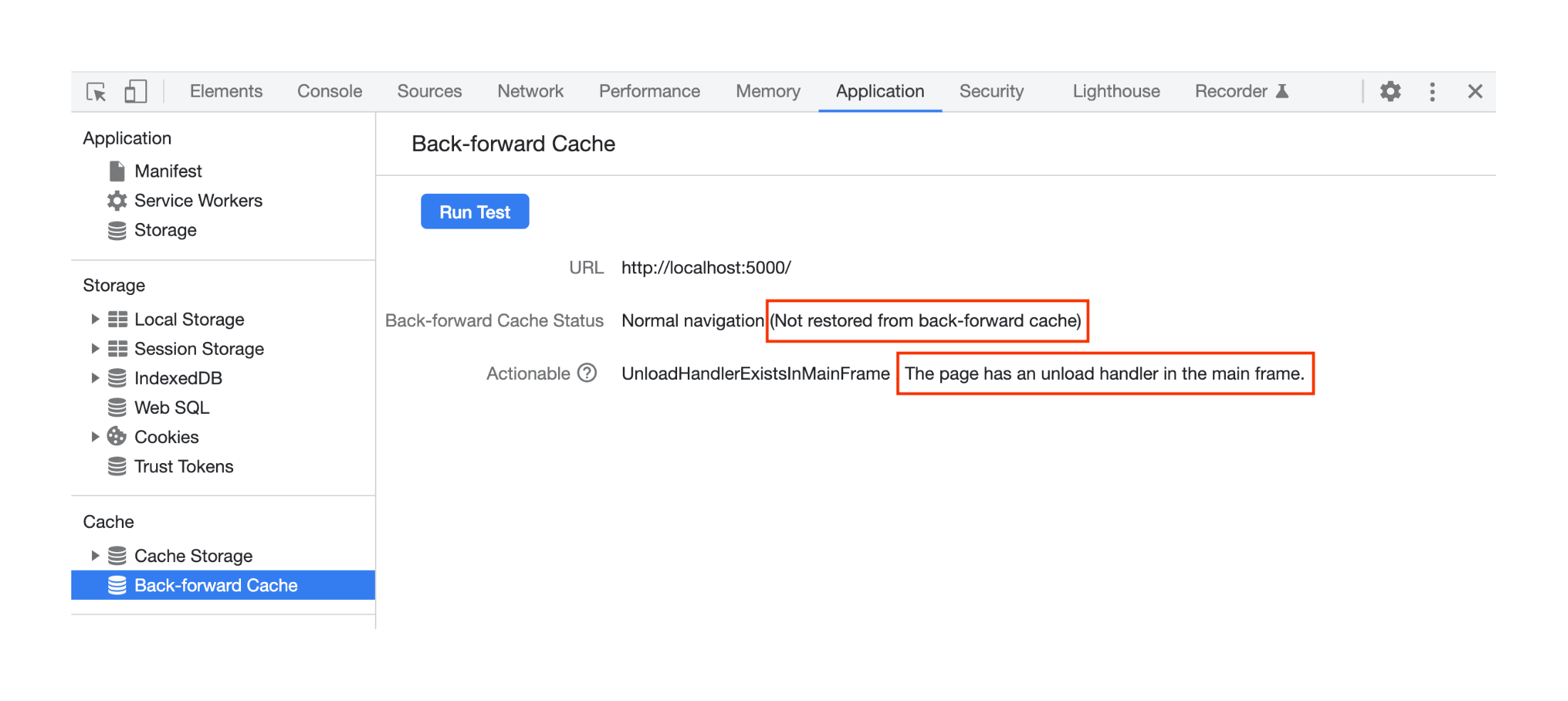
 Stránka, která neplní podmínky pro uložení do BFcache.
Stránka, která neplní podmínky pro uložení do BFcache.
Lighthouse 10
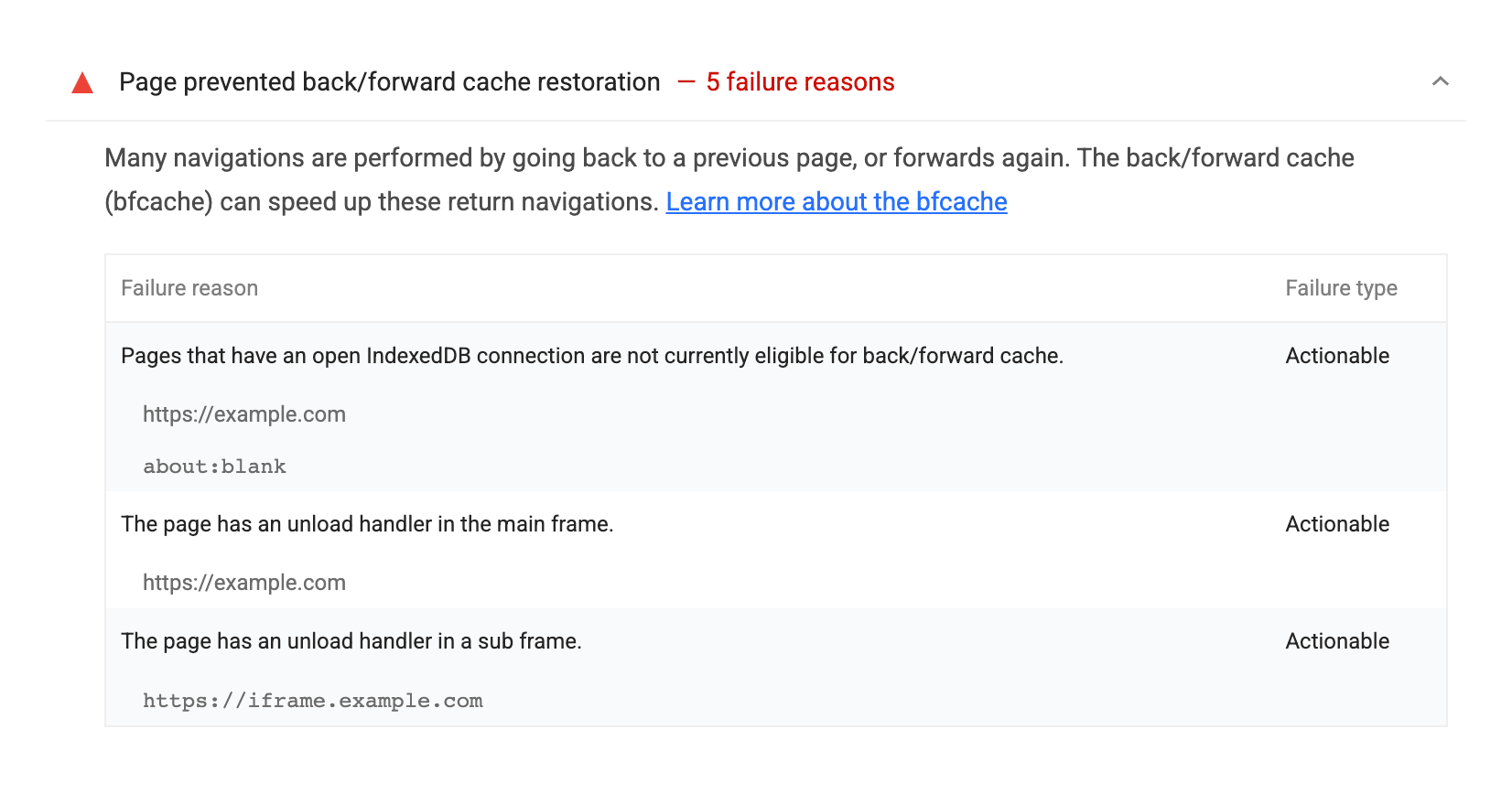
V nástroji Lighthouse jeden z testů v auditu kontroluje způsobilost stránky pro BFcache.
 Lighthouse 10
Lighthouse 10
Nevýhody
I když BFCache přináší řadu výhod pro rychlost a plynulost procházení webem, existují i některé nevýhody spojené s touto technologií:
Spotřeba paměti
BFCache vyžaduje určité množství paměti pro ukládání stavu webových stránek, což může zvýšit celkovou spotřebu paměti prohlížeče, zejména na zařízeních s omezenými zdroji, jako jsou mobilní telefony nebo starší počítače.
Možné nekonzistence dat
Existuje riziko, že zapnutá BFCache může vést k nekonzistenci dat, zejména pokud jsou na webových stránkách obsaženy interaktivní prvky, jako jsou formuláře, košíky na nákupy nebo chatovací okna. Uživatelé by mohli spatřit zastaralé nebo neplatné informace, pokud není BFCache řádně aktualizován.
Bezpečnostní rizika
Ukládání citlivých dat do mezipaměti může představovat bezpečnostní riziko, zejména pokud je zařízení sdíleno nebo není řádně zabezpečeno. Existuje možnost, že citlivé informace mohou být zneužity, pokud jsou uloženy v BFCache a poté zpřístupněny neoprávněným osobám.
I přes tyto nevýhody je BFCache pro většinu uživatelů a vývojářů přínosnou technologií, která zlepšuje uživatelskou zkušenost a efektivitu procházení webem.
Vliv na metriky Core Web Vitals
BFCache může mít velký vliv na Core Web Vitals, které jsou klíčové pro hodnocení uživatelské zkušenosti webových stránek Googlem.
Largest Contentful Paint (LCP)
BFCache může pozitivně ovlivnit LCP tím, že umožní rychlé zobrazení hlavního obsahu webové stránky při použití tlačítek zpět nebo vpřed. To může vést k lepšímu hodnocení LCP a vylepšit celkový dojem uživatele.
Cumulative Layout Shift (CLS)
BFCache může pozitivně ovlivnit CLS, pokud obnovení stránky bez BFcache způsobuje nečekané posuny obsahu.
Interaction to Next Paint (INP) a First Input Delay (FID)
BFCache může mít vliv na INP a FID v případě, že uživatel interaguje s webovou stránkou po použití tlačítek zpět nebo vpřed. Pokud je stav stránky obnoven z BFCache, může to znamenat nižší FID a také lepší metriku INP, protože prohlížeč nemusí znovu načítat a vykreslovat obsah.
BFcache jsme představili v rámci našeho nedávného webináře:
Zapněte BFcache
Odstraněním překážek pro uložení stránek do BFcache získáte:
-
Rychlejší navigace:
BFCache umožňuje okamžitou obnovu stavu webové stránky při použití tlačítek zpět nebo vpřed, což výrazně zrychluje navigaci mezi stránkami a zlepšuje celkový dojem pro uživatele. -
Úsporu datového provozu:
Díky ukládání stavu stránek v paměti může BFCache minimalizovat potřebu opakovaného načítání a vykreslování obsahu, což vede ke snížení datového provozu a rychlejšímu načítání stránek. -
Zlepšení uživatelská zkušenost a metrik Core Web Vitals:
Díky rychlejšímu načítání a plynulé navigaci přispívá BFCache k celkovému zlepšení uživatelské zkušenosti při procházení webem, což povede k vyšší spokojenosti uživatelů.