Speculation Rules API: Cesta k okamžitému načtení stránek
Speculation Rules API nám přináší možnost jak přednačíst, nebo dokonce předběžně vykreslit jinou stránku. Tímto způsobem můžeme dosáhnout téměř instantního načtení stránky, na kterou uživatel přechází a zlepšit tak jeho celkový zážitek z webu.
Někteří z vás si určitě vzpomenou na starší prerender (<link rel="prerender">), který ale nedosáhl výraznějšího úspěchu. V Chrome verzi pak 109 přichází Speculation Rules API s úplně novými možnostmi načítání stránek, ve verzi 122 pak následná vylepšení. Celková podpora je slušná.
Okamžité načtení pak samozřejmě bude mít vliv na všechny metriky Core Web Vitals: díky ušetření času pro načtení na metriku LCP, díky držení stránky v paměti pak na stabilitu layoutu (CLS), ale i rychlost odezvy na interakci (INP).
Prerender pod drobnohledem
Základní implementace Speculation Rules je poměrně jednoduchá. Pomocí HTML tagu <script type="speculationrules"> definujete v JSONu pravidla pro předběžné vykreslení stránek. Pokud nemůžete zasahovat do HTML, pravidla můžete do stránky dostat také pomocí JavaScriptu nebo HTTP hlaviček.
V ukázce níže vidíte předběžné vykreslení jednoduché stránky pomocí konkrétních URL adres:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Možnosti Speculation Rules API jsou ale daleko flexibilnější, využívat můžete CSS selektory, nebo aplikovat podmínku where. Další ukázka toho využívá a v dokumentu předem vykresluje URL adresy bez explicitního uvedení, s výjimkou stránek /logout/*:
<script type="speculationrules">
{
"prerender": [
{
"source": "document",
"where": {
"and": [{ "href_matches": "/*" }, { "not": { "href_matches": "/logout/*" } }]
},
"eagerness": "moderate"
}
]
}
</script>
Každopádně implementovat okamžitý prerender pro všechny odkazy na stránce není dobrý nápad, protože tím zvyšujete zátěž serveru.
U mobilních telefonů také dochází k nadměrnému vytížení CPU a paměti. K vyváženému nastavení předběžného vykreslení nám může pomoci další vlastnost v arzenálu Speculation Rules API eagerness.
Atribut Eagerness
Za pomocí eagerness můžete nastavit různé časové období, kdy se spekulativní pravidla aplikují.
Na výběr máte z možností:
immediate– Okamžité spuštění, dochází k tomu ve chvíli, kdy prohlížeč narazí na vaše pravidla.eager– Aktuálně se chová jakoimmediate, ale do budoucna bychom se měli dočkat vylepšení,eagerbude někde meziimmediateamoderate.moderate– Spouští předběžné vykreslení, pokud najedete myší na link alespoň na 200 milisekund (nebo při událostipointer down, pokud ta nastane dříve a na mobilních zařízeních, kde není událosthover).conservative– Spouští se na událostpointer down.
Důležité je také zmínit, že Chrome za určitých podmínek zabrání spouštění Speculation Rules API. Jedná se například o situaci, kdy má uživatel zapnutý mód úspory energie, úsporu využití dat, omezení paměti nebo u stránek otevřených v záložkách na pozadí. Předběžné vykreslení stránek může uživatel také explicitně vypnout v nastavení prohlížeče.
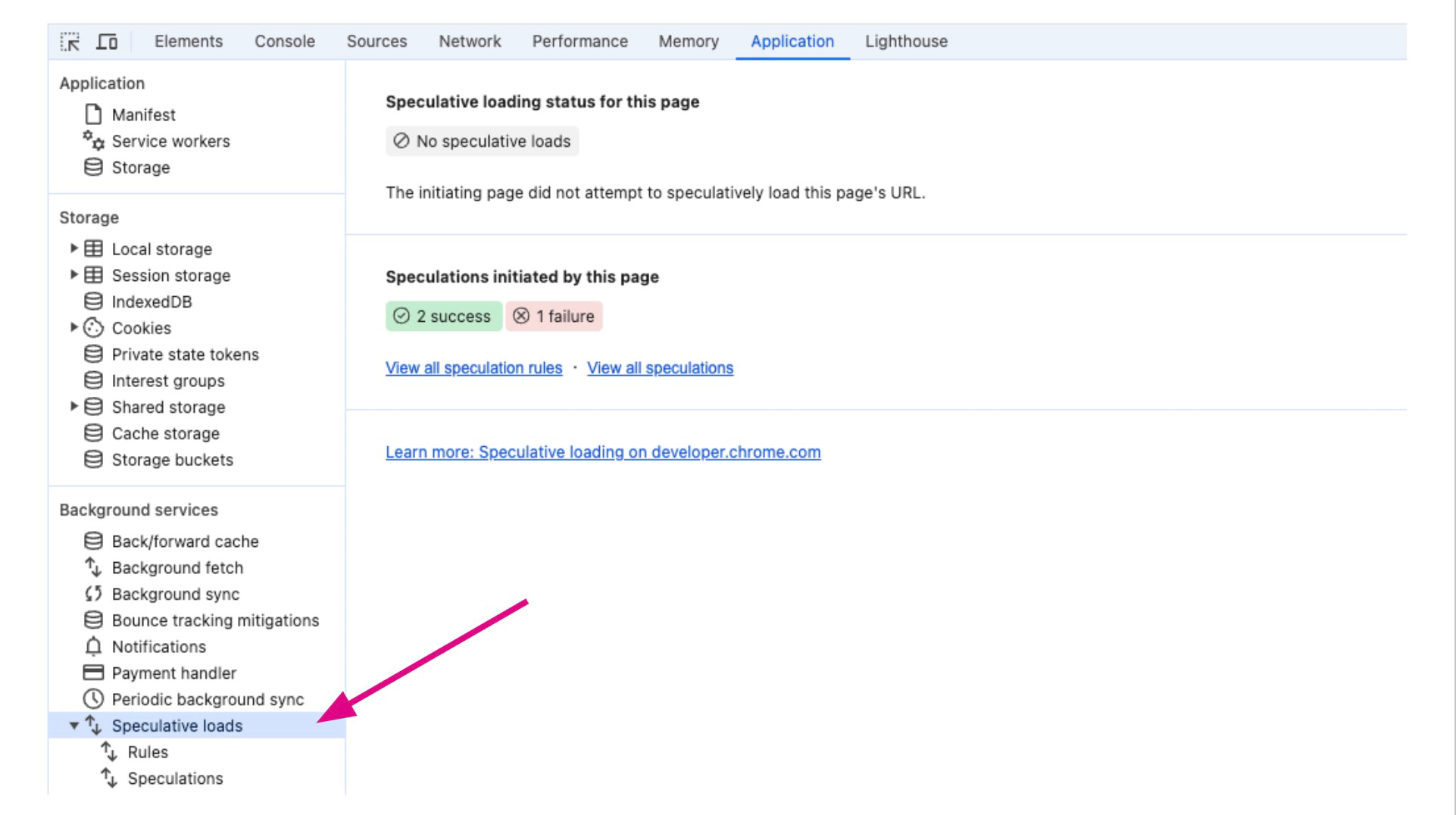
Implementaci vašich pravidel pak můžete zkontrolovat přímo v DevTools v záložce Application, kde v Background services vybereme Speculation Loads:
 Testování Speculative loads v DevTools prohlížeče Chrome.
Testování Speculative loads v DevTools prohlížeče Chrome.
Speculation Rules a dopad na analytiku
Je důležité upozornit, že předběžné vykreslené stránky mohou zkreslit měření v analytických nástrojích. Uživatelská interakce se nemusí zaznamenat správně, pokud není stránka načtena. Doporučujeme upravit analytické kódy pro správnou detekci aktivace stránky.
Nejběžnější analytika typu GA měří Speculation Rules správně, ale jinak je potřeba sledovat, kdy je stránka skutečně zobrazena uživateli. Více o tématu píše Google ve svém článku.
Pro jaké weby se Speculation Rules API hodí?
Ideálním kandidátem pro nasazení spekulativních pravidel jsou obsahové weby, případně e-shopy. Při výběru konkrétních stránek pro spekulace vybírejte vždy ty, které mají nejvyšší pravděpodobnost, že na ně uživatel klikne. Taková data můžete najít v analytických nástrojích jako je Hotjar apod.
Pro inspiraci můžeme nabídnout pár tipů, kde spekulativní pravidla nasazovat:
- U e-shopu v kategoriích pro další stránky ve stránkování.
- U e-shopu pro další kroky v košíku.
- U obsahového webu nejnovější článek na hlavní stránce.
Nezapomínejte na možnost nastavení eagerness a raději začínejte s méně „agresivní“ možností nastavení, jako je třeba moderate. Všeobecně doporučujeme se spekulativními pravidly spíše šetřit, protože způsobují dodatečnou zátěž na server. U uživatelů na mobilních telefonech zase může docházet k nadměrnému zatížení CPU, paměti atd.
Navigation Types: Jak změřit podíl stránek s prerenderem
Náš monitoring PageSpeed.ONE PLUS využívá Navigation Types ke sledování změn v podílu jednotlivých typů navigace. Jedním z typů je totiž prerender, do nějž zahrnujeme také předvykreslení pomocí Speculation Rules API.
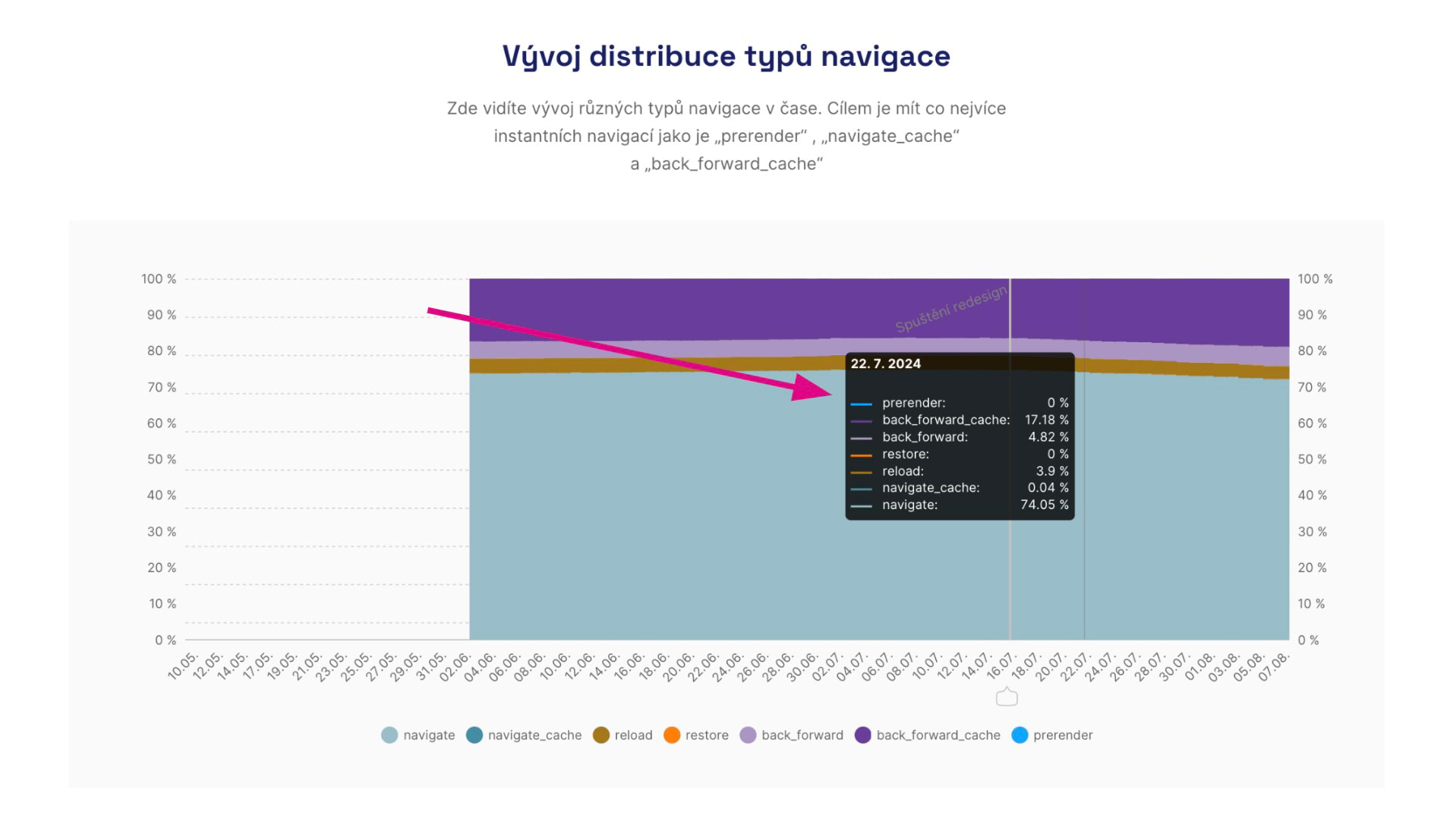
 Přehled Navigation Types v monitoringu PageSpeed.ONE PLUS.
Přehled Navigation Types v monitoringu PageSpeed.ONE PLUS.