Optimalizace obrázků: Když mezi kilobajty a pixely rozhodují milisekundy
Neoptimalizované obrázky jsou jako cihly zavěšené na křídlech vašeho webu. Zatímco se stránka vleče k návštěvníkům, oni stíhají projít od naděje („ještě chvilku...“) až k rezignaci („utíkám zpět na Google“) a už se nikdy nevrátí.
Naštěstí existuje několik osvědčených triků, jak těch pár tun digitálního balastu shodit a donutit váš web létat.
Na datovém objemu obrázků záleží, protože obrázky jsou velmi často LCP elementem, který ovlivňuje samotnou rychlost načtení.
Optimalizace obrázků je klíčový best-practice, se kterým nikdy nic nezkazíte, a to i v případě optimalizace WordPressu, Shoptetu, Drupalu nebo jiných CMS.
1. WebP a AVIF: proč poslat JPEG a PNG do důchodu
Pokud ještě servírujete obrázky jen ve formátech minulého tisíciletí, je načase upgradovat. Moderní formáty jako WebP a AVIF nabízejí výrazně lepší kompresi při zachování kvality.
WebP: Tento formát od Googlu funguje jako malý zázrak. V jednom z auditů PageSpeed.ONE jsme pouhým převodem bannerů na WebP snížili jejich velikost o 60 %. Pokud máte obavy ze starších prohlížečů, můžete použít záložní řešení:
<picture>
<source srcset="obrazek.webp" type="image/webp" />
<img src="obrazek.jpg" alt="Popis obrázku" />
</picture>
AVIF nebo JPEG XL jsou ještě novější formáty s ještě lepší kompresí. Jeho podpora v prohlížečích roste každým dnem.
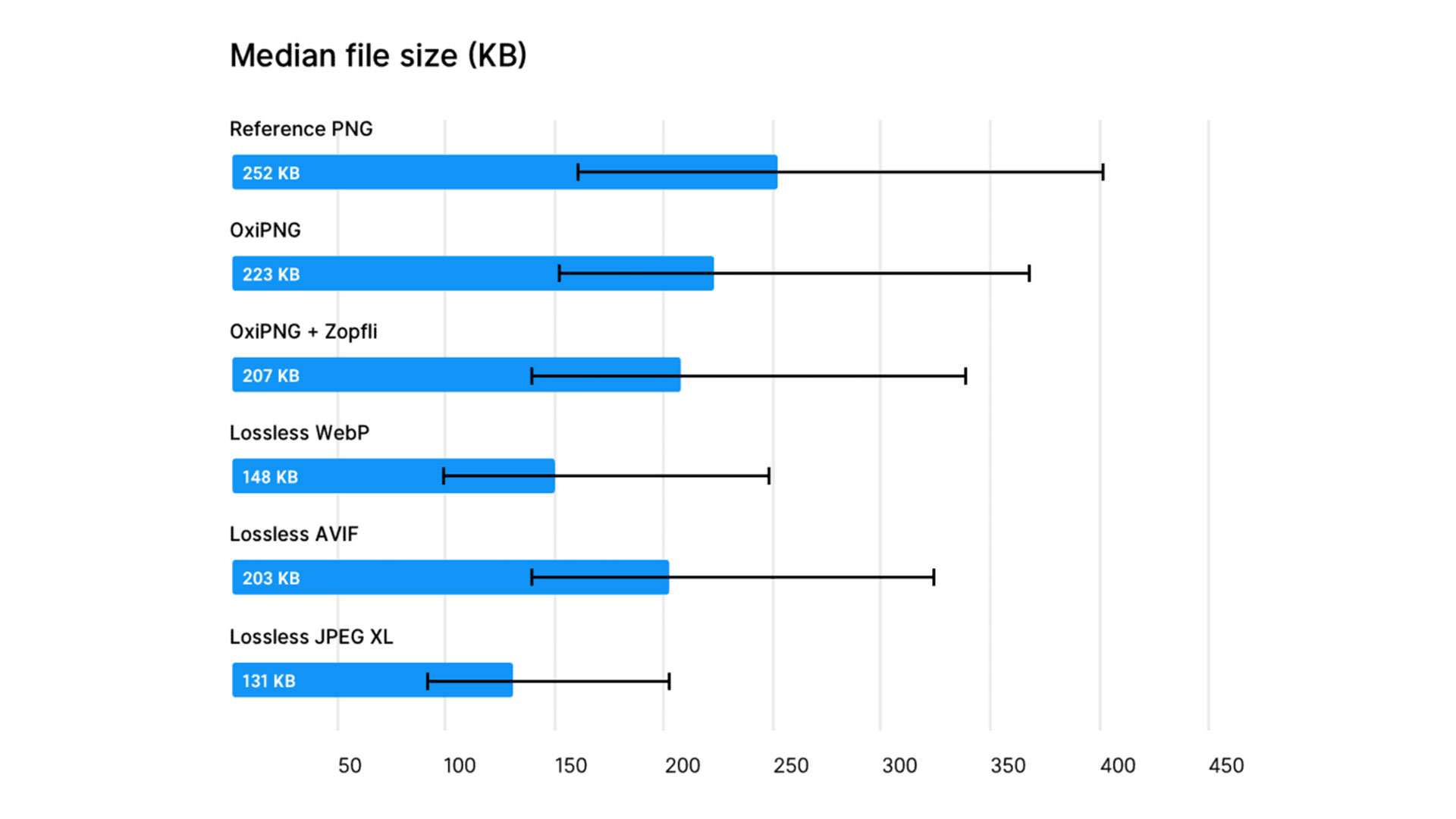
 Čím menší, tím lepší. Datový objem obrázků v jednom z testů.
Čím menší, tím lepší. Datový objem obrázků v jednom z testů.
2. Experimentujte s kvalitou: 100 % nespasí svět
Lidské oko není skener a rozlišit obrázek komprimovaný na 80 % od 100% kvality dokáže málokdo. Velikost souboru se přitom může lišit až dvojnásobně. Experimentujte s nastavením kvality, dokud nenajdete ideální poměr mezi vzhledem a velikostí.
Pro snadné testování můžete využít nástroj Squoosh, který umožňuje porovnávat různé úrovně komprese v reálném čase.
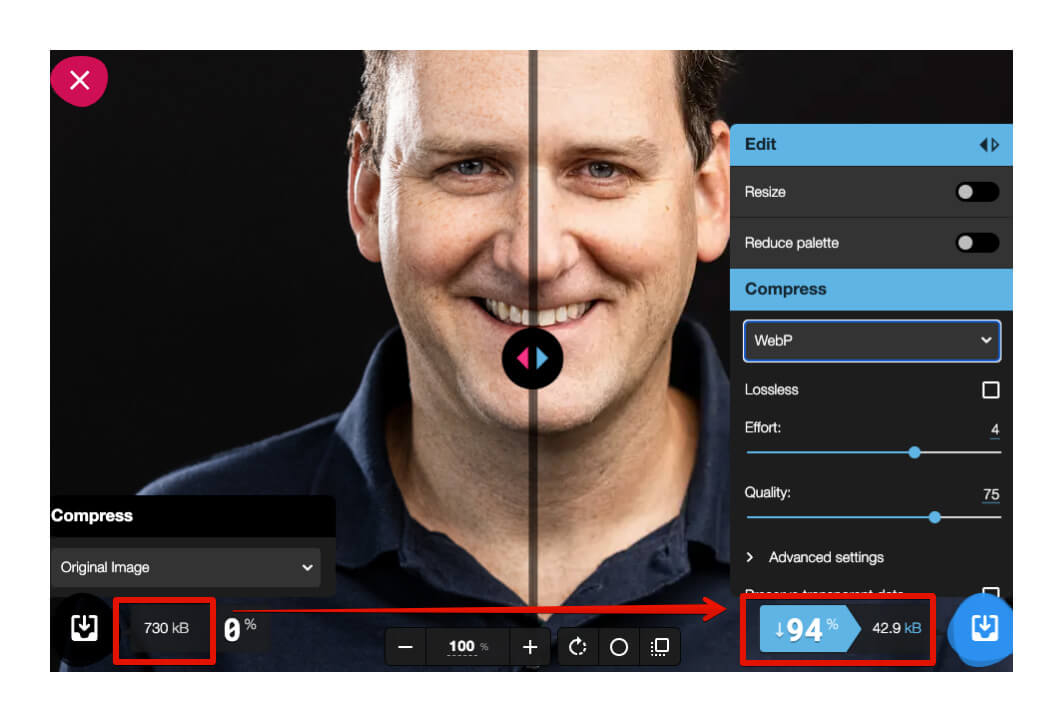
 Nástroj Squoosh je švýcarský nožík optimalizátora obrázků.
Nástroj Squoosh je švýcarský nožík optimalizátora obrázků.
3. Lazy loading: nač načítat to, co není vidět?
Proč by si měl návštěvník stahovat obrázky z patičky, když je ještě ani neviděl? Princip lazy loadingu zajistí, že se obrázky načtou až ve chvíli, kdy se k nim uživatel přiblíží při scrollování.
Implementace je přitom jednodušší než zapamatovat si PIN ke kreditce:
<img src="obrazek.webp" alt="Načte se, až když bude potřeba" loading="lazy" />
4. Odpovídající rozměry: na velikosti někdy záleží
Nahrávat 4K obrázky do miniatury o velikosti poštovní známky je jako jezdit s kamionem pro rohlíky.
Prohlížeč sice obrázek poslušně zmenší, ale uživatel už stáhl všechna zbytečná data. Před nahráním každého obrázku si ověřte, v jakých rozměrech bude skutečně zobrazen.
5. Automatická optimalizace: méně dat, stejný dojem
Kromě formátu a rozměrů můžete velikost souborů dále snížit pomocí specializovaných nástrojů.
Služby jako Cloudflare nebo Cloudinary dokáží automaticky optimalizovat všechny vaše obrázky. Pro open-source nadšence je tu například MozJPEG, který umí doslova kouzlit s JPEG soubory.
Pokud vám jde o jednotlivé obrázky, dobré výsledky dává například dvojice TinyPNG/TinyJPG nebo výborná appka pro MacOS jménem OptImage.
6. Předejděte posunům layoutu: rozměry obrázků nejsou volitelné
Když prohlížeč nezná rozměry obrázku, může po jeho načtení dojít k posunu obsahu. Tomuto jevu (Cumulative Layout Shift, neboli CLS) Google nejen že nefandí, ale přímo jej započítává do hodnocení uživatelské zkušenosti. Řešení je prosté, vždy uvádět atributy width a height:
Alternativně můžete definovat poměr stran pomocí CSS, aby se layout nezbortil jako domeček z karet.
Vždy je dobré mít v kapse i další triky na optimalizaci CLS.
<img src="obrazek.jpg" alt="Stabilní obrázek" width="600" height="400" />
7. CDN: doručte obrázky z nejbližší zastávky
Content Delivery Networks (CDN) jsou jako distribuční centra pro vaše obrázky, rozmístěná po celém světě. Návštěvník z Prahy dostane soubory ze střední Evropy, zatímco uživatel z Tokia z asijského serveru. Výsledek? Rychlejší načítání pro všechny.
 Obrázky nemají rády cestování na dlouhé vzdálenosti. Proto je tu CDN.
Obrázky nemají rády cestování na dlouhé vzdálenosti. Proto je tu CDN.
Proč se optimalizací obrázků vůbec obtěžovat?
Rychlost webu není jen technický detail pro nadšence. Je to klíčový faktor ovlivňující obchodní výsledky:
- Rychlejší web = lepší pozice ve vyhledávačích
- Rychlejší web = vyšší míra konverze
- Rychlejší web = spokojenější návštěvníci
V PageSpeed.ONE pomáháme klientům dosahovat působivých výsledků. Například Livesport díky optimalizaci prvního vykreslení stránky zlepšil své Speed Score v Google Ads z tragického 1-2/10 na dokonalých 10/10.
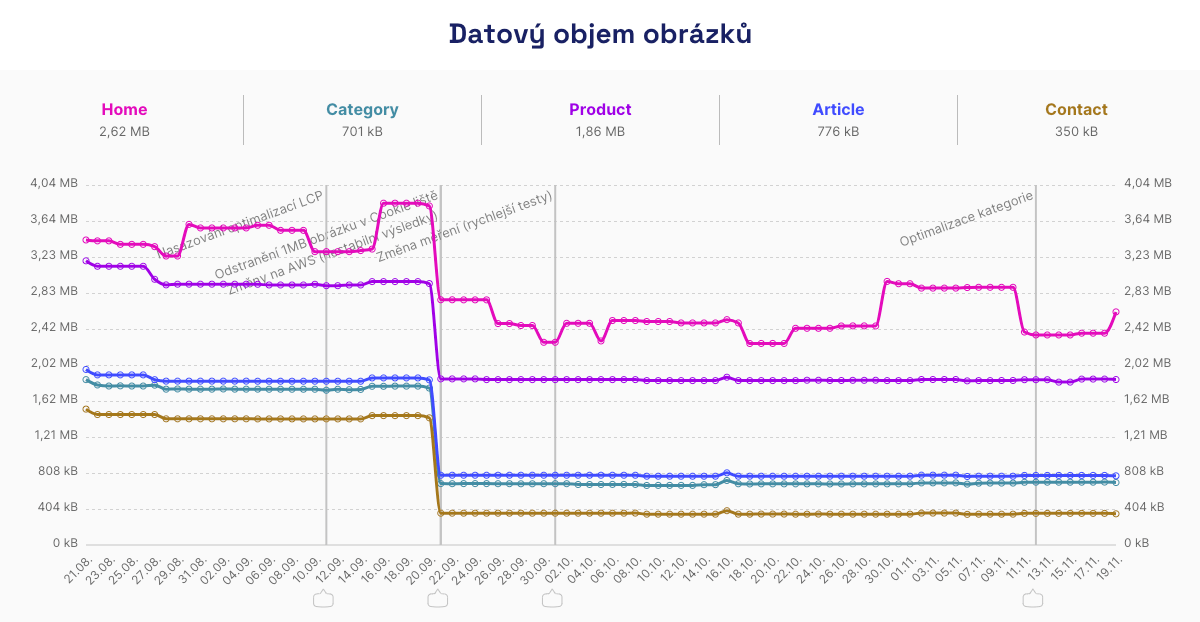
Náš monitoring PageSpeed PLUS vám umožní průběžně sledovat rychlost vašeho webu a včas odhalit problémy s obrázky i další potíže a to včetně datového objemu obrázků:
 Pár řádků kódu navíc, 1 MB dolů. Tahle dieta obrázkům svědčí víc než keto lidem.
Pár řádků kódu navíc, 1 MB dolů. Tahle dieta obrázkům svědčí víc než keto lidem.
Zároveň monitoring měří váš web u reálných uživatelů a upozorní vás, kdykoliv by došlo ke zpomalení.
Optimalizace obrázků je investice, která se vrací v podobě spokojenějších uživatelů a lepších obchodních výsledků. Každý ušetřený kilobajt se počítá.