Optimalizace rychlosti: jak pomoci na backendu?
Backend hraje v optimalizaci rychlosti webu zásadní roli, protože správná optimalizace na straně kódu a serveru může eliminovat zpoždění, která často vznikají při zpracování požadavků a doručování obsahu.
Tento článek cílíme především na backendové vývojáře nebo správce serverové infrastruktury.
Vliv backendu na metriky rychlosti
Na začátek si pojďme říct, že rychlostní metriky nejsou jenom o frontendu. Backend má vliv na spoustu metrik, konkrétně i na ty ze sady Core Web Vitals.
Rychlost backendu měříme za pomocí metriky Time To First Byte (TTFB). Ideální hodnota metriky TTFB je do 0,8 sekundy. TTFB má přímý vliv na rychlost načtení webu, konkrétně na Largest Contentful Paint (LCP), rychlost načtení největšího prvku stránky.
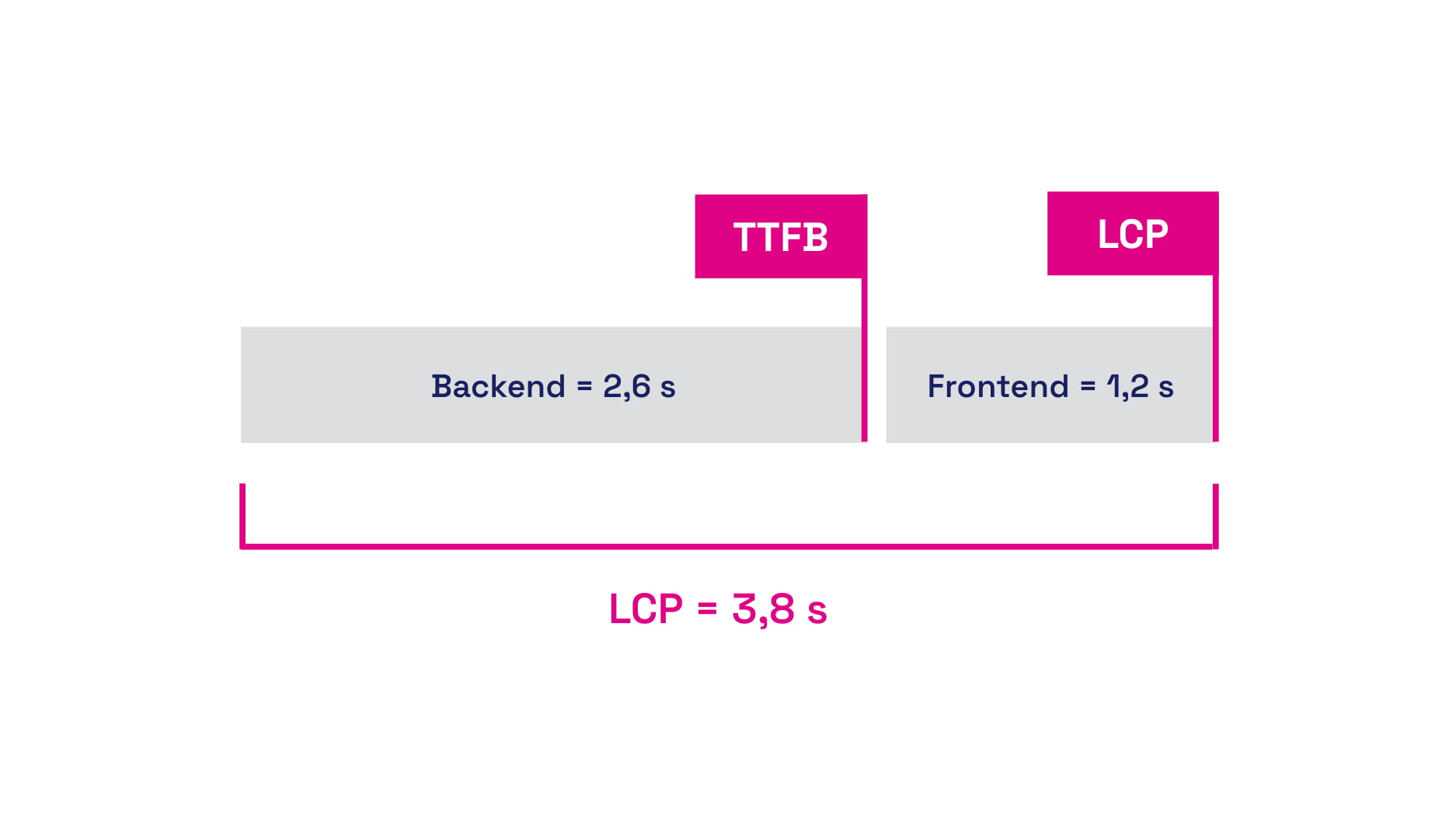
Dobře to ilustruje následující zjednodušený graf. V případě, že TTFB zabere 2,6 sekundy, máme na webu problém a už nesplníme limit pro metriku LCP, který je 2,5 sekundy. V takovém případě vás už sebelepší frontendová optimalizace nezachrání a musíte sáhnout po optimalizaci backendové.
 Čas backendu a čas frontendu dohromady tvoří hodnotu metriky LCP.
Čas backendu a čas frontendu dohromady tvoří hodnotu metriky LCP.
TIP: Optimalizace rychlosti je jedním z klíčových faktorů pro úspěch webu. Rychlý web nejenže zlepšuje uživatelský zážitek, ale také může přispívat k lepšímu hodnocení v SEO.
Kromě LCP má backend vliv také na jednu z pomocných Web Vitals metrik, kterou je First Contentful Paint (FCP), rychlost vykreslení jakéhokoliv obsahu.
Optimalizace backendu je základem, na kterém lze stavět, i v případě, že optimalizujete WordPress, Shoptet nebo jiný CMS systém.
Obecné tipy, jak zrychlit backend
Potenciálních míst, kde čas metriky TTFB optimalizovat je nekonečně. K výše rozepsanému seznamu ještě můžeme přidat pár „evergreen“ bodů, mezi které patří:
- Zvyšte výkon serveru (CPU, paměť)
Dostatečné zdroje serveru mohou rychleji zpracovat požadavky. - Optimalizujte databázi
Vylaďte nastavení databáze, efektivní dotazy a využijte indexy. - Používejte cache
Implementujte caching na úrovni databáze, paměti (např. Redis) nebo HTTP cache na často opakované dotazy či endpointy, aby se eliminovala potřeba opětovného načítání dat z databáze. - Pozor na mnohonásobné přesměrování
Dlouhé roundtripy prodlužují celkový čas načtení stránek. - Optimalizujte DNS a síťové latence
Nastavte optimalizovaný DNS a uložte jej do cache, aby bylo načítání co nejrychlejší. V některých případech může pomoci i přesun serverů do regionů blíže cílovému publiku.
Jak může backendový vývojář pomoct s rychlostí webu?
Následující tipy nejsou zaměřené přímo na optimalizaci metriky TTFB, ale mohou pomoci zlepšení rychlosti webu obecně.
Komprese dat, Brotli, GZIP
Brotli a GZIP jsou způsoby bezztrátové komprese, které šetří datový objem při stahování textových souborů jako CSS nebo JS ze serveru do prohlížeče. Málokdo už ale ví, že GZIP a Brotli mají takzvané úrovně komprese. U GZIPu je jich 9, u Brotli dokonce 11.
Obecně u komprimace doporučujeme nastavit úroveň 6. Vyšší úrovně než 6 nepřináší zásadní rozdíly ve velikosti souborů a čím vyšší stupeň komprimace, tím vyšší náročnost na výkon serveru a čas.
Pro fonty (WOFF a WOFF2) kompresi nepoužívejte, ty jsou již komprimované ze své podstaty formátu. Pokud nemáte s nastavováním komprese zkušenosti, nejprve si úroveň komprese otestujte. Služby jako Cloudflare umí dobrou úroveň komprese vyřešit automaticky za vás.
Chcete nasadit Cloudflare na web? Podívejte se na naši službu nastavení Cloudflare.
Ignorování UTM parametrů
Často se stává, že weby používají cache, která je invalidovaná, pokud je v URL adrese nějaký parametr. Důležité je si ale uvědomit, že UTM parametr z pohledu obsahu neznamená žádnou změnu, využíváme je pouze pro analytické nástroje.
Ignorování UTM parametrů v cache může být dobrý optimalizační krok, protože vás může zbavit dvojité distribuce u metriky TTFB, která je velmi typická pro verzi s cache a bez cache.
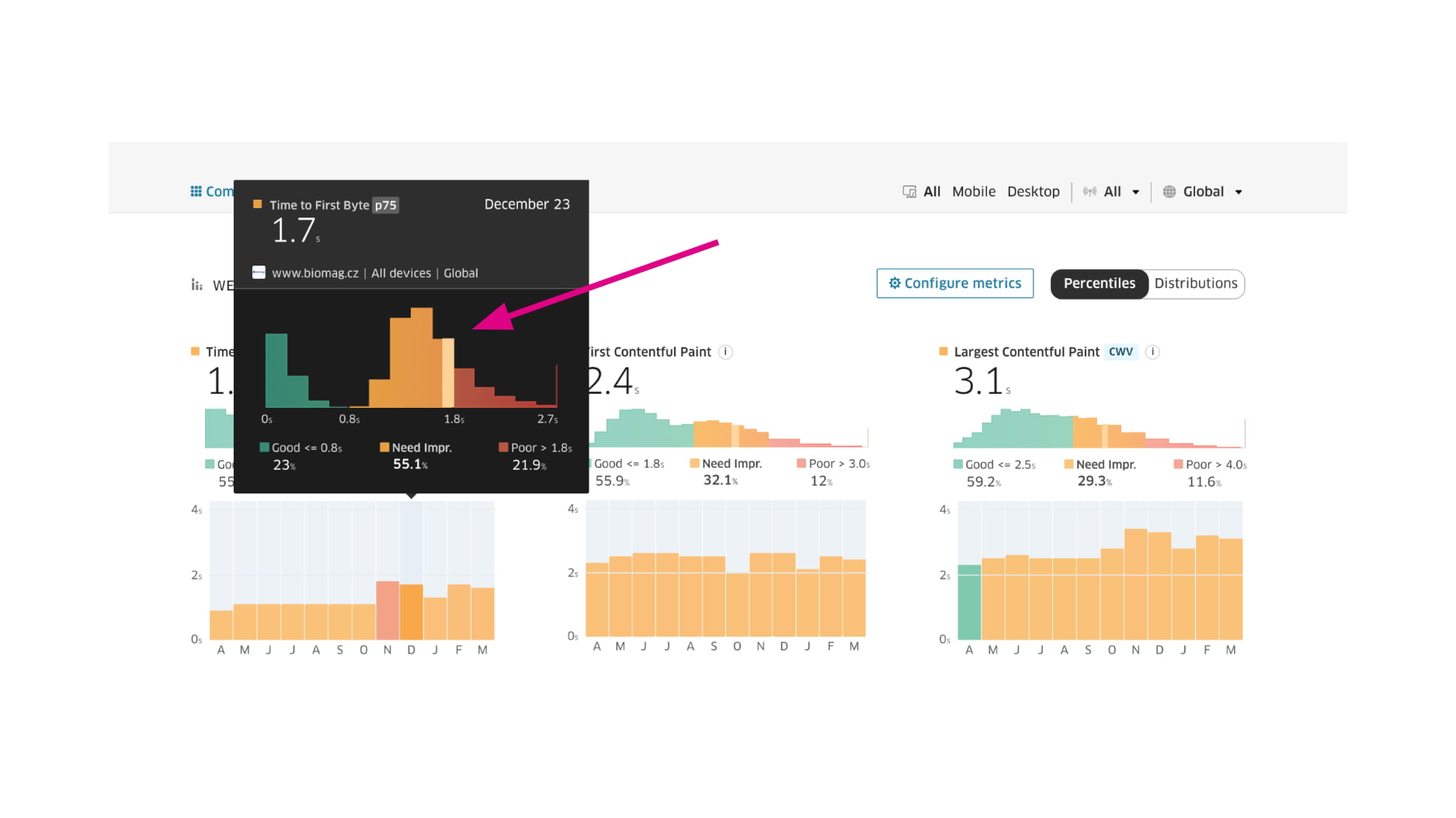
 Ukázkový příklad dvou různých skupin uživatelů u metriky TTFB – zelená ke cachovaná, ta druhá nikoliv.
Ukázkový příklad dvou různých skupin uživatelů u metriky TTFB – zelená ke cachovaná, ta druhá nikoliv.
Upgrade backendového stacku
Údržba a zvyšování verzí technologií na vývojovém prostředí je velmi důležitá. Často dochází v nových verzích ke zvyšování výkonu, což pomoct rychlosti na vašem projektu a eliminujete tím také vznik technologického dluhu.
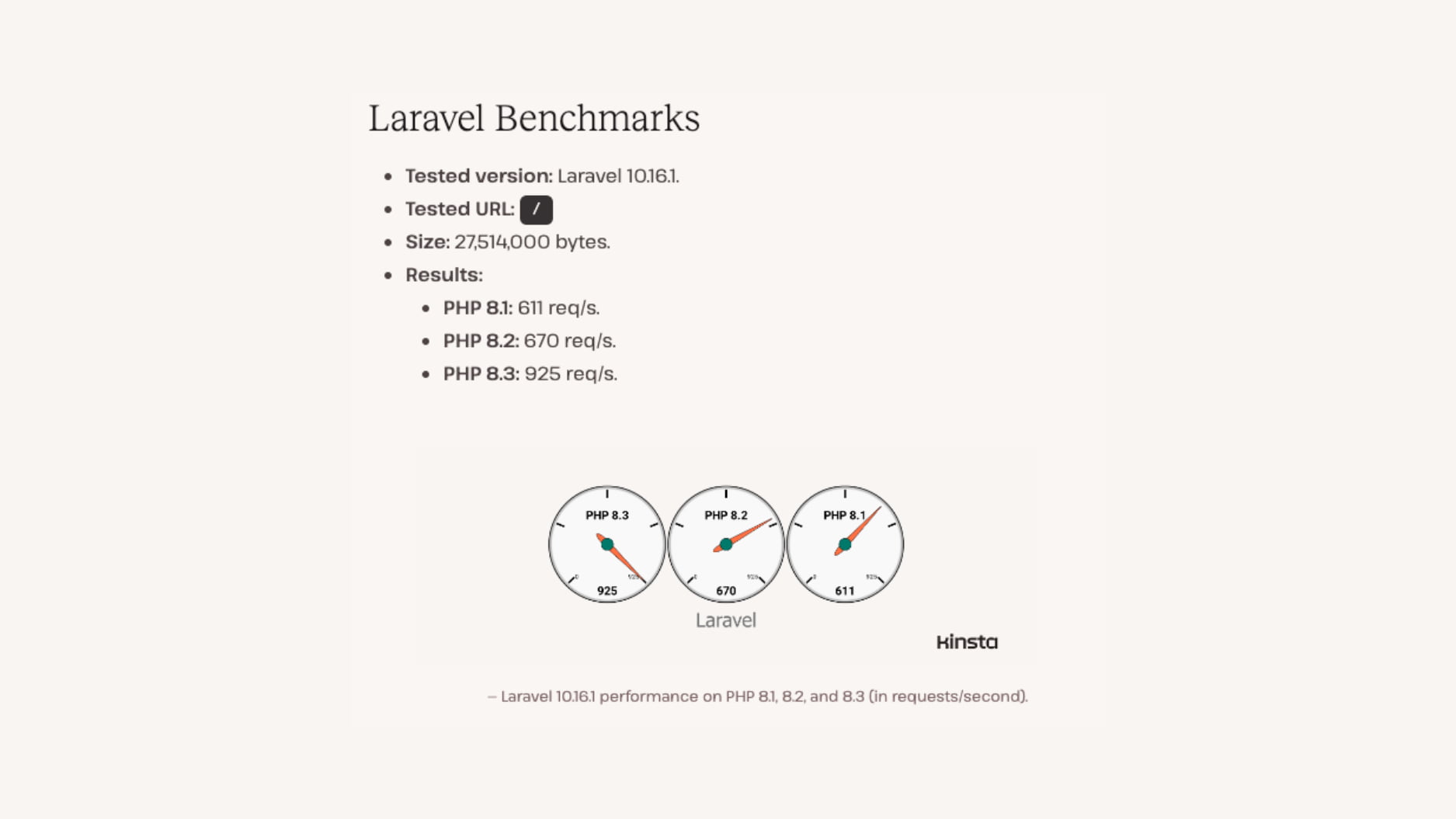
Například u PHP můžete porovnávat jednotlivé verze pomocí benchmarků. U frameworku Laravel může zvýšením verze dojít ke slušnému nárůstu odbavených requestů za sekundu.
 Výkon a počet odbavených requestů PHP verze 8.3 je vyšší než u starších verzí.
Výkon a počet odbavených requestů PHP verze 8.3 je vyšší než u starších verzí.
Nové formáty obrázků (WebP, AVIF)
Formáty webových obrázků prošly v posledních letech zajímavým vývojem a v současné době můžeme používat dva nové formáty WebP a AVIF. Jejich hlavní výhodou je vyšší datová úspornost. Oba dva formáty již můžete nyní bez obav používat, protože jsou podporované ve všech moderních prohlížečích.
S formátem WebP můžete pracovat v PHP nativně, z důležitých parametrů zmíníme $quality, který nastavuje výstupní kvalitu obrázku.
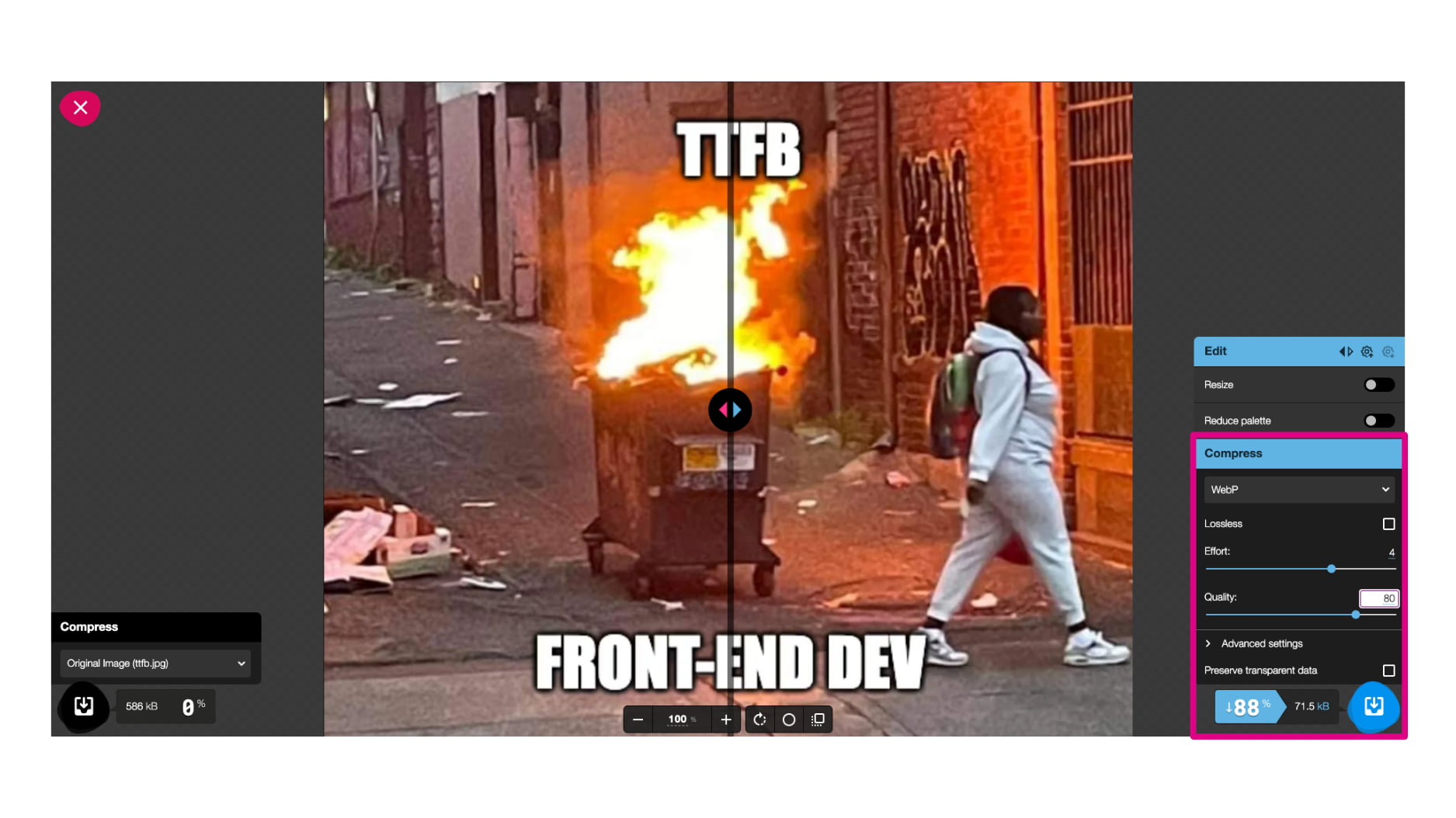
 S novým formátem WebP můžete ušetřit až desítky procent z datové velikosti obrázků.
S novým formátem WebP můžete ušetřit až desítky procent z datové velikosti obrázků.
AVIF je nativně dostupný od PHP verze 8.1 a výše, u něj také můžeme nastavit parametry $quality a také $speed.
Formát AVIF pak vychází z video formátu AV1 a bohužel má jednu nevýhodu. Vygenerovat AVIF obrázek trvá poměrně dlouhou dobu. Pokud nepracujete s obrázky napřímo, nasazení nových formátů za vás může vyřešit například Cloudflare.
 S novým formátem AVIF můžete ušetřit až desítky procent z datové velikosti obrázků.
S novým formátem AVIF můžete ušetřit až desítky procent z datové velikosti obrázků.
Zde najdete další tipy pro optimalizaci obrázků na webu.
HTTP3
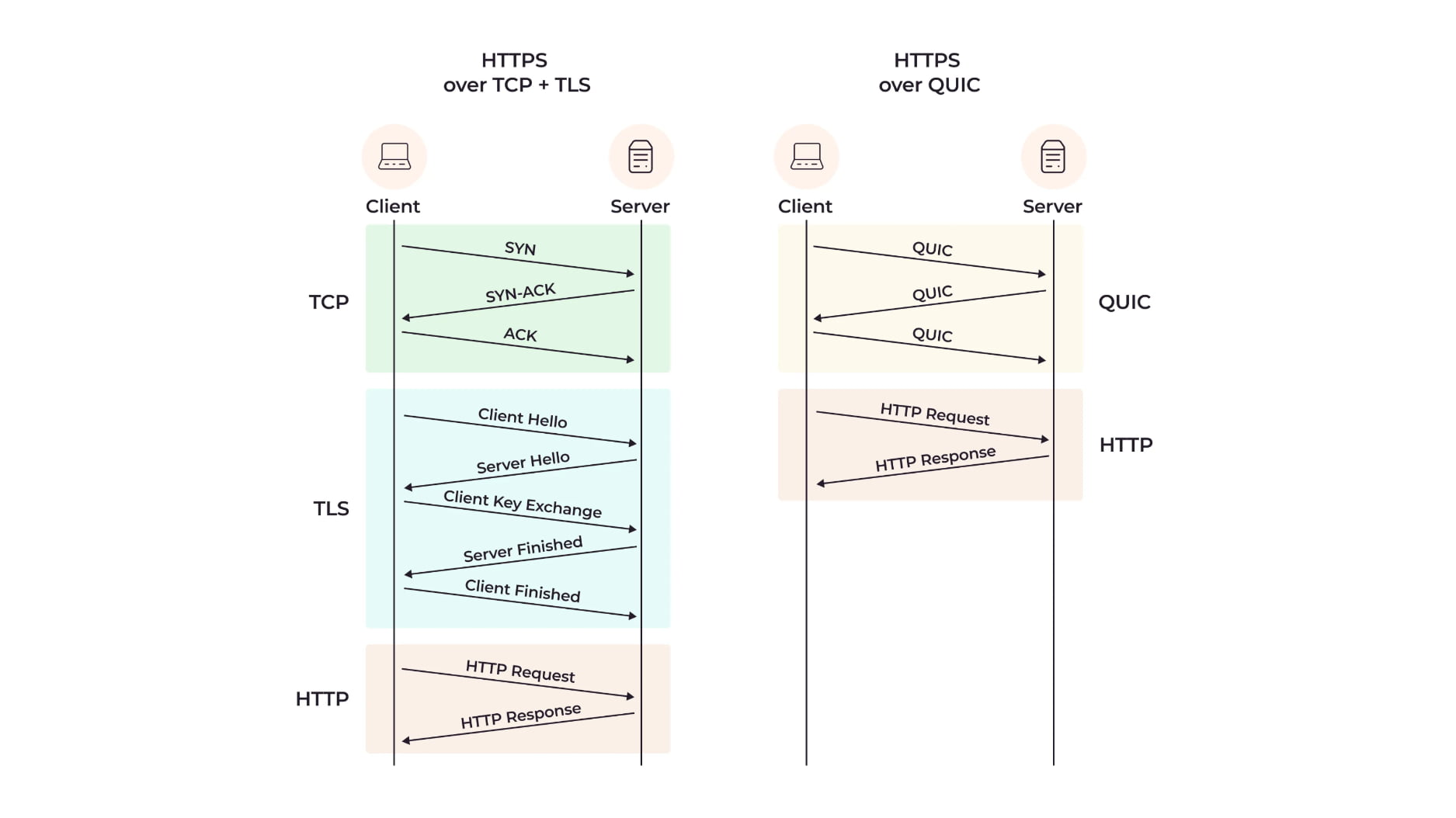
Zajímavý vývoj a zrychlení vidíme také na úrovni komunikace mezi serverem a klientem. HTTP3 přináší vylepšení, kdy neprobíhá pokaždé v komunikaci tzv. handshake, a tím se celý proces výrazně zrychluje.
 HTTP3 výrazně zjednodušuje procesy komunikace serveru a klienta.
HTTP3 výrazně zjednodušuje procesy komunikace serveru a klienta.
Mezi další výhody patří lepší řešení priorit stahovaných souborů (například pokud kromě hlavní domény používáme další CDN nebo subdomény), a také lepší práci s nestabilním připojením. Za nás určitě vylepšení, které stojí za zvážení.
Early Hints
Další zefektivnění komunikace mezi serverem a klientem přináší 103 Early Hints. Zjednodušeně řečeno jde o ještě více urychlené preloady a preconnecty, kterými si odemykáme dřívější začátek stahování zdrojů pro web.
103 Early Hint
Link: </style.css>; rel=preload; as=style
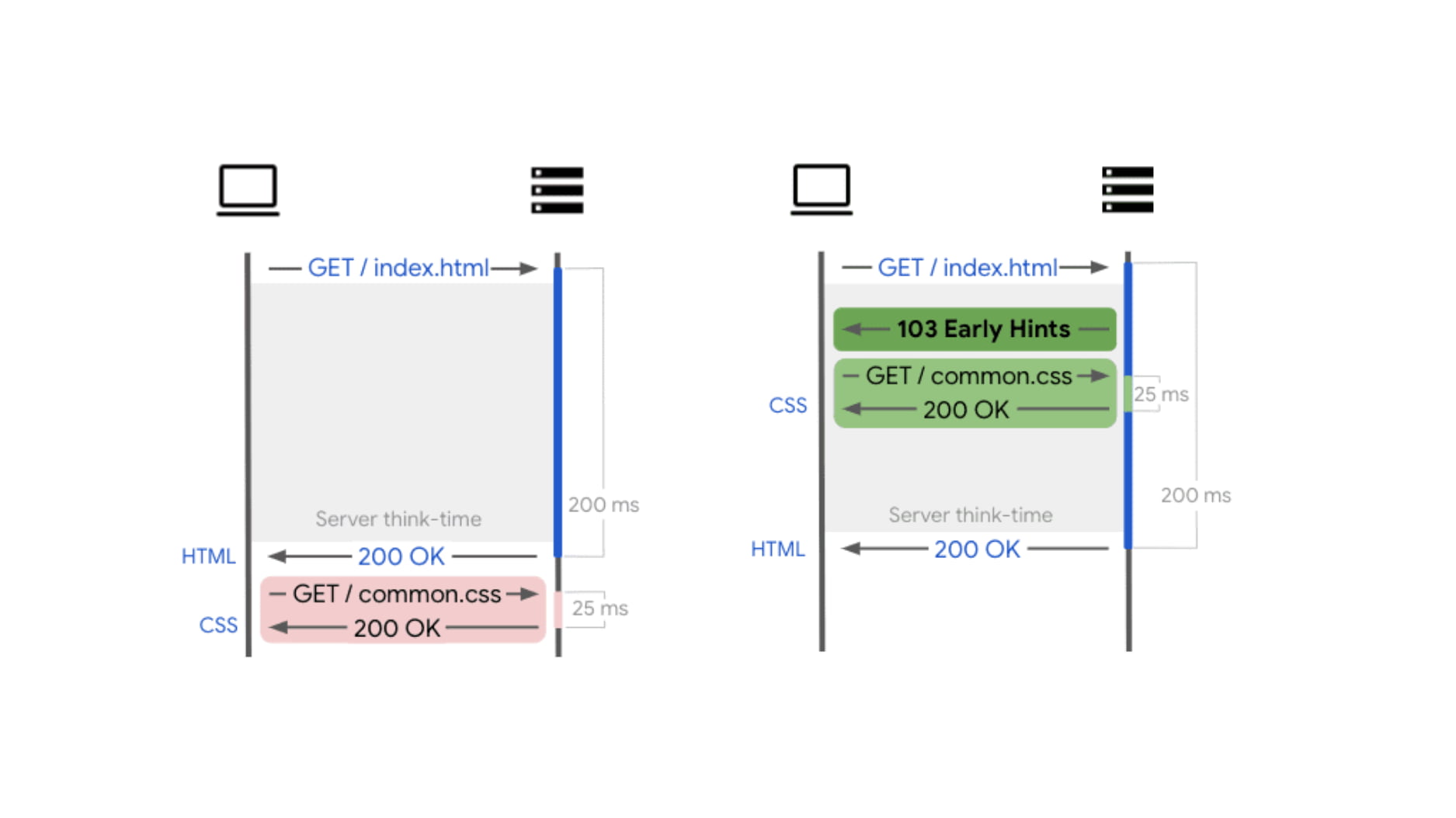
Early Hints určitě nedoporučujeme používat na velké množství souborů, svou službu ale můžou udělat při stahování zdrojů blokujících první vykreslení. Dobrým příkladem by pak mohlo být stahování CSS s pomocí Early Hints.
 Pro jednodušší pochopení infografika se zobrazením komunikace server/klient bez Early Hints a s nimi.
Pro jednodušší pochopení infografika se zobrazením komunikace server/klient bez Early Hints a s nimi.
Speculation Rules API
V tomto roce přišel Chrome s vylepšením spekulativního API, které umožňuje přednačítat stránky dopředu. Aktuálně se při implementaci Speculation Rules API dá lépe selektovat, např. pomocí CSS selektorů, takže můžete jednoduše zacílit na nějakou určitou část odkazů. Velmi zajímavá je pak možnost prerender, kdy se stránka načte do paměti, její rozklik je pak instantní.
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/next" },
"eagerness": "eager"
}
]
}
</script>
Běžně se Speculation Rules definují v HTML, ale pokud to na vašem projektu z nějakého důvodu nebude možné, můžete je posílat také v HTTP hlavičkách:
Speculation-Rules: "/rules/prefetch.json","/rules/prerender.json"
Nástroje na sledování metrik
Čas rychlosti backendu můžete sledovat za pomocí specializovaných monitoringů. Pro naši praxi opět platí, že nejdůležitější jsou data od uživatelů z Chrome UX reportu (CrUX), kde najdete hodnoty metriky TTFB.
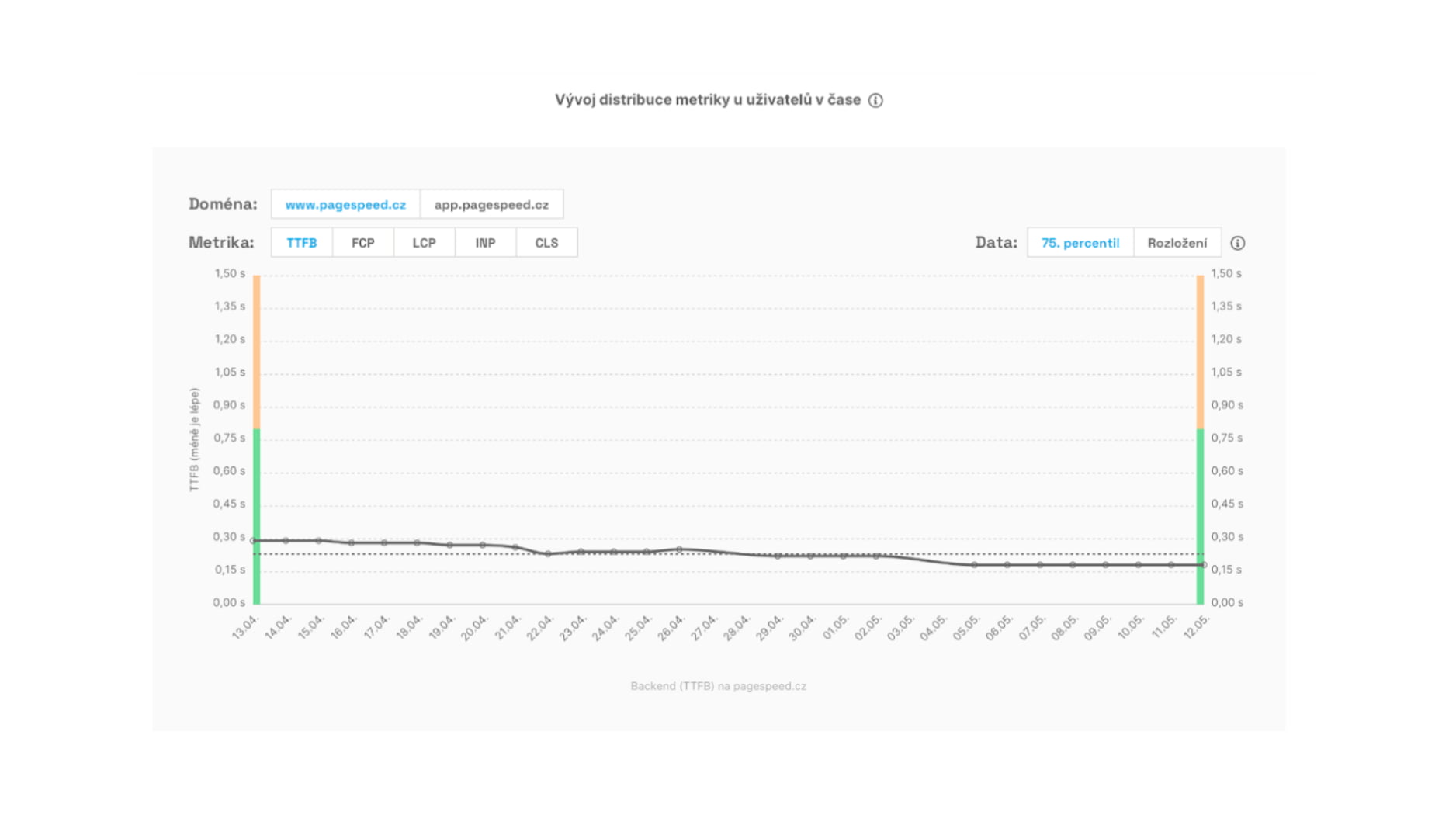
Tato data můžete sledovat v monitoringu PageSpeed.ONE PLUS, kde je najdete v přehledné formě na reportu Domény. Výhodou Testeru je, že zobrazuje vývoj metrik v čase.
 Sledujte historický vývoj metriky TTFB v grafu.
Sledujte historický vývoj metriky TTFB v grafu.
Téma optimalizací se zabýváme dlouhodobě a doporučujeme si přečíst i další naše texty: