Optimalizace metriky LCP
Pojďme se společně podívat, jaké problémy s metrikou Largest Contentful Paint (LCP) vás mohou potkat a jak metriku také co nejefektivněji optimalizovat.
Připravili jsme pro vás několik tipů na optimalizaci metriky LCP. Tyto tipy vycházejí z našeho poradenství k rychlosti. Ukážeme vám zde například využití technologií jako Priority Hints, preload nebo nativního líného načtení.
Pokud se chcete dozvědět více, čtěte dále nebo se podívejte na záznam z našeho webináře:
YouTube: Optimalizace metriky rychlosti LCP v praxi
Než začnete, mrkněte se také, jak správně najít LCP element. To je zásadní pro další optimalizace.
Priority Hints (zvýšení priority přímo u prvku)
Pokud je LCP prvek obrázek, můžete změnit jeho prioritu stažení pomocí Priority Hints. Prioritu zvýšíte tím, že na tag <img> doplníte parametr fetchpriority="high". Tento parametr zajistí, že se zdroj obrázku začne stahovat s nejvyšší prioritou a tím se zajistí nejrychlejší vykreslení tohoto prvku.
Ostatním obrázkům na stránce, doplňte na tag <img> parametry loading="lazy". Webovému prohlížeči tím řeknete, že tento zdroj chcete stáhnout a vykreslit až když na něj uživatel nascrolluje.
Nezapomínejte na obrázky z oblastí editovaných pomocí WYSIWYG, které na stránky vkládají editoři webu.
Myslete také na karusely a podobné komponenty s více obrázky. Pokud je karusel na stránce LCP prvkem, prvnímu obrázku doplňte parametr fetchpriority="high" a všem dalším obrázkům parametry loading="lazy".
<ul class="carousel">
<!-- První obrázek karuselu,
kterému zvýšíme prioritu načtení: -->
<li><img src="obrazek1.webp" fetchpriority="high" alt="" /></li>
<!-- Další obrázky karuselu,
kterým dáme nízkou prioritu načtení: -->
<li><img src="obrazek2.webp" loading="lazy" alt="" /></li>
<li><img src="obrazek3.webp" loading="lazy" alt="" /></li>
</ul>
Podpora je již velmi široká. Parametr fetchpriority funguje ve všech moderních prohlížečích kromě Firefoxu. Více informací najdete na web.dev.
Preload (zvýšení priority v hlavičce dokumentu)
Podobně jako Priority Hints funguje tag <preload>. Pomocí tagu <preload> jde prohlížeči říci, že má zdroj začít stahovat co nejdříve. Preload se hodí například pro přednačtení těch souborů s webovými fonty, které jsou důležité pro první vykreslení viditelné plochy stránky:
<link rel="preload" href="/font400.woff2" as="font" type="font/woff2" crossorigin="anonymous" />
<link rel="preload" href="/font500.woff2" as="font" type="font/woff2" crossorigin="anonymous" />
<link rel="preload" href="/font600.woff2" as="font" type="font/woff2" crossorigin="anonymous" />
Pomocí <preload> jde přednačítat webové fonty, javascriptové soubory nebo obrázky.
Výhodou tagu <preload> je funkčnost ve všech prohlížečích.
Pokud chcete používat preload na obrázky se srcsetem, je potřeba definovat zdroje v přesném pořadí pro všechny šířky a všechny zdrojové obrázky. V tom je mnohem jednodušší použití parametru fetchpriority="high", který přidáte přímo na tag <img> a prohlížeč, za vás rozhodně, který zdroj bude prioritně stahovat.
Další nevýhodou je, že <preload> musí být umístěn v hlavičce <head> co nejvýše. Preload pro font dávejte hned na začátek hlavičky <head>, před <link>, který deklaruje cestu k CSS souborům se styly.
Více informací, jak správně připravit <preload>, najdete na MDN.
Nativní líné načtení
Využívání nativního „lazyloadu“ je dnes standardem, jelikož disponuje plnou podporou napříč všemi moderními prohlížeči. Využívejte lazyloading na všechny <iframe> a <img> elementy, které se nenacházejí v prvním viewportu. Tím zajistíte, že prohlížeč bude schopen efektivně řídit načítání těchto prvků.
Při použití JavaScriptového lazy loadingu, kdy tagy <img> nemají nastavený atribut src, o zdrojových souborech prohlížeč neví.
<img src="obrazek1.webp" loading="lazy" alt="" />
Obrázky ve formátu WebP
Připravujte obrázky v moderním formátu WebP a používejte je ve všech částech vašeho webu, včetně ilustračních obrázků. Tento formát umožňuje výraznou úsporu místa oproti formátům JPG nebo PNG, zachovává kvalitu a zlepšuje rychlost načítání stránek.
Nezapomínejte optimalizovat obrázky z WYSIWYG částí, kterou připravují editoři webu.
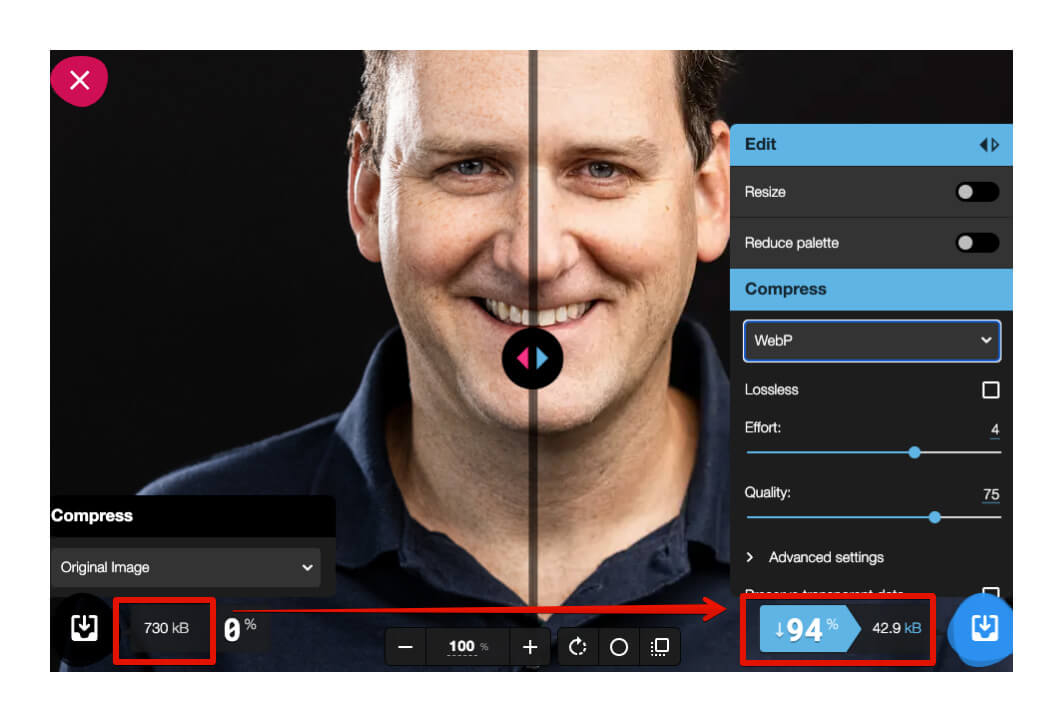
Manuálně dolaďte kompresi ilustračních obrázků například s využitím nástroje Squoosh.
 Nástroj Squoosh, který vám umožní pohrát si s různými variantami komprese.
Nástroj Squoosh, který vám umožní pohrát si s různými variantami komprese.
Tip: V době vydání článku přichází Google s knihovnou Jpegli, která dokáže komprimovat obrázky ve formátu JPG až o 35 % lépe než původní knihovny a může velikostí konkurovat formátu WebP.
Optimalizujte webové fonty
Před nasazením webových fontů na web kontrolujte jejich velikost a zvažte použití subsettingu pro optimalizaci výsledné velikosti.
Pokud je to možné, vždy preferujte lokální uložení fontů u vás na serveru, což může výrazně zlepšit rychlost načítání stránek. Pro vygenerování lokálních souborů pro Google fonty můžete použít například Google Font Helper.
Vždy používejte formát WOFF2. Jiný formát již není potřeba. WOFF2 je široce podporován ve všech moderních prohlížečích.
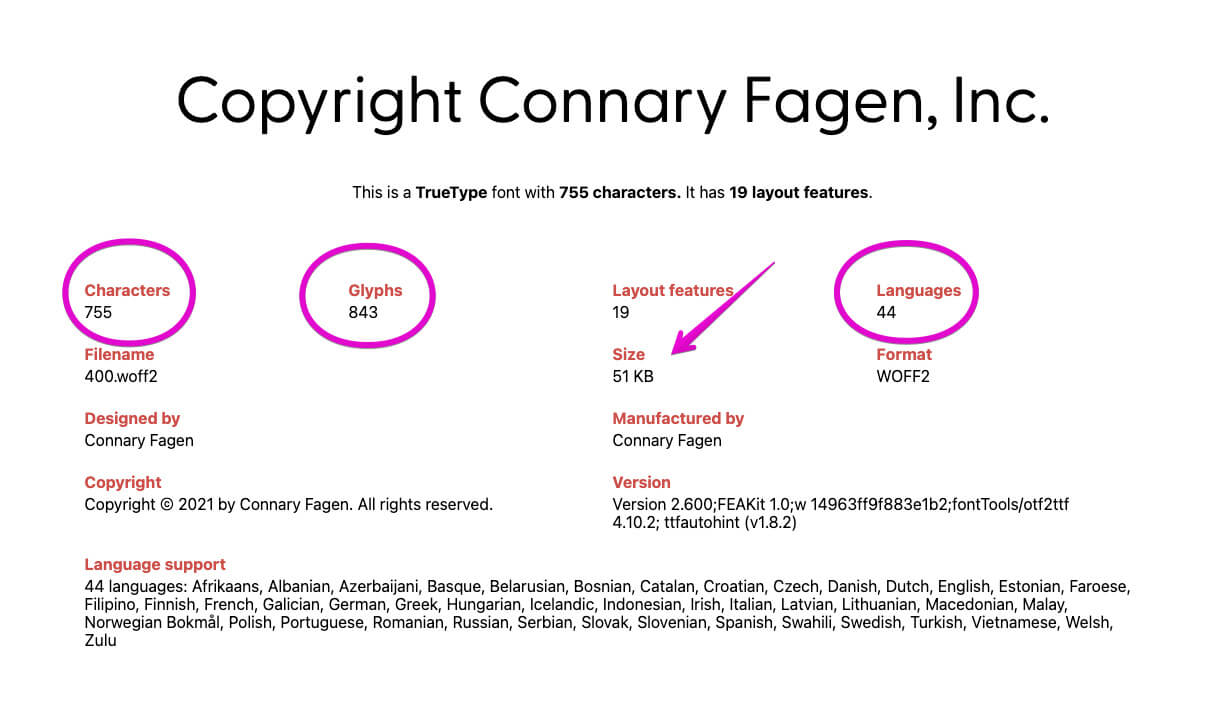
Před nasazením souborů s fonty, proveďte kontrolu jejich obsahu například pomocí nástroje Wakamai Fondue, abyste zjistili počet znaků, os a další informací pro optimální výběr a konfiguraci fontů na vašem webu.
 Před optimalizaci má soubor s fontem velikost 51 kB. Zdroj: Wakamai Fondue.
Před optimalizaci má soubor s fontem velikost 51 kB. Zdroj: Wakamai Fondue.
 Po optimalizaci má soubor s fontem velikost 19 kB. Zdroj: Wakamai Fondue.
Po optimalizaci má soubor s fontem velikost 19 kB. Zdroj: Wakamai Fondue.
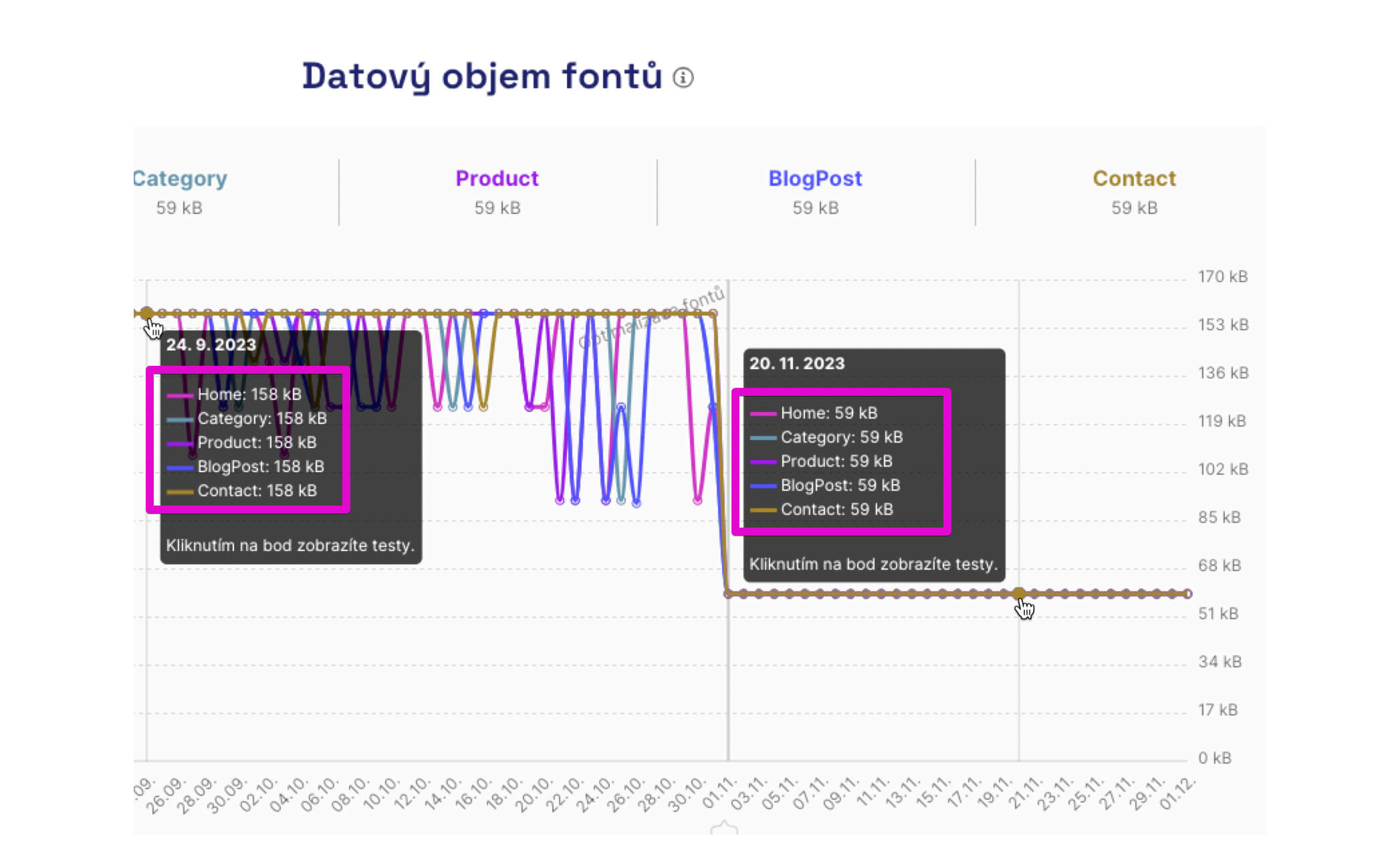
 Po optimalizaci všech souborů s fonty bylo ušetřeno cca 100 kB při přenosu dat. Zdroj: Pagespeed Tester.
Po optimalizaci všech souborů s fonty bylo ušetřeno cca 100 kB při přenosu dat. Zdroj: Pagespeed Tester.
JS soubory a inline scripty
Javascriptové soubory vždy umisťujte je do patičky před značku </body> nebo do hlavičky před značku </head> na vašich stránkách. Ideálně využívejte atribut defer, který umožňuje zpracování JS souborů až poté, co prohlížeč dokončí parsování HTML kódu.
<script src="app.js" defer></script>
Vyhněte se vkládání „ad-hoc“ skriptů přímo do kódu stránky. Například soubor maps.google.com/maps/api/js, pro obsluhu map na stránce, by neměl být vložený uprostřed HTML dokumentu. Nesprávně umístěný skript může způsobit zablokování vykreslování celé stránky.
Správná komprese Brotli nebo Gzip
Při optimalizaci webu je důležité zkontrolovat nastavení komprese pro textové soubory CSS, JS, SVG a ICO. Ujistěte se, že je na severu zapnuta komprese Gzip nebo Brotli.
- U komprese Gzip doporučujeme nastavit alespoň na úroveň 7, ideálně však 9 - 10. U Brotli úroveň komprese 6 - 7.
- Správným nastavením zajistíte efektivní snižování velikosti souborů a rychlejší načítání stránek pro uživatele.
- Nezapomeňte také zkontrolovat, zda je komprese správně nastavena i pro soubory SVG, což bývá často opomíjeno.
- Naopak, komprese by neměla být zapnutá pro obrázkový formát WebP, protože tyto soubory jsou již komprimované a komprese by mohla způsobit zvýšení jejich velikosti.
Pro kontrolu nastavení komprese můžete využít nástroj Gzip and Brotli Compression Level Estimator.
Další možnosti optimalizace LCP
- Využívejte BF cache, pro okamžité načtení stránky z historie prohlížení.
- Přidejte do webu Speculation Rules, pro okamžité načtení stránky díky renderování na pozadí.
- Dejte pozor, aby vám LCP „nespadlo“ do cookie lišty, která se může načíst později.
- Rozdělte CSS do menších souborů.
- Udělejte si pořádek v
<head>.
A co na závěr říct o optimalizaci LCP?
Optimalizace metriky LCP je klíčová pro dosažení rychlých a uživatelsky příjemných webů. Správná implementace technik jako zmíněných v článků vám může pomoci.
Monitoring LCP a rychlosti obecně na denní bázi a analýza nově nasazeného kódu jsou klíčem k udržení vysoké úrovně výkonnosti webu.
V našem testeru PLUS můžete využívat denní monitoring. Pro vybrané URL sledujeme a ukládáme CrUX data od Google i provádíme syntetická měření pomocí Lighthouse.
 Zobrazení CrUX dat od Google pro námi sledované URL.
Zobrazení CrUX dat od Google pro námi sledované URL.
Pomocí funkce „Hlídač“ pak posíláme výstupy o zhoršení performance metrik do Slacku nebo MS Teams.
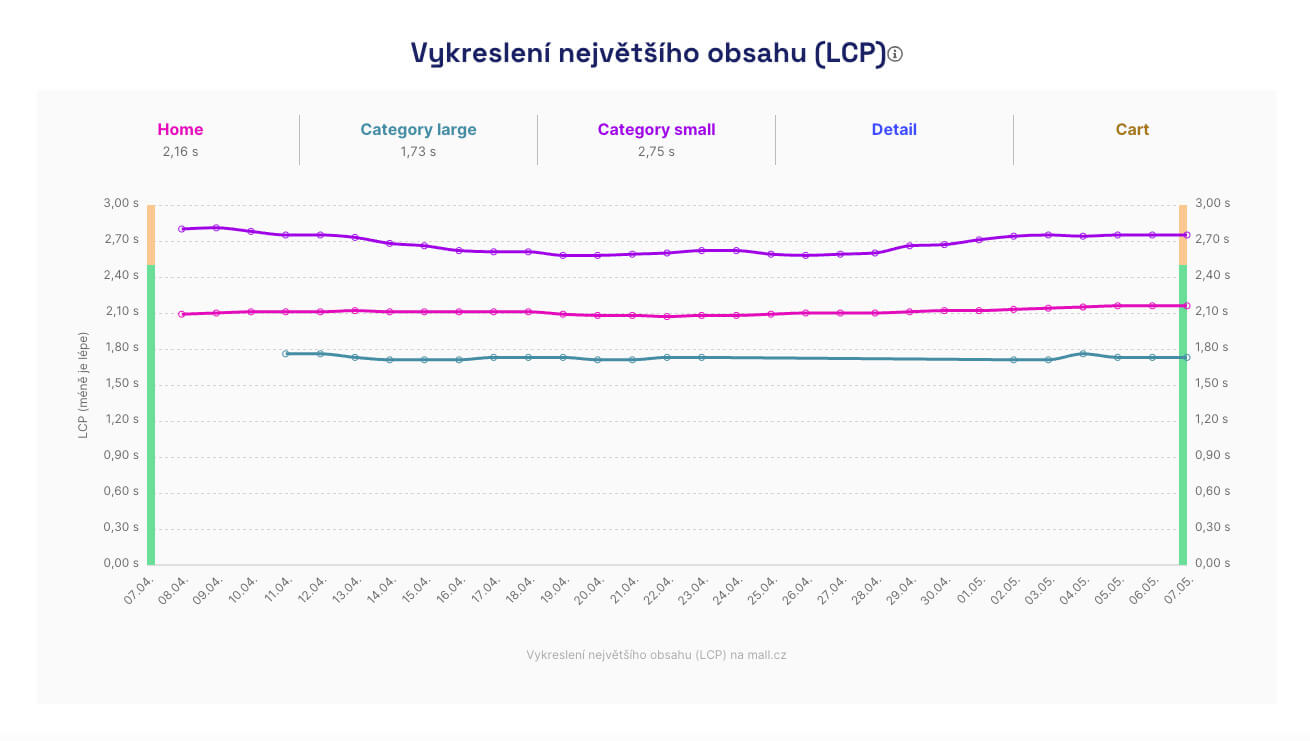
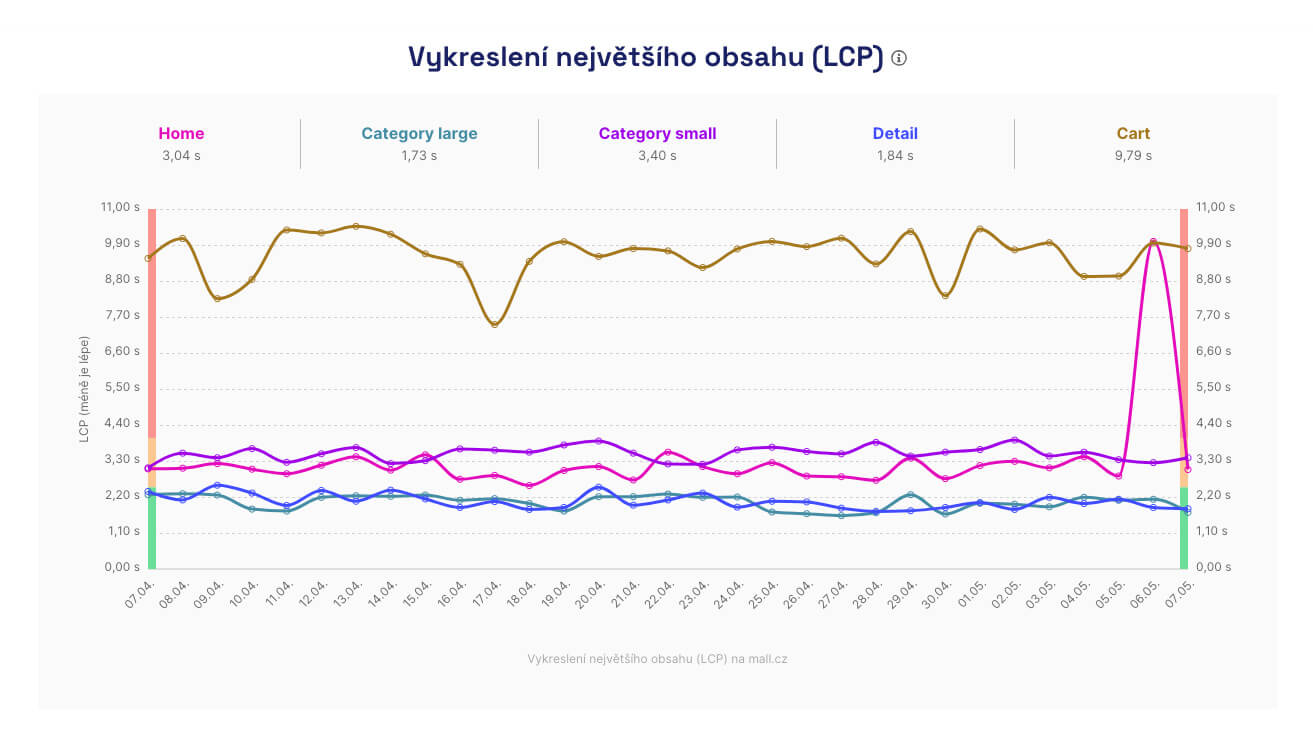
 Zhoršení metriky LCP v jednom automatizovaných syntetických testů v nástroji app.pagespeed.cz.
Zhoršení metriky LCP v jednom automatizovaných syntetických testů v nástroji app.pagespeed.cz.
Kromě obecných doporučení dnes máme v reportu Domény k dispozici i detailní data z CrUX API. Uvidíte nejen to, zda je váš LCP způsobený obrázkem nebo textovým prvkem, ale také přesně, která část načítání obrázku přidává největší zpoždění – odezva serveru, samotné stahování, nebo vykreslení. Díky tomu se dá optimalizace LCP zacílit mnohem přesněji a výsledky přicházejí rychleji.
Téma optimalizace metrik Core Web Vitals pokrýváme v plné šířce, přečtěte si naše další texty: