Optimalizace metriky CLS
Zdravím všechny fanoušky rychlých webů! V průběhu prosince 2023 jsem na meetupu Frontendistů měl přednášku, která se týkala metriky CLS.
Ukazoval jsem zejména problémy s metrikou CLS, které se na webech našich klientů vyskytují nejčastěji, a které pomáháme z webů odstraňovat.
Pojďme se společně podívat, jak se problémům s CLS vyvarovat a také, jak je můžete odstranit, když už se stanou.
Čtěte dále nebo se prostě podívejte na záznam:
1. Aspect-ratio, rozměry, min-height
Každý prvek na stránce má nějakou svou velikost. Může se jednat o obrázek, video, iframe nebo o jinou webovou komponentu. Když dojde k načtení stránky prohlížeč ještě než tento prvek zobrazí, vytvoří pro něj prostor. Do něj pak prvek vykreslí. Více se můžete dozvědět v tomto článku.
2. Font size-adjust
Pomocí CSS deskriptorů size-adjust a ascent-override sjednoťte rozměry systémového písma s parametry webového fontu, který na webu používáte. Zajistěte, aby se systémový font vykreslil co nejpodobněji vašemu fontu.
Příprava deskriptorů je jednoduchá. Můžete využít například tento generátor. Do stránky jednoduše nehrajete svůj webový font a pomocí posuvníků obrysy vyladíte tak, aby proporčně co nejvíce seděl na systémový font.
Pro Google fonty jsou již jednotlivá nastavení připravena například na této stránce. Zde také vidíte, jak bude výsledný text vypadat.
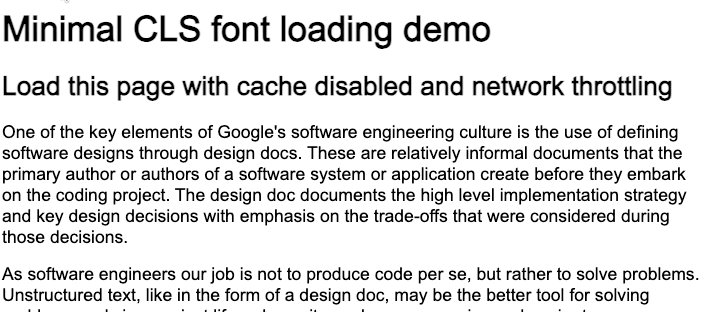
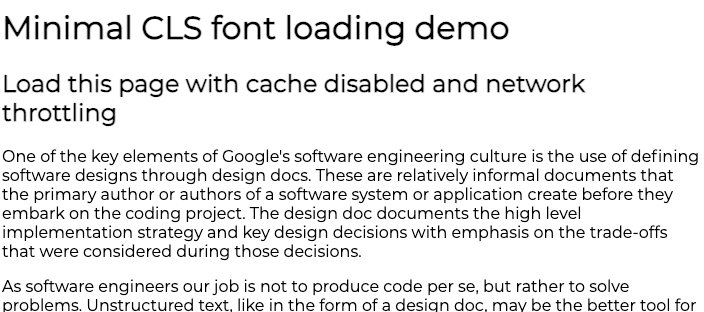
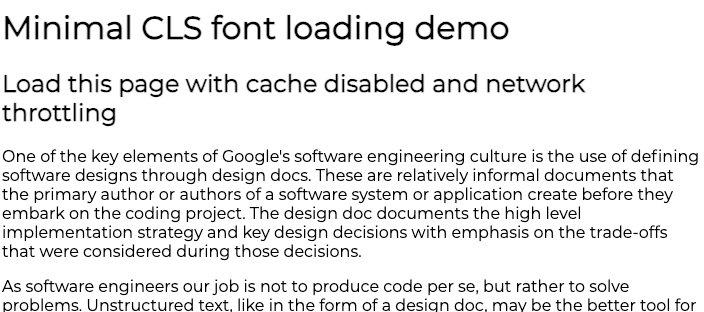
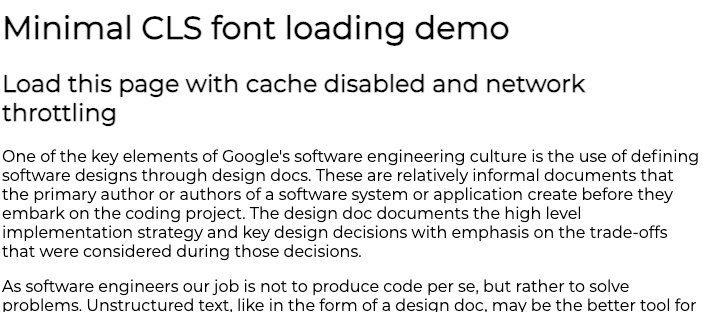
 Zde vidíte, jak se změní rozložení a umístění jednotlivých odstavců po načtení webového fontu.
Zde vidíte, jak se změní rozložení a umístění jednotlivých odstavců po načtení webového fontu.
. Nástroj pro ladění velikosti systémového písma](/assets/images/cls-optimization-05-4389bbd9cac225cd54e1fb9bddf18482.png) Ukázka nástroje pro ladění velikosti systémového písma screenspan.net/fallback.
Ukázka nástroje pro ladění velikosti systémového písma screenspan.net/fallback.
3. Postupné načítání obsahu
Při vykreslení stránky prohlížeč postupuje tak, že proskenuje obsah HTML, postupně začne stahovat jednotlivé zdrojové soubory a pak je zpracovává. Webové stránky jsou často tvořeny menšími komponentami jako jsou hlavička, hlavní obsah a patička. Někdy má hlavní obsah složitou strukturu nebo obsahuje velké množství dat.
Pokud je váš web vytvořen v javascriptovém frameworku (Vue.js, React atd.) může se stát, že JavaScript, který zajišťuje vykreslení hlavního obsahu se stahuje delší dobu než JavaScript, který vykreslí hlavičku a patičku webu.
Pokud se vykreslí nejdříve patička webu a následně na to hlavní obsah, dojde k posunutí patičky a k nechtěnému layoutu shiftu.
 Hlavní obsah se vykreslil pozdě a odsunul patičku. Tím vznikl layout shift.
Hlavní obsah se vykreslil pozdě a odsunul patičku. Tím vznikl layout shift.
Řešení je v tomto případě více a záleží na typu a použití aplikace.
- Tento problém se často týká Client-Side rendering aplikací. Pokud je to možné zapněte Server-Side rendering na co nejvíce prvků na webu.
- Dalším řešením může být načtení patičky až po tom, co se načte hlavní obsah.
- Pokud nemáte načasování zpracování javascriptový souborů plně pod vaší kontrolou, můžete patičku odsunout mimo viewport ihned při prvním vykreslení stránky. To můžete udělat třeba tak, že nastavíte minimální výšku prvku
<main>pomocí CSS vlastnostimin-height: 100vh.
Tip: Náš Pagespeed Tester dokáže odhalit problémy s metrikou CLS a pomocí monitoringu Hlídač vás upozorní na změnu do Teams, Slacku nebo do e-mailu.
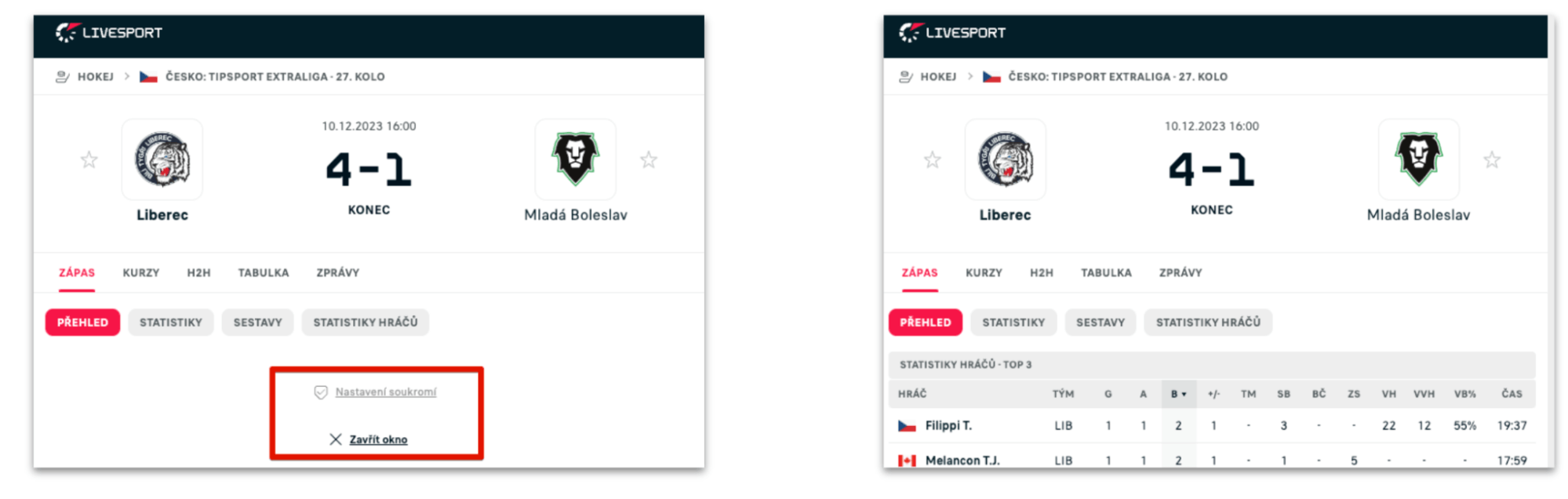
4. Obsah (nejen) v modálních oken a AJAX
Pokud na webu využíváte AJAX pro donačítání dat, hlídejte, aby data, která budete zobrazovat, měla na stránce předem předpřipravený prostor a neposunovala obsah pod nimi.
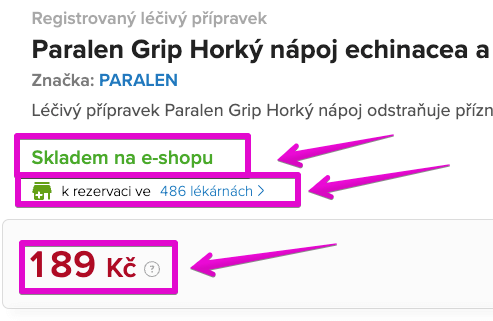
Jedná se například o zobrazení skladovosti produktů, popisu produktů, technických dat, ceny nebo jiných tabulek. Dalšími prvky, které mohou zlobit jsou různé reklamy a reklamní boxy, kde většinou ani neznáte budoucí výšku obsahu.

Informace, které se načtou později než v prvním vykreslení stránky, opět posunou obsah a zvýší CLS.
Řešením bývá příprava vhodných placeholderů na místa, kam se má později vykreslit reálný obsah. Pokud neznáte budoucí výšku prvku (např. reklama), připravte alespoň placeholder s minimální výškou, který bude alespoň částečně eliminovat vliv na metriku CLS.
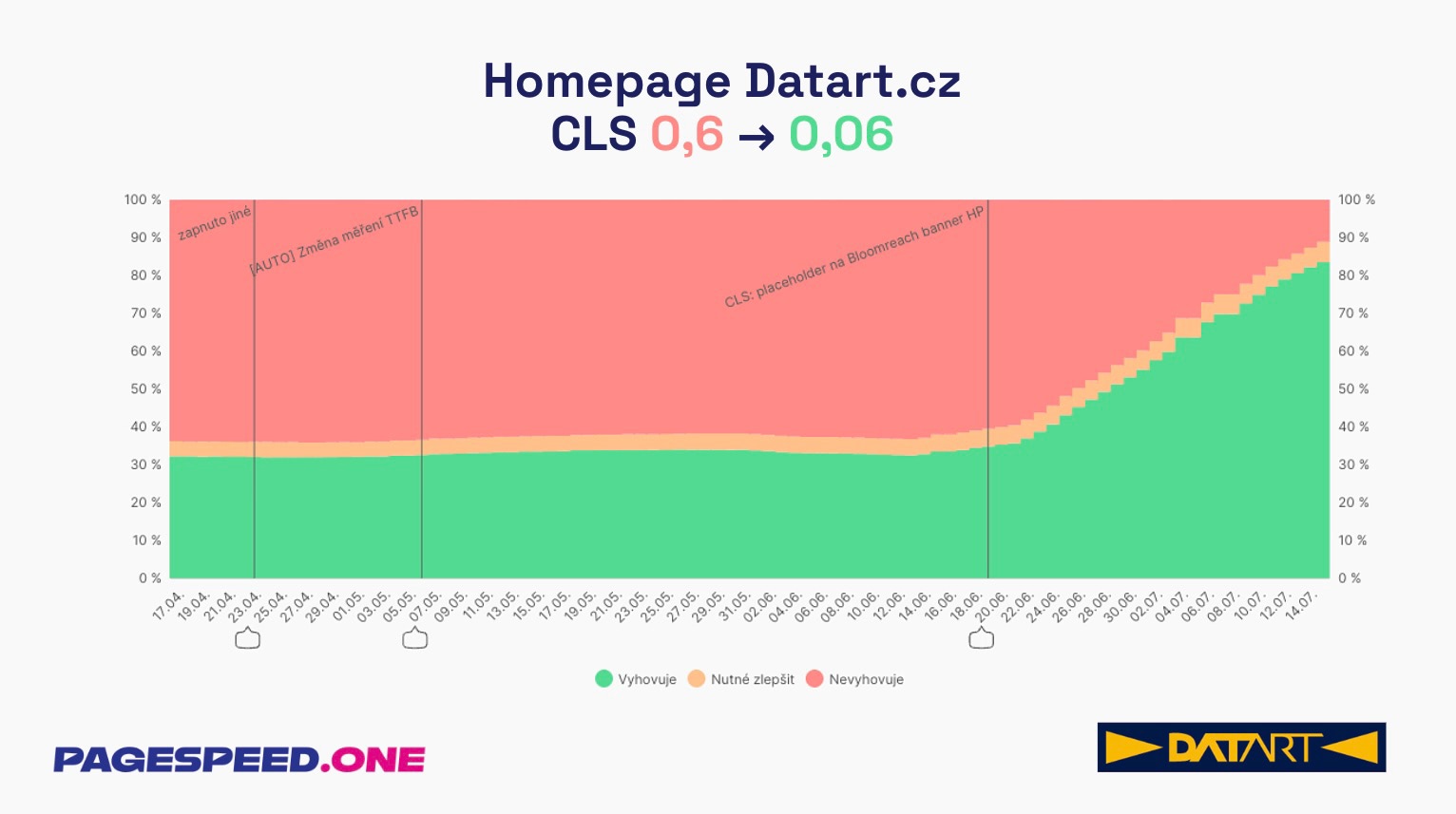
Minipřípadovka: Optimalizace CLS na homepage Datartu
Datart.cz se ve spolupráci s PageSpeed.ONE povedlo výrazně zlepšit nechtěné posuny layoutu na homepage. Problém byl v karuselu načítaném pomocí externí služby Bloomreach, který se načítal až po prvním vykreslení stránky a posouval obsah pod sebou.
Řešení bylo relativně jednoduché, ale nebylo snadné je implementovat na stávající řešení. Rezervovali jsme prostor pro karusel ještě před jeho načtením. Díky této úpravě se hodnota CLS na homepage snížila z 0,6 na 0,06, což představuje desetinásobné zlepšení.
 Graf ukazuje vývoj metriky CLS na homepage Datartu. Podíl nevyhovujících měření (červená plocha) klesl z přibližně dvou třetin page views na minimum, zatímco podíl vyhovujících měření (zelená plocha) vzrostl na více než 80 %.
Graf ukazuje vývoj metriky CLS na homepage Datartu. Podíl nevyhovujících měření (červená plocha) klesl z přibližně dvou třetin page views na minimum, zatímco podíl vyhovujících měření (zelená plocha) vzrostl na více než 80 %.
Tip: Vždy je lepší použít placeholder, který je menší než obsah, než vůbec žádný.
5. CLS po uživatelské interakci klik, hover nebo touch
Občas se setkáváme s vývojáři, kteří se mylně domnívají, že metrika CLS se měří jen při prvním vykreslení stránky v prvním viewportu. To je chyba. Metrika CLS se počítá po celou dobu pobytu na stránce.
Pokud tedy klikne na tlačítko, který otevře box a tím posune obsah pod sebou, může jít opět o prvek zhoršující metriku CLS.
Pokud na stránce měníte obsah po nějaké uživatelské interakci (klik, touch, hover), celou akci od kliknutí až po kompletní vykreslení obsahu je potřeba stihnout do 500 ms.
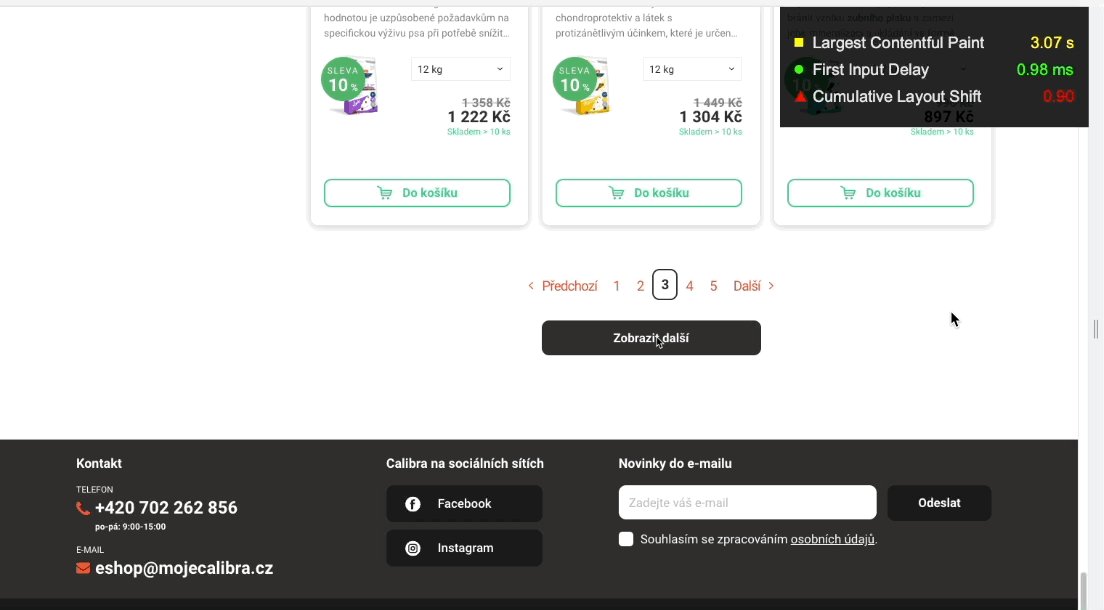
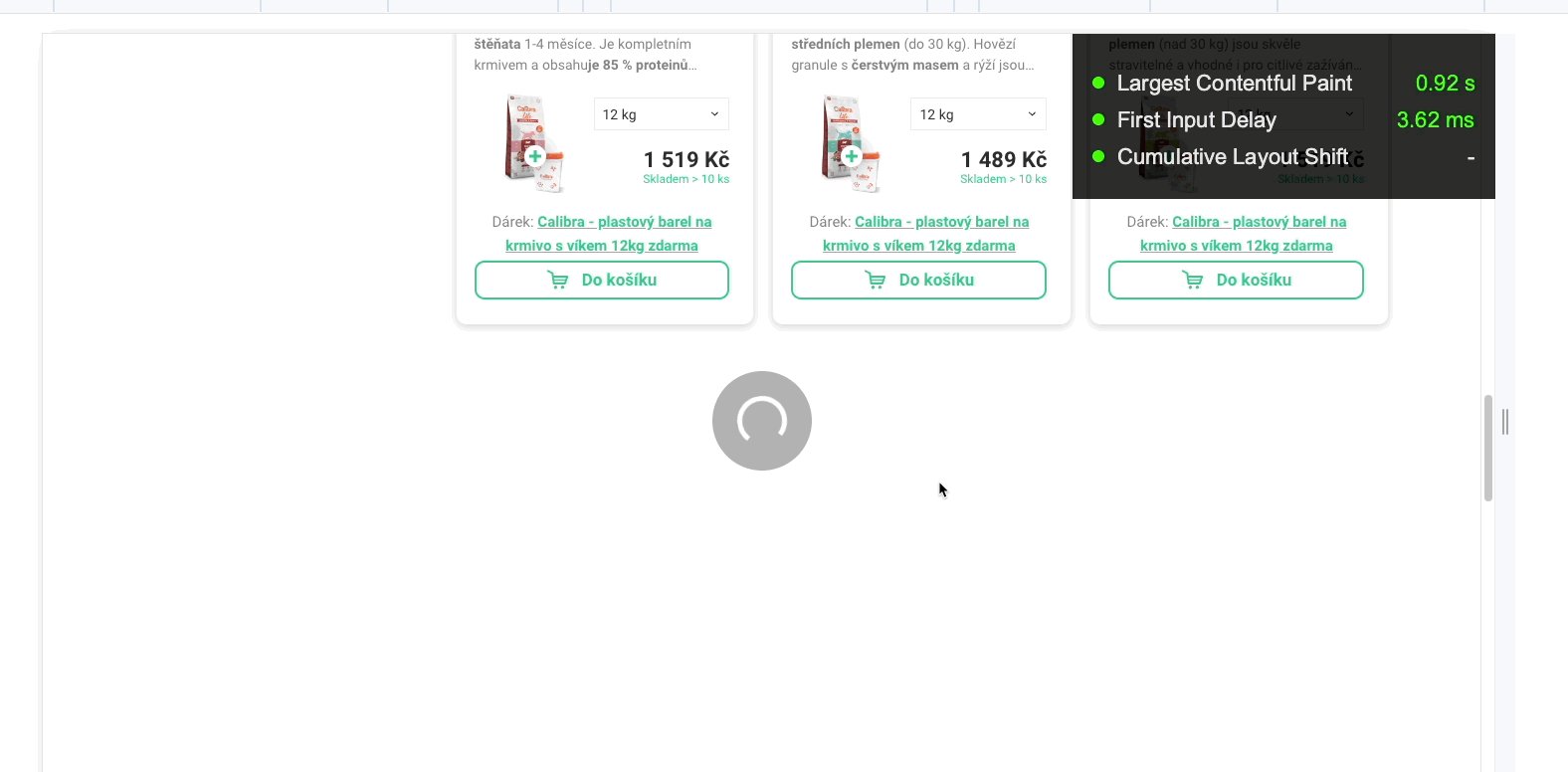
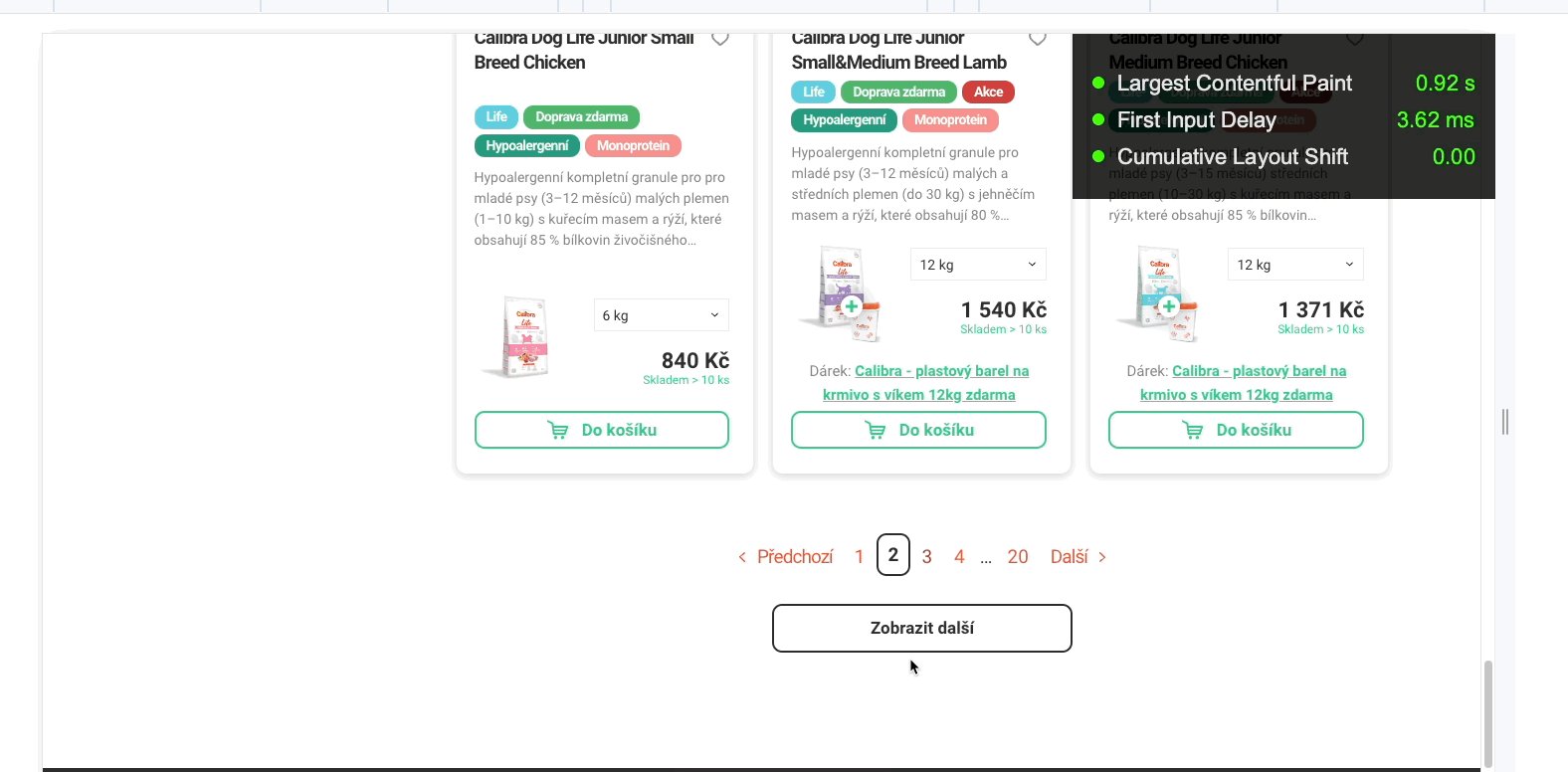
Můžete si představit například AJAX stránkování na výpisu produktů v kategorii.
- Uživatel se dostane na konec stránky.
- Klikne na tlačítko „Načíst další produkty“.
- Na pozadí se zavolá dotaz do databáze, který načte produkty.
- Nový kus HTML kódu se vloží do stránky.
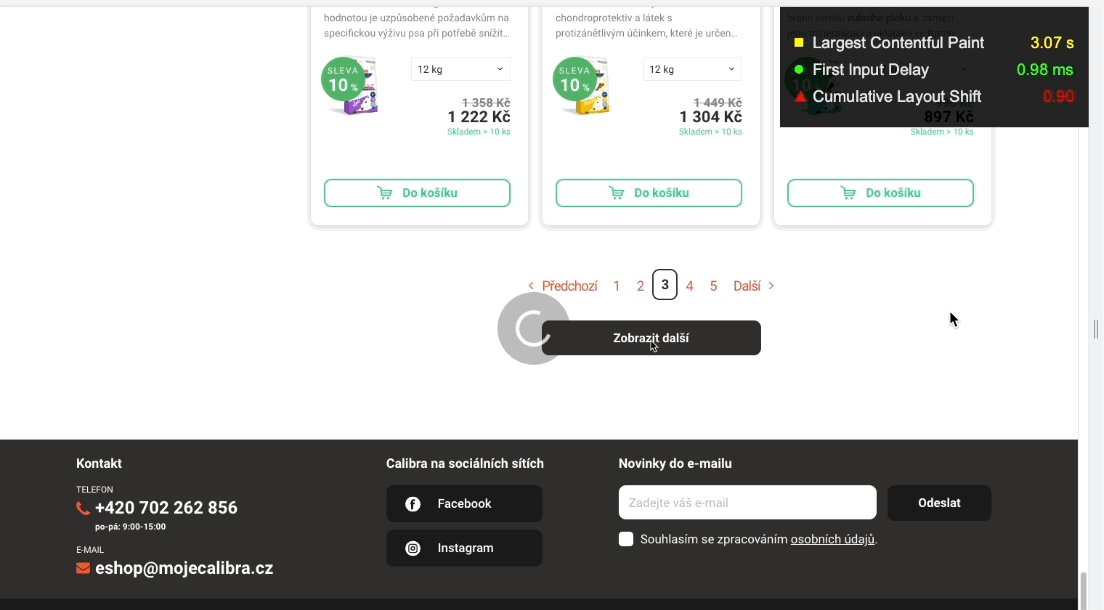
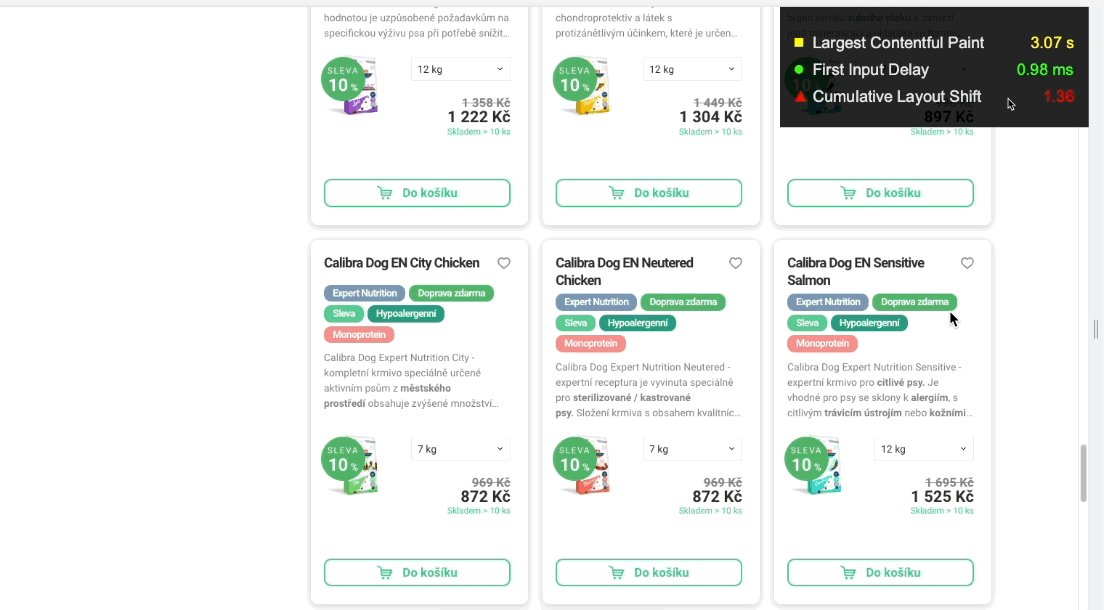
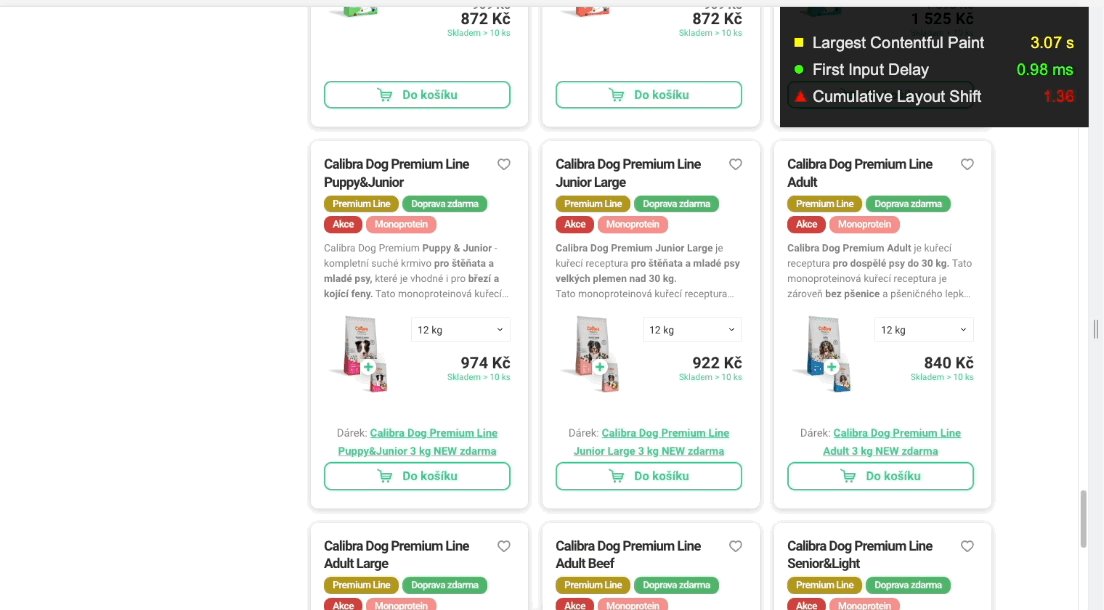
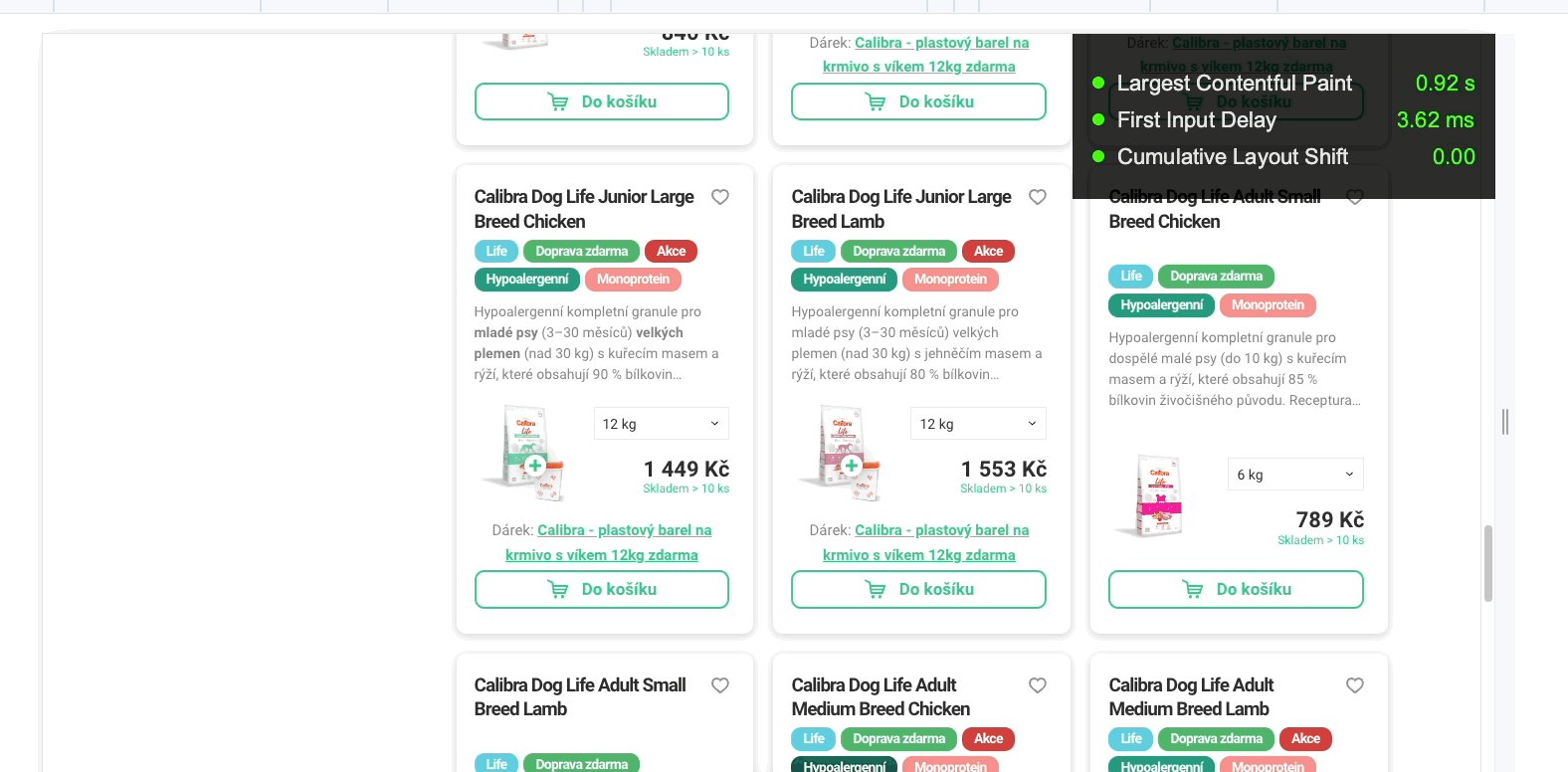
Pokud tyto 4 kroky trvají v součtu déle než 500 ms, může dojít k nechtěnému layout shitu a nový obsah například posune patičku směrem dolů.
Někdy není jednoduché načíst data dostatečně rychle, zvláště na pomalejším mobilní připojení. Příčinou může být odezva databázového serveru, neoptimalizovaný dotaz do databáze, odezva serveru 3. strany a podobně.
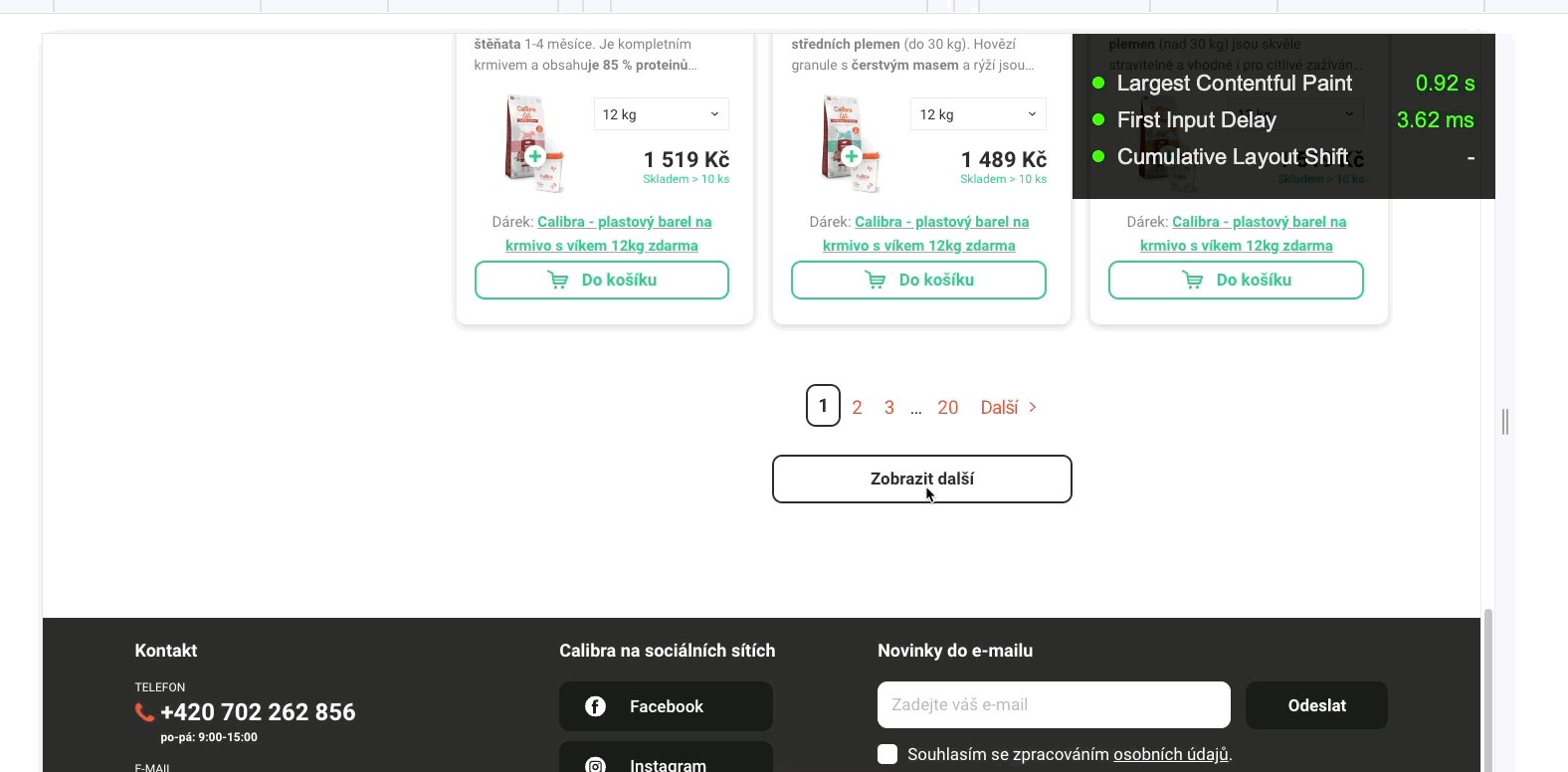
Pokud nejste schopni zpracování požadavku zvládnout dostatečně rychle, je potřeba připravit alespoň prázdné místo (placeholder) pro nově příchozí data ihned po kliknutí na tlačítko. Tomto se ihned po interakci uživatele posune patička mimo viewport a nová data se zobrazí jakmile přijdou ze serveru.
 Pomalá odezva z databáze způsobí layout shift a zhoršení metriky CLS po uživatelské interakci.
Pomalá odezva z databáze způsobí layout shift a zhoršení metriky CLS po uživatelské interakci.
 Vložením placeholderu ihned po kliknutí na tlačítko nedojde k layout shiftu.
Vložením placeholderu ihned po kliknutí na tlačítko nedojde k layout shiftu.
6. Animace jen pomocí CSS transform
Animování pozadí, zobrazování a pohyb boxů, skákající prvky, změnu velikosti atd. připravujte pomocí CSS transform. Vyhnete se tím zhoršené metrice CLS.
Pokud jde o prvek vyskytující se v layoutu například v menu nebo na boku stránky, může se špatná metrika CLS promítnout do celého hodnocení pro doménu.
- Vlastnost CSS transform umožňuje animovat prvky, aniž by došlo k posunům rozvržení.
- Chcete-li prvky posunout, vyhněte se změně vlastností
top, right, bottomnebolefta místo toho použijtetransform:translate(). - Místo změny vlastností výšky a šířky použijte
transform:scale().
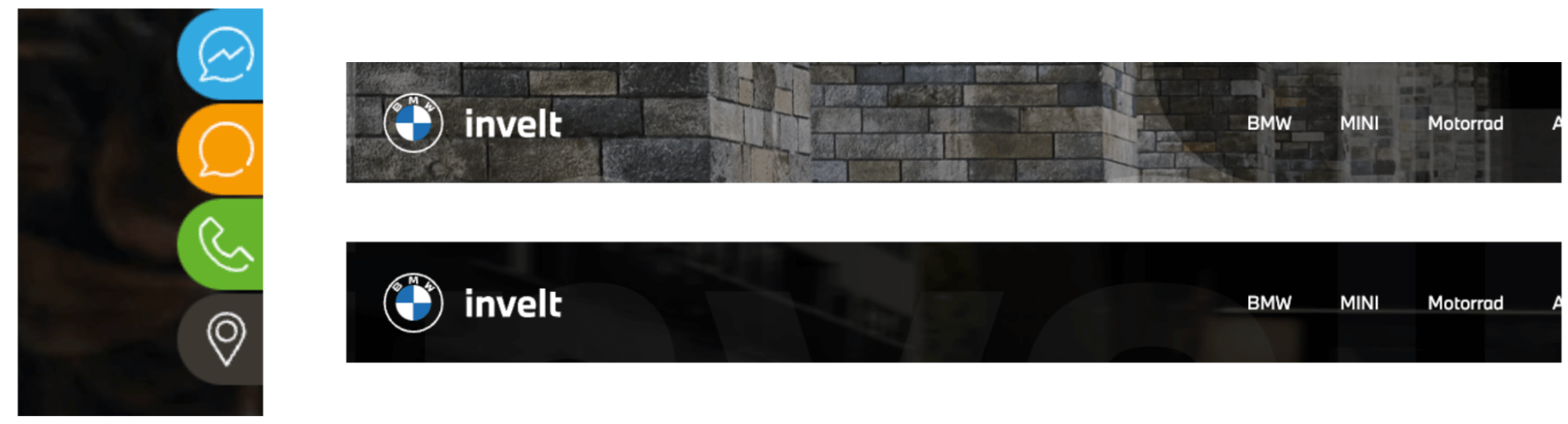
 Špatně připravené z prava do leva posunující se tlačítka nebo animace tmavého překryvu pozadí v hlavičce může velmi zhoršit metriku CLS.
Špatně připravené z prava do leva posunující se tlačítka nebo animace tmavého překryvu pozadí v hlavičce může velmi zhoršit metriku CLS.
Tip na závěr
Pokud vám při testování vašeho webu metrika CLS zobrazí hodnotu 1,00 a více, znamená to, že se posune celá plocha stránky.
Zkuste hack a dejte na tag <html> pravidlo overflow-y:scroll s výškou 100%.
Někdy může tak vysokou hodnotu CLS způsobit zobrazení scrollbaru v průběhu vykreslování stránky. Tímto zobrazíte scrollbar vždy.
html {
height: 100%;
overflow-y: scroll;
}
Téma optimalizace metrik Core Web Vitals pokrýváme v plné šířce, přečtěte si naše další texty: