Optimalizace webfontů: 6 kroků ke zrychlení webu
Svět webových fontů je jako salón krásy - všichni si chceme dopřát to nejlepší, ale ne vždycky jsme ochotni čekat, než kadeřník dokončí svou práci. A vaši návštěvníci? Ti jsou obzvlášť netrpěliví.
Když se fonty načítají pomalu, uživatelé nevidí váš pečlivě vybraný text, ale jen prázdnou stránku nebo nepříjemné poskakování obsahu.To je přesvědčí, že váš web vytvořil kadeřnický stážista v pátek odpoledne.
Pojďme se podívat, jak z webových fontů udělat výhodu namísto rychlostní brzdy.
Proč se vůbec trápit s optimalizací fontů?
Fonty nejsou jen estetická záležitost. Jsou to digitální data, která musí uživatel stáhnout před tím, než uvidí váš text. A protože text je obvykle jedna z prvních věcí, kterou návštěvníci chtějí vidět, ovlivňují fonty přímo dvě klíčové metriky:
-
Rychlost načtení (LCP) - čas, kdy se vykreslí největší viditelný obsah na stránce. Často je to právě text, který čeká na načtení fontu.
-
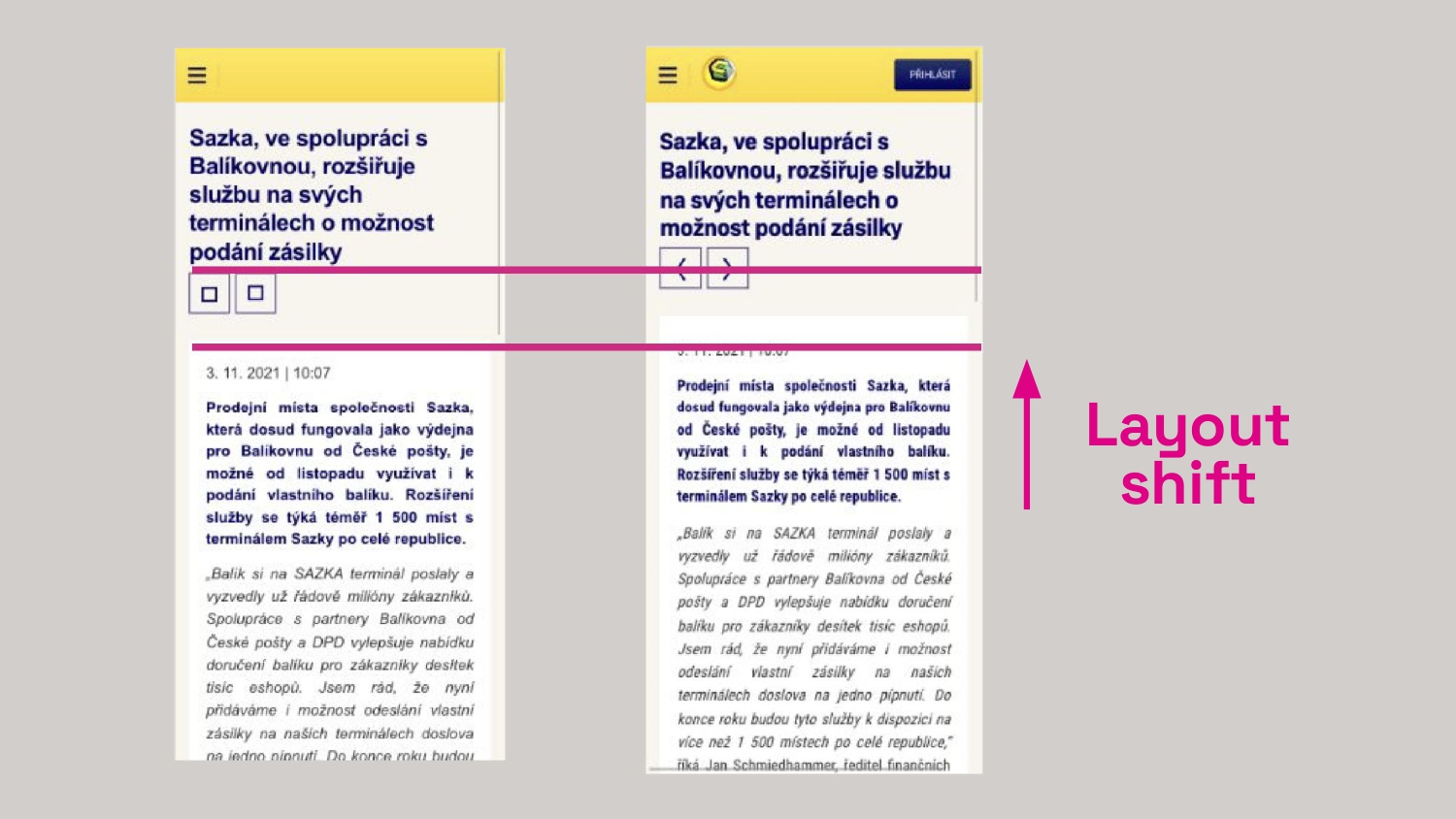
Posuny layoutu (CLS) - míra, jak moc obsah „poskakuje“ během načítání. Když se font načte později než zbytek stránky, text může náhle změnit svou velikost a rozhodit celý layout.
 CLS není podivná zkratka, ale elektrický šok pro uživatele, kterému text poskočí přesně ve chvíli, kdy se chystá číst. (Z naší optimalizace fontů pro Sazka.cz)
CLS není podivná zkratka, ale elektrický šok pro uživatele, kterému text poskočí přesně ve chvíli, kdy se chystá číst. (Z naší optimalizace fontů pro Sazka.cz)
6 kroků na cestě k fontům, které nezpomalí váš web
1. WOFF2: jediný formát, který dnes potřebujete
Pokud vaše fonty ještě cestují internetem v zastaralých formátech jako TTF nebo EOT, je čas na upgrade.
WOFF2 nabízí až o 30 % lepší komprimaci než starší formáty a podporují ho všechny moderní prohlížeče.
@font-face {
font-family: 'MůjFont';
src:
url('mujfont.woff2') format('woff2'),
url('mujfont.woff') format('woff'); /* Pro prohlížeče z jurského období */
}
Pokud se bojíte o velmi staré prohlížeče, využijte také formát WOFF, jako v ukázce kódu, ale nutné to není.
2. Subsetting: nezatěžujte uživatele znaky, které nikdy neuvidí
Většina fontů obsahuje stovky až tisíce znaků pro různé jazyky. Pokud váš web používá převážně český text, proč nutit návštěvníky stahovat podporu pro čínštinu nebo arabštinu?
S nástrojem Glyphhanger můžete vytvořit „odlehčenou“ verzi fontu, která obsahuje pouze znaky, které skutečně používáte. Výsledek? Font může být až 10× menší.
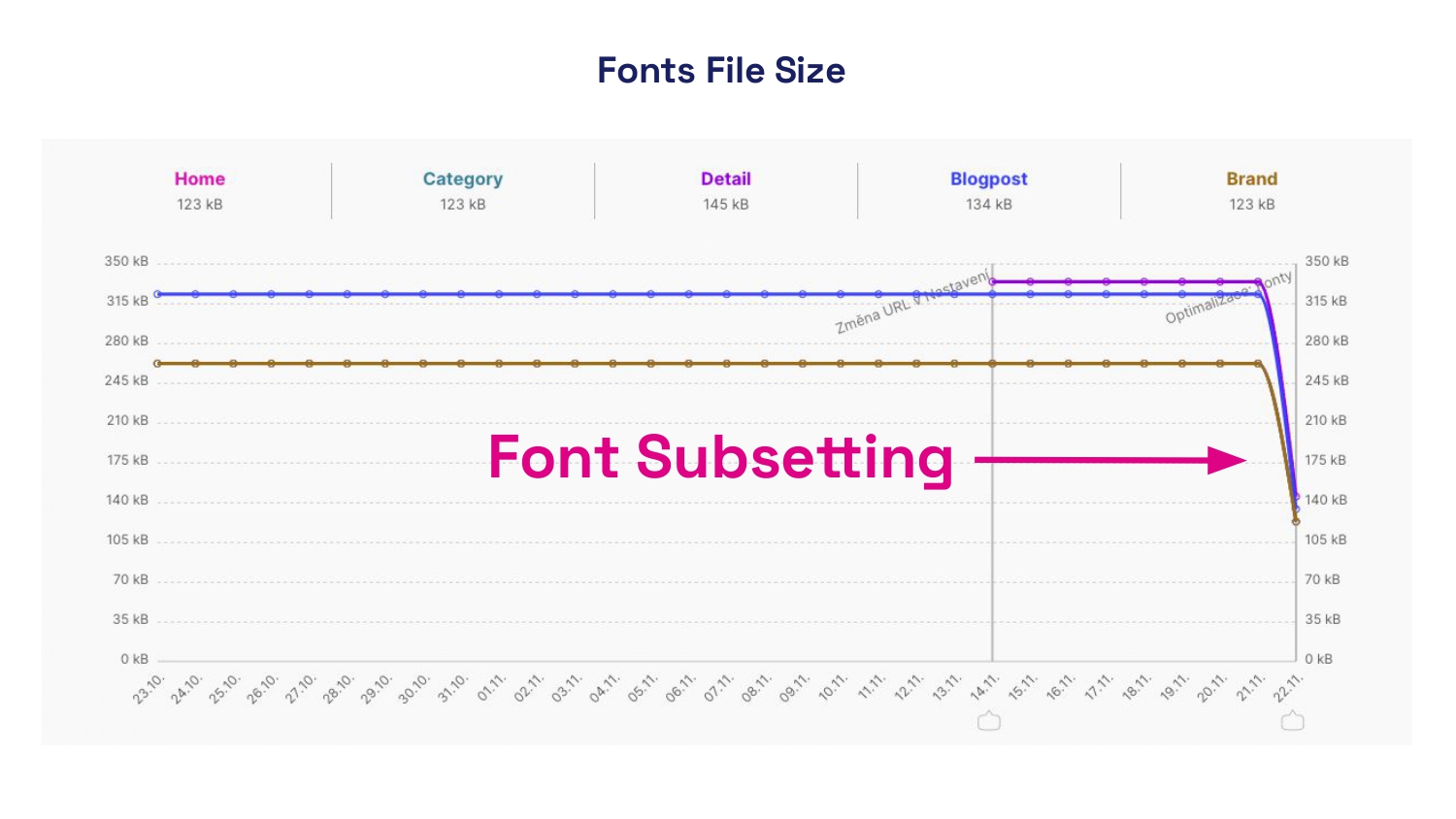
 Příběh z praxe: použitím subsettingu a snížemím počtu řezů písma jsme datový objem písem na Trenýrkárna.cz snížili o stovky procent. Poznáte to už po první návštěvě.
Příběh z praxe: použitím subsettingu a snížemím počtu řezů písma jsme datový objem písem na Trenýrkárna.cz snížili o stovky procent. Poznáte to už po první návštěvě.
Pro vícejazyčné weby můžete připravit jazykově specifické subsety a načítat je podmíněně podle aktuálního jazyka stránky. To ostatně v PageSpeed.ONE děláme v rámci našich analýz rychlosti.
3. Preload kritických fontů: priorita pro to, co uživatel uvidí první
Některé fonty jsou důležitější než jiné. Font pro nadpisy H1 nebo text v první viditelné části obrazovky (nad „foldem“) si zaslouží rychlejší načtení.
Pomocí instrukce preload můžete prohlížeči říct: „Tohle potřebuji co nejdříve“:
<head>
<link rel="preload" href="kriticky-font.woff2" as="font" type="font/woff2" crossorigin />
</head>
Pozor: Preload používejte jen pro skutečně kritické fonty. Každý preload zabírá část „rychlostního rozpočtu“ vašeho webu.
4. Stop poskakujícímu textu: ovládněte font-display
Vlastnost font-display určuje, jak se prohlížeč zachová, když čeká na načtení fontu. Máte několik možností hodnot:
-
swap– text se nejprve zobrazí náhradním systémovým fontem a po načtení přepne na webový font. Rychlé, ale může způsobit poskakování (CLS). -
fallback– krátká doba „neviditelnosti“, pak systémový font, a pokud se webový font stihne načíst v rozumném čase, použije se. -
optional– prohlížeč se sám rozhodne, zda font stáhne a použije. Vhodné pro méně důležité fonty.
@font-face {
font-family: 'MůjFont';
src: url('mujfont.woff2') format('woff2');
font-display: fallback; /* Doplňte vlastní */
}
Důležité je také vybrat vhodný náhradní font, který má podobné rozměry jako váš webový font. Tím minimalizujete poskakování obsahu při přepnutí.
5. Variabilní fonty: jeden soubor vládne všem
Používáte na webu jeden font ve třech různých tloušťkách? Tradiční přístup znamená stáhnout tři různé soubory.
Variabilní fonty umožňují mít více řezů v jednom souboru, což může značně snížit celkovou velikost dat.
@font-face {
font-family: 'VariabilniFont';
src: url('var-font.woff2') format('woff2-variations');
font-weight: 100 900; /* Rozpětí podporovaných vah */
}
.tucny-text {
font-weight: 700;
}
.stredni-text {
font-weight: 400;
}
6. Co neměříte, to nezlepšíte
Jak zjistit, zda vaše fonty zpomalují web? Použijte Lighthouse v Chrome DevTools nebo náš monitoring PageSpeed PLUS, který vám ukáže jak vývoj datového objemu fontů nebo dopad fontů na LCP a CLS.
Rychlost webu není jednorázová záležitost. S každou novou funkcí, obrázkem nebo fontem se může zhoršit. Náš monitoring PageSpeed PLUS průběžně sleduje výkon vašeho webu a upozorní vás, když se metriky začnou zhoršovat.
V DevTools prohlížeče Chrome můžete sledovat načítání fontů v záložce „Network“ a filtrovat podle typu „Font“.
Nepodceňujte optimalizaci fontů na webu
Optimalizace fontů není jen technická drobnost - je to investice do uživatelského zážitku, SEO a konverzí.
Se správně optimalizovanými fonty bude váš web nejen vypadat skvěle, ale také se bude rychle načítat a poskytovat plynulý zážitek všem návštěvníkům, ať už přijdou z jakéhokoli zařízení nebo typu připojení.