Studie PageSpeed.ONE: Vliv chatovacích widgetů na rychlost webů
Live chat používá dvacet procent provozovatelů českých e-shopů. Jak ale tyto komponenty ovlivní rychlost webu? Podívali jsme se podrobně na deset nejpopulárnějších live chatů a dozvěděli jsme se přitom leccos zajímavého.
Shrnutí našich zjištění jste mohli vidět v našem streamovaném pořadu Na rychlosti záleží. Podrobně studii prezentujeme v následujícím textu.
Nejlépe nám z pohledu rychlosti vyšly widgety od LimeTalk, Daktela nebo LiveAgent. Chybu ale z pohledu načítacího výkonu neuděláte ani výběrem nejpopulárnějšího SmartSuppu.
Naopak si dejte pozor na Manychat, Zopim, ale i velmi známý Facebook Chat Plugin (zvaný též Messenger). Rozdíly vlivu rychlosti jsou mezi chaty opravdu velké. Mimochodem, jeden z nich vám sníží hodnocení rychlosti v nástroji Lighthouse o celých 35 bodů ze 100.
Jaké jsou nejpopulárnější služby pro live chat ČR?
Z letošní studie Reshoper vyšlo, že nějaký chatovací widget používá zhruba pětina českých e-shopů. Live chaty tedy mají z pohledu využívanosti vliv na uživatelský prožitek nemalé části Čechů nakupujících online.
Díky Filipovi Podstavci z Marketing Mineru jsme v listopadu 2020 získali aktualizovaná data o nejpoužívanějších webových chatech v rámci Česka. Jednoznačně mezi nimi dominuje Smartsupp, ale celé pořadí v první desítce je následující:
- SmartSupp
- Facebook Chat Plugin
- Tawk
- Zendesk/Zopim
- FoxyDesk
- Livechatoo
- LimeTalk
- Daktela
- LiveAgent
- Manychat
Jak jsme měřili?
Naše metodika vypadala následovně:
- Každý live chat jsme vložili podle základních instrukcí od výrobce do úplně prázdné stránky, a pak také do složitější stránky – pro tyto potřeby jsme zvolili šablonu Landkit.
- Každou vzniklou testovací stránku jsme několik dní měřili syntetickými testy nástroje SpeedCurve na emulaci pomalého mobilního zařízení Samsung Galaxy S4. Výsledný dashboard. Tabulka s výsledky.
- Nejpopulárnější služby ještě kolega Michal Matuška podrobil ručním testům v prohlížeči. Zaměřil se přitom na validaci výstupů syntetických testů a snažil se najít i možnosti k vylepšení, jak pro majitele webu, tak pro autory widgetů.
Co jsme naměřili?
Abychom mohli získané výsledky porovnávat, samozřejmě, že jsme neváhali sáhnout hned po několika dostupných metrikách rychlosti webu.
Začněme technickými ukazateli. V celkovém obraze hrají méně podstatnou roli, ale hned uvidíte, proč jsme se jimi zabývali.
Přenesená data
Datový objem, který widgety stahují, mohou z dnešního pohledu vypadat jako méně podstatná metrika.
Nicméně — asi byste jako provozovatelé webů nechtěli, aby vaši uživatelé stahovali jen pro chatovací službu celý megabajt dat navíc. Že se tohle stát nemůže? Pak nám prosím ještě chvíli věnujte pozornost.
Pokud se navíc data live chatu přenáší v nevhodný čas, prohlížeč to může zpomalit ve stahování daleko důležitějších prvků vašeho webu.
Jak to dopadlo?
- Exceloval zde Limetalk, s pouhými 8 přenesenými kilobajty (!).
- Naopak díky vývojářům z Facebooku se vám s Messengerem do webu stáhne přes jeden megabajt dat. U Manychatu se ukazatel dokonce zastavil až na 1,1 MB.
Počet stahovaných souborů
Množství souborů v době moderních protokolů HTTP/2 a HTTP/3 zase tak velkou roli nehraje, pokud jsou ovšem soubory datově malé.
Ale opět – je slušností každé služby množství stahovaných souborů držet zkrátka, protože se s nimi musí dělit ještě soubory vašeho webu.
- Krásné výsledky zde má LimeTalk a Daktela (oba 5 souborů) nebo LiveAgent (7 souborů).
- Facebook stáhne 42, Manychat dokonce 49 souborů. Z takového množství už bychom mohli poskládat slušně velký web.
Je však potřeba říci, že zde hraje roli vykreslovací strategie, kterou autoři chatu zvolili. Některé služby stahují hned zpočátku velké množství dat, ale „bublina“ jejich chatu je vcelku brzy k dispozici. U jiných, datově šetrnějších služeb, zase nějakou dobu trvá první zobrazení.
Pojďme na další ukazatel. Tady už půjde do tuhého, protože jej považujeme za důležitý indikátor vlivu na rychlost.
Lighthouse Performance Score (LPS)
„Lighthouse skóre“ jsme nemohli vynechat. Skládá se ze šesti podstatných metrik, takže dává plastický obrázek o celkové možné rychlosti webu. Více o LPS je na Vzhůru dolů.
Jaký vliv mají chaty na metriku LPS na prázdné stránce?
- Vynikající jsou LimeTalk, Daktela a LiveAgent – Lighthouse skóre (měřené přes SpeedCurve) zůstává na 100 bodech. Oceňme ale také skvělé výsledky Livechatoo (99 bodů ze sta) a SmartSupp (95 bodů)
- Pohled na chvost pelotonu je u této metriky velmi smutný. Zopim sníží Lighthouse skóre prázdné stránky ze sta na 67 bodů, Manychat dokonce na 65 bodů ze 100. To je opravdu zlé.
Tady bychom si už mohli říci, že vítěze a poražené známe. Ale není to tak jednoduché. Chtěli bychom vás upozornit ještě na další podstatné faktory.
Začneme metrikou, která je sice součástí Lighthouse Performance Score, ale v případě komponent třetích stran ji vnímáme jako jednu z nejpodstatnějších.
Total Blocking Time (TBT)
„Celkový čas blokování“ udává interval, který prohlížeč potřebuje pro zpracování složitých úloh v JavaScriptu, a po který tedy uživatel nebude moci s již vykreslenou stránkou interagovat. Více o TBT.
Mrkněme se na výherce a poražené i u tohoto ukazatele:
- U LimeTalk a LiveAgent naměřilo SpeedCurve ve všech testech nulový blokující čas, což je skvělé. Výborné výsledky má také Livechatoo (10 ms), FoxyDesk (28 ms), Daktela (46 ms), ale špatné nejsou ani výsledky populárního Smartsuppu (270 ms).
- Za hranou únosných hodnot je z našeho pohledu Zopim (1 079 ms) a na hraně se pohybuje Manychat (438 ms).
Pro kontext – měřili jsme na emulaci mobilu, kde například běžně nastavené Google Analytics spotřebují kolem 100 ms TBT.
V ideálním světě by bylo nejlepší, kdyby komponenty při zpracování JavaScriptu žádné intervaly blokující stránku delší než 50 ms, které právě TBT měří, neměly. Ale jako vývojářům je nám jasné, že to je těžko dostupná meta.
Kromě výše uvedeného Zopimu bychom zde mohli konstatovat, že měřené live chaty mají na interaktivitu uživatele méně negativní vliv než jsme čekali.
Rychlost zobrazení chatu
Jak jste možná viděli na videu, Michal Matuška se při detailní pitvě nejpopulárnějších widgetů v prohlížeči zaměřil také na rychlost zobrazení. Vyšlo to takto:
| Chat | Rychlost zobrazení |
|---|---|
| SmartSupp | 5 s |
| 7 s | |
| Tawk | 2,7 s |
Nejrychleji se zobrazí Tawk, ale je pravda, že jeho autoři zvolili strategii rychlého zobrazení úvodní „bubliny“, takže inicializace komunikačního okénka u Tawku ještě nějakou chvíli trvá.
Vsadili bychom se, že v zájmu většiny provozovatelů webů je nejprve zobrazit svůj podstatný obsah, komunikační nástroje pak vykreslit uživateli až v druhém nebo třetím sledu.
Tato strategie nemusí být vlastní všem, ale pokud se jí budeme držet, nemusí pozdější zobrazení SmartSuppu nebo Facebooku vadit. Naopak může být záhodno rychle se stahujícímu a vykreslujícímu Tawku snížit prioritu nebo jej jinak zpomalit.
A teď se dostáváme do finále, určitě vás totiž zajímá konečný verdikt.
Celkové zhodnocení
Nejprve si do tabulky pojďme přenést všechny výsledky.
| LPS | Stažených kB | Soubory | TBT v ms | |
|---|---|---|---|---|
| SmartSupp | 95 | 247 | 12 | 270 |
| 78 | 1 052 | 42 | 319 | |
| Tawk | 93 | 177 | 16 | 135 |
| Zopim | 67 | 554 | 15 | 1 079 |
| FoxyDesk | 87 | 517 | 30 | 28 |
| Livechatoo | 99 | 49 | 16 | 10 |
| LimeTalk | 100 | 8 | 5 | 0 |
| Daktela | 100 | 36 | 5 | 46 |
| LiveAgent | 100 | 27 | 7 | 0 |
| Manychat | 65 | 1 127 | 49 | 438 |
Tabulka s výsledky testů: LPS představuje Lighthouse Performance Score, dále je zde počet stažených kilobajtů, počet souborů a Total Blocking Time v ms. Vysvětlení metrik a hlubší rozbor hledejte v textu výše.
U každého hodnoceného kritéria jsme hledali dva až tři nejlepší (vyznačené zeleně) a nejhorší live chaty (vyznačené červeně).
Čím více zelených čísel tedy chatovací widget obdržel, tím lépe. Naopak na komunikační nástroje s více než jednou červenou barvou byste si měli dát opravdu pozor.
Shrňme si výsledky do několika doporučení založených čistě jen na testech rychlosti:
- Vřele vám doporučujeme vybrat jakýkoliv chat z trojice LimeTalk, Daktela nebo LiveAgent. Zejména první uvedený dosahuje opravdu skvělých hodnocení. Chybu ale z pohledu načítacího výkonu neuděláte ani výběrem SmartSuppu, Tawku nebo Livechatoo. Ty sice neexcelovaly, ale jejich výsledky nejsou vůbec špatné.
- Naopak v naší studii dobře nevyšel Manychat, následovaný Zopimem a Facebookem.
Raděj ještě jednou akcentujeme, že jiné parametry než rychlost jsme zde v potaz nebrali, ale předpokládáme, že vy to při výběru vhodné komponenty uděláte.
Pitva tří nejdůležitějších v prohlížeči
Kromě Martinových měření ze SpeedCurve udělal ještě Michal detailní analýzu stahování a vykreslování tří nejoblíbenějších chatovacích nástrojů přímo pomocí vývojářských nástrojů v prohlížeči Chrome.
Měření jsme prováděli přes Lighthouse v Chrome (Version 86.0.4240.183 (Official Build) (x86_64)) a v anonymním okně, při mobilním pohledu.
SmartSupp
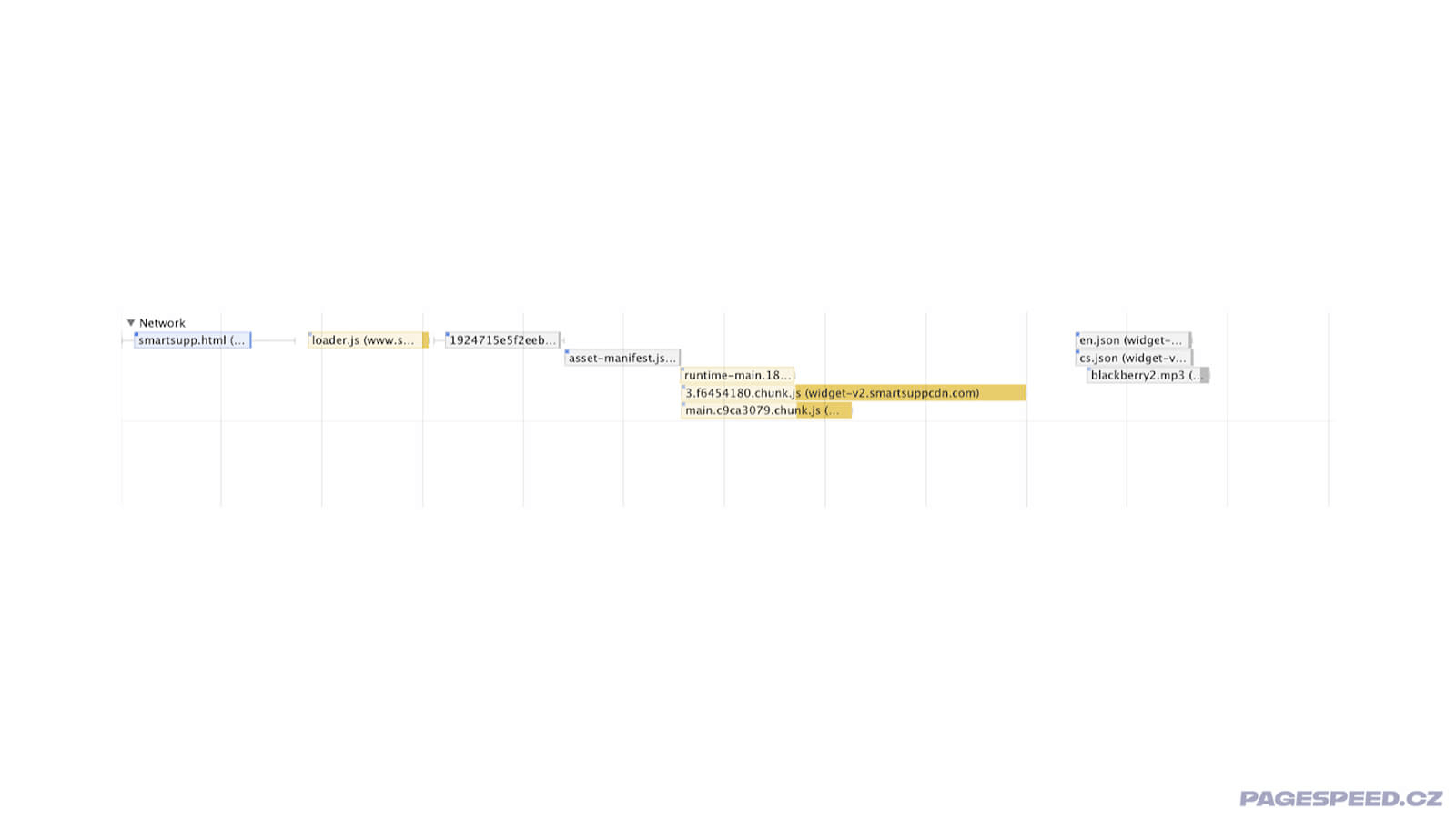
Chat se zobrazí cca kolem páté vteřiny. Zlepšit by se mohl vodopád stahování jednotlivých souborů nutných ke spuštění. Díky tomu by se chat zobrazil rychleji. Řetězení považujeme za zbytečné. Každý odstraněný článek zde znamená výrazný posun.
 Řetězení souborů při stahování SmartSuppu.
Řetězení souborů při stahování SmartSuppu.
Samotný javascriptový runtime má v prohlížeči kolem 380 ms, což považujeme za dobrý výsledek.
Facebook Chat Plugin
Chat se zobrazí cca kolem šesté vteřiny. Námět na zlepšení do Facebooku je určitě už dříve uváděná datová velikost. Je zde spousta přenesených dat ve velkých souborech, JavaScript, který se musí stáhnout a vykonat. Odsouvá se tím to zobrazení. Přenesená data zpomalí i přenášení ostatních zdrojů na kterých je web závislý.
Vzhledem k datovému objemu byste při implementaci Facebook Chatu nejvíce pomohli metodou líného načtení, kterou zmiňujeme v textu dále.
Tawk
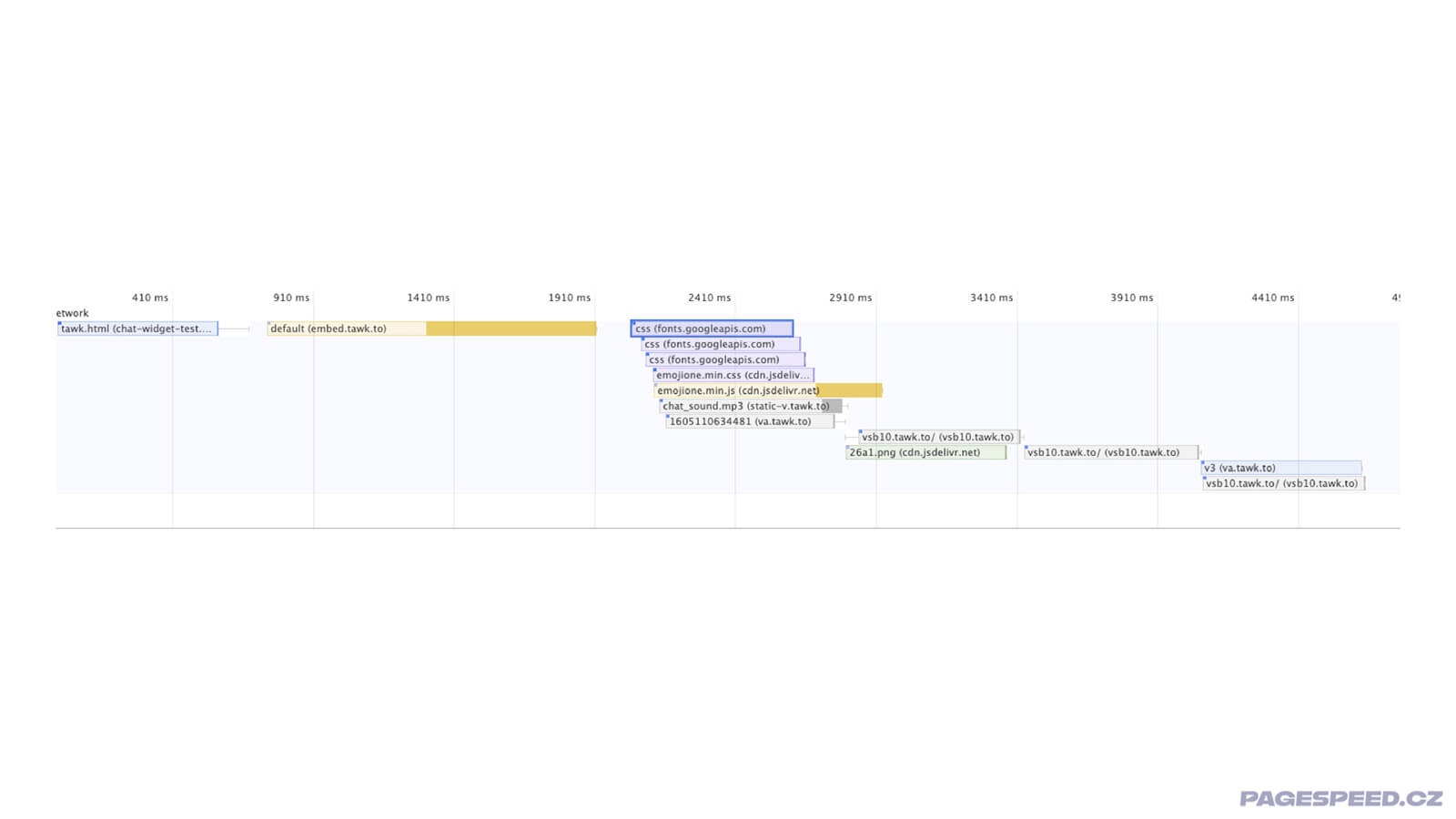
Chat se zobrazí cca kolem třetí vteřiny. Vodopád stahování vypadá téměř ukázkově:
 Vodopád stahování souborů widgetu Tawk vypadá opravdu jako vodopád. Zdroj: Chrome DevTools.
Vodopád stahování souborů widgetu Tawk vypadá opravdu jako vodopád. Zdroj: Chrome DevTools.
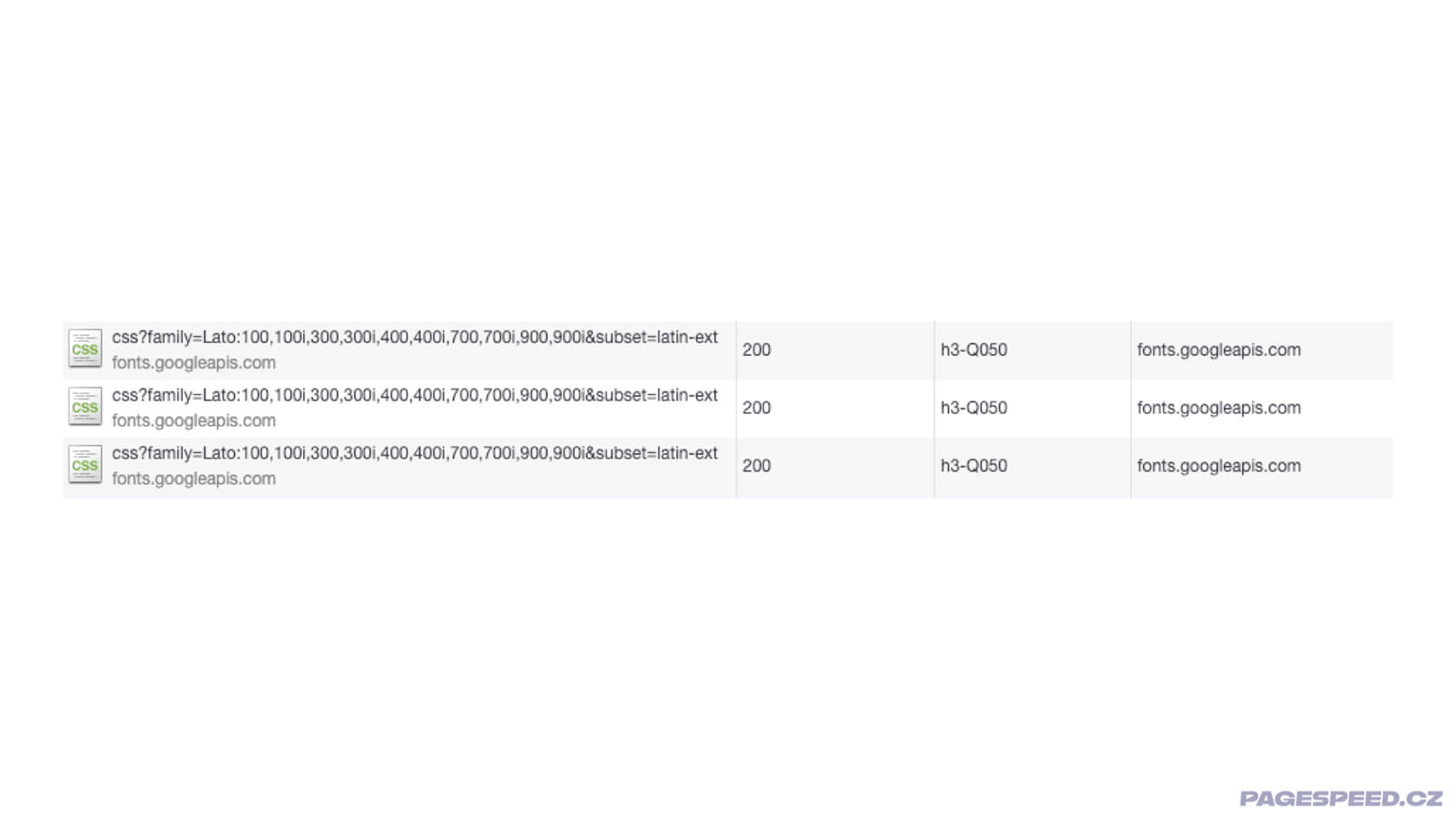
Tady asi nemáme co dodat. Překvapily nás jen tři reference na font z Google. Navíc se zdá, že jde o odkaz na stejný soubor:
 Vícenásobné dotazy na stejné soubory jinak výborný dojem z Tawk trošku kazí. Ale to je drobnost, která se v běžném provozu díky HTTP cachování neprojeví.
Vícenásobné dotazy na stejné soubory jinak výborný dojem z Tawk trošku kazí. Ale to je drobnost, která se v běžném provozu díky HTTP cachování neprojeví.
Samotný runtime se zpracovává kolem 300 ms, což je opět velmi dobré.
Pár poznámek k SmartSupp a LiveAgent
Potěšily nás velmi dobré výsledky dvou místních produktů – českého SmartSuppu a slovenského LiveAgent.
Smartsupp ještě donedávka nepatřil v záležitost rychlosti webu mezi šampiony, ale přechodem na novou verzi widgetu se nám u mnoha klientů nemálo zlepšila čísla.
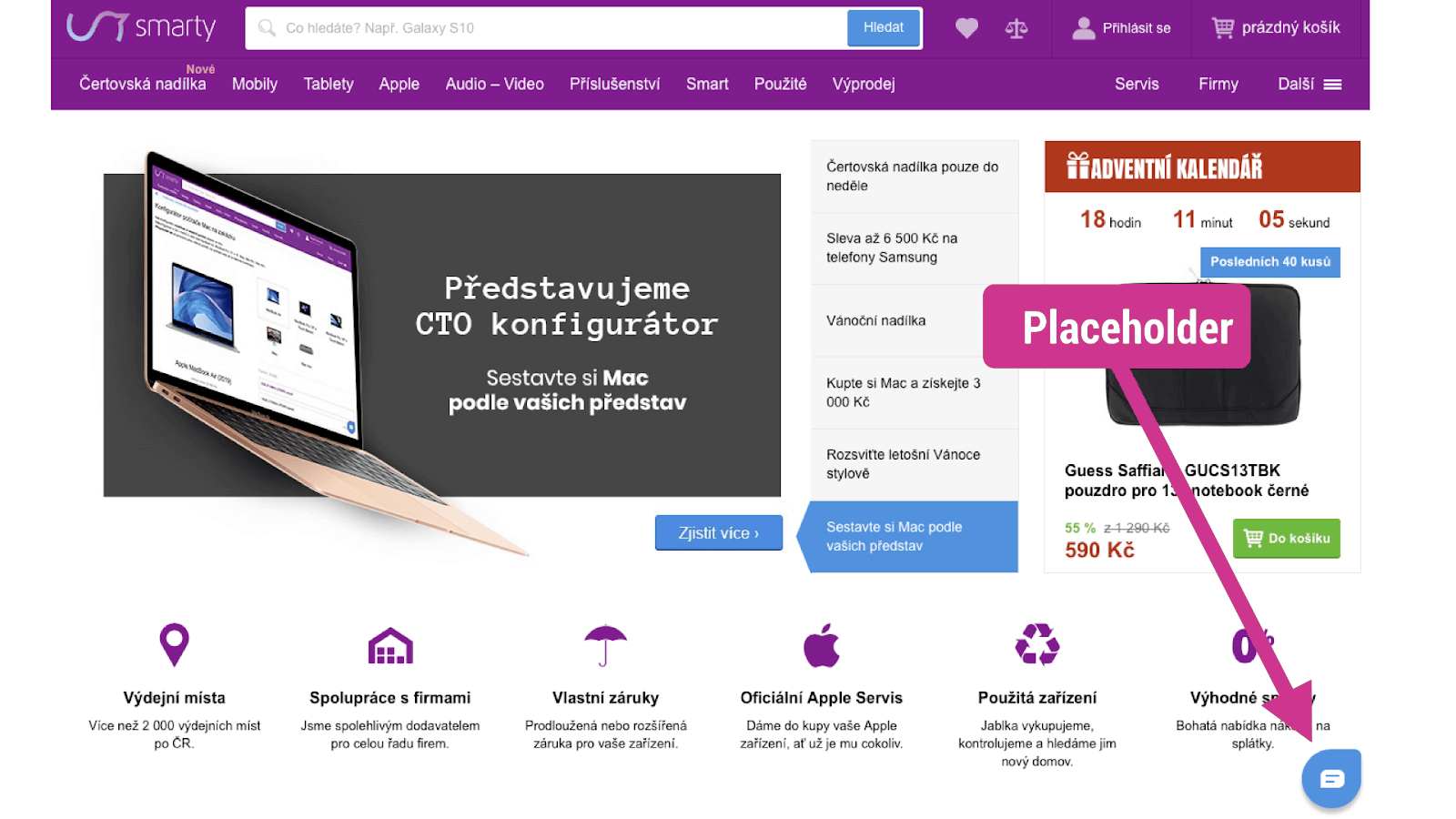
 Optimalizovaný widget na Smarty.cz. Zdroj: Vzhůru dolů.
Optimalizovaný widget na Smarty.cz. Zdroj: Vzhůru dolů.
Metoda odloženého načtení (lazy loading) spočívá v náhradě živého chatu pomocí zástupného symbolu (placeholderu), nejčastěji obrázku.
Skutečný chatovací widget se pak načte později. První možnost je vyvolání na akci uživatele, což může být kliknutí na placeholder, nebo přiblížení kurzoru. Druhou možností je stažení po určitém čase tak, aby soubory widgetu nezpomalovaly stahování a provádění důležitějších prvků stránky.
Pokud chcete s optimalizací live chatu nebo rychlosti webu pomoci, neváhejte obrátit na PageSpeed.ONE.