Metrika „Celkový čas blokování JS třetími stranami“ (3PBT)
3PBT je zkratka pro Third Party Blocking Time. Jde o metriku zpomalení, které vašim uživatelům při interakcích mohou způsobit komponenty třetí strany.
Jde o interní ukazatel monitoringu PageSpeed.ONE, který vám umožní více se zaměřit na problémy, které vám mohou způsobovat komponenty třetích stran a zhoršovat tím metriku interakcí (INP).
🔐 Tuto metriku zobrazujeme jen uživatelům testů PLUS v reportu Stránky.
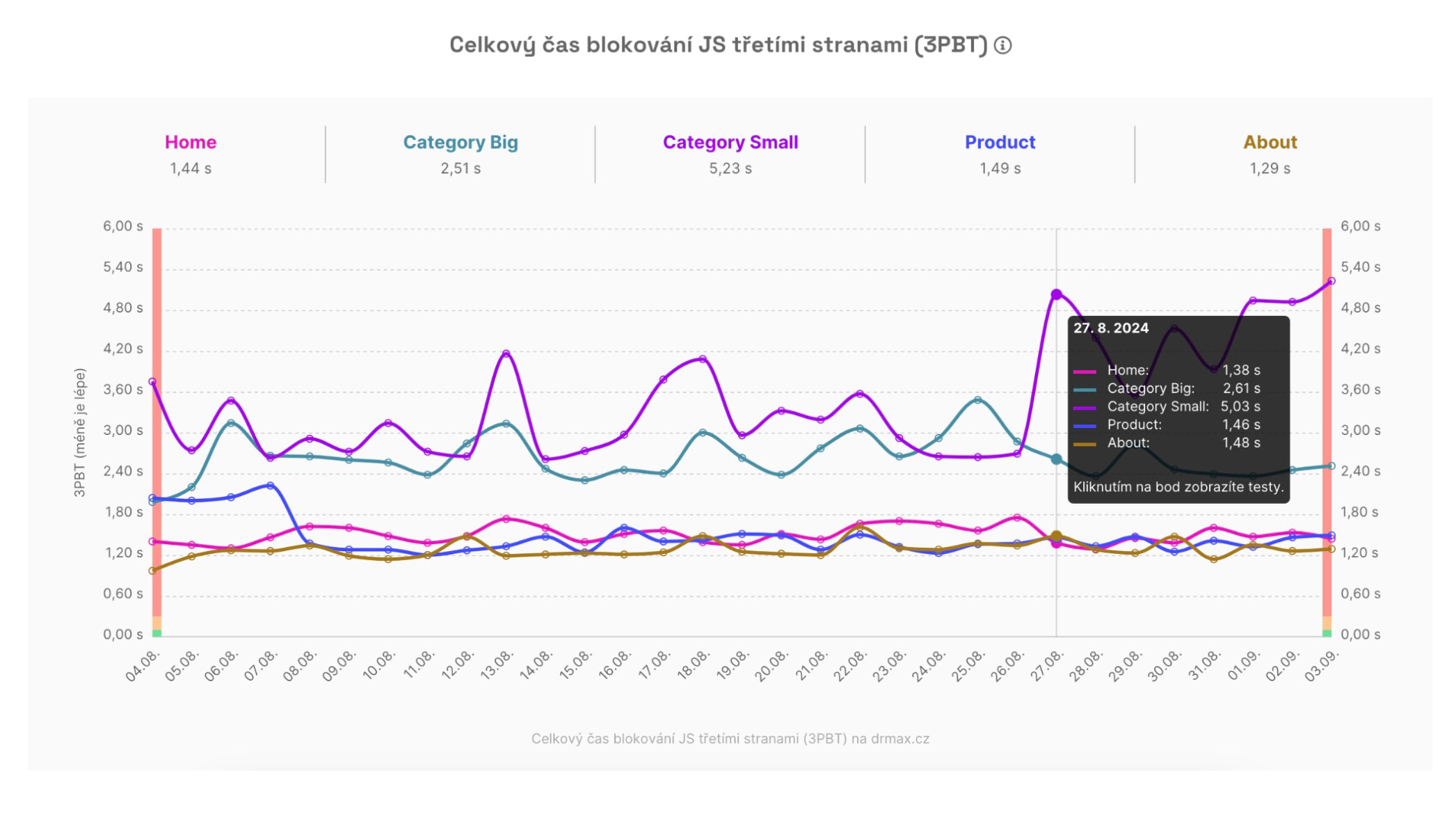
 Graf metriky 3PBT: Na které stránce nás zlobí komponenty třetích stran?
Graf metriky 3PBT: Na které stránce nás zlobí komponenty třetích stran?
Jak přesně 3PBT počítáme?
Když se na 3PBT podíváme technicky, jde o součet časů mezi metrikami First Contentful Paint (FCP) a Time To Interactive (TTI), kdy JavaScript třetí strany na více než 50 ms blokoval práci prohlížeče a mohl tak odložit interakce uživatele.
Jinak řečeno jde o část metriky TBT (Total Blocking Time), jejíž příčinou jsou skripty třetích stran (analytika, A/B testing atd.).
Zpomalení interakce, nikoliv načtení
Je dobré si uvědomit, že metrika Third Party Blocking Time (3PBT) se nezaměřuje na zpomalení načtení stránky, které měří metrika LCP.
Stránka se totiž může zobrazit velmi rychle, i když obsahuje hodně komponent třetích stran. Ty se totiž načítají obvykle s nižší prioritou a asynchronně, takže bez blokování zobrazení stránky.
Velmi užitečnou se metrika 3PBT stává při hledání potíží způsobujících pomalejší interakce. Ty měří metrika INP. Pokud vidíte, že na vašem webu (v reportu Domény) je metrika INP mimo zelené pásmo, dívejte se také na hodnoty 3PBT.
Jak detekujeme třetí strany?
Skripty třetích stran automaticky detekuje nástroj Lighthouse, který používáme pro naše syntetické měření v testů PLUS (viz jak měříme) a tato detekce nemusí být úplně přesná.
Lighthouse umí velmi dobře odhalit známě komponenty třetích stran (Google Tag Manager, Google Analytics, Hotjar…), ale u méně častých nebo lokálních výrobců těchto komponent tak úspěšný nebývá.
Je tedy potřeba počítat s tím, že zobrazené číslo může představovat část skutečné hodnoty. Přesto jde o užitečný indikátor, hlavně při porovnání s celkovou hodnotou metriky Total Blocking Time (TBT).
Jaká je optimální hodnota 3PBT?
Optimální hodnota 3PBT je do 0,1 s.
Nemusíte se ale zase tak moc trápit, pokud tento stav na měřených URL váš web nedosahuje. Uvažovat nad 3PBT můžete pomocí těchto otázek:
- Je metrika INP na úrovni domény mimo zelenou hodnotu (viz report Domény)?
- Pokud ano, podívejte se do reportu Stránky, které URL mají zhoršenou metriku INP nebo TBT.
- U těchto stránek si porovnejte hodnotu metriky 3PBT s TBT.
Cílem je zjistit, zda komponenty třetích stran mohou mít vliv na celkový čas blokování (TBT) a tímpádem na konkrétní interakce měřené metrikou INP.
Jak zjistit, které konkrétní komponenty mají negativní vliv?
V grafu metriky 3PBT vidíte jen celkový dopad třetích stran na konkrétních stránkách.
Pokud vás zajímá, které konkrétní třetí strany zlobí, je potřeba se proklikat do konkrétního reportu nástroje Lighthouse:
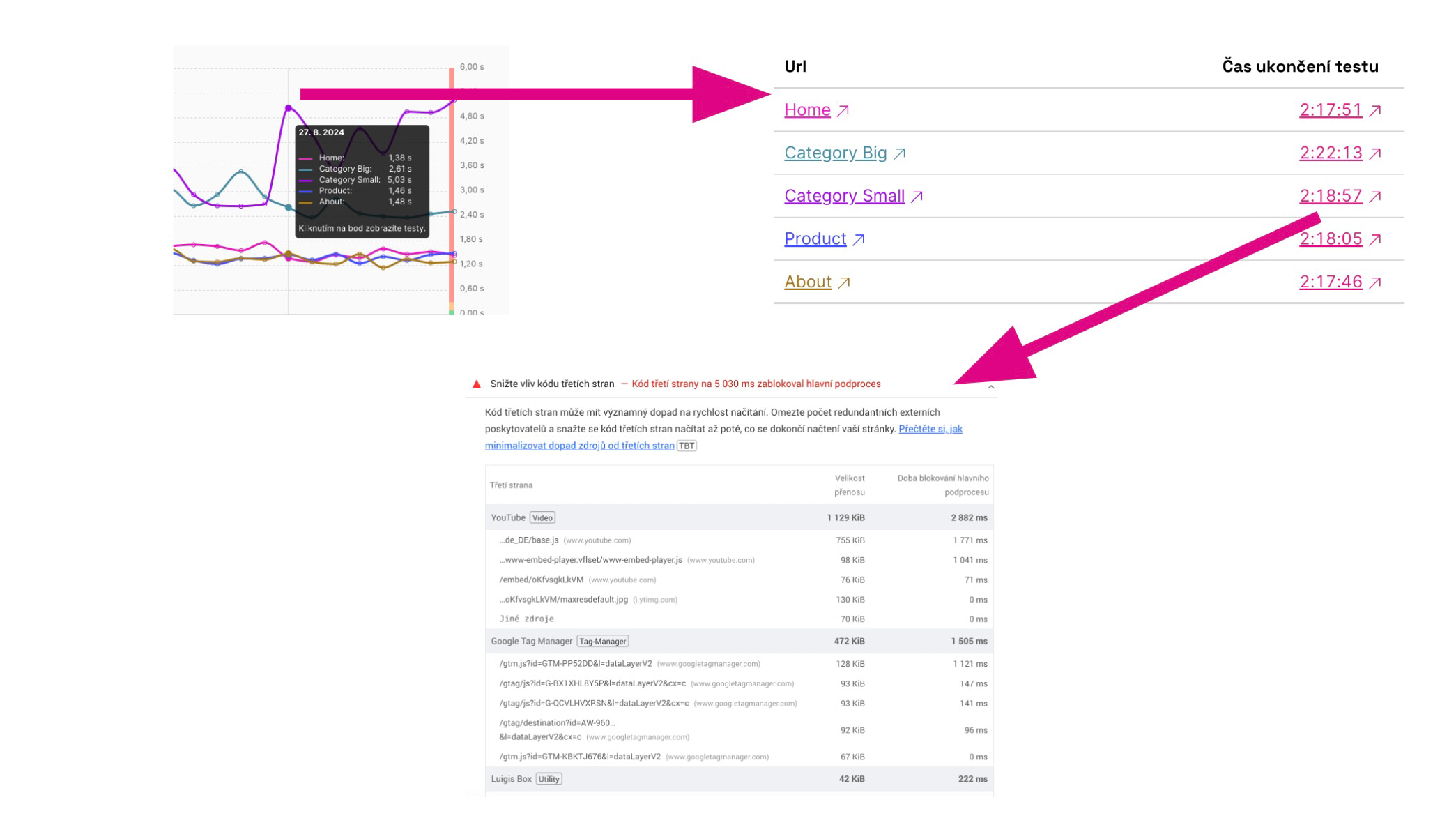
 Jak se dostat na report s konkrétními viníky zhoršení metriky 3PBT?
Jak se dostat na report s konkrétními viníky zhoršení metriky 3PBT?
Pojďme si to sepsat krok za krokem:
- V reportu Stránky si najděte graf metriky 3PBT.
- Klikněte na konkrétní bod v grafu.
- V modálním okně vyberte konkrétní URL.
- Klikněte na čas testu.
- V detailu běhu testu (v reportu Lighthouse) hledejte část „Snižte vliv kódu třetích stran“.
Tímto způsobem se dostanete ke konkrétním problematickým komponentám na konkrétních stránkách.
Jak 3PBT optimalizovat?
Téma optimalizace dopadu komponent třetích stran je velmi komplexní, ale stručně řečeno jsou možnosti optimalizace zhruba takovéto:
- Zvažte zda danou komponentu musíte na webu mít.
- Komponenty, které používáte jen občas, např. Hotjar, v případě nepoužívání úplně odstraňte z HTML kódu.
- Kód GTM optimalizujte nebo použijte trik se
setTimeout(). - Pro komponenty, které se načítají až v konkrétní části stránky, použijte metodu líného načtení.
- Buďte v kontaktu s autory komponent třetích stran.
Více informací o možnostech optimalizace kódu třetích stran najdete také v následujících textech:
- Optimalizace metriky INP v naší nápovědě.
- Optimalizace rychlosti komponent třetích stran: Když se chce, všechno jde na Vzhůru dolů (v češtině).
- Optimize third-party JavaScript na web.dev.