Jak měříme rychlost webu?
V tomto textu se dozvíte, jak přesně stahujeme a zpracováváme data o rychlosti webů v monitoringu app.pagespeed.cz.
Než se pustíte do dalšího čtení, ujistěte se, že jste seznámení s rozdíly mezi různými typy měření rychlosti (CrUX, synth a RUM) a že znáte základy našeho monitoringu rychlosti.
Data od uživatelů Googlu
Data metrik Core Web Vitals (LCP, INP, CLS) z Chrome UX Reportu (CrUX) sbíráme pro zobrazování v našich reportech takto:
- V testů PLUS je stahujeme a do reportů přidáváme každý den v nočních hodinách. Týká se to jak dat pro report Stránky, tak pro report Domény a všechny výskyty CrUX dat napříč aplikací. Platí to stejně pro mobil i pro desktop.
- V bezplatných testech data pro stránky vůbec nestahujeme. Data pro domény stahujeme jednou za dva dny, střídavě pro mobil a pro desktop.
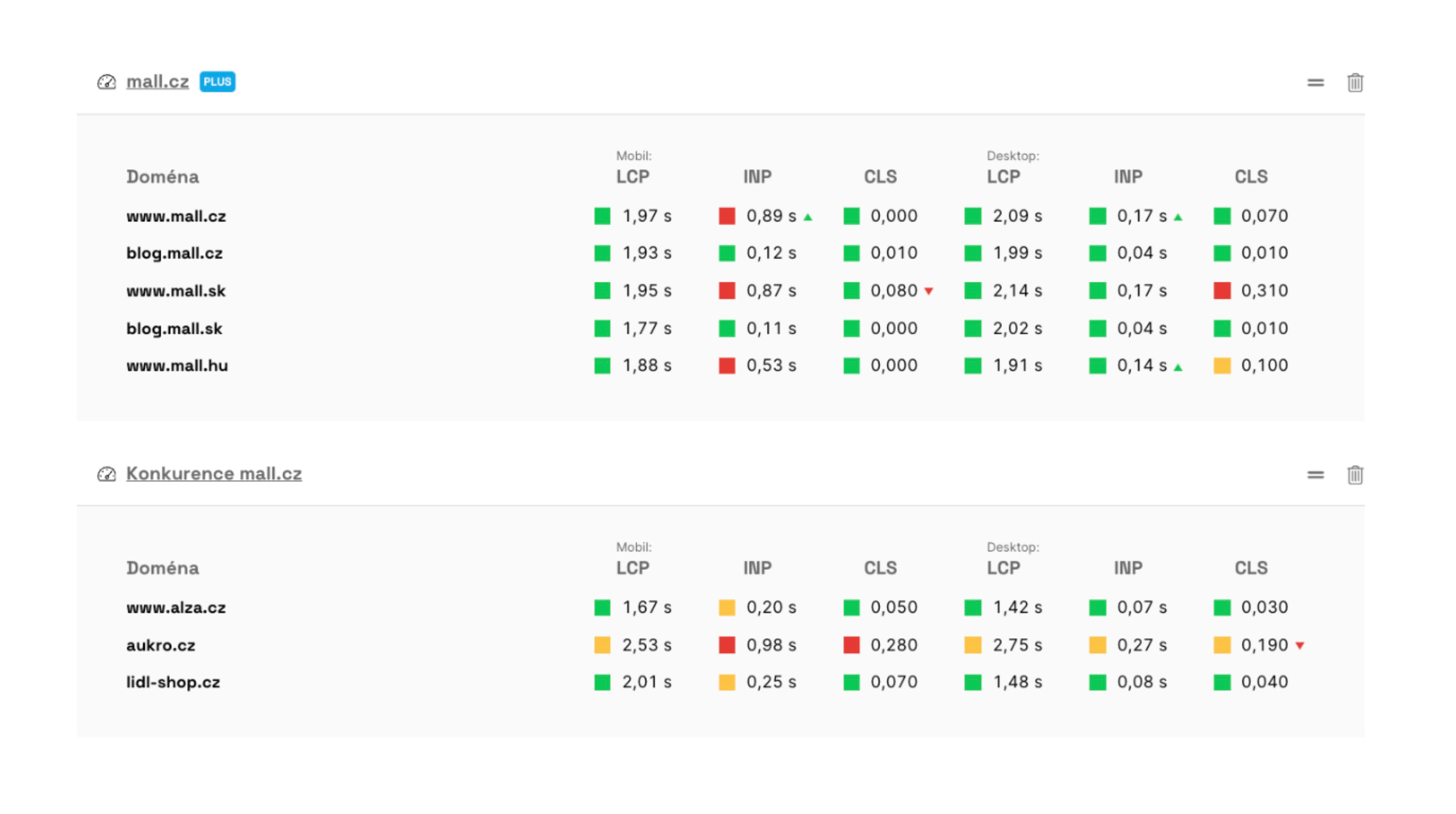
 Data z Chrome UX Reportu vidíte například v hlavním dashboardu vašeho týmu.
Data z Chrome UX Reportu vidíte například v hlavním dashboardu vašeho týmu.
Data pro grafy měsíčního vývoje metrik (v reportu Domény) stahujeme vždy jednou měsíčně. Data vycházejí každou druhou středu v měsíci a my je zpracováváme v řádu několika dní potom.
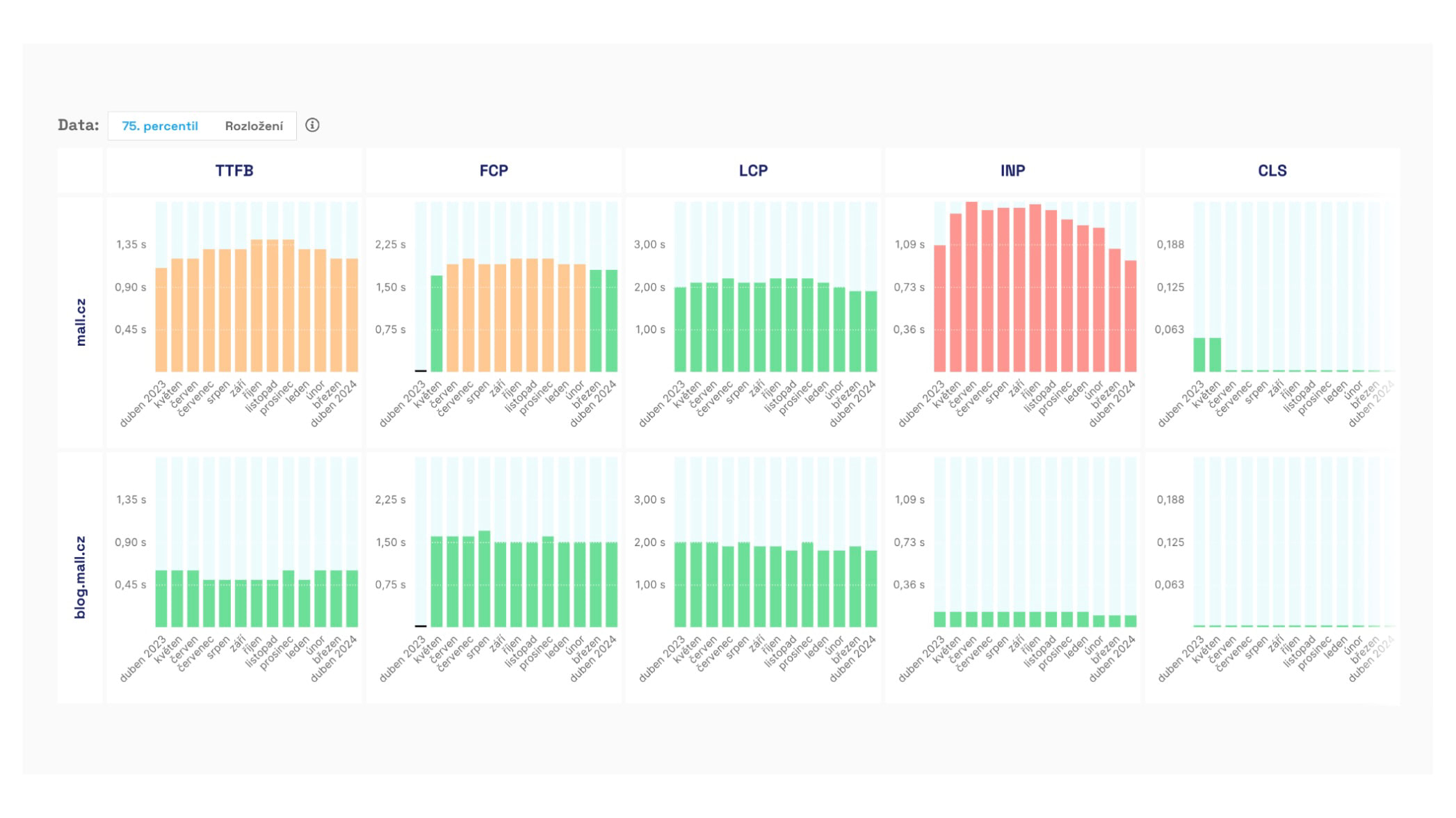
 Vývoj metrik v Chrome UX Reportu po měsících, který zobrazujeme v reportu Domény.
Vývoj metrik v Chrome UX Reportu po měsících, který zobrazujeme v reportu Domény.
Syntetická data
Data ze syntetických testů Lighthouse získáváme dvojím způsobem:
- V testů PLUS pouštíme Lighthouse na vlastní infrastruktuře a to každý den několikrát. Detailněji o tom píšeme níže.
- V bezplatných testech stahujeme méně přesná data z API PageSpeed Insights a to jednou za dva dny jak pro desktop, tak pro mobil.
Pojďme se nyní podívat, jakým způsobem pouštíme syntetická měření v testů PLUS.
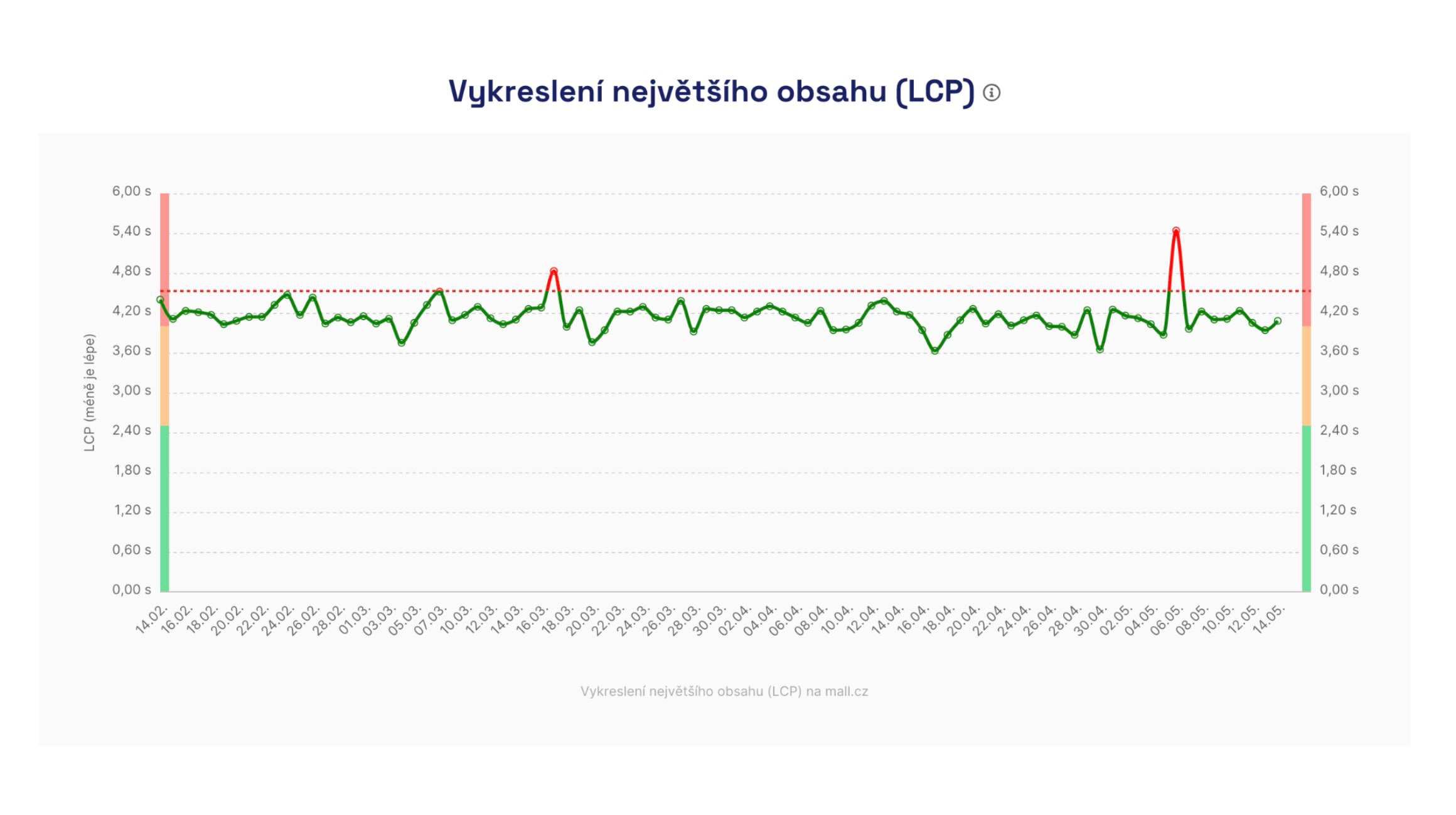
 Syntetická data slouží k každodenním sběru informací, například pro Hlídače rychlosti.
Syntetická data slouží k každodenním sběru informací, například pro Hlídače rychlosti.
Syntetická měření v testů PLUS
🔒 Tento typ měření provádíme v testů PLUS.
Na základě našich zkušeností s jinými nástroji během poradenství k rychlosti webu a mnoha experimentů, které jsme prováděli během vývoje monitoringu, jsme došli k následujícímu způsobu testování každé URL.
Testujeme v noční hodinách, pětkrát krátce za sebou a to celé spouštíme jednou denně.
Noční hodiny
Pro krátkodobé (dny) a dlouhodobější (měsíce) sbírání dat metrik Core Web Vitals považujeme noční časy za best-practice.
V noci nejsou vaše servery vystaveny takové zátěži, můžeme je otestovat více v klidu a uvidíme díky tomu dlouhodobý trend vývoje nebo zhoršení rychlosti. Rychlost odezvy serveru (metrika TTFB) totiž ovlivňuje uživatelské Metriky, na které se díváme, jako je LCP nebo FCP.
Máme zkušenost, že noční výsledky jsou mnohem stabilnější a řeknou vám více o vývoji metrik v čase.
Pokud vám noční hodiny nevyhovují, například proto, že se testy trefují do probíhající údržby webu, pak máte v nastavení testu možnost čas testu změnit.
Pětkrát krátce za sebou
Víme, že jednorázové testy, jako ty, které děláme pomocí PageSpeed Insights v našich bezplatných testech, mohou ukazovat nepřesné výsledky.
Experimentováním jsme došli k potřebě provádět pět testů, díky které odstraníme nejvíce nepřesností a dosáhneme maximální stability čísel. Testy proběhnou několik minut od sebe, přesné časy vždy vidíte v detailu Lighthouse testu.
Jednou denně
Každé URL tedy testujeme standardně v rozmezí několika minut a tyto testy spouštíme vždy jednou denně, vždy během noci.
Proč testujeme tak „málo“?
Občas dostaneme dotaz, proč testování probíhá jen v krátkém denním časovém úseku. Proč synteticky netestujeme třeba každou minutu?
Zde je docela důležité si ujasnit, že náš monitoring slouží k testování uživatelských metrik Core Web Vitals a dalších. Nejde tedy o monitoring dostupnosti serveru, ani monitoring jeho zátěže. K tomu slouží jiné nástroje jako třeba Uptimerobot.com nebo Updown.io.
Syntetická měření by navíc neměla nahrazovat data od uživatelů, která slouží ke sběru přesných informací o výkonu webu, nejen napříč všemi denními časy, ale také napříč všemi dalšími uživatelskými segmenty.
Pro sledování změn u uživatelů sbíráme data z Chrome UX Reportu a u větších webů pak nasazujeme SpeedCurve RUM.
Na čem testujeme a jak je měření nastavené?
Testování probíhá na evropské infrastruktuře Amazon Web Services (AWS), aktuálně z Frankfurtu nad Mohanem.
Testovací stroje pečlivě vybíráme tak, aby docházelo k co nejmenším výkyvům, hlavně u javascriptových metrik jako je Total Blocking Time (TBT).
I tak samozřejmě vzácně může docházet k výkyvům způsobeným měřící infrastrukturou. V takovém případě o těchto situacích informujeme a do grafů přidáváme automatické poznámky.
A jak je měření nastavené? Od října 2024 je zpomalení obou měření následující:
| Zařízení | Download | Upload | RTT (round-trip time) |
|---|---|---|---|
| Mobil | 1,6 Mbit/s | 0,75 Mbit/s | 100 ms |
| Desktop | 10 Mbit/s | 10 Mbit/s | 40 ms |
Jak propustit našeho bota na váš web?
Může se stát, že chcete testovat nehotovou verzi vašeho webu nebo třeba preview (např. beta, test, staging, pre-produkci), která je skrytá za nějakou formou ochrany.
Někdy se testování rychlosti ale nepovede ani na produkčních webech. Náš testovací robot se totiž může stát „obětí“ blokování robotů na vaší infrastruktuře.
Je však možné našeho robota propustit jedním z těchto dvou způsobů:
- Detekujte user-agent string. Náš robot obsahuje slova jako
Pagespeed.czneboChrome-Lighthouse. - Detekujte IP adresu. Náš robot přichází z adresy
18.192.177.19.
Pokud vaše infrastruktura používá WAF (Web Application Firewall), je potřeba přidat nové pravidlo, které bude přeskakovat blokování v případě přístupu z naší IP adresy, viz výše. Toto se může dít například u Cloudflare, Azure nebo u jiných poskytovatelů.
Jak měřit weby s HTTP autentizací?
HTTP autentizace (často ve formě HTTP Basic Auth) je jednoduchý způsob ochrany webu, který vyžaduje jméno a heslo hned při načtení stránky.
Používá se hlavně pro staging nebo vývojové verze webu a stejným způsobem ji můžete využít při syntetickém testování v monitoringu PLUS.
Jen pozor, web za heslem bývá pomalejší. Kvůli použití HTTP auth můžete vidět o desítky procent horší metriky TTFB, FCP nebo LCP. Vysvětlíme proč.
Jak nastavit HTTP basic auth do měření?
Naše testy si s HTTP autentizací poradí – stačí v testeru zadat URL i s přihlašovacími údaje. Přístup funguje přes standardní Basic Auth, stejně jako by se přihlašoval běžný prohlížeč.
Do nastavení testu přidejte URL adresy i s přihlašovacími údaji:
https://jmeno:heslo@test.example.com/url
Vliv na výsledky měření
Web běžící na staging prostředí mají často nestabilní odezvu serveru. Obvykle totiž běží bez cache, bez CDN, někdy v debug režimu. Výsledkem je zpomalení všech metrik rychlosti načtení (TTFB, FCP, LCP).
Samotná HTTP autentizace přidává podle našich měření dalších cca 450–500 ms zpoždění, opět s vlivem na metriky rychlosti načtení.
Vliv HTTP autentizace můžete vidět v souborech HAR nebo Tracy v detailu běhu testu na fáze Stalled nebo Request sent.
Jak měřit přesněji na staging serveru?
Pokud potřebujete měřit staging nebo neveřejnou verzi bez zkreslení:
- použijte backdoor na základě IP adresy, viz výše, nebo User-Agent stringu, viz výše
- nastavte výjimku pro našeho bota, viz výše
Díky tomu získáte čistší data, která nejsou opožděná kvůli HTTP autentizaci.
Vyzkoušejte náš monitoring rychlosti PLUS.
