Monitoring rychlosti: proč by jej měla mít každá vývojářská agentura?
Rychlost webu ovlivňuje konverze, ale i úspěšnost SEO i cenu za PPC reklamu. Vývojářské agentury mohou díky monitoringu klientům garantovat pravidelné hodiny na optimalizaci rychlosti nebo nabídnout nové balíčky služeb.
V tomto textu vysvětlíme, proč je monitoring rychlosti pro vývojářské agentury zajímavý a co nabízí náš monitoring rychlosti PLUS.
Proč zrychlovat a monitorovat weby?
Jak rychlost webu pomáhá vašemu byznysu?
- Zvýšení počtu konverzí.
- Zlepšení pozic v rámci SEO v Googlu.
- Zlevnění PPC kampaní v Google Ads.
Na jednom velkém e-shopu webu jsme naměřili, že uživatelé s rychlostí načtení kolem jedné vteřiny mají 3,5krát vyšší konverzní poměr než uživatelé s rychlostí načtení kolem 2,5 s.
TIP: Přečtěte si důvody, proč řešit rychlost a proč je monitoring rychlosti důležitý.
Kdo neměří, ten nezrychluje. Monitoring je nutný první krok pro začátek řešení rychlosti webu:
- Když se něco pokazí, monitoring ohlídá, abyste se o tom dozvěděli.
- Dá vám data pro cílení optimalizací a tipy na zlepšení.
- Dostanete zpětnou vazbu po nasazení změn.
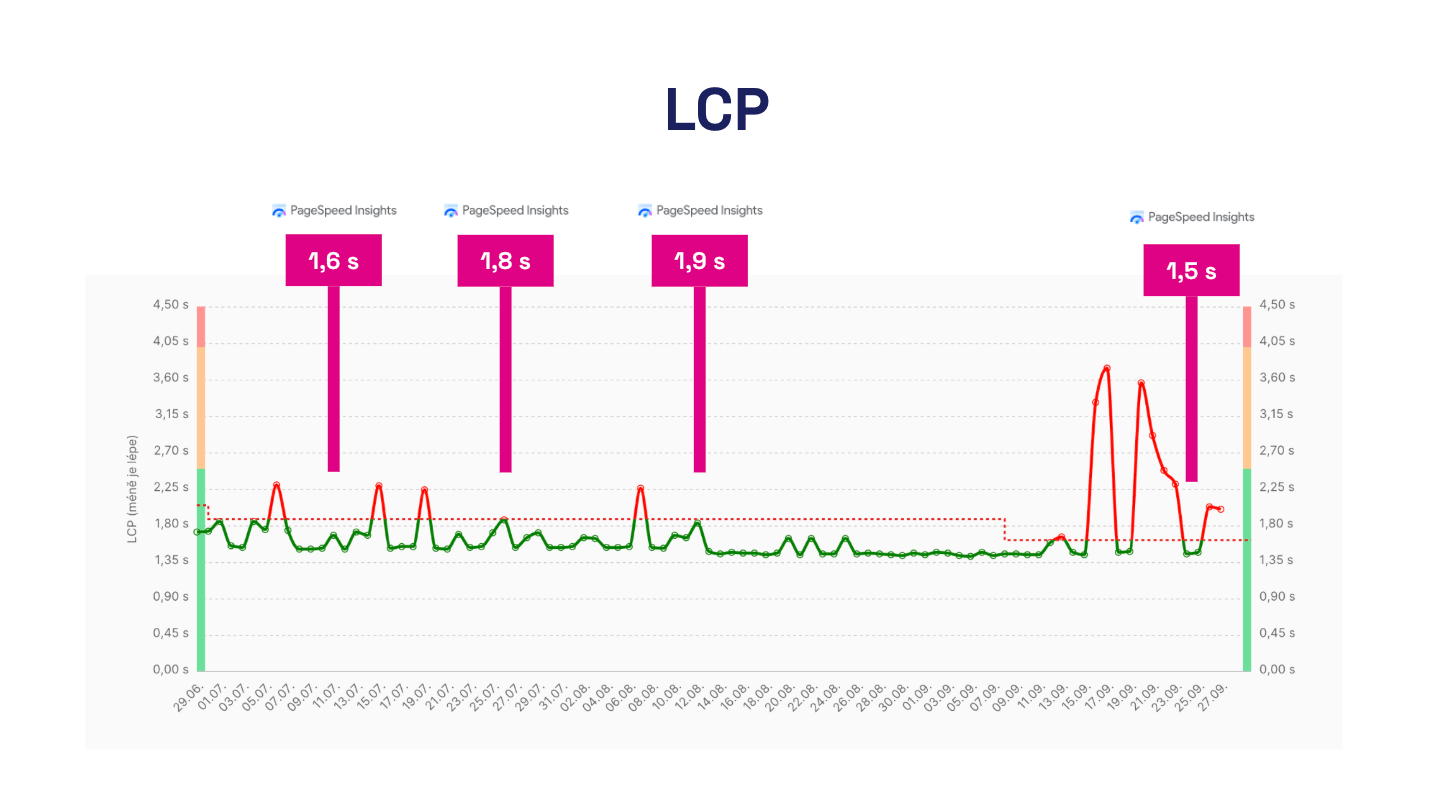
Občasné testy rychlosti v PageSpeed Insights ve vás mohou vyvolat dojem, že vše běží hladce. Vy ale potřebujete dlouhodobý monitoring metrik rychlosti, který zachytí problémy a informuje vás.
 Měření rychlost jednou za čas může vyvolat dojem, že vše běží jako po másle. Pravda to ale nebývá.
Měření rychlost jednou za čas může vyvolat dojem, že vše běží jako po másle. Pravda to ale nebývá.
Jak téma rychlosti pomáhá vývojářským agenturám?
Spolupracujeme s firmami jako PragueBest, SUPERKODERS, PeckaDesign nebo Programia a vidíme, že monitoring rychlosti jim pomáhá lépe obsluhovat klienty:
- Rychlost jako zlepšení byznysu klienta
Rychlejší web a vyšší konverzní poměr, to je spokojenější klient a více peněz na vývoj. - Lepší klientská retence
Vývojářská agentura sleduje rychlost, takže je další důvod s ní udržet spolupráci. - Dlouhodobá spolupráce s klientem
Vývojářská agentura sleduje rychlost, kontinuálně se projektu věnuje a optimalizuje. Zároveň je to práce, která obvykle vývojáře baví.
Jak náš monitoring rychlosti webu hodnotí vývojářské agentury?
„Oceňujeme možnost kontroly dat na denní bázi a emailové notifikace v PageSpeed.ONE PLUS. Osvědčilo se nám do nástroje značit změny a sledovat jejich dopad.“
— Eduard Beneš, PragueBest
Proč by si monitoring měla platit přímo agentura?
Když agentura platí monitoring sama, má nad ním plnou kontrolu. Vidí všechna data, může rychle reagovat na změny a využít monitoring jako nástroj pro řízenou optimalizaci.
Díky tomu má agentura přehled nad rychlostí webu a může klientům sama navrhovat zlepšení místo pasivního čekání na požadavky.
Výhoda pro agenturu při vyjednávání smluv
Monitoring lze snadno zahrnout do smluv o údržbě webu:
- SLA a maintenance
Monitoring jako součást pravidelné údržby a reportingu. - Balíčky služeb
Součást prémiových služeb spolu s další optimalizací. - Garance rychlosti
Pokud agentura klientovi garantuje výkon webu, potřebuje nástroje na jeho sledování.
Díky monitoringu se agentura posouvá z role dodavatele do role strategického partnera, který pomáhá klientům udržet web v maximálním výkonu.
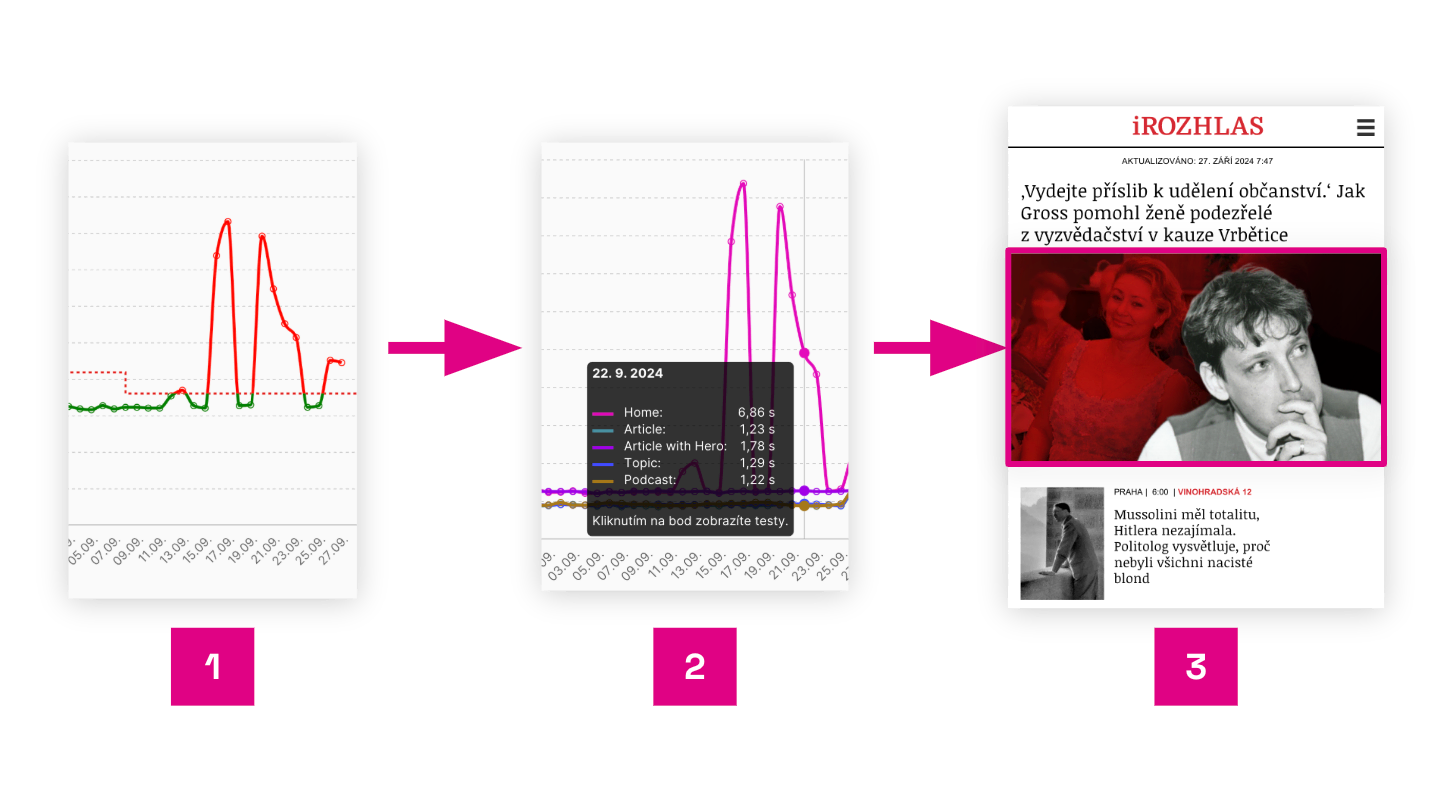
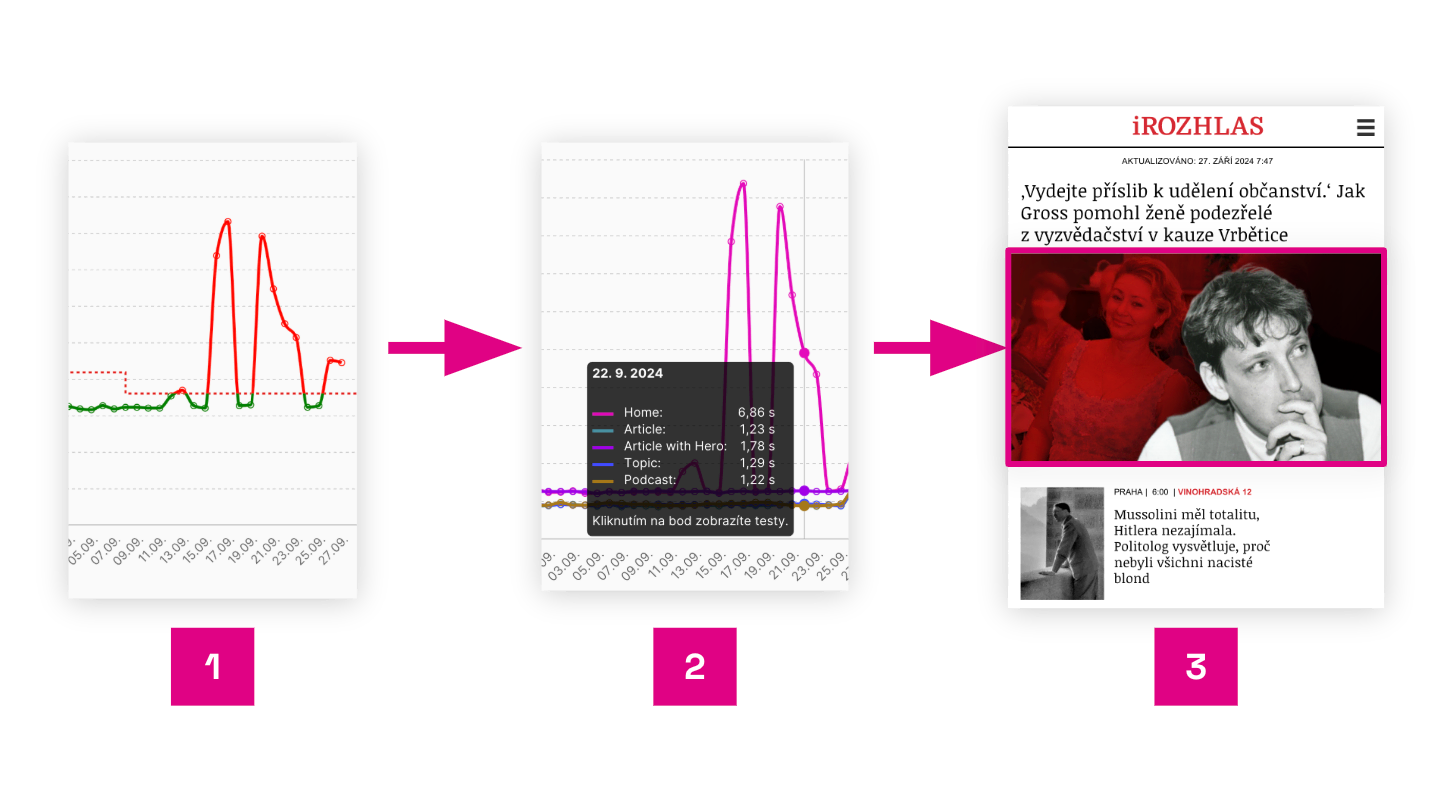
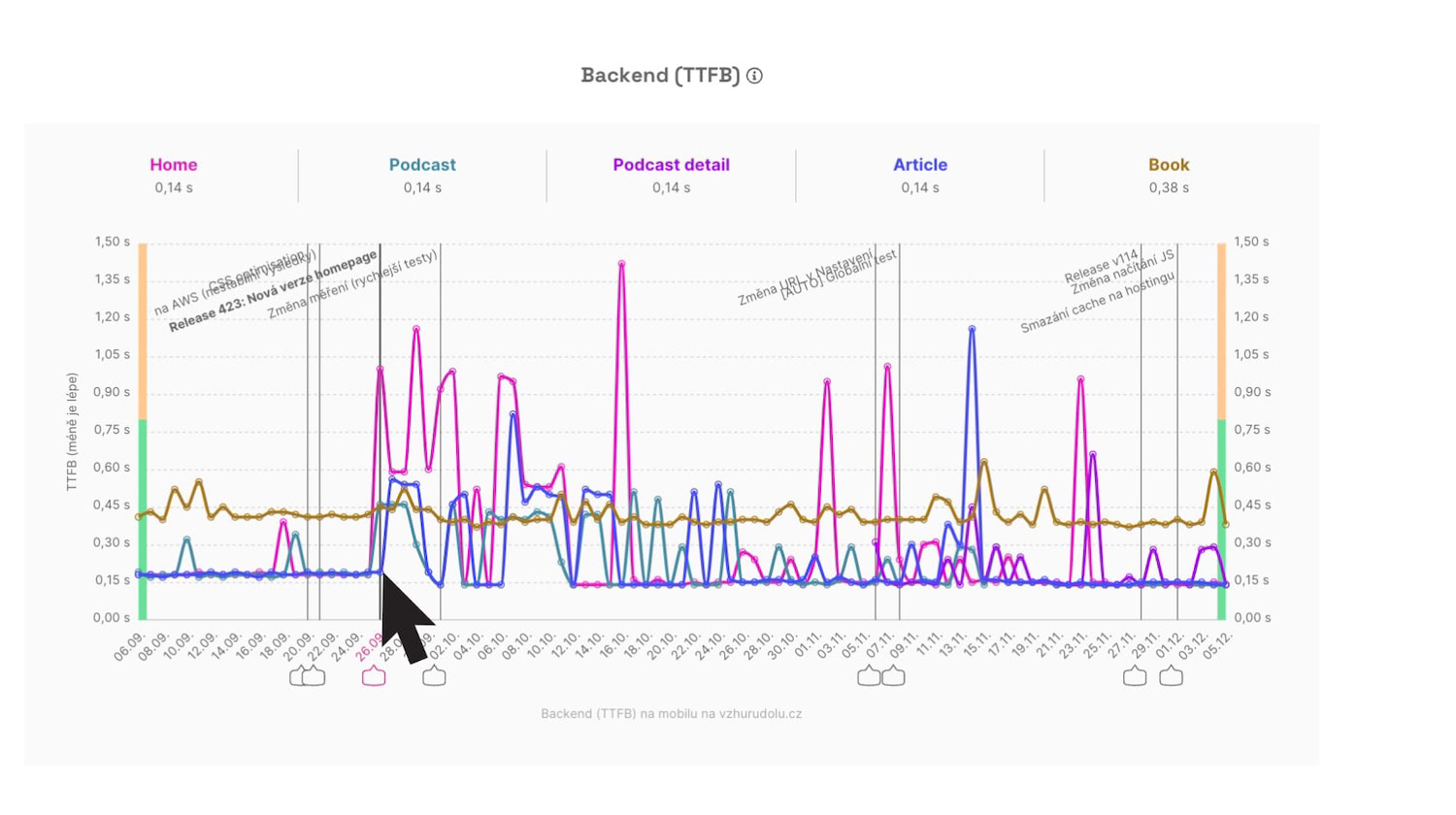
 Hledání příčiny zhoršení rychlosti pomocí monitoringu PLUS na iRozhlas.cz.
Hledání příčiny zhoršení rychlosti pomocí monitoringu PLUS na iRozhlas.cz.
TIP: Kromě aplikace na monitoring rychlost v PageSpeed.ONE nabízíme i pomoc s optimalizací rychlosti webů nebo proškolení vašich vývojářů.
Co je a co není monitoring rychlosti webu?
Nástrojů je dnes na trhu velké množství a vývojářské agentury si kvůli tomu občas pletou různé typy monitoringu. Vídáme, že používají nástroje, které řeší jiné problémy. Mezi nejčastější patří:
- Sentry – je výborné pro sledování chyb v JavaScriptu a frontendových aplikacích, ale není ideální pro měření rychlosti webu z pohledu uživatele.
- Grafana – skvělá pro vizualizaci metrik z backendu a serverů (CPU, RAM, latence API), ale neřeší frontend a reálnou uživatelskou zkušenost s načítáním stránky.
- CrUX Dashboard – přináší agregovaná data od reálných uživatelů z Chrome UX Reportu, ale postrádá každodenní přehled a hlubší analýzu konkrétních problémů.
- Pingdom/UptimeRobot – sledují hlavně dostupnost serveru a umí pouštět jednoduché syntetické testy, ale primárně se nezaměřují na rychlost webu.
- Lighthouse v DevTools nebo PageSpeed Insights – jednorázový test pro lokální vývoj, ale neposkytuje kontinuální sledování a porovnání výkonu v čase.
Většina těchto nástrojů řeší buď chyby v kódu, monitoring backendu, nebo agregovaná data z prohlížečů. Pro monitoring rychlosti webu toho ale potřebujete více:
- Dlouhodobé sledování metrik
Jak se vyvíjí výkon v čase? Kdy nastala regrese? - Hloubková analýza konkrétních stránek a problémů
Jak se liší rychlost mezi desktopem a mobilem? Které stránky jsou nejpomalejší? - Okamžitá zpětná vazba
Když nasadíte novou verzi webu, poznáte, jestli zpomalila nebo zrychlila?
Monitoring rychlosti od PageSpeed.ONE právě tyto mezery vyplňuje.
Co vývojářským agenturám nabízí monitoring PLUS od PageSpeed.ONE?
Náš monitoring vznikl přímo z praxe – vychází z konzultací s klienty a spolupráce s vývojářskými i marketingovými agenturami. Díky tomu přináší data, která mají skutečnou hodnotu pro optimalizaci rychlosti webu.
Nyní se společně podívejme, co vám náš nástroj přinese.
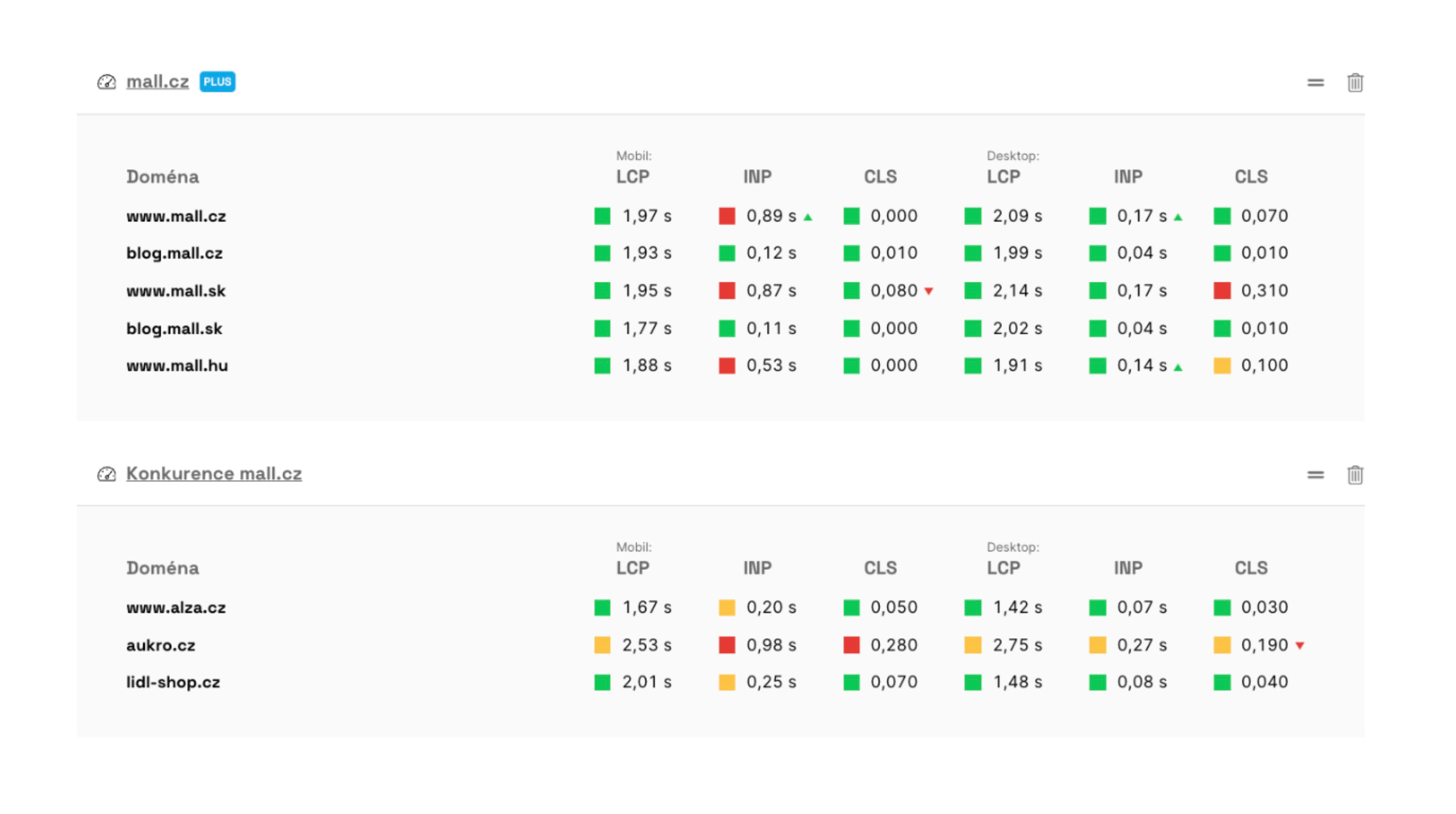
Pro každého klienta vidíte dashboard se samotnými testovacími sadami a metrikami rychlosti:
 Na obrázku vidíte dashboard klienta se dvěma testy.
Na obrázku vidíte dashboard klienta se dvěma testy.
Správa týmů a klientů je tedy „v ceně“ řešení, ale není samozřejmě hlavní částí aplikace. Tím je samotné testování, jeho výstupy a pak také pravidelné reporty.
Hlídač, notifikace a pravidelné reporty vás udržují v obraze
Každý měsíc vám bude chodit shrnutí toho nejdůležitějšího pro každého klienta:
 V měsíčních reportech dostanete kromě přehledu o tom, co je nového v oblasti performance (1) také stav webů klienta (2) a vývoj metrik.
V měsíčních reportech dostanete kromě přehledu o tom, co je nového v oblasti performance (1) také stav webů klienta (2) a vývoj metrik.
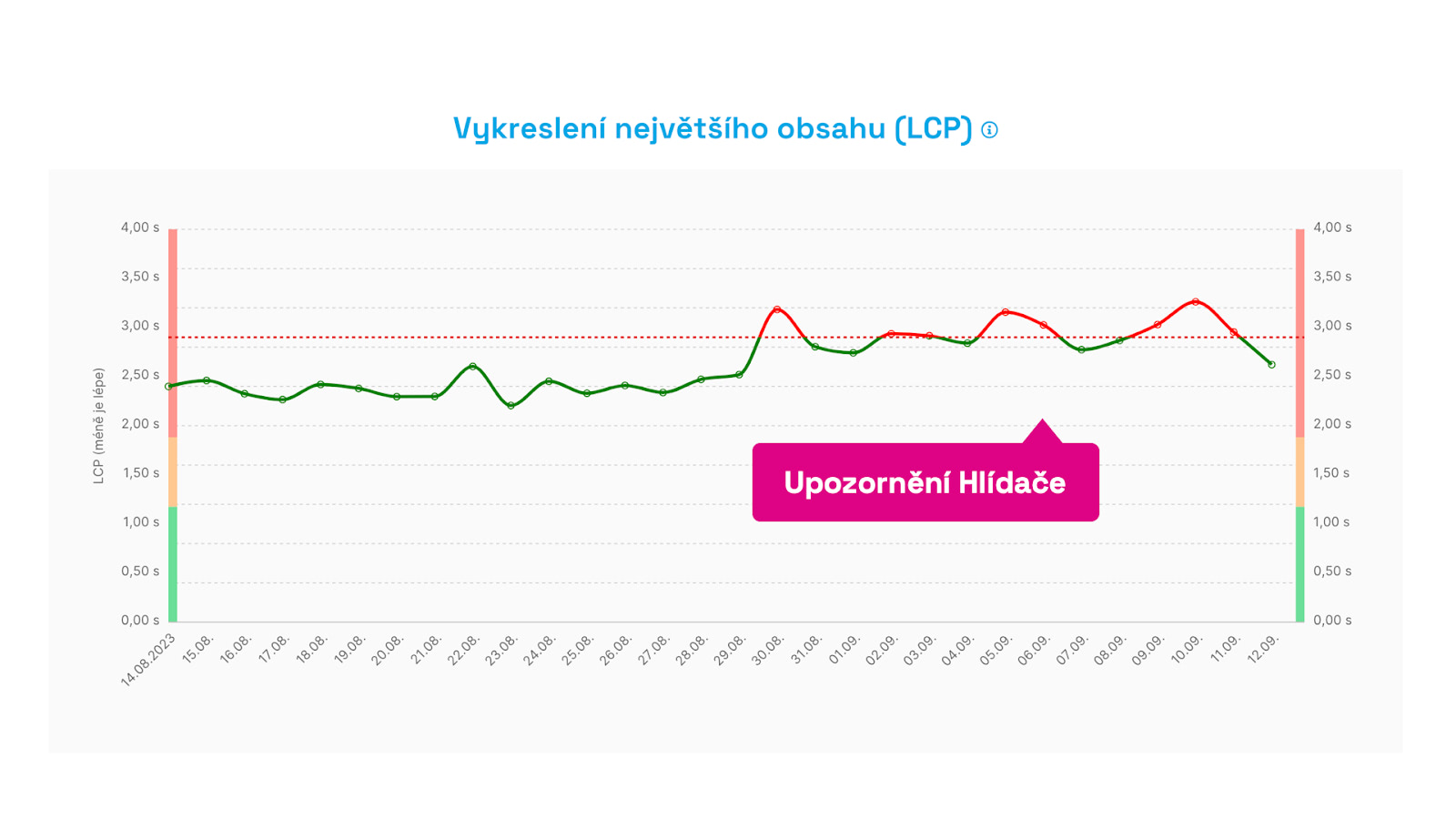
Velkou sílu bude mít pro vaše vývojáře Hlídač, který monitoruje každodenní syntetické testy:
 Hlídač posílá upozornění v případě, že se důležitá metrika tři dny a více pohnula v pozitivním nebo negativním směru.
Hlídač posílá upozornění v případě, že se důležitá metrika tři dny a více pohnula v pozitivním nebo negativním směru.
V případě, že se něco pokazí (nebo zlepší), dostanete vy, vaši projekťáci nebo vývojáři zprávu do e-mailu, Slacku nebo Teams:
 Notifikace Hlídače do Teams.
Notifikace Hlídače do Teams.
Tip: Náš monitoring zobrazuje data od uživatelů Googlu (CrUX) a také měříme vlastní syntetické testy. Zjistěte, proč potřebujete oba typy měření.
Podrobné technické data pro potřeby detailního ladění
Vaši vývojáři ocení podrobné technické reporty, které usnadní hledání chyby nebo optimalizačních příležitostí.
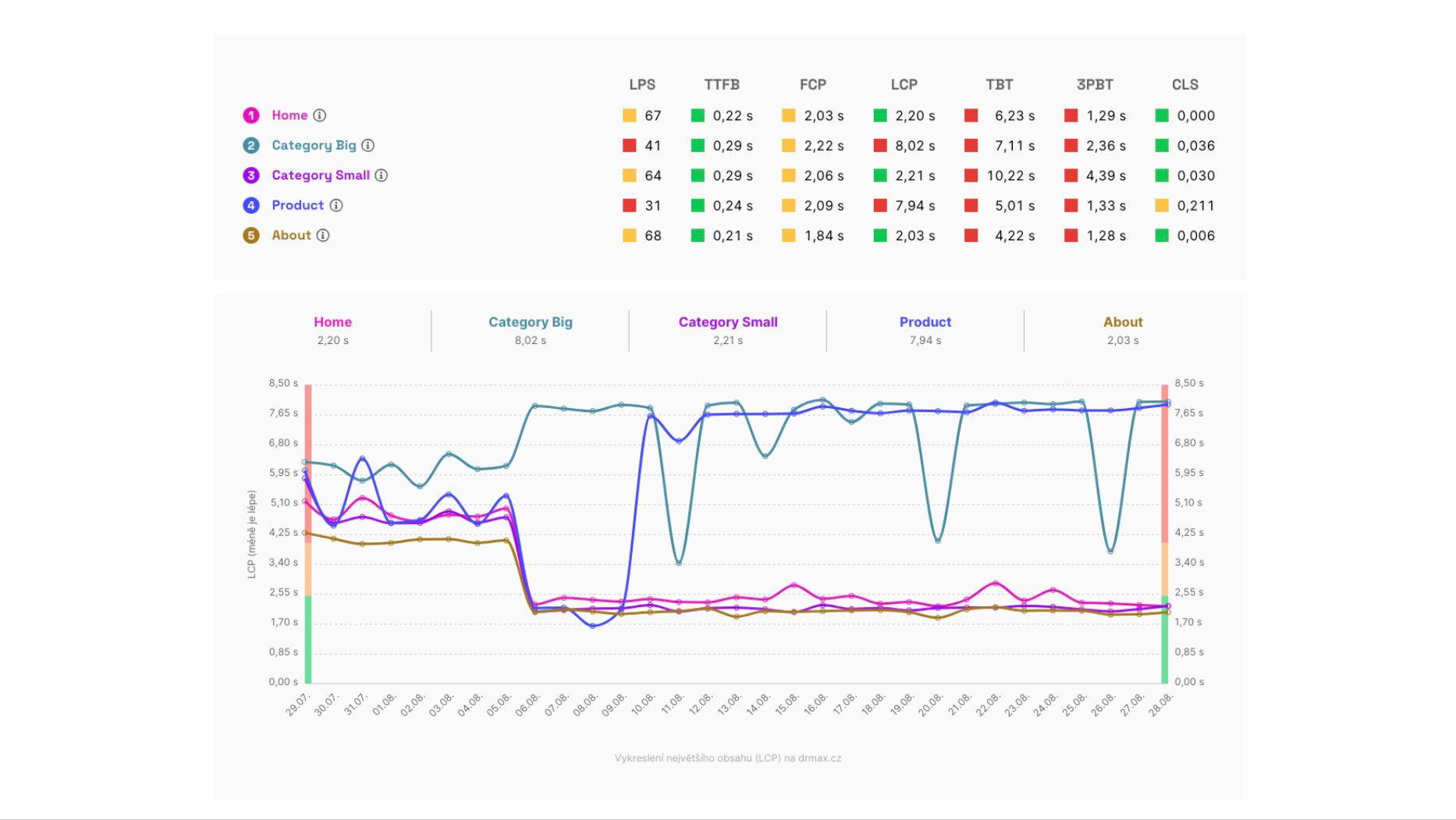
Report Stránky ukazuje vývoj metrik pro měřené typové stránky, takže snadno přijdete na to, která část webu zlobí:
 Podrobný stav metrik a jejich vývoj pro důležité vstupní stránky na e-shopu, jak je zobrazuje report Stránky.
Podrobný stav metrik a jejich vývoj pro důležité vstupní stránky na e-shopu, jak je zobrazuje report Stránky.
Report Technické pak pro každou stránku navíc ukazuje technické ukazatele, jako datový objem jednotlivých prvků, které mohou stát za zhoršením metrik:
 Technické ukazatele, jako je celkový datový objem, často ukáží, co stojí za zhoršením metrik a uživatelského prožitku.
Technické ukazatele, jako je celkový datový objem, často ukáží, co stojí za zhoršením metrik a uživatelského prožitku.
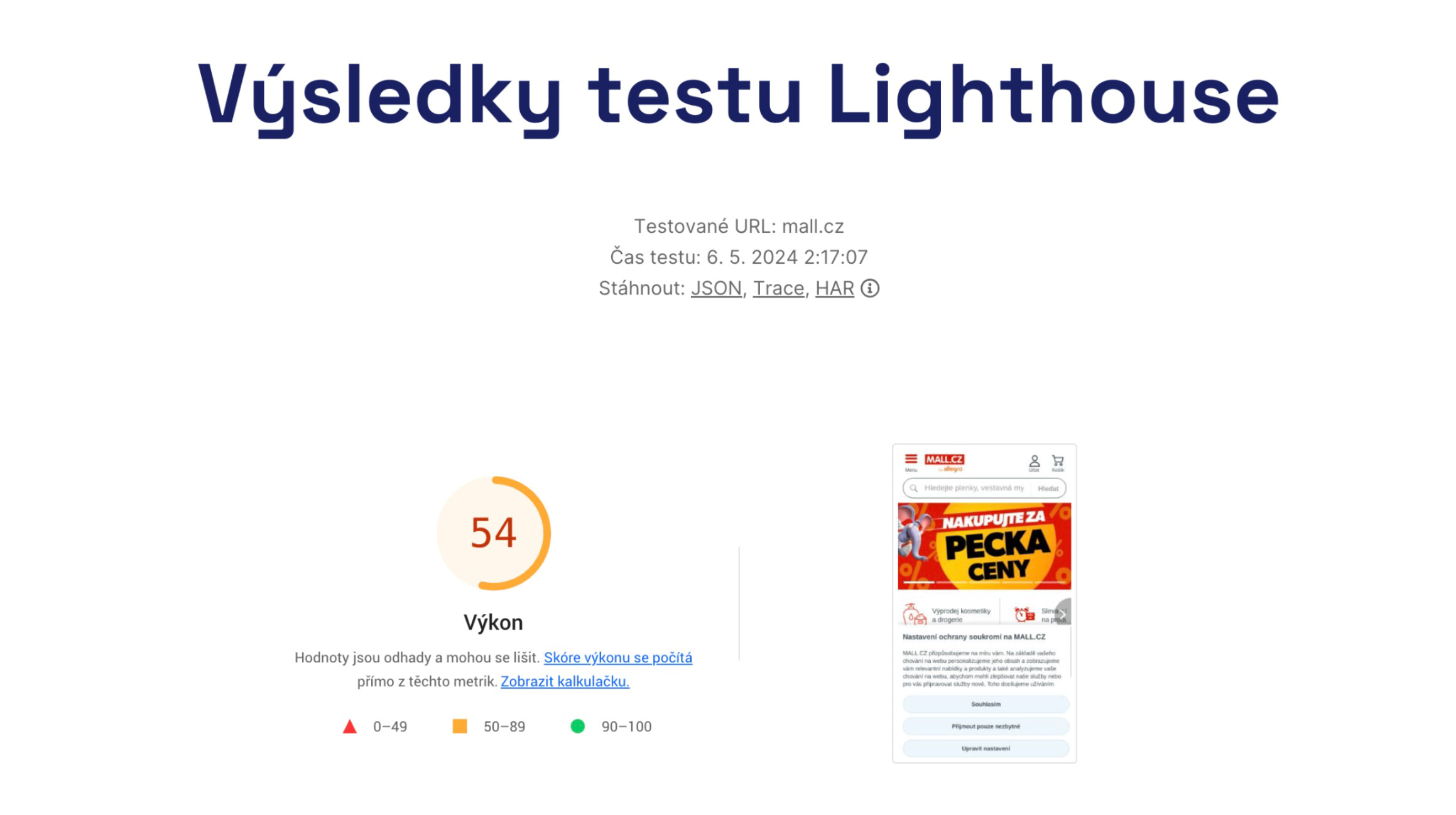
Detail běhu testu pak vývojářům ukáže ještě větší detail v podobě kompletního reportu nástroje Lighthouse nebo profilovacích reportů, které je možné otevřít v Chrome Devtools:
 Geekové přes web performance si mohou ve výsledcích běhu testu stáhnout i Trace nebo HAR pro použití v Chrome Developer Tools.
Geekové přes web performance si mohou ve výsledcích běhu testu stáhnout i Trace nebo HAR pro použití v Chrome Developer Tools.
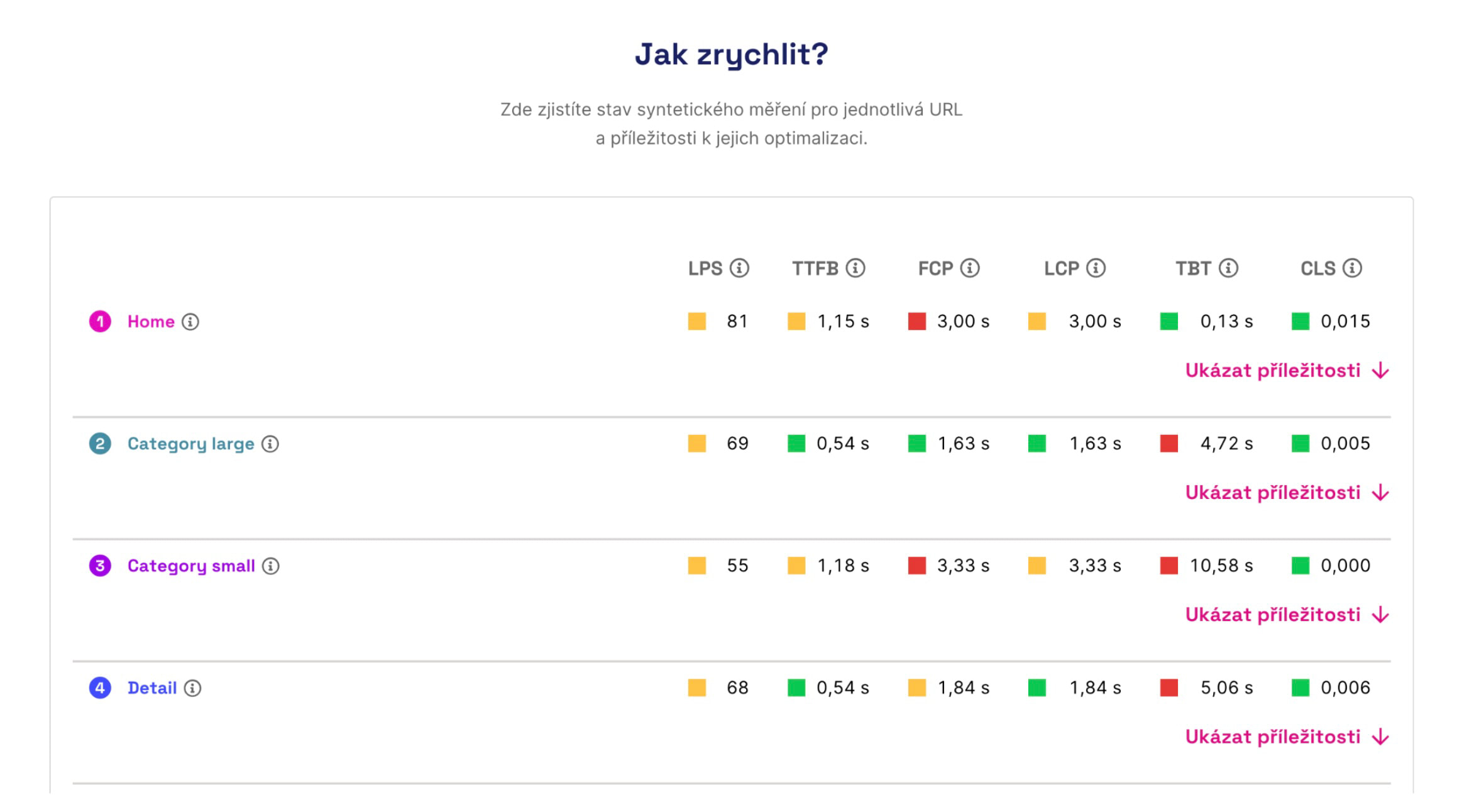
Report Příležitosti je hlavním místem, kde zobrazujeme úkoly, které mohou pomoci se samotnou optimalizací rychlosti:
 Jaký je stav metrik pro konkrétní typové stránky a co na nich můžeme vylepšit?
Jaký je stav metrik pro konkrétní typové stránky a co na nich můžeme vylepšit?
V monitoringu PLUS však vývojáři najdou i mnoho dalších vychytávek, připravených na základě našich zkušeností. Jednou z nich je možnost do grafů přidávat poznámky, které vám umožní označit důležité nasazení novinek na web:
 Poznámky přidáváme také automaticky, například v momentě, kdy se mění nastavení URL v testu nebo měníme něco na testovací infrastruktuře.
Poznámky přidáváme také automaticky, například v momentě, kdy se mění nastavení URL v testu nebo měníme něco na testovací infrastruktuře.
Samozřejmě v monitoringu od PageSpeed.ONE můžete počítat i s libovolným množstvím klientů a uživatelů.
Je toho ještě mnohem více. Podívejte se na dokumentaci monitoringu, kam postupně přidáváme nové články.
Jak na monitoring PLUS?
Ceny monitoringu rychlosti od PageSpeed.ONE jsou v tuto chvíli nižší než ceny obdobných nástrojů:
- 5 400 Kč ročně za jeden podrobně monitorovaný web (tzv. „testovací sada“, která obsahuje 5 URL synth a 5 domén CrUX).
- 1 200 Kč ročně příplatek za 5 URL navíc nebo 10 domén u větších webů.
- Slevy nebo provize pro agentury od 10 % za 5 a více testovacích sad.
Příklady ceny:
- Za klienta s menším e-shopem a dvěma jazykovými mutacemi webu a dvěma konkurenty ke sledování zaplatíte 5 400 Kč ročně.
- Za většího klienta, kde chcete sledovat 2 weby podrobně, u každého 10 URL a celkově 20 domén zaplatíte 15 600 Kč ročně ((5400 + 2 _ 1200) _ 2).
Více najdete v ceníku.
Máte zájem nebo si o monitoringu rychlosti chcete více popovídat?
- Podívejte se na landing page nebo ukázkový projekt.
- Domluvte si předvedení s Martinem Michálkem.
V případě vážného zájmu poskytujeme agenturám dvouměsíční trial.
Vyzkoušejte si monitoring na vlastním projektu a uvidíte, jak snadno zapadne do vašeho workflow.
…nebo si prostě objednejte monitoring PLUS.
