Report „Shrnutí“
Úvodní stránka, takzvané „Shrnutí“, slouží k rychlému zobrazení aktuálního stavu rychlosti webu v různých kontextech a typech měření:
- Od měřených domén až po konkrétní stránky.
- Od rychlosti u uživatelů Googlu (Chrome UX Report, CrUX) až po syntetická měření.
Stránka „Shrnutí“ vám poskytne okamžitý přehled o stavu a také nastíní, kde jsou priority z pohledu optimalizací.
Data o rychlosti v tabulkách
Ke každé testované doméně a testovanému URL zobrazíme dostupná data o rychlosti v přehledné tabulce, kterou si mnozí naši uživatelé velmi oblíbili:
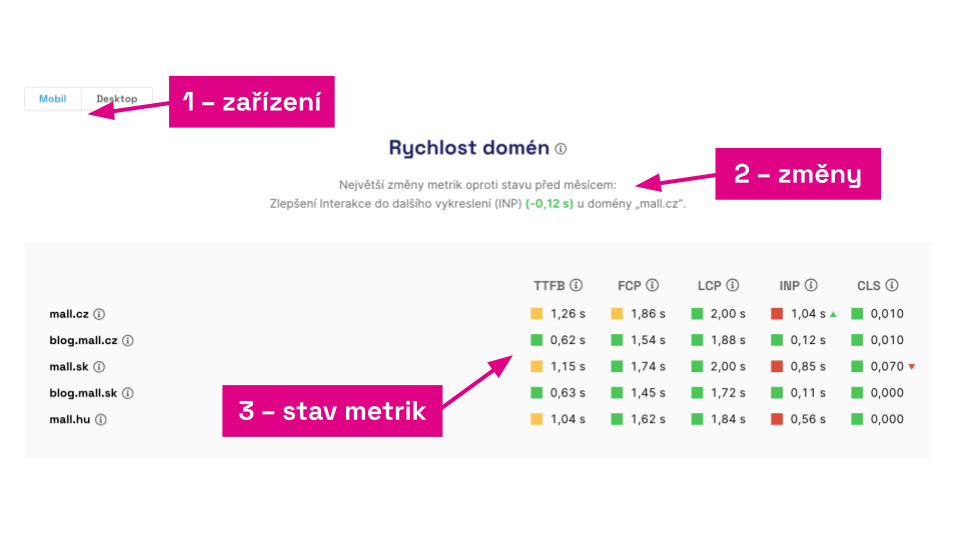
 Data všech podstatných metrik k Mall.cz v přehledné podobě.
Data všech podstatných metrik k Mall.cz v přehledné podobě.
Jak vidíte na obrázku, zobrazujeme zde všechny Metriky, které jsou součástí sady Core Web Vitals nebo jde o pomocné metriky k nim a Google je dává k dispozici v Chrome UX Reportu.
Je to užitečné pro okamžité srovnání rychlosti vašich webů nebo případné porovnání s konkurencí.
Změny metrik v grafech i v textu
Ve všech případech u grafů naleznete textové shrnutí, jak vypadá aktuální stav a změny za poslední měsíc. Na obrázku výše to uvidíte pod bodem (2).
Naši uživatelé si v dashboardu oblíbili šipky, které ukazují vývoj stavu metriky ve srovnání se stavem před měsícem. Toto je k dispozici také přímo v reportu „Shrnutí“, ale samozřejmě jen v případech, že alespoň měsíc měříte.
Pokud rychlost webu sledujete pravidelně, díky tomuto zobrazení rychle uvidíte, jaký je stav a co se mění a na co si dát pozor.
Konkrétní tabulky ve „Shrnutí“
Podívejme se teď blíže na konkrétní části stránky a k čemu nám mohou být užitečné.
Rychlost domén
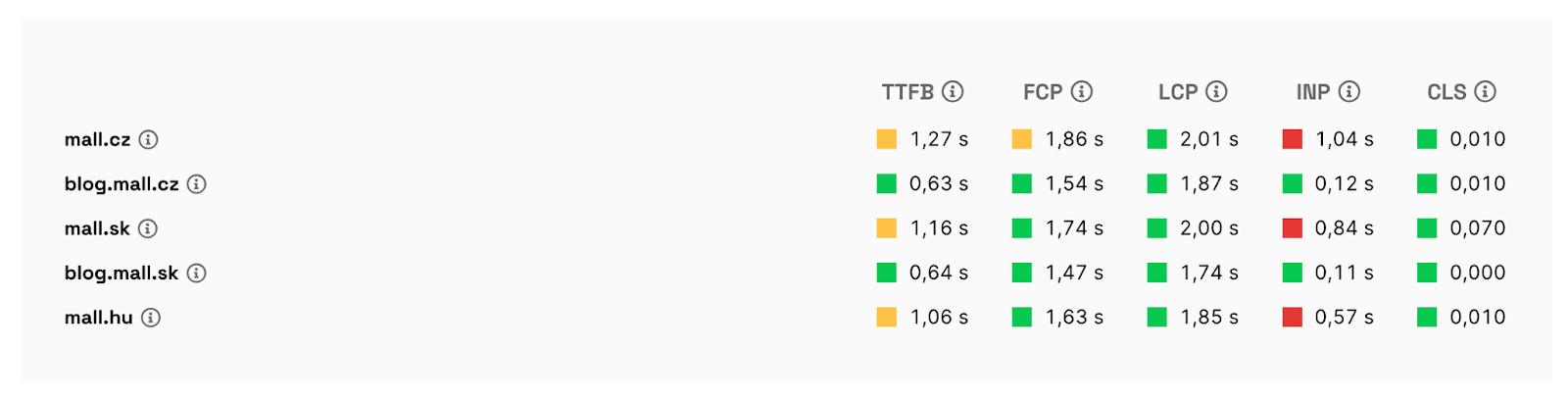
Nejdůležitější pohled na rychlost, protože ukazuje stav celého webu u uživatelů. Data jsou z Chrome UX Reportu od Googlu. Vidíte zde 75. percentil dat od všech uživatelů prohlížeče Chrome za posledních 28 dní. Ne každá doména data od ale Googlu má, určuje se to podle měsíční návštěvnosti. Více je pak v reportu Domény.
 Stav rychlosti domén.
Stav rychlosti domén.
Hlídač
Stav každodenního syntetického měření všech stránek. Zde nás nezajímá konkrétní hodnota Metriky, ale změny k horšímu, které trvají tři a více dní. Pokud metrika splňuje limity, je zde zelená, aktuálně nevyhovující je červená. V nastavení si můžete zařídit upozornění na změny stavu do e-mailu, Slacku nebo Teams. Více je pak v reportu Hlídač.
Když se Hlídač zelená, je to v pořádku.
🔐 Hlídač je funkcionalita dostupná jen v testů PLUS.
Rychlost stránek u uživatelů
Zde uvidíte rychlost konkrétních měřených stránek. Data jsou opět z Chrome UX Reportu od Googlu a ukazují 75. percentil dat za posledních 28 dní od všech uživatelů prohlížeče Chrome. Tato data jsou k dispozici jen u nejnavštěvovanějších URL. I největší weby mívají data jen pro pár desítek stránek.
 Data od uživatelů asi neuvidíte pro všechny měřená URL.
Data od uživatelů asi neuvidíte pro všechny měřená URL.
Rychlost stránek z měření Lighthouse
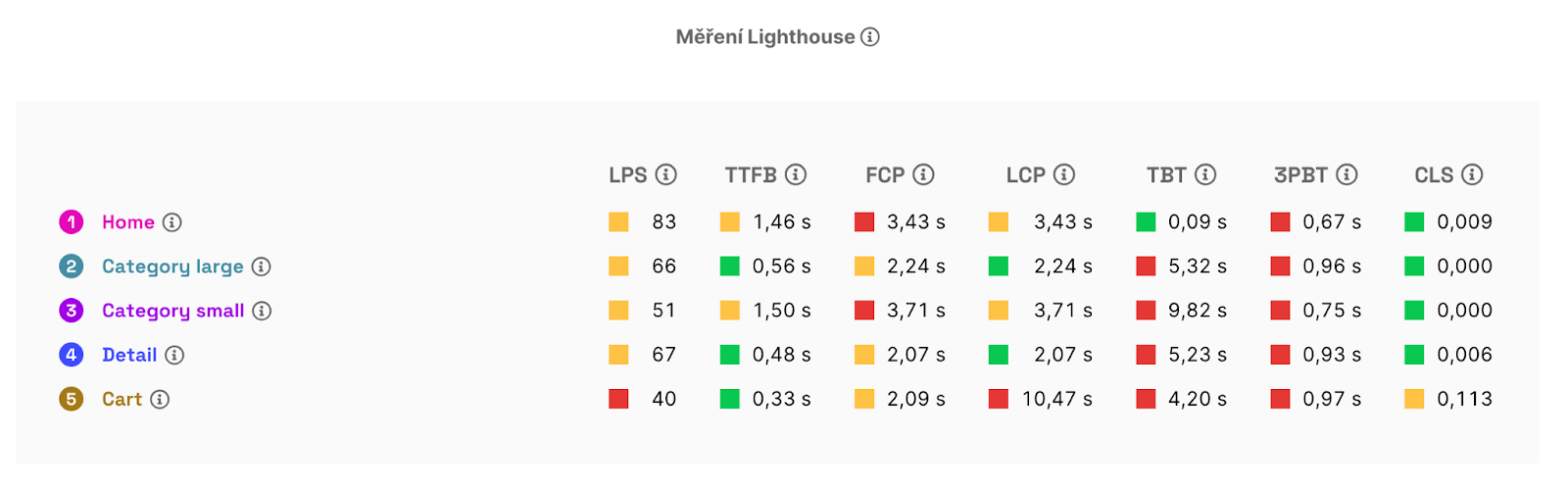
Data z testů Lighthouse. Jde o méně přesné měření strojem, ale dává k dispozici více metrik a data míváme prakticky u každé stránky. Z pohledu priorit pro optimalizace jsou to nejméně důležitá data, protože většinou neodpovídají měření u uživatelů. Jde o hodnoty pro potřeby monitoringu a optimalizací, nikoliv o cílové metriky.
 Metriky od Lighthouse uvidíte u všech stránek, ale zase nejde o tak přesná měření.
Metriky od Lighthouse uvidíte u všech stránek, ale zase nejde o tak přesná měření.
Jak report „Shrnutí“ číst pro potřeby plánování optimalizací?
Dáme vám pár tipů, jakým způsobem nad daty uvažovat:
- Nejdůležitější je mít zelené hodnoty Core Web Vitals, a tedy LCP, INP a CLS, na úrovni domény. Pokud metriky v grafu „Uživatelská rychlost domén“ na vašem webu nesplňujete, zaměřte se primárně na ně. Nejdříve zoptimalizujete ty červené, pak ty oranžové.
- Graf „Uživatelská rychlost stránek“ (pokud obsahuje data) nebo graf „Syntetická rychlost stránek“ ukazuje stav metrik pro jednotlivé stránky. Opět se zaměřte na splnění tří Core Web Vitals a opět prioritizujte červené metriky.
- Nezapomeňte, že data z měření Lighthouse („Syntetická rychlost stránek“) jsou jen orientační a nemusejí odpovídat tomu, jak váš web zažívají reální uživatelé.
- Pokud nemáte dost uživatelských dat pro stránky, více než na syntetická data se zaměřte na report Core Web Vitals v Google Search Console. Ten vám ukáže skupiny URL, které mohou být problematické u vašich uživatelů.
Detailní pohled na rychlost vašich webů pak dostanete v konkrétních reportech, jako jsou „Stránky“, „Domény“ a v dalších.
