Optimalizace DOM
Velká a neefektivní struktura stránky (Document Object Model, tedy DOM) může výrazně zpomalit váš web a negativně ovlivnit metriky Core Web Vitals. Udržet ji v rozumné velikosti a maximálně efektivní je naprosto zásadní pro celkovou technickou výkonnost vašeho projektu a bude mít vliv na rychlost odezvy interakcí (metrika INP).
V tomto textu se můžete těšit na to, co jsem se za mnohaletou praxi konzultanta o DOM naučil. Zjistíte, proč na jeho celkové velikosti záleží, jak ji snadno změřit a jak optimalizovat strukturu HTML pro rychlejší vykreslování.
Na velikosti záleží
DOM, tedy stromová struktura komponent, vždy v reálném životě webu rychle roste. Přidávat elementy a jejich zanoření je v HTML jednoduché. Proto je potřeba vědomě brzdit.
DOM je považován za příliš velký, pokud má mnoho elementů nebo hluboká vnoření. Google jako maximum doporučuje 1 400 elementů.
To je poměrně přísné, zvlášť u větších webů jako jsou e-commerce či aplikace. Z naší zkušenosti vyplývá, že 2 500 DOM elementů prohlížeč zvládá pořád poměrně svižně.
Jakmile počet DOM elementů tuto hranici přeroste, vše se začne rychle komplikovat. Samozřejmě, čím menší a efektivnější je, tím lépe.
Proč DOM musí být efektivní?
Je potřeba si uvědomit, že HTML je v prvé fázi příprav ze strany prohlížeče jen řetězec strukturovaného textu. Ten se, ideálně na serveru, nejdříve sestaví, následně se stáhne do prohlížeče a prohlížeč ho převede na dynamickou stromovou strukturu. Dochází k procesu „parsování“.
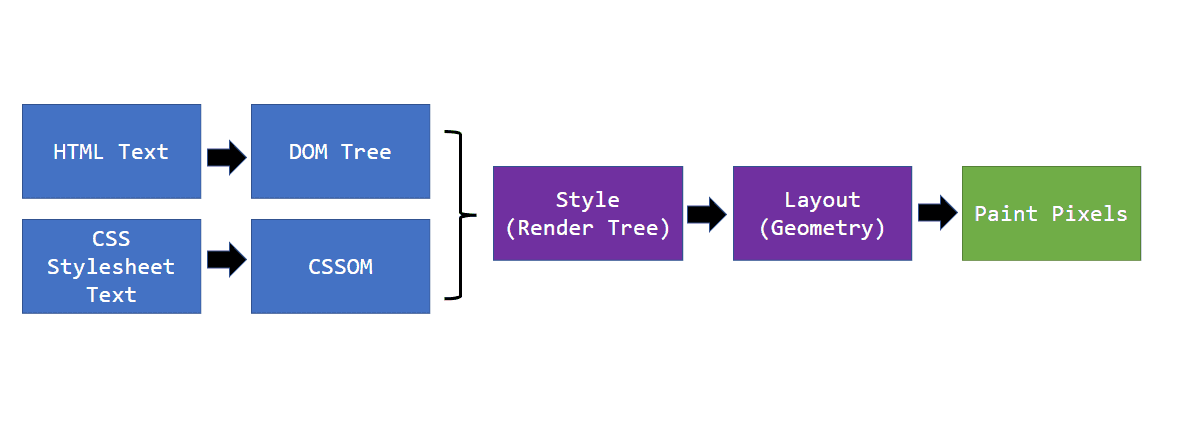
 Schéma procesu vykreslování. Z HTML se parsováním stane DOM. Po spojení s CSS se přechází do výpočtu layoutu a kreslení na obrazovku.
Schéma procesu vykreslování. Z HTML se parsováním stane DOM. Po spojení s CSS se přechází do výpočtu layoutu a kreslení na obrazovku.
To není zdaleka vše. Sestavení DOM probíhá v procesu vykreslování na začátku. Proces vykreslování má několik kroků a tak se neefektivita DOM projeví negativně všude.
-
Na serveru
Čím složitější DOM, tím více dat a dotazů do databáze. HTML se budete sestavovat déle a to vše zpomalí metriku TTFB. -
Přenos HTML do prohlížeče
Více dat se bude po síti déle přenášet a zpomalí např. metriky jako FCP nebo LCP, tedy rychlost načtení. -
Parsování HTML řetězce a sestavení DOM
Více elementů bude prohlížeč déle převádět na stromovou strukturu. -
Aplikace stylů a výpočet rozložení
CSS selektory se budou aplikovat na více elementů a prodlouží se i výpočet jejich rozložení. -
Vykreslení na obrazovku
Tuto fázi prohlížeč poměrně dobře optimalizuje, ale i zde mohou nastat kvůli velkému DOM problémy. Záleží jak se pracuje s CSS.
- V každé interakci
DOM je živý a reaguje na vstupy uživatele a javascriptu. Velký DOM sebere více času při promítnutí změn na obrazovku.
Efektivní DOM sníží tlak na celý proces vykreslení a nejen to. I na straně serveru dojde k úspoře.
Info: Porozumět vykreslování je klíčové pro rychlý web. Na našich školeních vám ukážeme, jak tento fascinující mechanismus funguje, krok za krokem.
Jak testovat složitost DOM?
Existuje hned několik způsobů, díky kterým zjistíte, jak na tom jste:
Lighthouse report
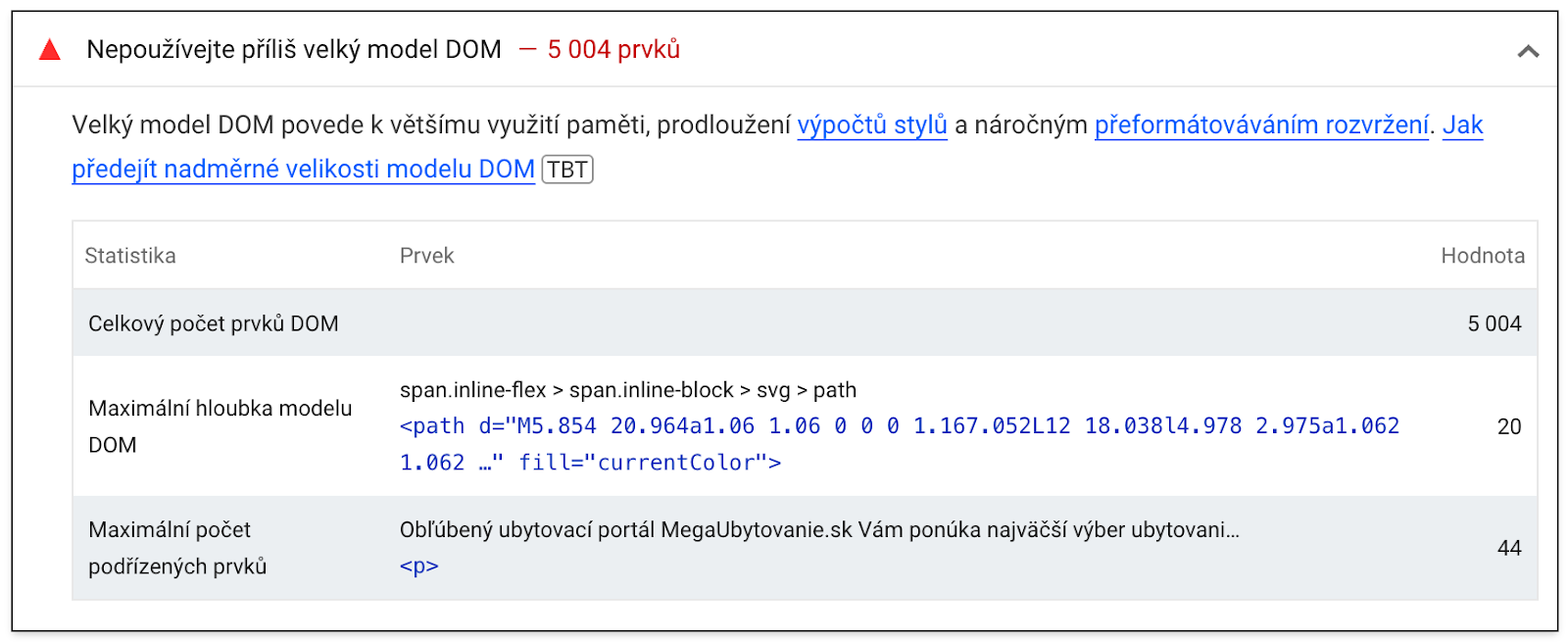
Jeden z reportů nástroje Lighthouse uvádí celkový počet prvků DOM na stránce, maximální hloubku DOM a maximální počet zanořených prvků.
 Výstup nástroje Lighthouse uvidíte například v našem detailu reportu testu.
Výstup nástroje Lighthouse uvidíte například v našem detailu reportu testu.
DevTools konzole v prohlížeči
Další způsob je DevTools konzole. Při načtené stránce stačí spustit následující kousek kódu.
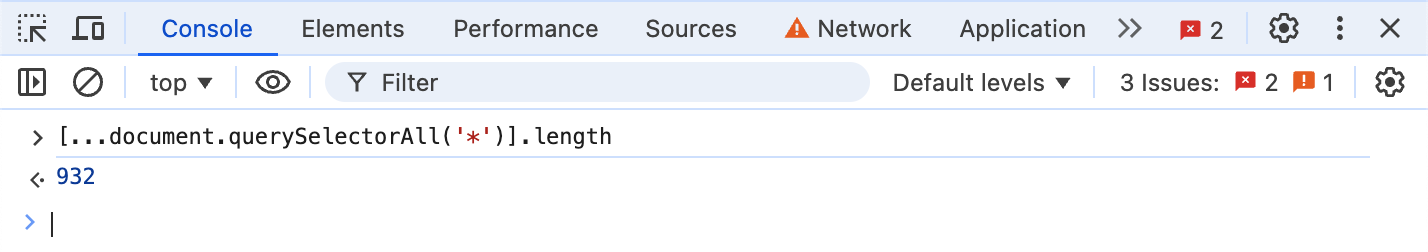
[...document.querySelectorAll('*')].length;
V Google Chrome to vypadá takto:
 Obrázek ukazuje výsledek zavolání scriptu. Na stránce je 932 elementů.
Obrázek ukazuje výsledek zavolání scriptu. Na stránce je 932 elementů.
Počet DOM elementů v reportu „Technické“
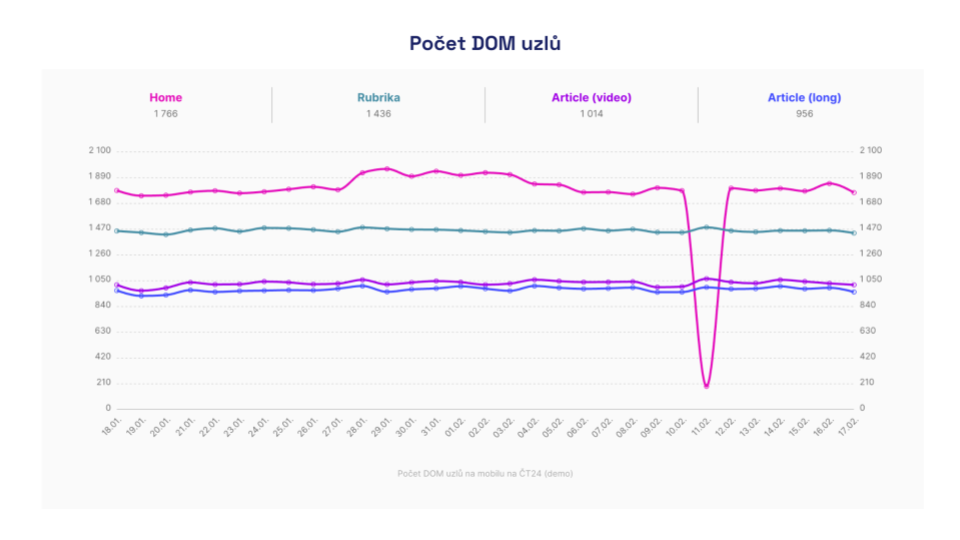
V našem monitoringu PLUS stahujeme počet DOM elementů pro každou měřenou stránku. V grafu je pak vidět jak se web vyvíjel v čase.
 Graf z reportu Technické, který ukazuje vývoj počtu DOM elementů v čase. Je také vidět, jak monitoring detekuje chybu na homepage, kde se nevykresloval správně obsah.
Graf z reportu Technické, který ukazuje vývoj počtu DOM elementů v čase. Je také vidět, jak monitoring detekuje chybu na homepage, kde se nevykresloval správně obsah.
Optimalizace DOM
Naše doporučení vám změní paradigma, jak se dnes na strukturu HTML a DOMu díváte. Možná vás zpočátku i mírně šokují. Když na to přijde, DOM nemusí být velký ani na opravdu komplexních stránkách.
Smažte vše co není potřeba v kódu mít při načtení
Nejefektivnější je mazat a líně načítat vše co v kódu nemusí být. Jak poznat co smazat? Stačí si položit tyto otázky:
-
Má komponenta nějakou významnou informační hodnotu?
Roboti neumí s některými komponentami vůbec pracovat, například s formuláři a filtry. Není tedy potřeba je mít ve výchozím kódu v celé struktuře. -
Nejde o čistě vizuální prvek?
Vizuální prvky musí být v kódu vysvětleny i textově pro strojovou informační hodnotou. Příklady jsou třeba dynamické grafy, mapy. -
Jak velkou přidanou hodnotu má komponenta pro hlavní obsah?
Dost často weby zahlcujeme různými doplňkovými informacemi. Příkladem jsou například chaty, postranní kontaktní boxíky, dost často celé sidebary nebo patičky. Ty často také nemusí být ve výchozím DOM. -
Není to specifické jen pro jednoho konkrétního uživatele?
Pokud takový obsah smažete podstatně tím zvýšíte i pravděpodobnost cachovatelnosti. Příklady jsou boxíky pro uživatelský profil a košík, poslední navštívené produkty. -
Neduplikuje se v některé komponentě obsah?
Takové komponenty jen zbytečně přifukují DOM. Technicky byla kdysi duplikace pro kodéry jediná správná možnost. To už dnes s moderním CSS neplatí. Případně se dají také duplikované komponenty generovat a vykreslovat javascriptem až jsou potřeba. Příkladem je typicky hlavní navigace, která je často v kódu dvakrát. Jednou pro mobil a podruhé pro desktop.
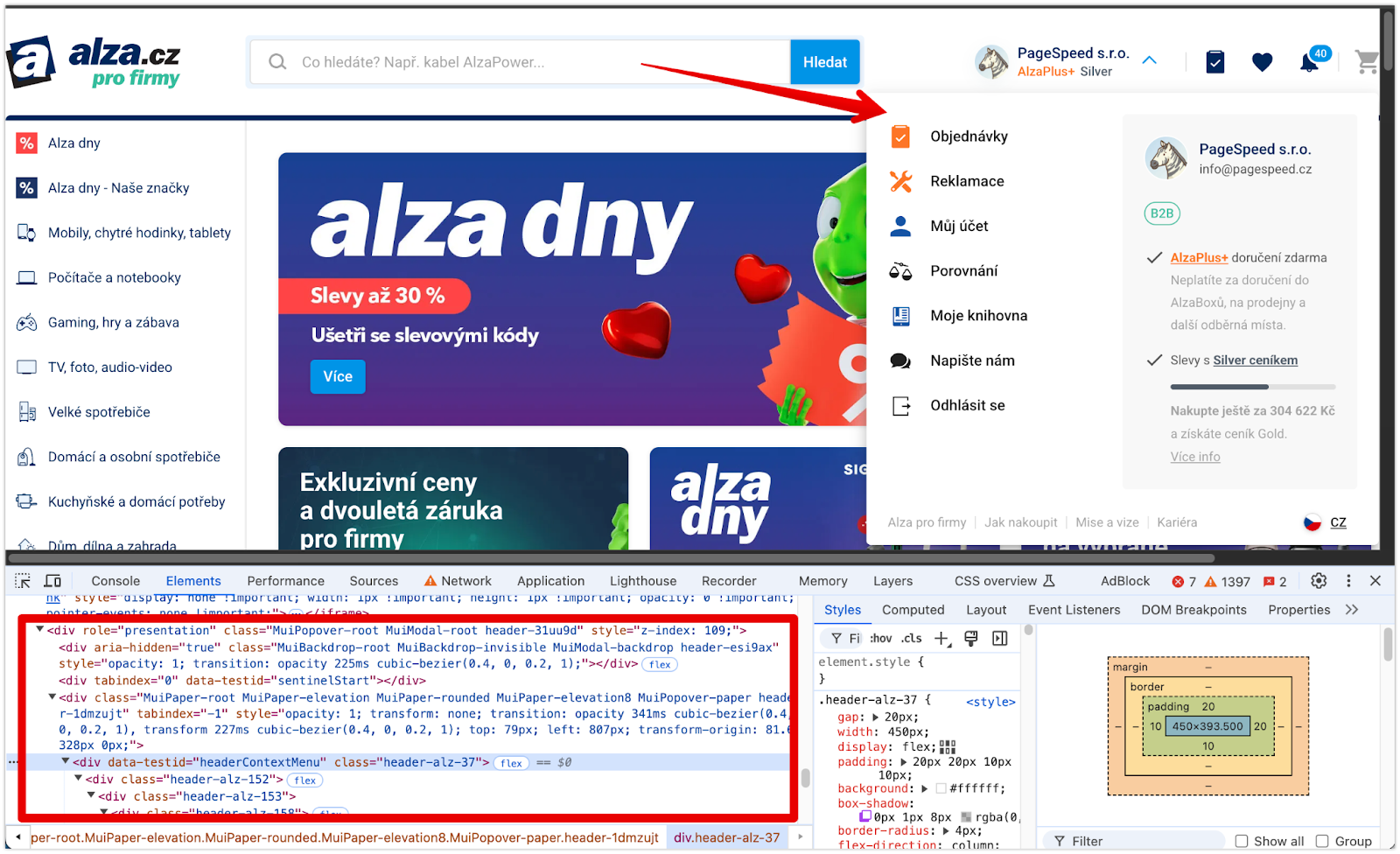
 Ukázka správného řešení na alza.cz. Menu uživatele se v DOMu objeví až po kliknutí na dropdown. Při zavření dojde opět k jeho odstranění.
Ukázka správného řešení na alza.cz. Menu uživatele se v DOMu objeví až po kliknutí na dropdown. Při zavření dojde opět k jeho odstranění.
Zjednodušte komponenty, dokud nejsou vidět
I když je, komponenta nebo její obsah, pro SEO nebo přístupnost důležitá, neznamená to, že musí být při prvním vykreslení v plné vizuální kvalitě. Zvlášť pokud komponenta není vidět v prvním viewportu.
Kolik komponent uživatel vlastně uvidí? Některé z nich jsou schované za interakcí, například megamenu, jiné komponenty zase uvidí po scrollování. Opravdu potřebuje všechny komponenty v HTML ve finální podobě?
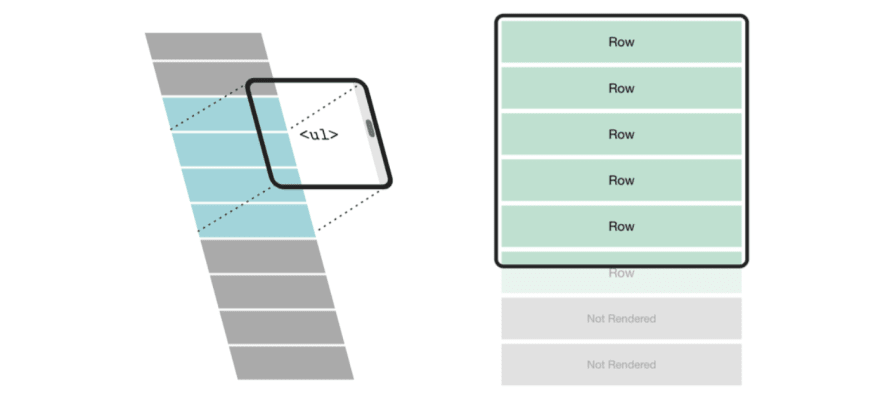
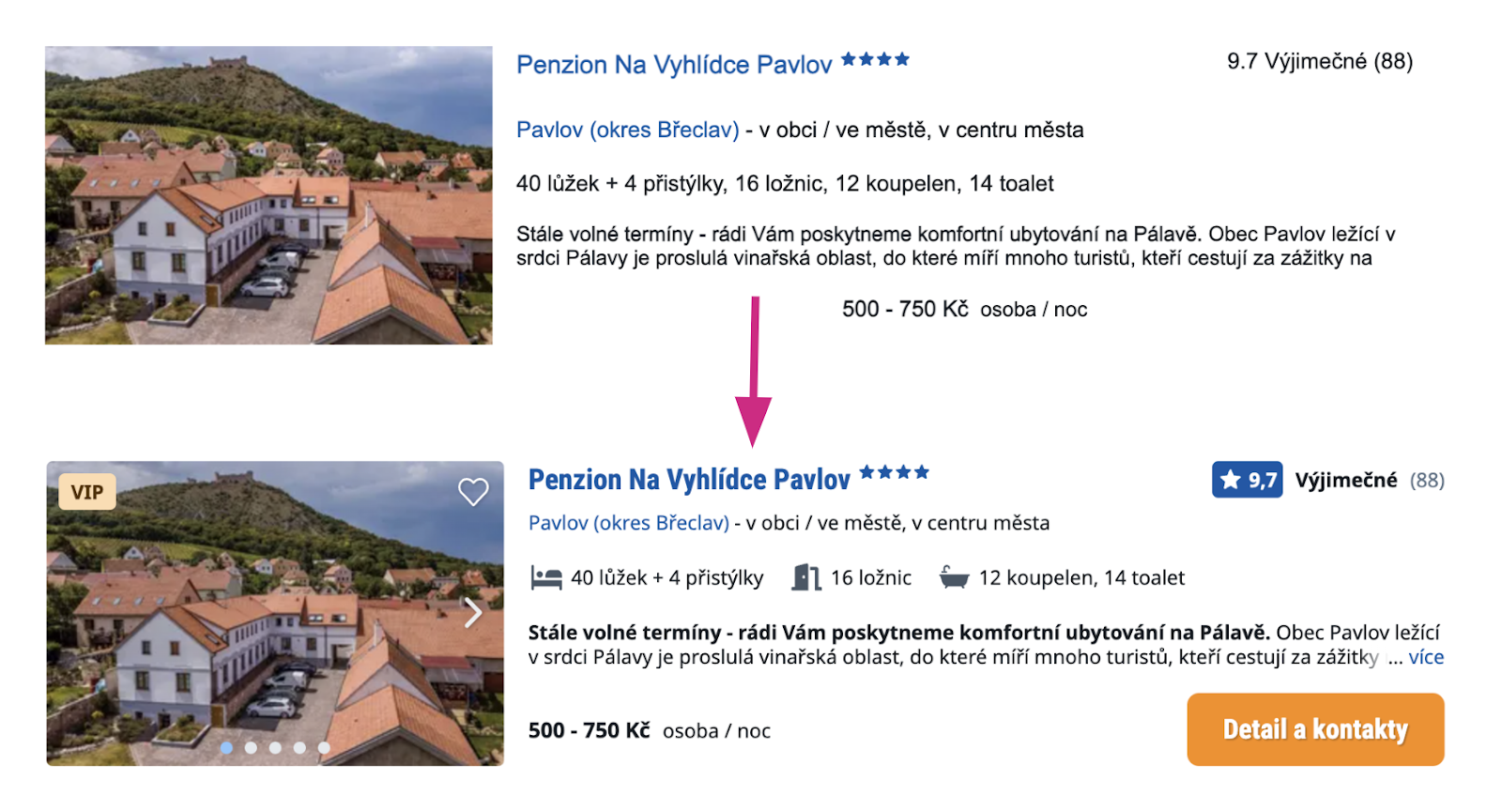
Optimalizace pomocí rozdělení na jednoduchou a bohatou komponentu je obzvlášť efektivní u prvků, které se na stránce opakují vícekrát. To jsou typicky rozcestníkové stránky, výpis produktů nebo jiných nabídek, jako vidíte na obrázku:
Názornější bude následující ukázka kódu, která ukazuje, jak pomocí Intersection Observer načíst bohatší verzi komponenty:
import React from "react";
import { useInView } from "react-intersection-observer";
const Offer = ({images, title}) => {
const { ref, inView, entry } = useInView();
return (
<article className="offer" ref={ref}>
<div className="gallery">
{!inView ? <Image data={images[0]}> : <ImagesCarousel data={images} />}
<h3>{title}<h3>
</div>
</article>
);
};
Když porovnáte důležitý obsah a výsledné HTML, zjistíte, že kostra DOMU může být poměrně jednoduchá. Vizuální bohatost se dá doplňovat až na frontendu během návštěvy uživatele.
Ukázku konkrétní optimalizace najdete ještě níže.
Optimalizujte dlouhé seznamy a tabulky
Dlouhé seznamy nebo velké tabulky bude prohlížeč vždy dlouho vykreslovat. Obsah se musí držet v rozumné délce. Výpis se 100 produkty neprospěje nikomu.
Obsah je vždy nutné stránkovat a pokud chcete využívat nekonečné scrollování přepoužijte DOM elementy pomocí virtuálního scrollování a nebo odstraňte již neviditelné položky z DOMu a rezervujte pro ně prostor.

Zjednodušte strukturu komponent
V UI se často vytváří spousta komponent. S dnešními moderními možnosti HTML a CSS potřebujeme čím dál méně obalujících elementů, které plní pouze layoutovou roli.
Typickým příkladem plýtvání je hvězdičkové hodnocení a zbytečné rozšíření DOMu samostatnými „hvězdičkami“:
// Bad
<StarRating>
<SVGStar />
<SVGStar />
<SVGStar />
<SVGStar />
<SVGStar />
</StarRating>
Podobná věc by se přitom dala vyřešit jediným elementem, kterému se nastaví šířka a opakující se pozadí.
Optimalizace DOM: příklady z praxe
Jako konzultanti rychlosti, máme za sebou řadu úspěšných optimalizací DOMu.
Optimalizovat DOM lze téměř na každém projektu, protože dost často není pod přímým dohledem. Pojďme se podívat na dvě optimalizace, které velmi pomohly a měli pozitivní dopad na metriku INP.
Optimalizace megamenu
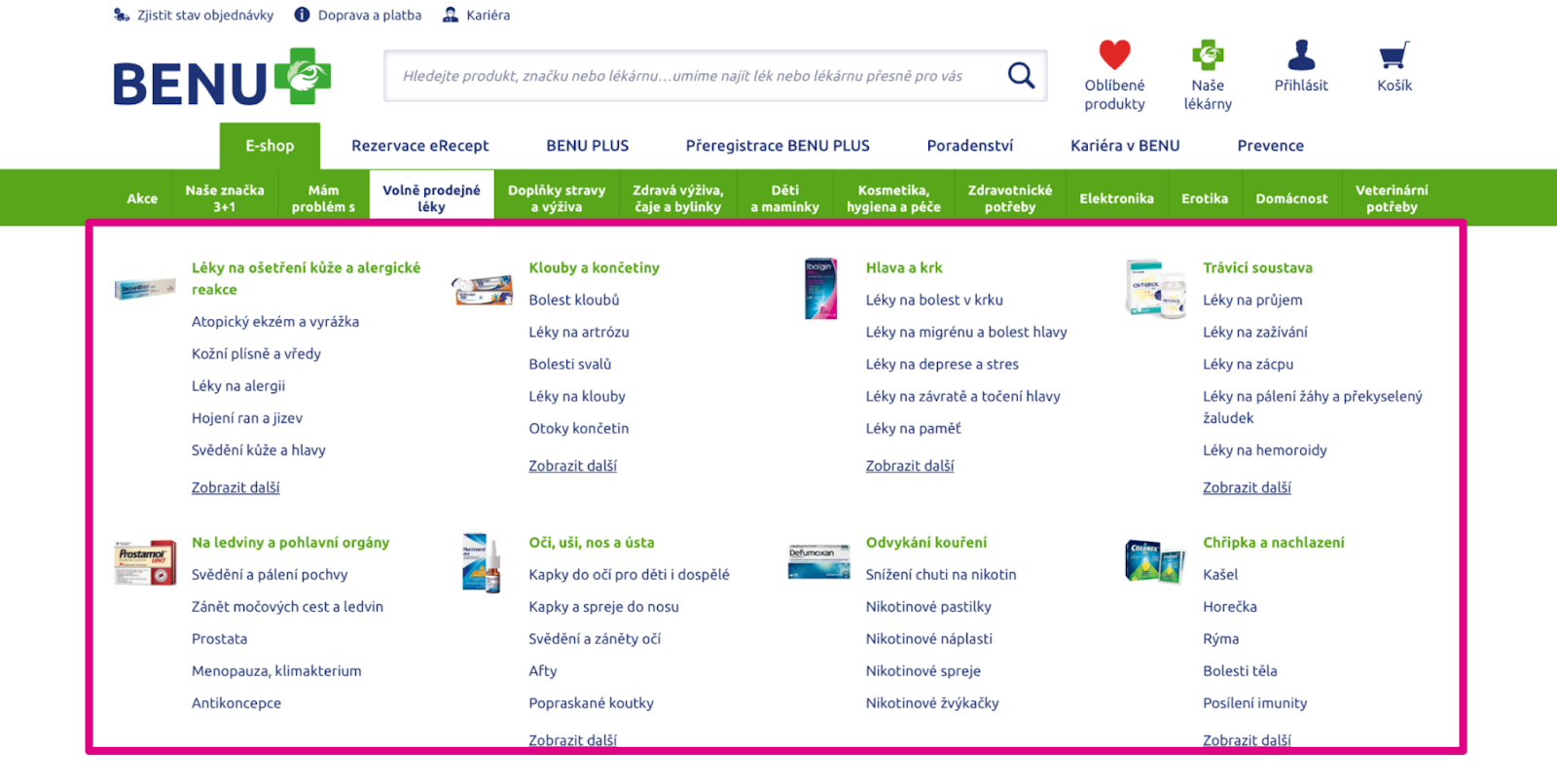
Na Benu.cz jsme po konzutacích se SEO odborníky pustili do optimalizace megamenu, které mělo na každé stránce bezmála 3 000 elementů.

Optimalizaci jsme zaměřili na zredukování vnořených podkategorií. Méně důležité kategorie se načítají líně až je uživatel potřebuje.

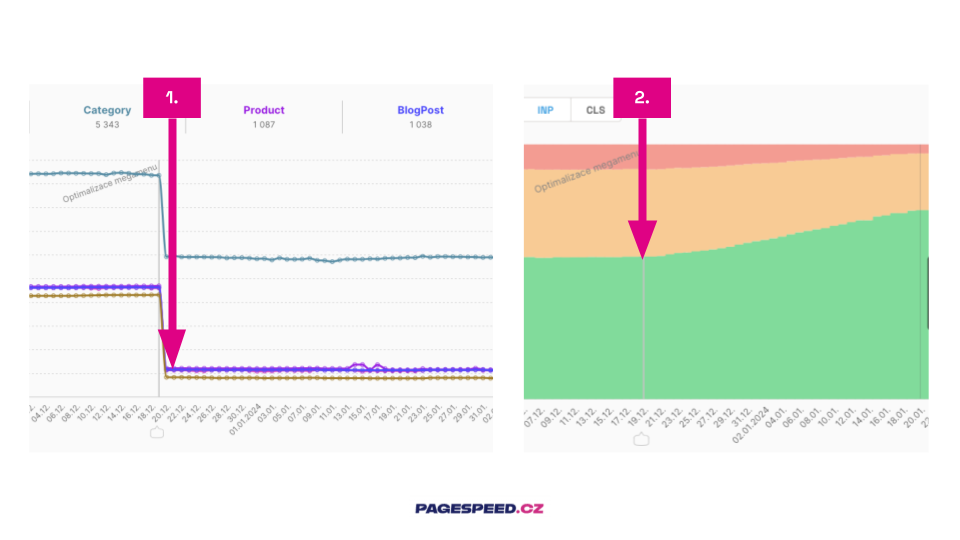
Co vidíte na obrázku?
- Dopad optimalizace viditelný na konkrétních stránkách.
- Na celé doméně došlo se od nasazení optimalizace mění rozložení INP metriky.
Zástupné zjednodušené komponenty
Megaubytovanie.sk je obsahově poměrně rozsáhlý projekt. Jde o takový “československý Booking”. Web je postavený na frameworku React a obsahuje velké množství rozcestníkových bloků s nabídkami.

Navrhli jsme použít zjednodušené komponenty, která při načtení stránky poskytují jen pro SEO důležitá data. Uživateli je tento stav vizuálně skrytý. „Rich varianta“ se aktivuje zobrazením komponenty ve viewportu.
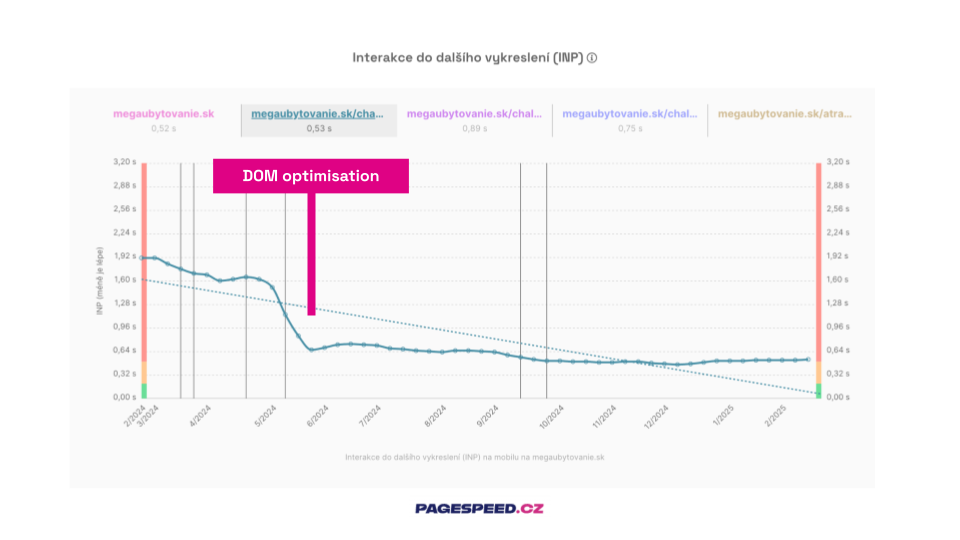
 Dopad optimalizace DOM na metriku INP pro stránku s výpisem nabídek.
Dopad optimalizace DOM na metriku INP pro stránku s výpisem nabídek.
Pozor na CLS
Při optimalizacích DOM dbejte na stabilitu layoutu, aby zrychlení vykreslování nepřineslo problémy s metrikou CLS.
Nezapomeňte pro líně načítané i zjednodušené komponenty vždy vyhradit místo v layoutu pomocí placeholderů. Zvláštní důraz dejte na odstranění komponent během scrollování.
Scrollování není u metriky CLS považováno za uživatelskou akci a tak by poskočení layoutu v tuto chvíli bylo velmi penalizované.
Tip: Konkrétní příklad optimalizace CLS pomocí placeholderu najdete v minipřípadovce o optimalizaci CLS na homepage Datartu.
Závěr
DOM je kostra, DOM je vše.
Nikde jinde neuděláte najednou tolik optimalizace jako právě zde. Proto mu věnujte dostatečnou pozornost, rozhodně se vám to vyplatí.
Efektivní DOM zvýší relevantnost obsahu, díky TTFB zvýšíte šanci indexovatelnosti, zrychlíte váš produkt. To vše povede k vyšším konverzím.