Další novinky v tarifu PLUS (stabilní infrastruktura, report „Technické“ a poznámky v grafech)
Kromě Hlídače rychlosti a notifikací přináší tester PLUS mnoho dalších novinek, které usnadní sledování a vyhodnocování rychlosti vašich webů.
V tomto textu se obzvlášť zaměříme na tři z nich:
- Vlastní stabilní testovací infrastruktura.
- Nový report „Technické“.
- Poznámky v grafech.
Stabilní čísla (vlastní Lighthouse a testovací infrastruktura)
Ve verzi PLUS máte k dispozici naši vlastní testovací infrastrukturu, kde běží open source nástroj Lighthouse a každý den provádí testy vašeho webu.
Proč je vlastní infrastruktura pro profesionální testování rychlosti tak zásadní? Hlavní důvody jsou dva:
- Stabilita výsledků, díky které vaše testy tolik neovlivňují externí faktory.
- Možnost využití dalších vlastností, jako například uložení reportu Trace.
Pojďme si nyní detailně vysvětlit, proč je to tak důležité.
Stabilita výsledků
V bezplatné verzi testeru poskytujeme od začátku vývoje výsledky z PageSpeed Insights API, které dává Google zdarma k dispozici.
Je zde ale jeden problém, výsledky PageSpeed Insights API jsou nestabilní.

Google totiž výsledky z PageSpeed Insights získává v různých časech, v různých lokalitách a z různé části své infrastruktury. Proto jsou získaná data použitelná spíše pro jednorázové testy nebo pro sledování dlouhodobých trendů, nikoliv změn ze dne na den.
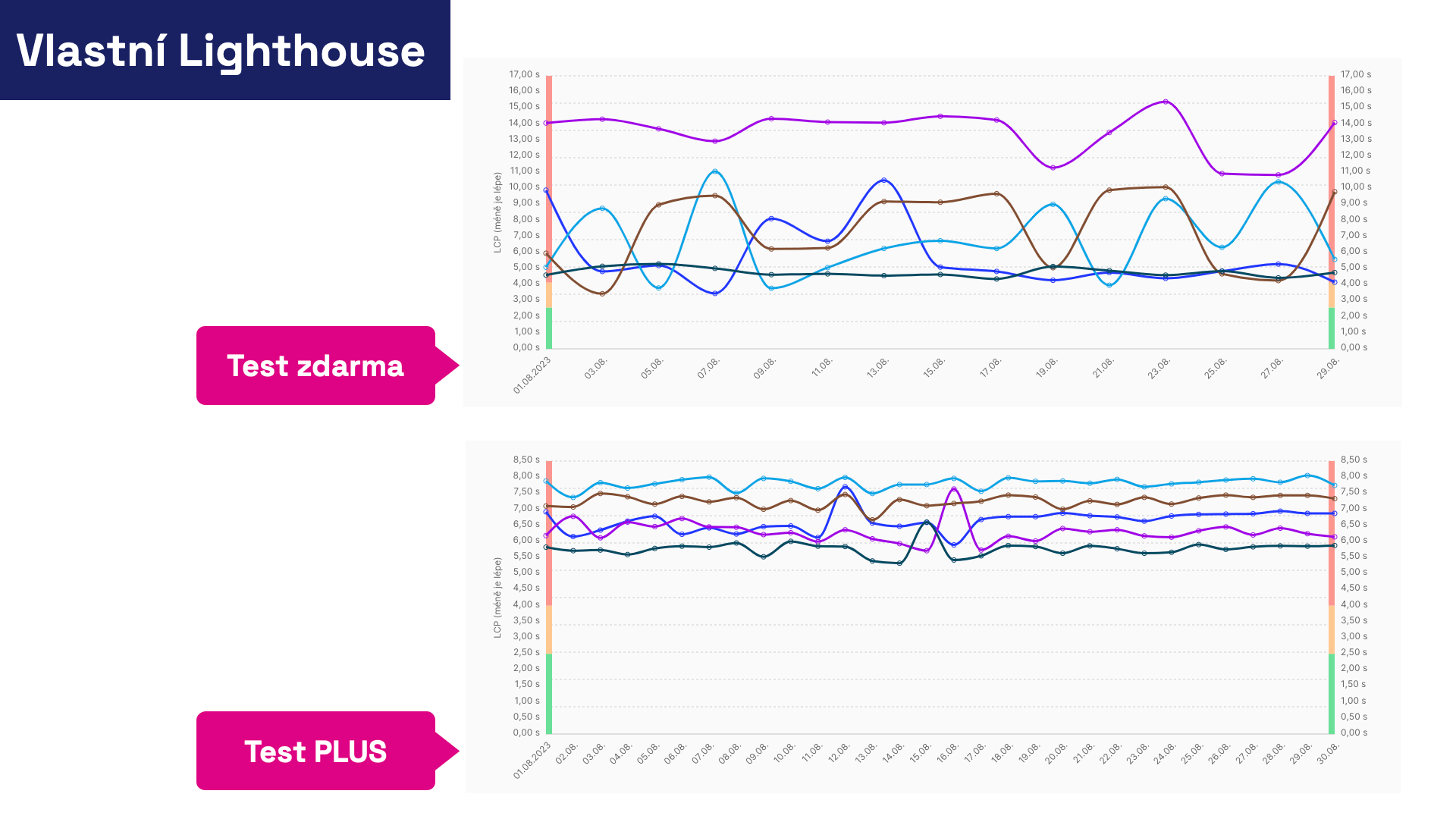
Výsledky testů Lighthouse z naší vlastní infrastruktury vidíte na obrázku dole. Data jsou daleko stabilnější, takže se vám bude lépe získávat obrázek o tom, co je zanedbatelný výkyv a co je trvalejší změna metriky.
Výsledné testy a JSON, Trace, HAR
Daleko více můžete ve verzi PLUS věřit i konkrétním výsledkům konkrétních testů Lighthouse. A navíc jsme je mohli obohatit o možnost stažení zdrojových souborů, které můžete využít pro další hledání příležitostí, jak web zrychlit.
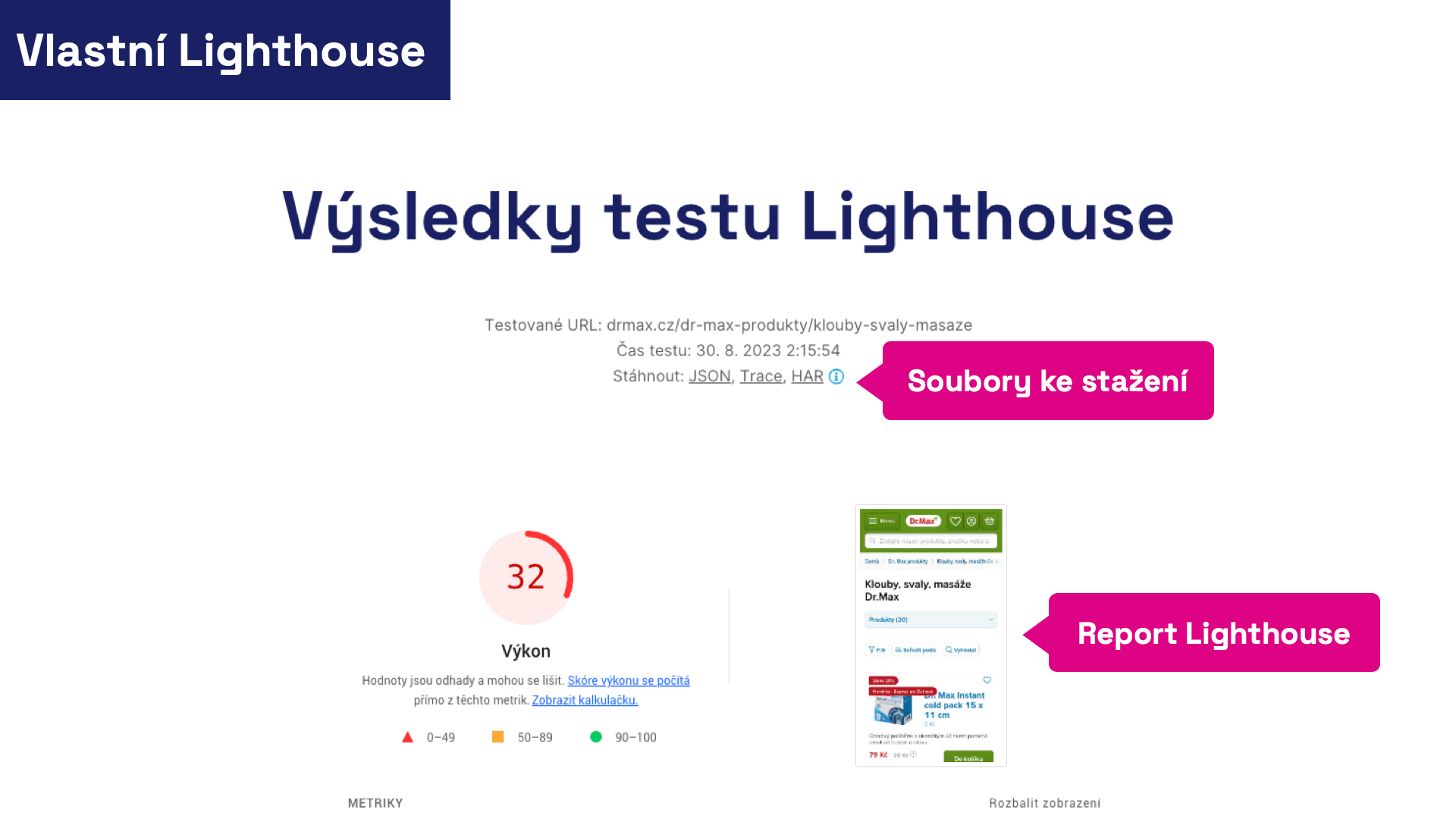
 Výsledky testu Lighthouse jsou v nové verzi bohatší o několik vlastností.
Výsledky testu Lighthouse jsou v nové verzi bohatší o několik vlastností.
O co se jedná v tajemných zkratkách JSON, Trace a HAR, které vidíte na obrázku?
Všechny tři soubory jsou důležitým pomocníkem každého optimalizátora rychlosti, když potřebuje hledat příčiny změn nebo příležitosti ke zlepšení.
- JSON: Přenositelný výstup Lighthouse reportu. Otevřete jej např. v Lighthouse Report Viewer nebo srovnáte s jiným testem v Lighthouse Diff. Bude se vám to hodit pro možnost srovnání dvou testů rychlosti v případě změny nebo pro uložení testu, který vykazuje nečekaně pozitivní nebo negativní výsledky pro další potřeby.
- Trace: Detailní report výkonu stránky. Je možné jej otevřít v záložce Performance v rámci Chrome DevTools nebo třeba v nástroji Trace.Café. Trace v našem poradenství k rychlosti webu považujeme za nejzásadnější obrázek konkrétní reálné rychlosti načtení a následného výkonu stránky.
- HAR: Report stahování stránky. Otevřete jej například v záložce Network uvnitř Chrome DevTools. Jde o doplňkový report, který vám detailně ukáže případné problémy v samotném načítání stránky, včetně prioritizace prvků, zdrojů jejich načtení, použitého protokolu nebo komprese.
Máme radost, že vám tyto naše oblíbené nástroje můžeme poskytnout ve verzi PLUS.
Jak přesně testujeme pomocí Lighthouse?
Na základě našich zkušeností s jinými nástroji během poradenství k rychlosti webu a mnoha experimentů, které jsme prováděli během vývoje nové verze testeru jsme došli k následujícímu způsobu testování každé URL:
- Noční hodiny Pro krátkodobé (dny) a dlouhodobější (měsíce) sledování považujeme noční časy za best-practice. V noci nejsou vaše servery vystaveny takové zátěži, můžeme je otestovat více v klidu a uvidíme díky tomu dlouhodobý trend vývoje nebo zhoršení rychlosti. Rychlost odezvy serveru totiž ovlivňuje uživatelské Metriky, na které se díváme, jako je LCP nebo FCP. Máme zkušenost, že noční výsledky jsou mnohem stabilnější a řeknou vám více o vývoji metrik v čase. Pokud vám noční hodiny nevyhovují, například proto, že se testy trefují do probíhající údržby webu, pak máte v nastavení možnost si začátek času testu změnit.
- Pětkrát krátce za sebou Víme, že jednorázové testy, jako PageSpeed Insights v našich bezplatných testech, mohou ukazovat velmi nepřesné výsledky. Experimentováním jsme došli k potřebě provádět pět testů, díky které odstraníme nejvíce nepřesností a dosáhneme maximální stability čísel. Testy proběhnou několik minut od sebe, přesné časy vždy vidíte v detailu Lighthouse testu.
- Jednou denně Každé URL tedy testujeme standardně v rozmezí několika minut a tyto testy spouštíme vždy jednou denně, nejčastěji během noci. Je dobré vědět, že našim cílem není monitorovat dostupnost, která vyžaduje daleko častější testování, ale sledovat vývoj uživatelských metrik jako je LCP, CLS nebo INP.
Testování probíhá na evropské infrastruktuře Amazon Web Services (AWS), ale do budoucna je možné naše testy dělat prakticky odkudkoliv.
Report „Technické“
Moderní obor ladění rychlosti webu už jako primární metriky příliš nesleduje technické ukazatele jako datový objem prvků stránky nebo počet souborů přicházejích ze serveru.
Z praxe našeho poradenství k rychlosti webů velmi dobře víme, že i weby, které stahují velké množství dat mohou být díky dobré optimalizaci prvních zobrazení nakonec pro uživatele rychlé.
Přesto jsme velmi rádi, že vám můžeme představit report „Technické“, který právě tyto sekundární ukazatele sleduje. Datový objem, počet requestů a další metriky se totiž vyplatí sledovat z jiných důvodů:
- Technické metriky se hodí pro hledání souvislostí mezi změnou hodnot uživatelských metrik (např. LCP, CLS, INP) a změnou při vývoji webu (např. datový objem obrázků nebo velikost blokujícího JavaScriptu).
- Šetření datovým objemem považujeme za slušnost směrem k uživatelům, kteří mohou mít omezené zdroje pro stahování dat na mobilu.
- Často platí, že čím méně dat je přeneseno, tím více provozovatel webu šetří za infrastrukturu.
V tarifu PLUS uvidíte report „Technické“ pro všechny typové stránky, které si vložíte do nastavení testu.
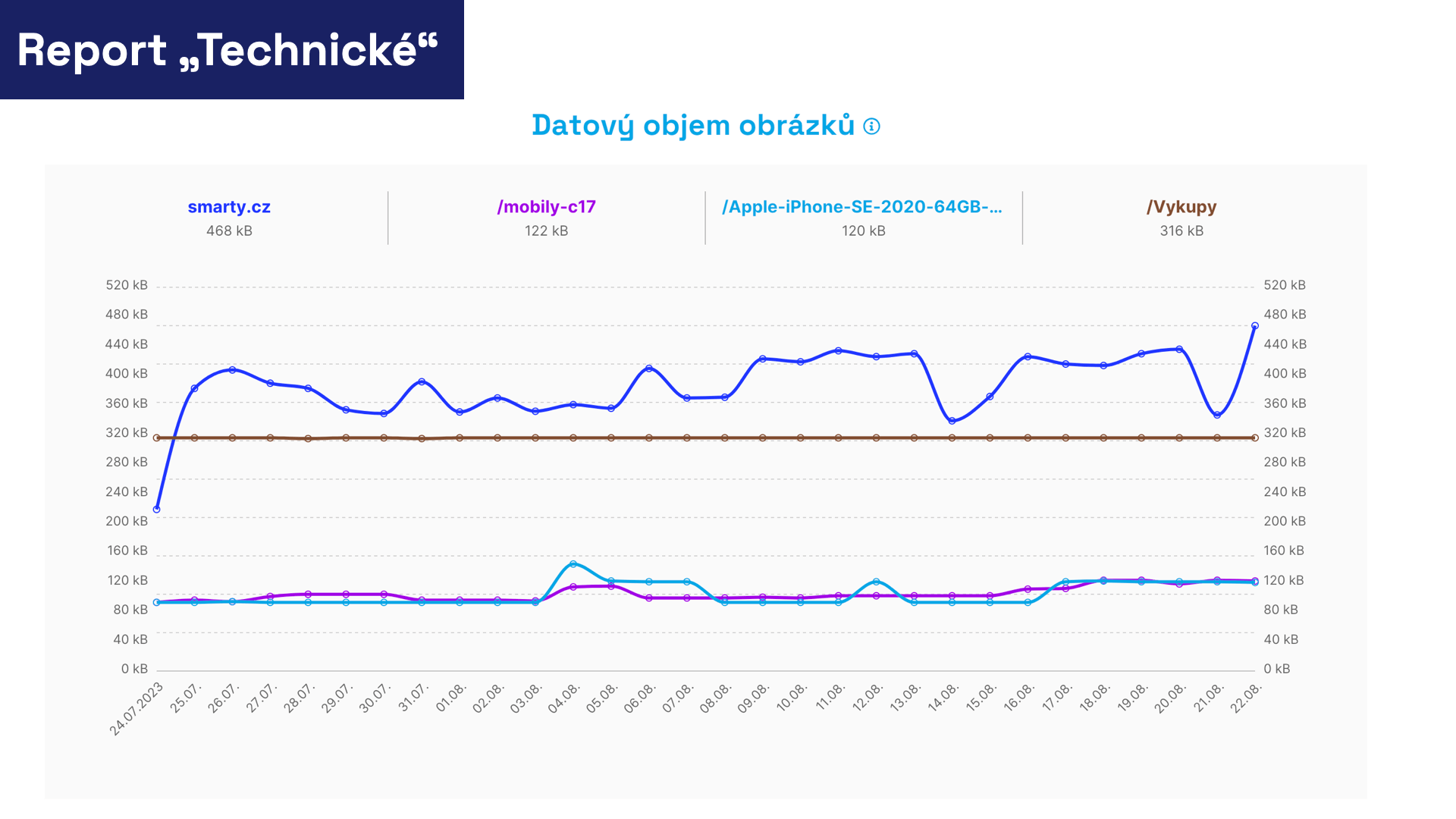
Jak je vidět z grafu níže, zobrazíme vám jak aktuální stav Metriky, tak její vývoj v čase. Zvlášť pro mobil a pro desktop.
 Je to trošku objemné, ale alespoň stabilně objemné. Jsou to obrázky.
Je to trošku objemné, ale alespoň stabilně objemné. Jsou to obrázky.
Na základě našich poradenských zkušeností jsme do reportu „Technické“ přidali tyto informace:
- Datový objem HTML Vývoj datového objemu HTML pro jednotlivé stránky. Jde o stav, v jakém HTML přišlo do testovacího prohlížeče, takže už například i po kompresi Gzip nebo Brotli. Čím je HTML datově menší, tím lépe. Doporučujeme velikost do 20 kB. Ovlivňuje to metriky načtení jako FCP nebo LCP.
- Počet DOM uzlů Vývoj počtu DOM uzlů pro jednotlivé stránky v čase. Složitý strom DOM komplikuje práci JavaScriptu, takže může mít vliv na metriky jako TBT nebo INP. Google doporučuje jako maximum 1 400 DOM uzlů.
- Datový objem CSS Vývoj datového objemu souborů s CSS pro jednotlivé stránky v čase. Jde o stav po případné kompresi Gzip nebo Brotli na vašem serveru. CSS je obvykle zdroj, který blokuje první vykreslení a jeho velikost má tedy vliv na metriky jako FCP nebo LCP. Držte se ideálně s datovým objemem CSS pod 50 kB.
- Počet blokujících JS Vývoj počtu JS souborů, které blokují první vykreslení. JavaScript nemusí být blokující, na rozdíl od CSS. Čím méně blokujících JS máte, tím lépe pro metriky jako FCP nebo LCP.
- Datový objem JS Vývoj datového objemu souborů s JS pro jednotlivé stránky v čase. Zde jsou uvedené jak soubory blokující první vykreslení, tak ty neblokující. V grafu vidíte stav po případné kompresi Gzip nebo Brotli na vašem serveru. Čím menší JS, tím méně kódu ke zpracování a spouštění prohlížečem. Má to vliv na metriky interakce jako TBT nebo INP. Blokující JS pak ovlivňuje i FCP a LCP, tudíž první vykreslení.
- Datový objem JS třetích stran Vývoj datového objemu souborů s JavaScriptem třetích stran pro jednotlivé stránky v čase. Do této kategorie spadá JS spouštěný mimo vaši hlavní doménu, takže se může stát, že zde uvidíte i vaše vlastní soubory umístěné mimo hlavní doménu. Obvykle zde najdete datový objem cizího kódu pro komponenty jako analytické nástroje, chaty, A/B testování, reklama atd. I tento kód má vliv na metriky interakce jako TBT nebo INP. Je proto důležité jej držet co nejmenší.
- Datový objem fontů Vývoj datového objemu fontů pro jednotlivé stránky v čase. Fonty jsou obvykle zdroj, který je potřeba k vykreslení obsahu a tedy mají vliv na metriku LCP. Jejich datový objem doporučujeme držet pod 50 kB.
- Datový objem obrázků Vývoj datového objemu obrázků pro jednotlivé stránky v čase. Obrázky jsou často zdroj, který je potřeba k vykreslení obsahu a tedy mohou mít vliv na metriku LCP. Jejich datový objem doporučujeme pro každou stránku držet pod 100 kB.
- Celkový datový objem Vývoj datového objemu všech stahovaných souborů pro jednotlivé stránky v čase. Celkový datový objem nemusí mít vliv na metriky a uživatelský prožitek, ale přes to vám doporučujeme jej držet do 0,5 MB pro každou stránku.
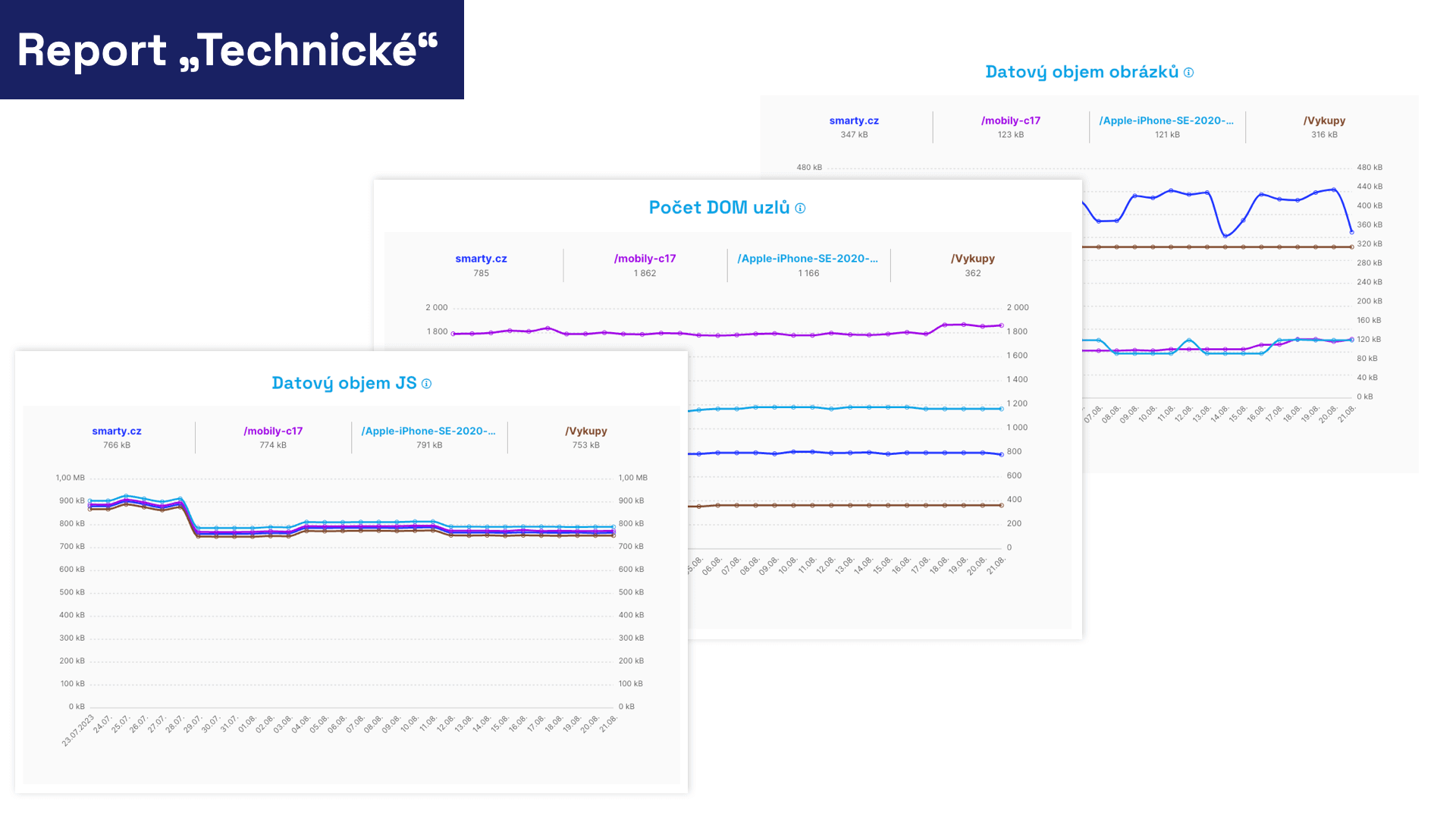
 Některé z technických ukazatelů, které sledujeme. Ve skutečném reportu jich je ještě daleko více.
Některé z technických ukazatelů, které sledujeme. Ve skutečném reportu jich je ještě daleko více.
Sledování technických ukazatelů vám může velmi pomoci v momentě, kdy se rozhodnete zaměřit na některou z výše uvedených metrik a některou z konkrétních typových stránek.
Poznámky v grafech
Během vývoje webu nastává mnoho změn, které mívají vliv na rychlost a metriky.
Poznámky v grafech našeho testeru rychlosti vám umožní zaznamenat důležité okamžiky v historii vývoje webu, aby se vám pak lépe dohledávaly případná zlepšení nebo zhoršení metrik. Může se jednat například o tyto události:
- Nasadíte redesignovanou verzi webu.
- Uděláte větší změny na backendu.
- Nasadíte konkrétní optimalizaci rychlosti.
- Přidáte na web novou komponentu třetí strany.
- Změníte měření úpravou sledovaných URL.
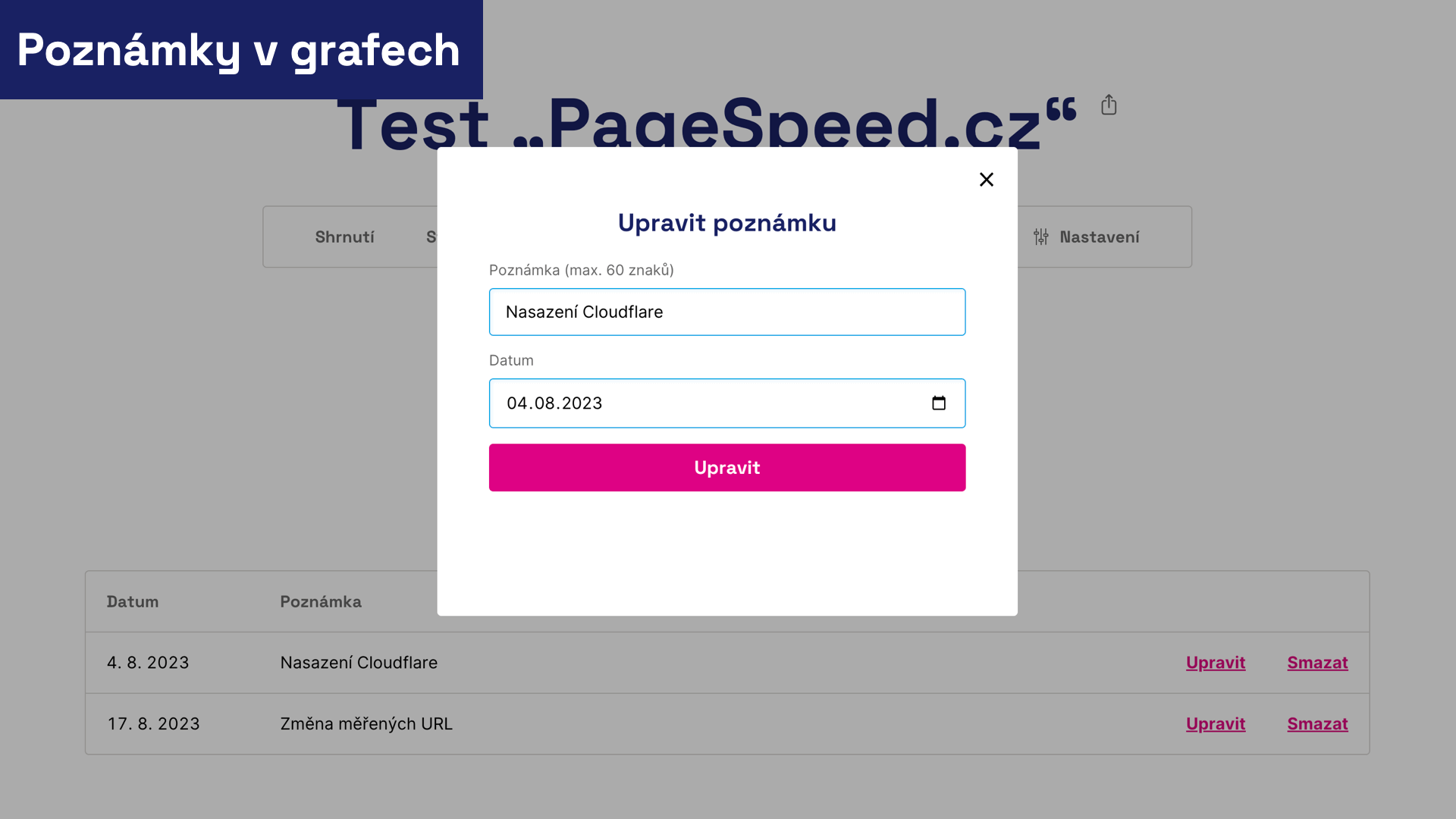
Poznámku můžete ve verzi PLUS přidat k jakémukoliv dni ve kterémkoliv grafu:
 Nasadili jste Cloudflare? Důležitá změna musí být zaznamenána do historie webu.
Nasadili jste Cloudflare? Důležitá změna musí být zaznamenána do historie webu.
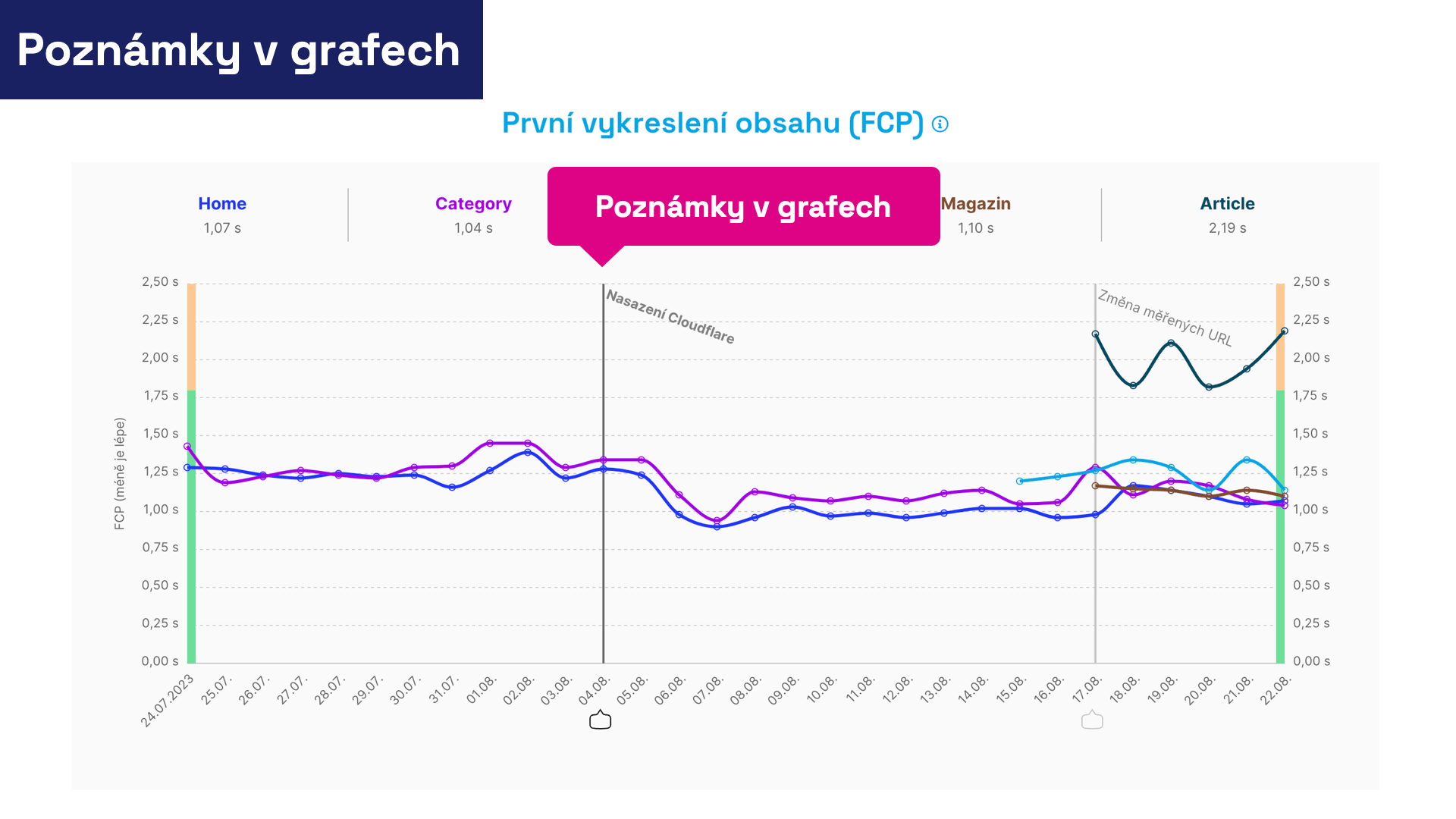
V grafech pak tyto důležité změny uvidíte, takže vám poskytnou důležitý kontext pro vaši další práci a vyhodnocování úprav.
 Něco se změnilo. Mělo to vliv na metriky rychlosti?
Něco se změnilo. Mělo to vliv na metriky rychlosti?
Na závěr vám dáme několik doporučení, jak s poznámkami pracovat:
- Vkládejte jen důležité změny, které mají vliv na rychlost. Pokud novou verzi webu publikujete několikrát týdně, není nutné vkládat poznámku pokaždé. Brzy byste se v množství údajů v grafech přestali orientovat.
- Nezapomeňte na změny mimo technický vývoj webu: úpravy designu, nasazení komponent třetích stran, prováděný A/B testing a tak dále.
- Nebojte se vkládat poznámky až zpětně, pokud vidíte nějaké větší změny v grafech metriky. Tyto poznámky nejlépe vysvětlují, jaký má která změna vliv a naučí vás vyhodnocovat vliv budoucích úprav.
- Nezapomeňte přidat poznámku i když změníte nastavení testu. Každé přidání nebo změna URL bude mít vliv například na grafy a upozornění z Hlídače rychlosti.
Poznámky jsou relativně nenápadným, ale velmi užitečným pomocníkem každého, komu záleží na vývoji rychlosti vlastních webů.
Další novinky ve verzi PLUS
5 podrobně testovaných URL
Do jednoho testu PLUS doporučujeme vložit detailní testování jednoho webu. Pokud má váš web více jazykových mutací, pak doporučujeme URL všech typových stránek nejdůležitějšího webu.
Každá URL se testuje detailně každý den. Data sbíráme pomocí testů Lighthouse běžících na vlastní infrastruktuře, ale i z veřejných dat Chrome UX Reportu.
Testované adresy se zároveň počítají jako zdroj pro pravidelnou kontrolu rychlosti pomocí Hlídače.
5 testovaných domén
Kromě detailních testů vám umožňujeme sledovat uživatelská data z Chrome UX Reportu pro další domény.
Hodí se to pro případ, že váš web má více jazykových mutací v podobě domény druhého řádu nebo subdomén, jako domén třetího řádu. Je zde také možné sledovat výsledky vaší konkurence.
V případě, že potřebujete sledovat více domén, doporučujeme si do dashboardu vašeho týmu přidat bezplatné testy, které toto také umožňují.
Možnost změnit čas testování
Naše bezplatné testy neumožňují změnit čas testů, což je nevýhodné, když nechcete, aby se testování trefilo například do probíhající noční údržby.
V testu PLUS si proto můžete zvolit orientační čas začátku testu a vyhnout se tak údržbě.
Roční historie dat
Zatímco u bezplatných testů sledujeme a zobrazujeme jen tříměsíční historii dat, u testů PLUS si můžete zobrazit až roční historii dat s tím, že data archivujeme ještě o kousek déle.
Neveřejné adresy
Data v bezplatnách testech nijak neschováváme před lidmi a stroji typu Googlebota. V placených testech vaše soukromí chráníme a URL vašich reportů nejsou přístupná.
Data v reportu však lze nepřihlášeným kolegům poskytnout pomocí speciálního URL ke sdílení.
Mrkněte se i na další vlastnost tarifu PLUS.
